Learning Sample Relationship for Exposure Correction 论文阅读笔记

-
这是中科大发表在CVPR2023的一篇论文,提出了一个module和一个损失项,能够提高现有exposure correction网络的性能。这已经是最近第三次看到这种论文了,前两篇分别是CVPR2022的ENC(和这篇文章是同一个一作作者)和CVPR2023的SKF,都是类似即插即用地提出一些模块来提高现有方法的性能,实验结果都是以方法A+XX比方法A性能提高,方法B+xx比方法B性能提高的方式展示。
-
文章的动机是,在多曝光数据集上训练时,同一个batch可能同时出现需要增亮的样本和需要抑制过曝的样本,而这两种样本的优化方向是相反的,从而产生负面影响。为了解决这个问题,本文提出通过学习一个batch的样本间的关系。不过我个人觉得这个逻辑上说不通,需要增亮的样本和需要抑制过曝的样本的优化方向相反问题通过归一化可以解决,通过样本间的关系解决就很奇怪了,本来样本间也没有什么关系。
-
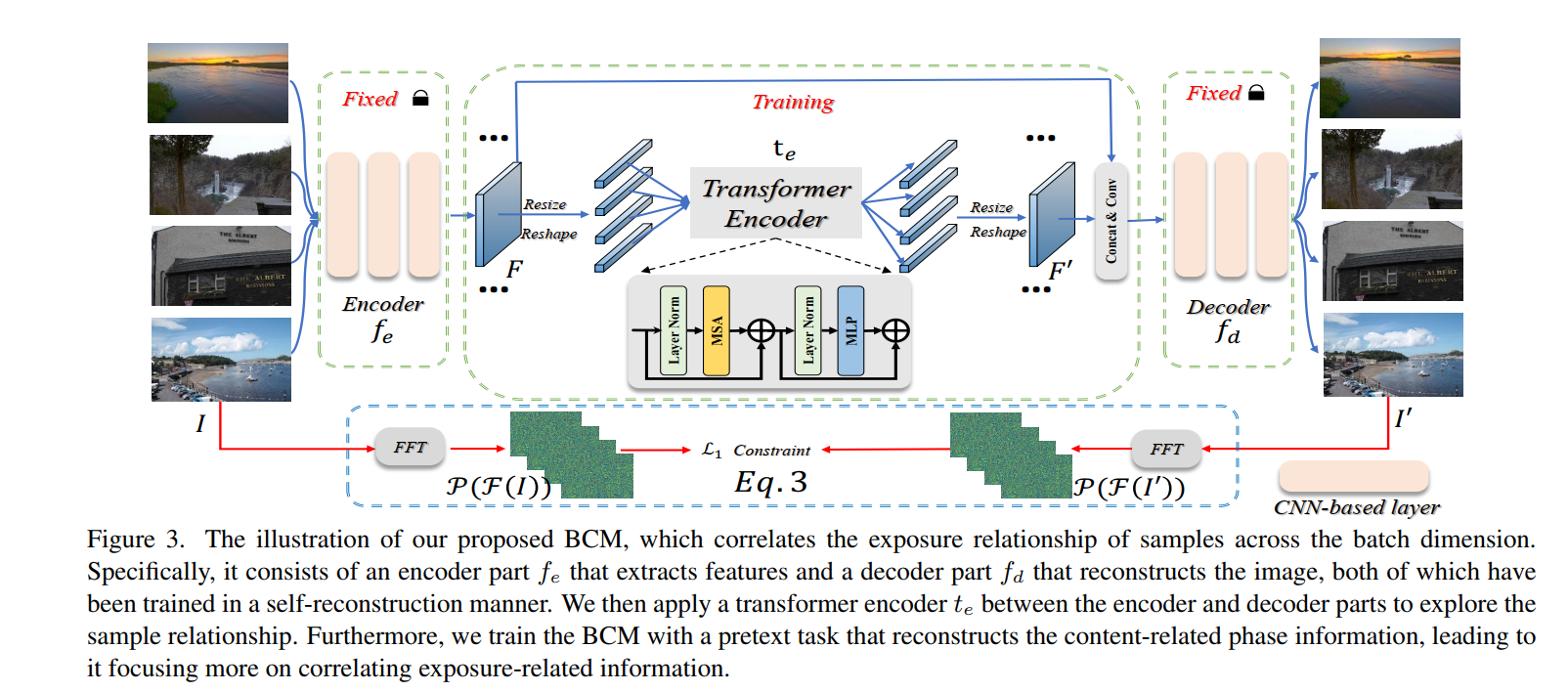
而样本间关系主要是通过把特征转到 B × C B\times C B×C然后batch之间做注意力实现的,如下图所示,将encoder提取的 B C H W B C H W BCHW的特征reshape成 B × C ′ B\times C' B×C′,再attention,再resize回去,再decoder得到结果。这个过程是很直观简单的。比较复杂的是训练流程。首先丢掉中间的transformer的部分,先用reconstruction任务train encoder decoder,然后fix encoder decoder的参数只训练transformer的参数,这一阶段的训练仍然是reconstruction任务,但是不再是对 I I I和 I ′ I' I′算L1损失,而是取其相位分量算损失(从而剥离亮度因素)。文章认为,transformer本身自带的交互会影响这一重建任务,所以通过这一重建任务可以使得样本之间的内容交互作用被抑制,从而使得整个BCM模块只进行亮度交互作用

-
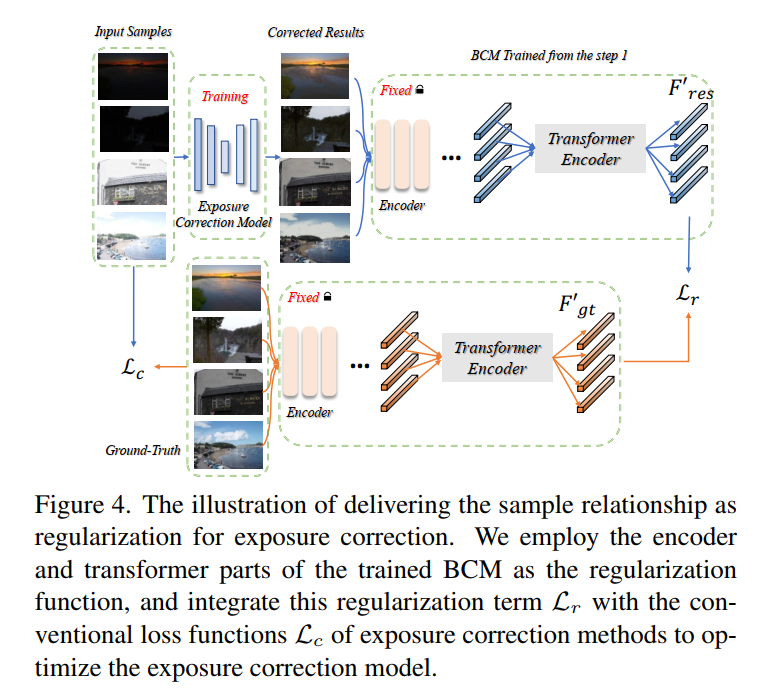
上面这个模型训练完之后呢,就产生了一个可以进行样本间交互的模块,然后在训练现有的exposure correction模型的时候,可以按下图的方式去利用上述模型的encoder和transformer去获取隐空间特征,计算GT和增强结果的隐空间特征的L1距离作为额外的损失:

-
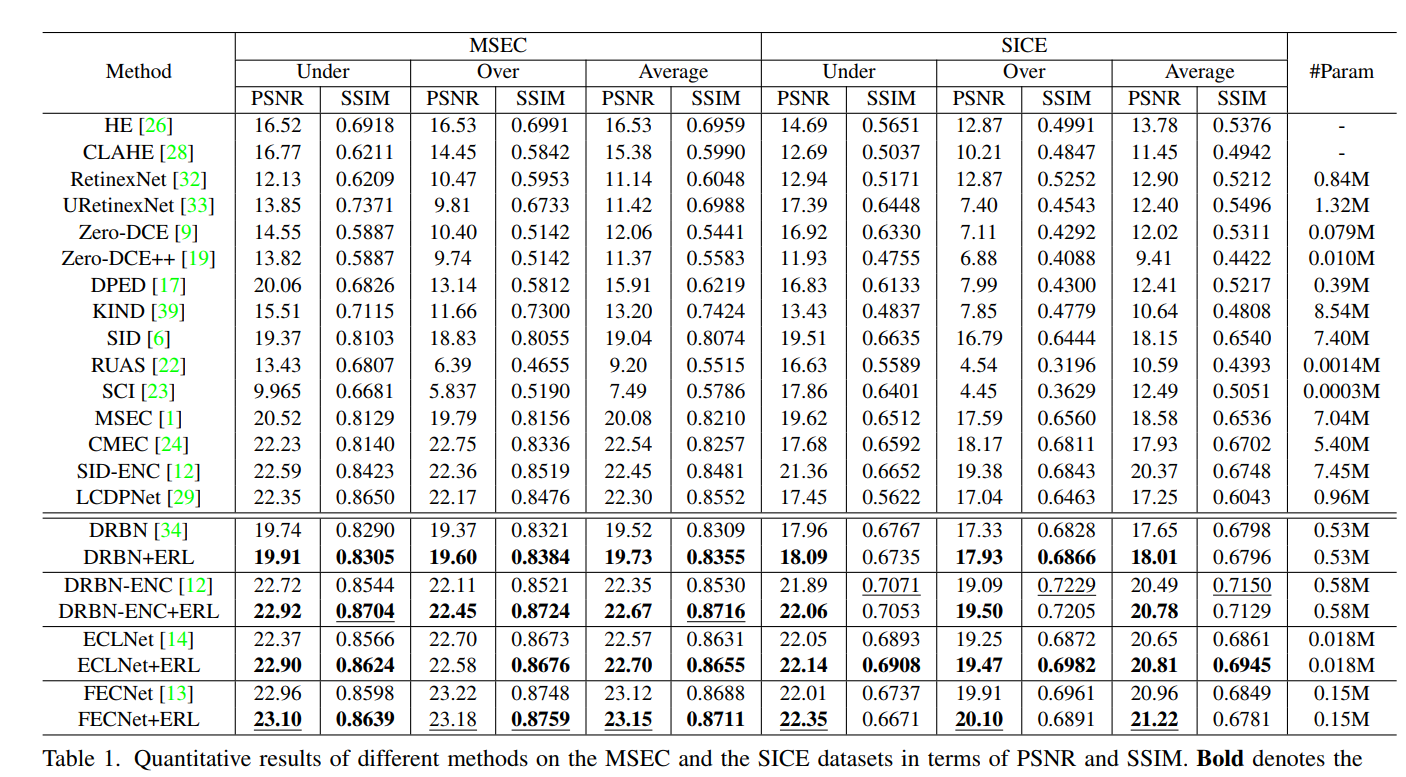
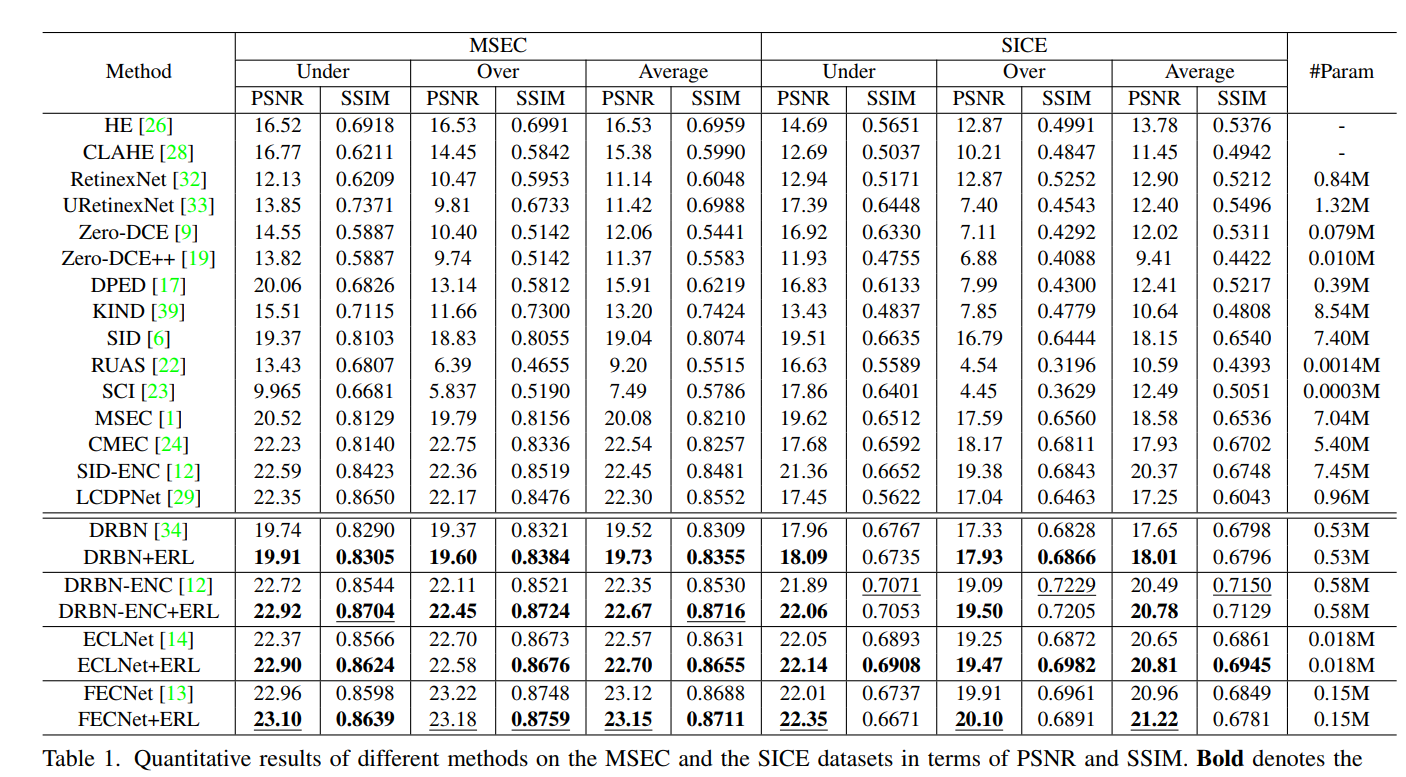
实验结果显示,通过这个方法可以提高一些现有方法的性能:

-
评价:角度很新奇,如果是真的,说明现有expsoure correction模型的潜能还没有被完全发掘出来,通过更合理的训练策略和损失函数,可以提高现有模型的性能,同时还不增加推理的计算负担。
相关文章:

Learning Sample Relationship for Exposure Correction 论文阅读笔记
这是中科大发表在CVPR2023的一篇论文,提出了一个module和一个损失项,能够提高现有exposure correction网络的性能。这已经是最近第三次看到这种论文了,前两篇分别是CVPR2022的ENC(和这篇文章是同一个一作作者)和CVPR20…...

Vue项目 -- 解决Eslint导致的console报错问题
在利用vue-cli3构建的项目中引入eslint进行语法检查时,使用console.log(‘xxx’)时,控制台抛出了Unexpected console statement (no-console) 异常, 例:一使用console就提示报错 解决办法是: 在 .eslintrc.js 文件中…...

uni-app 在已有的数据对象中动态添加更多的数据对象
原数据对象 flowData: {list: [], // 数据值column: 2, // 瀑布列数columnSpace: 2 // 瀑布列宽间距 } 动态添加后的数据对象 flowData: {list: [], // 数据值column: 2, // 瀑布列数columnSpace: 2, // 瀑布列宽间距column_1: [],column_2: [] } 动态添加更多的数据对象的…...

【LeetCode】17. 电话号码的字母组合
1 问题 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 示例 1: 输入:digits “23” 输出&…...

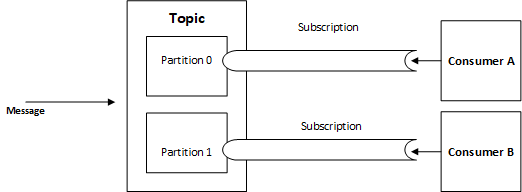
使用 Apache Kafka 进行发布-订阅通信中的微服务
发布-订阅消息系统在任何企业架构中都发挥着重要作用,因为它可以实现可靠的集成,而无需紧密耦合应用程序。在解耦的系统之间共享数据的能力并不是一个容易解决的问题。 考虑一家拥有多个使用不同语言和平台独立构建的应用程序的企业。它需要响应地共享数…...

valarray 包含对象成员的类(cpp14章)
C代码重用 1.公有继承可以实现 2.包含、私有继承、保护继承用于实现has-a关系,即新的类将包含另一个类的对象。 (使用这样类成员:本身是另外一个类对象称为包含 (组合或层次化)。) 3.函数模板、类模…...
)
2023双11笔记本电脑候选名单(截止2023.10.13的价格,双十一活动可能会更便宜一点)
以下是我最近几天查阅抖音,B站,知乎,百度,朋友后候选出来的一些6000-8000的游戏本电脑,标绿的属性是相比之下较为优秀的 附上几个网上的CPU和显卡排行网站 CPU性能排行榜 - CPU天梯图 - 最强CPU2023(较为全面的CPU排行,收录四千多款) 笔记本性能排行榜 - 快科技天梯榜 笔记本CP…...
-客户端负载均衡Ribbon)
Springcloud笔记(4)-客户端负载均衡Ribbon
Ribbon是一个基于HTTP和TCP的客户端负载均衡工具,不需要独立部署,几乎存在于每一个springcloud构建的微服务和基础设施中。 微服务间调用,API网关的请求转发都通过Ribbon实现。 负载均衡 通常所说的负载均衡都是指的服务端负载均衡…...

MediaRecorder媒体录音机
权限: <uses-permission android:name"android.permission.RECORD_AUDIO"/> <uses-permission android:name"android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name"android.permission.READ_EXTE…...

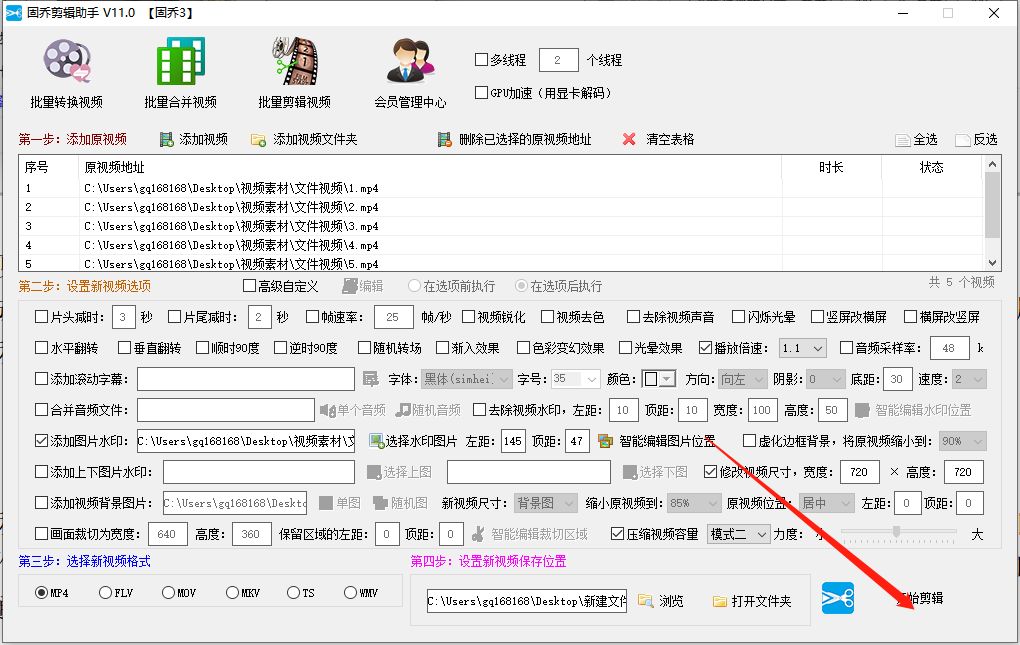
短视频如何批量添加水印
在当今的数字时代,短视频已经成为一种非常流行的内容形式。无论是社交媒体还是视频分享网站,短视频都已经成为了一种非常有吸引力的内容。然而,对于一些拥有大量视频内容的创作者来说,添加水印可能是一项繁琐的任务。本文将介绍如…...

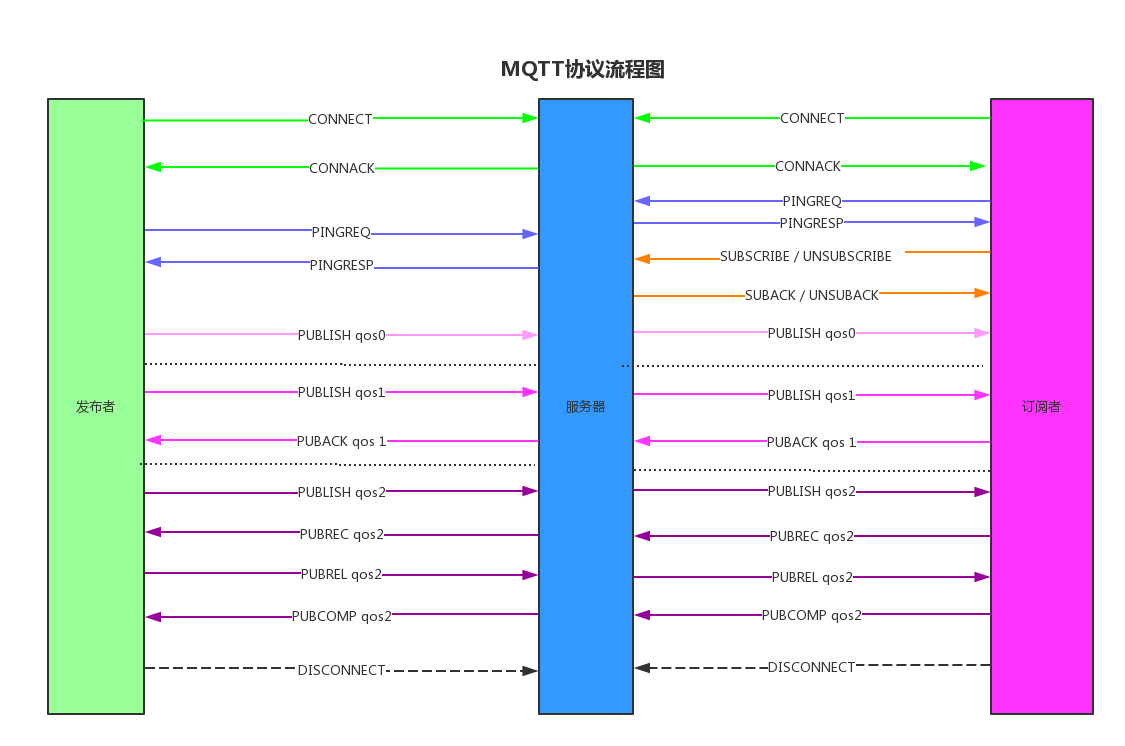
RT-Thread MQTT(学习)
MQTT背景应用 MQTT是机器对机器(M2M)/物联网(IoT)连接协议,英文全名为“Message Queuing Telemetry Transport”,“消息队列遥测传输”协议。它是专为受限设备和低带宽、高延迟或不可靠的网络而设计的&…...

Vue_Bug VUE-ELEMENT-ADMIN默认是英文模式
Bug描述: VUE-ADMIN-TEMPLATE-MASTER VUE-ELEMENT-ADMIN-MASTER 两个项目直接从GitHub上拉取下来 默认是英文模式 其他信息: 这两个项目默认支持中文语言包,无需额外引入,只需删除英文语言包依赖 //import enLang from element-…...

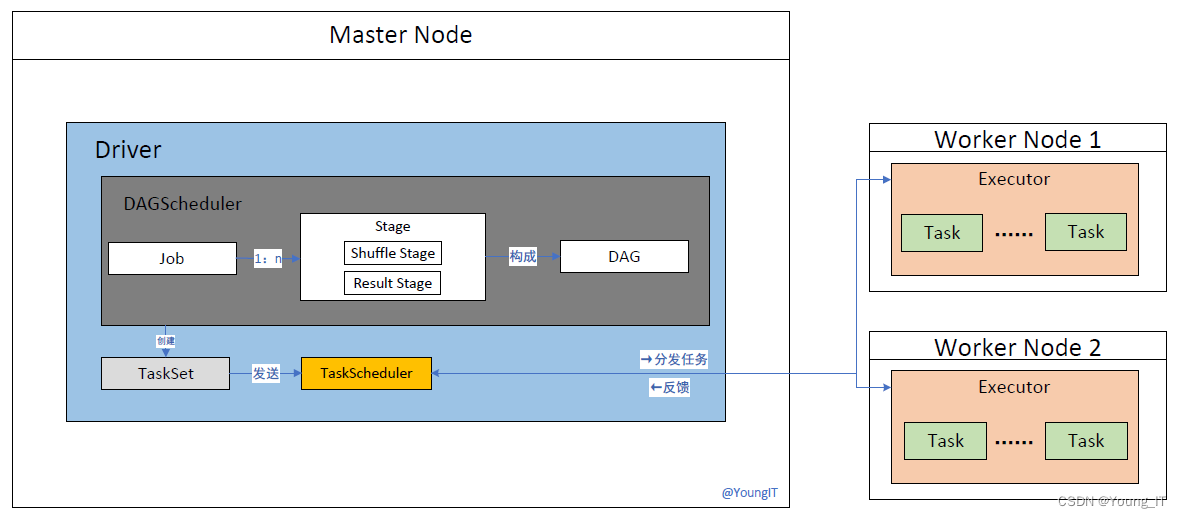
Spark中的Driver、Executor、Stage、TaskSet、DAGScheduler等介绍
工作流程: Driver 创建 SparkSession 并将应用程序转化为执行计划,将作业划分为多个 Stage,并创建相应的 TaskSet。Driver 将 TaskSet 发送给 TaskScheduler 进行调度和执行。TaskScheduler 根据资源情况将任务分发给可用的 Executor 进程执…...

docker的资源限制参数设置错误,导致的clickhouse性能瓶颈
使用场景 我们使用docker作为服务的虚拟化工具,服务都部署在docker里我们使用docker-compose管理所有docker服务的配置文件针对某些服务,我们要限制这个docker占用的资源数量,例如,cpu和内存在进行配置时,网上搜了一些…...

Vue路由守卫有哪些,怎么设置,有哪些使用场景?
Vue 路由守卫是在 Vue Router 中提供的一种功能,它允许您在导航到某个路由前、路由变化时或导航离开某个路由时执行代码。Vue 路由守卫提供了以下几种类型: 1.全局前置守卫 router.beforeEach 在进入路由前执行的钩子函数,它会接收三个参数&a…...

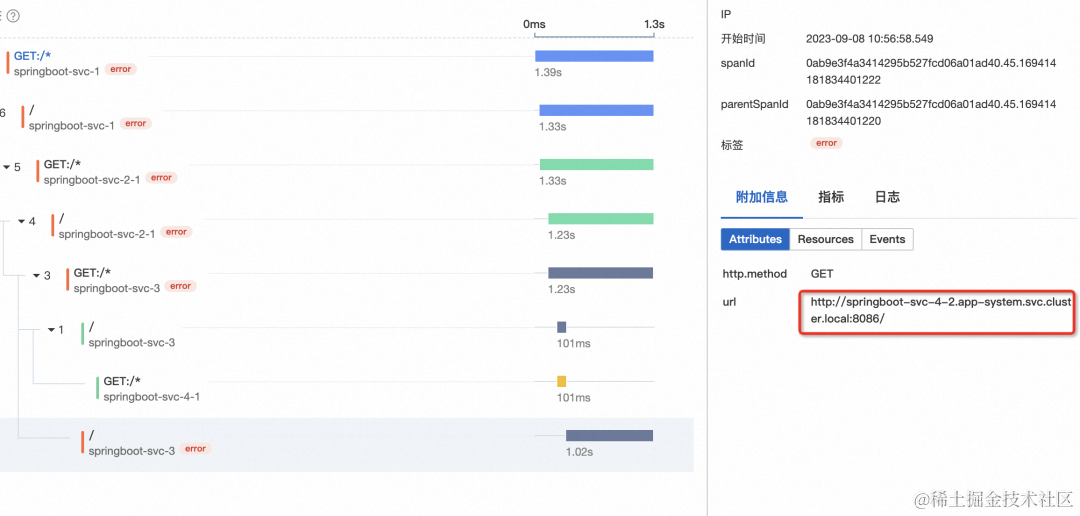
云原生网关可观测性综合实践
作者:钰诚 可观测性 可观测性(Observability)是指系统、应用程序或服务的运行状态、性能和行为能够被有效地监测、理解和调试的能力。 随着系统架构从单体架构到集群架构再到微服务架构的演进,业务越来越庞大,也越来…...

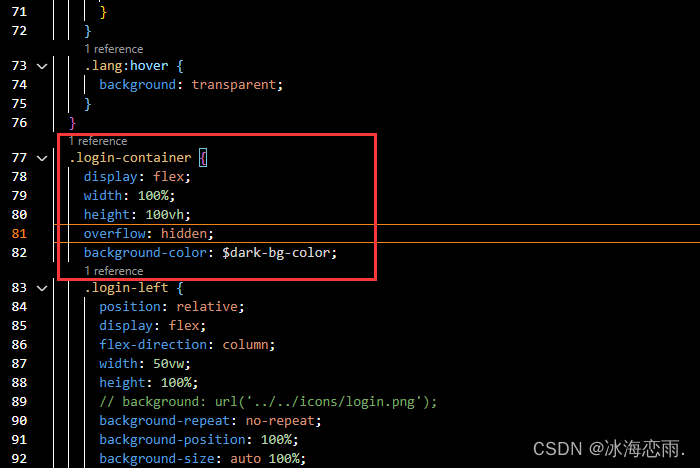
vue-element-admin—登录页面添加自定义背景
一、效果图 初始效果: 更改背景后效果: 二、操作步骤 1、准备图片 2、更改代码 打开下面路径的 index.vue 文件: vue-element-admin-master\src\views\login\index.vue 也就是登录页面。 对 .login-container 样式代码块内代码做如下…...

软设上午题-错题知识点一
软设上午题-错题知识点一 1、ipconfig 显示信息; ipconfig /all 显示详细信息 ,可查看DHCP服务是否已启用; ipconfig /renew 更新所有适配器; ipconfig /release 释放所有匹配的连接。 2、耦合性也叫块间联系。指软件系统结构中各…...
)
微信小程序(小程序入门)
一,介绍 1、什么是小程序 小程序是一种轻量级的应用程序,可以在移动设备上运行,不需要用户下载和安装。它们通常由企业或开发者开发,用于提供特定功能或服务。 微信小程序(wei xin xiao cheng xu)…...

虹科分享 | 想买车无忧?AR为您带来全新体验!
新能源汽车的蓬勃发展,推动着汽车行业加速进行数字化变革。据数据显示,全球新能源汽车销售额持续上升,预计到2025年,新能源汽车市场规模将达到约 4200亿美元,年复合增长率超过 30%。这表明消费者对清洁能源出行的需求不…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
