登陆认证权限控制(1)——从session到token认证的变迁 session的问题分析 + CSRF攻击的认识

前言
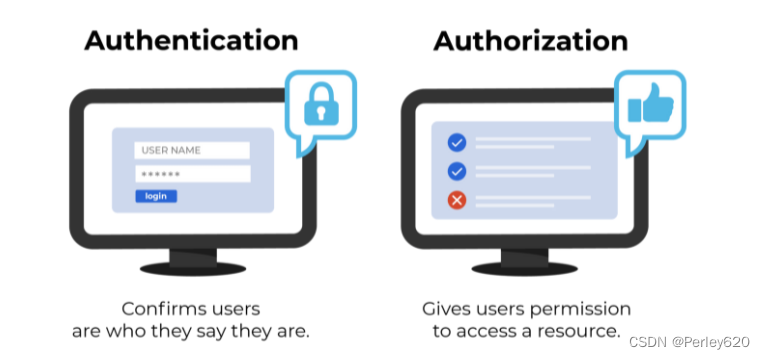
登陆认证,权限控制是一个系统必不可少的部分,一个开放访问的系统能否在上线后稳定持续运行其实很大程度上取决于登陆认证和权限控制措施是否到位,不然可能系统刚刚上线就会夭折。
本篇博客回溯登陆认证的变迁历史,阐述session的特点,分析其存在问题,以及token认证的特点,此外阐述了跨站请求伪造攻击CSRF。
文章目录
- 前言
- 引出
- session认证及其问题
- http请求特点和session认证
- 基于session认证所显露的问题
- 认识跨站请求伪造(CSRF,Cross-site request forgery)
- CSRF原理
- GET类型的CSRF
- POST类型的CSRF
- 基于token的鉴权机制
- Jwt,Json web token
- token的颁发流程
- 总结
引出
1.基于Session的认证简介,基于Token的认证简介;
2.传统Session认证优缺点;
3.token的办法流程,secret是保存在服务器端的,jwt的签发也是在服务端;
4.认识跨站请求伪造(CSRF,Cross-site request forgery);
session认证及其问题

http请求特点和session认证
http请求是无状态的,指的是:http协议协议对于事务处理没有记忆能力,不能保存每次客户端提交的信息,即当服务器返回应答之后,这次事务的所有信息就都丢掉了。如果用户发来一个新的请求,服务器也无法知道它是否与上次的请求有联系。
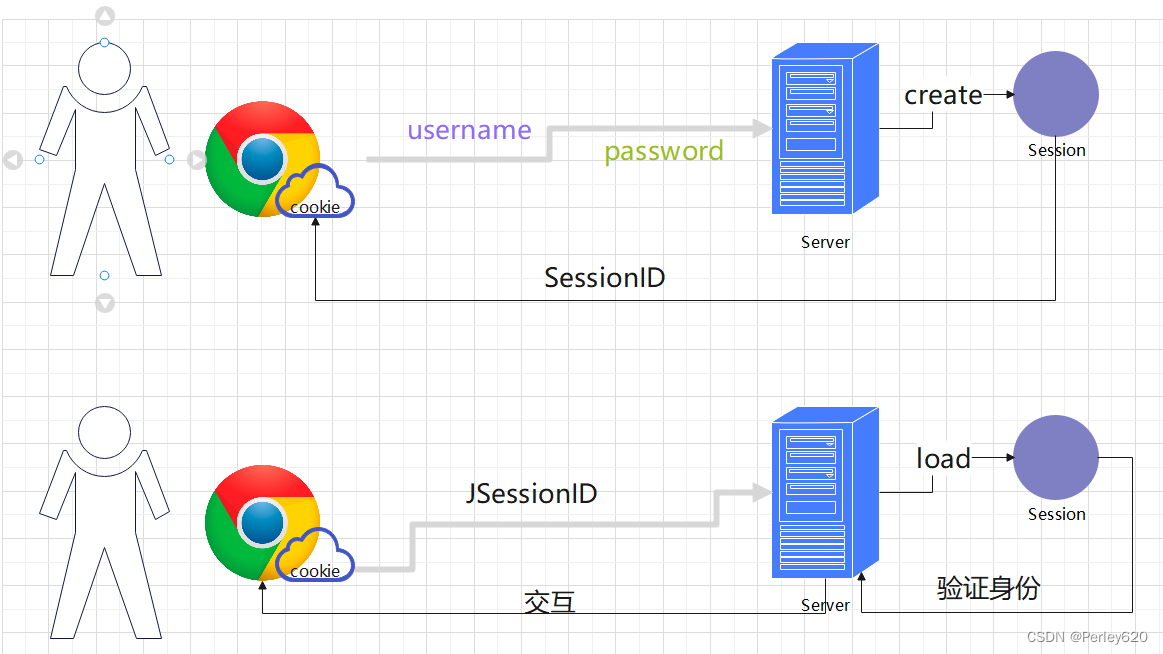
http协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一次进行用户认证才行,因为根据http协议,我们并不能知道是哪个用户发送的请求,所以为了让我们的应用能识别是哪个用户发出的。
我们只能在服务器存储一份用户登陆的信息,这份登陆信息会在响应时传递给服务器,告诉其保存为cookie,以便下次请求时发送给我们的应用,这样我们的应用就能识别请求来自哪个用户了,这就是传统的基于sessino认证

但是这种基于session的认证使应用本身很难得扩展,随着不用客户端的增加,独立的服务器已无法承载更多的用户,而这个时候基于session认证应用的问题就会暴露出来
Java网络开发(Session)—— 从http请求 到 cookie 到 session & 用 session控制 删改数据的权限

基于session认证所显露的问题
-
Session:每个用户经过我们的应用认证之后,我们的应用都要在服务端做一次记录,以便用户下次请求的鉴别,通常而言session都是保存在内存中,而随着认证用户的增多,服务端的开销会明显增大。
-
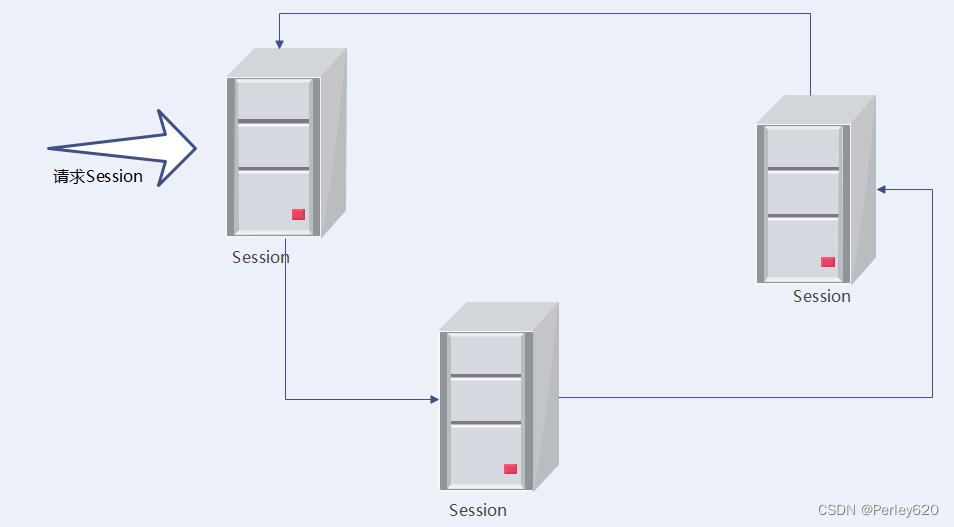
应用场景:只适合于单体架构,集群/分布式架构的不合适
- Session要进行同步,比较困难(网络抖动、延迟等);
- Cookie: 不支持跨域,无法在前后端分离项目中应用;
- 移动端(很少使用cookie),比如微信小程序不支持cookie;
-
扩展性:用户认证之后,服务端做认证记录,如果认证的记录被保存在内存的话,这意味着用户下次请求还必须要请求在这台服务器上,这样才能拿到授权的资源,这样在分布式的应用上,响应的限制了负载均衡器的能力,也意味着限制了应用的扩展性。

认识跨站请求伪造(CSRF,Cross-site request forgery)
CSRF基本原理、GET和POST型CSRF
跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 CSRF 或者 XSRF, 是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。
CSRF原理

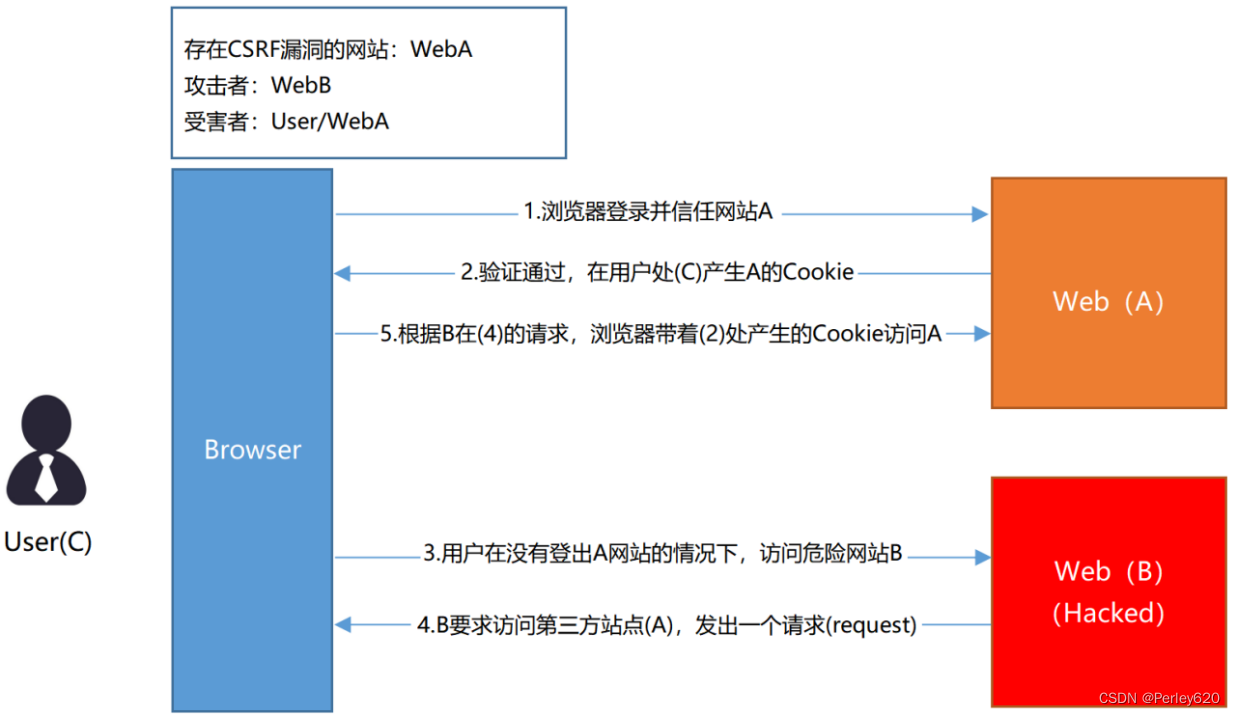
A并不知道(4)中的请求是C发出的还是B发出的,由于浏览器会自动带上用户C的Cookie,所以A会根据用户的权限处理(4)的请求,这样B就达到了模拟用户操作的目的
从上图能够看出,要完毕一次CSRF攻击,受害者必须依次完毕两个步骤:
- 登录受信任站点A,并在本地生成Cookie。
- 在不登出A的情况下,訪问危急站点B。
其他的攻击
- 跨站脚本攻击(Cross-site scripting,XSS):攻击者通过在目标网站上注入恶意脚本代码,使得用户在浏览器中执行这些恶意脚本。这种攻击可以用来窃取用户的敏感信息、劫持用户会话、篡改网页内容等。
- SQL注入攻击(SQL injection):攻击者通过在用户输入的数据中注入恶意的SQL代码,从而绕过应用程序的输入验证,执行未经授权的数据库操作。这种攻击可以导致数据库信息泄露、数据损坏或者应用程序的完全控制权被攻击者获取。
- 会话劫持(Session hijacking):攻击者通过窃取用户的会话标识(如Cookie),冒充合法用户的身份进行操作。这种攻击可以导致攻击者获取用户的敏感信息、执行未经授权的操作等。
- 点击劫持(Clickjacking):攻击者通过在一个网页上覆盖一个透明的、欺骗性的图层,诱使用户在不知情的情况下点击了隐藏的恶意链接或按钮。这种攻击可以用来执行未经授权的操作、下载恶意软件等。
- XML外部实体攻击(XML External Entity,XXE):攻击者通过在XML解析过程中利用外部实体引用,读取敏感文件、执行远程请求等。这种攻击可以导致信息泄露、拒绝服务等问题。
GET类型的CSRF
仅仅须要一个HTTP请求。就能够构造一次简单的CSRF。
案例:
<!-- 银行站点A:它以GET请求来完毕银行转账的操作,如:-->
http://www.mybank.com/Transfer.php?toBankId=11&money=1000
<!-- 危急站点B:它里面有一段HTML的代码例如以下:-->
<img src=http://www.mybank.com/Transfer.php?toBankId=11&money=1000>
首先。你登录了银行站点A,然后訪问危急站点B,这时你会发现你的银行账户少了1000块
为什么会这样呢?原因是银行站点A违反了HTTP规范,使用GET请求更新资源。
在访问危急站点B的之前。你已经登录了银行站点A,而B中的 一个合法的请求,但这里被不法分子利用了)。所以你的浏览器会带上你的银行站点A的Cookie发出Get请求,去获取资源以GET的方式请求第三方资源(这里的第三方就是指银行站点了,原本这是http://www.mybank.com/Transfer.php?toBankId=11&money=1000 ,结果银行站点服务器收到请求后,觉得这是一个更新资源操作(转账操作),所以就立马进行转账操作。
POST类型的CSRF
这种类型的CSRF危害没有GET型的大,利用起来通常使用的是一个自动提交的表单
案例:
<form action=http://www.mybank.com/Transfer.php method=POST><input type="text" name="toBankId" value="11" /><input type="text" name="money" value="1000" />
</form>
<script> document.forms[0].submit(); </script>
访问该页面后,表单会自动提交,相当于模拟用户完成了一次POST操作。
目前主流的做法是使用Token抵御CSRF攻击。
基于token的鉴权机制
基于token的鉴权机制类似于http协议也是无状态的,它不需要在服务端去保留用户的认证信息或会话信息。这也就意味着基于token认证机制的应用不需要去考虑用户在哪一台服务器登陆了,这就为应用的扩展提供了便利。
流程
- 用户使用用户名密码请求服务器
- 服务器进行验证用户信息
- 服务器通过验证发送给用户一个token
- 客户端存储token,并在每次请求时附加这个token值
- 服务器验证token,并返回数据
这个token必须要在每次请求时发送给服务器,它应该保存在请求头中,另外服务器要支持CORS(跨来源资源共享)策略,一般我们在服务端这么做就可以了: Access-Control-Allow-Origin:*
(Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。)
Jwt,Json web token
Jwt(Json web token)——从Http协议到session+cookie到Token & Jwt介绍 & Jwt的应用:登陆验证的流程

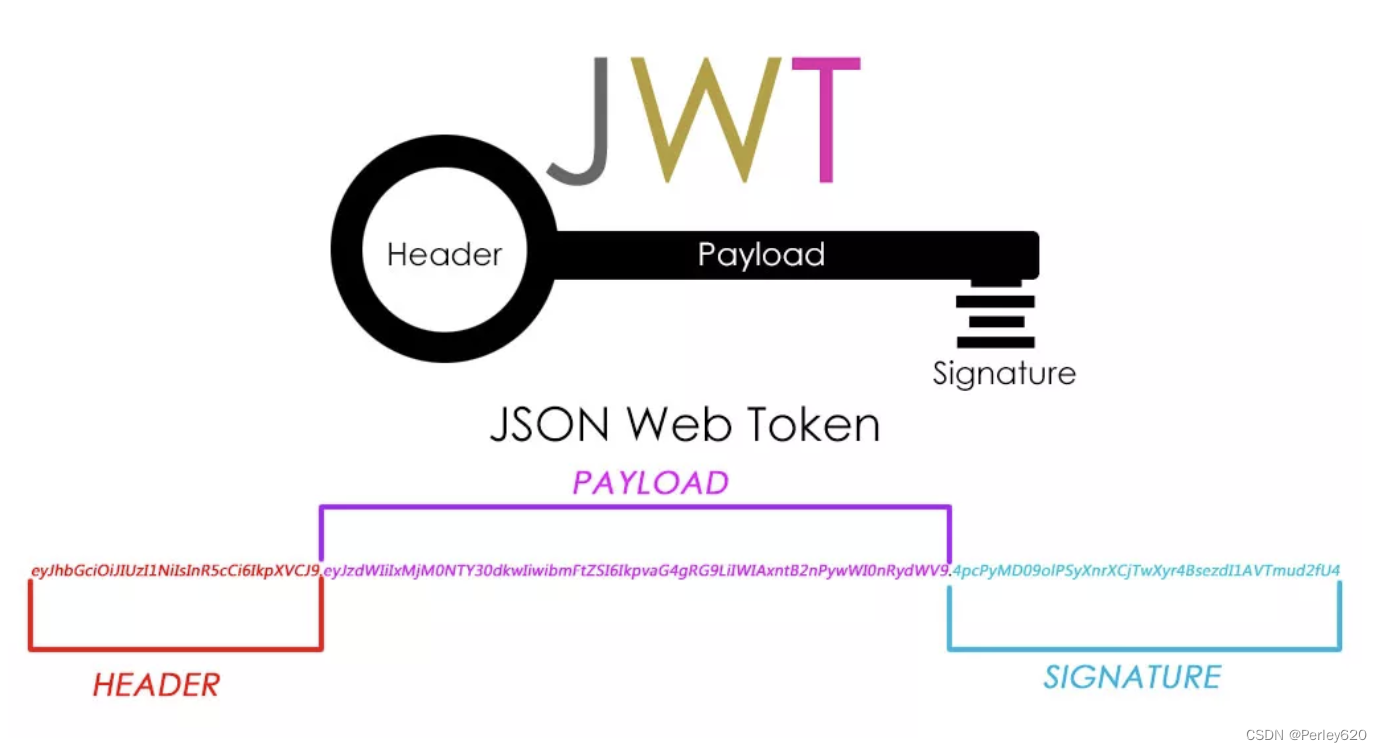
JSON Web Token(令牌)
JSON Web Token (JWT) is an open standard (RFC 7519) that defines a compact压缩的 and self-contained自包含的 way for securely transmitting information安全传输 between parties as a JSON object。
This information can be verified and trusted because it is digitally signed. JWTs can be signed using a secret (with the HMAC algorithm) or a public/private key pair using RSA or ECDSA.
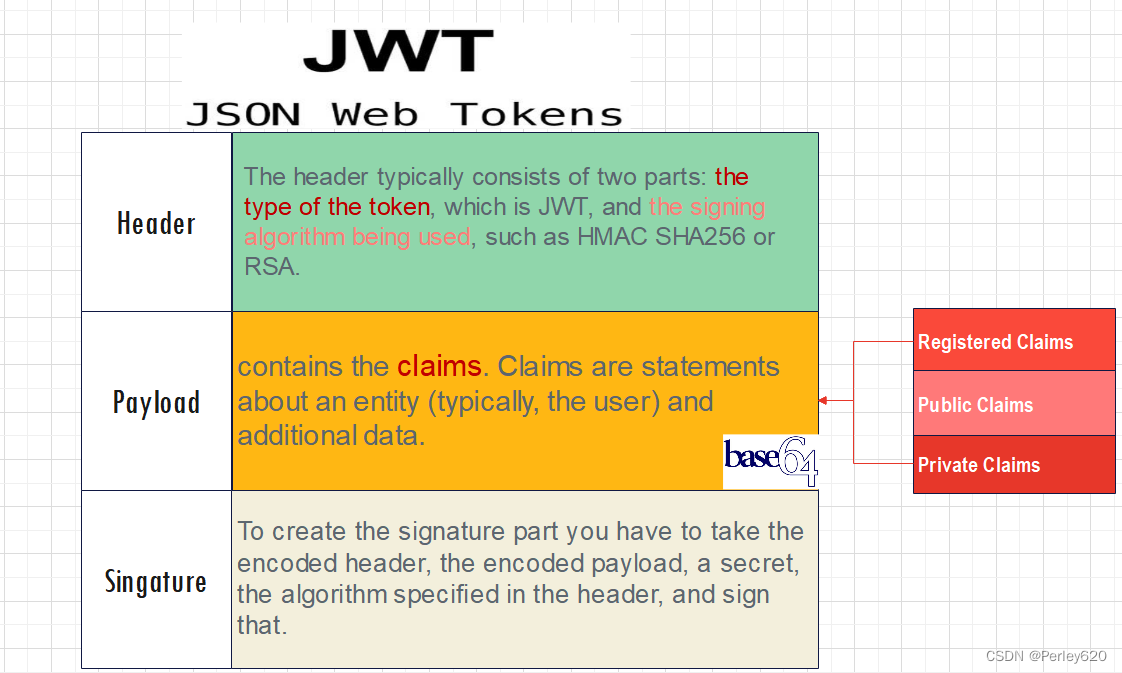
- 基于
JSON格式用于网络传输的令牌。- 紧凑的
Claims声明格式。Claim有索赔、声称、要求或者权利要求的含义。

token的颁发流程
官网:https://jwt.io/
一般用于身份验证和数据信息交换
Json web token(JWT)是为了在网络应用环境间传递声明而执行的一种基于JSON的开发标准(RFC 7519),该token(令牌)被设计为紧凑且安全的,特别适用于分布式站点的单点登陆(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
注意:secret是保存在服务器端的,jwt的签发也是在服务端的,secret就是用来进行jwt的签发和jwt的验证,所以它就是你服务端的私钥,在任何场景都不应该流露出去,一旦客户端得知这个secret,那就意味着客户端可以自我签发jwt了
流程
- 一种做法是放在HTTP请求的头信息字段里面,格式如下:
Token: xxxx.xxxx.xxx
- 另一种做法是,JWT就放在POST请求的数据体里面。
服务端会验证token,如果验证通过就会返回相应的资源,整个流程就是这样
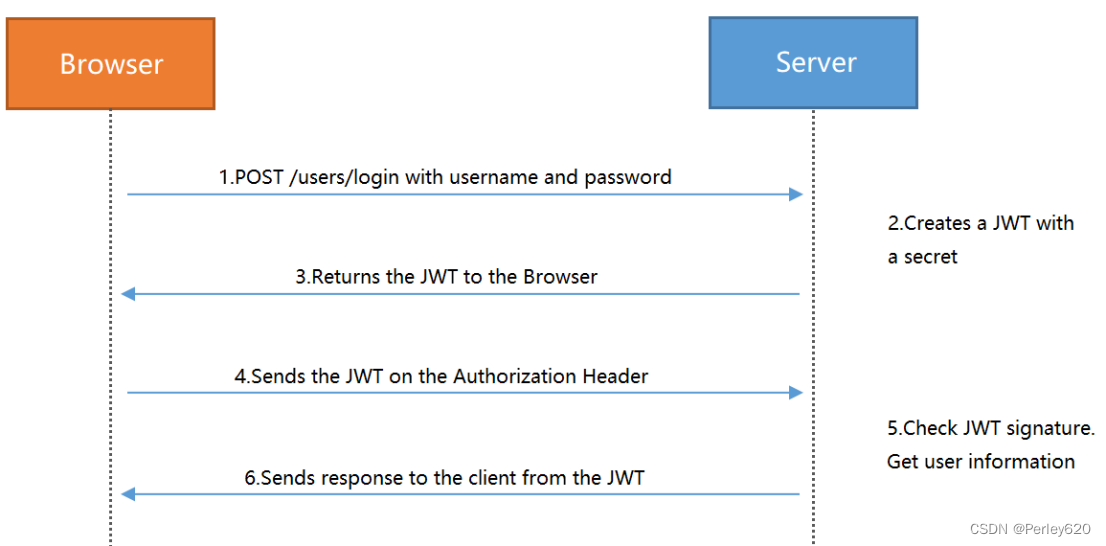
流程
- 用户使用用户名密码请求服务器
- 服务器进行验证用户信息
- 服务器通过验证发送给用户一个token
- 客户端存储token,并在每次请求时附加这个token值
- 服务器验证token,并返回数据

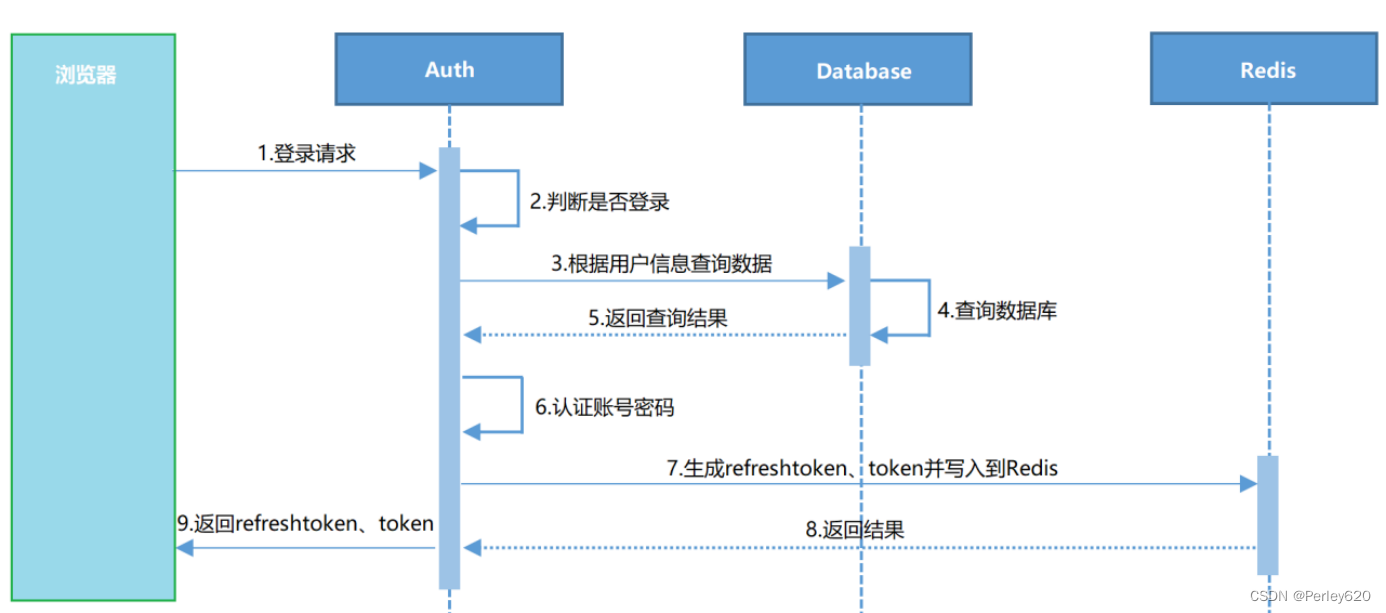
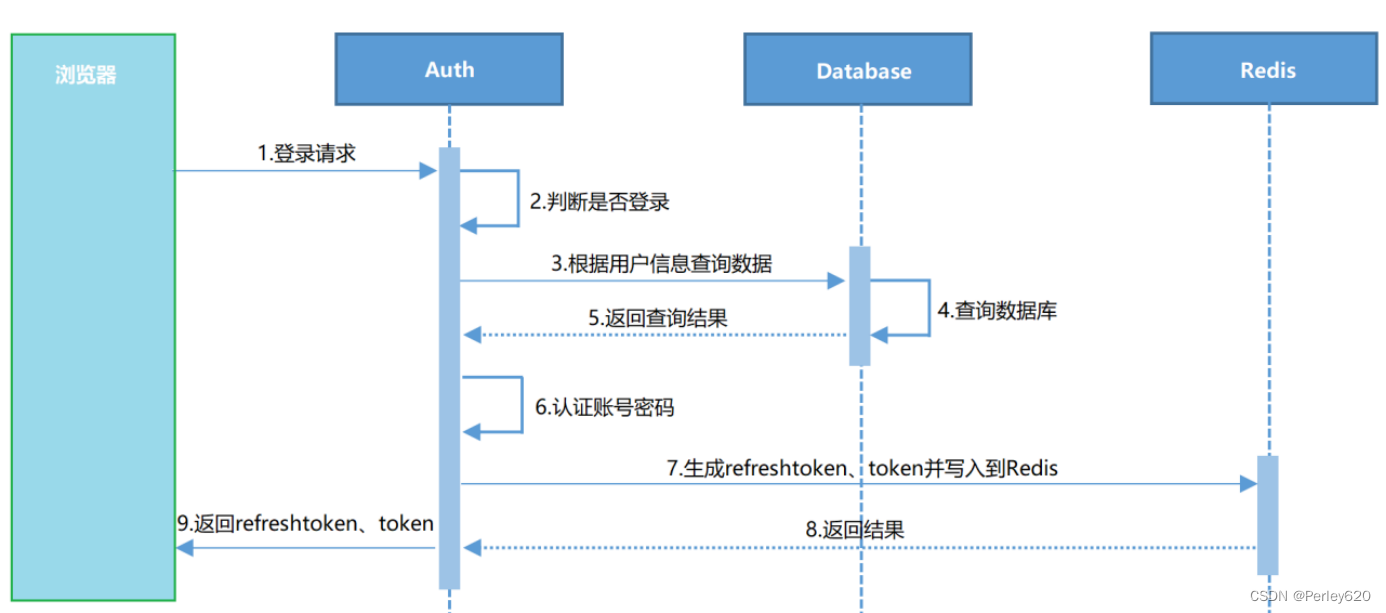
详细流程(时序图)

总结
1.基于Session的认证简介,基于Token的认证简介;
2.传统Session认证优缺点;
3.token的办法流程,secret是保存在服务器端的,jwt的签发也是在服务端;
4.认识跨站请求伪造(CSRF,Cross-site request forgery);
相关文章:

登陆认证权限控制(1)——从session到token认证的变迁 session的问题分析 + CSRF攻击的认识
前言 登陆认证,权限控制是一个系统必不可少的部分,一个开放访问的系统能否在上线后稳定持续运行其实很大程度上取决于登陆认证和权限控制措施是否到位,不然可能系统刚刚上线就会夭折。 本篇博客回溯登陆认证的变迁历史,阐述sess…...

单点接地、多点接地、混合接地
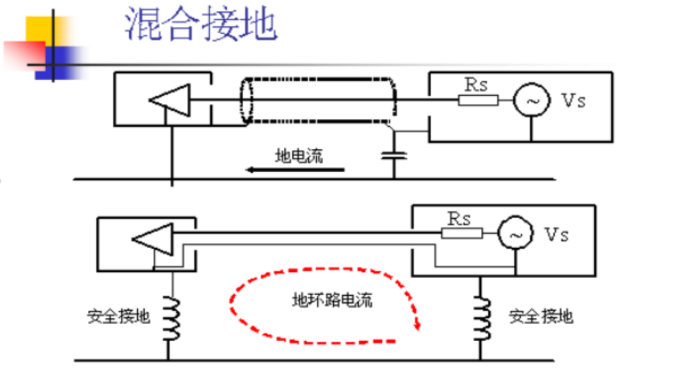
有三种基本的信号接地方式:浮地、单点接地、多点接地。 浮地:目的是使电路或设备与公共地线可能引起环流的公共导线隔离起来,浮地还使不同电位的电路之间配合变得容易。缺点:容易出现静电积累引起强烈的静电放电。折中方案:接入泄…...

【C++初阶(一)】学习前言 命名空间与IO流
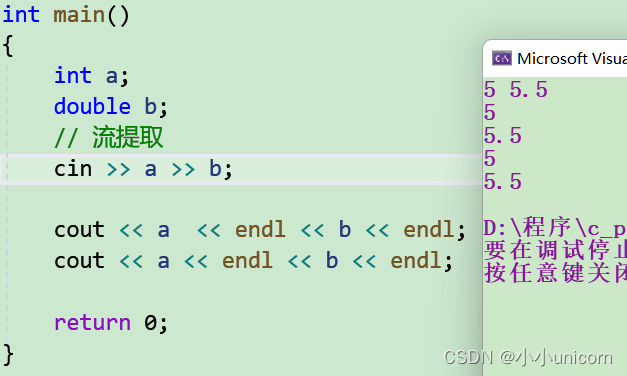
本专栏内容为:C学习专栏,分为初阶和进阶两部分。 通过本专栏的深入学习,你可以了解并掌握C。 💓博主csdn个人主页:小小unicorn ⏩专栏分类:C 🚚代码仓库:小小unicorn的代码仓库&…...

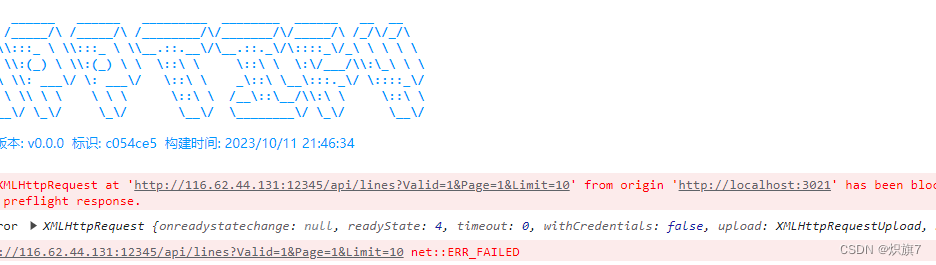
flask vue跨域问题
问题: 调试时候跨域访问报: Request header field authorization is not allowed by Access-Control-Allow-Headers in preflight response. 解决办法: 安装flask_cros from flask_cors import CORS CORS(app) app.after_request def a…...
IAP升级优化(双缓存,可恢复))
stm32(二十)IAP升级优化(双缓存,可恢复)
这次主要对STM32F103/Keil和LPC2478/IAR加了一个IAP在线升级功能, 主要记录一下自己的思路,无代码,实在是代码感觉没啥写的,都是一些网上很多流传的东西。 1、开发环境 Keilstm32f103JLINK 2、程序思路 在升级中,必…...

HDLbits:Exams/ece241 2013 q4
本题是一个实际的应用问题,一个水库,有三个传感器S1、S2、S3提供输入,经过控制电路,四个输出给到四个流量阀。也就是说,本题想让我们根据水位去控制流量阀。 问题的关键在于把什么抽象成state,答案是&…...

什么是React的虚拟DOM(Virtual DOM)?它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

Response Status Code 301、302
目录 Information Django redirect Influence Information HTTP状态码301、302和304分别表示以下情况: codeinformation301(Moved Permanently) 永久重定向。当请求的资源已经被永久地移动到了一个新的URI时,服务器会返回这个…...

import { ref, onMounted, reactive } from ‘vue‘
ref, onMounted, reactive 用于创建和操作响应式数据、生命周期钩子。 1.ref 用来创建一个响应式的引用(Reactive Reference)的函数,主要用于创建基本数据类型(如数字、字符串等)的响应式数据。 通过 ref 创建的变…...

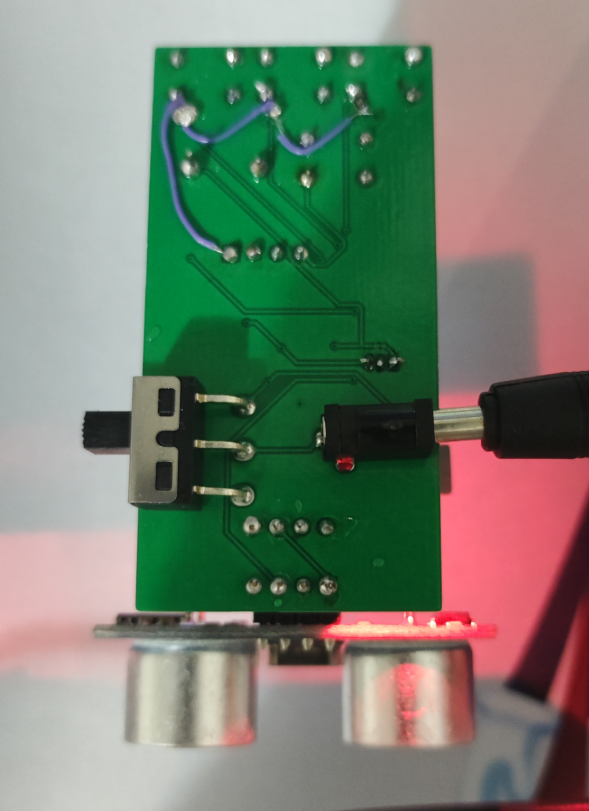
【TB作品】基于MSP430G2553单片机的超声波测距与报警系统,原理图,PCB
功能: 1 超声波测距显示 2 按键设置报警上下限 3 蜂鸣器报警 原理图: PCB样式: 实物: 代码: https://github.com/xddun/blog_code_search...

npm install报错
在命令提示符窗口下载npm,报错如下: $npm install报错信息如下: npm WARN old lockfile npm WARN old lockfile The package-lock.json file was created with an old version of npm, npm WARN old lockfile so supplemental metadata must…...

Flutter自定义model实体类
在某些场景下,我们可能需要自定义Flutter model实体类,来创建更加结构化和有组织的代码,提高代码的可重用性,并增强Flutter应用程序的整体可维护性。 自定义小部件:在创建自己的小部件时,可能需要定义自定义数据类型来…...
)
java项目实现不停服更新的4种方案(InsCode AI 创作助手)
文章目录 1. Blue-Green 部署2. 滚动更新3. 使用负载均衡器4. 灰度发布 在软件开发和维护中,不停机更新是确保应用程序持续可用的关键任务之一。以下是四种常见的不停机更新策略及其示例: 1. Blue-Green 部署 概念: Blue-Green 部署是一种部…...

7.1 yolov5优化模型时,自动标注xml数据
yolov5优化模型时,一般需要继续标注一些检测错误的图片,将其标为xml数据。以下是根据训练好的模型自动标注xml数据的python代码: 注意:代码中包含了本人的yolov5的测试过程,测试过程可以自己根据yolov5的测试文件自行…...

开发者职场“生存状态”大调研报告分析 - 第一版
听人劝、吃饱饭,奉劝各位小伙伴,不要订阅该文所属专栏。 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,现任研发部门 CTO 。荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计…...

在MySQL中使用!=还能走索引吗?
在MySQL中使用!还能走索引吗? 一般情况下,我们会在一个索引上较多的使用等值查询或者范围查询,此时索引大多可以帮助我们极快的查询出我们需要的数据。 那当我们在where条件中对索引列使用!查询,索引还能发挥他的作用吗…...

【算法题】2897. 对数组执行操作使平方和最大
题目: 给你一个下标从 0 开始的整数数组 nums 和一个 正 整数 k 。 你可以对数组执行以下操作 任意次 : 选择两个互不相同的下标 i 和 j ,同时 将 nums[i] 更新为 (nums[i] AND nums[j]) 且将 nums[j] 更新为 (nums[i] OR nums[j]) &#…...

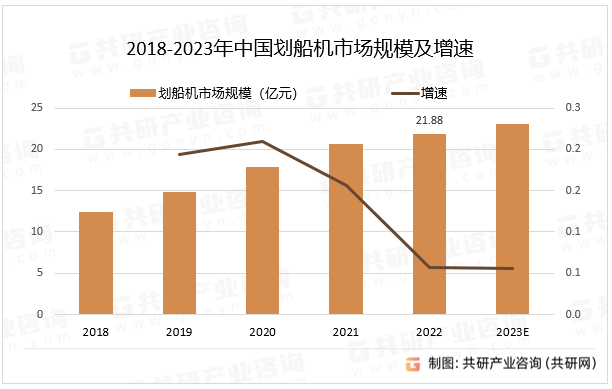
2023年中国划船机产量、销量及市场规模分析[图]
划船机是一种健身器材,它模拟了划船的运动,可以锻炼身体的肌肉力量和协调性。划船机通常由座椅、把手、脚踏板和传动装置组成,使用者可以通过拉动把手来模拟划船的动作,从而达到锻炼身体的目的。 划船机产业链 资料来源ÿ…...

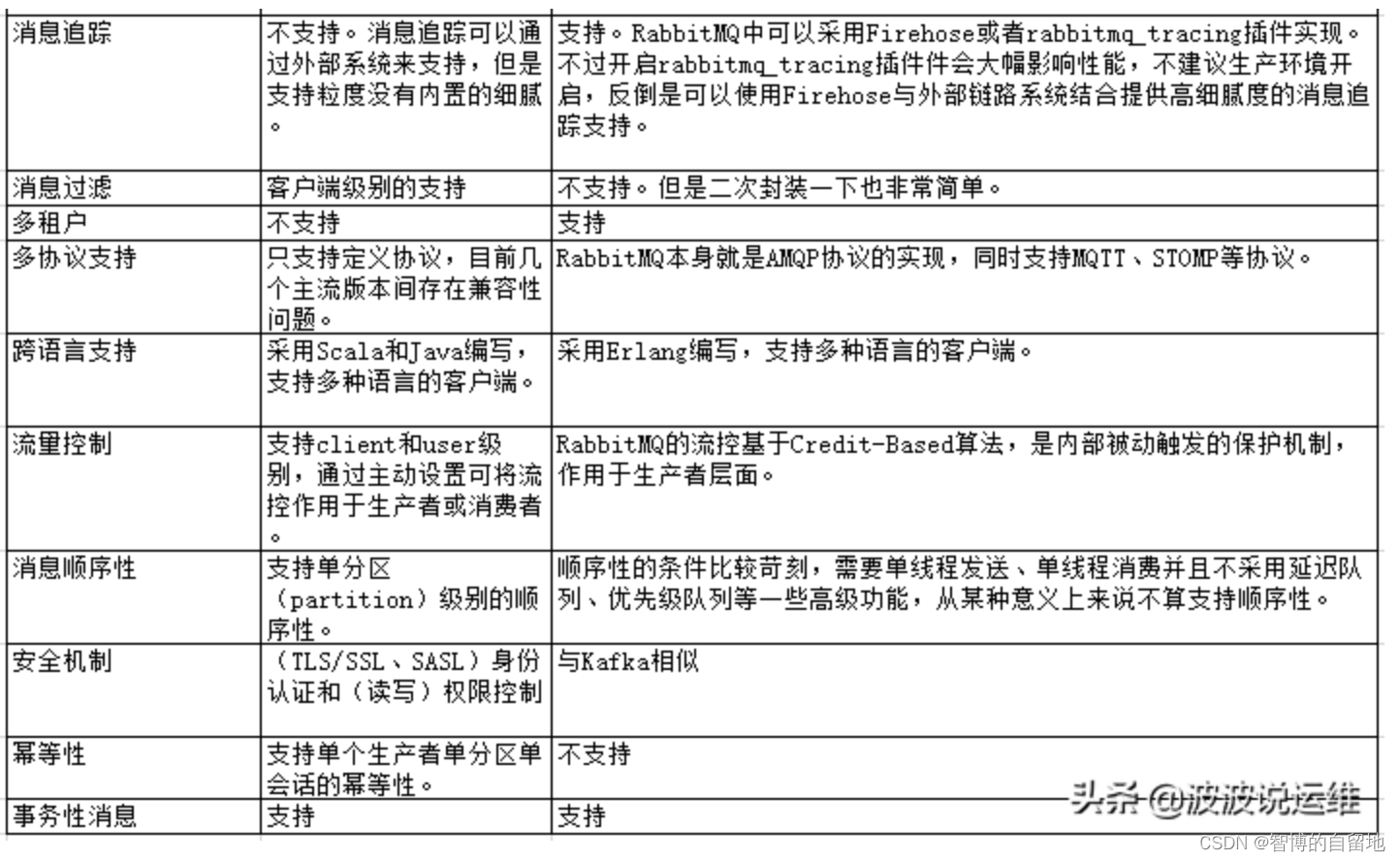
Kafka和RabbitMQ的对比
Rabbitmq比kafka可靠,kafka更适合IO高吞吐的处理,比如ELK日志收集 Kafka和RabbitMq一样是通用意图消息代理,他们都是以分布式部署为目的。但是他们对消息语义模型的定义的假设是非常不同的。 a) 以下场景比较适合使用Kafka。如果有大量的事…...

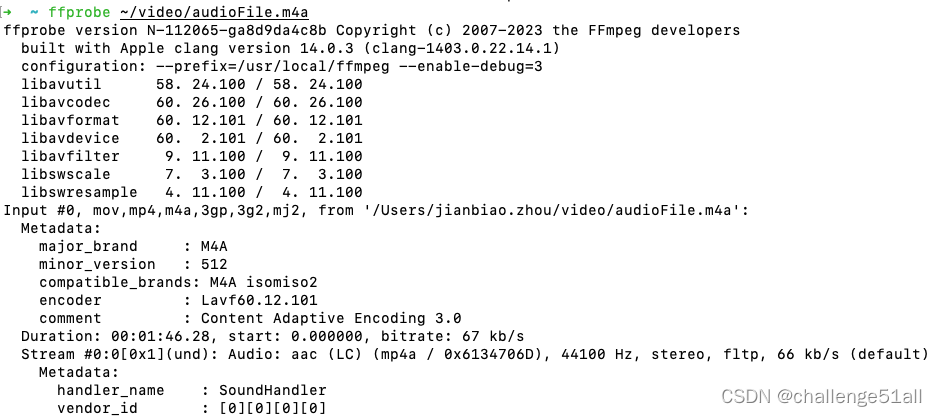
ffmpeg从一个视频中提取音频
ffmpeg -i ~/video/video.mp4 -vn -acodec copy ~/video/audioFile.m4a 从video.mp4中提取音频到文件audioFile.m4a中 查看提取的音频文件 ffprobe ~/video/audioFile.m4a...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
