vue3 + vite + ts 集成mars3d
vue3 + vite + ts 集成mars3d
文章目录
- vue3 + vite + ts 集成mars3d
- 前言
- 一、创建一个vue3 + vite + ts项目
- 二、引入mars3d相关依赖
- 三、vite.config.ts 相关配置
- 四、 新建DIV容器 + 创建地图
前言
使用mars3d过程中,需要集成mars3d到自己的项目中,mars3d开发教程中已经有集成好的项目模板
http://mars3d.cn/doc.html
项目模板gitte地址:https://gitee.com/marsgis/mars3d-vue-template/tree/master/mars3d-vue3-vite
如果不想用官方的模板就需要自己集成
一、创建一个vue3 + vite + ts项目
如何创建项目参考网上的教程,这里就不做详细的说明,我们直接步入正题。
二、引入mars3d相关依赖
这里使用npm的方式引用
1、引入mars3d
npm install mars3d --save
2、引入mars3d-cesium
npm install mars3d-cesium --save
到目前为止mars3d最主要的依赖库已经安装好了
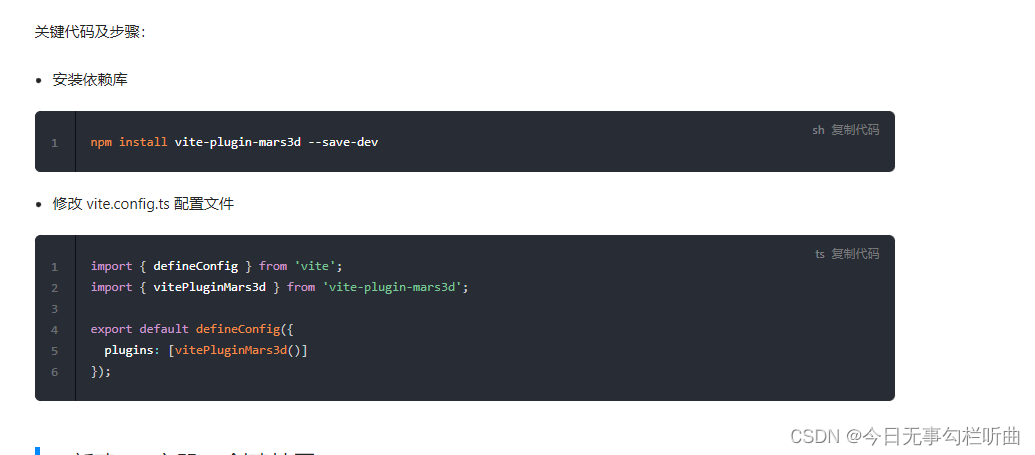
三、vite.config.ts 相关配置
参考教程:安装mars3d vite插件库
具体配置如下

到这步基本配置就完成了
四、 新建DIV容器 + 创建地图
1、在app.vue中使用组件main-view

2、创建main-view组件
<template><div id="mars3dContainer" class="mars3d-container"></div>
</template><script lang="ts" setup>
import { onMounted,reactive } from "vue";
import * as mars3d from "mars3d";onMounted(() => {var mapOptions = {basemaps: [{ name: "天地图", type: "tdt", layer: "img_d", show: true }],
};
var map = new mars3d.Map("mars3dContainer", mapOptions);});
};
</script><style lang="less" scoped>
</style>
到这步不出意外的话Mars3d地球已经出来了。
其它问题:
这是基本配置,可以在public文件夹下新建config文件,文件夹下新建config.json文件
http://mars3d.cn/config/config.json
main-view组件改动一下
<template><div id="mars3dContainer" class="mars3d-container"></div>
</template><script lang="ts" setup>
import { onMounted,reactive } from "vue";
import * as mars3d from "mars3d";onMounted(() => {const configUrl = `${process.env.BASE_URL}config/config.json`;mars3d.Util.fetchJson({ url: configUrl }).then((data) => {initMars3d(data.map3d);});
});// const router = useRouter()let map: any;
const initMars3d = (option: any) => {map = new mars3d.Map("mars3dContainer", option);// 开场动画// map.openFlyAnimation();// 针对不同终端的优化配置if (mars3d.Util.isPCBroswer()) {map.zoomFactor = 2.0; // 鼠标滚轮放大的步长参数// IE浏览器优化if (window.navigator.userAgent.toLowerCase().indexOf("msie") >= 0) {map.viewer.targetFrameRate = 20; // 限制帧率map.scene.requestRenderMode = false; // 取消实时渲染}} else {map.zoomFactor = 5.0; // 鼠标滚轮放大的步长参数// 移动设备上禁掉以下几个选项,可以相对更加流畅map.scene.requestRenderMode = false; // 取消实时渲染map.scene.fog.enabled = false;map.scene.skyAtmosphere.show = false;map.scene.globe.showGroundAtmosphere = false;}// //二三维切换不用动画if (map.viewer.sceneModePicker) {map.viewer.sceneModePicker.viewModel.duration = 0.0;}
};
</script><style lang="less" scoped>
.mars3d-container {width: 100%;height: 100%;overflow: hidden;}
</style>基本上一个炫酷的地球就完成了
如果控制台报 资源图片没有找到 404错误,就把官方示例下载下来 ,把public/img文件拷贝到 对应你的问夹下就可以了
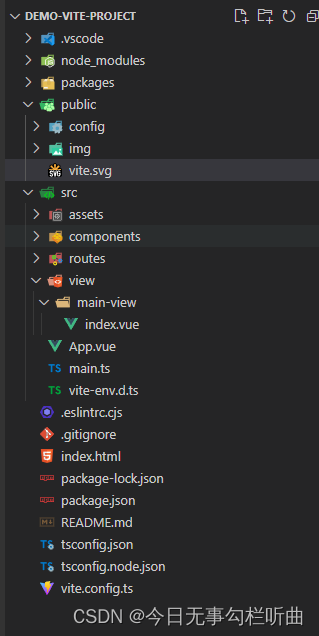
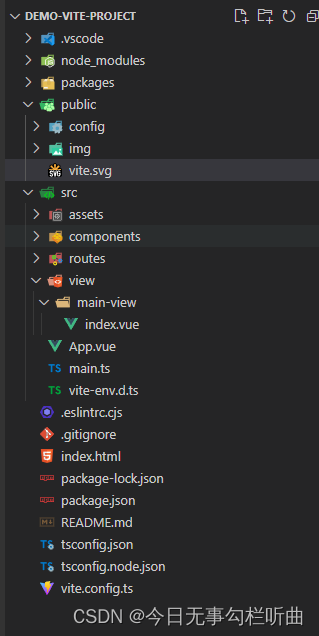
附:整个项目结构目录

相关文章:

vue3 + vite + ts 集成mars3d
vue3 vite ts 集成mars3d 文章目录vue3 vite ts 集成mars3d前言一、创建一个vue3 vite ts项目二、引入mars3d相关依赖三、vite.config.ts 相关配置四、 新建DIV容器 创建地图前言 使用mars3d过程中,需要集成mars3d到自己的项目中,mars3d开发教程…...

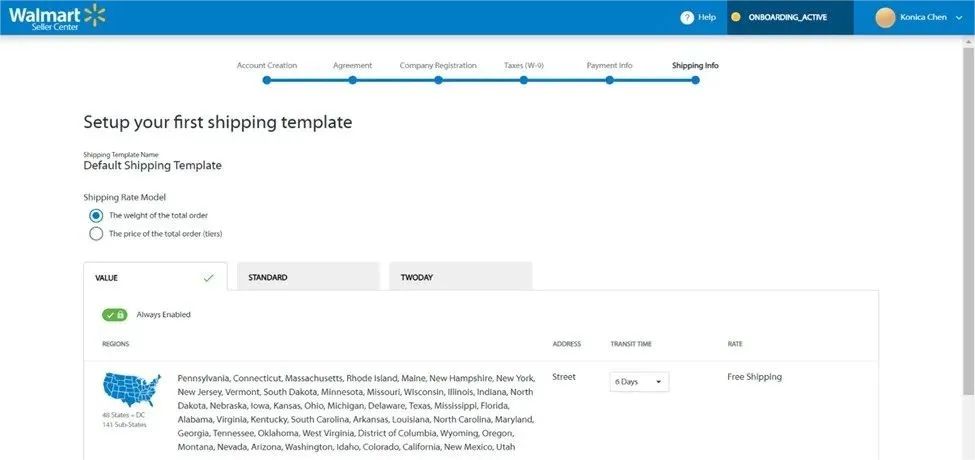
跨境卖家必看的沃尔玛Walmart商家入驻教程
沃尔玛Walmart作为作为全球连锁超市的鼻祖,有不可比拟的知名度。当沃尔玛从线下延伸到线上后,就成为一个自带IP与流量的线上平台,在全世界都拥有数量庞大的消费者群体。所以龙哥就结合自己注册Walmart的过程给大家详细讲解一下。 Walmart卖家…...

【GANs】什么是饱和损失函数 Non-Saturating LossFunction
Saturating VS Non-Saturating Loss functions in GANs【GANs】什么是饱和损失函数 Non-Saturating LossFunctionSaturating VS Non-Saturating Loss functions in GANs 饱和Loss 普通GAN loss是生成器希望最小化被判断为假的概率。x取值范围是[0,1],所以图中函数…...

USB接口虚拟网卡
1 基本概念 1.1 USB转以太网 - ASIX 4-byte length header before every ethernet packet. - Microchip LAN7800 128x32 bit Descriptor RAM, 32 bits DP_DATA address offset 030h for Descriptor RAM access. - Windows CMD参数格式: route /? -> Linux -h …...

基于SpringBoot的外卖项目的优化
基于SpringBoot的外卖项目的优化1、缓存优化1.1、缓存短信验证码问题分析代码改造1.2、缓存菜品数据实现思路1.3、Spring Cache介绍常用注解CachePutCacheEvictCacheable使用方式1.4、缓存套餐数据实现思路代码改造2、读写分离2.1、主从复制存在的问题介绍配置配置主库--master…...

Ubuntu20.04/22.04 ESP32 命令行开发环境配置
ESP32 芯片系列 ESP32分三个系列 ESP32-S ESP32-S3: Xtensa 32位 LX7 双核 240 MHz, 384KB ROM, 512KB SRAM, QFN7x7, 56-pin, 2.4G Wi-Fi BTESP32-S2: Xtensa 32位 LX7 单核 240 MHz, 128KB ROM, 320KB SRAM, QFN7x7, 56-pin, 2.4G Wi-Fi ESP32-C ESP32-C3: RISC-V 32位 单…...

Kali Linux使用Metasploit生成木马入侵安卓系统
额,这是我最后一篇文章了,周一我们开学了 文章目录前言一、Metasploit是什么?演示环境二、生成可执行木马文件1.生成2.运行命令并生成木马配置参数入侵安卓手机命令1.查看对方手机系统信息查看对方手机安装哪些app文件总结前言 前言…...

数据库复习1
一. 简答题(共1题,100分) 1. (简答题) 存在数据库test,数据库中有如下表: 1.学生表 Student(Sno,Sname,Sage,Ssex) --Sno 学号,Sname 学生姓名,Sage 出生年月,Ssex 学生性别 主键Sno 2.教师表 Teacher(Tno,Tname) --T…...

18. linux系统基础
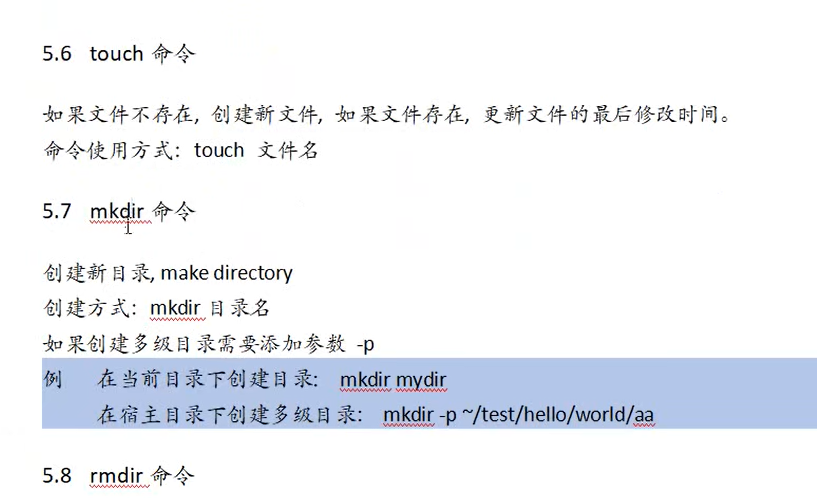
shell 命令解析器 命令解析器作用: 他把在终端上输出的命令 给你解析成内核可以识别的指令,内核 是经过命令解析器的加工 shell在找命令的时候,所包含的路径,就是在这些路径里去 找 找到就执行 找不到就报错 报错 要么 这个命…...

ssh远程登录报错:kex_exchange_identification: Connection closed by remote host
基本信息系统:MacOS Catalina 10.15.7报错信息:终端登录远程服务器时报错:kex_exchange_identification: Connection closed by remote host复制然而服务商的一键登录或VNC登录正常。解决方案首先使用以下命令debug登录过程,以便定…...

Quartus II 的入门级使用
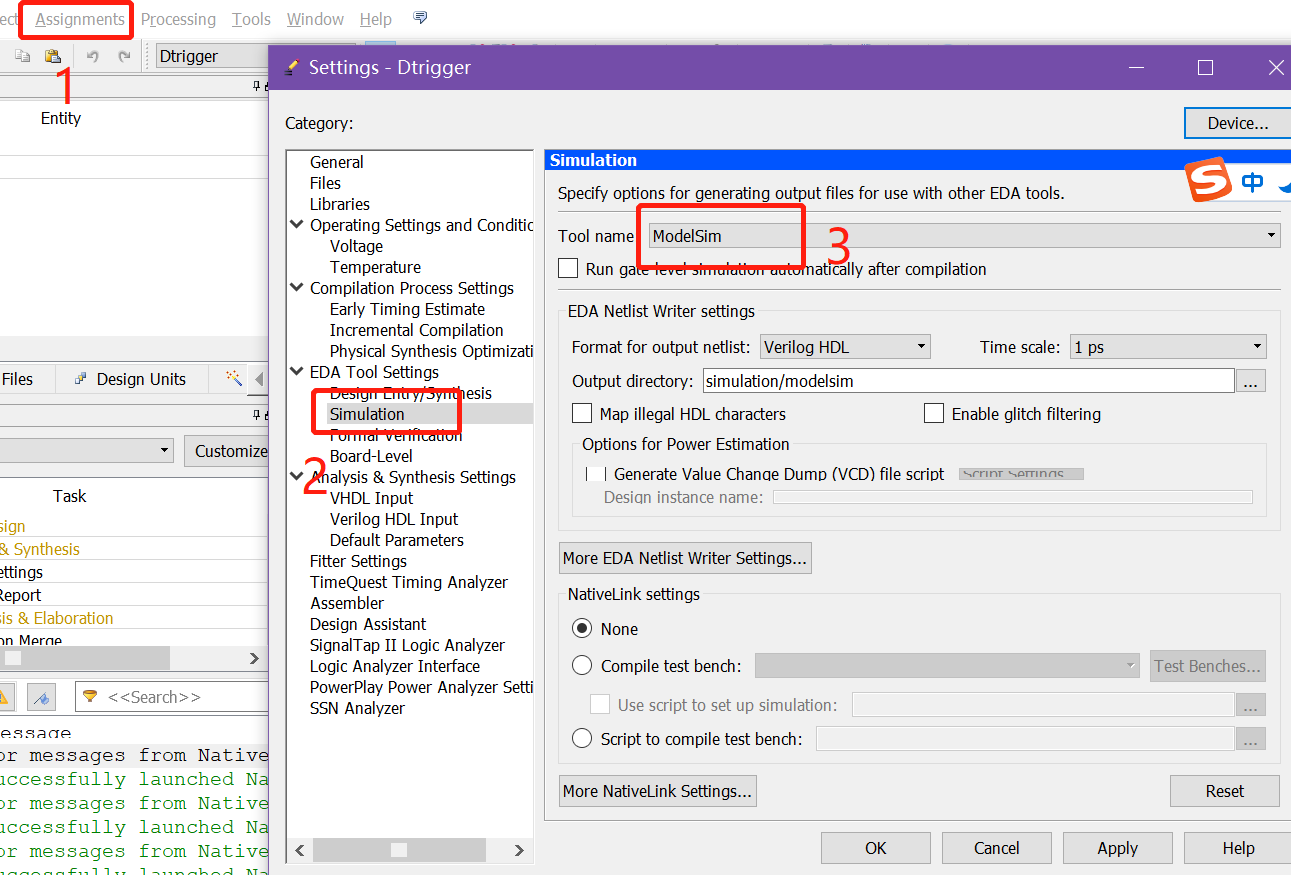
好久没有用VHDL写东西了,今天需要完成一个项目,重新复习一下新建工程新建工程file-->New Project Wizard, next, 选择存放的路径名字(projecttop-level 名字要相同),next,File name名字同上,…...

Java EE|TCP/IP协议栈之TCP协议工作机制上
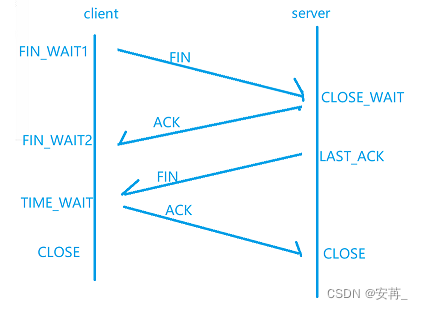
文章目录前言一、确认应答二、超时重传三、连接管理三次握手四次挥手前言 前边,我们已经大概交代了TCP的报文结构。但是仍有一些字段我们不确定到底怎么理解,这里就分析TCP的内部工作机制了。 TCP的内部很复杂,有很多机制,这里我们…...

智能化人机协作 遮挡情况下准确识别目标信息
研究背景 废旧产品(end-of-life products)的拆卸是工程全生命周期管理的一个基本步骤。在减少资源消耗和温室气体排放的同时,回收可重复使用的部件可能创造相当的经济价值,同时也能推动碳中和目标的实现。 但目前EoL的拆卸仍然严…...

React(一):初识React、类组件、jsx的基础语法
React(一)一、初识React1.简单介绍2.React的三个依赖3.Hello React案例二、类组件1.定义类组件并渲染2.绑定事件函数(奇怪的this问题)3.数组形式数据的展示(电影案例)4.计数器案例三、jsx语法详解1.jsx的书…...

2023-2-24 刷题情况
获取单值网格的最小操作数 题目描述 给你一个大小为 m x n 的二维整数网格 grid 和一个整数 x 。每一次操作,你可以对 grid 中的任一元素 加 x 或 减 x 。 单值网格 是全部元素都相等的网格。 返回使网格化为单值网格所需的 最小 操作数。如果不能,返…...

测试员拿到新项目怎么着手测试?不要慌,照做准没错
一、目标 结合公司现有的项目情况制定合理规范的测试流程,提高测试效率和产品质量,尽可能减少客户对产品的问题反馈, 核心还是要加强项目组成员之间的工作交流和沟通,保证整个项目的高效率的按质按量的交付。 二、测试流程说明…...

通过cfssl自签证书https证书
背景 公司内部自建Web服务,通过自签CA,然后签发https证书 工具地址: GitHub - cloudflare/cfssl: CFSSL: Cloudflares PKI and TLS toolkit 使用步骤: 1. 在release页面中下载最新的二进制包,我使用的是1.5的解压并重命名二进制文件 tar…...

openEuler部署Ceph集群(块存储)
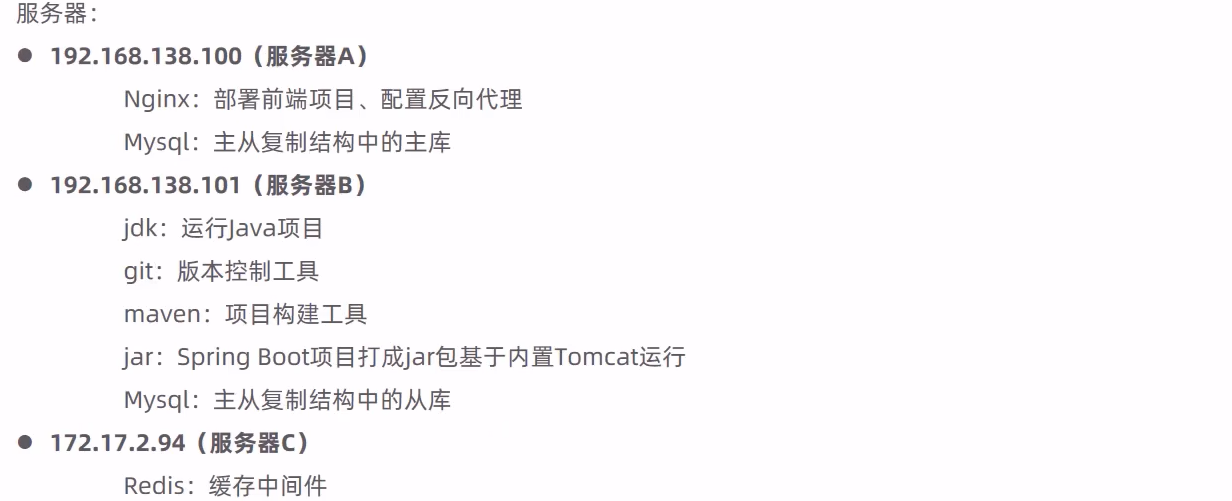
openEuler部署Ceph集群1 目标2 环境2.1 服务器信息2.2 软件信息3 部署流程3.1 获取系统镜像3.2 创建虚拟机3.3 配置虚拟机3.3.1 配置互信3.3.2 关闭防火墙3.3.3 配置免密登录3.3.4 配置NTP3.3.4.1 安装NTP服务3.3.4.2 配置NTP服务端3.3.4.3 配置NTP客户端3.3.4.4 启动NTP服务3.…...

npm install vue2-ace-editor 安装报错
npm install vue2-ace-editor 安装报错,如下图 目录 npm install vue2-ace-editor 安装报错,如下图 🧨🧨🧨解决方法:在命令后面加上 神秘代码 npm install vue2-ace-editor --save --legacy-peer-deps &a…...

【PyQt5图形界面编程(2)】:创建工程
创建工程 一、创建工程二、开始开发1、运行Qt5Designer,创建QT窗口2、运行pyUIC,转换xx.ui成xx.py3、main.py中引用xx.py中的类4、打包main.py成main.exe来发布5、执行终端报警处理方法三、其他(如果涉及)1、配置环境变量一、创建工程 采用虚拟环境来创建工程 相关的paka…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
