React 组件传 children 的各种方案
自定义组件的时候往往需要传 children,由于写法比较多样,我就总结了一下。
方案列表
- 1. 类组件
- 1.1 类组件,不使用解构
- 1.2 类组件,使用解构
- 2. 函数组件
- 2.1 函数组件,不使用解构
- 2.2 函数组件,外部解构
- 2.3 函数组件,内部解构
- 3. 普通函数
- 3.1 普通函数,内部解构
- 3.2 普通函数,外部解构
- 3.3 普通函数,外部解构,不使用自定义Type
- 3.4 普通函数,不使用解构,不使用自定义Type
- 调用及展示
要自定义的组件是这样的:

其中包含一个 title 和一个 children。
定义一个后面要用到的 Props:
/** 定义属性对象* - title: 标题* - children: 子组件*/
type Props = {title: string;children?: React.ReactNode;
};
1. 类组件
1.1 类组件,不使用解构
class ClassComponent1 extends Component<Props> {render(): ReactNode {return (<div style={{ backgroundColor: 'red' }}><h2>{this.props.title}</h2>{this.props.children}</div>);}
}
1.2 类组件,使用解构
class ClassComponent2 extends Component<Props> {render(): ReactNode {// 解构赋值const { title, children } = this.props;return (<div style={{ backgroundColor: 'red' }}><h2>{title}</h2>{children}</div>);}
}
2. 函数组件
2.1 函数组件,不使用解构
const FunctionComponent1: React.FC<Props> = (props) => {return (<div style={{ backgroundColor: 'orange' }}><h2>{props.title}</h2>{props.children}</div>);
};
2.2 函数组件,外部解构
const FunctionComponent2: React.FC<Props> = ({ title, children }) => {return (<div style={{ backgroundColor: 'orange' }}><h2>{title}</h2>{children}</div>);
};
2.3 函数组件,内部解构
const FunctionComponent3: React.FC<Props> = (props) => {// 解构赋值const { title, children } = props;return (<div style={{ backgroundColor: 'orange' }}><h2>{title}</h2>{children}</div>);
};
3. 普通函数
3.1 普通函数,内部解构
function NormalFunction1(props: Props) {// 解构赋值const { title, children } = props;return (<div style={{ backgroundColor: 'yellow' }}><h2>{title}</h2>{children}</div>);
}
3.2 普通函数,外部解构
function NormalFunction2({ title, children }: Props) {return (<div style={{ backgroundColor: 'yellow' }}><h2>{title}</h2>{children}</div>);
}
3.3 普通函数,外部解构,不使用自定义Type
function NormalFunction3({title,children,
}: {title: string;children?: React.ReactNode;
}) {return (<div style={{ backgroundColor: 'yellow' }}><h2>{title}</h2>{children}</div>);
}
3.4 普通函数,不使用解构,不使用自定义Type
function NormalFunction4(props: { title: string; children?: React.ReactNode }) {return (<div style={{ backgroundColor: 'yellow' }}><h2>{props.title}</h2>{props.children}</div>);
}
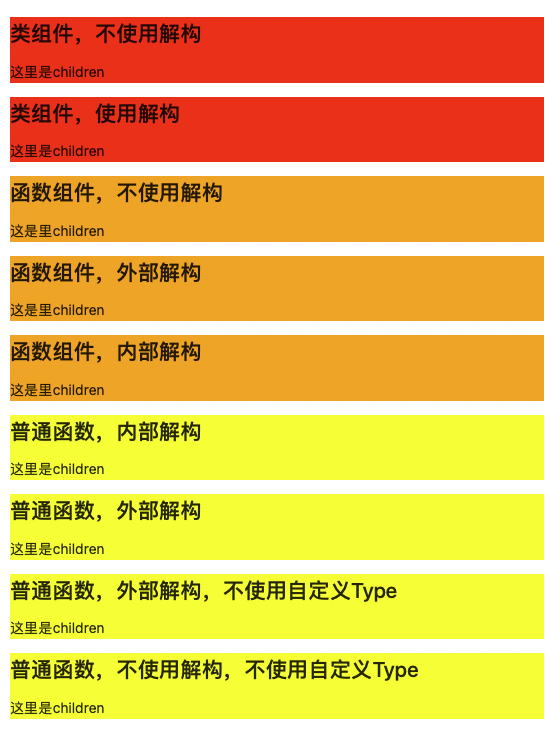
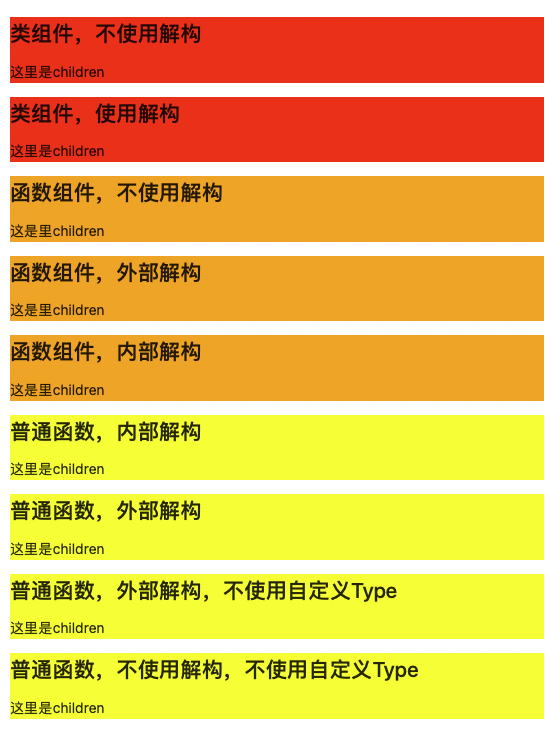
调用及展示
export default class ChildrenPage extends Component {render() {return (<div style={{ padding: '20px' }}><h1>组件传children</h1><ClassComponent1 title="类组件,不使用解构"><p>这里是children</p></ClassComponent1><ClassComponent2 title="类组件,使用解构"><p>这里是children</p></ClassComponent2><FunctionComponent1 title="函数组件,不使用解构"><p>这是里children</p></FunctionComponent1><FunctionComponent2 title="函数组件,外部解构"><p>这是里children</p></FunctionComponent2><FunctionComponent3 title="函数组件,内部解构"><p>这是里children</p></FunctionComponent3><NormalFunction1 title="普通函数,内部解构"><p>这里是children</p></NormalFunction1><NormalFunction2 title="普通函数,外部解构"><p>这里是children</p></NormalFunction2><NormalFunction3 title="普通函数,外部解构,不使用自定义Type"><p>这里是children</p></NormalFunction3><NormalFunction4 title="普通函数,不使用解构,不使用自定义Type"><p>这里是children</p></NormalFunction4></div>);}
}

相关文章:

React 组件传 children 的各种方案
自定义组件的时候往往需要传 children,由于写法比较多样,我就总结了一下。 方案列表 1. 类组件1.1 类组件,不使用解构1.2 类组件,使用解构 2. 函数组件2.1 函数组件,不使用解构2.2 函数组件,外部解构2.3 函…...

如何在一个传统的html中,引入vueJs并使用vue复制组件?
如何在一个传统的html中,引入vueJs并使用vue复制组件? 1.1 引言1.2 背景1.3 解决方案1.3.1 解决方案一:直接使用clipboard(不推荐仅供参考学习)1.3.2 解决方案二:封装指令js库后使用 (推荐) 1.1 引言 这篇博文主要分享如何在一个…...

【轻松玩转MacOS】故障排除篇
引言 在使用 MacOS 时,遇到故障是在所难免的。不要担心,这篇文章将为您提供一些常见的故障排除步骤,并介绍如何联系苹果的支持团队寻求帮助。让我们一起来看看吧! 一、常见的故障排除步骤 1.1 网络连接问题 如果你发现你的Mac…...

Linux基本指令(1)
Linux基本指令(1) 1.ls指令1.1ls的用法 2. pwd指令3.cd指令3.1 cd3.2补充内容3.3 cd - 指令3.4 cd ~ 指令 4. touch指令4.1stat指令 5.mkdir 指令6.rmdir/rm指令6.1补充内容 7.man指令8.nano 指令9.cat指令10 cp指令11 mv指令12 echo指令12.1 > 输出重…...

计算机毕业设计选题推荐-springboot 网上手机销售系统
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

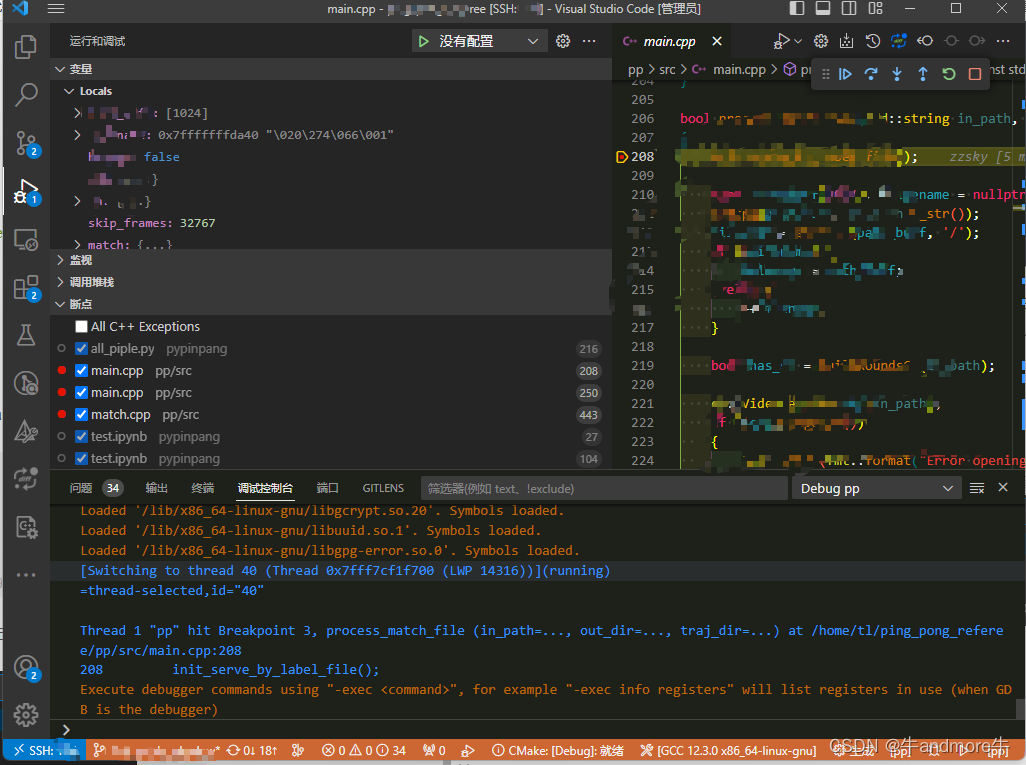
2、vscode c++ 项目配置调试及运行
文章目录 1、项目布局2、多项目管理2.1 先是一个总的CMakeLists.txt2.2 每个项目2.3 多版本OPENCV 3、调试和运行 接上一篇文章,vscode和cmake的c环境配置好以后,我们要写项目,再写对应的CMakeLists.txt 1、项目布局 . ├── bin ├── bu…...

二叉搜索树的最近公共祖先
二叉搜索树的最近公共祖先-力扣 235 题 求二叉搜索树最近公共祖先(祖先也包括自己) 前提: 1.节点值唯一 2.p和q都存在 要点:若 p,q 在 ancestor 的两侧,则 ancestor 就是它们的最近公共祖先 解题思路&…...
-- i2c - I2C操作)
LuatOS-SOC接口文档(air780E)-- i2c - I2C操作
常量 常量 类型 解释 i2c.FAST number 高速 i2c.SLOW number 低速 i2c.exist(id) i2c编号是否存在 参数 传入值类型 解释 int 设备id, 例如i2c1的id为1, i2c2的id为2 返回值 返回值类型 解释 bool 存在就返回true,否则返回false 例子 -- 检查i2c1是否存…...

帝国cms改目录后打不开,帝国cms改目录生成后还是404
帝国CMS更改了网站域名或者栏目目录地址信息打不开的解决方法,一起来看看吧: 很多的小伙伴们,改了后台的系统设置里面的网站地址或者栏目目录地址,信息页就打不开的解决方法如下: 后台>系统>数据更新>更新信…...

计算机毕业设计选什么题目好?springboot智慧养老中心管理系统
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

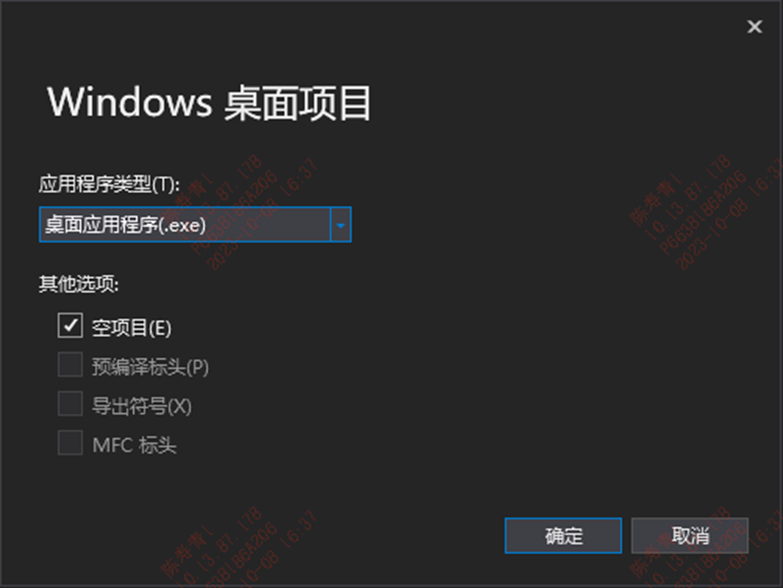
创建一个基本的win32窗口
1.建立一个窗口的基本步骤 (1)向系统注册一个窗体类 (2)根据窗体类创建窗口 (3)进入消息循环 2.程序结构 (1)主函数的输入参数 int WINAPI WinMain( HISTANCE hInstance,//当前窗口的句柄 HINSTANCE hPr…...

如何在 Spring Boot 中使用 WebSocket
在Spring Boot中使用WebSocket构建实时应用 WebSocket是一种用于实现双向通信的网络协议,它非常适合构建实时应用程序,如在线聊天、实时通知和多人协作工具。Spring Boot提供了对WebSocket的支持,使得在应用程序中集成WebSocket变得非常容易…...

ubuntu2023装完显卡驱动和CUDA CUDNN开机只有下划线闪烁
解决方法 网上很多方案,如Ubuntu开机后卡死只有左上角有一个下划线不停闪烁_ubuntu开机左上角横杠一直闪-CSDN博客,原因是显卡驱动和系统内核不兼容,解决方案是CtrlAltF2打开tty模式进行问题检查 但是我CtrlAltF2完全没反应。 于是…...
)
MySQL三种安装方法(yum安装、编译安装、二进制安装)
mysql安装 一、yum安装方式二、编译安装方式三、二进制安装方式 切记:一定要关闭防火墙和selinux!!! 服务器配置:2C4G即可,一台 一、yum安装方式 mysql的官方网站:www.mysql.com 中文官网&…...

《视觉 SLAM 十四讲》第 7 讲 视觉里程计1 【如何根据图像 估计 相机运动】【特征点法】
github源码链接V2 文章目录 第 7 讲 视觉里程计17.1 特征点法7.1.1 特征点7.1.2 ORB 特征FAST 关键点 ⟹ \Longrightarrow ⟹ Oriented FASTBRIEF 描述子 7.1.3 特征匹配 7.2 实践 【Code】本讲 CMakeLists.txt 7.2.1 使用 OpenCV 进行 ORB 的特征匹配 【Code】7.2.2 手写 O…...

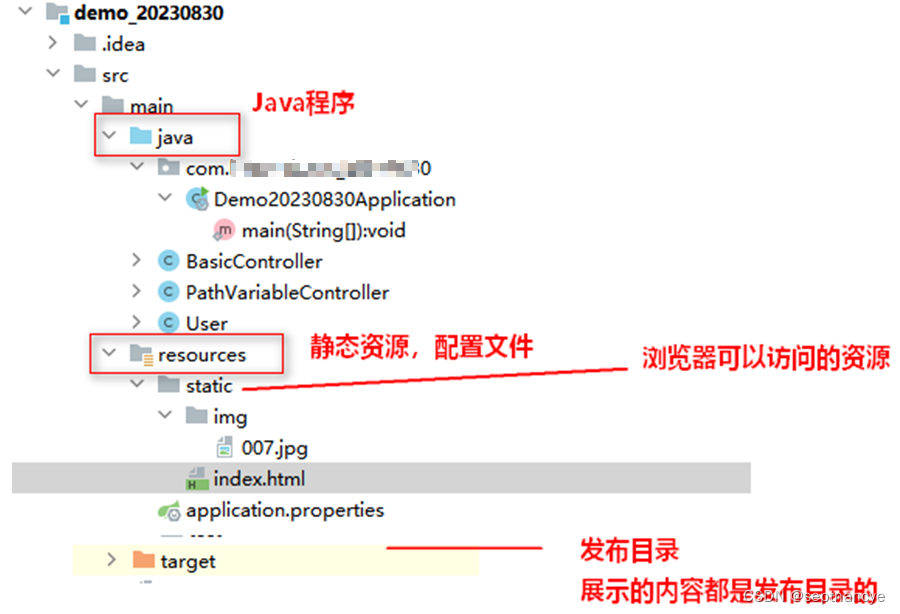
9. 一个SpringBoot项目运行
新手如何运行一个SpringBoot项目 1.SpringBoot项目运行 新创建的SpringBoot项目如何运行 2.启动lombok注解 点击该按钮,启动lombok注解支持 3.展示说明...

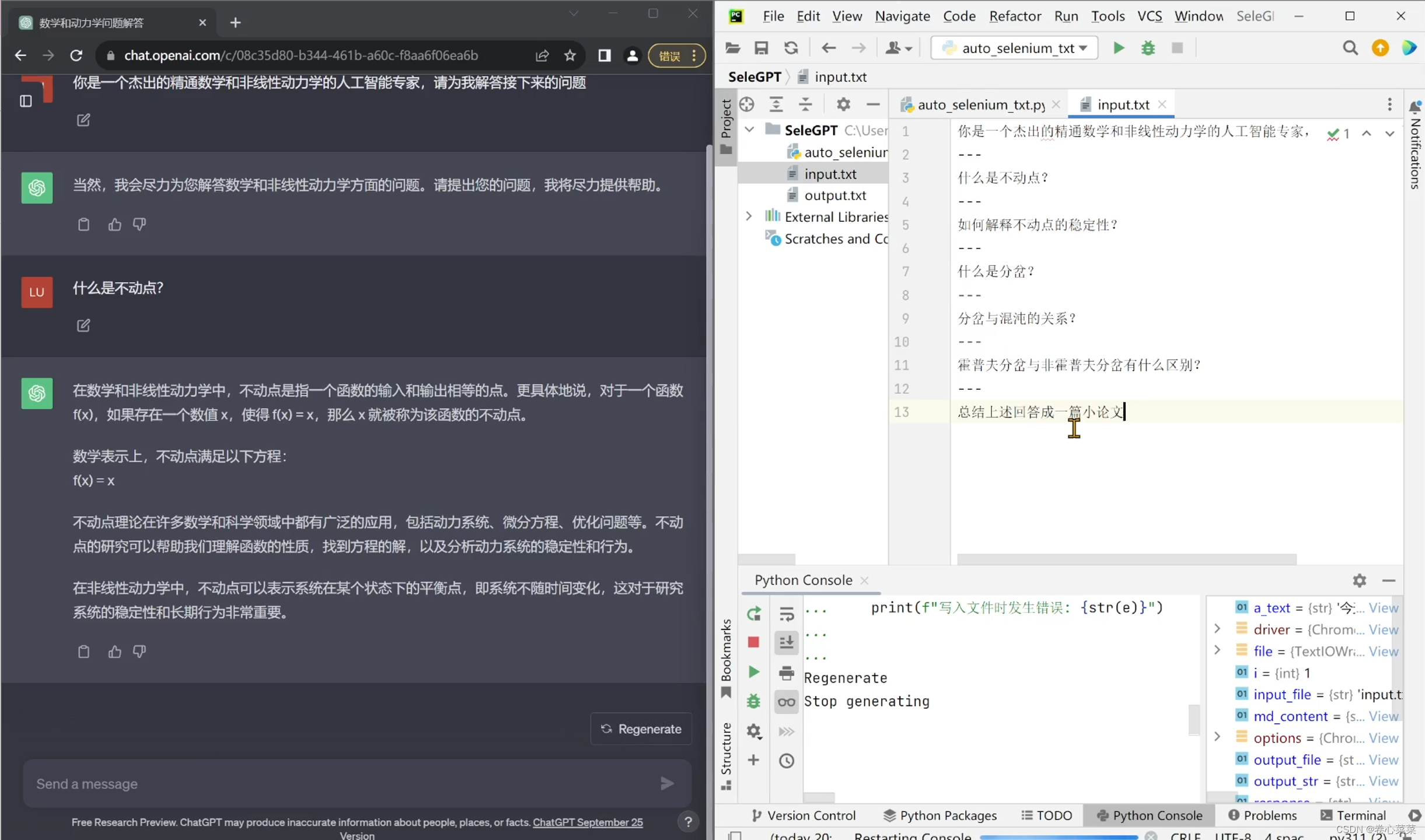
如何实现chatGPT批量问答,不用token
一、背景 因为需要批量提取一本教材里的概念做成知识图谱,想用chatGPT做概念提取。 调用api?别想了… 免费帐户的api慢得一批于是想用模仿人类交互的方法来调用,本来想用pyautogui的,但是主要是与浏览器交互,还是用s…...
)
Arduino驱动LIS2DH三轴加速度传感器(惯性测量传感器篇)
目录 1、传感器特性 2、硬件原理图 3、控制器和传感器连线图 4、驱动程序 LIS2DH加速度计相对传统的ADXL345在稳定性以及功耗上都有一定的优化,低功耗模式下仅为2μA(普通模式11μA),并且最高支持5.3KHz输出频率,拥有2g/4g/8g/16g四档可选量程&...

B 开组会(可持久线段树+树剖) 武汉大学2023年新生程序设计竞赛(同步赛)
其实题目就是每次询问一个节点 在这个节点的基础上往下继续遍历t的深度,在这个遍历的过程中找一个最大值就行了 其实这个题目数据非常水,直接暴力就可以过了 下面是别人过的代码 #include<bits/stdc.h> using namespace std; const int mxn5e…...

vue的axios方法
Axios是Vue.js推荐使用的一个基于Promise的HTTP库,用于浏览器和Node.js中发送HTTP请求。它可以让我们更容易地与后端进行数据交互。 以下是Axios的基本用法: 安装Axios 在Vue项目中,可以使用npm来安装Axios: npm install axio…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...

用 FFmpeg 实现 RTMP 推流直播
RTMP(Real-Time Messaging Protocol) 是直播行业中常用的传输协议。 一般来说,直播服务商会给你: ✅ 一个 RTMP 推流地址(你推视频上去) ✅ 一个 HLS 或 FLV 拉流地址(观众观看用)…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...

【Redis】Redis从入门到实战:全面指南
Redis从入门到实战:全面指南 一、Redis简介 Redis(Remote Dictionary Server)是一个开源的、基于内存的键值存储系统,它可以用作数据库、缓存和消息代理。由Salvatore Sanfilippo于2009年开发,因其高性能、丰富的数据结构和广泛的语言支持而广受欢迎。 Redis核心特点:…...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...
