cesium 地图蒙版遮罩效果


示例代码
<!DOCTYPE html>
<html lang="en"><head><!-- Use correct character set. --><meta charset="utf-8" /><!-- Tell IE to use the latest, best version. --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- Make the application on mobile take up the full browser screen and disable user scaling. --><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/><title>蒙版遮罩效果</title><script src="/Cesium/Cesium.js"></script><link href="/Cesium/Widgets/widgets.css" rel="stylesheet"><style>html,body,#cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}.mask{position: absolute;left: 0;top: 0;z-index: 999;width: 100%;height: 100%;pointer-events: none;background-image: radial-gradient(rgba(139,138,138,.12) 20%,rgba(65,57,57,.56) 50%,rgb(17,16,16) 80%);}</style></head><body><div class="mask"></div><div id="cesiumContainer"></div><script>const viewer = new Cesium.Viewer("cesiumContainer",{geocoder: false,homeButton: false,sceneModePicker: false,fullscreenButton: false,vrButton: false,baseLayerPicker: false,infoBox: false,selectionIndicator: true,animation: false,timeline: false,shouldAnimate: true,navigationHelpButton: false,navigationInstructionsInitiallyVisible: false,});</script></body>
</html>相关文章:

cesium 地图蒙版遮罩效果
示例代码 <!DOCTYPE html> <html lang"en"><head><!-- Use correct character set. --><meta charset"utf-8" /><!-- Tell IE to use the latest, best version. --><meta http-equiv"X-UA-Compatible"…...

根据前序遍历结果构造二叉搜索树
根据前序遍历结果构造二叉搜索树-力扣 1008 题 题目说明: 1.preorder 长度>1 2.preorder 没有重复值 直接插入 解题思路: 数组索引[0]的位置为根节点,与根节点开始比较,比根节点小的就往左边插,比根节点大的就往右…...

微信小程序指定某个元素强制重新渲染
之前写过 vue强制让某个元素重新渲染 利用了vue中的 v-if会控制元素是否挂载 以及 $nextTick 等待响应式更改生效再执行的特性 小程序也都有类似的方法 我们可以这样 wxml <view wx:if"{{min true}}">你好</view>用 wx:if 作用和v-if是一样的 js th…...

国际教材概念基础
各种区别 缩写 A-LEVEL(大学预科):General Certificate of Education Advanced Level AP:Advanced Placement(美国地区:美高AP) GCSE:General Certificate of Secondary Educati…...

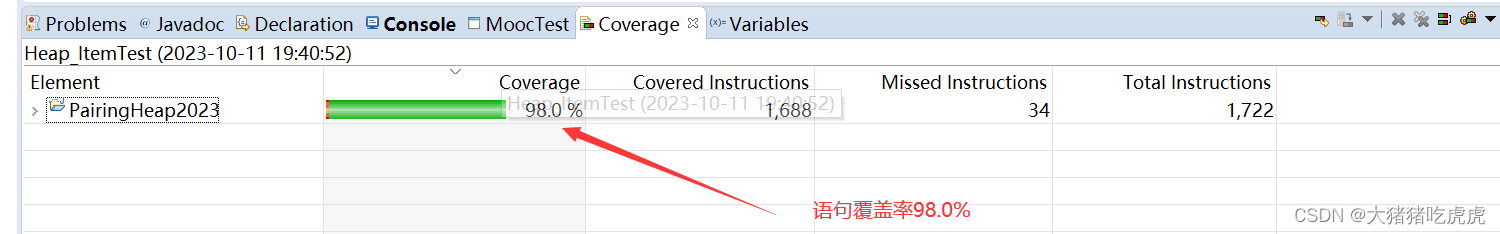
2023全国大学生软件测试大赛开发者测试练习题满分答案(PairingHeap2023)
2023全国大学生软件测试大赛开发者测试练习题满分答案(PairingHeap2023) 题目详情题解代码(直接全部复制到test类中即可) 提示:该题只需要分支覆盖得分即可,不需要变异得分 题目详情 题解代码(…...

介绍一下tokens
“Tokens” 是一个计算机科学和自然语言处理领域常用的术语,通常用于表示文本中的最小单位。在这个上下文中,我将解释一下 “tokens” 的含义以及它们在不同领域中的用途: 自然语言处理 (NLP): 在自然语言处理中,“token” 是指文…...

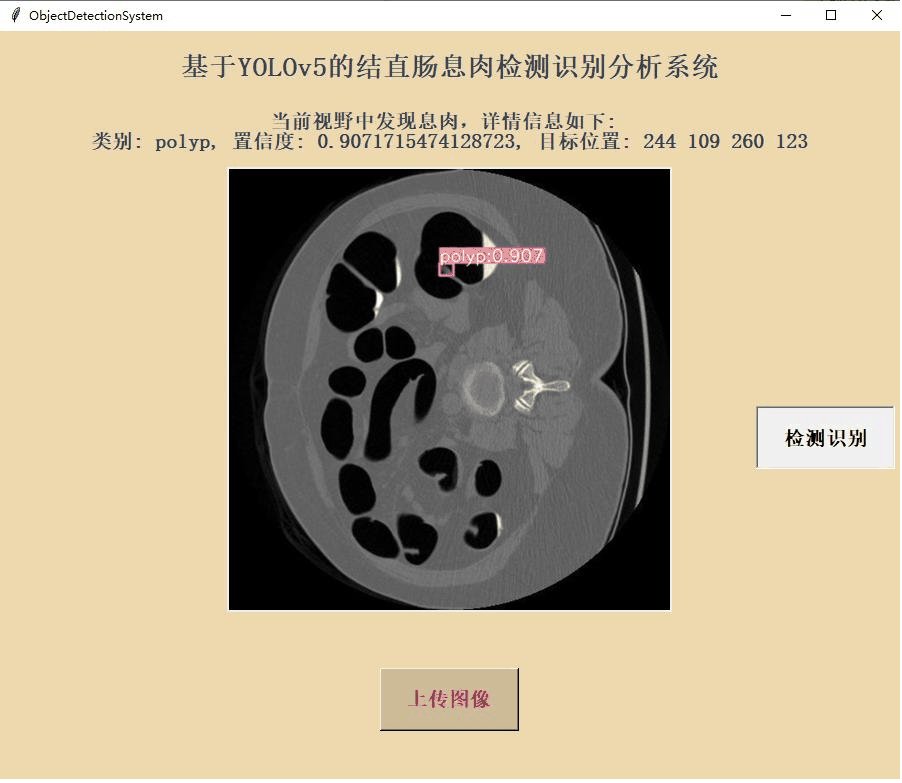
机器学习、深度学习相关的项目集合【自行选择即可】
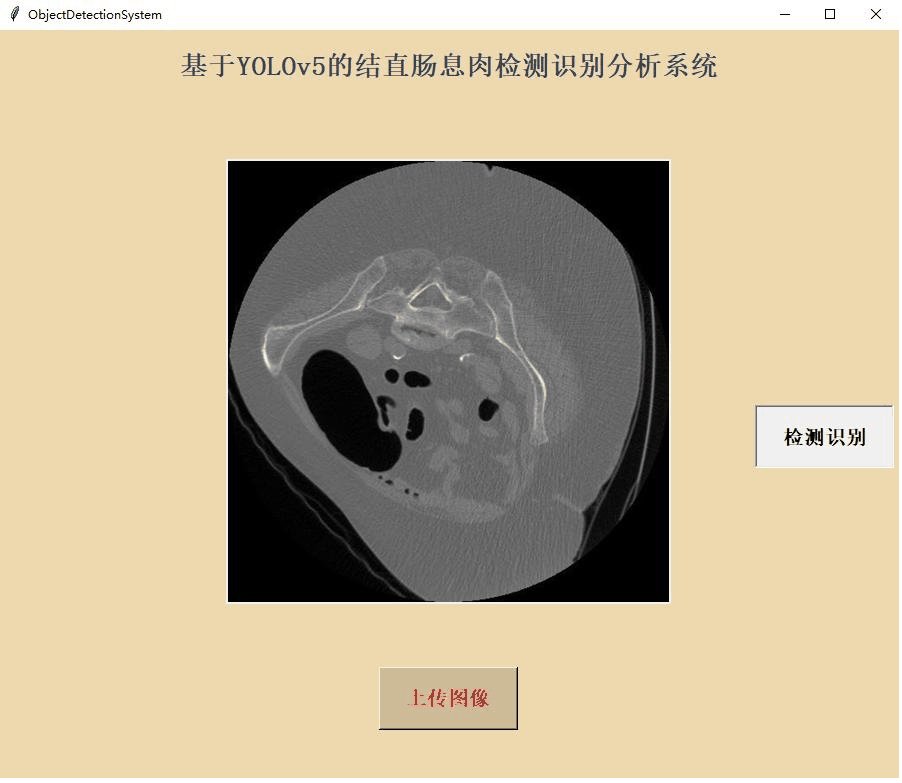
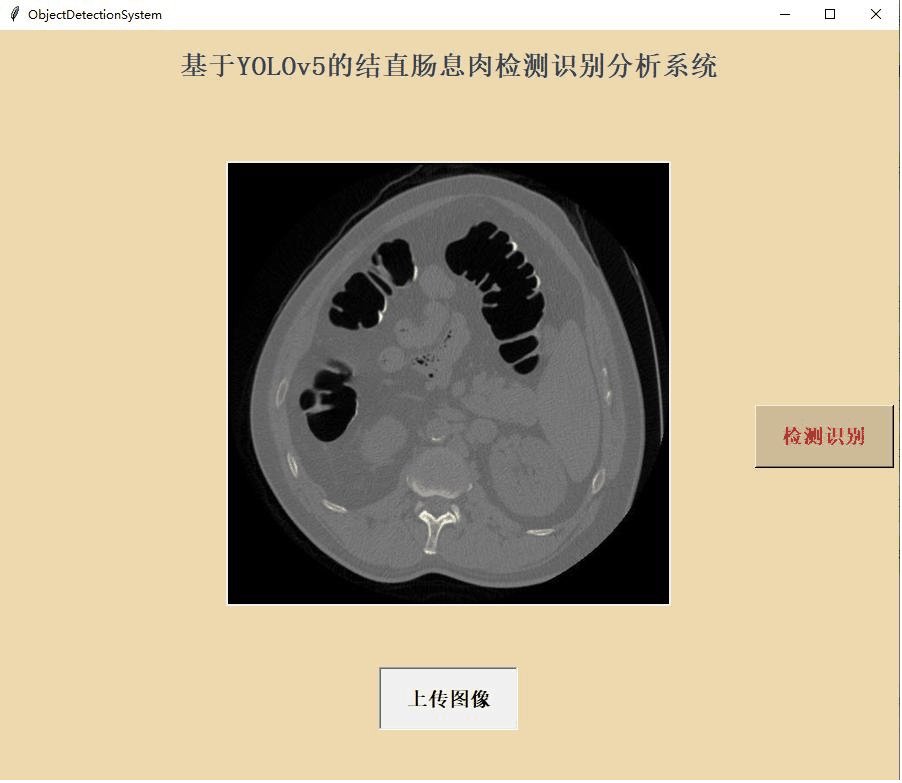
【基于YOLOv5的瓷砖瑕疵检测系统】 YOLOv5是一种目标检测算法,它是YOLO(You Only Look Once)系列模型的进化版本。YOLOv5是由Ultralytics开发的,基于一阶段目标检测的概念。其目标是在保持高准确率的同时提高目标检测的速度和效率…...

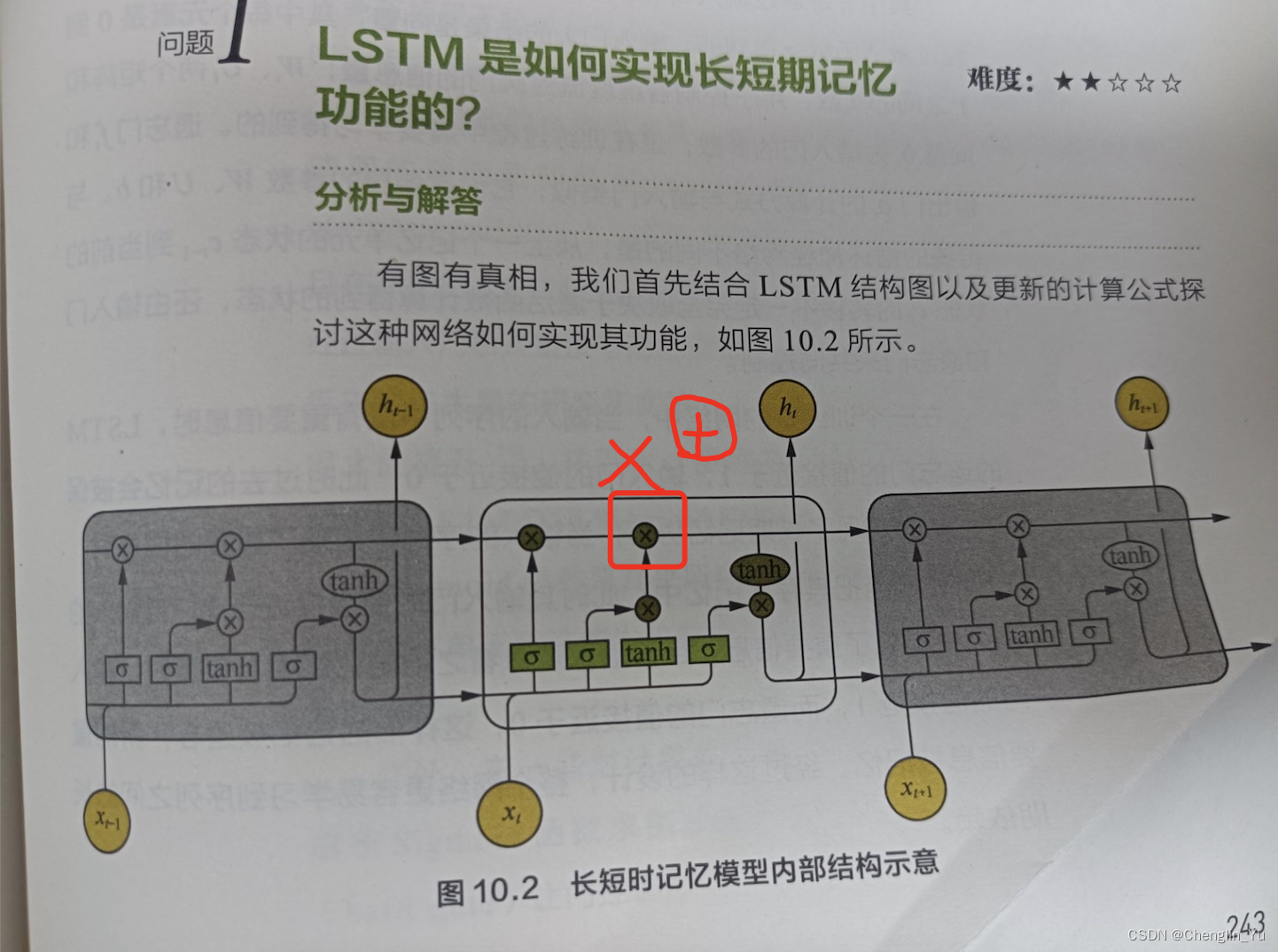
百面机器学习书刊纠错
百面机器学习书刊纠错 P243 LSTM内部结构图 2023-10-7 输入门的输出 和 candidate的输出 进行按元素乘积之后 要和 遗忘门*上一层的cell state之积进行相加。...

vue2安装cesium并使用
一、安装 1.安装cesium npm install cesium1.95.0 -S 2.安装所需 npm install copy-webpack-plugin10.2.4 -D 二、配置 1.配置vue.config.js vue 中引入cesium 需要用copy-webpack-plugin 把一些文件拷贝到打包目录 // vue.config.js const CopyWebpackPlugin require…...

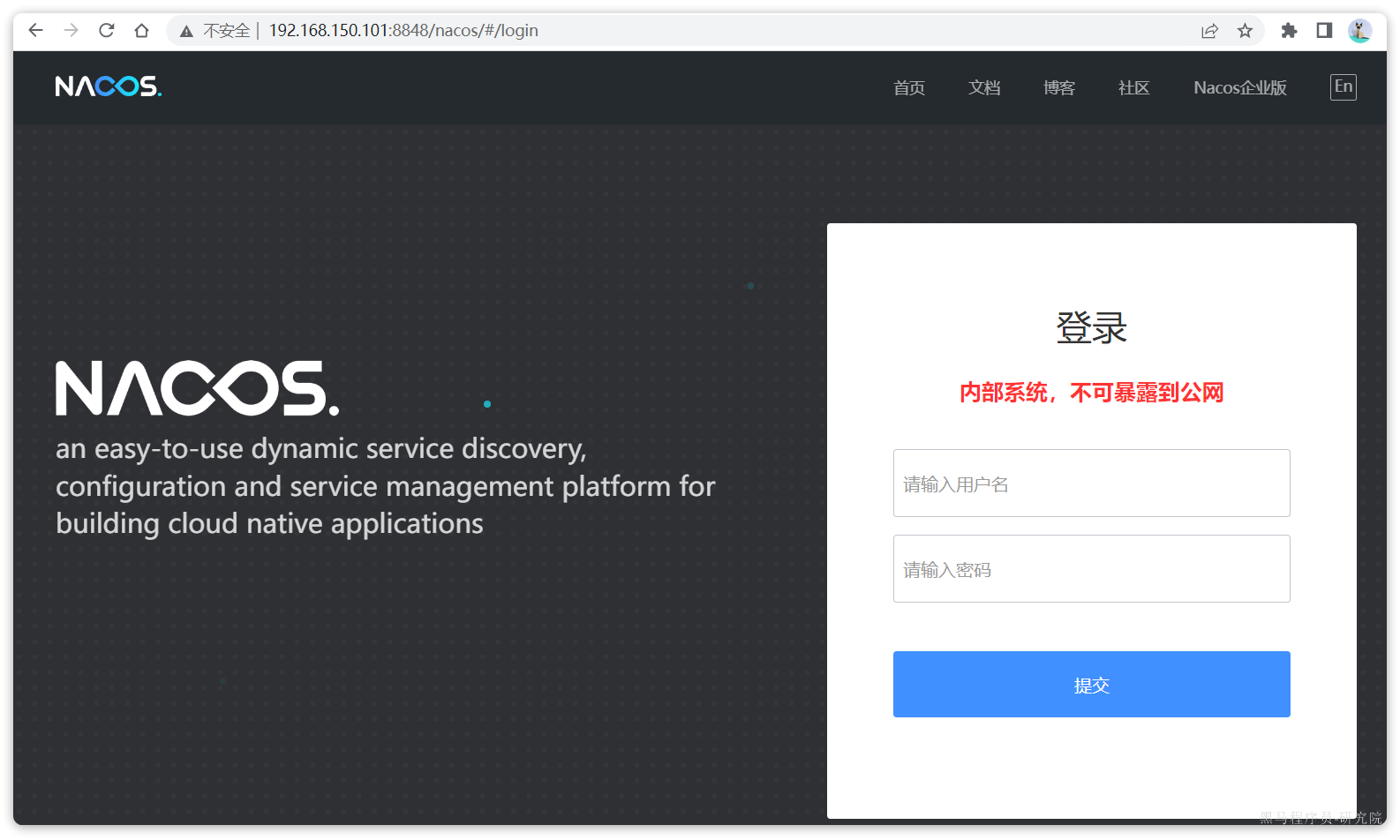
基于Docker来部署Nacos的注册中心
基于Docker来部署Nacos的注册中心 准备MySQL数据库表nacos.sql,用来存储Nacos的数据。 最终表结构如下: 在本地nacos/custom.env文件中,有一个MYSQL_SERVICE_HOST也就是mysql地址,需要修改为你自己的虚拟机IP地址: …...

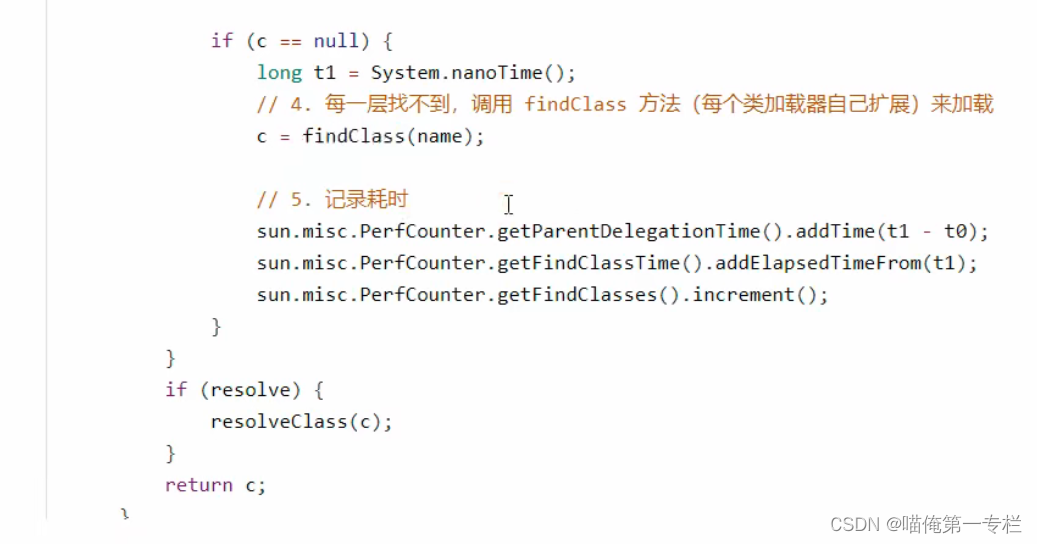
黑马JVM总结(三十一)
(1)类加载器-概述 启动类加载器-扩展类类加载器-应用程序类加载器 双亲委派模式: 类加载器,加载类的顺序是先依次请问父级有没有加载,没有加载自己才加载,扩展类加载器在getParent的时候为null 以为Boots…...

【C++】list基本接口+手撕 list(详解迭代器)
父母就像迭代器,封装了他们的脆弱...... 手撕list目录: 一、list的常用接口及其使用 1.1list 构造函数与增删查改 1.2list 特殊接口 1.3list 排序性能分析 二、list 迭代器实现(重点难点) 关于迭代器的引入知识:…...

PowerShell pnpm : 无法加载文件 C:\Users\lenovo\AppData\Roaming\npm\pnpm.ps1
1、右键点击【开始】,打开Windows PowerShell(管理员) 2、运行命令set-ExecutionPolicy RemoteSigned 3、根据提示,输入A,回车 此时管理员权限已经可以运行pnpm 如果vsCode还报该错误 继续输入 4、右键点击【开始】,打…...

mysql面试题33:Blob和text有什么区别
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:Blob和text有什么区别 Blob和text是数据库中存储大文本数据的两种数据类型&#…...

docker版jxTMS使用指南:4.6版升级内容
4.6版jxTMS已经发布,升级了多个重大能力,本系列文章将逐一进行讲解。 docker版本的使用,请查看:docker版jxTMS使用指南 4.0版jxTMS的说明,请查看:4.0版升级内容 4.2版jxTMS的说明,请查看&…...

java最优建树算法
建树算法 树的数据结构 {"code": "1111","name": "","parentcode": "0000","children": null }, {"code": "2222","name": "","parentcode": &q…...

mysql面试题30:什么是数据库连接池、应用程序和数据库建立连接的过程、为什么需要数据库连接池、你知道哪些数据库连接池
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:什么是数据库连接池? 数据库连接池是一种用于管理和复用数据库连接的技术。它是在应用程序和数据库之间建立一组数据库连接,并以池的形式存储起…...

【Vue】vscode格式刷插件Prettier以及配置项~~保姆级教程
文章目录 前言一、下载插件二、在项目内创建配置文件1.在根目录创建,src同级2.写入配置3.每个字段含义 总结 前言 vscode格式刷,有太多插件了,但是每个的使用,换行都不一样。 这里我推荐一个很多人都推荐了的Prettier 一、下载插…...

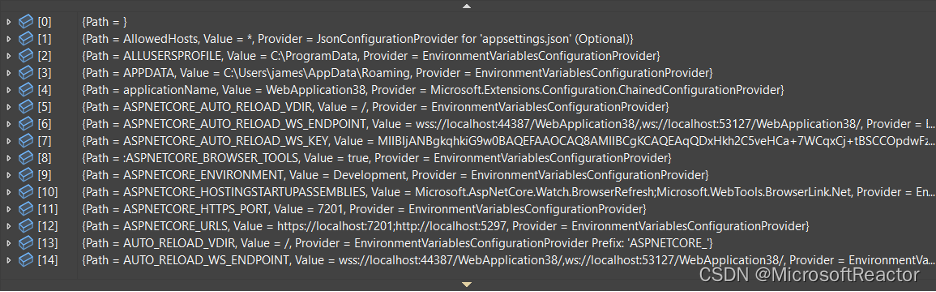
.NET 8 中的调试增强功能
作者:James Newton-King 排版:Alan Wang 开发人员喜欢 .NET 强大且用户友好的调试体验。您可以在您选择的 IDE 中设置断点,启动已经附加上调试器的程序,逐步执行代码并查看 .NET 应用程序的状态。 在 .NET 8 中,我们致…...

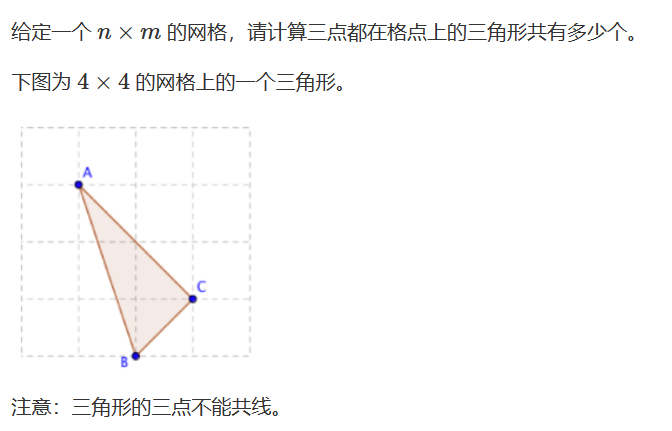
1310. 数三角形
知识点:(a, b)与(c, d)两点连线上点的个数为:gcd(x, y) 1(包括端点) (设横坐标差的绝对值为x, 纵坐标差的绝对值为y ) 思路:先算出选三个点的所有情况,再减去三点共线的情况 共线的斜率为0时特判 当共线…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
