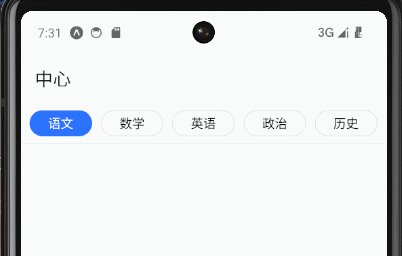
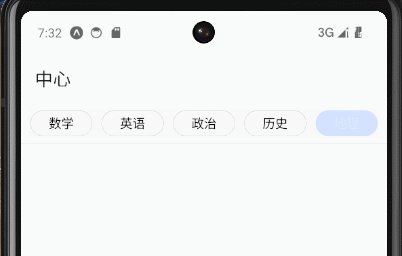
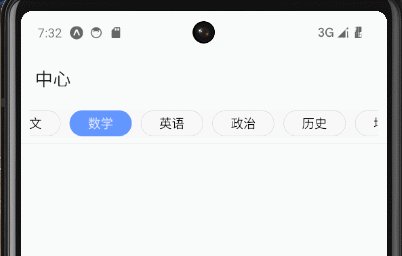
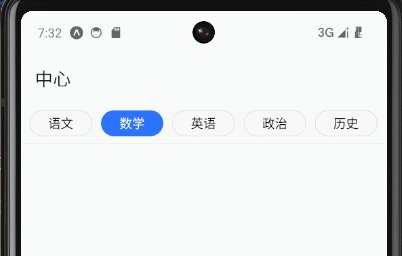
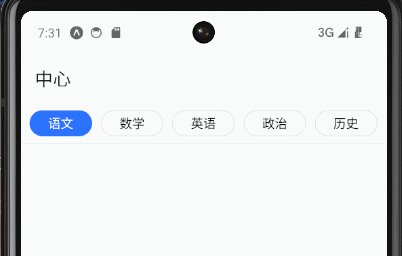
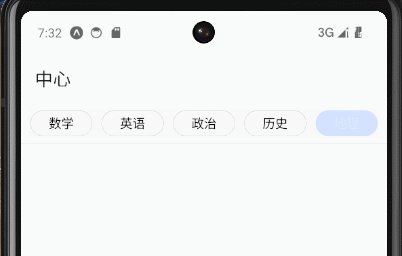
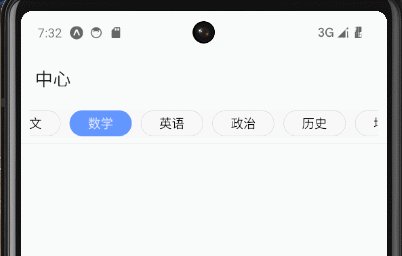
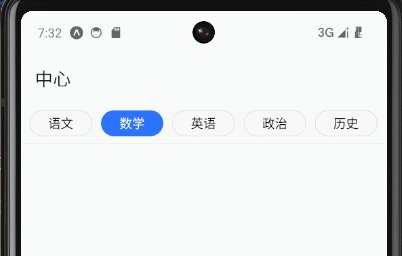
Rn使用FlatList导航栏自动回到中间

import { useState, useRef } from 'react'
import { FlatList, View, Text, StyleSheet, TouchableOpacity } from 'react-native'const Center = () => {const tabs = ["语文", "数学", "英语", "政治", "历史", "地理"]const [active, setActive] = useState(0)const flatRef = useRef()const activeTab = (index) => {setActive(index)flatRef.current.scrollToIndex({ viewPosition: 0.5, index: index, animated: true })}return (<><View style={styles.nav}><FlatList data={tabs} ref={flatRef} horizontal showsHorizontalScrollIndicator={false}renderItem={({ item, index }) => (<TouchableOpacity key={index} onPress={() => activeTab(index)}style={[styles.nav_item,active == index && styles.nav_item_active,tabs.length - 1 == index && styles.nav_item_last]}><Text style={active == index && styles.nav_item_active_text}>{item}</Text></TouchableOpacity>)}/></View></>)
}const styles = StyleSheet.create({nav: {height: 45,flexDirection: "row",alignItems: "center",borderBottomColor: "#eee",borderBottomWidth: 1,paddingHorizontal: 10},nav_item: {paddingHorizontal: 20,paddingVertical: 4,borderColor: "#DADCE2",borderWidth: 1,borderRadius: 20,alignItems: "center",justifyContent: "center",marginRight: 10},nav_item_last: {marginRight: 0},nav_item_active: {backgroundColor: "#2C72FF",borderColor: "transparent",},nav_item_active_text: {color: "#ffffff"}
})export default Center
相关文章:

Rn使用FlatList导航栏自动回到中间
import { useState, useRef } from react import { FlatList, View, Text, StyleSheet, TouchableOpacity } from react-nativeconst Center () > {const tabs ["语文", "数学", "英语", "政治", "历史", "地理&q…...

单例模式中的线程安全问题
小王学习录 本日鸡汤:单例模式什么是单例模式如何实现单例模式饿汉模式懒汉模式单例模式下的线程安全问题为什么在单例模式下会出现线程安全问题如何解决单例模式中的线程安全问题本日鸡汤: 志在山顶的人, 不会贪恋山腰的风景 单例模式 单例模式是设计模式中的一种, 所谓设计…...

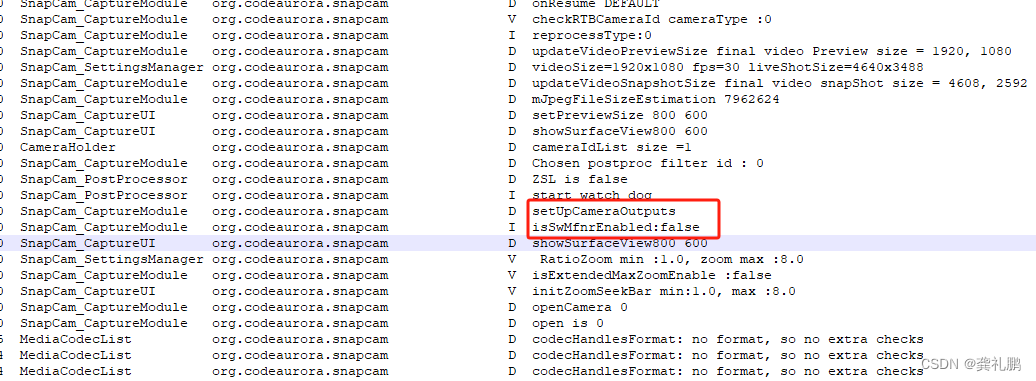
Android 13 骁龙相机点击拍照流程分析(一)——点击拍照到更新到左下角缩略图
一.背景 由于最近客户定制需要将文件挂载类型修改为sdcardfs,由于修改了文件挂载类型,导致了骁龙相机拍照后不能点击进入相册,故对骁龙相机从点击事件开始进行问题的排查,此处不介绍最终的sdcardfs挂载后的问题解决方案 二.流程介绍 拍照的流程大概分为几个阶段:打开相机…...

Docker 的网络与数据管理
Docker 网络实现原理 Docker使用Linux桥接,在宿主机虚拟一个Docker容器网桥(docker0),Docker启动一个容器时会根据Docker网桥的网段分配给容器一个IP地址,称为Container-IP,同时Docker网桥是每个容器的默认网关。因为在同一宿主机…...

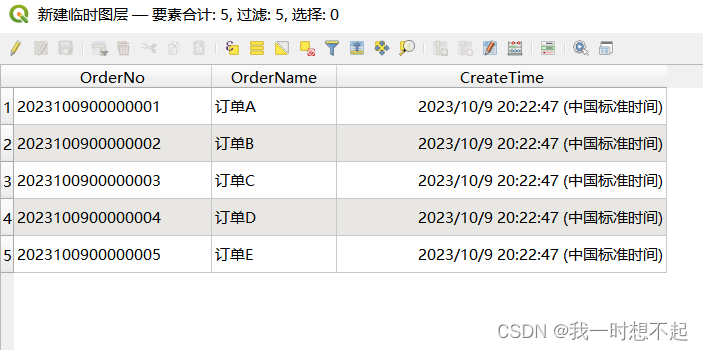
在QGIS中给矢量数据属性编号的一种方法
目录 写在文章前 一、给要素编号用哪些功能 二、实现一个最简单的编号 1.数据准备 2.编辑字段计算器表达式 3.查看编号结果 三、更加复杂的编号 1.使用UUID编号 2.根据单个属性排序后编号 3.根据多个属性排序后编号 4.拼接字符串进行编号 5.根据时间编号及实现 写在…...

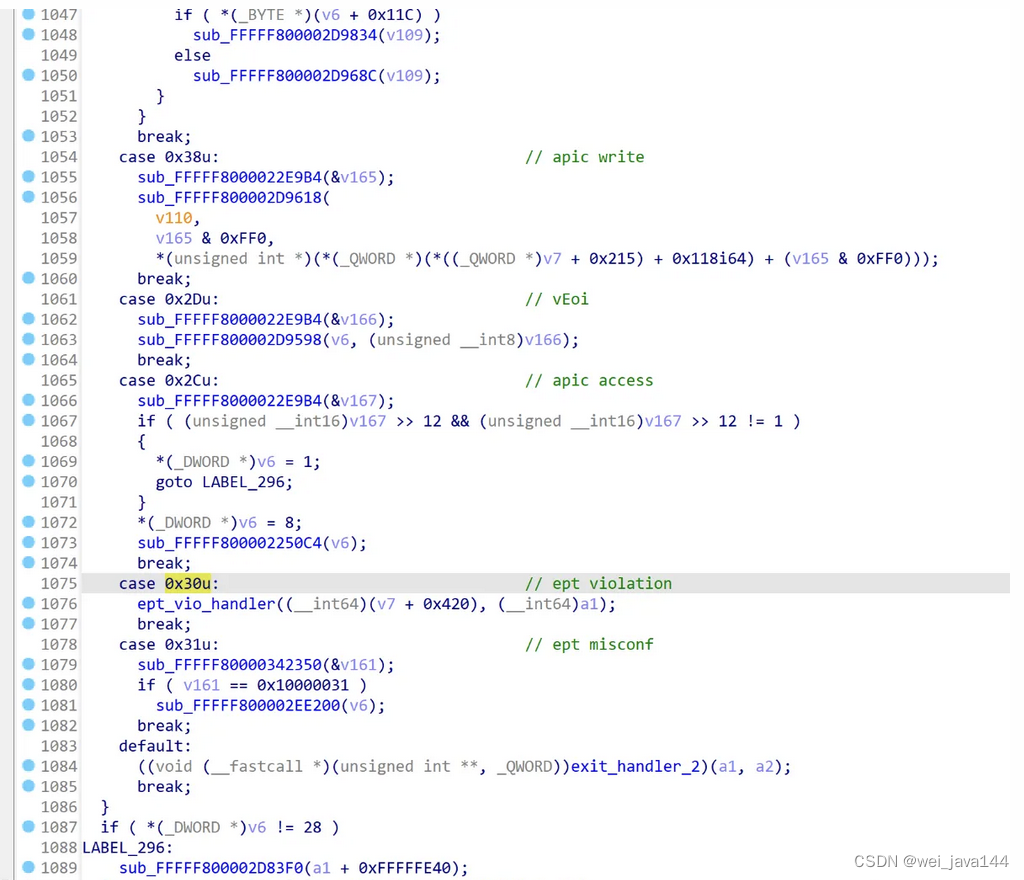
对一个变速器原理的分析
背景 原本是朋友在调试一个看起来比较新的变速器驱动,整体来说支持两种变速模式,一种是进程级,这种用了HOOK,中规中矩的实现,原理网上都有。另一种是”系统级内核全局变速“,这个模式初步看了下有些特殊&a…...

秒验:可以自定义UI的一键登录服务
一键登录如今成为越来越多移动应用的首选,但千篇一律的登陆界面在引发用户担忧其安全性的同时,也容易让用户在不同APP切换时产生误解。因此,由国内知名移动应用开发服务商MobTech打造的一键登录工具——秒验,通过允许开发者自定义…...

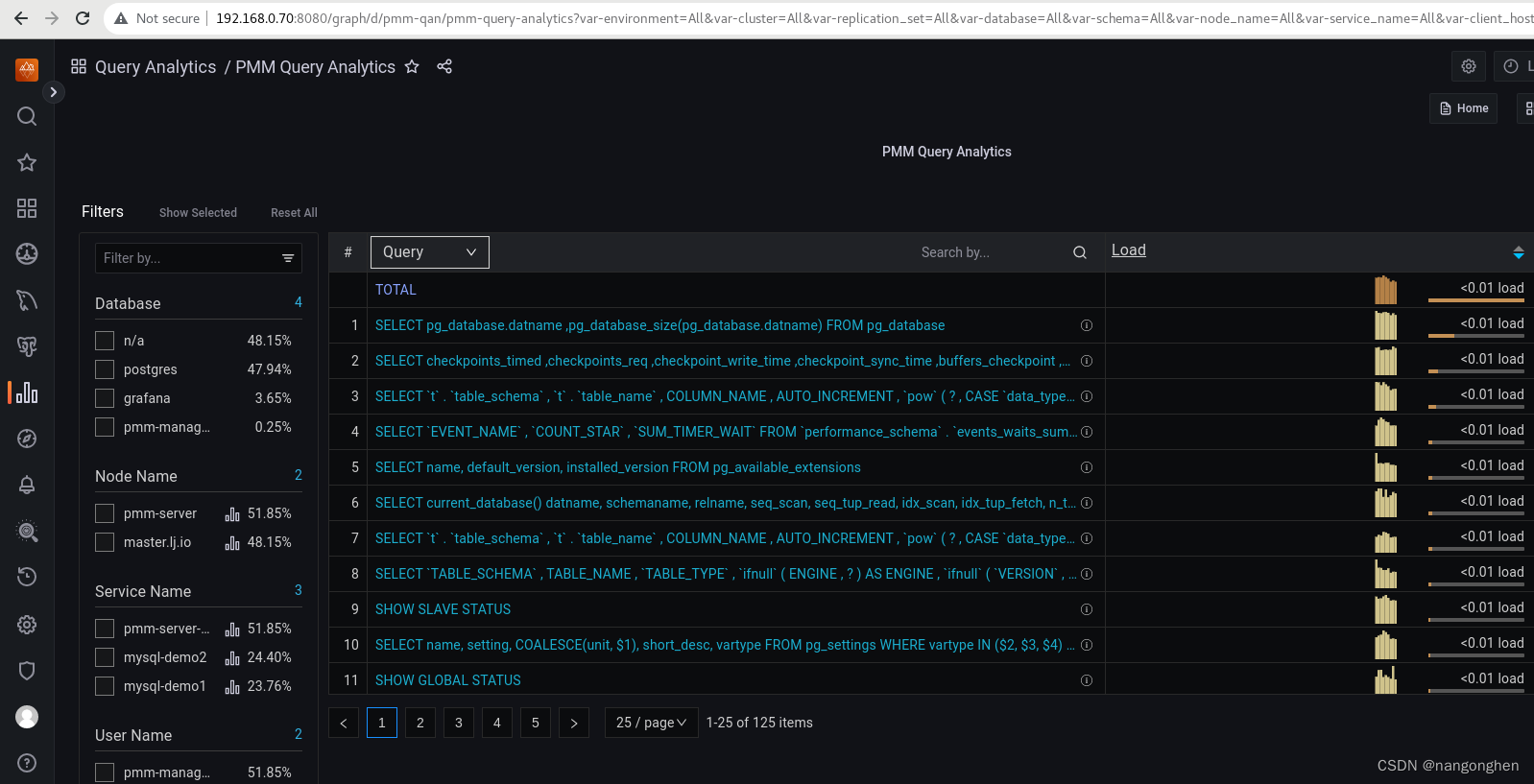
pmm最新版本v2.40.0尝鲜体验
1 概述 PMM 是一款免费开源的企业级的数据库监控工具,可用来监控 MySQL、MongoDB 和 PostgreSQL 等数据库。除了指标监控,针对MySQL还具备SQL语句的性能监控。 官方地址是https://docs.percona.com/percona-monitoring-and-management,最新版…...

2023年中国数据存储市场现状及发展前景预测分析
中商情报网讯:当前,新一代信息技术快速发展推动信息产业发生了重大变革,数据存储行业将很快成为信息领域一个重要的产业分支。生成式人工智能催生算力需求,各种新兴应用场景对数据存储的容量、效率、流动性和安全性等方面提出了更…...

xlsx冻结单元格
说明 因为最近需要实现前端导出 excel 文件,并且对导出文件的样式进行一些修改,比如颜色、字体、合并单元格等,所以我找到了xlsx-style这个项目,它可以对导出的 excel 文件进行一些样式上的修改,这个项目是SheetJs的一…...

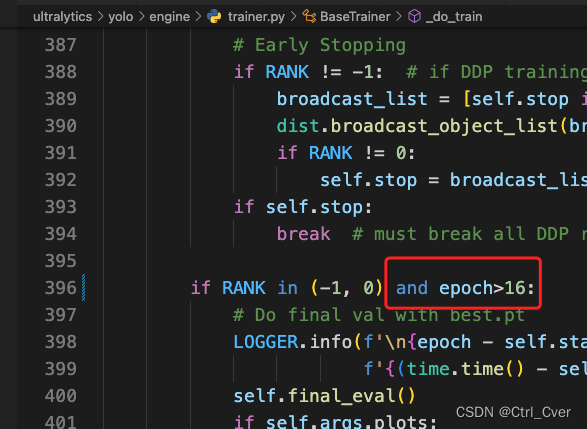
yolov8剪枝实践
本文使用的剪枝库是torch-pruning ,实验了该库的三个剪枝算法GroupNormPruner、BNScalePruner和GrowingRegPruner。 安装使用 安装依赖库 pip install torch-pruning 把 https://github.com/VainF/Torch-Pruning/blob/master/examples/yolov8/yolov8_pruning.py&…...

功能基础篇6——系统接口,操作系统与解释器系统
系统 os Python标准库,os模块提供Python与多种操作系统交互的接口 import os import stat# 文件夹 print(os.mkdir(r./dir)) # None 新建单级空文件夹 print(os.rmdir(r./dir)) # None 删除单级空文件夹 print(os.makedirs(r.\dir\dir\dir)) # None 递归创建空…...

由于导线材质不同绕组直流电阻不平衡率超标
实测证明, 有的变压器绕组的直流电阻偏大, 有的偏差较大, 其主要原因是某些导线的铜和银的含量低于国家标准规定限额。 有时即使采用合格的导线, 但由于导线截面尺寸偏差不同, 也可以导致绕组直流电阻不平衡率超标。 …...

选择智慧公厕解决方案,开创智慧城市公共厕所新时代
在城市建设和发展中,公厕作为一个不可或缺的城市基础设施,直接关系到城市形象的提升和居民生活品质的改善。然而,传统的公厕存在着管理不便、卫生状况差、设施陈旧等问题。为了解决这些困扰着城市发展的难题,智慧公厕源头厂家广州…...

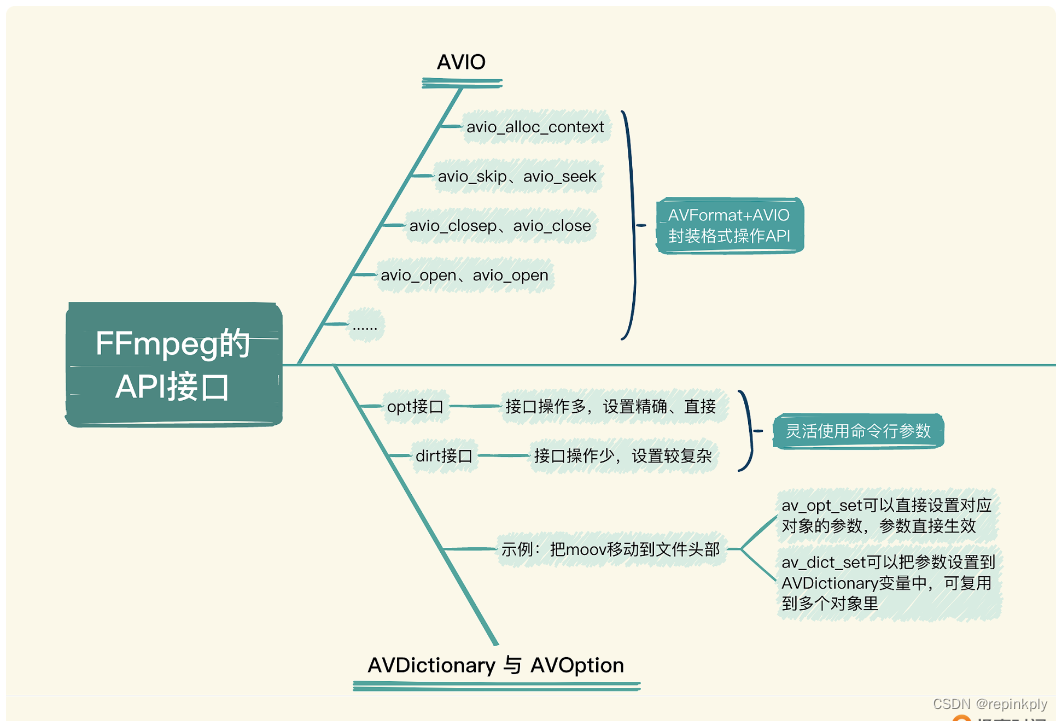
FFmpeg 基础模块:AVIO、AVDictionary 与 AVOption
目录 AVIO AVDictionary 与 AVOption 小结 思考 我们了解了 AVFormat 中的 API 接口的功能,从实际操作经验看,这些接口是可以满足大多数音视频的 mux 与 demux,或者说 remux 场景的。但是除此之外,在日常使用 API 开发应用的时…...
代数——第3章——向量空间
第三章 向量空间(Vector Spaces) fmmer mit den einfachsten Beispielen anfangen. (始终从最简单的例子开始。) ------------------------------David Hilbert 3.1 (R^n)的子空间 我们的向量空间的基础模型(本章主题)是n 维实向量空间 的子空间。我们将在本节讨论它。…...

2023年软考网工上半年下午真题
试题一: 阅读以下说明,回答问题1至问题4,将解答填入答题纸对应的解答栏内。 [说明] 某企业办公楼网络拓扑如图1-1所示。该网络中交换机Switch1-Switch 4均是二层设备,分布在办公楼的各层,上联采用干兆光纤。核心交换…...

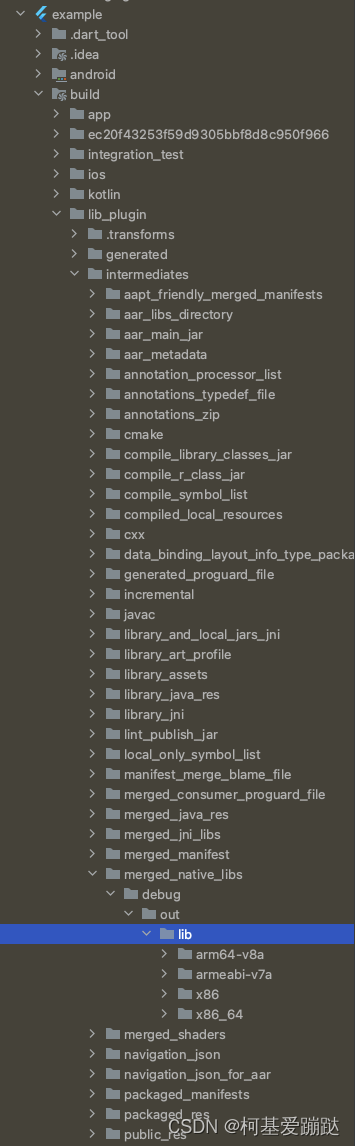
Flutter 直接调用so动态库,或调用C/C++源文件内函数
开发环境 MacBook Pro Apple M2 Pro | macOS Sonoma 14.0 Android Studio Giraffe | 2022.3.1 Patch 1 XCode Version 15.0 Flutter 3.13.2 • channel stable Tools • Dart 3.1.0 • DevTools 2.25.0 先说下历程,因为我已经使用了Flutter3的版本,起初…...

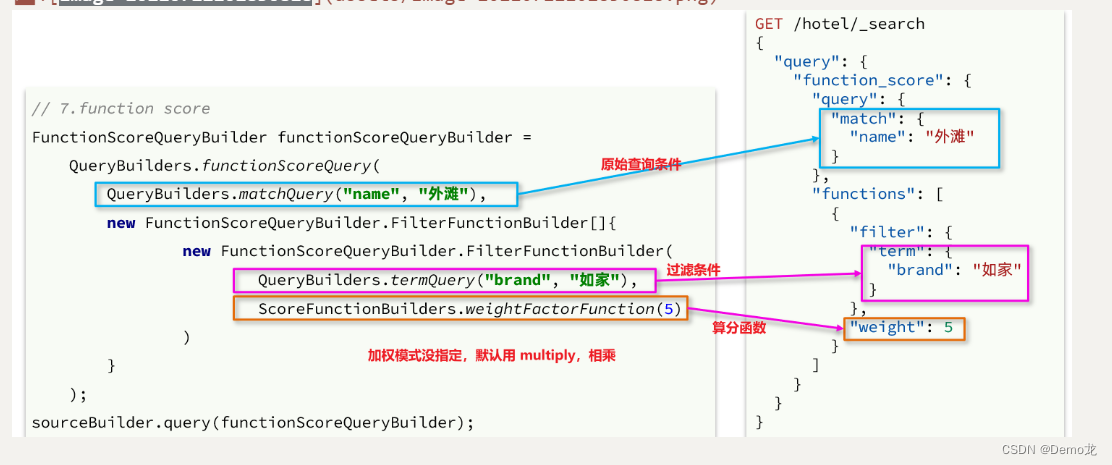
elasticsearch(ES)分布式搜索引擎03——(RestClient查询文档,ES旅游案例实战)
目录 3.RestClient查询文档3.1.快速入门3.1.1.发起查询请求3.1.2.解析响应3.1.3.完整代码3.1.4.小结 3.2.match查询3.3.精确查询3.4.布尔查询3.5.排序、分页3.6.高亮3.6.1.高亮请求构建3.6.2.高亮结果解析 4.旅游案例4.1.酒店搜索和分页4.1.1.需求分析4.1.2.定义实体类4.1.3.定…...

198、RabbitMQ 的核心概念 及 工作机制概述; Exchange 类型 及 该类型对应的路由规则
JMS 也是一种消息机制 AMQP ( Advanced Message Queuing Protocol ) 高级消息队列协议 ★ RabbitMQ的核心概念 Connection: 代表客户端(包括消息生产者和消费者)与RabbitMQ之间的连接。 Channel: 连接内部的Channel。 Exch…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
