centos 7 lamp owncloud
OwnCloud是一款开源的云存储软件,基于PHP的自建网盘。基本上是私人使用,没有用户注册功能,但是有用户添加功能,你可以无限制地添加用户,OwnCloud支持多个平台(windows,MAC,Android,IOS,Linux)。
1.
cat /etc/redhat-release
CentOS Linux release 7.7.1908 (Core)cd /etc/yum.repos.d/
wget --no-check-certificate https://download.opensuse.org/repositories/isv:ownCloud:server:10/CentOS_7/isv:ownCloud:server:10.repo2. 执行以下命令进入root目录。
cd /root/3. 执行以下命令安装OwnCloud-files。
yum -y install https://labfileapp.oss-cn-hangzhou.aliyuncs.com/owncloud-complete-files-10.5.0-3.1.noarch.rpm4. 执行以下命令查看安装是否成功。
ll /var/www/html5. 安装Apache服务
1. 执行以下命令安装Apache服务。
yum install httpd -y2. 执行以下命令启动Apache服务。
systemctl start httpd.service3. ip a 查看IP
访问IP的结果如下图

4. 添加OwnCloud配置:
1)执行以下命令打开Apache配置文件。
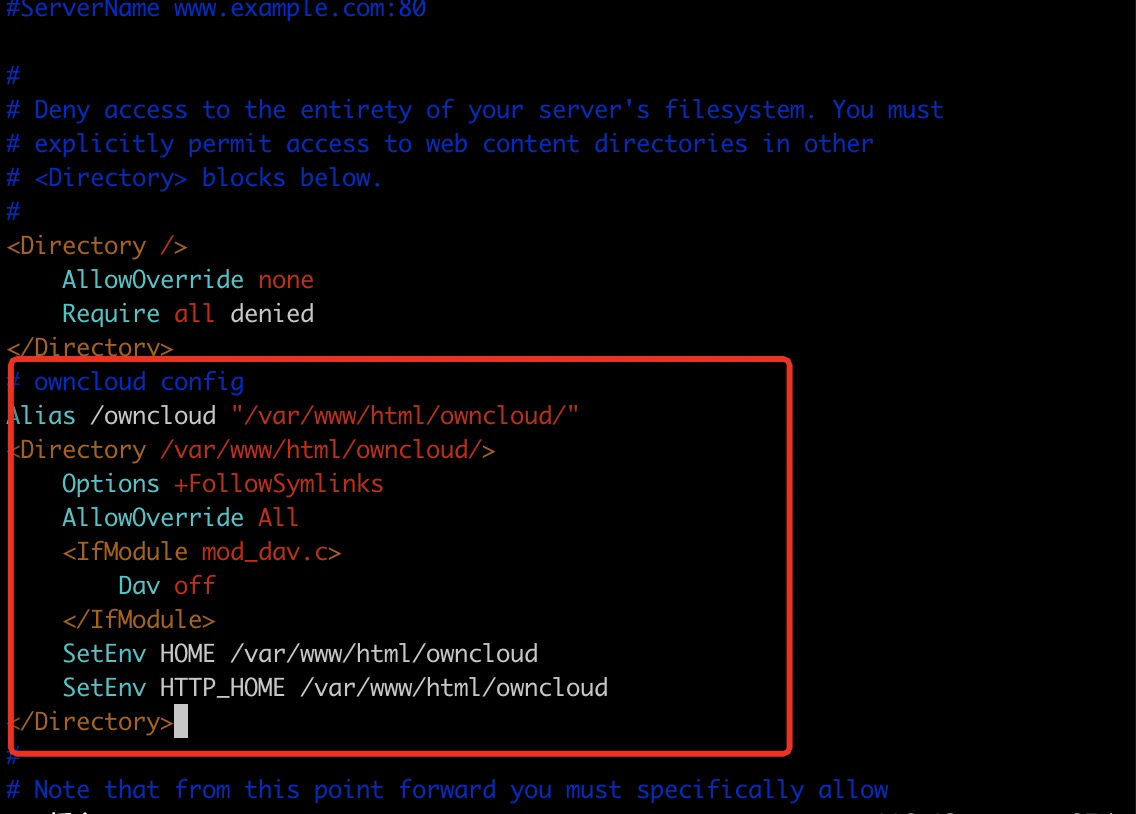
vim /etc/httpd/conf/httpd.conf2)按i键进入文件编辑模式,然后在<Directory>内容后添加以下内容。
# owncloud config
Alias /owncloud "/var/www/html/owncloud/"
<Directory /var/www/html/owncloud/>Options +FollowSymlinksAllowOverride All<IfModule mod_dav.c>Dav off</IfModule>SetEnv HOME /var/www/html/owncloudSetEnv HTTP_HOME /var/www/html/owncloud
</Directory>
3)按esc键退出编辑模式,然后输入:wq保存并退出配置文件。
6. 安装并配置PHP
由于OwnCloud是基于PHP开发的云存储软件,需要PHP运行环境,请根据以下步骤完成OwnCloud工作环境的配置。
1. 执行以下命令手动更新rpm源。
rpm -Uvh https://labfileapp.oss-cn-hangzhou.aliyuncs.com/epel-release-latest-7.noarch.rpm
rpm -Uvh https://labfileapp.oss-cn-hangzhou.aliyuncs.com/webtatic-release.rpm 2. 执行以下命令安装PHP 7.2版本。
说明:OwnCloud只支持PHP 5.6+。
yum -y install php72w
yum -y install php72w-cli php72w-common php72w-devel php72w-mysql php72w-xml php72w-odbc php72w-gd php72w-intl php72w-mbstring3. 执行以下命令检测PHP是否安装成功。
php -v4. 将PHP配置到Apache中:
1)执行以下命令,找到php.ini文件目录。
find / -name php.ini2)执行以下命令打开httpd.conf文件。
vi /etc/httpd/conf/httpd.conf3)按i键进入文件编辑模式,然后在文件最后添加以下内容。
PHPIniDir /etc/php.ini4)按esc键退出编辑模式,然后输入:wq保存并退出配置文件。
5)执行以下命令,重启Apache服务。
systemctl restart httpd.service7. 配置OwnCloud
完成上述配置后,您就可以登录OwnCloud创建个人网盘了。
1. 在自己的浏览器中,输入ECS弹性IP/owncloud,例如1.1.1.1/owncloud。
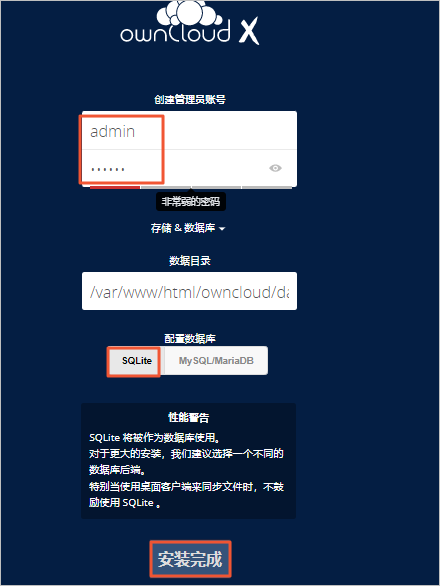
2. 自定义输入管理员账号和密码,然后单击存储&数据库,选择SQLite,最后单击安装完成。

3. 输入已创建的用户名和密码登录Owncloud。

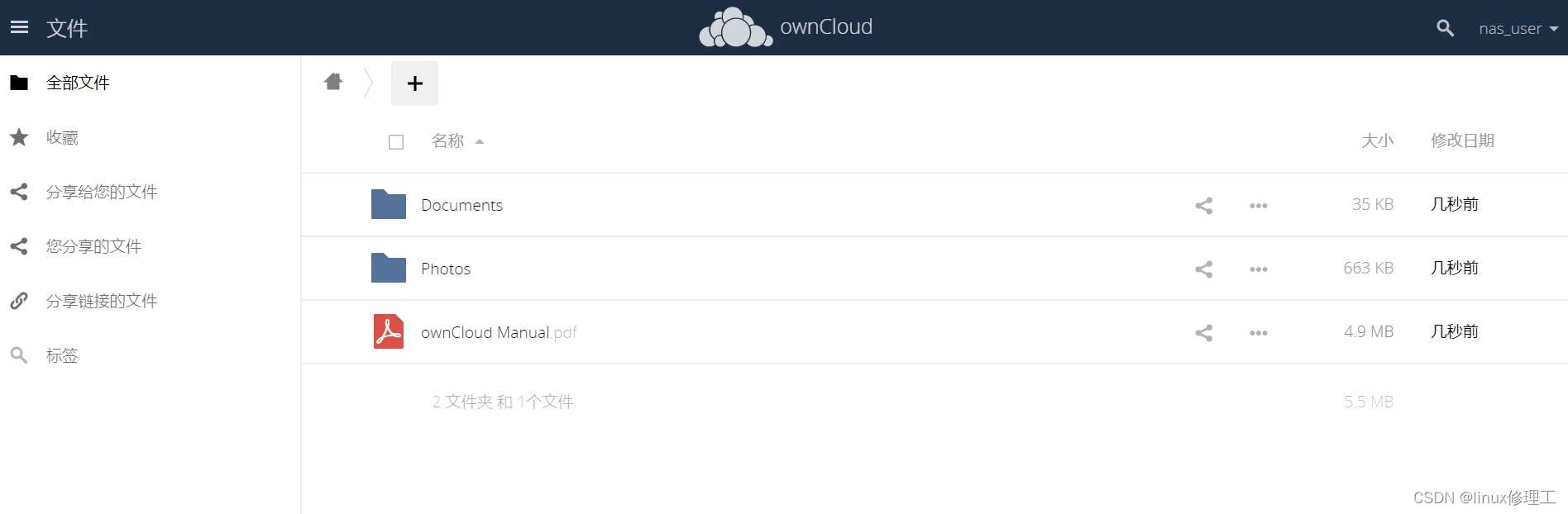
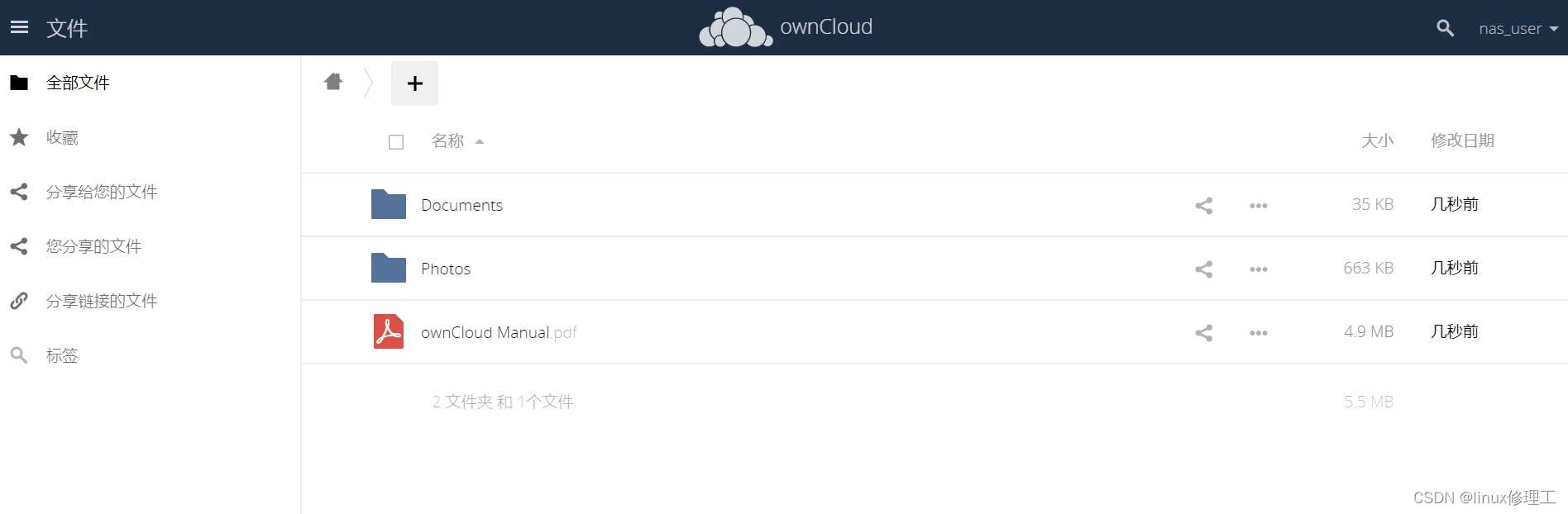
登录成功界面如下:

挂载文件系统到
Linux
ECS
1. 连接到ECS实例:(了解如何连接)
2. 在Linux ECS上安装CIFS客户端:
Ubuntu
sudo apt-get update
sudo apt-get install cifs-utils
3. 选择挂载点地址:
31dad4a5b6-rpt72.cn-shanghai.nas.aliyuncs.com
4. 挂载SMB文件系统
执行命令挂载SMB文件系统:
sudo mount -t cifs //31dad4a5b6-rpt72.cn-shanghai.nas.aliyuncs.com/myshare /mnt -o vers=2.0,guest,uid=0,gid=0,dir_mode=0755,file_mode=0755,mfsymlinks,cache=strict,rsize=1048576,wsize=1048576
如需定制挂载点后的uid,gid,权限,缓存类型等内容,请查看Linux系统挂载SMB文件系统
执行以下命令,如果查询结果不为空,则说明挂载成功:
df -h | grep 31dad4a5b4-rpt72.cn-shanghai.nas.aliyuncs.com
5. 如果挂载失败,请查看通过云服务器ECS(Linux)访问SMB文件系统的问题排查
相关文章:

centos 7 lamp owncloud
OwnCloud是一款开源的云存储软件,基于PHP的自建网盘。基本上是私人使用,没有用户注册功能,但是有用户添加功能,你可以无限制地添加用户,OwnCloud支持多个平台(windows,MAC,Android&a…...

屏幕亮度调节保护您的眼睛
官方下载地址: 安果移动 视频演示:屏幕亮度调节-保护您的眼睛_哔哩哔哩_bilibili 嗨,亲爱的用户,你是否有过这样的体验:夜晚安静的时刻,想要在抖音上看看热门的舞蹈、在快手上发现生活的 趣味、或是在哔…...

CentOS Linux下CMake二进制文件安装并使用Visual Studio调试
cmake安装——二进制安装(很简单,推荐!!) 1)下载二进制包。首先就是官网下载二进制安装包(我们是64位系统,就下载对应的包),这里。 例如:在/home/DOWNLOAD目录下执行,即下载二进制…...

ASP.net相关目录,相关配置文件和.后缀名解释
App_Data:用于存储应用程序的数据文件,例如数据库文件或其他本地文件。 App_Start:包含应用程序的启动配置文件,例如路由配置、日志配置等。 Content:存放应用程序的静态资源文件,如 CSS、JavaScript、图…...

一键批量转换,轻松将TS视频转为MP4视频,实现更广泛的播放和分享!
在享受精彩视频内容的同时,有时我们可能会面临一个问题:某些视频格式可能不太适合我们的播放设备或分享平台。特别是TS格式的视频,在一些情况下可能无法直接播放或上传。但是不用担心,因为我们为您提供了一款强大的视频剪辑工具&a…...

【Redis】使用Java客户端操作Redis
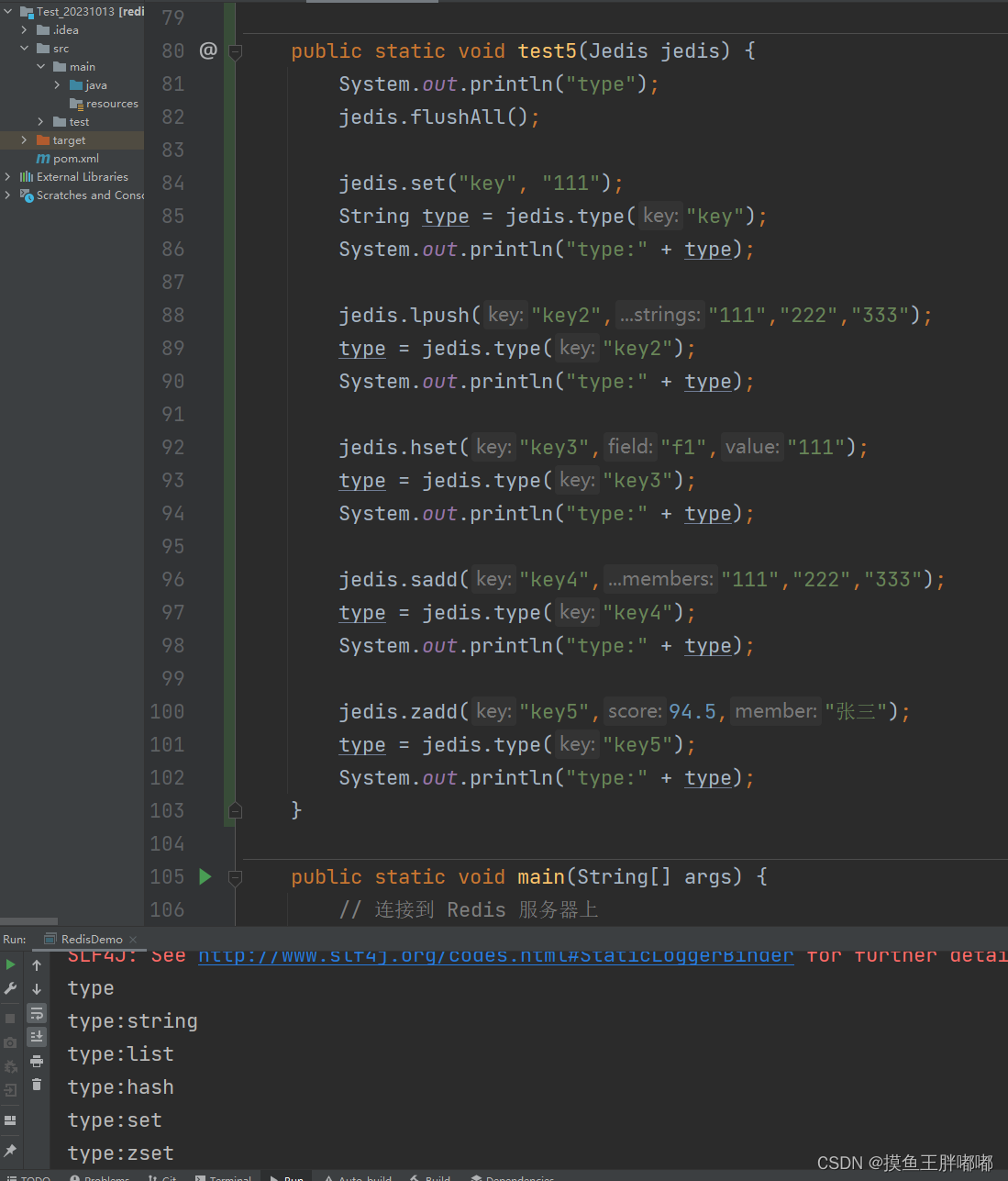
目录 引入jedis依赖连接Redis命令get/setexists/delkeysexpire/ttltype 引入jedis依赖 连接Redis 命令 get/set exists/del keys expire/ttl type...

BSPHP 未授权访问 信息泄露
漏洞描述 BSPHP 存在未授权访问 泄露用户 IP 和 账户名信息 漏洞复现 访问url: 构造payload访问: /admin/index.php?madmin&clog&atable_json&jsonget&soso_ok1&tuser_login_log&page1&limit10&bsphptime16004073…...

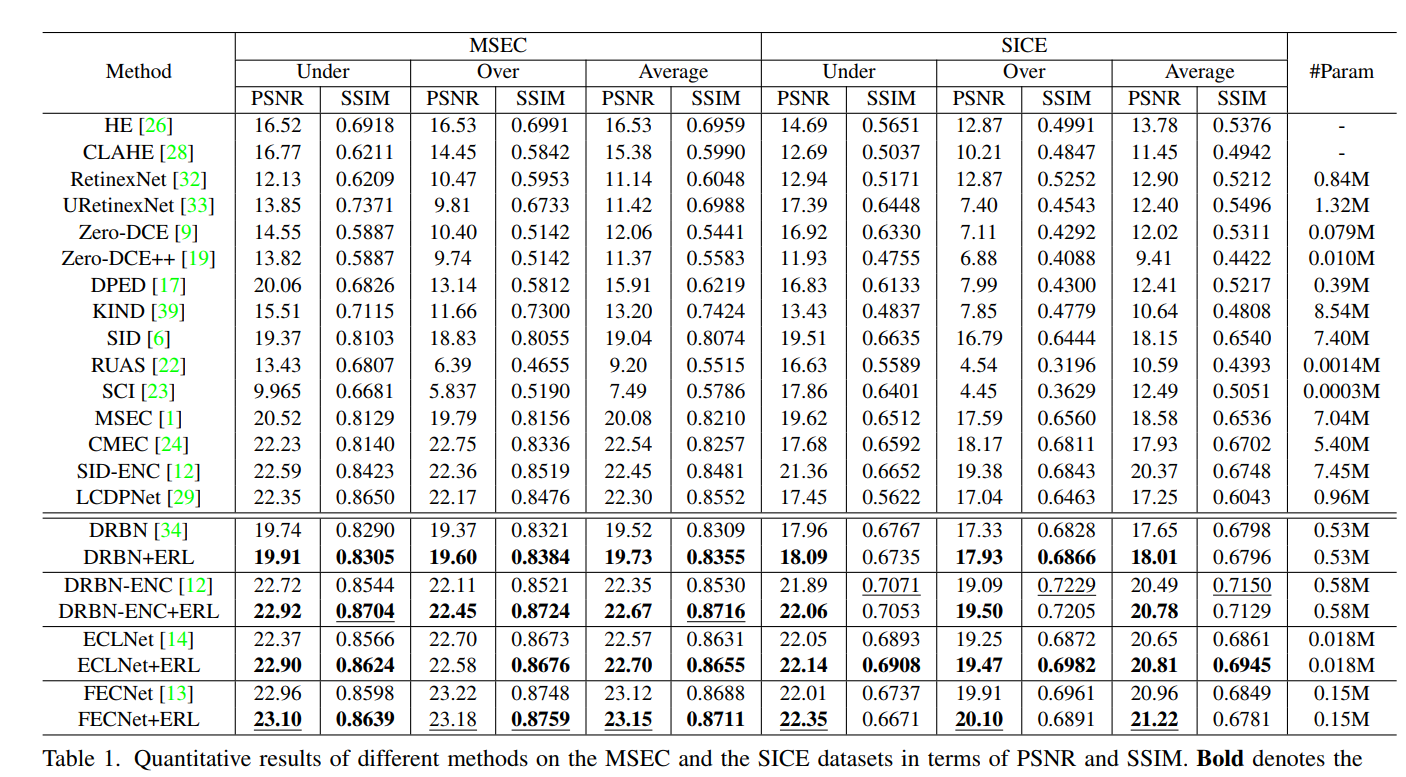
Learning Sample Relationship for Exposure Correction 论文阅读笔记
这是中科大发表在CVPR2023的一篇论文,提出了一个module和一个损失项,能够提高现有exposure correction网络的性能。这已经是最近第三次看到这种论文了,前两篇分别是CVPR2022的ENC(和这篇文章是同一个一作作者)和CVPR20…...

Vue项目 -- 解决Eslint导致的console报错问题
在利用vue-cli3构建的项目中引入eslint进行语法检查时,使用console.log(‘xxx’)时,控制台抛出了Unexpected console statement (no-console) 异常, 例:一使用console就提示报错 解决办法是: 在 .eslintrc.js 文件中…...

uni-app 在已有的数据对象中动态添加更多的数据对象
原数据对象 flowData: {list: [], // 数据值column: 2, // 瀑布列数columnSpace: 2 // 瀑布列宽间距 } 动态添加后的数据对象 flowData: {list: [], // 数据值column: 2, // 瀑布列数columnSpace: 2, // 瀑布列宽间距column_1: [],column_2: [] } 动态添加更多的数据对象的…...

【LeetCode】17. 电话号码的字母组合
1 问题 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 示例 1: 输入:digits “23” 输出&…...

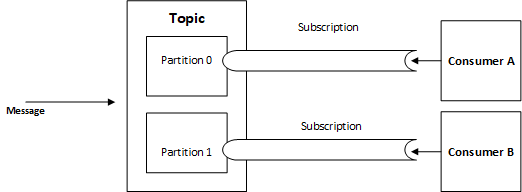
使用 Apache Kafka 进行发布-订阅通信中的微服务
发布-订阅消息系统在任何企业架构中都发挥着重要作用,因为它可以实现可靠的集成,而无需紧密耦合应用程序。在解耦的系统之间共享数据的能力并不是一个容易解决的问题。 考虑一家拥有多个使用不同语言和平台独立构建的应用程序的企业。它需要响应地共享数…...

valarray 包含对象成员的类(cpp14章)
C代码重用 1.公有继承可以实现 2.包含、私有继承、保护继承用于实现has-a关系,即新的类将包含另一个类的对象。 (使用这样类成员:本身是另外一个类对象称为包含 (组合或层次化)。) 3.函数模板、类模…...
)
2023双11笔记本电脑候选名单(截止2023.10.13的价格,双十一活动可能会更便宜一点)
以下是我最近几天查阅抖音,B站,知乎,百度,朋友后候选出来的一些6000-8000的游戏本电脑,标绿的属性是相比之下较为优秀的 附上几个网上的CPU和显卡排行网站 CPU性能排行榜 - CPU天梯图 - 最强CPU2023(较为全面的CPU排行,收录四千多款) 笔记本性能排行榜 - 快科技天梯榜 笔记本CP…...
-客户端负载均衡Ribbon)
Springcloud笔记(4)-客户端负载均衡Ribbon
Ribbon是一个基于HTTP和TCP的客户端负载均衡工具,不需要独立部署,几乎存在于每一个springcloud构建的微服务和基础设施中。 微服务间调用,API网关的请求转发都通过Ribbon实现。 负载均衡 通常所说的负载均衡都是指的服务端负载均衡…...

MediaRecorder媒体录音机
权限: <uses-permission android:name"android.permission.RECORD_AUDIO"/> <uses-permission android:name"android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name"android.permission.READ_EXTE…...

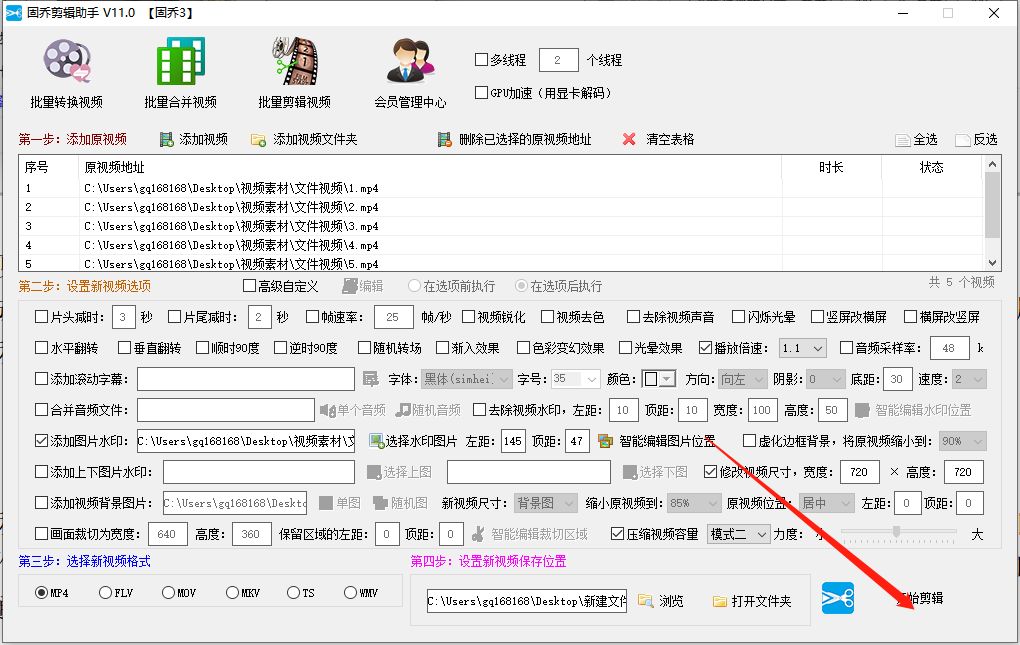
短视频如何批量添加水印
在当今的数字时代,短视频已经成为一种非常流行的内容形式。无论是社交媒体还是视频分享网站,短视频都已经成为了一种非常有吸引力的内容。然而,对于一些拥有大量视频内容的创作者来说,添加水印可能是一项繁琐的任务。本文将介绍如…...

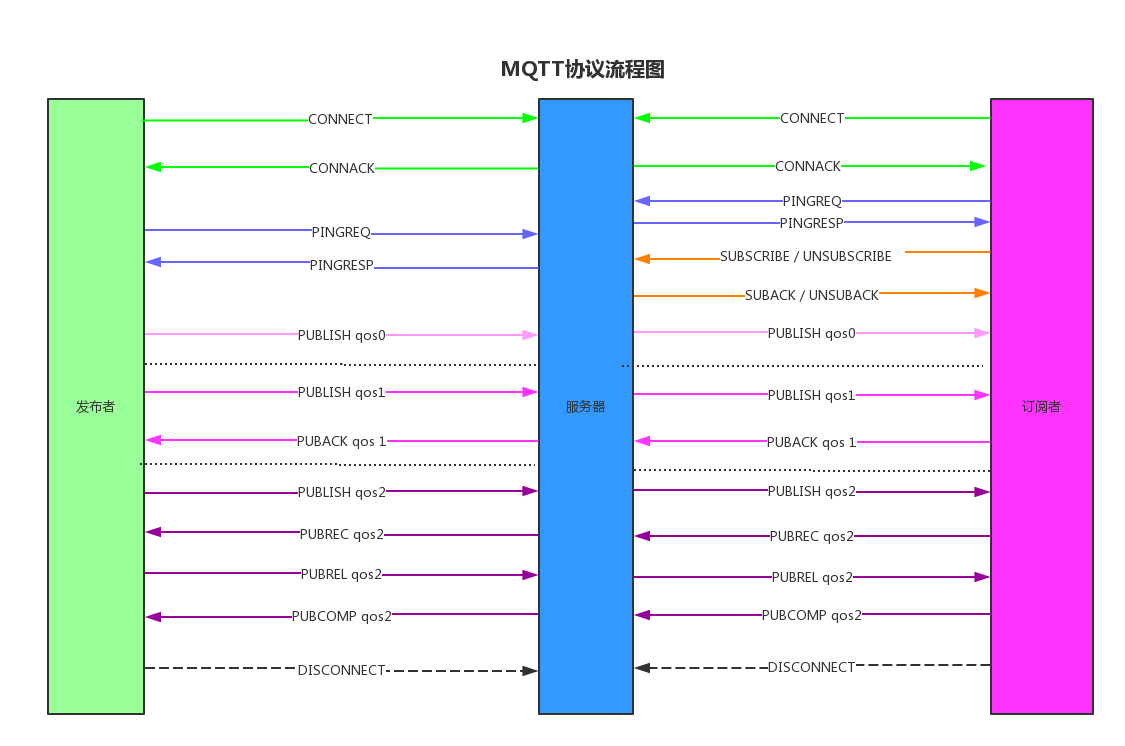
RT-Thread MQTT(学习)
MQTT背景应用 MQTT是机器对机器(M2M)/物联网(IoT)连接协议,英文全名为“Message Queuing Telemetry Transport”,“消息队列遥测传输”协议。它是专为受限设备和低带宽、高延迟或不可靠的网络而设计的&…...

Vue_Bug VUE-ELEMENT-ADMIN默认是英文模式
Bug描述: VUE-ADMIN-TEMPLATE-MASTER VUE-ELEMENT-ADMIN-MASTER 两个项目直接从GitHub上拉取下来 默认是英文模式 其他信息: 这两个项目默认支持中文语言包,无需额外引入,只需删除英文语言包依赖 //import enLang from element-…...

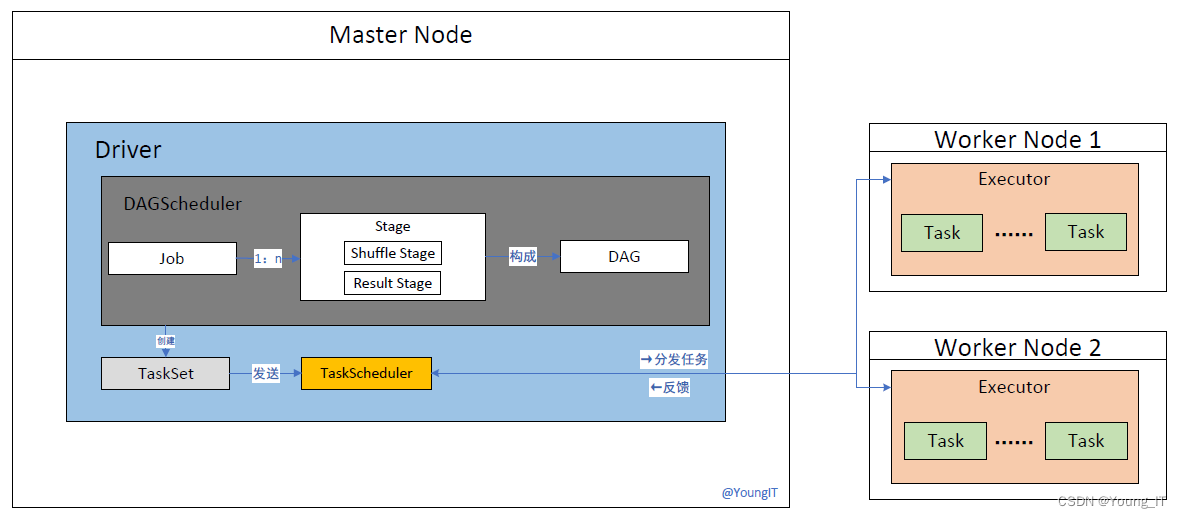
Spark中的Driver、Executor、Stage、TaskSet、DAGScheduler等介绍
工作流程: Driver 创建 SparkSession 并将应用程序转化为执行计划,将作业划分为多个 Stage,并创建相应的 TaskSet。Driver 将 TaskSet 发送给 TaskScheduler 进行调度和执行。TaskScheduler 根据资源情况将任务分发给可用的 Executor 进程执…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...
