【Java 进阶篇】JavaScript 正则表达式(RegExp)详解

JavaScript 正则表达式,通常简写为 RegExp,是一种强大的文本匹配工具,它允许你通过一种灵活的语法来查找和替换字符串中的文本。正则表达式在编程中用途广泛,不仅限于 JavaScript,在许多编程语言中也都有类似的实现。
什么是正则表达式
正则表达式,简称正则或RegExp,是一个用于描述字符模式的对象。这个模式可以用来匹配字符串中的字符,用于查找、替换、切割或验证字符串。正则表达式是一种强大的工具,可用于执行各种文本处理任务。
在正则表达式中,你可以指定要匹配的文本模式,这些文本模式可以包括普通字符(例如字母、数字、符号)、特殊字符和元字符。正则表达式的模式可以非常简单,如匹配一个固定的单词,也可以非常复杂,如匹配一个复杂的文本结构。
正则表达式的语法和模式
正则表达式的模式是由各种字符组成的,这些字符可以用来描述文本模式。下面是一些正则表达式中常用的字符和元字符:
- 普通字符:表示自身的字符,如字母、数字、符号等。
- 特殊字符:具有特殊含义的字符,如
.、*、+、?等。 - 元字符:具有特殊功能的字符,如
^、$、|、()、[]、{}等。 - 量词:用于指定重复次数的字符,如
*、+、?、{n}、{n,}、{n,m}等。
正则表达式的模式用于描述你要查找或匹配的文本,这个模式可以包含上述各种字符,并通过组合它们来构建更复杂的匹配规则。
创建正则表达式
在 JavaScript 中,你可以使用两种方式来创建正则表达式对象:
-
字面量方式:使用两个正斜杠(
/)包围正则表达式模式。var pattern = /hello/; -
构造函数方式:使用
RegExp构造函数来创建正则表达式对象。var pattern = new RegExp("hello");
这两种方式都会创建一个表示 hello 文本模式的正则表达式对象。
正则表达式的匹配方法
JavaScript 提供了一些方法来执行正则表达式的匹配操作,最常用的方法是:
-
test()方法:测试字符串是否匹配正则表达式,返回布尔值。var pattern = /hello/; var text = "hello, world!"; var isMatch = pattern.test(text); // true -
exec()方法:在字符串中查找匹配的文本,返回一个数组,包含匹配的文本和匹配的索引。var pattern = /lo/g; var text = "hello, world!"; var result = pattern.exec(text); // result 包含匹配的文本和索引 -
match()方法:在字符串中查找匹配的文本,返回一个数组,包含所有匹配的文本。var pattern = /lo/g; var text = "hello, world!"; var result = text.match(pattern); // result 包含所有匹配的文本 -
search()方法:在字符串中查找匹配的文本,返回匹配的第一个字符的索引。var pattern = /lo/; var text = "hello, world!"; var index = text.search(pattern); // 3 -
replace()方法:替换字符串中的匹配文本。var pattern = /lo/g; var text = "hello, world!"; var newText = text.replace(pattern, "Hi"); // newText 包含替换后的字符串
这些方法都接受一个正则表达式作为参数,并在字符串中执行匹配操作。
正则表达式的修饰符
正则表达式可以使用修饰符来修改匹配行为。JavaScript 中的修饰符包括:
-
i修饰符:执行不区分大小写的匹配。var pattern = /hello/i; var text = "Hello, world!"; var isMatch = pattern.test(text); // true -
g修饰符:执行全局匹配,匹配所有出现的文本。var pattern = /lo/g; var text = "hello, world!"; var result = text.match(pattern); // 包含所有匹配的文本 -
m修饰符:执行多行匹配,用于匹配多行文本。var pattern = /^hello/m; var text = "hello, world!\nHello, universe!"; var isMatch = pattern.test(text); // true
正则表达式中的特殊字符
正则表达式中有一些特殊字符,它们具有特殊含义,用于构建复杂的匹配规则。以下是一些常见的特殊字符:
-
.:匹配除换行符之外的任何字符。 -
*:匹配前一个元素零次或多次。例如,a*可以匹配空字符串、a、aa、aaa等。 -
+:匹配前一个元素一次或多次。例如,a+可以匹配a、aa、aaa等,但不能匹配空字符串。 -
?:匹配前一个元素零次或一次。例如,a?可以匹配空字符串或a。 -
^:匹配字符串的开头。 -
$:匹配字符串的结尾。 -
|:表示逻辑或,用于分隔多个模式。 -
():用于捕获分组,可以将匹配的文本保存到变量中。 -
[]:用于创建字符类,匹配其中的任何一个字符。 -
{}:用于指定重复次数,例如{n}、{n,}、{n,m}。
正则表达式的常见用例
正则表达式在文本处理中有许多常见的用例,以下是一些示例:
-
验证邮箱地址:使用正则表达式验证输入的邮箱地址是否合法。
-
提取链接:从文本中提取所有链接的URL。
-
查找和替换:在文本中查找特定的模式并进行替换。
-
校验日期格式:检查日期字符串是否符合指定的日期格式。
-
数据清洗:清洗数据中的不规范字符或格式。
高级正则表达式技巧
正则表达式的应用非常广泛,以下是一些高级技巧和示例:
-
使用捕获分组:捕获分组可以将匹配的文本保存到变量中,然后进行进一步处理。
var pattern = /(\d{2})-(\d{2})-(\d{4})/; var text = "30-09-2023"; var result = pattern.exec(text); var day = result[1]; // 30 var month = result[2]; // 09 var year = result[3]; // 2023 -
零宽断言:零宽断言是一种高级技巧,用于匹配符合特定条件的文本,但不包括断言文本本身。
// 匹配后面跟着 "world" 的 "hello" var pattern = /hello(?= world)/; var text = "hello world"; var result = pattern.test(text); // true -
非捕获分组:使用
?:语法来创建非捕获分组,匹配文本但不捕获到变量中。var pattern = /(?:Mr|Ms|Mrs) (\w+)/; var text = "Mr Smith"; var result = pattern.exec(text); var name = result[1]; // Smith -
反向引用:在正则表达式中可以使用反向引用,引用之前匹配的文本。
var pattern = /(\w+) is \1/; var text = "apple is apple"; var result = pattern.test(text); // true -
嵌入修饰符:正则表达式可以嵌入修饰符,灵活地应用不同的匹配规则。
var pattern = /hello/i; // 不区分大小写 var text = "Hello"; var result = pattern.test(text); // true
在 JavaScript 中使用正则表达式
在 JavaScript 中,正则表达式是内置的对象,可以使用正则表达式字面量或构造函数来创建正则表达式对象。例如:
var pattern = /hello/;
var pattern = new RegExp("hello");
然后,你可以使用正则表达式的方法来执行匹配操作,如test()、exec()、match()、search() 和 replace()。
下面是一个示例,演示如何使用正则表达式验证邮箱地址:
var emailPattern = /^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$/;
var email = "user@example.com";
if (emailPattern.test(email)) {console.log("Valid email address");
} else {console.log("Invalid email address");
}
这将输出 “Valid email address”,因为 email 符合邮箱地址的正则表达式模式。
总结
JavaScript 正则表达式是一种强大的文本匹配工具,它可以用于执行各种文本处理任务,包括验证、查找、替换和切割文本。在本篇博客中,我们深入探讨了正则表达式的基础知识、语法和常见用例,还介绍了一些高级技巧。
学会使用正则表达式可以极大地提高文本处理的效率,因此建议深入学习和实践正则表达式的用法,以便更好地处理文本数据。希望本文能帮助你更好地理解和使用 JavaScript 正则表达式。如果你有更多问题或需要进一步的帮助,请随时提问。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript 正则表达式(RegExp)详解
JavaScript 正则表达式,通常简写为 RegExp,是一种强大的文本匹配工具,它允许你通过一种灵活的语法来查找和替换字符串中的文本。正则表达式在编程中用途广泛,不仅限于 JavaScript,在许多编程语言中也都有类似的实现。 …...

51单片机之串口通信例程
51单片机之串口通信例程 简介原理例程 简介 串行通信是指使用一条数据线,将数据一位一位地依次传输,每一位数据占据一个固定的时间长度。在串行通信中,数据可以以字符为单位进行传输,也可以以帧为单位进行传输。 在51单片机中&a…...
一键启动脚本)
Hadoop高可用集群(HA)一键启动脚本
高可用集群启动时,需要分别在每个节点上都执行zkServer.sh start启动zookeeper,这个过程比较麻烦,并且当我们节点增多时,这个过程无疑不增加了我们的工作量,因此我们可以写一个一键启动所有节点zookeeper的脚本 脚本实…...

C#开发的OpenRA游戏之金钱系统(1)
C#开发的OpenRA游戏之金钱系统(1) 设计一个游戏,肯定要有一个唯一的资源,用这个资源来管理整个游戏的进度,以及相互争夺的焦点。在OpenRA里,就是使用矿产资源。所以在地图上分布几个矿场,玩家就需要相互争夺矿场,谁开采多谁就更有钱,谁有钱了就可以升级更好的科技,以…...

Puppeteer监听网络请求、爬取网页图片(二)
Puppeteer监听网络请求、爬取网页图片(二) Puppeteer监听网络请求、爬取网页图片(二)一、爬取需求二、实现讲解三、效果查看 一、爬取需求 首先打开浏览器,打开指定网站监听网站发出的所有请求,记录请求&a…...

GoLang连接mysql数据库
跟着文档走GORM 指南 | GORM - The fantastic ORM library for Golang, aims to be developer friendly. 1.使用命令拉取 go get -u gorm.io/gorm go get -u gorm.io/driver/sqlite2.开始使用 package mainimport ("fmt""github.com/gin-gonic/gin"&…...

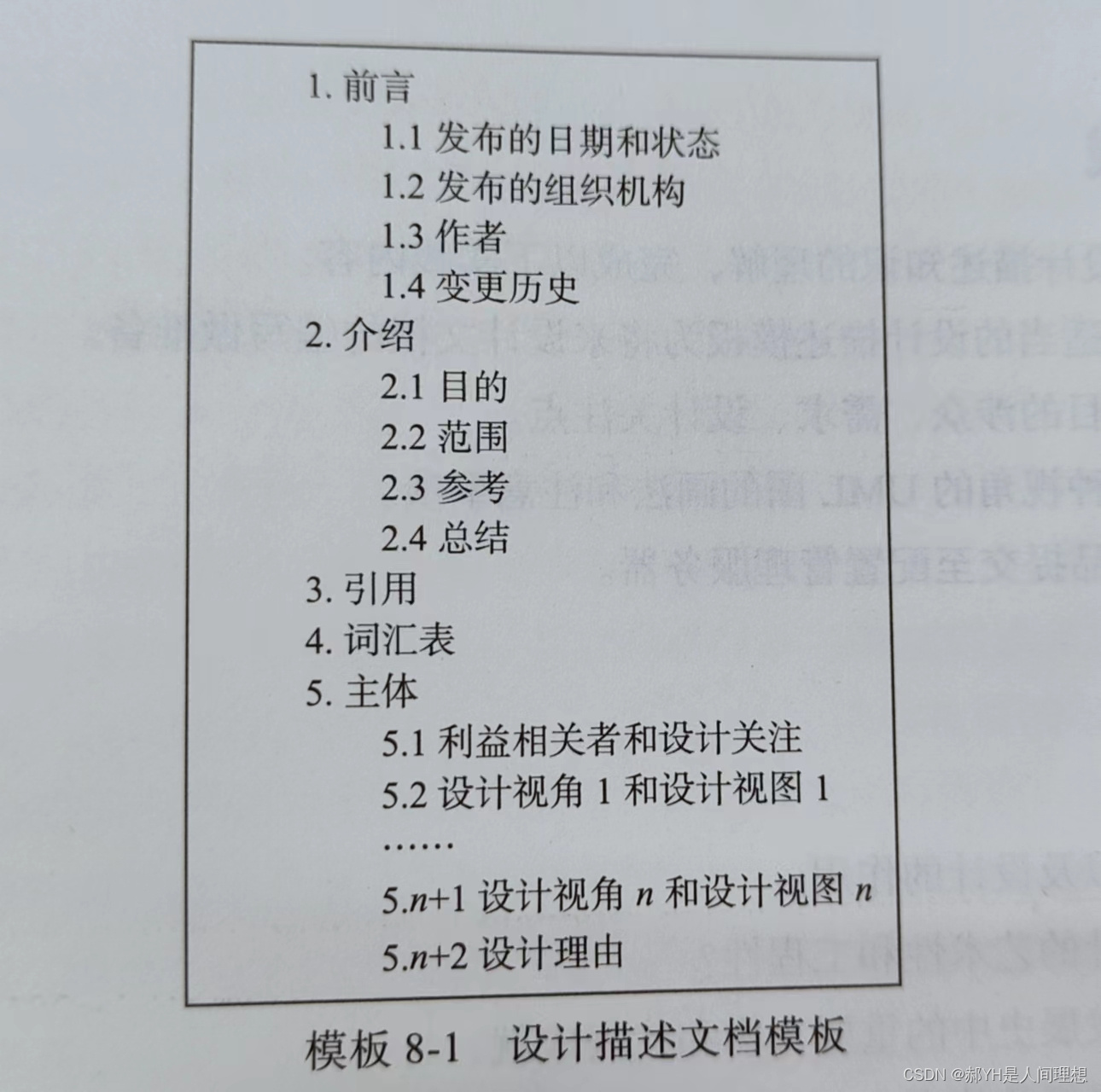
软件工程与计算总结(八)软件设计基础
一.设计思想的发展 1958:软件这个名词第一次在公开刊物上使用~60年代中后期and70年代前中期:结构化编程、逐步求精、自顶向下理念是程序设计主要方法70年代中后期and90年代:结构化设计方法、抽象数据类型、信息隐藏、封装、继承、多态等思想…...

someip 入门
什么是someip? SomeIP(Scalable Service-Oriented MiddlewarE over IP)是一种基于以太网的通信协议,用于汽车领域的通信。它允许不同的汽车电子控制单元(ECUs)之间通过网络进行通信,以便在车辆内…...

C# 使用Parallel去执行并行下载
直接上代码: //最大线程下载数量ParallelOptions options new ParallelOptions{MaxDegreeOfParallelism 5};public async Task DownloadMusicUrl(List<MusicTags> musicTags){DateTime currentTime DateTime.Now;DateTime startTime new DateTime(1970, 1…...

@Component 和 @Bean的区别
Component 和 Bean 是Spring框架中用于管理和配置依赖注入的关键注解,用于定义和管理Spring应用程序中的组件。 Component: Component 是一种泛用型的Spring注解,用于标识一个类为Spring组件。Spring会自动扫描所有带有Component 注解的类,并…...

百度测试开发工程师面试心得
百度测试开发实习生面试心得: 电话面试: 面试官:首先做一下自我介绍吧 我:我是***,来自什么大学,现在大三,在学校期间担任过部长,副主席等职务, 组织举办了很多比赛&…...

发现更多美景!XnViewMP for Mac/Windows 图片浏览软件
想要轻松快捷地浏览、管理和编辑您的照片吗?XnViewMP for Mac 是您的最佳选择!这款强大而多功能的图片浏览软件将给您带来全新的视觉体验。 借助 XnViewMP,您可以方便地浏览各种图片格式,包括JPEG、PNG、GIF等,并支持…...

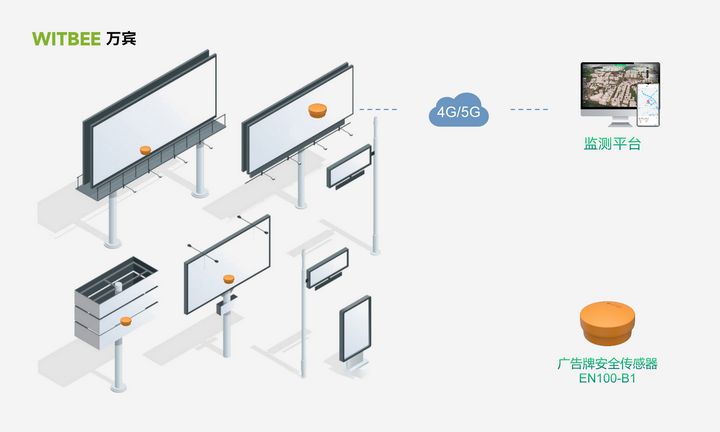
城市广告牌安全传感器特点有哪些?
城市广告牌安全传感器特点有哪些? 在现代快节奏的都市生活中,城市的广告牌成为不可或缺的一部分,以各种形式和大小存在于城市的街头巷尾,商业中心和交通要道。广告牌是城市生命线组成的一部分。但是由于天气因素、材料老化、不当维…...

源码部署lamt架构
源码部署lamt架构 lamt由apache,mysql,tomcat三者组成 文章目录 源码部署lamt架构1.准备工作1.1.配置yum源,关闭防火墙和selinux1.2.拉取相应源码包 2.安装apache3.安装mariadb4.安装tomcat 1.准备工作 1.1.配置yum源,关闭防火墙…...

【Java 进阶篇】JavaScript Math对象详解
在JavaScript编程中,Math对象是一个非常有用的工具,用于执行各种数学运算。它提供了许多数学函数和常数,可以用于处理数字、执行几何运算、生成随机数等。在本篇博客中,我们将深入探讨JavaScript中Math对象的各种功能和用法。 什…...

geecg-uniapp 路由修改 页面创建 (2)
一,增加页面 添加路由 (1)我们以home的常用服务 当作示例 我们修改 usList 数据 (2)查找对应路径 work.js 目前荒石对应的路径跳转 helloword 我们修改成 huang (3)修改跳转路径 修…...

微信开发者工具下载
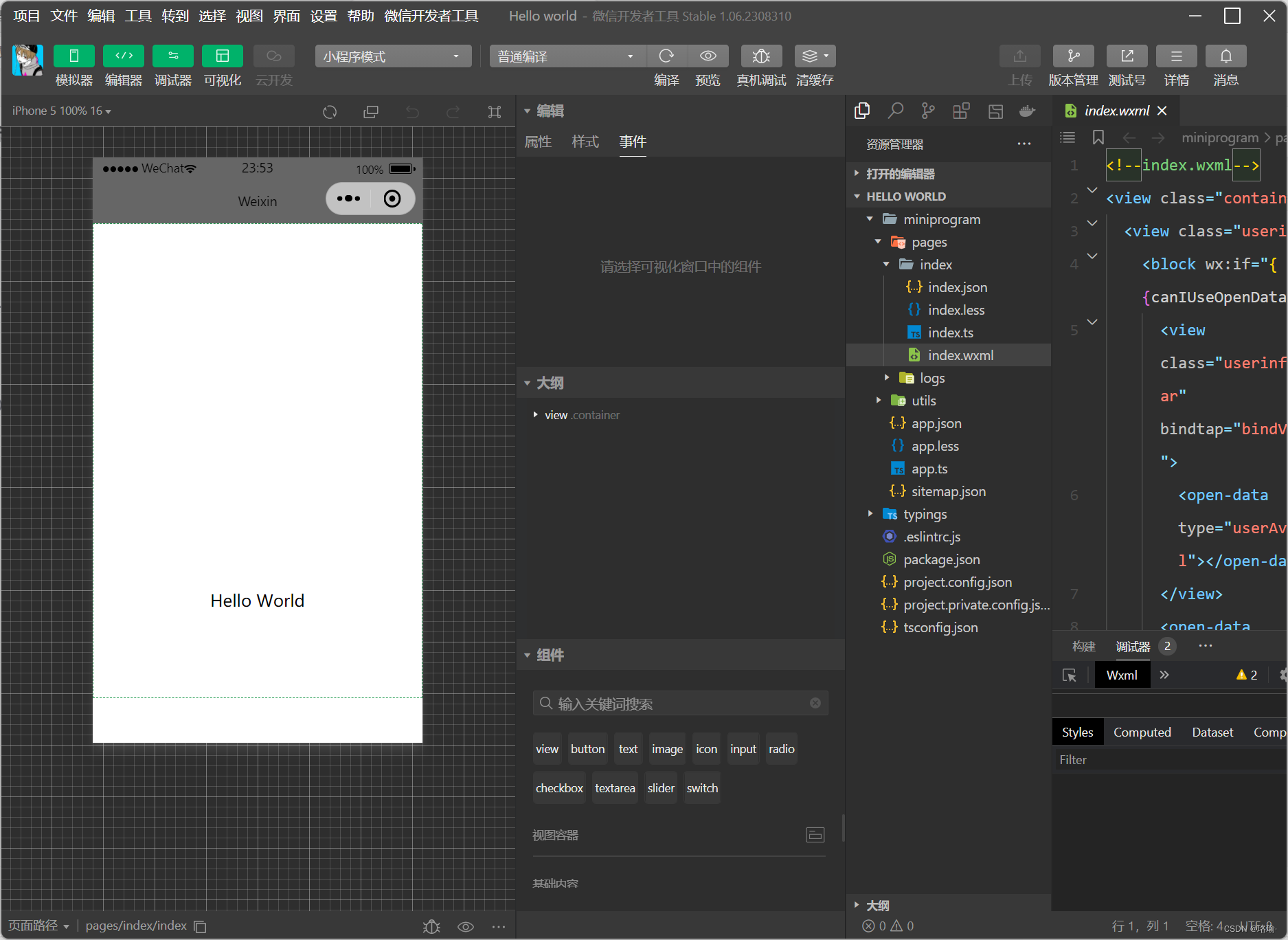
一、微信开发者工具下载官网 微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com) 二、微信开发者工具界面 下载安装好后,软件图标如下图所示。 运行软件如下图所示,这时候就需要使用你的管理员账号扫码登录。 登陆后的界面,如下图…...

ctfshow萌新计划web9-14(正则匹配绕过)
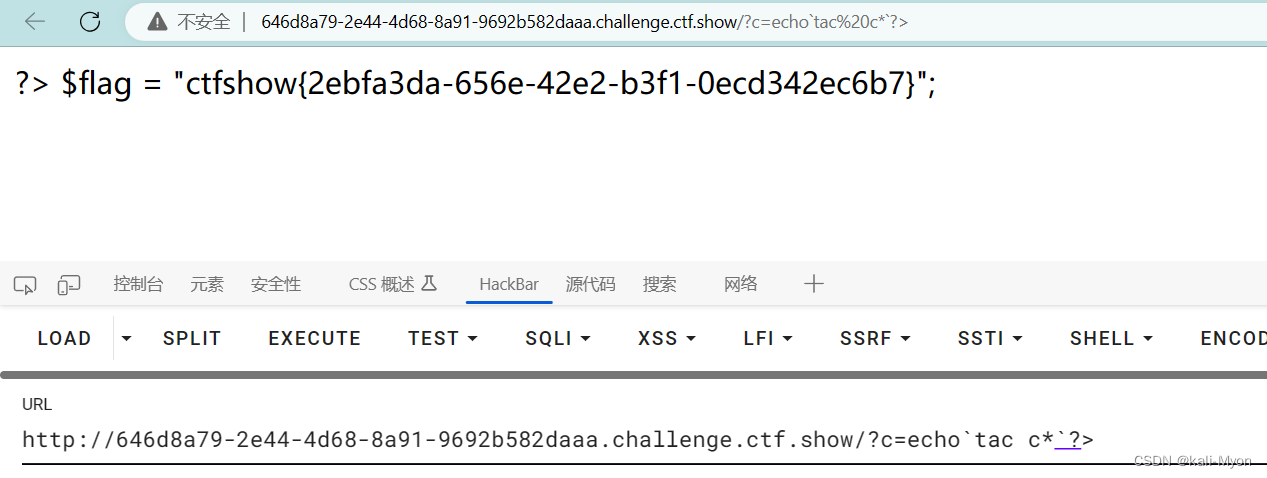
目录 web9 web10 web11 web12 web13 web14 web9 审一下代码,需要匹配到system|exec|highlight才会执行eval函数 先看一下当前目录下有什么 payload:?csystem(ls); index.php是首页,我们看看config.php payload:?csystem…...
这篇很重要,文字说明比起其他篇是正确的)
【数据结构】单链表按位序插入元素e【前插】(带头结点的和不带头结点的)这篇很重要,文字说明比起其他篇是正确的
声明单链表的结构体成员 struct LNode {int data;struct LNode *next; };typedef struct LNode LNode;// 或者: 两者是等价的 typedef struct LNode {int data;struct LNode *next; }LNode;按位序插入元素e:就是在第i个位置插入新结点,数据域为e 以下带…...

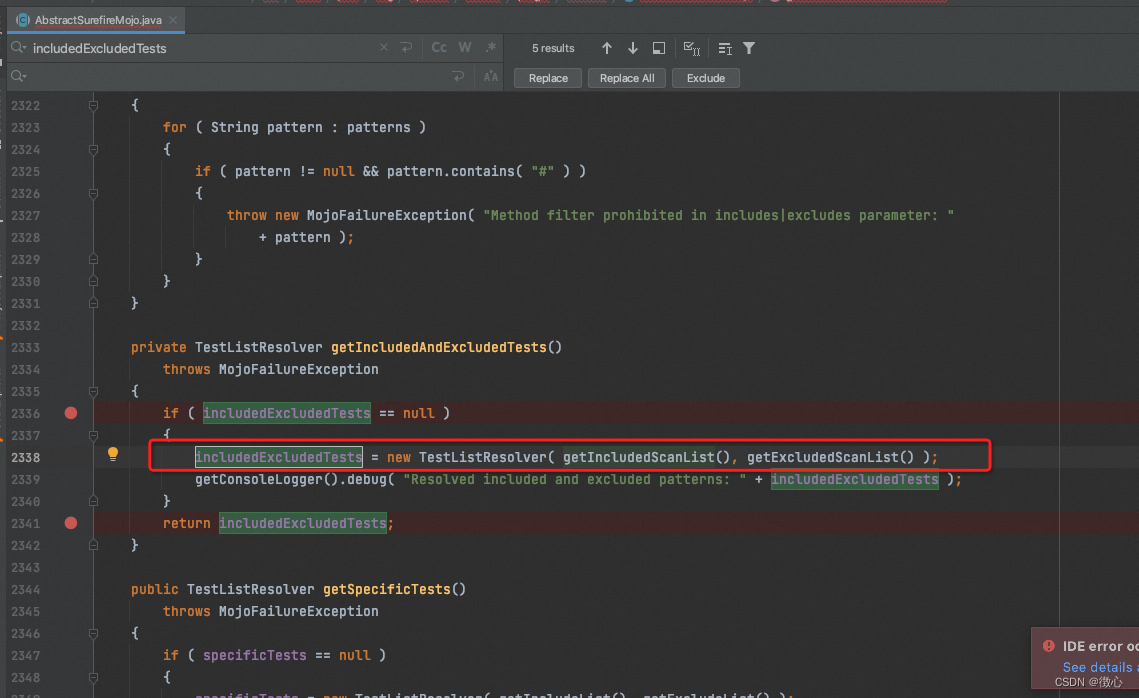
Maven Surefire Exclude 无效问题排查日志
昨天有个需求,要在单元测试的时候单线程执行,并且只执行单元测试类特殊结尾的,那么根据以往经验,直接在maven里面配置exclude并且指定include即可。如下尝试 <plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-surefire-plugin&…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
