HarmonyOS应用开发者基础认证【满分答案】
HarmonyOS应用开发者基础认证
- 一、判断题
- 二、单选题
- 三、多选题


一、判断题
-
在Column和Row容器组件中,justifyContent用于设置子组件在主轴方向上的对齐格式,alignItems用于设置子组件在交叉轴方向上的对齐格式。(正确)
-
所有使用@Component修饰的自定义组件都支持onPageShow,onBackPress和onPageHide生命周期函数。(错误)
-
使用http模块发起网络请求时,必须要使用on(‘headersReceive’)订阅请求头,请求才会成功。(错误)
-
Video组件可以支持本地视频路径和网络路径播放。播放网络视频时,需要申请权限ohos.permission.INTERNET。(正确)
-
Ability是系统调度应用的最小单元,是能够完成一个独立功能的组件。一个应用可以包含一个或多个Ability。(正确)
-
Tabs组件仅可包含子组件TabsContent,每一个页签对应一个内容视图即TabContet组件。(正确)
-
@CustomDialog装饰器用于装饰自定义弹窗组件,使得弹窗可以动态设置内容及样式。(正确)
-
每调用一次router.pushUrl()方法,默认情况下,页面栈数量会加1,页面栈支持的最大页面数量为32。(正确)
-
首选项preferences是以Key-Value形式存储数据,其中Key是可以重复。(错误)
-
Web组件对于所有的网页都可以使用zoom(factor: number)方法进行缩放。(错误)
-
每一个自定义组件都有自己的生命周期。(正确)
二、单选题
-
下面哪一个事件方法可以获取到List滑动的偏移量(A)
A. onScroll
B. onScrollIndex
C. onReachStart
D. onReachEnd
-
发起网络数据请求需要导入以下哪个模块(A)
A. import http from ‘@ohos.net.http’
B. import http from ‘@ohos.net.https’
C. import request from ‘@ohos.request’
D. import request from ‘@ohos.net.request’
-
Row组件中有两个Text组件,如果使用justifyContent对齐方式,下面哪个属性可以实现左右两端对齐(D)
A. FlexAlign.Start
B. FlexAlign.SpaceEvenly
C. FlexAlign.End
D. FlexAlign.SpaceBetween
-
下面哪个方法,可以跳转到一个新页面,并销毁当前页面(B)
A. router.pushUrl()
B. router.replaceUrl()
C. router.back()
D. router.clear()
-
例如现在要实现一个广告弹窗,包含图片和文本等信息,使用下面那种弹窗可以实现(B)
A. AlertDialog
B. @CustomDialog
C. TextPickerDialog
D. TimePickerDialog
-
使用Image组件加载网络图片需要如下哪种权限(B)
A. ohos.permission.READ_MEDIA
B. ohos.permission.INTERNET
C. ohos.permission.GET_NETWORK_INFO
D. ohos.permission.DISTRIBUTED_DATASYNC
-
在下面哪个文件中可以设置页面的路径配置信息(A)
A. main_pages.json
B. module.json5
C. app.json5
D. package.json
-
首选项key的最大长度限制大小为()字节(C)
A. 60
B. 70
C. 80
D. 90
-
关于Button组件,下面哪个样式是胶囊型按钮(A)
A. ButtonType.Capsule
B. ButtonType.Normal
C. ButtonType.Circle
D. 以上都不是
-
下列哪种组合方式不能实现子组件从父子组件之间双向数据同步(D)
A. @State和@Link
B. @Provide和@Consume
C. @Observed和@ObjectLink
D. @State和@Prop
-
关于Resource是资源引用类型描述错误的是(C)
A. Resource是资源引用类型,用于设置组件属性的值。
B. 通过"$r(‘app.type.name’)"的形式引用应用资源,app代表是应用内resources目录中定义的资源,type代表资源类型(或资源的存放位置)。
C. Resource支持所有的数据类型。
D. 系统可以根据当前配置加载合适的Resource资源,例如,开发者可以根据屏幕尺寸呈现不同的布局效果,或根据语言设置提供不同的字符串。
-
首选项preferences值的存储支持哪些数据类型(D)
A. 数字型
B. 字符型
C. 布尔型
D. 数字型、字符型、布尔型以及这3种类型的数组类型。
-
下面哪个组件不能包含子组件(D)
A. Row
B. Button
C. Text
D. LoadingProgress
-
用哪一种装饰器修饰的组件可作为页面入口组件(B)
A. @Component
B. @Entry
C. @Preview
D. @Builder
-
关于Video组件的回调事件,下列说法错误的是(A)
A. onStart视频播放时触发该事件,可以在这里获取视频时长。
B. onFinish视频播放结束时触发该事件。
C. onPrepared视频准备完成时触发该事件。
D. onUpdate播放进度变化时触发该事件,单位为s,更新时间间隔为250ms。
-
关于@State状态数据特征,下列描述错误的是(C)
A. @State装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新。
B. 标记为@State的属性是私有变量,只能在组件内访问。
C. @State变量可以不用给定初始值。
D. 子组件@Link装饰的变量可以和父组件的@State变量建立双向数据绑定。
-
关于Tabs组件页签的位置设置,下面描述错误的是(D)
A.当barPosition为Start(默认值),vertical属性为false时(默认值),页签位于容器顶部。
B.当barPosition为Start(默认值) ,vertical属性为true时,页签位于容器左侧。
C.当barPosition为End ,vertical属性为false(默认值)时,页签位于容器底部。
D.当barPosition为End ,vertical属性为true时,页签位于容器底部。
-
关于UIAbility的启动模式,下列说法错误的是(C)
A. UIAbility支持单实例、标准模式和指定实例3种启动模式,在module.json中通过launchType配置。
B. singleton为单实例模式,系统中只存在唯一一个实例,startAbility时,如果已存在,则复用系统中的唯一一个实例。
C. standard为标准模式,每次startAbility都会启动一个新的实例,系统默认为standard模式。
D. specified为指定实例模式,运行时由Ability内部业务决定是否创建多实例。
-
关于Web组件,下面描述错误的是(D)
A.WebController控制器可以控制Web组件各种行为,比如forward、backward、runJavaScript等。
B.Web组件支持fileAccess、javaScriptAccess等多种属性的设置,例如 .javaScriptAccess(true)表示允许执行JavaScript脚本。
C.Web组件支持onConfirm、onConsole等多种事件,例如网页调用confirm()告警时触发onConfirm回调。
D.使用Web组件访问在线和离线网页都需要添加ohos.permission.INTERNET权限。
-
关于容器组件Row和Column,下面说法错误的是(D)
A. Column容器的主轴是垂直方向,交叉轴是水平方向;Row容器的主轴是水平方向,交叉轴是垂直方向。
B. 主轴和交叉轴始终是相互垂直的,Row和Column主轴的方向不一样。
C. Column的子组件在主轴方向上的对齐使用justifyContent属性来设置,其参数类型是FlexAlign。
D. Row的子组件在交叉轴方向上的对齐方式使用alignItems属性来设置,其参数类型为HorizontalAlign。
-
页面路由需要导入以下哪个模块(B)
A. import prompt from ‘@ohos.prompt’
B. import router from ‘@ohos.router’
C. import Notification from ‘@ohos.notification’
D. import window from ‘@ohos.window’
三、多选题
注:33题答案不确定,我试了三次,答案分别为AB、ABC、ABD,结果都为97.5分
-
下面哪些容器组件是可以滚动的
A. Scroll
B. List
C. Row
D. Grid
E. Column
-
下面哪些是Ability的生命周期回调函数(ABEF)
A. onCreate
B. onDestroy
C. onPageShow
D. onPageHide
E. onForeground
F. onBackground
-
entry下的module.json5中包含以下哪些信息(BCD)
A. 应用包名和版本号信息
B. Ability的配置信息
C. 设备类型信息
D. 应用权限申请列表
-
以下关于ArkTS声明式开发范式的基本组成说明正确的是(ABCDEF)
A. 装饰器:用来装饰类、结构体、方法以及变量,赋予其特殊的含义,例如@Entry表示这是个入口组件。
B. 自定义组件:可复用的 UI 单元,可组合其它组件。
C. UI描述:声明式的方法来描述UI的结构,例如build()方法中的代码块。
D. 内置组件:ArkTS中默认内置的基本组件和布局组件,开发者可以直接调用,如Column、Text、Divider、Button等。
E. 属性方法:用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等。
F. 事件方法:用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
-
关于Tabs组件和TabContent组件,下列描述正确的是(ABCD)
A. TabContent组件不支持设置通用宽度属性,其宽度等于Tabs组件的barWidth属性。
B. TabContent组件不支持设置通用高度属性,其高度由父组件Tabs高度与TabBar组件高度决定。
C. TabsController用于控制Tabs组件进行页签切换,不支持一个TabsController控制多个Tabs组件。
D. TabContent组件的tabBar属性支持使用@Builder构造器生成的组件。
-
关于ForEach(arr, itemGenerator, index)组件的描述正确的是(BCD)
A. ForEach中可以循环遍历逻辑代码,例如console.info(‘hello’)
B. 第一个参数必须是数组,提供循环渲染的数据源。
C. 第二个参数生成子组件的lambda函数,为数据源中的每个数组项生成子组件。
D. 第三个参数为匿名函数,用于给定数组项生成唯一且稳定的键值。
-
针对包含文本元素的组件,例如Text、Button、TextInput等,可以使用下列哪些属性(ABCDE)
A. fontColor
B. fontSize
C. fontStyle
D. fontWeight
E. fontFamily
-
下面哪些组件层次结构是正确的(ABE)
A. Text>Span
B. Button>Column>Image
C. Button>Image>Text
D. Image>Text>Span
E. Column>Row>Button
相关文章:

HarmonyOS应用开发者基础认证【满分答案】
HarmonyOS应用开发者基础认证 一、判断题二、单选题三、多选题 一、判断题 在Column和Row容器组件中,justifyContent用于设置子组件在主轴方向上的对齐格式,alignItems用于设置子组件在交叉轴方向上的对齐格式。(正确) 所有使用C…...

CSS 常用样式——定位属性类型及特点
一、相对定位 相对定位是 CSS 中的一种定位方式,它允许我们将一个元素相对于其原始位置进行定位,而不会影响其它元素的位置和尺寸。相对定位是通过 position: relative; 属性实现的。 相对定位常用于创建位置相对于父元素的元素,以及重叠元…...

华纳云:Linux文件不存在无法删除如何解决
在Linux中,如果您要删除一个文件,但文件不存在,通常会收到类似"文件不存在"或"没有这样的文件或目录"的错误消息。这可能是由于多种原因导致的,例如文件被移动、重命名、删除,或者您没有足够的权限…...

mysql增加字段语句转为Oracle语句
mysql增加字段语句转为Oracle语句 ALTER TABLE xm_cghyADD COLUMN WDNR blob NULL COMMENT 评审会议通知HTML AFTER HYTZFJ;在Oracle中,可以使用以下SQL语句来执行ALTER TABLE操作,将xm_cghy表添加一个名为WDNR的BLOB类型列: ALTER TABLE x…...

VMware搭载linux出现的bugs
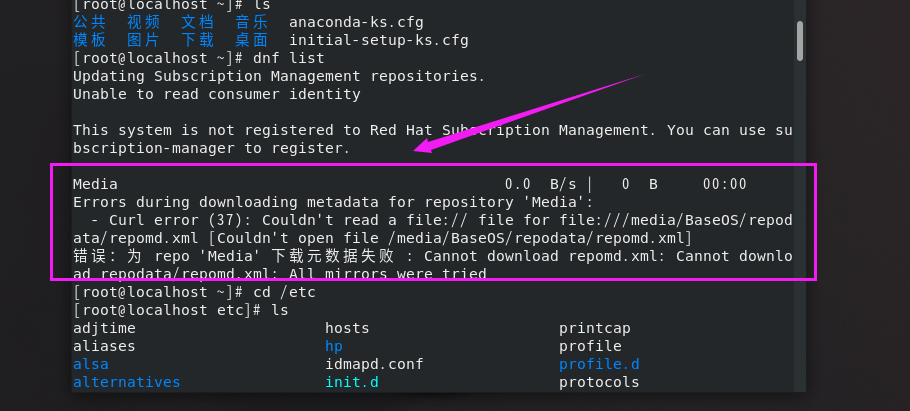
---------后续在实际Linux项目复盘过程中有遇到问题(解决办法)会不定时更新.......----------- ques: Linux自带的media目录用于挂载或可移动存储设备已满(造成这一原因是由于我多次创建新的虚拟机并在同一虚拟目录下挂载同一镜象导致有些残存文件没有删除干净&…...

websocket逆向-protobuf序列化与反序列化
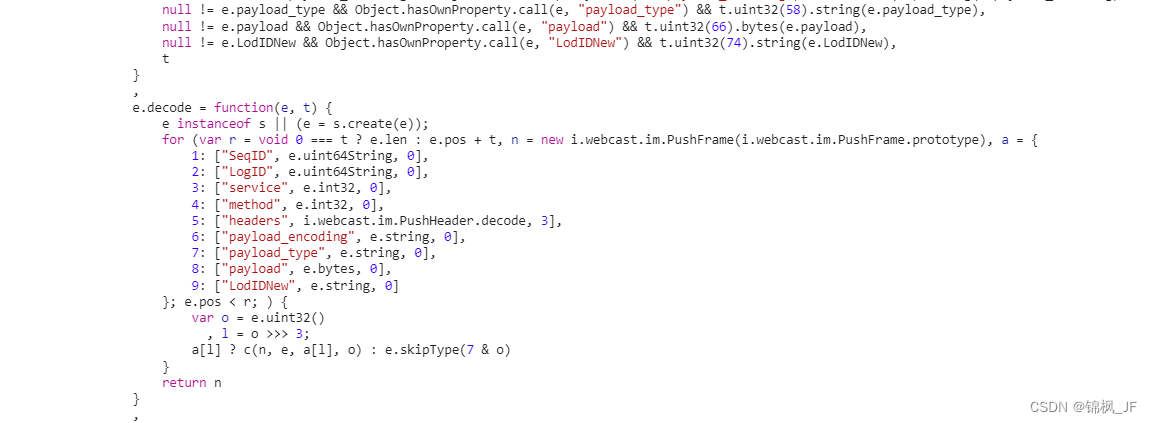
系列文章目录 训练地址:https://www.qiulianmao.com 基础-websocket逆向基础-http拦截基础-websocket拦截基础-base64编码与解码基础-protobuf序列化与反序列化视频号直播弹幕采集实战一:Http轮询更新中 websocket逆向-protobuf序列化与反序列化基础 系…...

车载电子电器架构 —— 国产基础软件生态简介
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节…...

CNN-generated images are surprisingly easy to spot... for now
CNN-generated images are surprisingly easy to spot… for now----《目前CNN生成的图像非常容易被发现》 背景: 研究者们发现,仅仅对一种由CNN模型生成的图像进行训练的分类器,也可以检测许多其他模型生成的结果。由此提出这样的观点&#…...

蓝桥杯(七段码,C++)
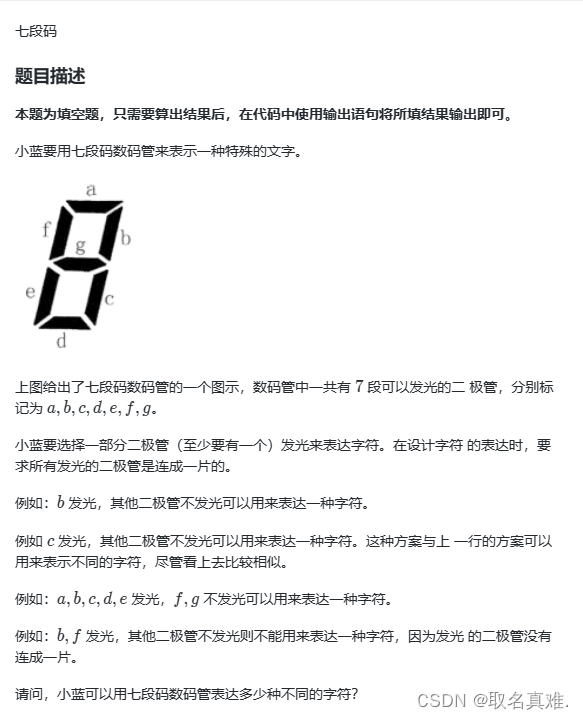
思路: 1、把灯管的连接转为图结构,相邻的灯管即认为有边。 2、用深度搜索,去计算有多少种不同字符。 3、因为有每种字符都会重复算两遍,最后的结果需要数以2。 #include <iostream> using namespace std;int graph[7][7…...

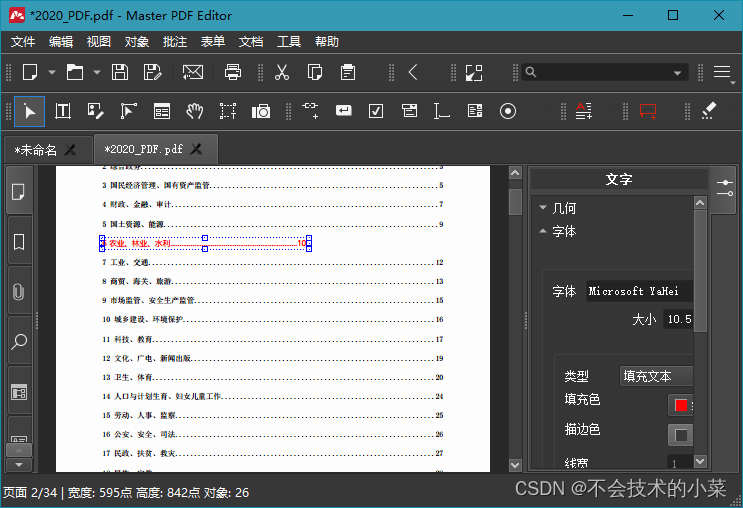
Master PDF Editor v5.9.70便携版
软件介绍 Master PDF Editor中文版是一款小巧的多功能PDF编辑器,可以轻松查看,创建,修改,批注,签名,扫描,OCR和打印PDF文档.高级注释工具,可以添加任意便笺指示对象突出显示,添加下划线和删除,而无需更改源PDF文件. 软件截图 更新日志 code-industry.net/what-is-new-in-mas…...

【剑指Offer】20.表示数值的字符串
题目 请实现一个函数用来判断字符串str是否表示数值(包括科学计数法的数字,小数和整数)。 科学计数法的数字(按顺序)可以分成以下几个部分: 1.若干空格 2.一个整数或者小数 3.(可选)一个 e 或 E &…...

2023年9月Web3行业月度发展报告区块链篇 | 陀螺科技会员专享
9月是加密市场的活动月,斯坦福区块链周、Token2049等大型活动相继举办,后者更是创下超过1万人的历史最高纪录,成为了全球最大的Web3活动。在本次Token2049上,RWA、支付以及出入金成为了讨论度最多的活动。尽管活动如火如荼&#x…...

Unity 快捷键的一些记录
1.Unity Prefab Apply All 设置快捷键,修改预设体之后快捷键应用 打包会出问题:The type or namespace name ‘EditorWindow‘ could not be found EditorWindow类无法打包出EXE 添加unity关键字定义如下文所示: #if UNITY_EDITOR using Uni…...

GIT指令 - git stash
命令解释 保存当前工作进度,将工作区和暂存区恢复到修改之前。 使用场景 当在A分支上进行开发,有点事情需要切到B分支上进行开发,但是A分支的代码开发一半,又不想提交,直接切换又会报错,可以使用该指令。…...

LiveMedia视频中间件视频隐私打码直播解决方案
一、方案背景 随着科技的发展,视频监控系统已经成为了我们生活中不可或缺的一部分。无论是在公共区域,还是在私人场所,我们都可以看到各种各样的监控设备。这些设备的出现,无疑提高了我们的生活安全,使得我们可以更好地…...

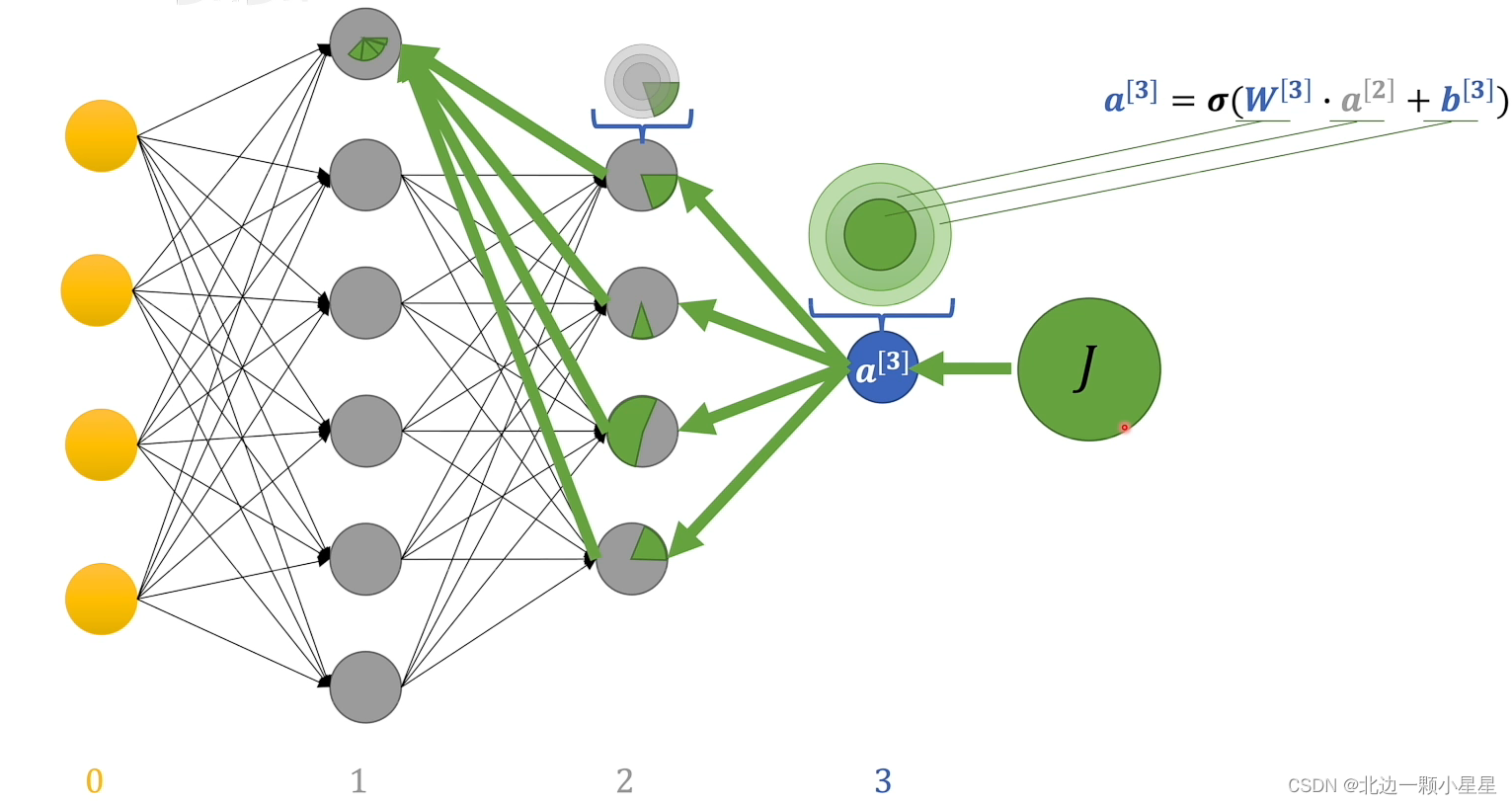
关于神经网络的思考
关于感知机 感知机(Perceptron)和神经网络(Neural Network)之间有一定的关系,可以说感知机是神经网络的一个基本组成单元。 感知机: 感知机是一种简单的二分类线性分类器。它接受多个输入,对每…...

CodeForces每日好题10.14
给你一个字符串 让你删除一些字符让它变成一个相邻的字母不相同的字符串,问你最小的删除次数 以及你可以完成的所有方/案数 求方案数往DP 或者 组合数学推公式上面去想,发现一个有意思的事情 例如1001011110 这个字符串你划分成1 00 1 0 1111 0 每…...

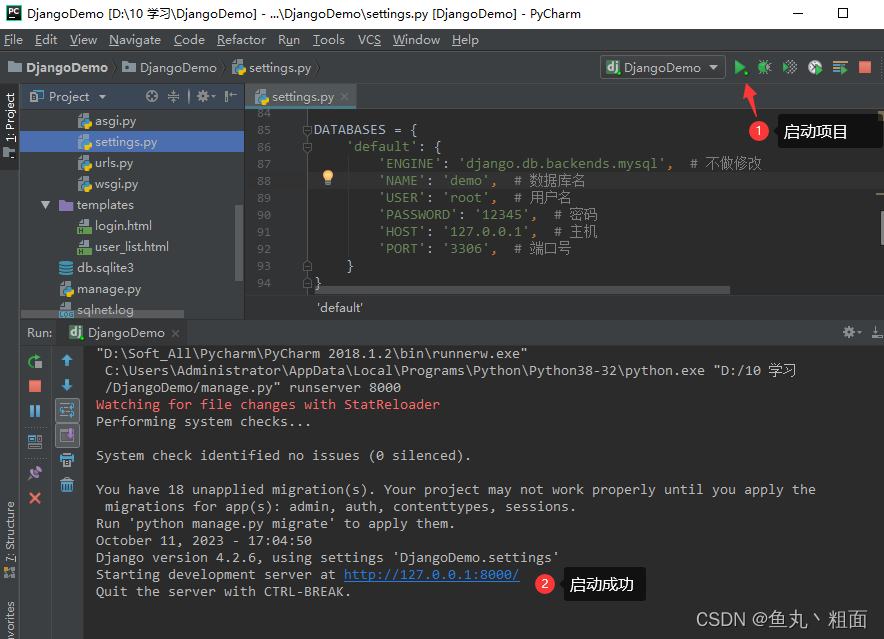
Python Django 之连接 Mysql 数据库详解
文章目录 1 概述1.1 Mysql 下载和安装1.2 菜单目录 2 ORM 框架2.1 连接 Mysql 模块:mysqlclient2.2 创建数据库2.3 连接 Mysql2.4 创建表2.5 增删改查 3 扩展3.1 ERROR:2026, SSL connection error: unknown error number 1 概述 1.1 Mysql 下载和安装 …...

Java设计模式:Callback
介绍 回调(Callback)是一种设计模式,在这种模式中,一个可执行的代码被作为参数传递给其他代码,接收方的代码可以在适当的时候调用它。 在真实世界的例子中,当我们需要在任务完成时被通知时,我…...

年底旺季,Shopee、Lazada如何通过测评补单技术打造产品权重收割流量
当前Shopee和Lazada平台的主要推广方式仍然以广告为主,毕竟这是平台的主要收入来源之一。然而,由于近年来大量卖家涌入东南亚市场,导致卖家之间的竞争日趋激烈。高额的广告投入并不能带来预期的效果,因此越来越多的卖家开始自学测…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
