chrome窗口

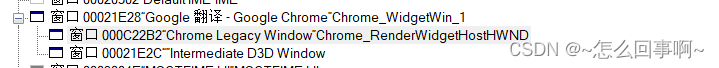
chrome 窗口的层次:
父窗口类名:Chrome_WidgetWin_1
有两个子窗口:
- Chrome_RenderWidgetHostHWND
- Intermediate D3D Window
// 用于匹配 Chrome 窗口的窗口类的前缀。
onst wchar_t kChromeWindowClassPrefix[] = L"Chrome_WidgetWin_";const wchar_t kLegacyRenderWidgetHostHwnd[] = L"Chrome_RenderWidgetHostHWND";Chrome_RenderWidgetHostHWND 窗口的作用:
content/browser/renderer_host/legacy_render_widget_host_win.h
// Reasons for the existence of this class outlined below:-
// 1. Some screen readers expect every tab / every unique web content container
// to be in its own HWND with class name Chrome_RenderWidgetHostHWND.
// With Aura there is one main HWND which comprises the whole browser window
// or the whole desktop. So, we need a fake HWND with the window class as
// Chrome_RenderWidgetHostHWND as the root of the accessibility tree for
// each tab.
// 2. There are legacy drivers for trackpads/trackpoints which have special
// code for sending mouse wheel and scroll events to the
// Chrome_RenderWidgetHostHWND window.
// 3. Windowless NPAPI plugins like Flash and Silverlight which expect the
// container window to have the same bounds as the web page. In Aura, the
// default container window is the whole window which includes the web page
// WebContents, etc. This causes the plugin mouse event calculations to
// fail.
// We should look to get rid of this code when all of the above are fixed.// This class implements a child HWND with the same size as the content area,
// that delegates its accessibility implementation to the root of the
// BrowserAccessibilityManager tree. This HWND is hooked up as the parent of
// the root object in the BrowserAccessibilityManager tree, so when any
// accessibility client calls ::WindowFromAccessibleObject, they get this
// HWND instead of the DesktopWindowTreeHostWin.此类存在的原因概述如下:-
1. 一些屏幕阅读器期望每个选项卡/每个唯一的 Web 内容容器位于其自己的 HWND 中,类名为 Chrome_RenderWidgetHostHWND。 对于 Aura,有一个主要的 HWND,它包含整个浏览器窗口
或整个桌面。 所以,我们需要一个假的 HWND,其窗口类为Chrome_RenderWidgetHostHWND 作为可访问性树的根每个选项卡。
2. 触控板/轨迹点有一些遗留驱动程序,它们具有特殊的功能发送鼠标滚轮和滚动事件的代码
Chrome_RenderWidgetHostHWND 窗口。
3. Flash 和 Silverlight 等无窗口 NPAPI 插件需要容器窗口与网页具有相同的边界。 在奥拉中,
默认容器窗口是包含网页的整个窗口WebContents 等。这会导致插件鼠标事件计算 失败。
当上述所有问题都解决后,我们应该考虑删除这段代码。
这个类实现了一个与内容区域大小相同的子HWND, 将其可访问性实现委托给根
BrowserAccessibilityManager 树。 该 HWND 作为父级连接 BrowserAccessibilityManager 树中的根对象,因此当任何可访问性客户端调用::WindowFromAccessibleObject,他们得到这个HWND 而不是 DesktopWindowTreeHostWin。
ui/gl/child_window_win.h
DirectComposition 渲染到的窗口需要由进程拥有当前正在进行渲染。 该类创建并拥有一个窗口
浏览器将其重新设置为其窗口的子窗口。
// This runs on the window owner thread.
void InitializeWindowClass() {if (g_window_class)return;WNDCLASSEX intermediate_class;base::win::InitializeWindowClass(L"Intermediate D3D Window",&base::win::WrappedWindowProc<::DefWindowProc>, CS_OWNDC, 0, 0, nullptr,reinterpret_cast<HBRUSH>(GetStockObject(BLACK_BRUSH)), nullptr, nullptr,nullptr, &intermediate_class);g_window_class = RegisterClassEx(&intermediate_class);if (!g_window_class) {LOG(ERROR) << "RegisterClass failed.";return;}
}
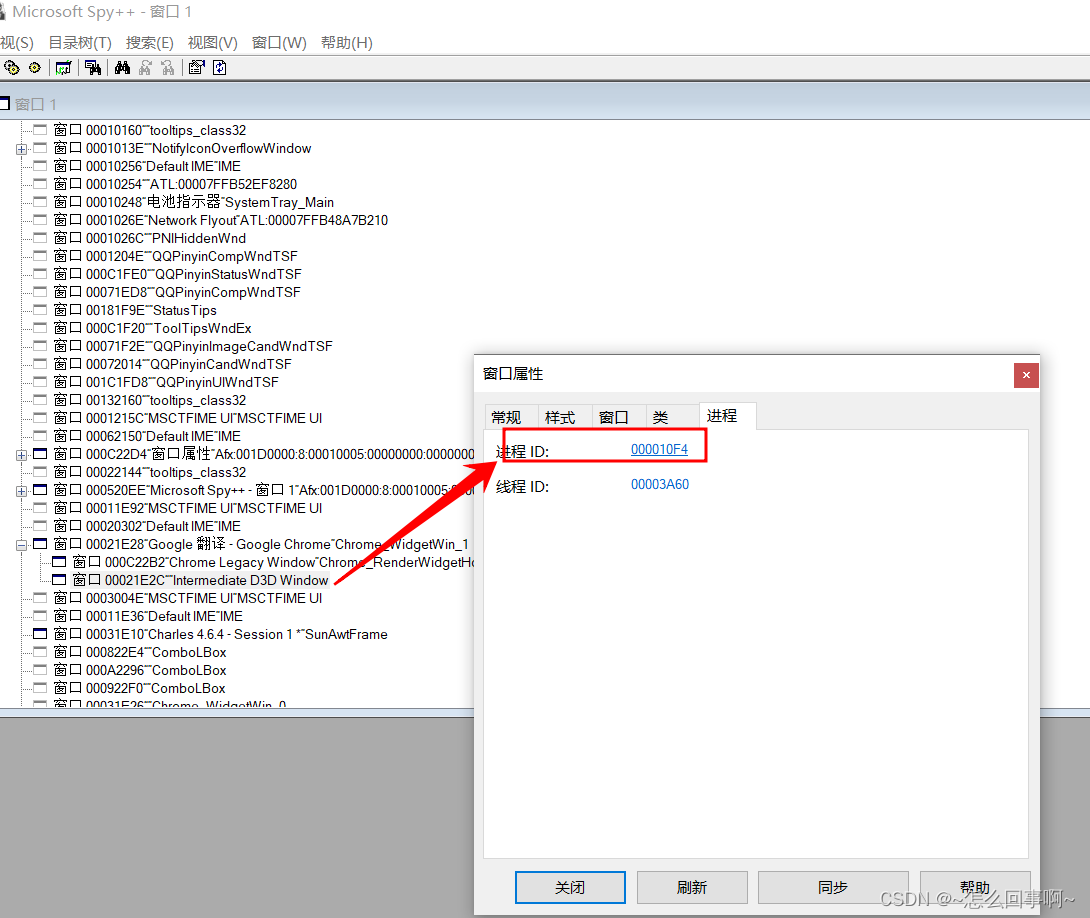
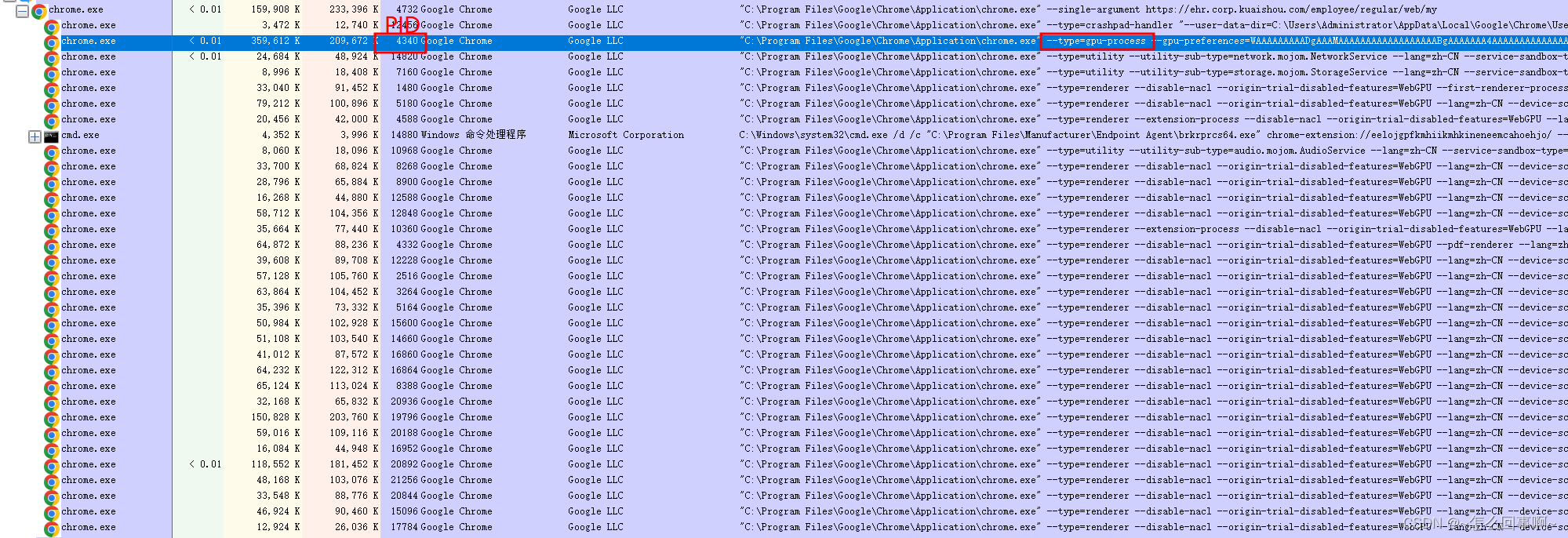
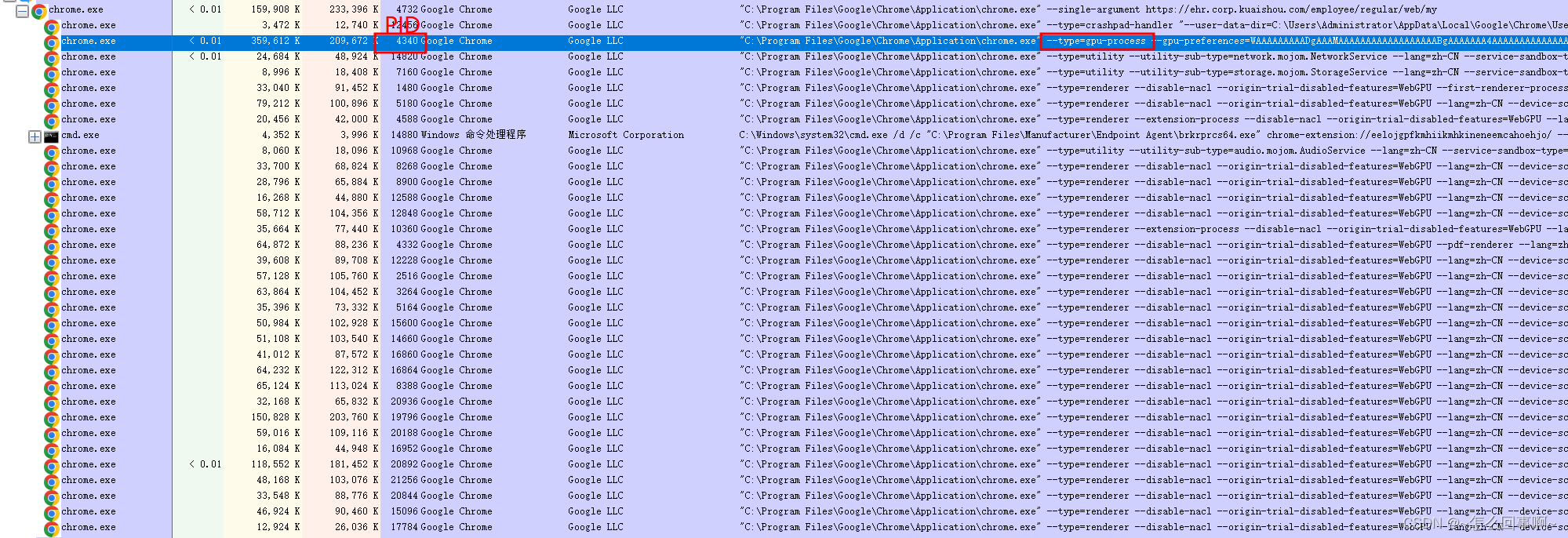
Intermediate D3D Window 窗口对应的进程id 是 十进制:4340;

这个窗口是gpu进程创建的,作为一个子窗口嵌入到父窗口 Chrome_WidgetWin_1 中,chrome在使用gpu渲染时,网页的渲染最后会在GPU中渲染,即 Intermediate D3D Window 窗口
相关文章:

chrome窗口
chrome 窗口的层次: 父窗口类名:Chrome_WidgetWin_1 有两个子窗口: Chrome_RenderWidgetHostHWNDIntermediate D3D Window // 用于匹配 Chrome 窗口的窗口类的前缀。 onst wchar_t kChromeWindowClassPrefix[] L"Chrome_WidgetWin_…...

某快递公司Java一面
1.平衡二叉树和红黑树的区别? 平衡二叉树是一种二叉搜索树,其左子树和右子树的高度差不超过1,以确保在最坏情况下的查找效率是O(log n)。而红黑树是一种自平衡二叉搜索树,通过引入颜色标记(红色和黑色)来维…...

【C++ Primer Plus学习记录】指针——声明和初始化指针
指针用于存储值的地址,因此,指针名表示的地址。*运算符被称为间接值或解除引用运算符,将其应用于指针,可以得到该地址处存储的值。 例如,假设manly是一个指针,则manly表示的是一个地址,而*manl…...

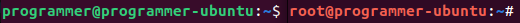
切换至root用户时,命令提示符颜色为白色,如何修改?
当我切换至root用户时,发现命令提示符里的内容全部为白色,如图所示: 这让人看着不愉快,上网先搜索下解决方案:【切换到 root 账户字体全是白的,怎么改颜色啊】- 百度贴吧,但是这个解决方案只是…...

设计模式——17. 状态模式
1. 说明 状态模式(State Pattern)是一种行为设计模式,它允许一个对象在其内部状态发生改变时改变其行为。状态模式将对象的状态封装成不同的状态对象,并将状态切换时的行为委托给当前状态对象。这样,对象在不同状态下具有不同的行为,而无需在对象本身中使用大量的条件语…...
的软件开发)
系统架构设计:14 论软基于架构的软件设计方法(ABSD)的软件开发
目录 1 基于架构的软件设计(ABSD) 2 基于架构的软件开发过程 2.1 架构需求过程 2.2 架构设计过程</...

如何在 Spring Boot 中进行文件上传
在 Spring Boot 中进行文件上传 文件上传是Web应用程序中常见的功能之一,它允许用户将文件从客户端上传到服务器。Spring Boot提供了便捷的方式来处理文件上传,并且整合了Spring框架的强大功能,使文件上传变得相对简单。本文将介绍如何在Spr…...

Python 图形化界面基础篇:将应用程序打包为可执行文件
Python 图形化界面基础篇:将应用程序打包为可执行文件 引言 PyInstaller 简介步骤1:安装 PyInstaller 步骤2:创建 Python GUI 应用程序步骤3:使用 PyInstaller 打包应用程序 完整示例代码解释结论 引言 在开发完一个图形用户界面…...

Android 13.0 蓝牙遥控器确认键弹不出输入法的解决方法
1.概述 在android13.0设备定制化开发时,遥控器是使用红外遥控器,也有使用蓝牙遥控器的,所以出现的问题不一定相同,今天遇到个问题就是蓝牙遥控器在输入数据时弹不出输入法的问题 首选排除输入法的问题,安装其他的输入法,也是同样的问题,这样就确定是系统EditText控件相关…...

spring boot面试50问
目录 前言: 1. 什么是 Spring Boot? 2. 为什么要用SpringBoot? 3. SpringBoot与SpringCloud 区别? 4. Spring Boot 有哪些优点? 5. Spring Boot 的核心注解是哪个?它主要由哪几个注解组成的࿱…...
)
条例24~25(设计与声明)
条例24 若所有参数皆需要类型转换,请为此采用非成员函数 有时候让类型内成员函数支持隐式类型转换是不妥善的。比如当我们想在类内实现operator *() 模拟乘法的时候。通常情况下表现良好,但若你想额外实现混合式运算。例如 int…...

Spring5应用之事务处理
作者简介:☕️大家好,我是Aomsir,一个爱折腾的开发者! 个人主页:Aomsir_Spring5应用专栏,Netty应用专栏,RPC应用专栏-CSDN博客 当前专栏:Spring5应用专栏_Aomsir的博客-CSDN博客 文章目录 参考文献前言事务…...
)
Python 中最常用的4种股票价格移动平均方法(三)
一、简介 移动平均线是各级交易者和投资者最广泛使用的技术指标之一。它们通过计算特定时期内的平均价格来帮助消除股票价格的固有波动性。移动平均线计算起来很简单,但也有更复杂的形式,旨在捕捉市场的更多细微差别。 这个由四部分组成的系列将讨论总共 4 种不同的移动平均方…...

Mybaits缓存踩的坑
记Mybaits缓存踩的坑 1.问题提出 最近开发一个记录操作前后修改内容的功能,获取修改前数据比较简单,直接从数据库获取,记录修改后的功能也比较简单,直接将用户修改的内容封装成po对象,然后两个比对就可以了ÿ…...

全国工商注册数据库的作用
随着经济的发展和市场竞争的加剧,越来越多的人开始关注公司的工商信息。这些信息不仅可以帮助人们了解公司的基本情况,还可以为投资者、合作伙伴、员工等提供决策依据。 工商数据库提供了全国范围内企业的基本信息。这些信息包括企业的名称、统一社会信用…...

【Linux】NTP时间服务器Chrony配置详解
🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁 🦄 个人主页——🎐开着拖拉机回家_大数据运维-CSDN博客 🎐✨🍁 🪁🍁 希望本文能够给您带来一定的帮助🌸文…...

今年的秋招面试,确实有点难。
不可否认的是,今年秋招确实有点难 从今年的形势来看,好的 offer 都掌握在少数人的手里,想要秋招找到理想的工作,要么学历好,要么技术功底很扎实,这两样都不占的话,就业压力就会比较大。 如何从…...

Rn使用FlatList导航栏自动回到中间
import { useState, useRef } from react import { FlatList, View, Text, StyleSheet, TouchableOpacity } from react-nativeconst Center () > {const tabs ["语文", "数学", "英语", "政治", "历史", "地理&q…...

单例模式中的线程安全问题
小王学习录 本日鸡汤:单例模式什么是单例模式如何实现单例模式饿汉模式懒汉模式单例模式下的线程安全问题为什么在单例模式下会出现线程安全问题如何解决单例模式中的线程安全问题本日鸡汤: 志在山顶的人, 不会贪恋山腰的风景 单例模式 单例模式是设计模式中的一种, 所谓设计…...

Android 13 骁龙相机点击拍照流程分析(一)——点击拍照到更新到左下角缩略图
一.背景 由于最近客户定制需要将文件挂载类型修改为sdcardfs,由于修改了文件挂载类型,导致了骁龙相机拍照后不能点击进入相册,故对骁龙相机从点击事件开始进行问题的排查,此处不介绍最终的sdcardfs挂载后的问题解决方案 二.流程介绍 拍照的流程大概分为几个阶段:打开相机…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...
