React常用hooks总结
React Hooks
react常用hooks
React Hooks
React Hooks是React16.8版本新增的特性,它允许你在不编写class的情况下使用state以及生命周期等特性。
在React中,组件的创建方式有两种:类组件和纯函数组件。
然而,函数组件没有状态和生命周期等特性,这使得在某些情况下函数组件的使用受到限制。
为了解决这个问题,React Hooks应运而生。
Hooks可以让函数式组件拥有state和生命周期等特性,从而使其具有类组件的一些特性。现在所有的组件都可以用函数来声明了。
React Hooks主要有两个目的:
-
一是让函数式组件可以拥有state和其他一些类组件的特性;
-
二是解决组件之间状态逻辑复用的问题,让函数式组件更加高效和灵活。
Hooks的使用包括以下步骤:
-
使用useState()或useEffect()等特定的Hook函数;
-
传递相应的参数给Hook函数;
-
在函数内部使用Hook返回的变量或函数进行状态更新或其他操作。
使用React Hooks可以使代码更加简洁易读,并且可以提高开发效率。
react常用hooks
React常用的Hooks有以下几个:
-
useState:用于在函数组件中添加状态。例如,可以使用useState来跟踪一个输入框的值,当用户输入时更新状态。 -
useEffect:用于在函数组件中执行副作用。例如,可以使用useEffect来在组件挂载时获取数据,或在组件更新时更新DOM。 -
useContext:用于在函数组件中获取context的值。例如,可以使用useContext来获取主题颜色,并在组件中使用该值。 -
useReducer:用于在函数组件中管理状态,类似于Redux。例如,可以使用useReducer来管理一个表单的状态,并在提交表单时更新状态。 -
useCallback:用于在函数组件中包装回调函数,以便在组件重新渲染时保持引用不变。例如,可以使用useCallback来包装一个点击事件处理函数,以便在组件重新渲染时保持函数引用不变。 -
useMemo:用于在函数组件中缓存计算结果,以便在组件重新渲染时避免重复计算。例如,可以使用useMemo来缓存一个复杂的计算结果,以便在组件重新渲染时快速获取该结果。 -
useRef:用于在函数组件中创建一个可变的引用对象。例如,可以使用useRef来存储一个DOM元素的引用,以便在组件中访问该元素。 -
useImperativeHandle:用于在父组件中向子组件暴露特定的实例方法。例如,可以使用useImperativeHandle来向父组件暴露一个表单组件的验证方法,以便在父组件中使用该方法。 -
useLayoutEffect:类似于useEffect,但会在DOM更新后立即执行。例如,可以使用useLayoutEffect来在DOM更新后立即测量元素的尺寸。 -
useDebugValue:用于在React开发者工具中显示自定义的hook标签。例如,可以使用useDebugValue来在React开发者工具中显示一个表单的状态。
相关文章:

React常用hooks总结
React Hooks react常用hooks React Hooks React Hooks是React16.8版本新增的特性,它允许你在不编写class的情况下使用state以及生命周期等特性。 在React中,组件的创建方式有两种:类组件和纯函数组件。 然而,函数组件没有状态…...

【算法学习】-【滑动窗口】-【找到字符串中所有字母异位词】
LeetCode原题链接:438. 找到字符串中所有字母异位词 下面是题目描述: 给定两个字符串 s 和 p,找到 s 中所有 p 的 异位词 的子串,返回这些子串的起始索引。不考虑答案输出的顺序。 异位词 指由相同字母重排列形成的字符串&…...

利用python学习如何处理需要登录的网站
要处理需要登录的网站,你可以按照以下步骤进行学习: 了解网站的登录机制:登录机制通常有用户名密码登录、OAuth授权登录、Cookie登录等。了解目标网站使用的登录机制是学习处理的第一步。 使用Web抓取工具模拟登录:通过使用工具如…...

vue适配各个屏幕
1:不是响应式,只是用缩放来适配各个pc 2:使用中会出现由于 transform 属性导致的定位问题,具体的需要针对性的处理 App.vue <div id"app" ><div class"app-view" :style"{--scale:scale}"><…...

在conda创建的虚拟环境中安装jupyter以及使用
1. 进入你的虚拟环境 conda activate conda_env_name 2. 安装jupyter notebook conda install -y jupyter 3. 启动jupyter jupyter notebook 4. 将conda环境添加到jupyter的内核中 conda install ipykernel python -m ipykernel install --name conda_env_namepython -m…...

【Java 8的新特性】
引言 Java 8是Java编程语言的一个重要里程碑,它引入了许多令人兴奋的新特性和改进。这些新特性不仅使Java编程更加简洁和高效,还提供了更多的功能和灵活性。在本文中,我们将探讨Java 8的一些重要新特性,并展示它们是如何改变我们…...

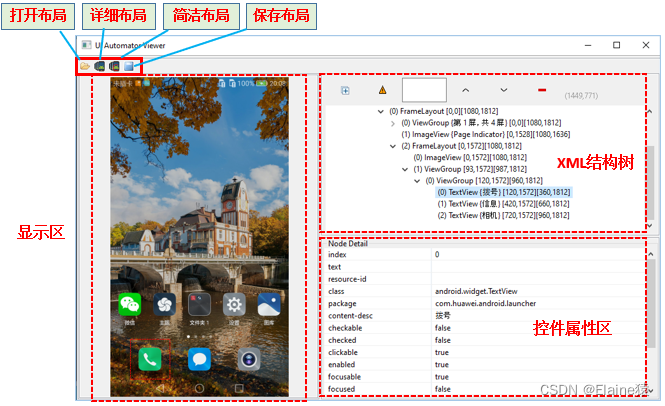
Android+Appium自动化测试环境搭建及实操
1、Appium简介1.1 Appium概念1.2 Appium工作原理 2、Appium Server环境搭建2.1 Java JDK2.1.1 下载JDK2.1.2 运行exe安装JDK,设置安装路径2.1.3 设置环境变量2.1.4 验证安装结果 2.2 Android SDK2.2.1 下载安装Android SDK安装包2.2.2 下载platform-tools࿰…...

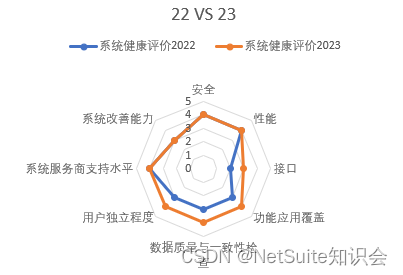
NetSuite ERP系统健康检查
这个题目来自最近的一个项目感受,“上线即停滞”。这是在中小型企业十分普遍的一个情况,一旦上线后,基本上信息化的建设就停止了。这是一个中小企业信息化的一个特点,因为其IT力量比较弱,所以在信息化的推动中缺乏话语…...

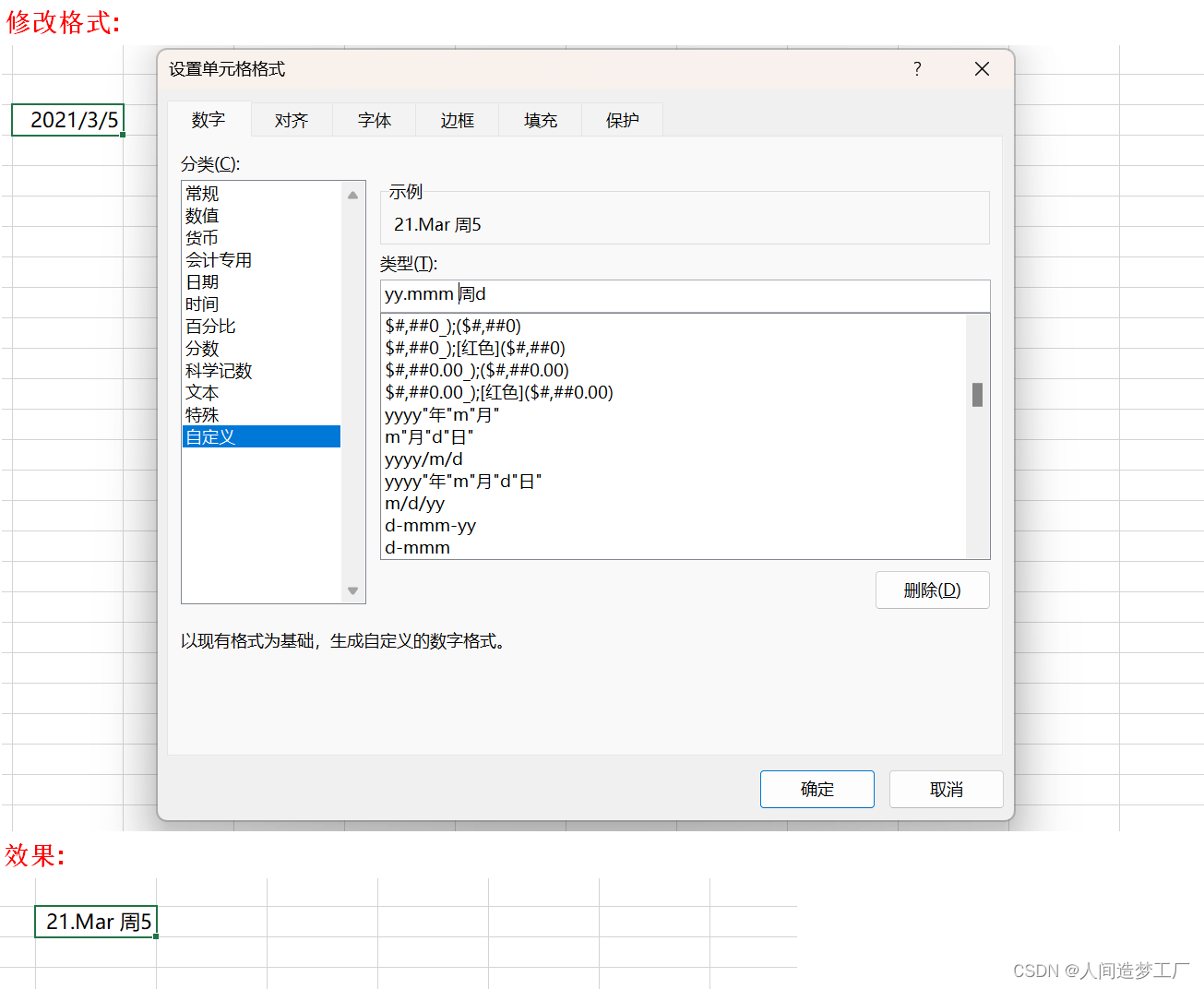
常用的数字格式代码
文章目录 数值占位符文本占位符 两类占位符: 数值占位符, 文本占位符. 数值占位符 有三种:0,#,? 0 是强制的占位符。 文本占位符 文本占位符只有一个: : 作用于文本的占位符,可以用英文引号" &quo…...

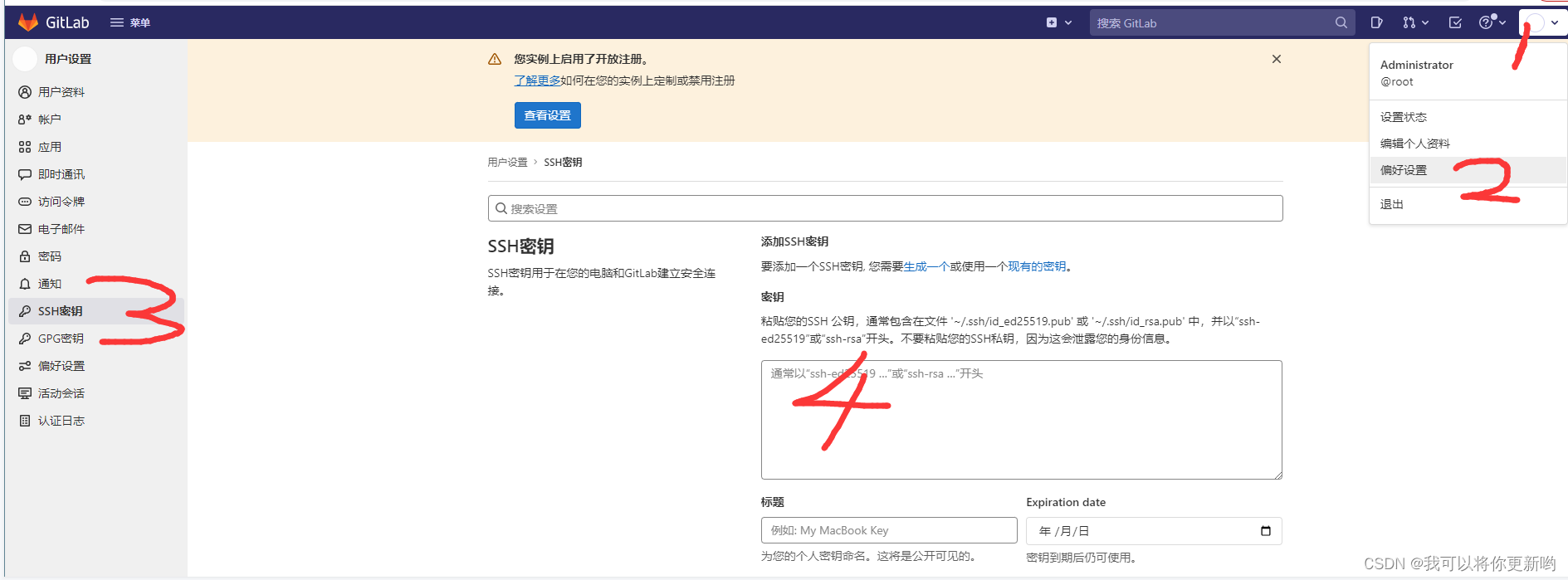
GitLab使用步骤
GitLab使用步骤 1 注册用户 1 访问:http://10.0.0.203/users/sign_up地址 2 填入注册信息,注册成功,需要管理员审核 3 用root登录,地址:http://10.0.0.203/users/sign_in账号:root密码:xxxx…...

基于MindSpore的llama微调在OpenI平台上运行
基于MindSpore的llama微调在OpenI平台上运行 克隆预训练模型 克隆chatglm-6b代码仓,下载分布式的模型文件 git lfs install git clone https://huggingface.co/openlm-research/open_llama_7b准备环境 安装Transformer pip install transformers执行转换脚本 …...

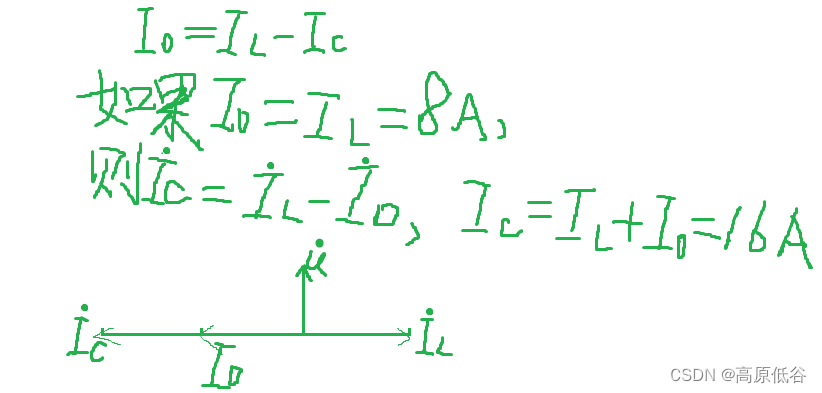
P34~36第八章相量法
8.1复数 复数可表示平面矢量、也可表示正弦量。特别是: 当复数表示正弦量的时候,此时复数称为相量。 8.2复数运算 复数除法也可看做乘法,乘法的几何意义是旋转(辐角相加)( e^x e^y e^xy),同时伸缩(模变…...

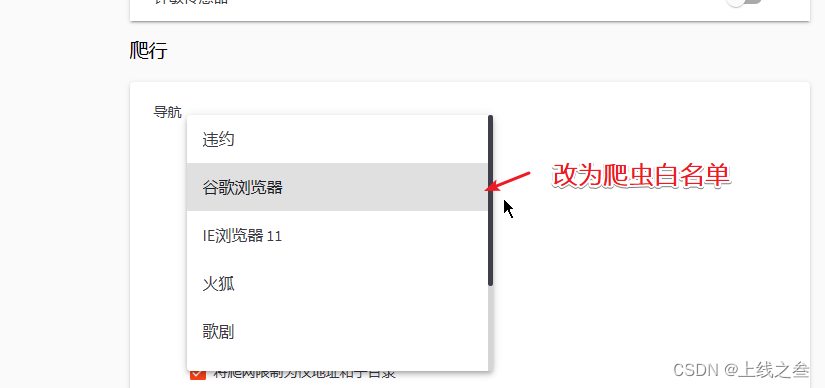
WAF绕过-漏洞发现之代理池指纹探针 47
工具 工具分为综合性的,有awvs,xray,单点的比如wpscan专门扫描wordpress的。而我们使用工具就可能会触发waf, 触发点 第一个就是扫描速度,太快了,可以通过演示,开代理池,白名单绕…...

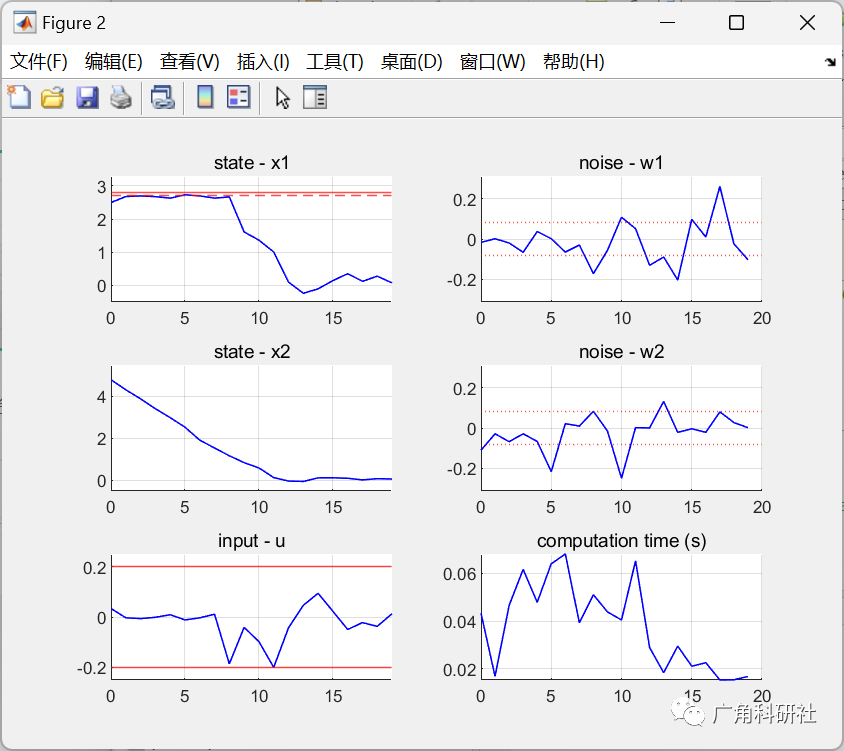
模型预测控制(MPC)中考虑约束中的不确定性(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

校招C#面试题整理—Unity客户端
前言 博客已经1年多没有更新了,这一年主要在实习并准备秋招和春招,目前已经上岸Unity客户端岗位,现将去年校招遇到的一些面试题的事后整理分享出来。答案是笔者自己整理的不一定保证准确,欢迎大家在评论区指出。 Unity客户端岗的…...

【数字IC设计】利用Design Compiler评估动态功耗
利用DC对RTL设计的动态功耗进行评估,主要可以分为以下步骤: 用vcs编译运行testbench,生成.saif文件(Switching Activity Interchange Format)在Design Compiler编译前,读入.saif文件Design Compiler编译完设计文件后,输出功耗报告 下面通过一个计数器的设计,来演示该过程…...

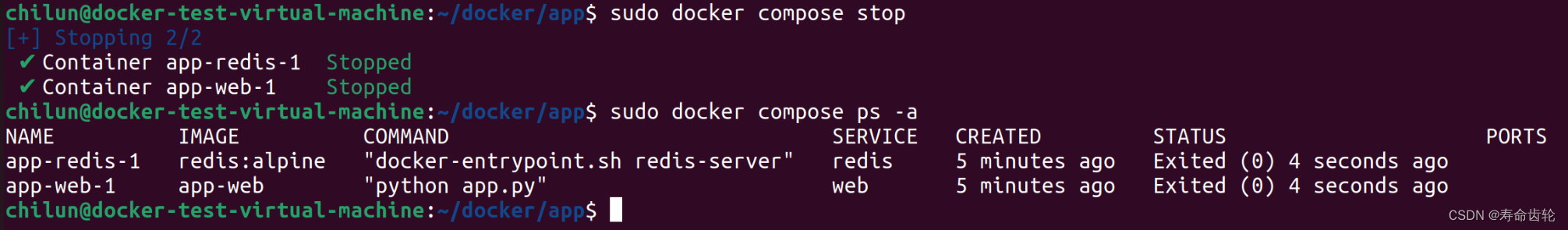
Docker Compose命令讲解+文件编写
docker compose的用处是对 Docker 容器集群的快速编排。(源码) 一个 Dockerfile 可以定义一个单独的应用容器。但我们经常碰到需要多个容器相互配合来完成某项任务的情况(如实现一个 Web 项目,需要服务器、数据库、redis等&#…...

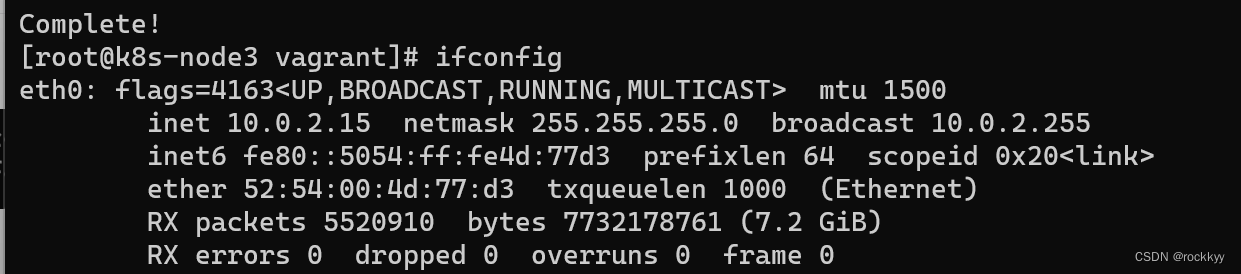
Linux bash: ipconfig: command not found解决方法
安装完centos7运行ifconfig命令发现找不到 安装相关工具 yum install net-tools.x86_64 无脑yes即可...

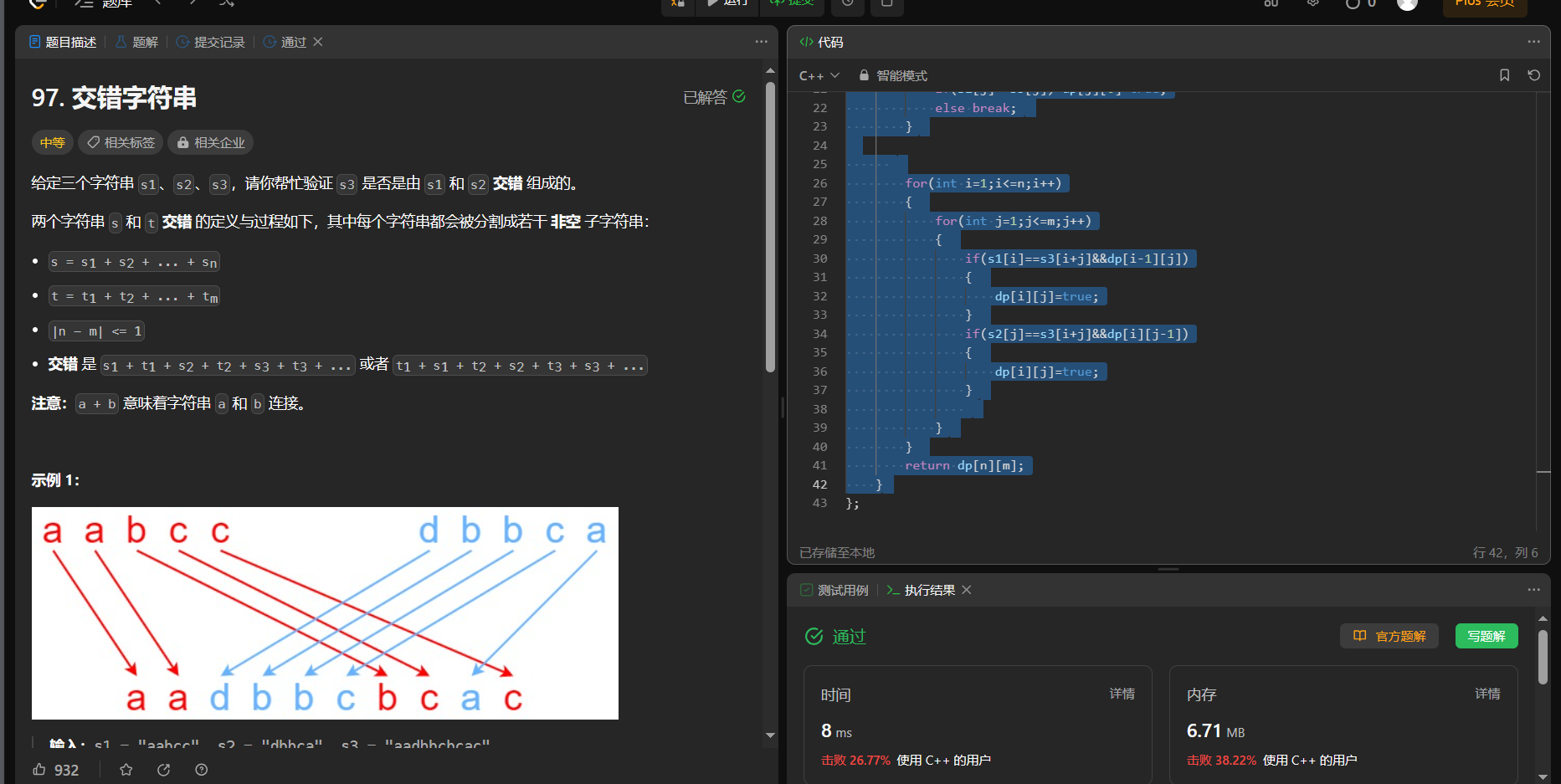
【面试算法——动态规划 21】正则表达式匹配(hard) 交错字符串
10. 正则表达式匹配 链接: 10. 正则表达式匹配 给你一个字符串 s 和一个字符规律 p,请你来实现一个支持 ‘.’ 和 ‘*’ 的正则表达式匹配。 ‘.’ 匹配任意单个字符 ‘*’ 匹配零个或多个前面的那一个元素 所谓匹配,是要涵盖 整个 字符串 s的…...

基于Python实现的神经网络分类MNIST数据集
神经网络分类MNIST数据集 目录 神经网络分类MNIST数据集 1 一 、问题背景 1 1.1 神经网络简介 1 前馈神经网络模型: 1 1.2 MINST 数据说明 4 1.3 TensorFlow基本概念 5 二 、实现说明 5 2.1 构建神经网络模型 5 为输入输出分配占位符 5 搭建分层的神经网络 6 处理预…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
