vue3+elementui实现表格样式可配置
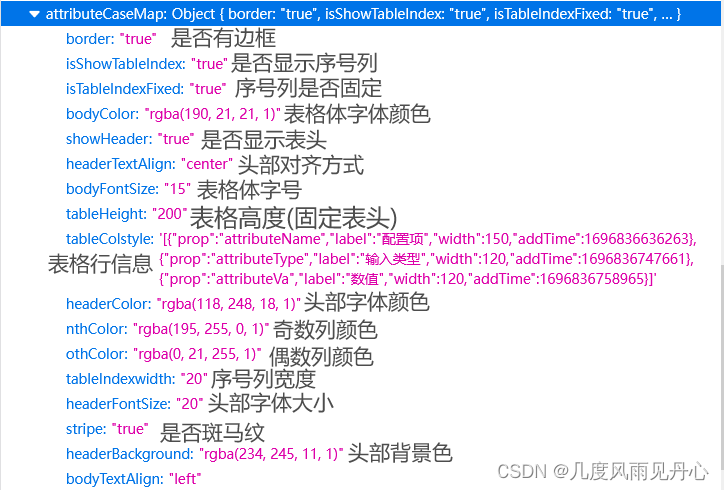
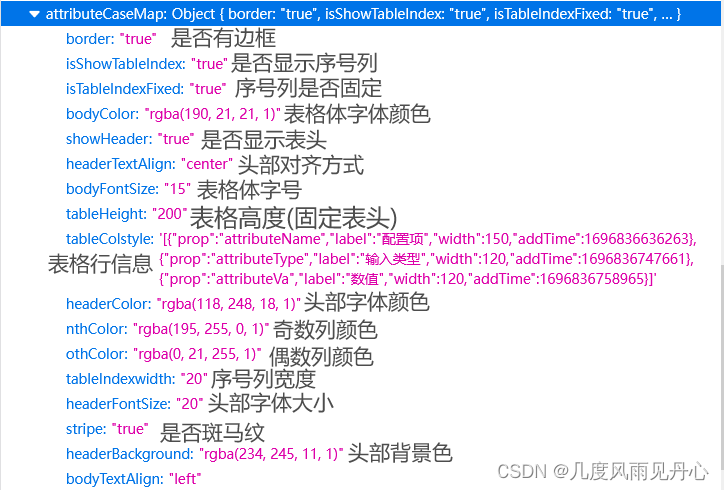
后端接口传回的数据格式如下图
 需要依靠后端传回的数据控制表格样式
需要依靠后端传回的数据控制表格样式
实现代码
<!-- 可视化配置-表格 -->
<template><div class="tabulation_main" ref="myDiv"><!-- 尝试过在mounted中使用this.$refs.myDiv.offsetHeight,获取父元素高度赋值给height的方法,发现该值只能在created之前确定,且不为动态 --><el-table:data="tableData":stripe="tableStyleObj.tableStyle.stripe == 'true' ? true : false":row-style="rowStyleHandle":row-class-name="tableRowClassName":border="tableStyleObj.tableStyle.border == 'true' ? true : false"v-model:align="tableStyleObj.tableStyle.bodyTextAlign":show-header="tableStyleObj.tableStyle.showHeader == 'true' ? true : false":header-cell-style="{color: tableStyleObj.tableStyle.headerColor,'font-size': tableStyleObj.tableStyle.headerFontSize + 'px','text-align': tableStyleObj.tableStyle.headerTextAlign,}":header-row-class-name="headerRowClassName":height="tableStyleObj.tableStyle.tableHeight + ''"style="width: 100%"><!-- 固定序号列 --><el-table-columnv-if="tableStyleObj.tableStyle.isShowTableIndex == 'true' ? true : false":fixed="tableStyleObj.tableStyle.isTableIndexFixed == 'true' ? true : false"type="index":width="tableStyleObj.tableStyle.tableIndexWidth + ''"></el-table-column><el-table-columnv-for="(tableItem, tableIndex) in tableStyleObj.tableColStyle":key="tableIndex":prop="tableItem.prop":label="tableItem.label":width="tableItem.width + ''"></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableStyleObj: {// 表格整体样式tableStyle: {},// 表格列配置tableColStyle: [],},tableData: [],};},props: {flatteningCurrentItemForm: {type: Object,default: () => {return {};},},},computed: {nthColor() {return this.tableStyleObj.tableStyle.nthColor;},othColor() {return this.tableStyleObj.tableStyle.othColor;},headerBackground() {return this.tableStyleObj.tableStyle.headerBackground;},},created() {// 获取表格配置this.tableStyleObj.tableStyle = this.flatteningCurrentItemForm.attributeCaseMap;this.tableStyleObj.tableColStyle = JSON.parse(this.flatteningCurrentItemForm.attributeCaseMap.tableColstyle);// 获取表格数据tableDataSource({dataSource: this.flatteningCurrentItemForm.dataSource,}).then((res) => {this.tableData = res.data;});},methods: {headerRowClassName({ row, rowIndex }) {return "head-row";},rowStyleHandle({ row, rowIndex }) {// rowIndex从0开始if (rowIndex % 2 == 0) {// 奇数行var obj = {"text-align": this.tableStyleObj.tableStyle.bodyTextAlign,color: this.tableStyleObj.tableStyle.bodyColor,"font-size": this.tableStyleObj.tableStyle.bodyFontSize + "px",};return obj;} else {// 偶数行var obj = {"text-align": this.tableStyleObj.tableStyle.bodyTextAlign,color: this.tableStyleObj.tableStyle.bodyColor,"font-size": this.tableStyleObj.tableStyle.bodyFontSize + "px",};return obj;}},tableRowClassName({ row, rowIndex }) {if (rowIndex % 2 == 0) {return "even-row";} else {return "odd-row";}},},
};
</script><style scoped lang="scss">
.tabulation_main {// 表格表头::v-deep(.el-table .el-table__header-wrapper th),::v-deep(.el-table .el-table__fixed-header-wrapper th) {background-color: v-bind("headerBackground") !important;}// 表格斑马纹::v-deep(.even-row td) {background-color: v-bind("nthColor") !important;}::v-deep(.odd-row td) {background-color: v-bind("othColor") !important;}::v-deep(.el-table) {background-color: v-bind("nthColor") !important;}
}
</style>
相关文章:

vue3+elementui实现表格样式可配置
后端接口传回的数据格式如下图 需要依靠后端传回的数据控制表格样式 实现代码 <!-- 可视化配置-表格 --> <template><div class"tabulation_main" ref"myDiv"><!-- 尝试过在mounted中使用this.$refs.myDiv.offsetHeight,获取父元素…...
)
x11截屏源码(ubuntu18.04)
使用x11库实现截屏并保存为png图片 【shot.c】 // filename: shot.c #include <X11/Xlib.h> #include <X11/Xutil.h> #include <X11/Xatom.h> #include <X11/cursorfont.h> #include <png.h> #include <stdio.h> #include <stdlib.h>…...

【ComfyUI】MacBook Pro 安装(Intel 集成显卡)
文章目录 环境概述配置pip镜像配置pip代理git配置(选配)下载comfyUI代码创建、激活虚拟环境下载依赖安装torchvision启动comfyUI为什么Mac不支持CUDA,即英伟达的显卡?安装Intel工具包 环境 显卡:Intel Iris Plus Grap…...

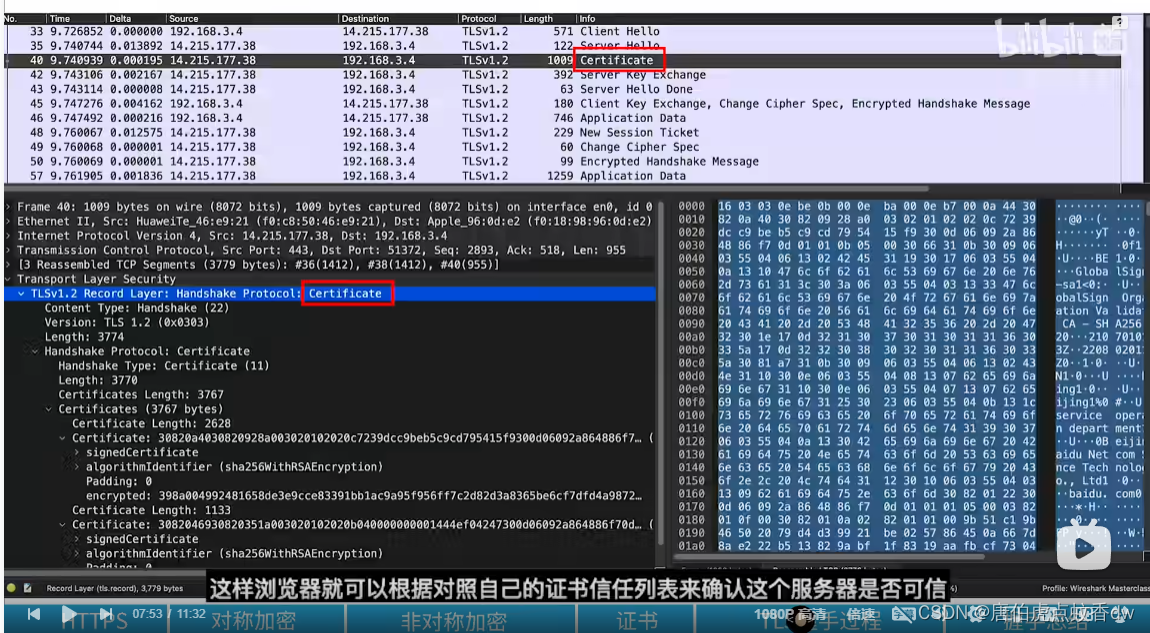
HTTPS 加密全过程
加密协议以前是SSL,现在都是TLS, 而证书现在大多数都是SSL证书 抓包流程: TCP三次握手过后, 客户端发送Client Hello 服务器相应Server Hello 服务器再次响应发送证书: 服务器再发送公钥:...

联邦学习综述二
联邦学习漫画 联邦学习漫画链接: https://federated.withgoogle.com/ Federated Analytics: Collaborative Data Science without Data Collection 博客链接: https://blog.research.google/2020/05/federated-analytics-collaborative-data.html 本篇博客介绍了联邦分析&a…...

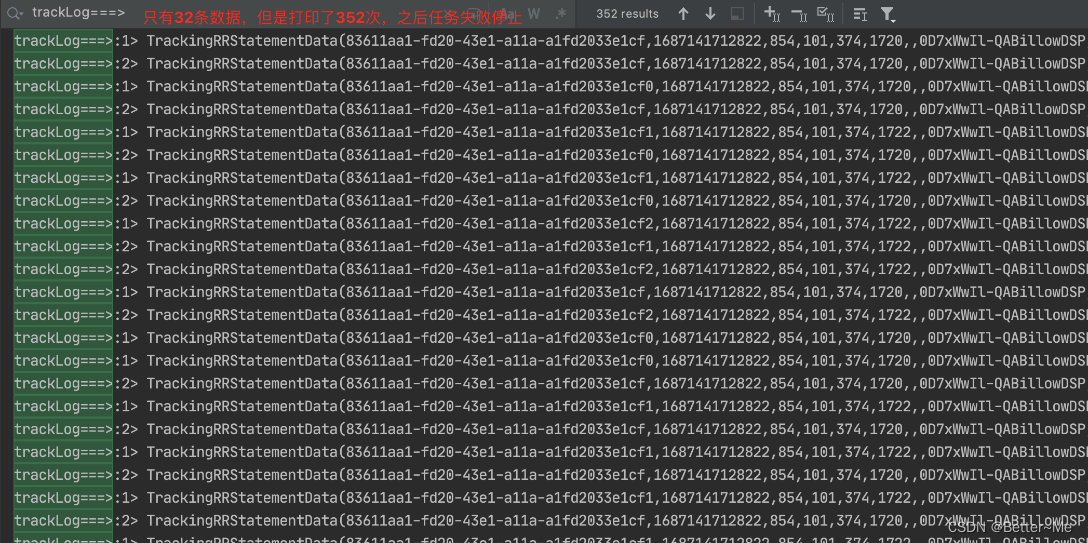
Idea本地跑flink任务时,总是重复消费kafka的数据(kafka->mysql)
1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 Idea中执行任务时,没法看到JobManager的错误,以至于我以为是什么特殊的原因导致任务总是反复消费。在close方法中,增加日志,发现jdbc连接被关闭了。 重新…...

基于nodemailer实现邮件发送
概述 node中可用nodemailer实现邮件的发送。本文使用QQ邮箱实现邮件的发送。 实现效果 实现 1. QQ邮箱配置 首先需要开启POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务,如下图所示。 生成授权码 2. 发送邮件 发送邮件的代码比较简单,如下…...
—— (数据库表参数)】)
【PostgreSQL内核学习(十八)—— (数据库表参数)】
数据库表参数 default_reloptions 函数案例 声明:本文的部分内容参考了他人的文章。在编写过程中,我们尊重他人的知识产权和学术成果,力求遵循合理使用原则,并在适用的情况下注明引用来源。 本文主要参考了《PostgresSQL数据库内核…...

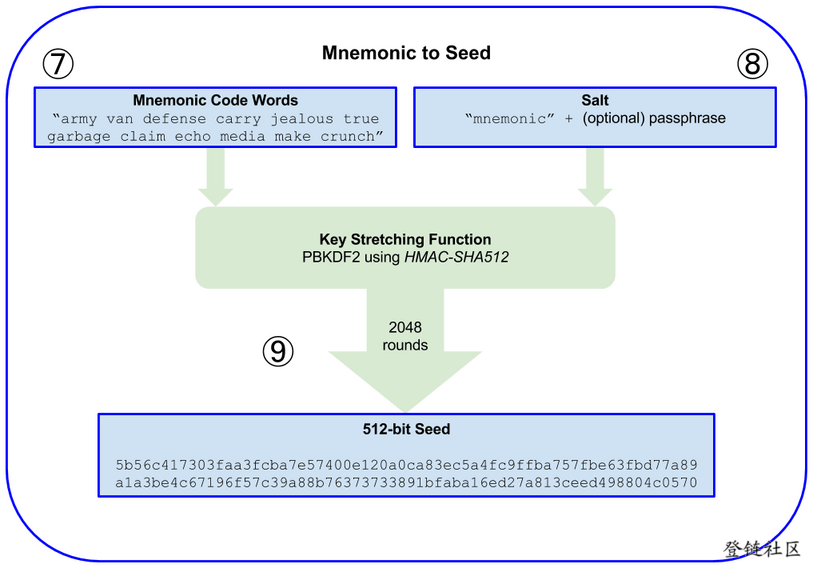
区块链的两个核心概念之一签名, 另一个是共识.
Alice的公私钥, 签名和验证签名仅仅确定了Alice对数字资产A所有权的宣言. 之后, Bob也可以用自己的私钥对资产A进行签名宣誓所有权。区块链中叫双花,即重复宣称所有权, 也称重复花费交易。这时候需要共识算法(集体成员pow或委员会代表pos监督…...

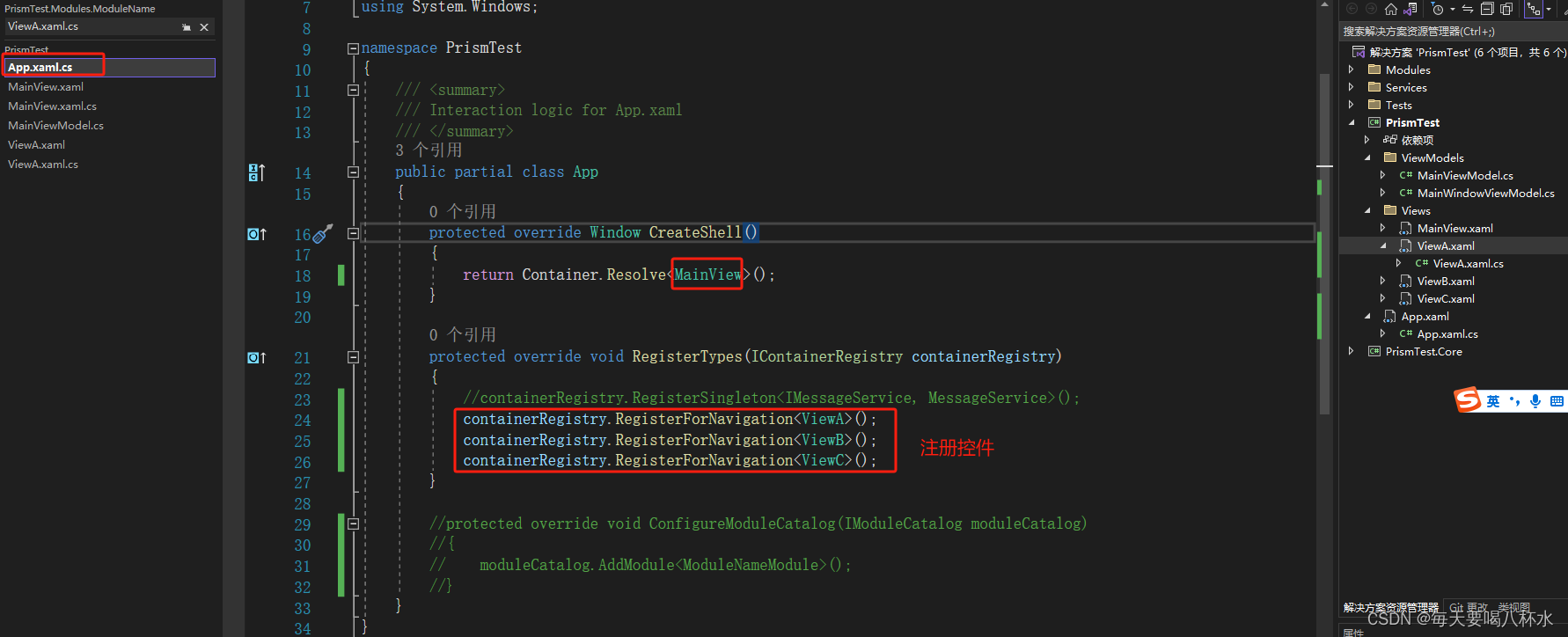
wpf中prism框架切换页面
主页面...

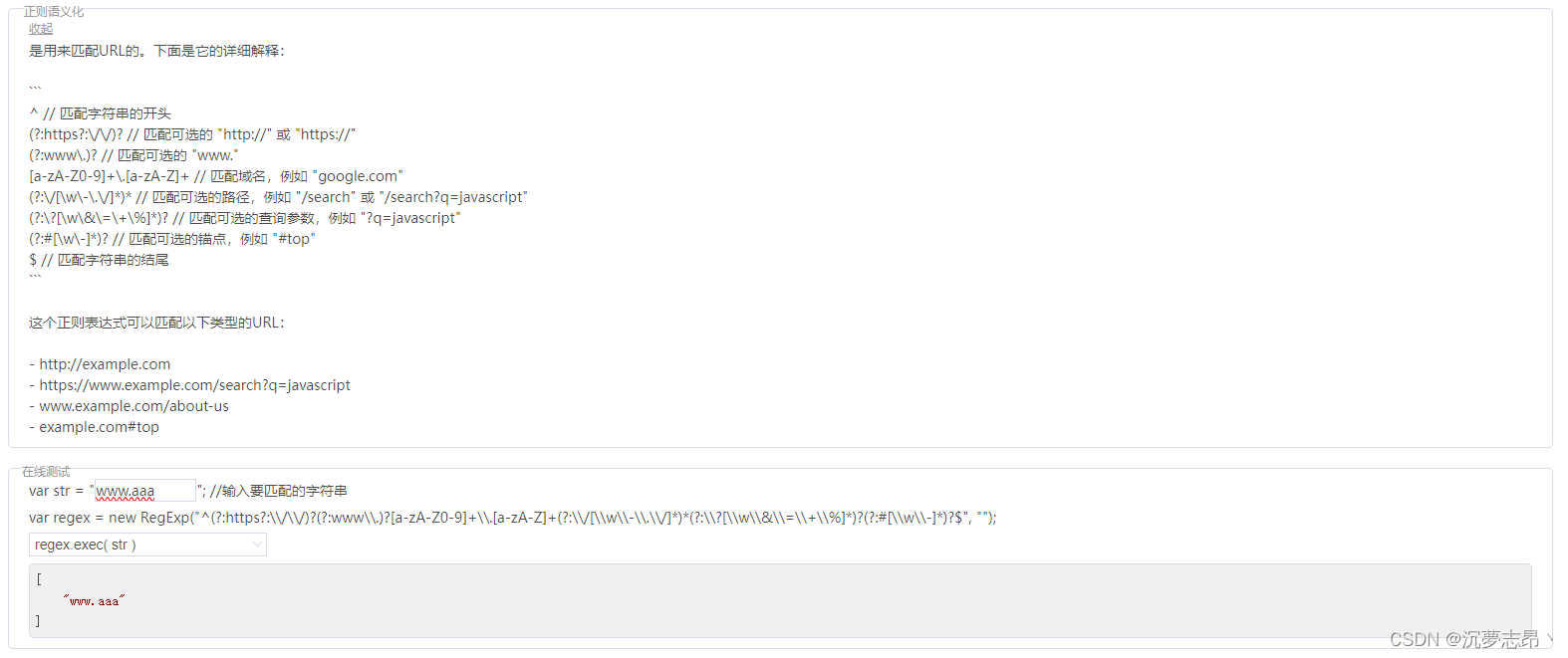
正则表达式(Regular Expression)学习网址分享
正则表达式(Regular expressions,也叫REs、 regexs 或regex patterns),是一种文本模式,包括普通字符(例如,a 到z 之间的字母)和特殊字符(称为"元字符"…...

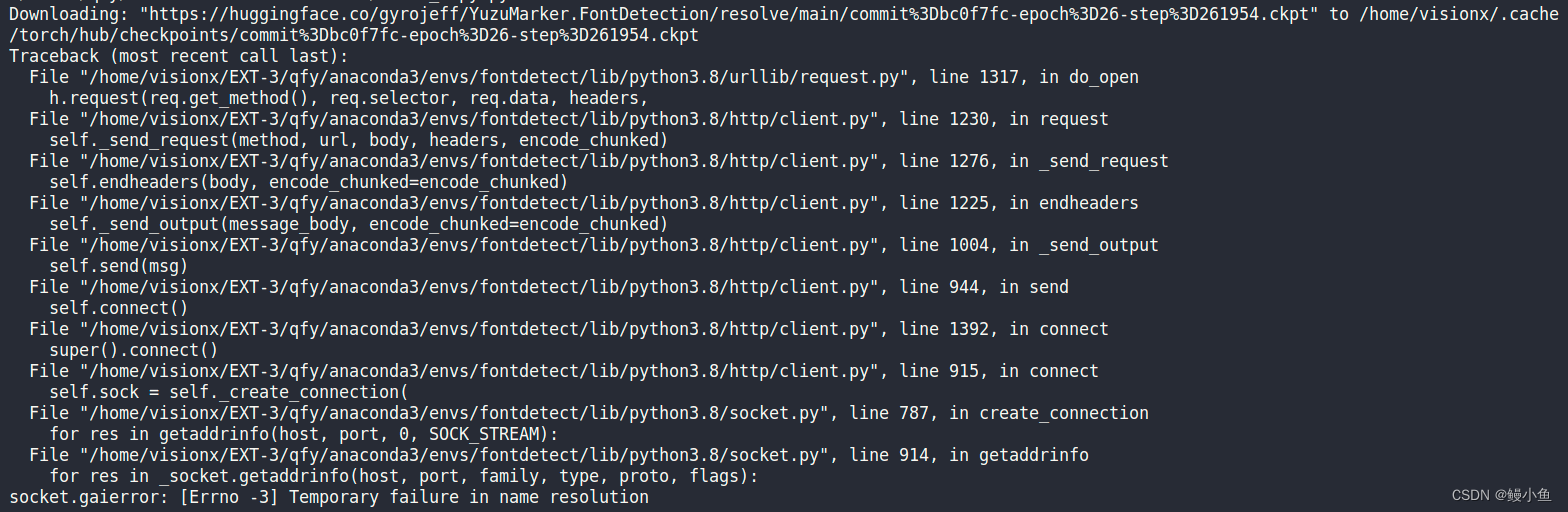
【已解决】socket.gaierror: [Errno -3] Temporary failure in name resolution
问题描述 今天在环境迁移的过程中遇到多个问题,包括ModuleNotFoundError: No module named flask,socket.gaierror: [Errno -3] Temporary failure in name resolution以及Downloading: "https://huggingface.co/gyrojeff/YuzuMarker.FontDetection…...
 报错与排查方法)
CUDA code=700(cudaErrorIllegalAddress) 报错与排查方法
CUDA code700(cudaErrorIllegalAddress) 报错与排查方法 最近笔者在调试自己写的 CUDA 代码时, 遇到了 code700(cudaErrorIllegalAddress) 的报错, 在此记录一下排查和解决方法. 报错 报错是由 CUDA API 函数执行时产生的, 由 checkCudaErrors() 函数检测出(CUDA 常用错误检…...

项目管理过程组
项目管理有2条主线,一条是技术,一条是管理。项目过程由项目团队实施。一般术语以下两大类之一:一类是项目管理过程。另一类是面向产品的过程。在大多数情况下,大多数项目都有共同的项目管理过程。它们通过有目的的实施而互相联系起…...

python每日一练(5)
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

经典循环命题:百钱百鸡
翁五钱一只,母三钱,小鸡三只一钱;百钱百鸡百鸡花百钱。 (本笔记适合能熟练应用for循环、会使if条件分支语句、能格式化字符输出的 coder 翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:…...

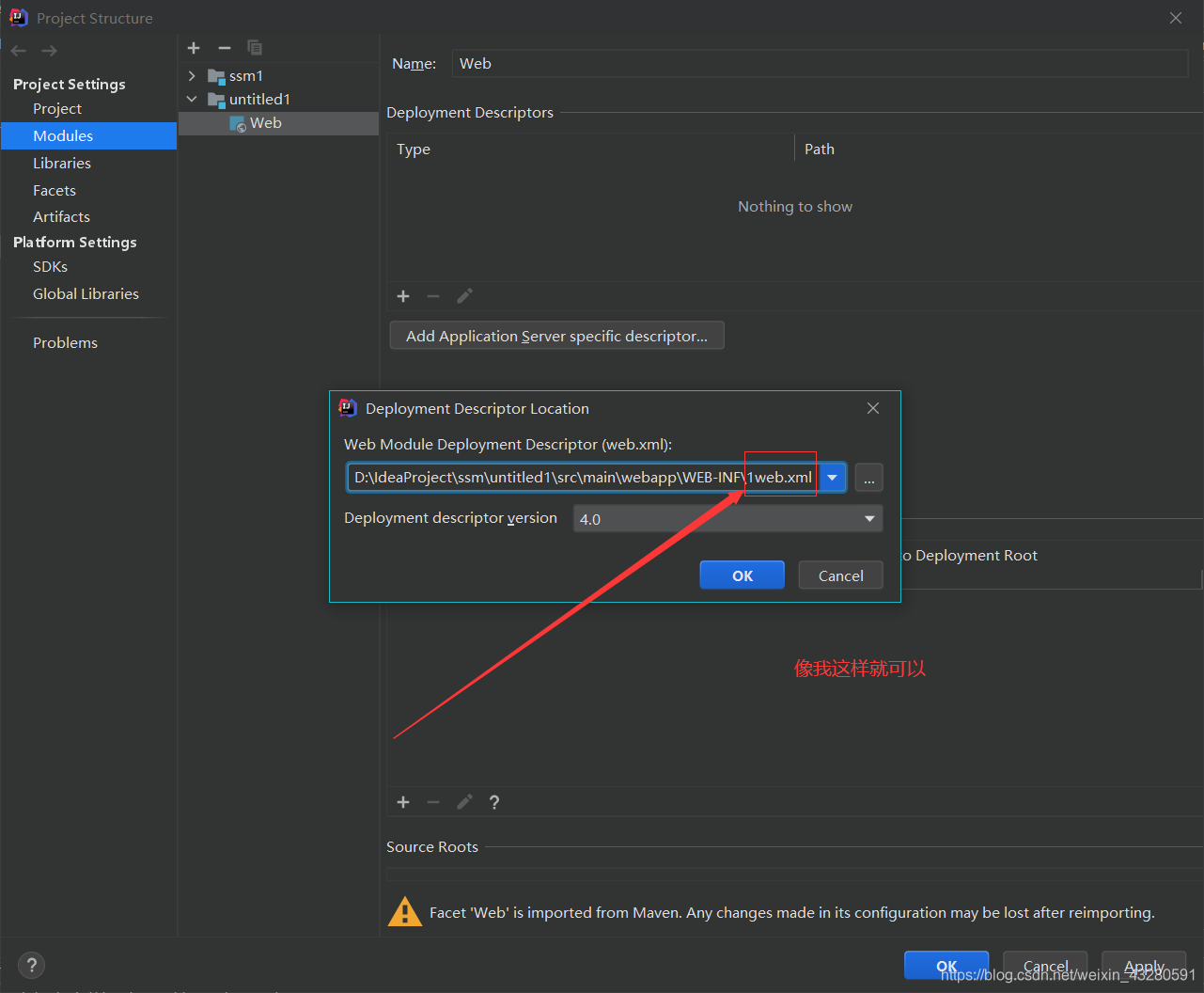
IDEA使用模板创建webapp时,web.xml文件版本过低的一种解决方法
创建完成后的web.xml 文件,版本太低 <!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name>Archetype Created Web Appl…...

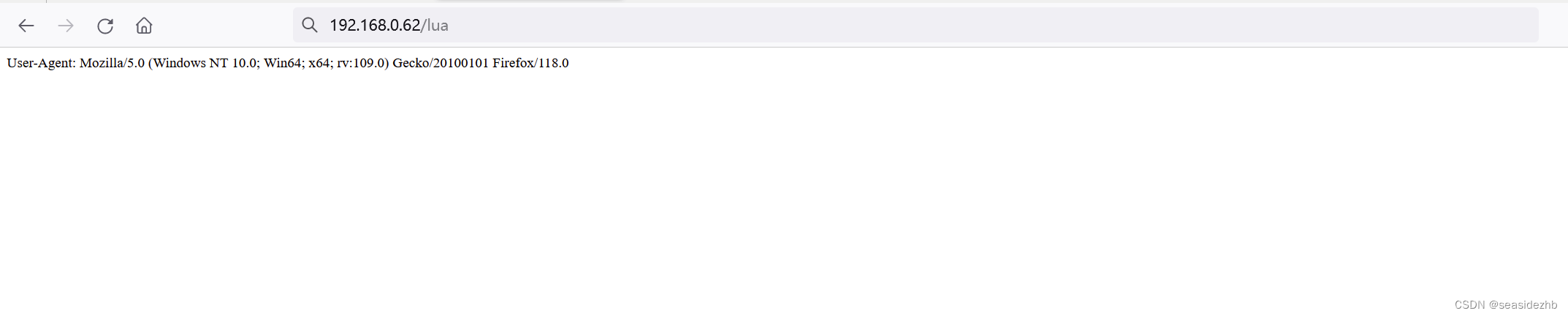
在Openresty中使用lua语言向请求浏览器返回请求头User-Agent里边的值
可以参考《Linux学习之Ubuntu 20.04在https://openresty.org下载源码安装Openresty 1.19.3.1,使用systemd管理OpenResty服务》安装Openresty。 然后把下边的内容写入到openresty配置文件/usr/local/openresty/nginx/conf/nginx.conf(根据实际情况进行选…...

Hive面试常见基础问题
以下是一些Hive面试问题和答案: Hive是什么? 答:Hive是一个开源的数据仓库工具,用于处理和分析大规模结构化数据。它能够创建、修改和查询表结构,支持多种数据类型和查询操作,同时提供数据汇总和数据查询的…...

设计模式 - 观察者模式
目录 一. 前言 二. 实现 三. 优缺点 一. 前言 观察者模式属于行为型模式。在程序设计中,观察者模式通常由两个对象组成:观察者和被观察者。当被观察者状态发生改变时,它会通知所有的观察者对象,使他们能够及时做出响应…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
