【Vue】vscode格式刷插件Prettier以及配置项~~保姆级教程
文章目录
- 前言
- 一、下载插件
- 二、在项目内创建配置文件
- 1.在根目录创建,src同级
- 2.写入配置
- 3.每个字段含义
- 总结
前言
vscode格式刷,有太多插件了,但是每个的使用,换行都不一样。
这里我推荐一个很多人都推荐了的Prettier

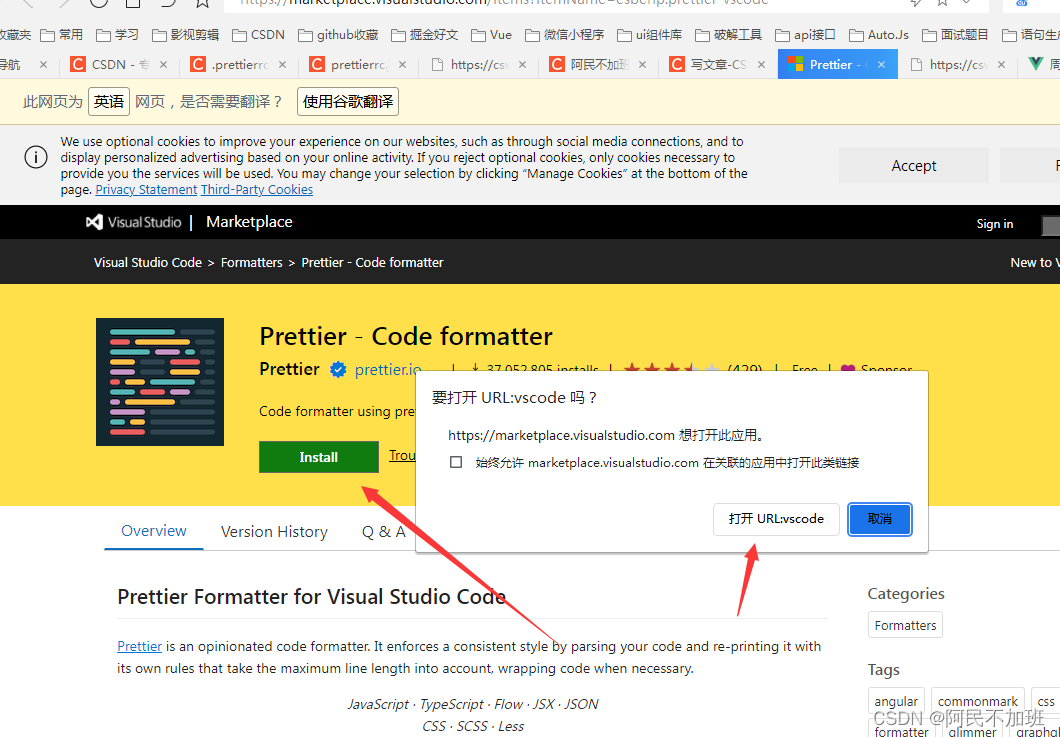
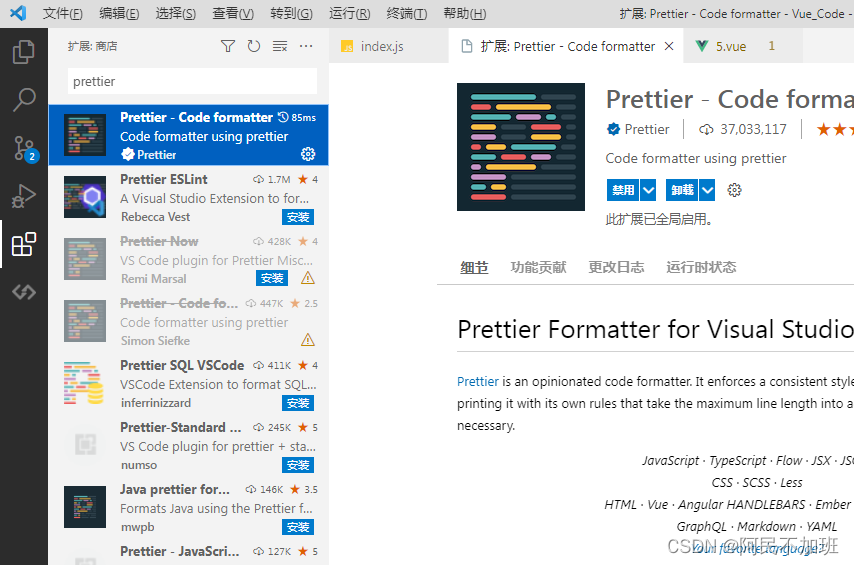
一、下载插件
传送门
进官网一键安装

或者在vscode搜索

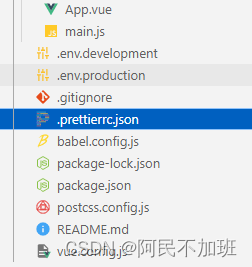
二、在项目内创建配置文件
1.在根目录创建,src同级
文件名
.prettierrc.json

2.写入配置
代码如下(示例):
{"printWidth": 120,"tabWidth": 2,"useTabs": false,"semi": true,"singleQuote": true,"quoteProps": "as-needed","jsxSingleQuote": false,"trailingComma": "es5","bracketSpacing": true,"jsxBracketSameLine": false,"arrowParens": "always","requirePragma": false,"insertPragma": false,"vueIndentScriptAndStyle": false,"proseWrap": "preserve"
}3.每个字段含义
printWidth:指定每行代码的最大宽度。默认为 80。tabWidth:指定一个制表符等于多少个空格。默认为 2。useTabs:指定是否使用制表符代替空格缩进。默认为 false。semi:指定是否在语句末尾添加分号。默认为 true。singleQuote:指定是否使用单引号而不是双引号。默认为 false。quoteProps:指定对象属性名称是否使用引号。可以是 “as-needed”、true 或 false。默认为 “as-needed”。jsxSingleQuote:指定 JSX 属性是否使用单引号而不是双引号。默认为 false。trailingComma:指定是否在数组和对象字面量的末尾添加逗号。可能的值是 “none”、“es5”(在 ES5 中有效)和 “all”。默认为 “es5”。bracketSpacing:指定是否在对象字面量中的括号之间添加空格。默认为 true。jsxBracketSameLine:指定是否将多行 JSX 元素的末尾括号放在同一行上。默认为 false。arrowParens:指定箭头函数参数是否永远使用圆括号。可以是 “always”、“avoid”、或 “as-needed”。默认为 “always”。requirePragma:指定是否需要在文件顶部添加 // @format 注释才会格式化。默认为 false。insertPragma:指定是否在文件顶部插入 // @format 注释。默认为 false。vueIndentScriptAndStyle:指定是否单独缩进 Vue 组件中的
总结
我这里只修改了2个地方
把默认字符串双引号,改成了单引号。 ~~~ singleQuote
还有宽度 printWidth 改成了120
为什么字符串变量要用单引号,请看规范传送门


相关文章:

【Vue】vscode格式刷插件Prettier以及配置项~~保姆级教程
文章目录 前言一、下载插件二、在项目内创建配置文件1.在根目录创建,src同级2.写入配置3.每个字段含义 总结 前言 vscode格式刷,有太多插件了,但是每个的使用,换行都不一样。 这里我推荐一个很多人都推荐了的Prettier 一、下载插…...

.NET 8 中的调试增强功能
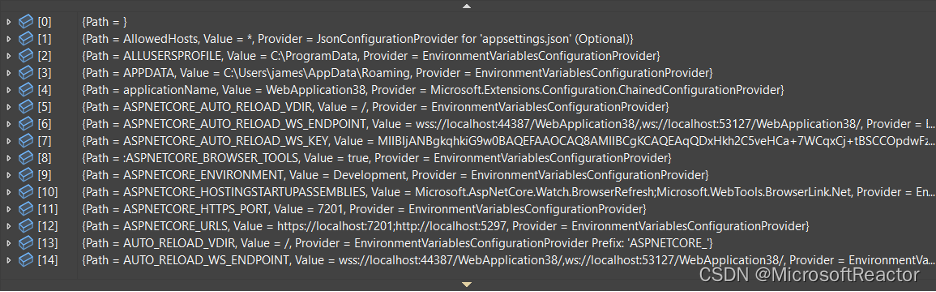
作者:James Newton-King 排版:Alan Wang 开发人员喜欢 .NET 强大且用户友好的调试体验。您可以在您选择的 IDE 中设置断点,启动已经附加上调试器的程序,逐步执行代码并查看 .NET 应用程序的状态。 在 .NET 8 中,我们致…...

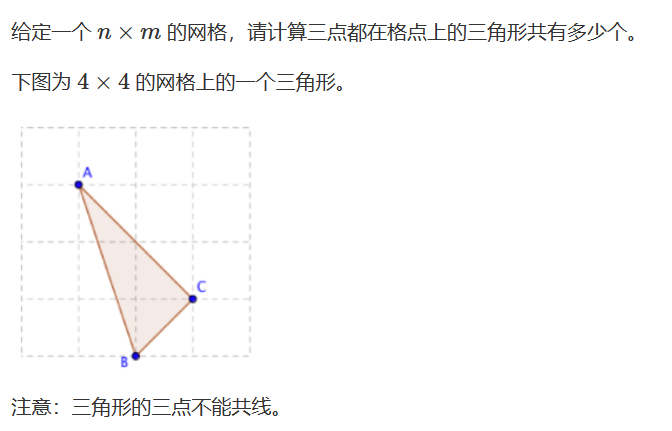
1310. 数三角形
知识点:(a, b)与(c, d)两点连线上点的个数为:gcd(x, y) 1(包括端点) (设横坐标差的绝对值为x, 纵坐标差的绝对值为y ) 思路:先算出选三个点的所有情况,再减去三点共线的情况 共线的斜率为0时特判 当共线…...

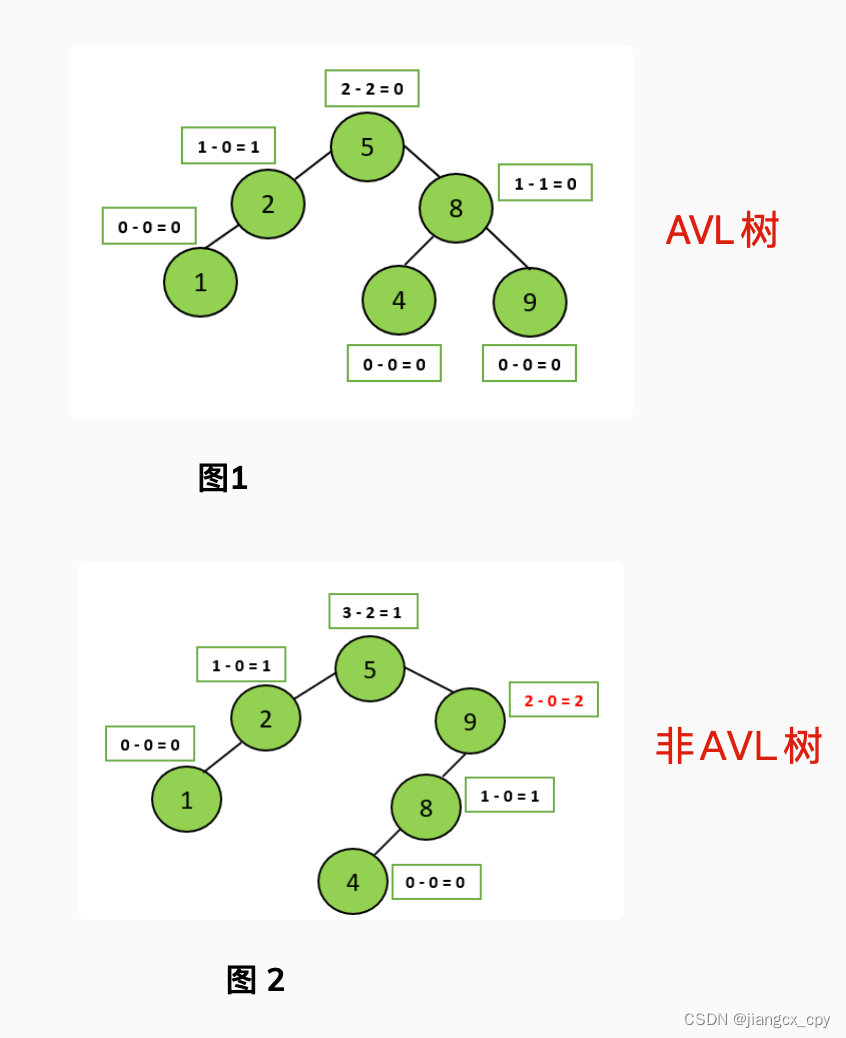
数据库基础(一)
数据库面试基础 注,本文章内容主要来自于JAVAGUIDE,只是结合网上资料和自己的知识缺陷进行一点补充,需要准备面试的请访问官方网址。 一、范式 参考链接 函数依赖:一张表中,确定X则必定能确定Y,则X->…...

Factory-Method
Factory-Method 动机 在软件系统中,经常面临着创建对象的工作;由于需求的变化,需要创建的对象的具体类型经常变化。如何应对这种变化?如何绕过常规的对象创建方法(new),提供一种“封装机制”来避免客户程序和这种“具…...

【C++】神奇字符串(力扣481)
神奇字符串的规律: 神奇字符串 s 仅由 ‘1’ 和 ‘2’ 组成,并需要遵守下面的规则: 神奇字符串 s 的神奇之处在于,串联字符串中 1 和 2 的连续出现次数可以生成该字符串。 s 的前几个元素是 s “1221121221221121122……” 。如果…...

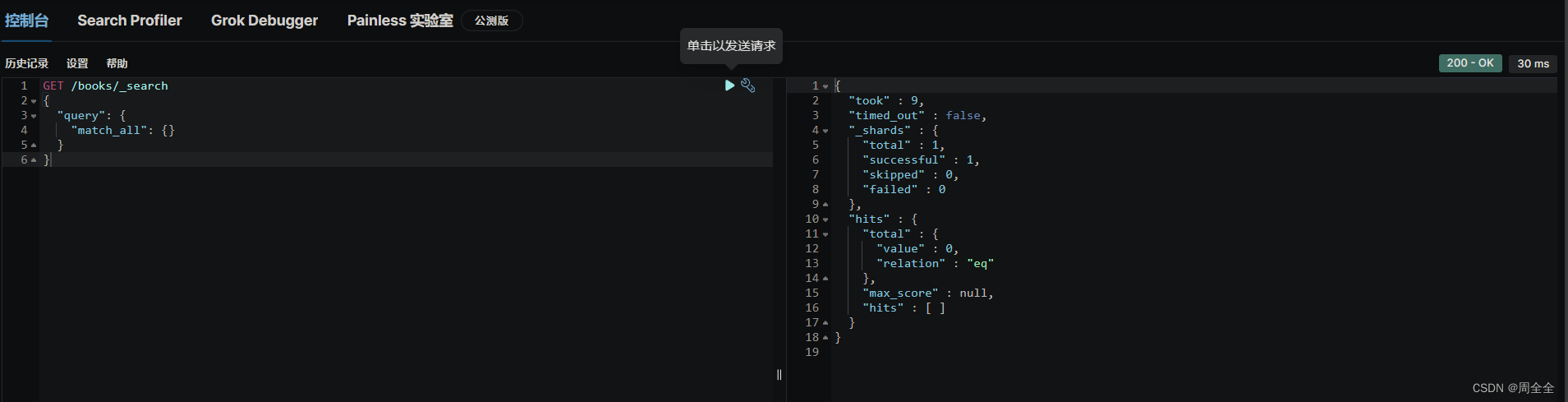
elasticsearch索引的数据类型以及别名的使用
在上篇文章写了关于elasticsearch索引的数据类型,这里就详细说下索引的增删改查以及其他的一些操作吧。 1、索引的增、删、改、查 先新建一个索引结构,代码如下 PUT test-3-2-1 {"mappings": {"properties": {"id": {&…...

分布式锁2:基于redis实现分布式锁
一 redis实现分布式锁 1.1 原理 setnxexpiredel 命令实现redis的分布式锁;其中 setnx 不存在则新增;存在则忽略。即先用setnx来抢锁,如果抢到之后,再用expire给锁设置一个过期时间,防止锁忘记了释放。例如…...

【Vue面试题十六】、Vue.observable你有了解过吗?说说看
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:Vue.observable你有了解…...

Centos7使用nginx搭建rtmp流媒体服务器
为什么写这篇文章 2023年10月份,公司系统中有个需求,需要使用摄像头记录工程师在维修设备时的工作状态,找到了一家做执法记录仪的厂商,通过厂商发过来的文档了解到该执法记录仪支持通过rtmp协议推流至服务器,第一次接…...

Springboot+vue4S店车辆管理系统(有报告),Javaee项目,springboot vue前后端分离项目。
演示视频: Springbootvue4S店车辆管理系统(有报告),Javaee项目,springboot vue前后端分离项目。 项目介绍: 本文设计了一个基于Springbootvue的前后端分离的4S店车辆管理系统,采用M(…...

Docker与Serverless计算的集成: Docker容器如何与Serverless计算结合。
文章目录 1. Docker容器的可移植性2. Serverless计算的自动伸缩性3. 使用Serverless与Docker容器a. 自托管Serverless平台b. 使用容器服务 4. 使用案例:图像处理服务5. 结论 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉…...

Linux下kibana的安装与配置
1. 环境配置 确保Linux服务器上已安装Java 8或更高版本。可以通过运行 java -version 来验证Java的版本。 下载Kibana 7.17.11的压缩文件,可以从Kibana 7.17.11下载 上传服务器,并解压Kibana压缩文件。 2. Kibana配置 编辑Kibana的配置文件 config/k…...
-- http - http 客户端)
LuatOS-SOC接口文档(air780E)-- http - http 客户端
示例 -- 使用http库,需要引入sysplus库, 且需要在task内使用 require "sys" require "sysplus"sys.taskInit(function()sys.wait(1000)local code,headers,body http.request("GET", "http://www.example.com/abc").wait()log.info(…...

分布式文件服务器——初识MinIO
开篇 MinIO ——开源优秀的分布式对象存储系统。 适用于AI的 高性能分布式云存储 MinIO 提供高性能、与S3 兼容的对象存储系统,让你自己能够构建自己的私有云储存服务。 MinIO原生支持 Kubernetes,它可用于每个独立的公共云、每个 Kubernetes 发行版、私…...

中国34省级行政区及行政区划代码
一、34省级行政区 23个省、4个直辖市、2个特别行政区、5个自治区。 行政区行政区划代码北京市110000天津市120000河北省130000山西省140000内蒙古自治区150000辽宁省210000吉林省220000黑龙江省230000上海市310000 江苏省320000 浙江省330000 安徽省340000 福建省…...

vue、uniapp实现组件动态切换
在Vue中,通过使用动态组件,我们可以实现组件的动态切换,从而达到页面的动态展示效果。 vue 中 component组件 is属性 功能描述 例如:有多个tabs标签,如:推荐、热点、视频等。用户点击标签就会切换到对应组…...

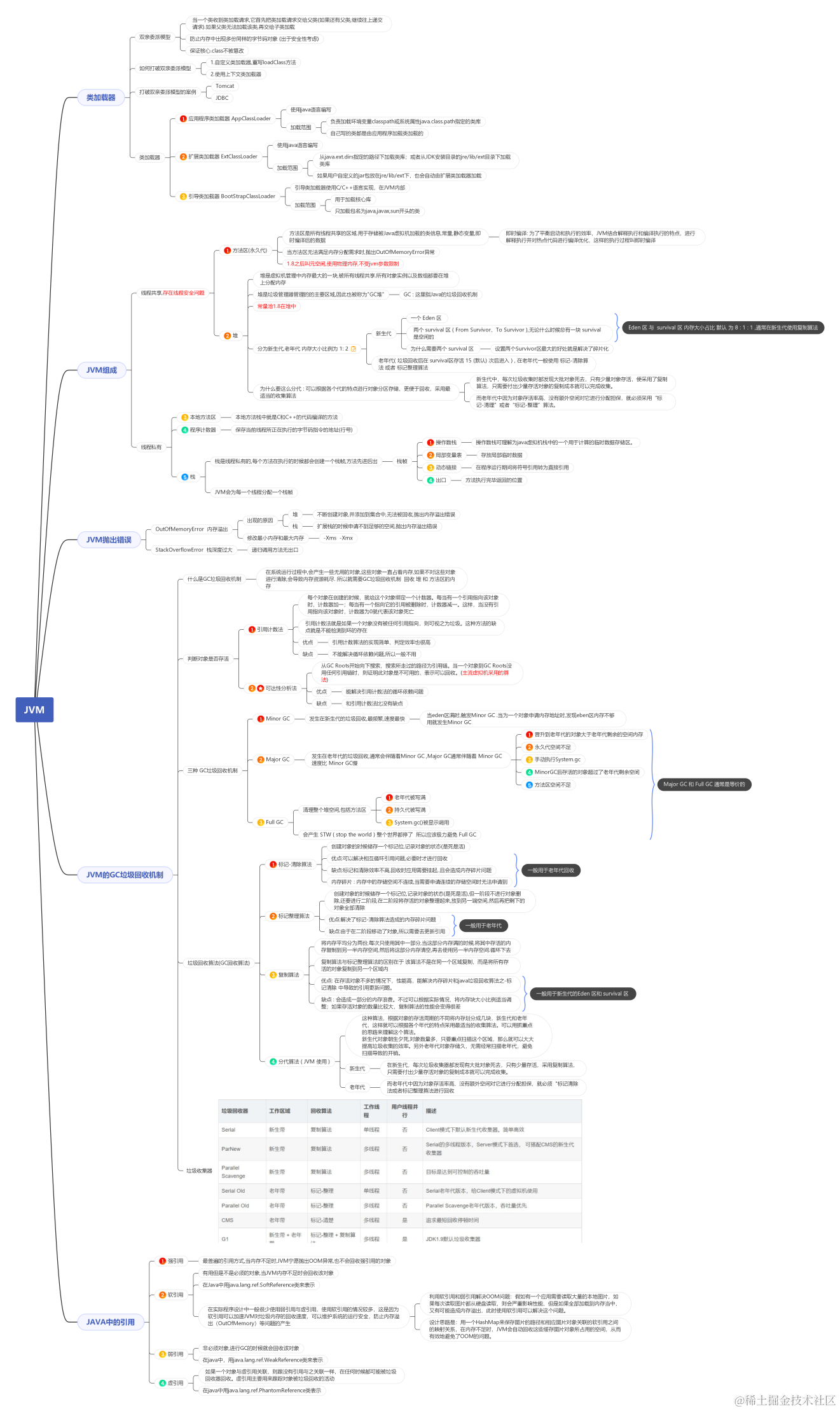
JVM 虚拟机面试知识脑图 初高级
导图下载地址 https://mm.edrawsoft.cn/mobile-share/index.html?uuid3f88d904374599-src&share_type1 类加载器 双亲委派模型 当一个类收到类加载请求,它首先把类加载请求交给父类(如果还有父类,继续往上递交请求).如果父类无法加载该类,再交给子类加载 防止内存中出现…...

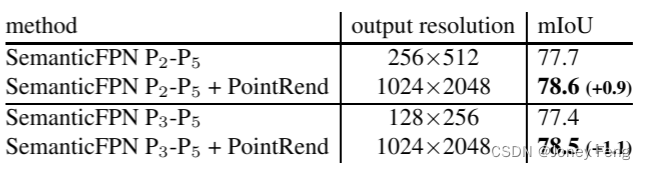
PointRend: 将图像分割视为渲染——PointRend:Image Segmentation as Rendering
0.摘要 我们提出了一种新的方法,用于高效、高质量的对象和场景图像分割。通过将经典的计算机图形学方法与像素标记任务中面临的过采样和欠采样挑战进行类比,我们开发了一种将图像分割视为渲染问题的独特视角。基于这个视角,我们提出了PointRe…...

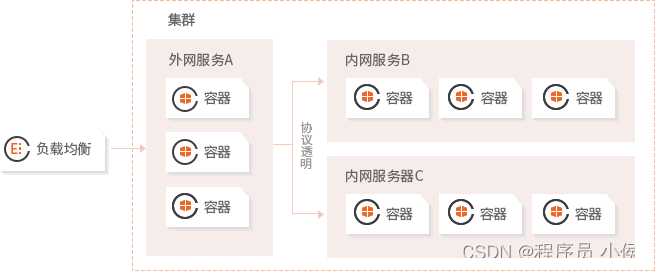
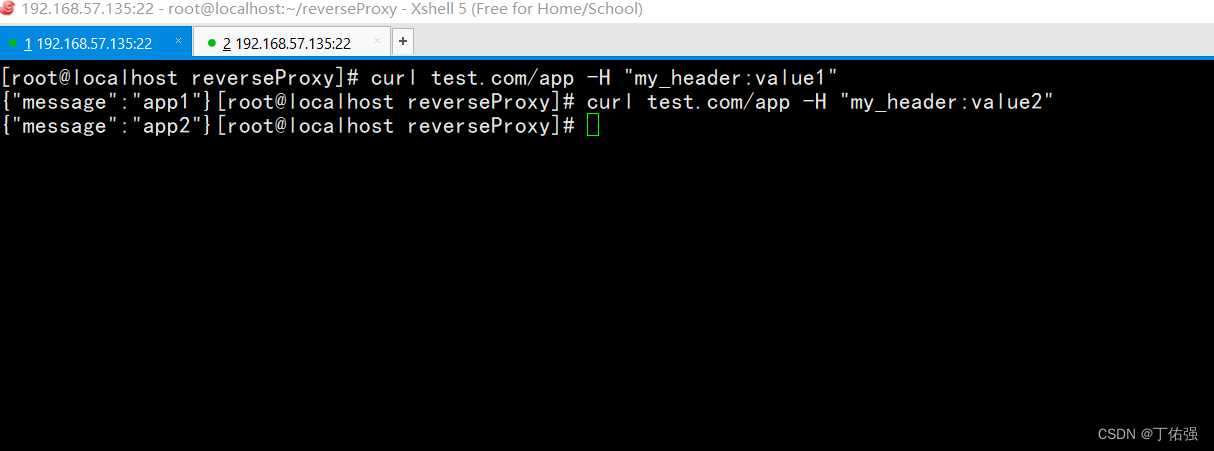
【k8s】ingress-nginx通过header路由到不同后端
K8S中ingress-nginx通过header路由到不同后端 背景 公司使用ingress-nginx作为网关的项目,需要在相同域名、uri,根据header将请求转发到不同的后端中在稳定发布的情况下,ingress-nginx是没有语法直接支持根据header做转发的。但是这个可以利…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...
