Web前端-Vue2+Vue3基础入门到实战项目-Day3(生命周期, 案例-小黑记账清单, 工程化开发入门)
Web前端-Vue2+Vue3基础入门到实战项目-Day3
- 生命周期
- 生命周期 & 生命周期四个阶段
- 生命周期钩子
- 生命周期案例
- created应用
- mounted应用
- 案例 - 小黑记账清单
- 工程化开发入门
- 工程化开发和脚手架
- 项目运行流程
- index.html
- main.js
- 组件化
- 组件注册
- 局部注册
- 全局注册
- 来源
生命周期
生命周期 & 生命周期四个阶段
- Vue生命周期: 一个Vue实例从创建到销毁的整个过程
- 生命周期四个阶段:
- 创建(
new Vue()): 响应式数据 - 挂载: 渲染模板
- 更新: 数据修改, 更新视图
- 销毁: 销毁实例
- 创建(
- 什么时候可以发送初始化渲染请求
- 越早越好, 创建阶段
- 什么时候可以开始操作dom
- 至少dom得渲染出来, 挂载阶段
生命周期钩子
- Vue生命周期函数(钩子函数): Vue生命周期过程中, 会自动运行一些函数, 被称为生命周期钩子 -> 可以在特定阶段运行代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><h3>{{ title }}</h3><div><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100,title: '计数器'},// 1. 创建阶段(准备数据)beforeCreate(){console.log('beforeCreate 响应式数据准备好之前', this.count) // undefined},created() {console.log('beforeCreate 响应式数据准备好之前', this.count) // 100},// 2. 挂载阶段(渲染模板)beforeMount() {console.log('beforeMount 模板渲染之前', document.querySelector('h3').innerHTML) // {{ title }}},mounted() {console.log('mounted 模板渲染之后', document.querySelector('h3').innerHTML) // 计数器},// 3. 更新阶段(修改数据 -> 更新视图)beforeUpdate() {console.log('beforeUpdate 数据修改了, 视图还没更新', document.querySelector('span').innerHTML)},updated() {console.log('updated 数据修改了, 视图已经更新', document.querySelector('span').innerHTML)},// 4. 卸载阶段beforeDestroy() {console.log('beforeDestroy 卸载前')console.log('清除掉一些Vue以外的资源占用, 定时器, 延时器...')},destroyed() {console.log('destroyed 卸载后')}})</script>
</body></html>
生命周期案例
created应用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;list-style: none;}.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;}.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;}.news .left .title {font-size: 20px;}.news .left .info {color: #999999;}.news .left .info span {margin-right: 20px;}.news .right {width: 160px;height: 120px;}.news .right img {width: 100%;height: 100%;object-fit: cover;}</style>
</head>
<body><div id="app"><ul><li class="news" v-for="(item, index) in list" :key="item.id"><div class="left"><div class="title"> {{item.title}} </div><div class="info"><span> {{item.source}} </span><span> {{item.time}} </span></div></div><div class="right"><img :src="item.img" alt=""></div></li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 接口地址:http://hmajax.itheima.net/api/news// 请求方式:getconst app = new Vue({el: '#app',data: {list: []},async created () {// 1. 发送请求, 获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')// 2. 将数据更新给data中的listthis.list = res.data.data}})</script>
</body>
</html>
mounted应用
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例-获取焦点</title><!-- 初始化样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset.css@2.0.2/reset.min.css"><!-- 核心样式 --><style>html,body {height: 100%;}.search-container {position: absolute;top: 30%;left: 50%;transform: translate(-50%, -50%);text-align: center;}.search-container .search-box {display: flex;}.search-container img {margin-bottom: 30px;}.search-container .search-box input {width: 512px;height: 16px;padding: 12px 16px;font-size: 16px;margin: 0;vertical-align: top;outline: 0;box-shadow: none;border-radius: 10px 0 0 10px;border: 2px solid #c4c7ce;background: #fff;color: #222;overflow: hidden;box-sizing: content-box;-webkit-tap-highlight-color: transparent;}.search-container .search-box button {cursor: pointer;width: 112px;height: 44px;line-height: 41px;line-height: 42px;background-color: #ad2a27;border-radius: 0 10px 10px 0;font-size: 17px;box-shadow: none;font-weight: 400;border: 0;outline: 0;letter-spacing: normal;color: white;}body {background: no-repeat center /cover;background-color: #edf0f5;}</style>
</head><body>
<div class="container" id="app"><div class="search-container"><img src="https://www.itheima.com/images/logo.png" alt=""><div class="search-box"><input type="text" v-model="words" id="inp"><button>搜索一下</button></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {words: ''},// 1. 等输入框渲染出来mounted() {// 2. 让输入框获取焦点document.querySelector('#inp').focus()},})
</script></body></html>
案例 - 小黑记账清单
- 基本渲染
- created请求数据(封装渲染方法)
- 将数据更新给data
- 数据动态渲染
- 添加功能
- 收集表单数据 v-model
- 点击发送添加请求
- 重新渲染(封装渲染方法)
- 删除功能
- 点击按钮传递id
- 根据id发送删除请求
- 重新渲染(封装渲染方法)
- 饼图渲染
- mounted初始化echarts实例
- 渲染函数中setOption动态更新饼图(map)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><!-- CSS only --><linkrel="stylesheet"href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"/><style>.red {color: red!important;}.search {width: 300px;margin: 20px 0;}.my-form {display: flex;margin: 20px 0;}.my-form input {flex: 1;margin-right: 20px;}.table > :not(:first-child) {border-top: none;}.contain {display: flex;padding: 10px;}.list-box {flex: 1;padding: 0 30px;}.list-box a {text-decoration: none;}.echarts-box {width: 600px;height: 400px;padding: 30px;margin: 0 auto;border: 1px solid #ccc;}tfoot {font-weight: bold;}@media screen and (max-width: 1000px) {.contain {flex-wrap: wrap;}.list-box {width: 100%;}.echarts-box {margin-top: 30px;}}</style></head><body><div id="app"><div class="contain"><!-- 左侧列表 --><div class="list-box"><!-- 添加资产 --><form class="my-form"><input type="text" class="form-control" placeholder="消费名称" v-model.trim="name"/><input type="text" class="form-control" placeholder="消费价格" v-model.number="price"/><button type="button" class="btn btn-primary" @click="add">添加账单</button></form><table class="table table-hover"><thead><tr><th>编号</th><th>消费名称</th><th>消费价格</th><th>操作</th></tr></thead><tbody><tr v-for="(item, index) in list" :key="item.id"><td> {{index+1}} </td><td> {{item.name}} </td><td :class="{red: item.price > 500}"> {{item.price.toFixed(2)}} </td><td><a href="javascript:;" @click.prevent="del(item.id)">删除</a></td></tr></tbody><tfoot><tr><td colspan="4">消费总计: {{totalPrice}}</td></tr></tfoot></table></div><!-- 右侧图表 --><div class="echarts-box" id="main"></div></div></div><script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*** 接口文档地址:* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058* * 功能需求:* 1. 基本渲染* 1.1 发送请求获取数据 created* 1.2 拿到数据, 存到data的响应式数据中* 1.3 结合数据, 进行渲染 v-for* 1.4 消费统计 => 计算属性* 2. 添加功能* 2.1 收集表单数据 v-model* 2.2 给添加按钮注册点击事件, 发送添加请求* 2.3 需要重新渲染* 3. 删除功能* 3.1 注册点击事件, 传参传 id* 3.2 根据id发送删除请求* 3.3 需要重新渲染* 4. 饼图渲染* 4.1 初始化一个饼图 echarts.init(dom) mounted钩子实现* 4.2 根据数据实时更新饼图 echarts.setOption({ ... })*/const app = new Vue({el: '#app',data: {list: [],name: '',price: '' },created () {this.getList()},mounted () {this.myChart = echarts.init(document.getElementById('main'))this.myChart.setOption({// 大标题title: {text: '消费账单列表',left: 'center'},// 提示框tooltip: {trigger: 'item'},// 图例legend: {orient: 'vertical',left: 'left'},// 数据项series: [{name: '消费账单',type: 'pie',radius: '50%', // 圆半径data: [],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]})},methods: {async getList(){const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {params: {creator: 'cen'}})this.list = res.data.data// 更新图标this.myChart.setOption({series: [{// data: [// { value: 1048, name: 'Search Engine' },// { value: 735, name: 'Direct' },// ],data: this.list.map(item => ({value: item.price, name: item.name}))}]})},async add(){if(!this.name){alert('请输入消费名称')return}if(typeof this.price !== 'number'){alert('请输入正确的消费价格')return}// 1. 发送添加请求const res = await axios.post('https://applet-base-api-t.itheima.net/bill', {creator: 'cen',name: this.name,price: this.price})// 2. 重新渲染this.getList()this.name = ''this.price = ''},async del(id){// 1. 发送删除请求const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`)// 2. 重新渲染this.getList()}},computed: {totalPrice(){return this.list.reduce((sum, item) => sum+item.price, 0)}}})</script></body>
</html>
工程化开发入门
工程化开发和脚手架
- 使用步骤
- 全局安装: 右键开始菜单, 在Windows PowerShell(管理员)中输入
yarn global add @vue/cli或npm i @vue/cli -g - 查看Vue版本:
vue --version - 创建项目架子:
vue create project-name(项目名不能用中文) - 启动项目:
yarn serve或npm run serve(找package.json)
- 全局安装: 右键开始菜单, 在Windows PowerShell(管理员)中输入
项目运行流程

index.html
<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><!-- 兼容: 给不支持js的浏览器一个提示 --><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><!-- Vue所管理的容器: 将来创建结构动态渲染这个容器 --><div id="app"><!-- 工程化开发模式中: 这里不再直接编写模板语法, 而是通过App.vue提供结构渲染 --></div><!-- built files will be auto injected --></body>
</html>
main.js
// 文件核心作用: 导入App.vue, 基于App.vue创建结构渲染index.html
// 1. 导入 Vue 核心包
import Vue from 'vue'
// 2. 导入 App.vue 根组件
import App from './App.vue'// 提示: 当前处于生命环境(生产环境 / 开发环境)
Vue.config.productionTip = false// 3. Vue实例化, 提供render方法 -> 基于App.vue创建结构渲染index.html
new Vue({// el: '#app', // 作用: 和$mount('选择器')作用一致, 用于指定Vue所管理容器// render: h => h(App),render: (createElement) => {// 基于App创建元素结构return createElement(App)}
}).$mount('#app')
组件化
- 组件化: 页面拆分成一个个组件, 每个组件有着独立的结构, 样式, 行为
- 好处: 便于维护, 利于复用 -> 提升开发效率
- 组件分类: 普通组件, 根组件
- 根组件: 整个应用最上层的组件, 包裹所有普通小组件, 一个根组件App.vue, 包含三个部分
- template结构(只能有一个根节点-vue2)
- style样式(可以支持less, 需要装包less和less-loader)
- script行为
<template><div class="App"><div class="box" @click="fn"></div></div>
</template><script>
export default {methods: {fn () {console.log('点击按钮')}}
}
</script><style lang="less">
/*
让style支持less
1. 给style加上 lang="less"
2. 安装依赖包 less less-loadernpm install less less-loader --save-dev
*/
.App {width: 400px;height: 400px;background-color: pink;.box {width: 100px;height: 100px;background-color: blue;}
}
</style>
组件注册
- 使用: 当成html标签使用
<组件名></组件名> - 注意:
- 组件名规范 -> 大驼峰命名法, HmHeader
局部注册
局部注册: 只能在注册的组件内使用
- 创建.vue文件(三个组成部分)
- 在使用的组件内导入并注册
<template><div class="App"><!-- 头部组件 --><HmHeader></HmHeader><!-- 主体组件 --><HmMain></HmMain><!-- 底部组件 --><HmFooter></HmFooter></div>
</template><script>
import HmHeader from './components/HmHeader.vue'
import HmMain from './components/HmMain.vue'
import HmFooter from './components/HmFooter.vue'
export default {components: {// '组件名': 组件对象HmHeader: HmHeader,HmMain: HmMain,HmFooter: HmFooter}
}
</script><style>
.App {width: 600px;height: 700px;background-color: #87ceeb;margin: 0 auto;padding: 20px;
}
</style>
全局注册
在main.js中导入
import HmButton from './components/HmButton.vue'
Vue.component('HmButton', HmButton)
来源
黑马程序员. Vue2+Vue3基础入门到实战项目
相关文章:

Web前端-Vue2+Vue3基础入门到实战项目-Day3(生命周期, 案例-小黑记账清单, 工程化开发入门)
Web前端-Vue2Vue3基础入门到实战项目-Day3 生命周期生命周期 & 生命周期四个阶段生命周期钩子生命周期案例created应用mounted应用 案例 - 小黑记账清单工程化开发入门工程化开发和脚手架项目运行流程index.htmlmain.js 组件化组件注册局部注册全局注册 来源 生命周期 生命…...

如何在小程序首页设置标题栏文字
小程序的首页标题栏是用户进入小程序时首先看到的部分,因此设置一个适合文字对于树立品牌非常有作用。以下是一些简单的步骤,教你如何在小程序的首页设置标题栏文字(如下图,白色的“商城”文字)。 1. 在小程序管理员后…...

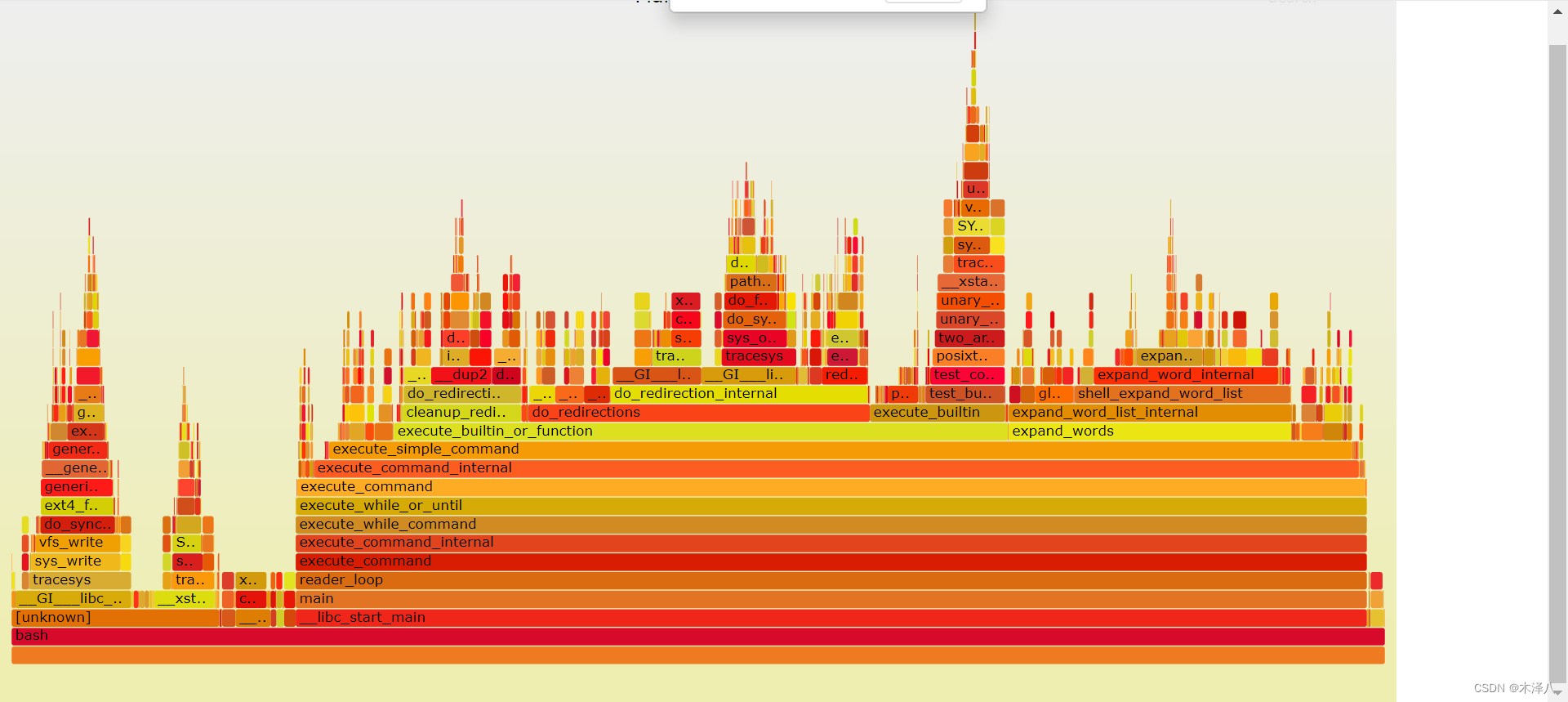
CPU性能分析--火焰图使用
记录工具使用说明,火焰图原理网上分析很多。主要用来分析函数调用栈占用的cpu利用率,分析函数性能。 perf安装: sudo apt-get install linux-tools-common sudo apt-get install linux-tools-"(uname -r)" sudo apt-get install …...

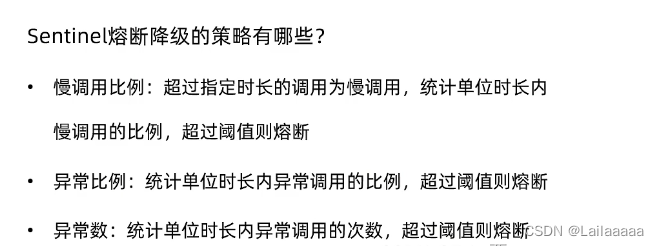
微服务10-Sentinel中的隔离和降级
文章目录 降级和隔离1.Feign整合Sentinel来完成降级1.2总结 2.线程隔离两种实现方式的区别3.线程隔离中的舱壁模式3.2总结 4.熔断降级5.熔断策略(根据异常比例或者异常数) 回顾 我们的限流——>目的:在并发请求的情况下服务出现故障&…...

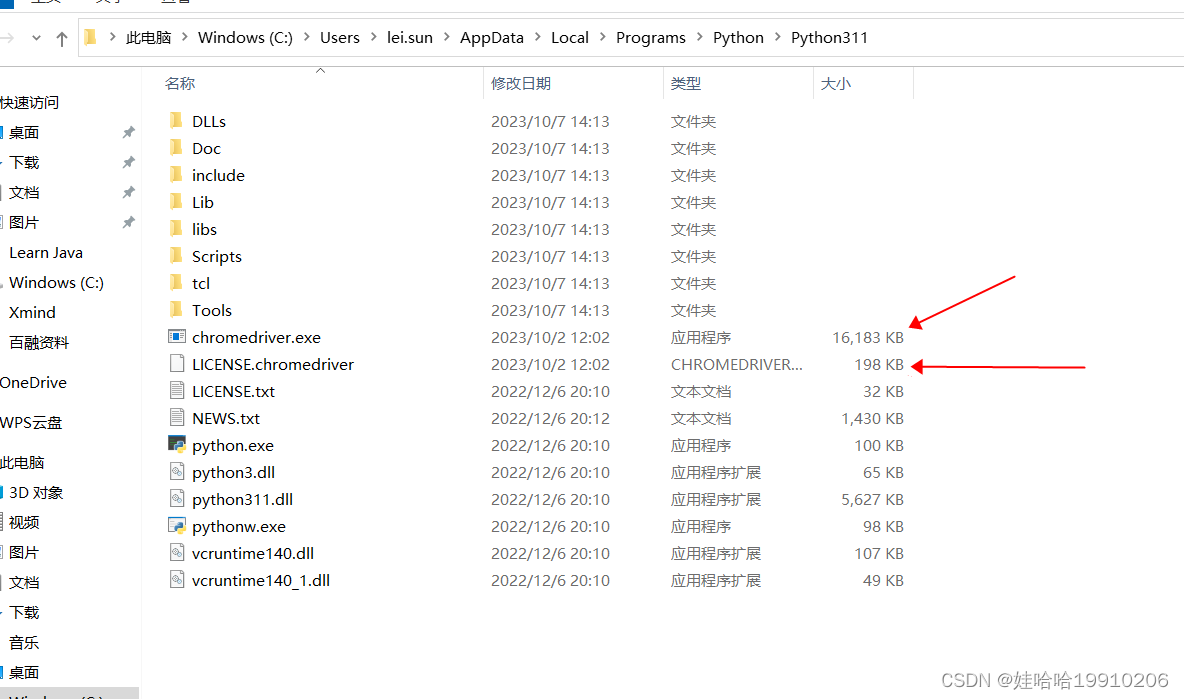
python实现UI自动化配置谷歌浏览器驱动
web端UI自动化执行在哪个浏览器,需要对应哪个浏览器的驱动。以谷歌浏览器为例,进行配置。一、查看谷歌浏览器版本 如下截图:我的谷歌浏览器版本是: 117.0.5938.150 二、下载对应版本谷歌浏览器驱动 首先可以从其他版本驱动地址中…...

AI如何帮助Salesforce从业者找工作?
在当今竞争激烈的就业市场中,找到满意的工作是一项艰巨的任务。成千上万的候选人竞争一个岗位,你需要利用一切优势从求职大军中脱颖而出。 这就是AI的用武之地,特别是像ChatGPT这样的人工智能工具,可以成为你的秘密武器。本篇文章…...

【Vue面试题十七】、你知道vue中key的原理吗?说说你对它的理解
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:你知道vue中key的原理吗…...

【数据结构】二叉树--堆排序
目录 一 降序(建小堆) 二 升序 (建大堆) 三 优化(以升序为例) 四 TOP-K问题 一 降序(建小堆) void Swap(int* x, int* y) {int tmp *x;*x *y;*y tmp; }//降序 建小堆 void AdjustUp(int* a, int child) {int parent (child - 1) / 2;while (child > 0){if (a[chil…...

项目log日志mysql记录,熟悉python的orm框架
直接在项目里面创建一个class,这个类对应着mysql里面的表 我们运行项目,可以自动建立表 在.env中找到mysql的配置信息,这个是在NB服务器上运行的mysql,localhost需要变成NB服务器的ipv4地址 使用Mysql工具连接查看,连…...

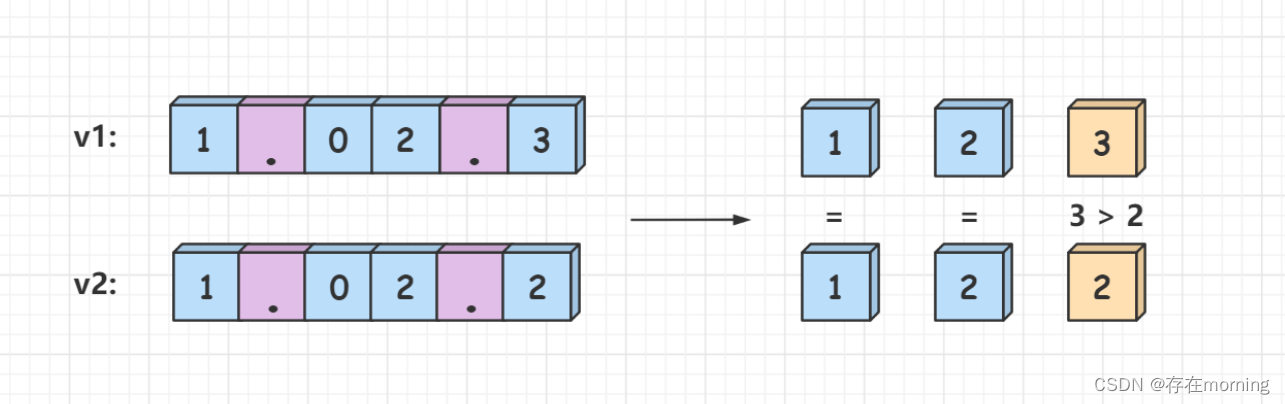
【数据结构-字符串 四】【字符串识别】字符串转为整数、比较版本号
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【字符串转换】,使用【字符串】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

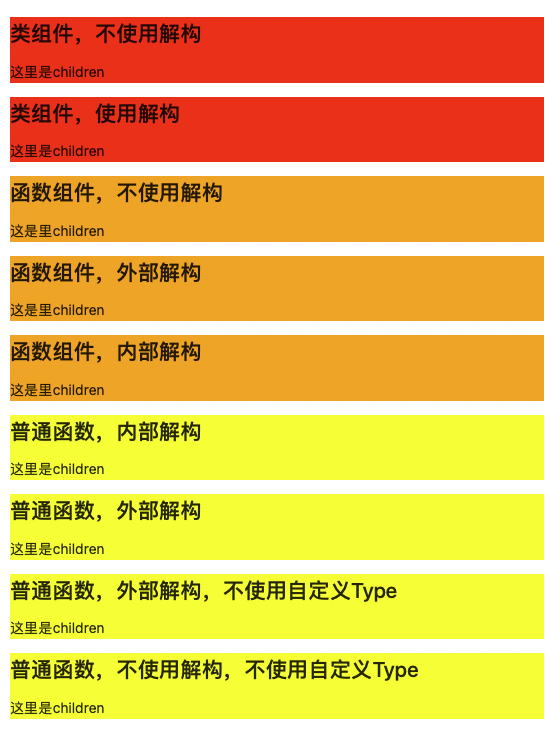
React 组件传 children 的各种方案
自定义组件的时候往往需要传 children,由于写法比较多样,我就总结了一下。 方案列表 1. 类组件1.1 类组件,不使用解构1.2 类组件,使用解构 2. 函数组件2.1 函数组件,不使用解构2.2 函数组件,外部解构2.3 函…...

如何在一个传统的html中,引入vueJs并使用vue复制组件?
如何在一个传统的html中,引入vueJs并使用vue复制组件? 1.1 引言1.2 背景1.3 解决方案1.3.1 解决方案一:直接使用clipboard(不推荐仅供参考学习)1.3.2 解决方案二:封装指令js库后使用 (推荐) 1.1 引言 这篇博文主要分享如何在一个…...

【轻松玩转MacOS】故障排除篇
引言 在使用 MacOS 时,遇到故障是在所难免的。不要担心,这篇文章将为您提供一些常见的故障排除步骤,并介绍如何联系苹果的支持团队寻求帮助。让我们一起来看看吧! 一、常见的故障排除步骤 1.1 网络连接问题 如果你发现你的Mac…...

Linux基本指令(1)
Linux基本指令(1) 1.ls指令1.1ls的用法 2. pwd指令3.cd指令3.1 cd3.2补充内容3.3 cd - 指令3.4 cd ~ 指令 4. touch指令4.1stat指令 5.mkdir 指令6.rmdir/rm指令6.1补充内容 7.man指令8.nano 指令9.cat指令10 cp指令11 mv指令12 echo指令12.1 > 输出重…...

计算机毕业设计选题推荐-springboot 网上手机销售系统
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

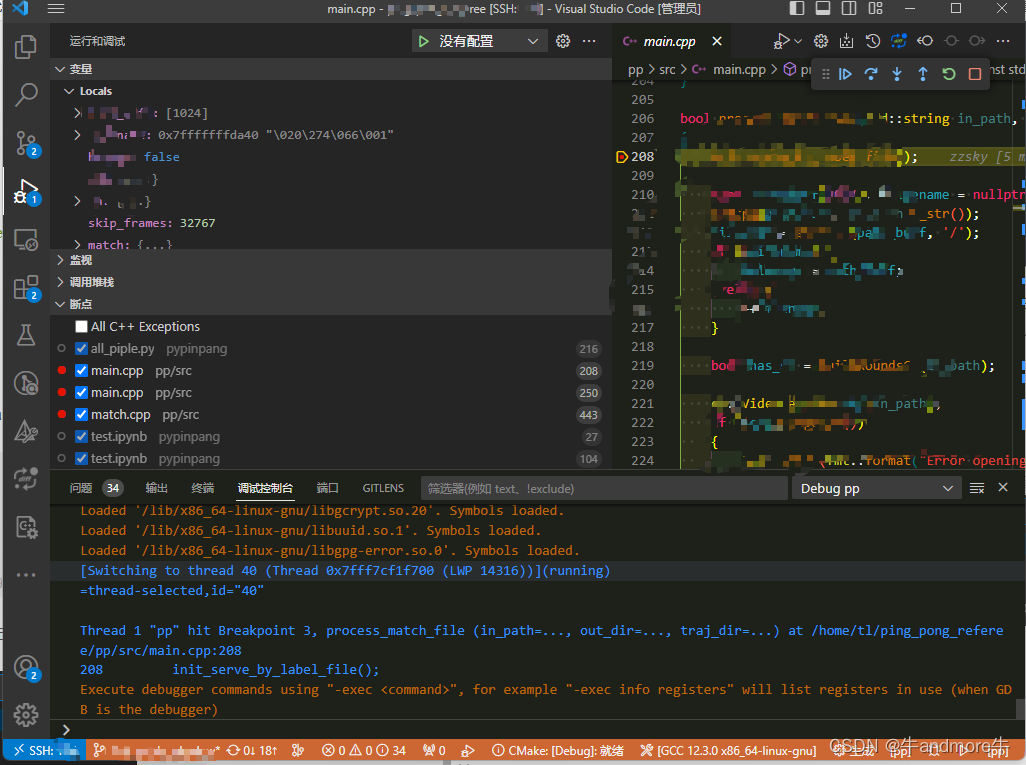
2、vscode c++ 项目配置调试及运行
文章目录 1、项目布局2、多项目管理2.1 先是一个总的CMakeLists.txt2.2 每个项目2.3 多版本OPENCV 3、调试和运行 接上一篇文章,vscode和cmake的c环境配置好以后,我们要写项目,再写对应的CMakeLists.txt 1、项目布局 . ├── bin ├── bu…...

二叉搜索树的最近公共祖先
二叉搜索树的最近公共祖先-力扣 235 题 求二叉搜索树最近公共祖先(祖先也包括自己) 前提: 1.节点值唯一 2.p和q都存在 要点:若 p,q 在 ancestor 的两侧,则 ancestor 就是它们的最近公共祖先 解题思路&…...
-- i2c - I2C操作)
LuatOS-SOC接口文档(air780E)-- i2c - I2C操作
常量 常量 类型 解释 i2c.FAST number 高速 i2c.SLOW number 低速 i2c.exist(id) i2c编号是否存在 参数 传入值类型 解释 int 设备id, 例如i2c1的id为1, i2c2的id为2 返回值 返回值类型 解释 bool 存在就返回true,否则返回false 例子 -- 检查i2c1是否存…...

帝国cms改目录后打不开,帝国cms改目录生成后还是404
帝国CMS更改了网站域名或者栏目目录地址信息打不开的解决方法,一起来看看吧: 很多的小伙伴们,改了后台的系统设置里面的网站地址或者栏目目录地址,信息页就打不开的解决方法如下: 后台>系统>数据更新>更新信…...

计算机毕业设计选什么题目好?springboot智慧养老中心管理系统
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
