docker的资源限制参数设置错误,导致的clickhouse性能瓶颈
使用场景
- 我们使用docker作为服务的虚拟化工具,服务都部署在docker里
- 我们使用docker-compose管理所有docker服务的配置文件
- 针对某些服务,我们要限制这个docker占用的资源数量,例如,cpu和内存
- 在进行配置时,网上搜了一些文章,进行了设置,导致了本次错误
- 由于是公司测试环境,主要做一些功能测试,不用于性能测试,故只设置了很小的资源
- 针对clickhouse数据库的docker配置如下:
clickhouse:image: yandex/clickhouse-servercontainer_name: clickhouseports:- 8123:8123- 9000:9000ulimits:nofile:soft: 262144hard: 262144deploy:resources:limits:cpus: "0.6"memory: 2Gvolumes:- ./volumes/ck/data:/var/lib/clickhouse- ./volumes/ck/log/:/var/log/clickhouse-server/- ./volumes/ck/etc/:/etc/clickhouse-server/- /etc/localtime:/etc/localtimerestart: on-failure
问题现象
- 之前是把clickhouse部署在服务器上,使用了近一年,没什么问题
- 前段时间,为了统一部署环境,将clickhouse使用docker部署
- 在写入和查询并发量不大的情况下,发现clickhouse查询较慢
- 查看了query_log,发现10万条数据,就用了600ms,很不应该
解决处理
- 和同事交流后,发现
cpus参数设置不合理 - 我之前看着网上的一些文章和翻译,以为这个数字要取小数,是一个比值,是 “服务器cpu总数量 x 比值”,为该docker容器使用的cpu数量
- 在同事建议下,去看了官方英文文档,果然,我理解错了,这个就是简单的指 cpu数量
- 官方文档地址:https://docs.docker.com/compose/compose-file/deploy/#cpus
cpus configures a limit or reservation for how much of the available CPU resources, as number of cores, a container can use.
- 核心是这句
number of cores,很明确,就是数量 - 还有一点需要说明的是,clickhouse的内存使用限制,要大于16G,否则也可能存在性能瓶颈和各种意外的报错
- 仍然贴一篇官方文档:https://clickhouse.com/docs/en/operations/tips#ram
danger
If your system has less than 16 GB of RAM, you may experience various memory exceptions because default settings do not match this amount of memory. The recommended amount of RAM is 32 GB or more. You can use ClickHouse in a system with a small amount of RAM, even with 2 GB of RAM, but it requires additional tuning and can ingest at a low rate.
- 优化后配置为
deploy:resources:limits:cpus: "8.0"memory: 16G
- 查询飞快,问题解决了
- 当然,针对生产环境,这个配置就不够用了。要针对自己的业务量,进行一个预估,申请足够的cpu和内存配置的服务器
相关文章:

docker的资源限制参数设置错误,导致的clickhouse性能瓶颈
使用场景 我们使用docker作为服务的虚拟化工具,服务都部署在docker里我们使用docker-compose管理所有docker服务的配置文件针对某些服务,我们要限制这个docker占用的资源数量,例如,cpu和内存在进行配置时,网上搜了一些…...

Vue路由守卫有哪些,怎么设置,有哪些使用场景?
Vue 路由守卫是在 Vue Router 中提供的一种功能,它允许您在导航到某个路由前、路由变化时或导航离开某个路由时执行代码。Vue 路由守卫提供了以下几种类型: 1.全局前置守卫 router.beforeEach 在进入路由前执行的钩子函数,它会接收三个参数&a…...

云原生网关可观测性综合实践
作者:钰诚 可观测性 可观测性(Observability)是指系统、应用程序或服务的运行状态、性能和行为能够被有效地监测、理解和调试的能力。 随着系统架构从单体架构到集群架构再到微服务架构的演进,业务越来越庞大,也越来…...

vue-element-admin—登录页面添加自定义背景
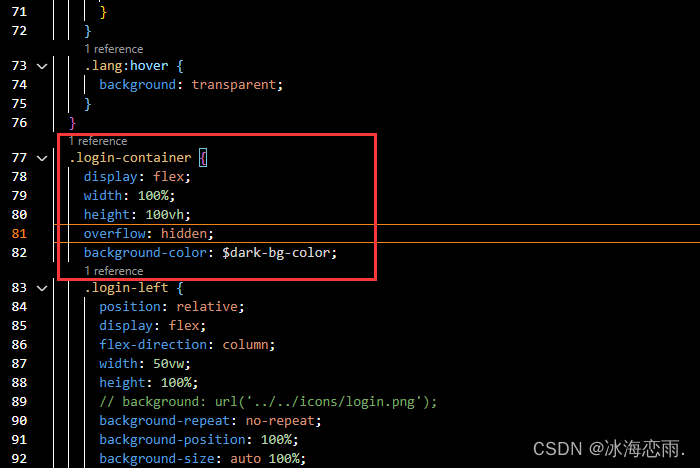
一、效果图 初始效果: 更改背景后效果: 二、操作步骤 1、准备图片 2、更改代码 打开下面路径的 index.vue 文件: vue-element-admin-master\src\views\login\index.vue 也就是登录页面。 对 .login-container 样式代码块内代码做如下…...

软设上午题-错题知识点一
软设上午题-错题知识点一 1、ipconfig 显示信息; ipconfig /all 显示详细信息 ,可查看DHCP服务是否已启用; ipconfig /renew 更新所有适配器; ipconfig /release 释放所有匹配的连接。 2、耦合性也叫块间联系。指软件系统结构中各…...
)
微信小程序(小程序入门)
一,介绍 1、什么是小程序 小程序是一种轻量级的应用程序,可以在移动设备上运行,不需要用户下载和安装。它们通常由企业或开发者开发,用于提供特定功能或服务。 微信小程序(wei xin xiao cheng xu)…...

虹科分享 | 想买车无忧?AR为您带来全新体验!
新能源汽车的蓬勃发展,推动着汽车行业加速进行数字化变革。据数据显示,全球新能源汽车销售额持续上升,预计到2025年,新能源汽车市场规模将达到约 4200亿美元,年复合增长率超过 30%。这表明消费者对清洁能源出行的需求不…...

easyUI重新渲染
问题 使用Easyui 时,动态后添加的元素样式无法生效。 解决颁发 全页面重新渲染 $.parser.parse();单一元素重新渲染 var obj $("#div1").append("<input classeasyui-textbox typetext>"); $.parser.parse(obj);...

html和css基础练习
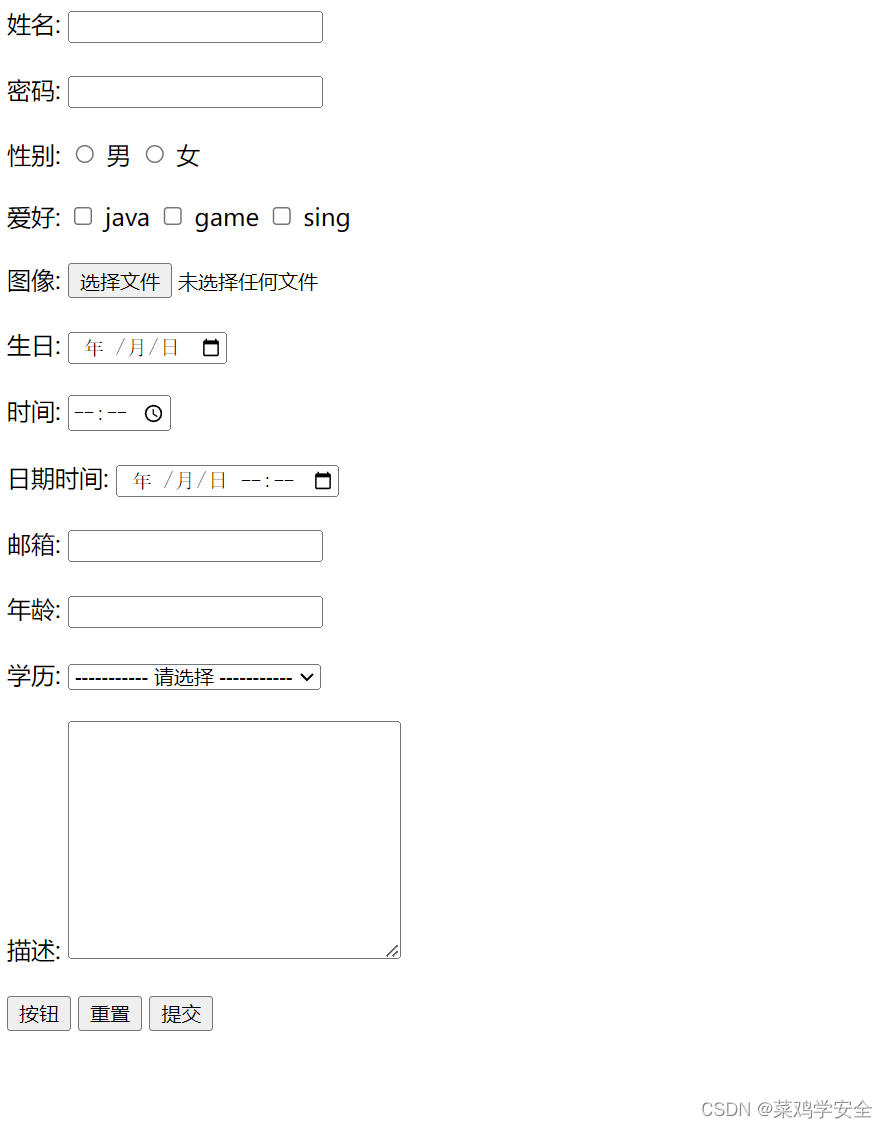
vscode快捷键 alt b 在浏览器中打开 alt shift b 在其他浏览器打开 ctrl / 注释 ctrl y 快捷键删除 参考文章 https://www.bilibili.com/video/BV1m84y1w7Tb 基础html标签 img:图像,title:头部文字,body:主…...

Linux信号 signal()编程
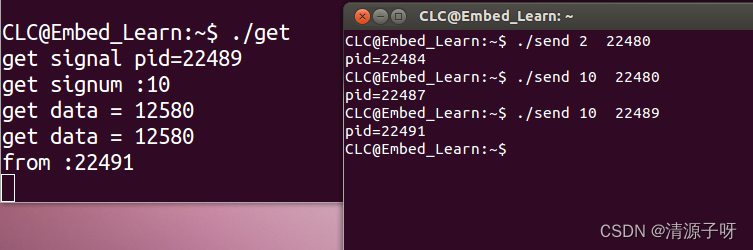
在Linux的进程间通信中可以用signal()函数进行信号与信息传递。 1.信号 信号的名字和编号: 每个信号都有一个名字和编号,这些名字都以“SIG”开头,例如“SIGIO ”、“SIGCHLD”等等。 信号定义在signal.h头文件中&am…...

【LeetCode】16.最接近的三数之和
1 问题 给你一个长度为 n 的整数数组 nums 和 一个目标值 target。请你从 nums 中选出三个整数,使它们的和与 target 最接近。 返回这三个数的和。 假定每组输入只存在恰好一个解。 示例 1: 输入:nums [-1,2,1,-4], target 1 输出&…...

嵌入式开发学习之STM32F407点亮LED及J-Link下载(二)
嵌入式开发学习之STM32F407点亮LED及J-Link下载(二) 开发涉及工具控制端口配置端口的设定与确认端口配置方法实现点亮LED程序下载与仿真 有工程实例,链接在最底部。 开发涉及工具 开发环境(IDE):IAR-ARM8…...

智能呼叫中心系统的未来发展趋势:为企业开启全新服务模式
随着人工智能技术的不断发展,智能呼叫中心系统已经成为现代企业服务的重要组成部分。随着客户需求的不断升级,智能呼叫中心系统的未来发展趋势也受到了广泛关注。以下是一些关于未来发展趋势的观点和建议。 1、大数据和人工智能技术 未来的系统将更多地…...

UE5中实现沿样条线创建网格体2-SplineMesh版本
我在之前的一篇文章中写过沿样条线创建网格体的方法: https://blog.csdn.net/grayrail/article/details/130453733 但该方法没有网格变形操作,就会导致每一段网格对象是无法连接的: 后来发现了SplineMesh方法可以比较好的解决这个问题&…...

实现Element Select选择器滚动加载
<template><el-selectpopper-class"more-tag-data"v-model"tagId"filterableplaceholder"请选择"focus"focusTag"><el-optionv-for"(item, index) in taskTagLists":key"index":label"item.n…...

C++ 之 Vector 和 List
Vector vector 是C STL中最常用的容器,支持存储多种类型的数据。 与数组相比,它的大小是可变的,因此也会被称为动态数组。 使用它,需要包含头文件: #include <vector>定义的结构: vector<数据类…...

力扣-448.找到所有数组中消失的数字
Idea 模拟 class Solution { public:vector<int> findDisappearedNumbers(vector<int>& nums) {int n nums.size();vector<int> a(n 1, 0);for(int i : nums) a[i];vector<int> ans;for(int i 1; i < n; i) if(!a[i]) ans.emplace_back(i);r…...

常用gdb调试命令
常见gdb调试命令 命令名 命令缩写 命令说明 backtrace bt 查看函数调用堆栈 frame f 查看栈帧 list l 查看源码 print p 打印内部变量值 info i 查看程序状态 display disp 跟踪某变量,每次停下来则显示值 run r 开始运行程序 continue c 继续程序运行,直到下一个断…...

【动手学深度学习-Pytorch版】BERT预测系列——用于预测的BERT数据集
本小节的主要任务即是将wiki数据集转成BERT输入序列,具体的任务包括: 读取wiki数据集生成下一句预测任务的数据—>主要用于_get_nsp_data_from_paragraph函数从输入paragraph生成用于下一句预测的训练样本:_get_nsp_data_from_paragraph生…...

【数据结构-字符串 三】【栈的应用】字符串解码
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【字符串转换】,使用【字符串】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
