纯前端js中使用sheetjs导出excel,并且合并标题
先定义变量----用的是Vue2 ,以下在vue的data:{}中定义--------------//空格占位符 ''headerTopTitle: ['患者信息', '', '', '', '', '', '', '', '', '入出院信息', '', '', '', '', '', '', '病案首页中的出院主要诊断', '','出院其他诊断(病案首页中原始信息)', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '', '手术记录(病案首页中原始信息)', ''],headerTitle: ['患者姓名', '性别', '年龄', '民族', '出生日期', '身份证号', '联系人姓名', '联系人电话', '主要医疗付费方式', '住院号', '入院途径', '住院日期', '出院日期','住院天数', '离院方式', '住院总费用', '主要诊断名称', '主要诊断编码', '其他诊断名称1', '其他诊断编码1', '其他诊断名称2', '其他诊断编码2', '其他诊断名称3', '其他诊断编码3','其他诊断名称4', '其他诊断编码4','其他诊断名称5', '其他诊断编码5', '其他诊断名称6', '其他诊断编码6', '其他诊断名称7', '其他诊断编码7', '其他诊断名称8', '其他诊断编码8','其他诊断名称9', '其他诊断编码9', '其他诊断名称10', '其他诊断编码10', '其他诊断名称11', '其他诊断编码11', '其他诊断名称12', '其他诊断编码12', '其他诊断名称13', '其他诊断编码13','其他诊断名称14', '其他诊断编码14', '其他诊断名称15', '其他诊断编码15', '手术及操作名称1', '手术及操作编码1', '手术日期1', '手术及操作名称2', '手术及操作编码2', '手术日期2','手术及操作名称3', '手术及操作编码3', '手术日期3', '手术及操作名称4', '手术及操作编码4', '手术日期4', '手术及操作名称5', '手术及操作编码5', '手术日期5', '手术及操作名称6','手术及操作编码6', '手术日期6'],merges: [{s: {c: 0, r: 0}, e: {c: 8, r: 0}}, //合并第一行 第1个至第3个{s: {c: 9, r: 0}, e: {c: 15, r: 0}},// 合并第一行 第9个至第15个{s: {c: 16, r: 0}, e: {c: 17, r: 0}},// 合并第一行 第4个至第6个{s: {c: 18, r: 0}, e: {c: 47, r: 0}},// 合并第一行 第4个至第6个{s: {c: 48, r: 0}, e: {c: 65, r: 0}},// 合并第一行 第4个至第6个],cols: [{wch: 15}, {wch: 10}, {wch: 10}, {wch: 20}, {wch: 20}, {wch: 20}, {wch: 15}, {wch: 15}, {wch: 20},{wch: 15}, {wch: 10}, {wch: 15}, {wch: 15}, {wch: 10},{wch: 12}, {wch: 12}, {wch: 12}],rows: [{hpx: 35}, {hpx: 35}],fileName: "卒中患者.",alignment: {//对齐方式horizontal: 'center', //水平居中vertical: 'center', //竖直居中wrapText: true, //自动换行},font: {bold: false,sz: 12,},----------------以下为方法---------------
/*** @Description: 执行下载excle文件* */downingExcel() {//每个合并的开始位置,也就是s的c位置要有数据let headers = [me.data.headerTopTitle,me.data.headerTitle]let data = [{"患者姓名": "John", "性别": "Seattle"},{"患者姓名": "John", "性别": "Seattle"},];exportXslxExcel(me.data.merges, me.data.cols, me.data.rows, data, headers, me.data.fileName, me.data.alignment, me.data.font)},function s2ab(s) {//如果存在ArrayBuffer对象(es6) 最好采用该对象if (typeof ArrayBuffer !== 'undefined') {//1、创建一个字节长度为s.length的内存区域var buf = new ArrayBuffer(s.length);//2、创建一个指向buf的Unit8视图,开始于字节0,直到缓冲区的末尾var view = new Uint8Array(buf);//3、返回指定位置的字符的Unicode编码for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;} else {var buf = new Array(s.length);for (var i = 0; i != s.length; ++i) buf[i] = s.charCodeAt(i) & 0xFF;return buf;}
}//dukang 下载excel
function exportXslxExcel(merges, cols, rows, data, headers, fileName, alignment, font) {const ws = XLSX.utils.book_new();//datamerges 数组表示对行和列进行合并,c表示column(列),r表示row(行),s表示start(开始),e表示end(结束),索引从0开始ws["!merges"] = merges;// 设置列宽行高ws['!cols'] = cols; // 将cols添加到sheet中ws['!rows'] = rows; // 将rows添加到sheet中,设置行高XLSX.utils.sheet_add_aoa(ws, headers);XLSX.utils.sheet_add_json(ws, data, {origin: 'A' + (headers.length + 1),skipHeader: true});//这里遍历单元格给单元格对象设置属性,s为控制样式的属性Object.keys(ws).forEach((key) => {if (key.indexOf('!') < 0) {//只对标题行操作 第一行标题 和第二行标题if (key.indexOf('1') !== -1 || key.indexOf('2') !== -1) {ws[key].s = {alignment: alignment,}ws[key].s.font = {font: font}}}})let workBook = {SheetNames: ['Sheet1'],Sheets: {'Sheet1': ws},Props: {}};let wopts = {bookType: 'xlsx',bookSST: false,type: 'binary',};saveAs(new Blob([s2ab(XLSX.write(workBook, wopts))], {type: "application/octet-stream"}), fileName + (wopts.bookType == "biff2" ? "xls" : wopts.bookType));//xlsx.full.min.js 是一个完整的js库,它可以用来读取和写入Excel文件,但是它不能用来设置单元格。---------------------结束-------------------
相关文章:

纯前端js中使用sheetjs导出excel,并且合并标题
先定义变量----用的是Vue2 ,以下在vue的data:{}中定义--------------//空格占位符 headerTopTitle: [患者信息, , , , , , , , , 入出院信息, , , , , , , 病案首页中的出院主要诊断, ,出院其他诊断(病案首页中原始信息), , , , ,…...

猫眼 校园招聘_1面
(1)打包和构建工具 vite 和 webpack 功能 1. 构建原理: Webpack 是一个静态模块打包器,通过对项目中的JavaScript、css、Image 等文件进行分析,生成对应的静态资源,并且通过一些插件和加载器来实现各种功…...

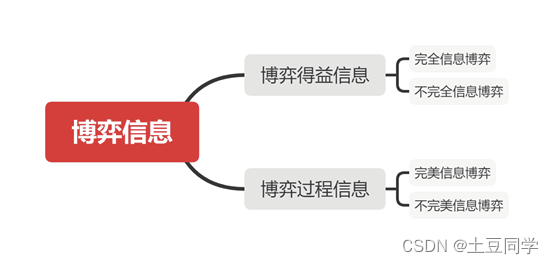
博弈论——博弈信息结构
博弈信息结构 0 引言 在一个博弈构成中,博弈信息结构是不可或缺要素。博弈信息,顾名思义,就是在博弈中,博弈方对于信息的了解。知己知彼,百战不殆。和短兵相接的战争一样,只有充分了解自己的优劣势&#x…...

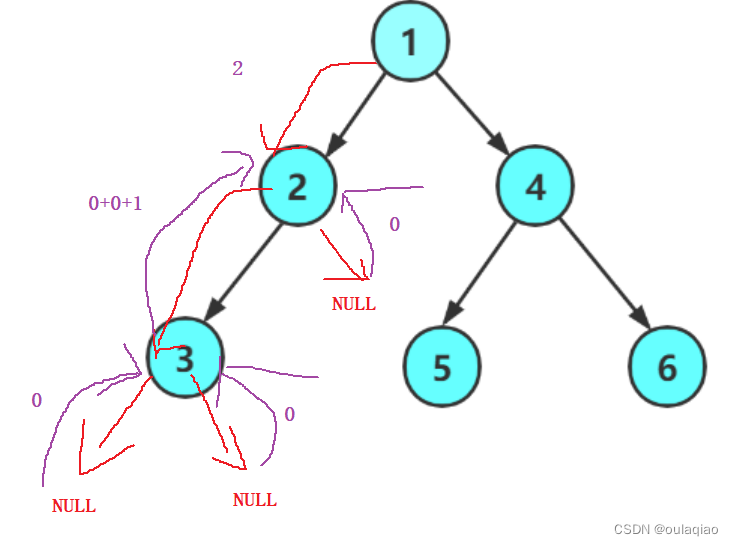
求二叉树的高度——函数递归的思想
二叉树的高度:左右两个数最高的那个的1 int TreeHight(BTNode* root) {if (root NULL){return 0;}int lefhightTreeHight(root->left);int righthight TreeHight(root->right);return lefhight > righthight ? TreeHight(root->left) 1 : TreeHight…...

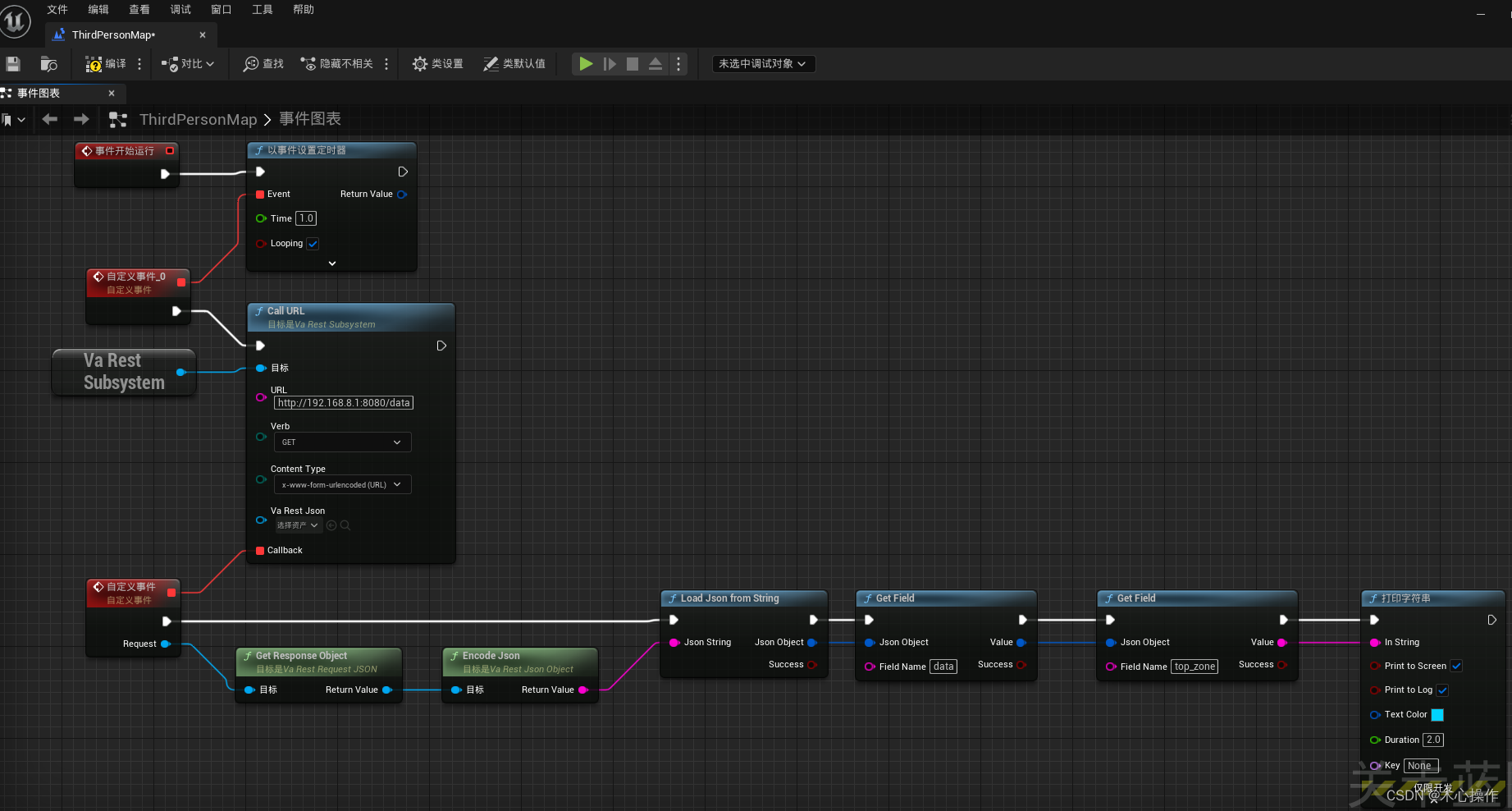
ue5蓝图请求接口
安装与使用 1、在虚幻商城搜索 VaRest 插件 2、选择自己项目的对应版本安装 3、查看是否安装成功 4、进入项目后,分别启动VaRest、JSON Blueprint Utilities两个插件(勾选后会提示重启项目) 5、基本用法:打开关卡蓝图使用…...

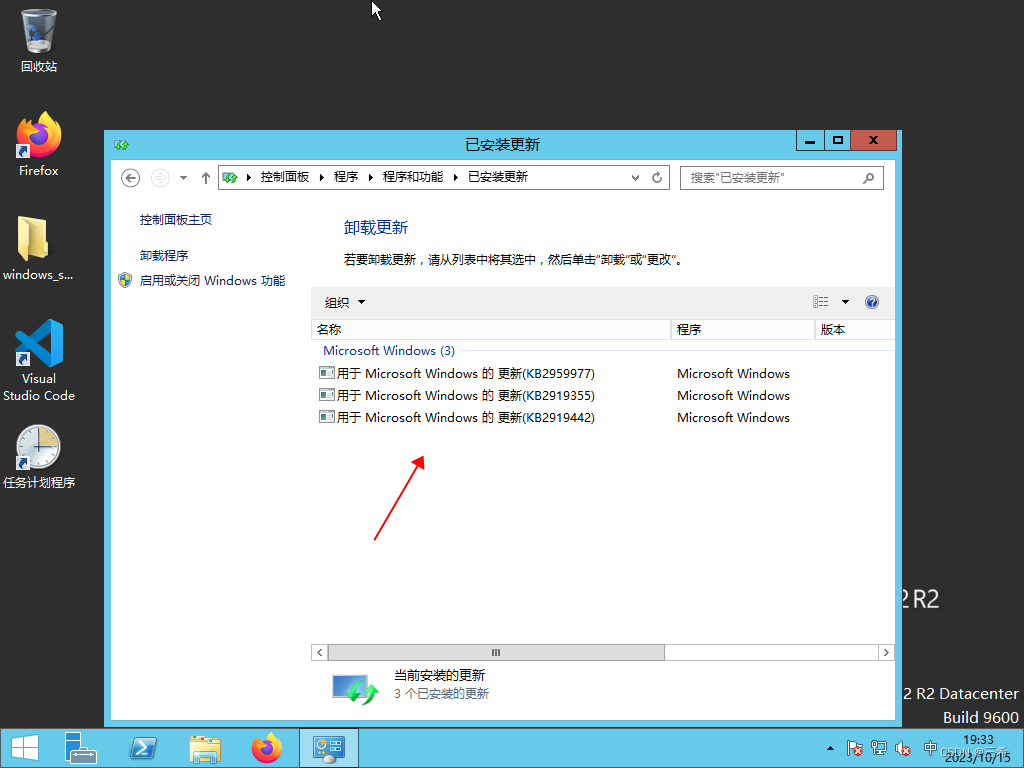
windows server 2012 查看已打了哪些补丁
打开控制面板 点击卸载程序 点击 查看已安装的更新 下图是已安装的补丁...

参加CSP-J第一轮后的感受
本人现在初二。作为一名学了4年多c的人,我一直都挺想考过CSP。于是,去年我就去考了。 当时初一,感觉自己实力不够,就只报了J组的。果不其然,63分,没过。 经过1年的苦练,今年又去考了。 J组78分&…...

rust 智能指针
智能指针 Box Box 的使用场景 由于 Box 是简单的封装,除了将值存储在堆上外,并没有其它性能上的损耗。而性能和功能往往是鱼和熊掌,因此 Box 相比其它智能指针,功能较为单一,可以在以下场景中使用它: 特…...

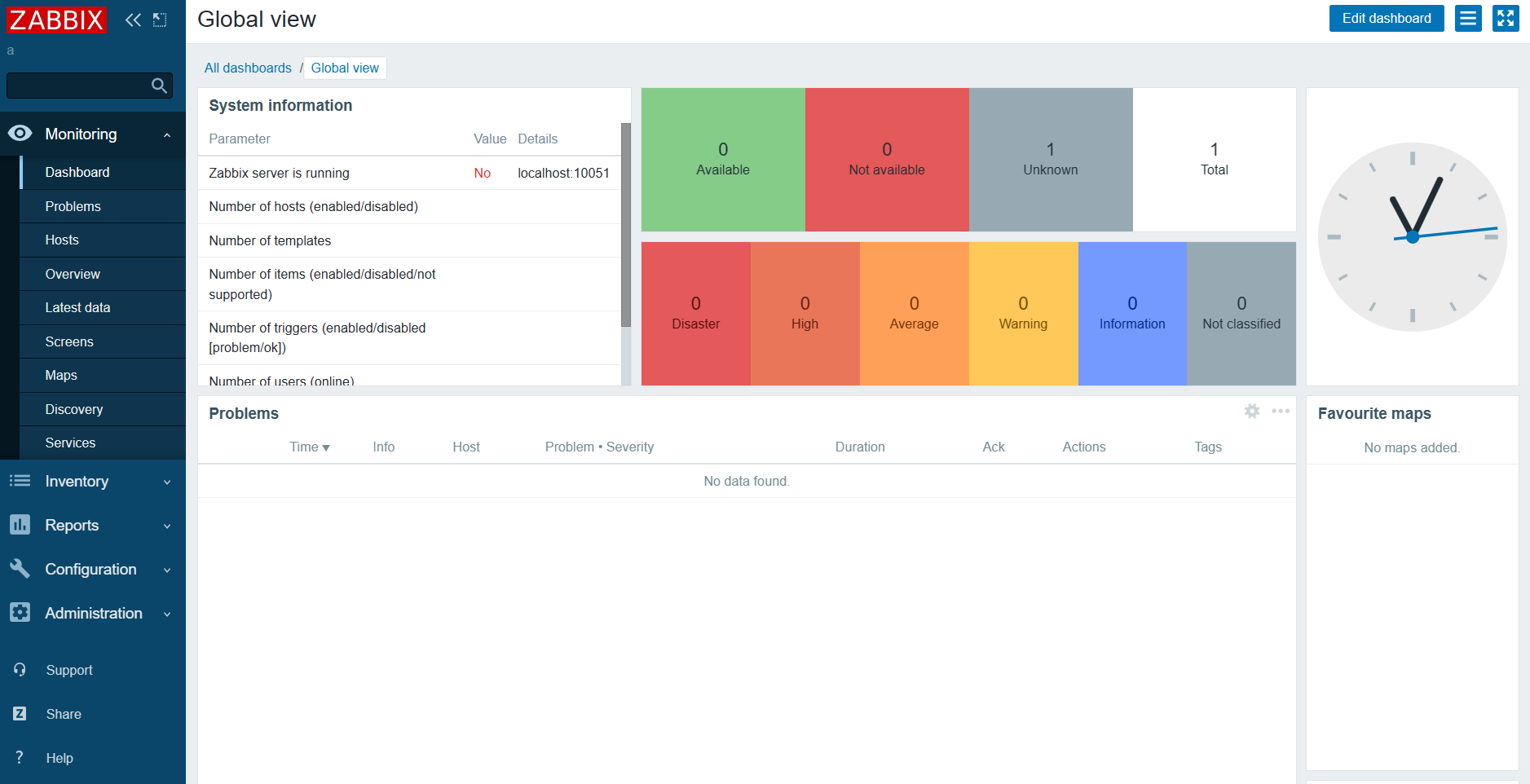
CentOS 7系统安装配置Zabbix 5.0LTS 步骤
目录 一、查看Zabbix官方教程(重点) 二、安装 Docker 创建 Mysql 容器 安装 Docker 依赖包 添加 Docker 官方仓库 安装 Docker 引擎 启动 Docker 服务并设置开机自启 验证 Docker 是否成功安装 拉取 MySQL 镜像 查看本地镜像 运行容器 停止和启…...

【学习之路】Multi Agent Reinforcement Learning框架与代码
【学习之路】Multi Agent Reiforcement Learning框架与代码 Introduction 国庆期间,有个客户找我写个代码,是强化学习相关的,但我没学过,心里那是一个慌,不过好在经过详细的调研以及自身的实力,最后还是解…...
)
android 13.0 SystemUI导航栏添加虚拟按键功能(二)
1.概述 在13.0的系统产品开发中,对于在SystemUI的原生系统中默认只有三键导航,想添加其他虚拟按键就需要先在构建导航栏的相关布局 中分析结构,然后添加相关的图标xml就可以了,然后添加对应的点击事件,就可以了,接下来先分析第二步关于导航栏的相关布局情况 然后实现功能…...
-- Stream的中间操作)
Java8 新特性之Stream(二)-- Stream的中间操作
目录 1.filter(Predicate) 2.map(Function) 3.flatMap(Function) 4.distinct() 5.sorted([Comparator]) 6.limit(n) 7.skip(n) 8.peek(Consumer)...

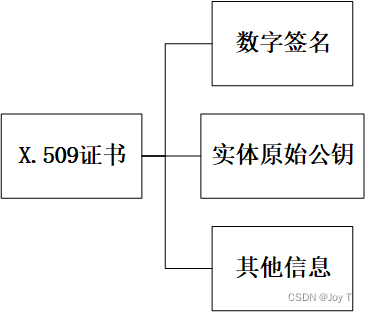
CA与区块链之数字签名详解
CA与区块链验证本质上都是数字签名,首先,我们看一下什么是数字签名! 数字签名 数字签名是公钥密码学中的一种技术,用于验证信息的完整性和发送者的身份。简而言之,数字签名是一种确认信息来源和信息完整性的手段。它通…...

一文解读如何应用 REST 对资源进行访问?
文章目录 一、REST 简介二、涉及注解2.1 RequestMapping2.2 PathVariable2.3 RestController2.4 GetMapping、PostMapping、PutMapping、DeleteMapping补充:PathVariable、RequestBody、RequestParam 区别与应用 三、REST风格案例 一、REST 简介 REST (Representat…...

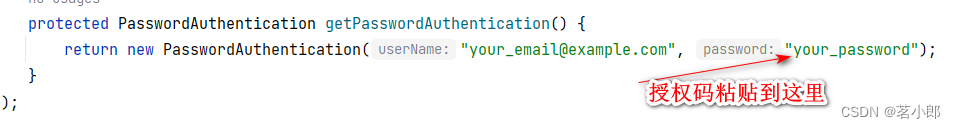
使用JAVA发送邮件
这里用java代码编写发送邮件我采用jar包,需要先点击这里下载三个jar包:这三个包分别为:additionnal.jar;activation.jar;mail.jar。这三个包缺一不可,如果少添加或未添加均会报下面这个错误: C…...

【JavaEE】_servlet程序的编写方法
目录 1. 创建项目 2. 引入依赖 3. 创建目录结构 3.1 在main目录下创建一个webapp目录 3.2 在webapp目录下创建一个WEB-INF目录 3.3 在WEB-INF目录下创建一个web.xml文件 3.4 在web.xml中进行代码编写 4. 编写代码 4.1 在java目录下创建类 4.2 打印"hello world&…...

美国市场三星手机超苹果 中国第一属华为
报告显示,截至5月份的三个月,iOS系统在美国、澳大利亚以及日本表现不俗。Android系统份额则在英国、德国以及法国实现增长。在中国城市地区,iOS份额同比基本持平,而Android份额则达到80.5%,同比增长1个百分点。 三星在…...

nodejs+vue+elementui医院挂号预约管理系统4n9w0
前端技术:nodejsvueelementui 前端:HTML5,CSS3、JavaScript、VUE 1、 node_modules文件夹(有npn install Express 框架于Node运行环境的Web框架, 开发语言 node.js 框架:Express 前端:Vue.js 数据库:mysql 数据库工具ÿ…...

调试技巧(课件图解)
...

react中获取input输入框内容的两种方法
一.通过event对象信息的方式 <input onChange{(e)>this.inputChange(e)}/> <button onClick{()>this.getInputValue} >获取input的值</button>inputChange(e){alert(e.target.value)this.setState({username:e.target.value}) } getInputValue(){aler…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
