Qt中常用容器组控件介绍和实操
目录
常用容器组控件(Containers):
1.Group Box
2.Scroll Area
3.Tab Widget
4.Frame
5.Dock Widget
常用容器组控件(Containers):

控件名称依次解释如下(常用的用红色标出):
- Group Box: 组合框: 提供带有标题的组合框框架
- Scroll Area : 滚动区域
- Tool Box: 工具箱
- Tab Widget: 标签小部件
- Stacked Widget: 堆叠部件
- Frame : 框架
- Widget: 小部件
- MdiArea : MDI 区域
- Dock Widget: 停靠窗体部件
- QAxWidget: 封装 Flash 的 ActiveX 控件
1.Group Box
QGroupBox是一个QWidget的子类,用于显示一组相关的窗口部件。QGroupBox可以带有一个标题,它通常用于对窗口部件进行分组,以便更好地组织它们。QGroupBox还可以用于设置可用性、布局和样式表。
案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
};
#endif // WIDGET_H
main.cpp
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
widget.cpp
#include "widget.h"#include <QGroupBox>
#include <QRadioButton>
#include <QPushButton>
#include <QCheckBox>
#include <QVBoxLayout> // 可以在水平方向和垂直方向进行排列的控件,QHBoxLayout/QVBoxLayout所继承
#include <QGridLayout>#include <QMenu>Widget::Widget(QWidget *parent): QWidget(parent)
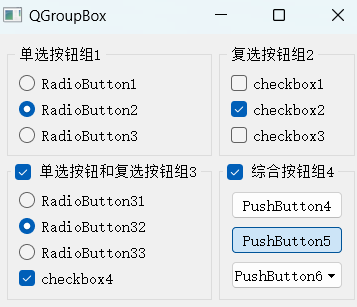
{this->setWindowTitle("QGroupBox");// 组合框1:gpb_1QGroupBox *gpb_1 = new QGroupBox("单选按钮组1");QRadioButton *rbtn_1=new QRadioButton("RadioButton1");QRadioButton *rbtn_2=new QRadioButton("RadioButton2");QRadioButton *rbtn_3=new QRadioButton("RadioButton3");QVBoxLayout *vbly1 = new QVBoxLayout;vbly1->addWidget(rbtn_1);vbly1->addWidget(rbtn_2);vbly1->addWidget(rbtn_3);gpb_1->setLayout(vbly1);// 组合框2:gpb_2QGroupBox *gpb_2=new QGroupBox("复选按钮组2");QCheckBox *cbx1=new QCheckBox("checkbox1");QCheckBox *cbx2=new QCheckBox("checkbox2");QCheckBox *cbx3=new QCheckBox("checkbox3");// 全选的复选框能实时呈现(全选、半选、未选)// cbx2->setTristate(true); // 设置是否支持半选状态,默认不支持半选态cbx2->setChecked(true);QVBoxLayout *vbly2 = new QVBoxLayout;vbly2->addWidget(cbx1);vbly2->addWidget(cbx2);vbly2->addWidget(cbx3);gpb_2->setLayout(vbly2);// 组合框3:gpb_3QGroupBox *gpb_3=new QGroupBox("单选按钮和复选按钮组3");gpb_3->setCheckable(true);QRadioButton *rbtn_31=new QRadioButton("RadioButton31");QRadioButton *rbtn_32=new QRadioButton("RadioButton32");QRadioButton *rbtn_33=new QRadioButton("RadioButton33");QCheckBox *cbx4=new QCheckBox("checkbox4");cbx4->setChecked(true);QVBoxLayout *vbly3=new QVBoxLayout;vbly3->addWidget(rbtn_31);vbly3->addWidget(rbtn_32);vbly3->addWidget(rbtn_33);vbly3->addWidget(cbx4);gpb_3->setLayout(vbly3);// 组合框4:gpb_4QGroupBox *gpb_4=new QGroupBox("综合按钮组4");gpb_4->setCheckable(true);gpb_4->setChecked(true);QPushButton *pbtn_4=new QPushButton("PushButton4");QPushButton *pbtn_5=new QPushButton("PushButton5");pbtn_5->setCheckable(true); // 设置按钮可以按下去pbtn_5->setChecked(true); // 设置按钮5为默认按钮QPushButton *pbtn_6=new QPushButton("PushButton6");// 命令按钮6添加子菜单QMenu *mu=new QMenu(this);mu->addAction("King");mu->addAction("Darren");mu->addAction("Mark");mu->addAction("Vico");pbtn_6->setMenu(mu);QVBoxLayout *vbly4=new QVBoxLayout;vbly4->addWidget(pbtn_4);vbly4->addWidget(pbtn_5);vbly4->addWidget(pbtn_6);gpb_4->setLayout(vbly4);QGridLayout *gdlyout=new QGridLayout;gdlyout->addWidget(gpb_1,0,0,1,1);gdlyout->addWidget(gpb_2,0,1,1,1);gdlyout->addWidget(gpb_3,1,0,1,1);gdlyout->addWidget(gpb_4,1,1,1,1);this->setLayout(gdlyout);
}Widget::~Widget()
{
}编译执行结果:

2.Scroll Area
QScrollArea:可以将某个控件包含在一个滚动区域内,当控件内容超出显示区域时,用户可以通过滚动条来查看所有内容。
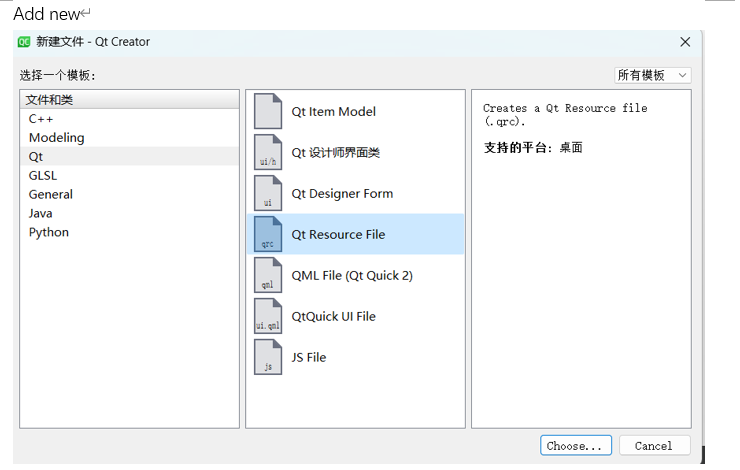
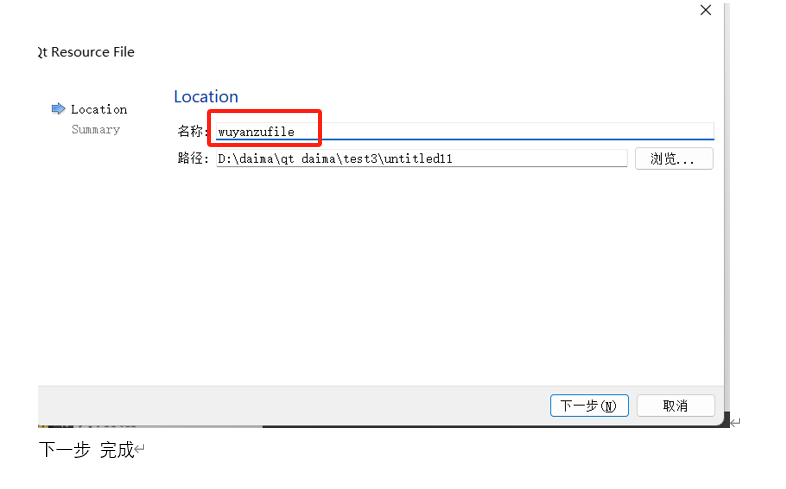
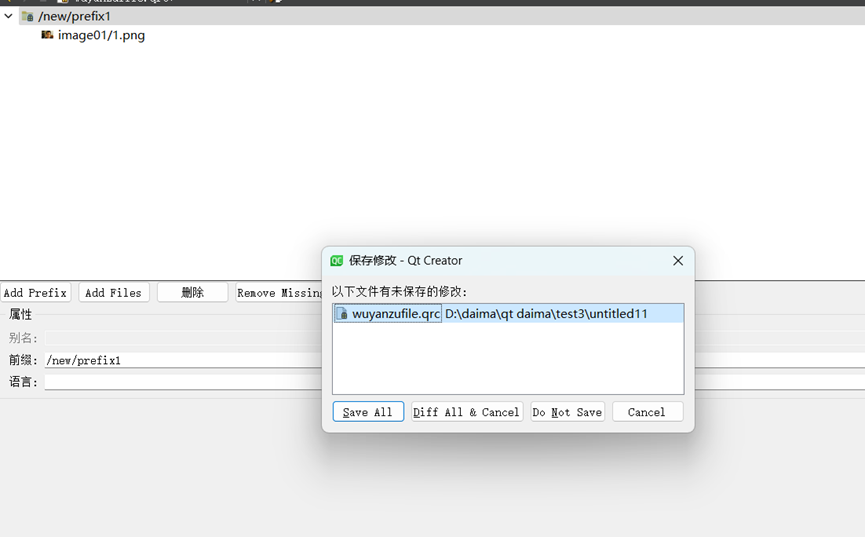
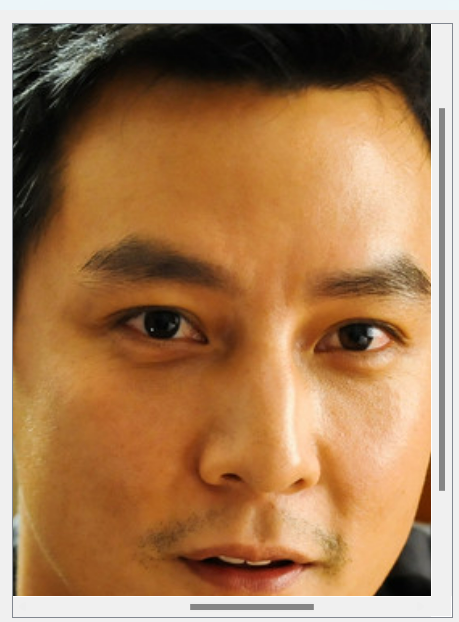
首先添加一张图片



显示一张图片滑动案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
};
#endif // WIDGET_H
main.cpp
#include "widget.h"#include <QApplication>#include <QLabel>
#include <QScrollArea> // QScrollArea当中有很多功能继承来自于QAbstractScrollArea
#include <QGridLayout>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.resize(300,200);QLabel *qljpg=new QLabel;qljpg->setScaledContents(true);QImage imagejpg(":/new/prefix1/image01/1.png");qljpg->setPixmap(QPixmap::fromImage(imagejpg));QScrollArea *sArea=new QScrollArea;// 居中sArea->setAlignment(Qt::AlignCenter);// 根据窗口比例显示// sArea->setWidgetResizable(true);sArea->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn); // 水平滑动sArea->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn); // 垂直滑动sArea->setWidget(qljpg);QGridLayout *glayout=new QGridLayout;glayout->addWidget(sArea);w.setLayout(glayout);w.show();return a.exec();
}
widget.cpp
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{
}Widget::~Widget()
{
}编译执行结果(可水平和垂直滑动图片):

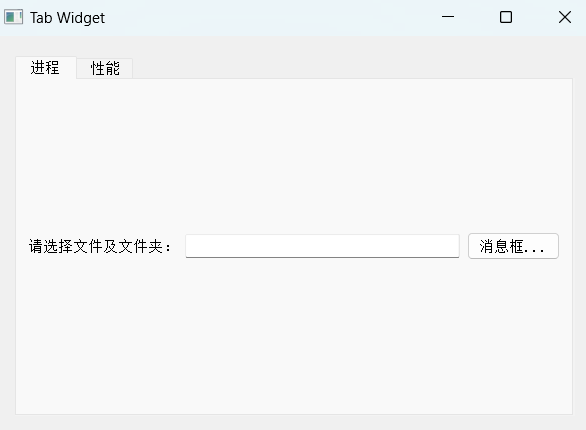
3.Tab Widget
QTabWidget:可以将多个控件以选项卡的形式展示,用户可以点击不同的选项卡来切换控件。
案例分析:
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>#include <QTabWidget>
#include <QGridLayout>
#include <QLabel>
#include <QPushButton>
#include <QLineEdit>
#include <QMessageBox>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:QTabWidget *tabWidgetUI;private slots:void MsgCommit();
};
#endif // WIDGET_H
main.cpp
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
widget.cpp
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{this->setWindowTitle("Tab Widget");this->setGeometry(300,200,600,400);tabWidgetUI=new QTabWidget(this);tabWidgetUI->setGeometry(20,20,560,360);tabWidgetUI->show();bool m_showtabwidgetui1=true;bool m_showtabwidgetui2=true;// bool m_showtabwidgetui3=false;// bool m_showtabwidgetui4=false;if(m_showtabwidgetui1){QWidget *qwidget1=new QWidget();tabWidgetUI->addTab(qwidget1,"进程");QGridLayout *glayout=new QGridLayout();QLabel *lab1=new QLabel("请选择文件及文件夹:");QLineEdit *ledit1=new QLineEdit();QPushButton *pbt1=new QPushButton("消息框...");connect(pbt1,SIGNAL(clicked(bool)),this,SLOT(MsgCommit()));glayout->addWidget(lab1,0,0);glayout->addWidget(ledit1,0,1);glayout->addWidget(pbt1,0,2);qwidget1->setLayout(glayout);}if(m_showtabwidgetui2){QWidget *qwidget2=new QWidget();tabWidgetUI->addTab(qwidget2,"性能");}
}Widget::~Widget()
{
}void Widget::MsgCommit()
{QMessageBox::information(NULL,"testing","QMessageBox:命令按钮测试成功!",QMessageBox::Ok);
}
编译执行结果:

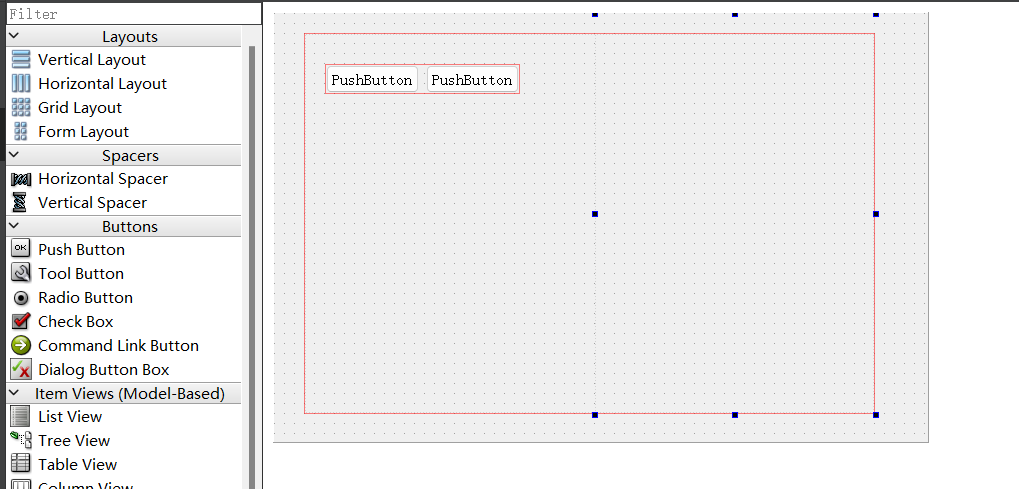
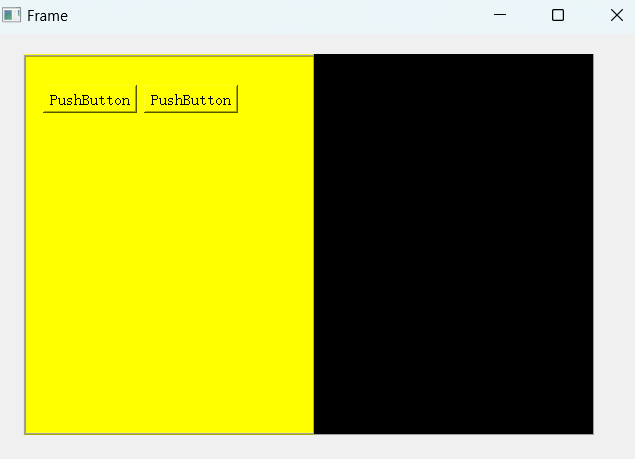
4.Frame
QFrame是一个QWidget的子类,可以用作容器,用于显示其他窗口部件或绘制简单的框架。QFrame可以用于创建矩形、线条和点等几何形状。QFrame还可以用于设置可用性、布局和样式表。
先进行ui设计两个框架:

再进行代码编写:
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);setWindowTitle("Frame");ui->frame_1->setStyleSheet("background-color:yellow");ui->frame_2->setStyleSheet("background-color:black");ui->frame_1->setLineWidth(1);ui->frame_1->setMidLineWidth(1);ui->frame_1->setFrameShape(QFrame::Box);ui->frame_1->setFrameShadow(QFrame::Raised);ui->frame_2->setLineWidth(0);ui->frame_2->setMidLineWidth(1);ui->frame_2->setFrameShape(QFrame::Box);ui->frame_2->setFrameShadow(QFrame::Sunken);
}Widget::~Widget()
{delete ui;
}编译执行结果:

5.Dock Widget
QDockWidget是Qt框架中的一个小部件,用于创建可停靠的窗口。它提供了一个可停靠的窗口,其中包含了一个主要的小部件和一些辅助的小部件。它可以以四个停靠区域的任何一个(上、下、左、右)停靠到主窗口周围,也可以脱靶,浮动在主窗口之外。
QDockWidget的主要特点是:
-
可以独立于主窗口停靠和浮动。
-
可以在主窗口周围的四个方向停靠。
-
可以包含其他的子部件,方便组织用户界面。
-
可以通过API进行动态的操作,例如添加、移除、重新排列等。
QDockWidget的用途非常广泛,无论是作为工具条、面板、属性编辑器、日志查看器等都非常适合。在Qt中,使用QDockWidget可以轻松地实现各种类型的可停靠窗口。
案例分析:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
main.cpp
#include "mainwindow.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;w.show();return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"#include <QDockWidget> // 只能停靠在mainwindow里
#include <QLabel>
#include <QComboBox>
#include <QGridLayout>
#include <QPushButton>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);setWindowTitle("QDockWidget");QDockWidget *dw=new QDockWidget("停靠窗口部件测试:Dock Widget-->Vico",this);// 设置颜色QPalette pal;pal.setColor(QPalette::Background,Qt::cyan);dw->setAutoFillBackground(true);dw->setPalette(pal);// 学历层次QLabel *lab=new QLabel("学历层次:");QComboBox *cbx=new QComboBox();cbx->addItem("小学");cbx->addItem("初中");cbx->addItem("高中");cbx->addItem("专科");cbx->addItem("本科");cbx->addItem("硕士研究生");cbx->addItem("博士研究生");QPushButton *pbt1=new QPushButton("清华大学");QPushButton *pbt2=new QPushButton("北京大学");// 通过栅格布局(网格布局)QGridLayout *glayout=new QGridLayout();glayout->addWidget(lab,0,0,1,1);glayout->addWidget(cbx,0,1,1,1);glayout->addWidget(pbt1,1,0,1,1);glayout->addWidget(pbt2,1,1,1,1);glayout->setHorizontalSpacing(10);glayout->setVerticalSpacing(10);glayout->setContentsMargins(20,20,20,20);QWidget *wgt=new QWidget();wgt->setLayout(glayout);dw->setWidget(wgt);dw->setMaximumSize(300,300);
}MainWindow::~MainWindow()
{delete ui;
}编译执行结果:

相关文章:

Qt中常用容器组控件介绍和实操
目录 常用容器组控件(Containers): 1.Group Box 2.Scroll Area 3.Tab Widget 4.Frame 5.Dock Widget 常用容器组控件(Containers): 控件名称依次解释如下(常用的用红色标出): Group Box: 组合框: 提供带有标题的组合框框架Scroll Area…...

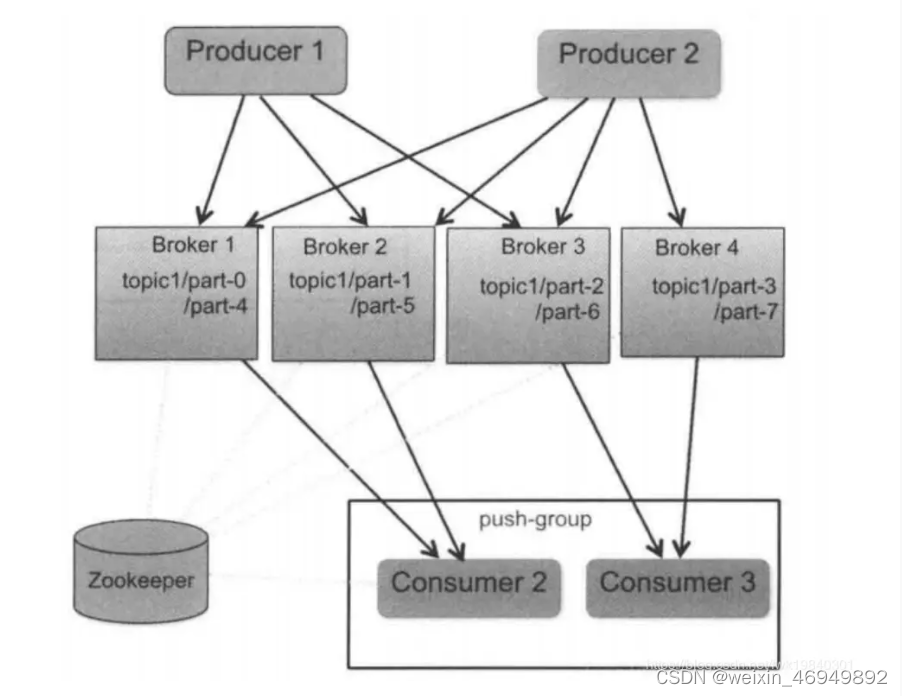
kafka、rabbitmq 、rocketmq的区别
一、语言不同 RabbitMQ是由内在高并发的erlanng语言开发,用在实时的对可靠性要求比较高的消息传递上。 kafka是采用Scala语言开发,它主要用于处理活跃的流式数据,大数据量的数据处理上 RocketMQ是采用java语言开发的 二、吞吐量 kafka吞吐量更高&…...

java的amazonaws接口出现无法执行http请求:管道中断
java使用amazonaws的接口上传文件到minio出现以下异常: com.amazonaws.SdkClientException: Unable to execute HTTP request: Broken pipe (Write failed) at com.amazonaws.http.AmazonHttpClient R e q u e s t E x e c u t o r . h a n d l e R e t r y a b l e…...

cmake 多线程编译 指定 Visual Studio 编译器 命令行
当使用CMake来配置和构建一个Visual Studio 项目时,以下命令是关键的。 第一行是用于配置项目,而第二行用于构建项目。 Visual Studio 15 2017 Visual Studio 16 2019 Visual Studio 17 2022 在CMake中,DCMAKE_BUILD_TYPE是用于指定项目的构建…...

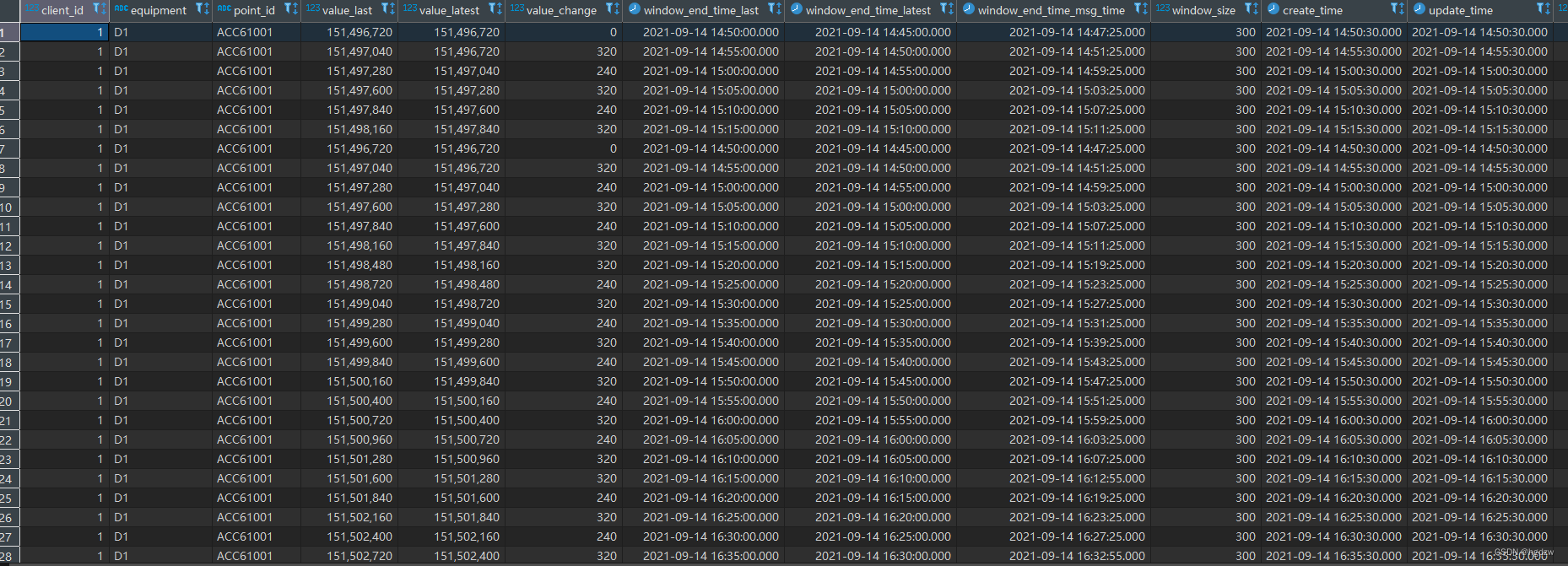
将 mysql 数据迁移到 clickhouse (最新版)
一、前驱知识 已经在mysql中插入了海量的数据了,这个时候mysql 承载不了这么大的数据,并且数据只需要查询,修改和删除非常少,并且不需要支持事务,这个时候需要换一个底层存储,这里选用的是 clickhouse 来进…...

LeetCode 69.x的平方
LeetCode 69.x的平方 思路: 二分查找。从1到x进行二分查找,每次判断mid的平方是否<x, 如果是,则更新ansmid,并缩小区间; 如果不是,则缩小区间; 最后则找到最接近的ans࿰…...

【小白入门】ASP.NET Core 创建 Web API
ASP.NET Core 支持使用 C# 创建 RESTful 服务,也称为 Web API。 若要处理请求,Web API 使用控制器。 Web API 中的 控制器 是派生自 ControllerBase 的类。 本文介绍了如何使用控制器处理 Web API 请求。 Web API 包含一个或多个派生自 ControllerBase …...

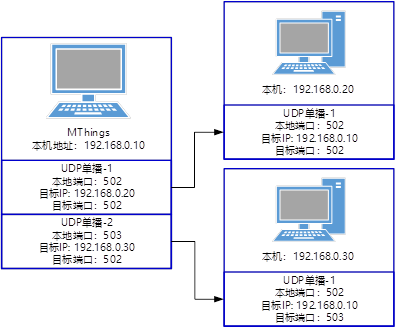
如何使用摩尔信使MThings连接网络设备
帽子: 摩尔信使MThings支持Modbus-TCP、Modbus-RTU Over TCP、Modbus-TCP Over UDP、Modbus-RTU Over UDP。 TCP链接中,摩尔信使MThings支持灵活的连接方式,主机可作为客户端也可以作为服务端,同时支持模拟从机以客户端方式向远…...

2023自动驾驶 车道线检测数据集
目录 2023自动驾驶 车道线检测关键数据集 下载链接 labelme标注制作数据: 车道线分割项目记录-tusimple数据集处理 2023自动驾驶 车道线检测关键数据集 下载链接 2023自动驾驶 车道线检测关键数据集 下载链接_Xiaobai_Zhao的博客-CSDN博客 labelme标注制作数据:...

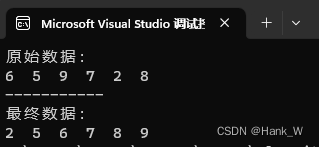
排序算法-冒泡排序法(BubbleSort)
排序算法-冒泡排序法(BubbleSort) 1、说明 冒泡排序法又称为交换排序法,是从观察水中的气泡变化构思而成的,原理是从第一个元素开始,比较相邻元素的大小,若大小顺序有误,则对调后再进行下一个…...

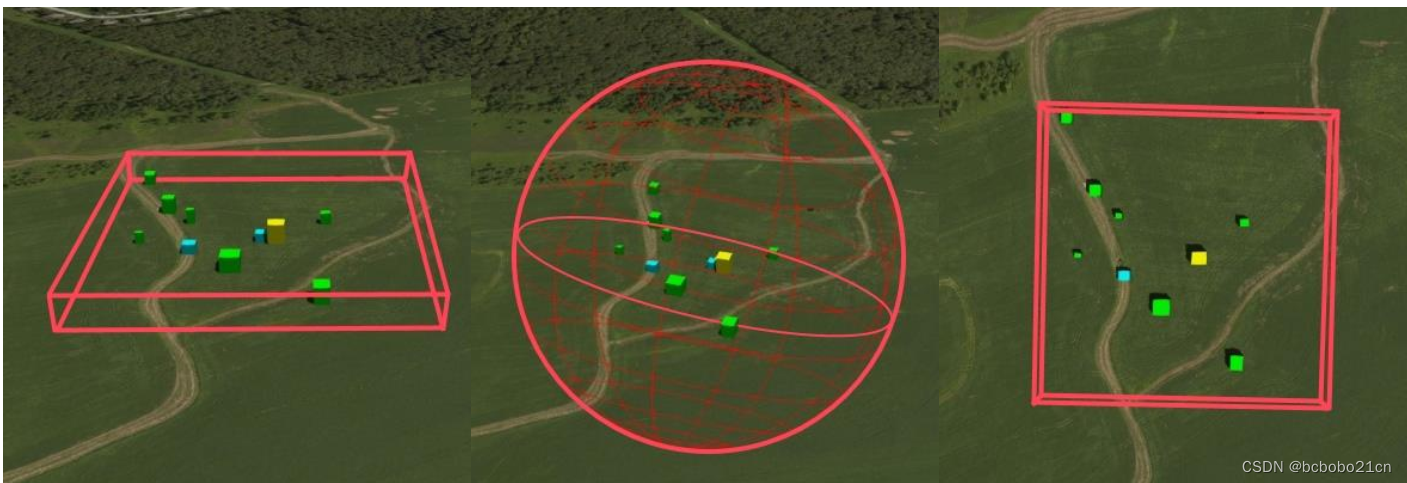
3d tiles规范boundingVolume属性学习
3d tiles的瓦片(Tiles)包含一些属性,其中第一项是boundingVolume;下面学习boundingVolume; boundingVolume,这个翻译为边界范围框,如果直译为边界体积可能有问题,其实就是包围盒的意…...

【开题报告】如何借助chatgpt完成毕业论文开题报告
步骤 1:确定论文主题和研究问题 首先,你需要确定你的论文主题和研究问题。这可以是与软件开发、算法、人工智能等相关的任何主题。确保主题具有一定的研究性和可行性。 步骤 2:收集相关文献和资料 在开始撰写开题报告之前,收集相…...

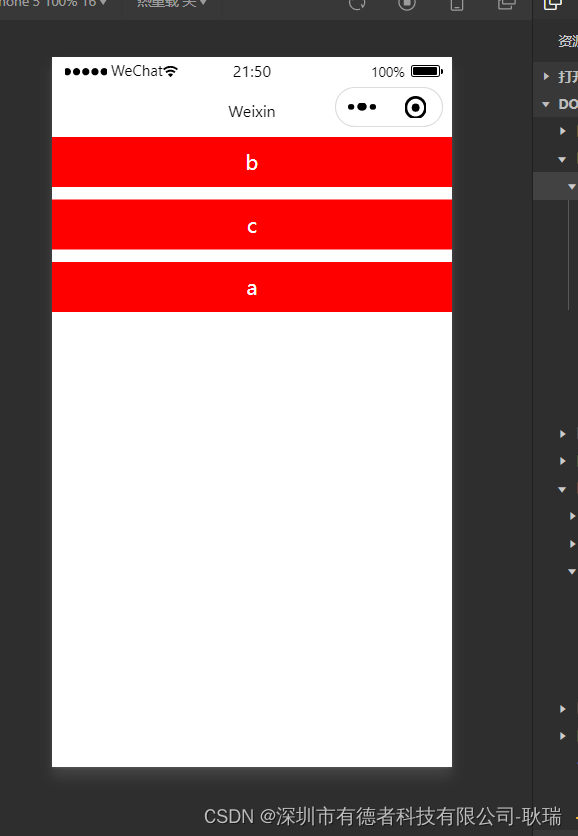
微信小程序通过 movable-area 做一个与vuedraggable相似的上下拖动排序控件
因为只是做个小案例 我就直接代码写page页面里了 其实很简单 组件稍微改一下就好了 wxss /* 设置movable-area的宽度 */ .area{width: 100%; }/* a b c 每条元素的样式 */ movable-view {width: 100%;background-color: red;height: 40px;line-height: 40px;color: #FFFFFF;tex…...

Ceph入门到精通-Nginx超时参数分析设置
nginx中有些超时设置,本文汇总了nginx中几个超时设置 Nginx 中的超时设置包括: “client_body_timeout”:设置客户端向服务器发送请求体的超时时间,单位为秒。 “client_header_timeout”:设置客户端向服务器发送请…...

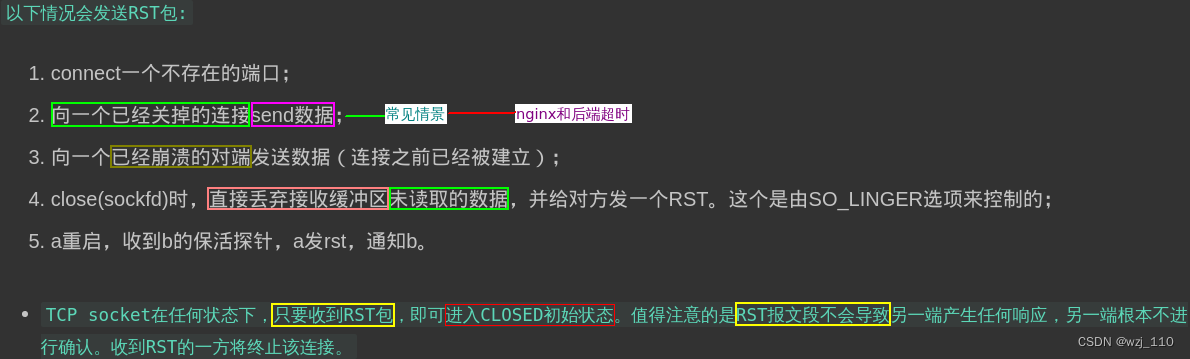
TCP/IP(十)TCP的连接管理(七)CLOSE_WAIT和TCP保活机制
一 CLOSE_WAIT探究 CLOSE_WAIT 状态出现在被动关闭方,当收到对端FIN以后回复ACK,但是自身没有发送FIN包之前 ① 服务器出现大量 CLOSE_WAIT 状态的原因有哪些? 1、通常来讲,CLOSE_WAIT状态的持续时间应该很短,正如SYN_RCVD状态2、但是在一些特殊情况下,就会出现大量连接长…...

LeetCode 面试题 08.10. 颜色填充
文章目录 一、题目二、C# 题解 一、题目 编写函数,实现许多图片编辑软件都支持的「颜色填充」功能。 待填充的图像用二维数组 image 表示,元素为初始颜色值。初始坐标点的行坐标为 sr 列坐标为 sc。需要填充的新颜色为 newColor。 「周围区域」是指颜色相…...

内排序算法
排序算法是面试中常见的问题,不同算法的时间复杂度、稳定性和适用场景各不相同。按照数据量和存储方式可以将排序算法分为 内排序(Internal Sorting)和 外排序(External Sorting)。 内排序是指对所有待排序的数据都可…...

options.html 页面设计成聊天框,左侧是功能列表,右侧是根据左侧的功能切换成不同的内容。--chatGpt
gpt: 要将 options.html 页面设计成一个聊天框式的界面,其中左侧是功能列表,右侧根据左侧的功能切换成不同的内容,你可以按照以下步骤进行设计和实现: 1. 首先,创建 options.html 文件,并在其中定义基本的…...

排序算法-选择排序法(SelectionSort)
排序算法-选择排序法(SelectionSort) 1、说明 选择排序法也是枚举法的应用,就是反复从未排序的数列中取出最小的元素,加入另一个数列中,最后的结果即为已排序的数列。选择排序法可使用两种方式排序,即在所…...

Java-集合框架
文章目录 摘要CollectionCollection集合遍历Iterator迭代器增强for循环 排序 ListArrayListLinkedListVector SetHashSet Map小结 摘要 Java的集合框架提供了一组用于存储、管理和操作数据的类和接口。这个框架提供了各种数据结构,如列表、集合、队列和映射&#x…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
