什么是Fetch API?与传统的AJAX相比,有什么优势?
聚沙成塔·每天进步一点点
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅!!!
今日份内容:什么是Fetch API?与传统的AJAX相比,有什么优势?

⭐ 什么是Fetch API?
Fetch API 是一个现代的 Web API,用于在浏览器中进行网络请求。它提供了一种更强大、更灵活的方式来发起HTTP请求,并处理服务器响应。Fetch API 基于 Promise,使异步操作更容易管理和处理。
Fetch API 提供了一个名为 fetch() 的全局函数,它允许你发起 GET、POST、PUT、DELETE 等各种类型的 HTTP 请求,并返回一个 Promise 对象,以便异步处理响应。
⭐ 与传统的AJAX相比,有什么优势?
Fetch API 相对于传统的 AJAX 具有许多优势,以下是一些主要的优势:
-
Promise 风格的异步操作: Fetch API 基于 Promise,使异步操作更容易管理。它提供了一种更直观的方式来处理异步代码,避免了回调地狱(callback hell)问题。
-
更简洁的API设计:
fetch()函数的 API 更简洁和一致,请求和响应的处理更清晰。相对于传统的 XMLHttpRequest,代码更容易编写和维护。 -
内置的 JSON 支持: Fetch API 自动处理 JSON 数据的解析,不需要手动调用
JSON.parse()。 -
更灵活的请求和响应对象: Fetch API 允许你直接操作请求和响应对象,可以自定义请求头、请求方法、响应处理等。
-
跨源资源共享(CORS)支持: Fetch API 默认支持 CORS,使跨域请求更容易实现。
-
流式传输(Streaming): Fetch API 支持流式传输响应数据,这对于处理大型文件或流式数据非常有用。
-
不支持同源策略: 虽然这看起来是一个限制,但它有助于提高安全性,确保浏览器不会随意访问其他域的资源。
-
ES6模块支持: Fetch API 能够与现代模块化开发更好地配合,支持 ES6 模块的导入和导出。
-
扩展性: 你可以使用第三方库来增强 Fetch API 的功能,例如使用
axios或其他HTTP请求库。
虽然 Fetch API 具有许多优势,但也需要注意,它并不支持在旧版本的 Internet Explorer 中使用。在一些旧的浏览器环境中,你可能需要使用传统的 AJAX 或提供 Fetch 的 polyfill 库来处理网络请求。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

本文回顾
- ⭐ 专栏简介
- ⭐ 什么是Fetch API?
- ⭐ 与传统的AJAX相比,有什么优势?
- ⭐ 写在最后
相关文章:

什么是Fetch API?与传统的AJAX相比,有什么优势?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

43.241.18.123哪些问题会导致服务器里面时间错误
我们在使用服务器的过程中,有时候可能会发现,服务器里面时间跟标准的时间对不上,那服务器里面时间错误可能由哪些问题引起: 硬件问题:服务器硬件中的时钟或电池可能损坏或失效,导致时间不准确或重置为默认…...

【ElasticSearch】更新es索引生命周期策略,策略何时对索引生效
大家好,我是好学的小师弟,今天和大家讨论下更新es索引生命周期策略后,策略何时对索引生效 结论: 若当前索引已应用策略A(旧),更新完策略A后,新的策略A会立即对原来的已经应用该策略的索引生效;若当前索引…...

卫星/RedCap/高算力/解决方案/创新金奖……移远通信为IOTE 2023再添新活力
9月20日,IOTE 2023第二十届国际物联网展深圳场震撼来袭。 作为IOTE多年的“老朋友”,移远通信在参展当天,不仅有5G RedCap、卫星通信、高算力、车载等高性能产品及终端展出,还携智慧出行、智慧生活、智慧能源、工业互联网等多领域…...

N9030B是德科技信号分析仪
181/2461/8938它能够实现对复杂信号的实时捕获、分析和处理。Keysight N9030B采用了最先进的技术和设计,为工程师和科学家们提供了一系列强大的功能,帮助他们更好地进行信号分析,以满足不断变化的应用需求。 Keysight N9030B采用了全新的硬件…...

Mysql索引原理
文章目录 一、Mysql索引原理1.1 mysql记录存储结构1.2 主键索引1.3 普通索引1.4 联合索引 一、Mysql索引原理 1.1 mysql记录存储结构 mysql默认使用innodb存储引擎存储数据。以页为最小单位存取数据,页的大小为16KB往mysql表中插入记录时:一个页中存放…...

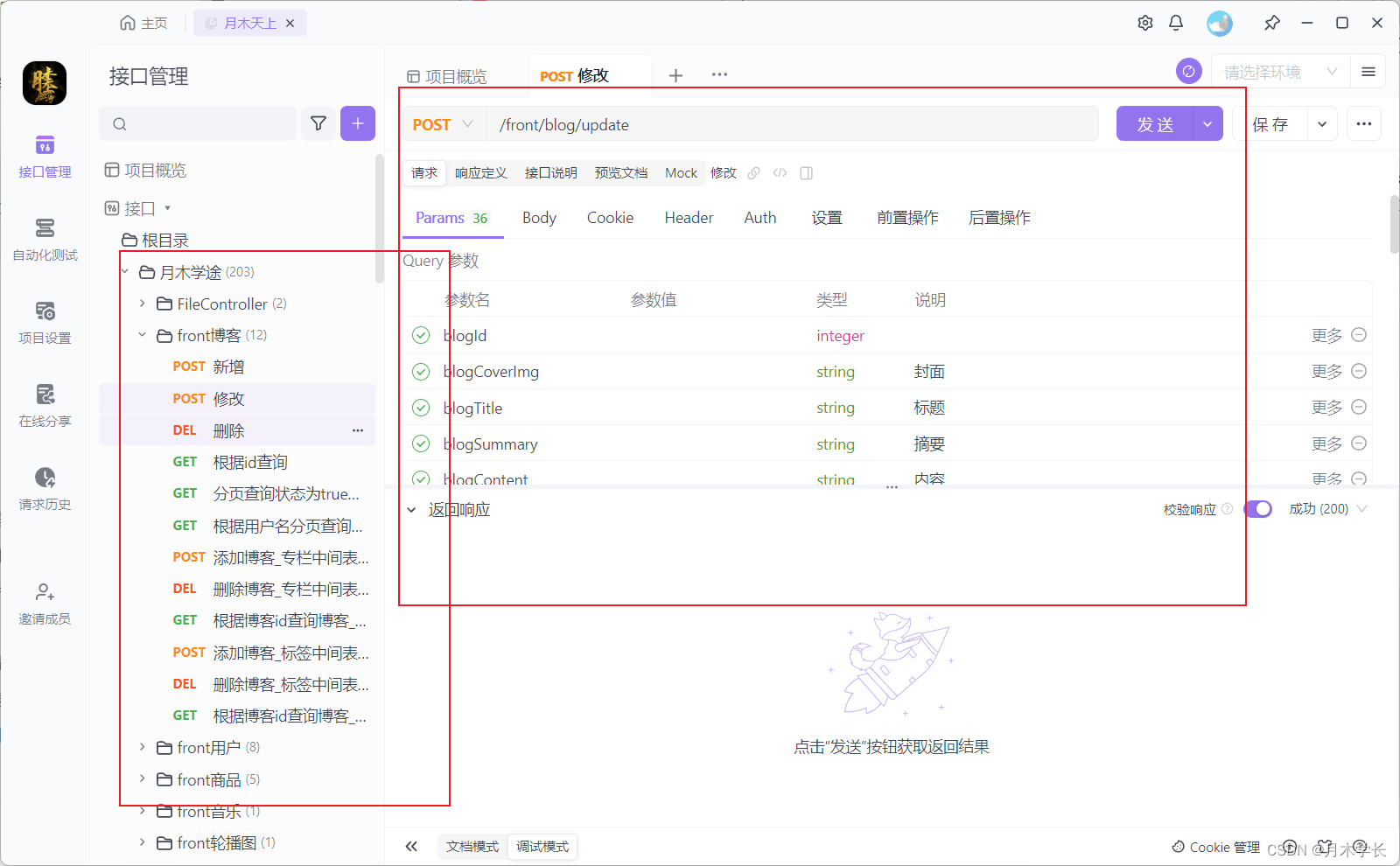
apifox的使用以及和idea集成
apifox 简介 Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman Swagger Mock JMeter,由此可见apifox集功能于一身,极大的提升了我们开发的效率,不用再为postman网络连接失败而发愁&…...

css:过渡transition 、转换transform、动画animation
一、过渡效果:transition 属性 transition 属性是CSS3中用来实现元素过渡效果的属性之一。它定义了元素在不同状态之间平滑过渡的效果,让元素的改变更加流畅和动态。 transition 属性包括以下几个子属性: transition-property:指…...

双边滤波算法及例程
双边滤波算法是一种非线性滤波技术,用于平滑图像并保留边缘细节。它在计算像素的平均值时考虑了两个因素:1)空间域的距离和2)灰度值之间的差异。 算法步骤如下: 定义一个窗口,包含待处理像素及其周围邻域…...

排序算法-希尔排序法(ShellSort)
排序算法-希尔排序法(ShellSort) 1、说明 我们知道当原始记录的键值大部分已排好序的情况下插入排序法非常有效,因为它不需要执行太多的数据搬移操作。希尔排序法是D.L.Shell在1959年7月发明的一种排序法,可以减少插入排序法中数…...

交通物流模型 | 基于自适应图卷积网络的轨道交通短时客流预测
随着城市化进程的发展和加快,城市轨道交通系统逐渐成长为一个大型网络,站点间的拓扑结构也变得越来越复杂,使得空间依赖性的捕捉变得越来越困难。多条线路的纵横交错使得站点间呈拓扑分布,传统的图卷积网络是基于先验知识生成的邻接矩阵实现的,无法反映站点之间的实际空间…...
)
2.1python 常用的三种数据类型_python量化实用版教程(初级)
python 常用的三种数据类型 在 Python 编程中,最常用的三种数据类型是字符串(str)、整数(int)和浮点数(float)。这些数据类型在编写程序时非常重要,因为它们允许我们存储和操作不同…...

C++游戏后端开发(魔兽世界,MMO,TrinityCore源码拆解) 教程
基于魔兽开源后端框架 TrinityCore 的技术拆解课程 一、TrinityCore CMake项目构建 1.1 CMake的使用 什么是CMake , CMake 的工作流程 CMakeLists.txt的编写规则 静态库生成以及链接 动态库生成以及链接 嵌套CMake 1.2 Windows和Linux下编 译调试环境搭建 cmake和grap…...

MySQL 之 死锁日志的查看和分析
MySQL死锁日志的查看和分析 查看死锁日志,优化sql和索引,加速数据库数据操作...

Docker运行docker中指定一个jar
目标: 在正在运行的一个docker容器中,容器的名字为 testimg,运行我们容器文件中我们放的一个jar包。例如:xiaobai.jar,并且在群晖的定时任务中,每分钟运行一次。 解决问题方案: 在群晖定时任务中运行指定…...

nodejs+vue家教管理系统
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1nodejs简介 4 2.2 express框架介绍 6 2.3 B/S结构 4 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性…...

vuex入门
文章目录 一、vuex简介1.1 概述1.2 核心 二、使用2.1 安装2.2 创建store模块2.3 在src/store/index.js中写入内容2.4.在src/main.js中导入并使用store实例2.5.在views新建vuex目录,添加Page1.vue和Page2.vue文件2.6.配置路由2.7.在LeftNav.vue添加内容 三、存取值3.1 state直接…...

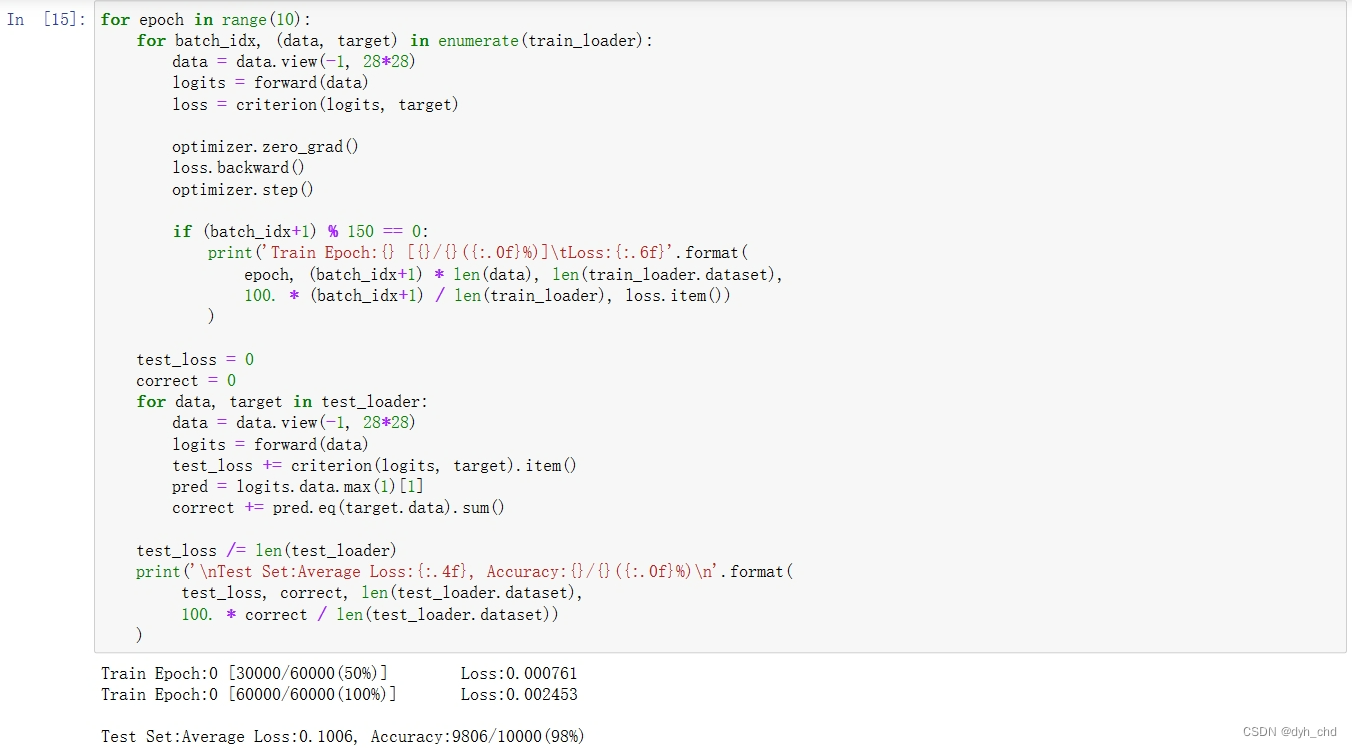
交叉熵Loss多分类问题实战(手写数字)
1、import所需要的torch库和包 2、加载mnist手写数字数据集,划分训练集和测试集,转化数据格式,batch_size设置为200 3、定义三层线性网络参数w,b,设置求导信息 4、初始化参数,这一步比较关键,…...
)
如何看待Unity新的收费模式?(InsCode AI 创作助手)
Unity引擎是目前全球最受欢迎的3D游戏和应用开发引擎之一,按照Unity公司自己的说法,全球1000款畅销移动游戏中70%以上都使用了Unity引擎。如果统计全平台(包括PC、主机和移动设备)的情况,非官方数据是,超过…...

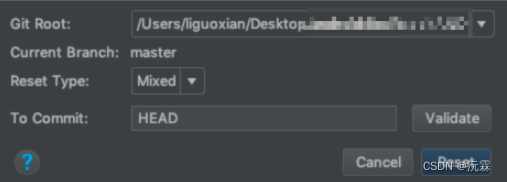
Android Studio git 取消本地 commit(未Push)
操作比较简单 1.选中项目然后依次选择:Git->Repository->Reset HEAD 2.然后再to Commit中输入HEAD^,表示退回到上一个版本。...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...
