在vue项目中使用video.js实现视频播放和视频进度条打点
一、用video.js实现视频播放
1、安装video.js插件
// 安装video.js插件
npm install video.js -S // 如果需要播放rtmp直播流,需安装一下插件
npm install videojs-flash -S2、在组件代码里使用
<template><div data-vjs-player><video ref="videoNode" class="video-js vjs-default-skin">抱歉,您的浏览器不支持</video></div></template>引入videojs插件
import videojs from "video.js";//播放器中文,不能使用.js文件
import videozhCN from "video.js/dist/lang/zh-CN.json";//样式文件注意要加上
import "video.js/dist/video-js.css"; //如果要播放RTMP要使用flash 需要先npm i videojs-flash
import "videojs-flash";export default {data() {return {player: null,controls: true};},//初始化播放器mounted(){let options = {autoplay: true, // 自动播放language: "zh-CN",controls: this.controls, // 控制条preload: "auto", // 自动加载errorDisplay: true, // 错误展示// fluid: true, // 跟随外层容器变化大小,跟随的是外层宽度width: "500px",height: "500px",// controlBar: false, // 设为false不渲染控制条DOM元素,只设置controls为false虽然不展示,但是存在// textTrackDisplay: false, // 不渲染字幕相关DOMuserActions: {hotkeys: true // 是否支持热键},notSupportedMessage: "此视频暂无法播放,请稍后再试",techOrder: ["h5","flash"], // 定义Video.js技术首选的顺序sources: [{src: './video/xxx.mp4', // 视频或者直播地址type: 'video/mp4',//type: 'rtmp/flv',}]};this.player = videojs(this.$refs.videoNode,options,function onPlayerReady() {videojs.log(`Your player is ready!`);});videojs.addLanguage("zh-CN", videozhCN);},beforeDestroy() {if (this.player) {this.player.dispose();}}
}
注意:controls 如果不是true的话,不会显示播放按钮
3、播放按钮居中
播放按钮默认在左上角,是作者认为会遮挡内容考虑的,不过这个是可以根据参数修改的,只需要给video标签加一个class(vjs-big-play-centered)就可以了。
<video ref="videoNode" class="video-js vjs-default-skin vjs-big-play-centered"></video>二、用videojs-markers实现视频进度条打点
要实现的功能是视频的进度条上面有一些小点,然后鼠标放上去会出现一些文字提示。
1、安装videojs-markers
npm i videojs-markers -S2、引入videojs-markers
// 引入videojs-markers
import "videojs-markers";//引入样式
import "videojs-markers/dist/videojs.markers.css";3、使用videojs-markers
this.player.markers({markerStyle: {// 标记点样式width: "0.7em",height: "0.7em",bottom: "-0.20em","border-radius": "50%","background-color": "orange",position: "absolute"},//鼠标移入标记点的提示markerTip: {display: true, // 是否显示/*用于动态构建标记提示文本的回调函数。只需返回一个字符串,参数标记是传递给插件的标记对象*/text: function(marker) {return marker.text;}},markers: [{time: 20,text:'点位一',class: 'red'},{time: 40,text:'点位二',class: 'green'},{time: 130,text:'点位三',class: 'yellow'},{time: 200,text:'点位四'}],
});注意:markerStyle配置的是各个打点的默认颜色,如果要每个打点都有自己各自的颜色,可以在markers里给每个打点添加class名字,然后在css里单独设置颜色。
三、video.js 配置项
1、常用配置选项
- autoplay:true/false 播放器准备好之后,是否自动播放 【默认false】
- controls:true/false 是否拥有控制条 【默认true】,如果设为false,界面上不会出现任何控制按钮,启动视频播放的唯一方法是使用autoplay属性或通过Player API
- height: 视频容器的高度,字符串或数字(以像素为单位),比如: height: 300 或者 height: '300px'
- width: 视频容器的宽度, 字符串或数字(以像素为单位)
- loop : true/false 视频播放结束后,是否循环播放
- muted : true/false 是否静音
- poster: 播放前显示的视频画面,播放开始之后自动移除。通常传入一个URL
- preload: 预加载
- 'auto':立即开始加载视频(如果浏览器支持)。某些移动设备不会预加载视频,以保护用户的带宽/数据使用。
- 'metadata':仅加载视频的元数据,其中包括视频的持续时间和尺寸等信息。有时,元数据将通过下载几帧视频来加载。
- 'none':不要预加载任何数据。浏览器将等待用户点击“播放”开始下载。
- children: Array | Object 可选子组件 从基础的Component组件继承而来的子组件,数组中的顺序将影响组件的创建顺序
2、特定的配置选项
除非另有说明,否则默认情况下每个选项undefined。
aspectRatio
类型: string
将播放器置于流体模式,并在计算播放器的动态大小时使用该值。该值应表示比率 - 由冒号(例如"16:9"或"4:3")分隔的两个数字。
autoSetup
类型: boolean
阻止播放器为具有data-setup属性的媒体元素运行autoSetup 。
注意:必须在与videojs.options.autoSetup = falsevideojs源加载生效的同一时刻全局设置。
children
类型: Array|Object
此选项继承自基Component类。
fluid
类型: boolean
何时true,Video.js播放器将具有流畅的大小。换句话说,它将扩展以适应其容器。
此外,如果元素具有"vjs-fluid",则此选项自动设置为true。
inactivityTimeout
类型: number
Video.js表示用户通过"vjs-user-active"和"vjs-user-inactive"类以及"useractive"事件与玩家进行交互。
在inactivityTimeout决定了不活动的许多毫秒声明用户闲置之前是必需的。值为0表示没有inactivityTimeout,用户永远不会被视为非活动状态。
language
键入:string,默认值:浏览器默认值或’en’
与播放器中的一种可用语言匹配的语言代码。这为播放器设置了初始语言,但始终可以更改。
languages
类型: Object
自定义播放器中可用的语言。此对象的键将是语言代码,值将是具有英语键和翻译值的对象。
注意:通常,不需要此选项,最好将自定义语言传递给videojs.addLanguage()
nativeControlsForTouch
类型: boolean
明确设置关联技术选项的默认值。
notSupportedMessage
类型: string
允许覆盖Video.js无法播放媒体源时显示的默认消息。
playbackRates
类型: Array
严格大于0的数字数组,其中1表示常速(100%),0.5表示半速(50%),2表示双速(200%)等。如果指定,Video.js显示控件(类vjs-playback-rate)允许用户从选择数组中选择播放速度。选项以从下到上的指定顺序显示。
videojs('my-player', {playbackRates: [0.5, 1, 1.5, 2]
});plugins
类型: Object
这支持在初始化播放器时使用自定义选项自动初始化插件 - 而不是要求您手动初始化它们。
videojs('my-player', {plugins: {foo: {bar: true},boo: {baz: false}}
});以上大致相当于:var player = videojs('my-player');player.foo({bar: true});
player.boo({baz: false});虽然,由于plugins选项是对象,因此无法保证初始化顺序!
sources
类型: Array
一组对象,它们反映了本机元素具有一系列子元素的能力。这应该是带有src和type属性的对象数组。
videojs('my-player', {sources: [{src: './video/video.mp4',type: 'video/mp4'}, {src: './video/video.webm',type: 'video/webm'}]
});使用元素将具有相同的效果:
<video ...><source src="./video/video.mp4" type="video/mp4"><source src="./video/video.webm" type="video/webm">
</video>techCanOverridePoster
类型: boolean
使技术人员有可能覆盖玩家的海报并融入玩家的海报生命周期。当使用多个技术时,这可能很有用,每个技术都必须在播放新源时设置自己的海报。
techOrder
输入:Array,默认值:[‘html5’]
定义Video.js技术首选的顺序。默认情况下,这意味着Html5首选技术。其他注册的技术将在此技术之后按其注册顺序添加。
vtt.js
类型: string
允许覆盖vtt.js的默认URL,该URL可以异步加载到polyfill支持WebVTT。
此选项将用于Video.js(即video.novtt.js)的“novtt”版本中。否则,vtt.js与Video.js捆绑在一起。
3、组件选项
children
类型: Array|Object
如果Array- 这是默认值 - 这用于确定哪些子节点(按组件名称)以及在播放器(或其他组件)上创建它们的顺序
// The following code creates a player with ONLY bigPlayButton and
// controlBar child components.videojs('my-player', {children: ['bigPlayButton','controlBar']
});该children选项还可以作为传递Object。在这种情况下,它用于提供options任何/所有孩子,包括禁用它们false
// This player's ONLY child will be the controlBar. Clearly, this is not the
// ideal method for disabling a grandchild!videojs('my-player', {children: {controlBar: {fullscreenToggle: false}}
});
${componentName}
类型: Object
可以通过组件名称的低驼峰案例变体(例如controlBarfor ControlBar)为组件提供自定义选项。这些可以嵌套在孙子关系的表示中。
例如,要禁用全屏控件
videojs('my-player', {controlBar: {fullscreenToggle: false}
});${techName}
类型: Object
Video.js回放技术(即“技术”)可以作为传递给该videojs功能的选项的一部分给予自定义选项。它们应该在技术名称的小写变体下传递(例如"flash"或"html5")。
flash
swf
指定Video.js SWF文件在Flash技术位置的位置
videojs('my-player', {flash: {swf: '//path/to/videojs.swf'}
});但是,更改全局默认值通常更合适:
videojs.options.flash.swf = ‘//path/to/videojs.swf’nativeControlsForTouch
类型: boolean
只有技术支持Html5,此选项可以设置true为强制触摸设备的本机控件。
nativeAudioTracks
类型: boolean
可以设置为false禁用本机音轨支持。最常用于videojs-contrib-hls。
nativeTextTracks
类型: boolean
可以设置为false强制模拟文本轨道而不是本机支持。该nativeCaptions选项也存在,但只是一个别名nativeTextTracks。
nativeVideoTracks
类型: boolean
可以设置为false禁用本机视频轨道支持。最常用于videojs-contrib-hls。
四、常用事件
- 播放 this.play()
- 停止 – video没有stop方法,可以用pause 暂停获得同样的效果
- 暂停 this.pause()
- 销毁 this.dispose()
- 监听 this.on(‘click‘,fn)
- 触发事件this.trigger(‘dispose‘)
var options = {};var player = videojs(‘example_video_1‘, options, function onPlayerReady() {videojs.log(‘播放器已经准备好了!‘);// In this context, `this` is the player that was created by Video.js.<br> // 注意,这个地方的上下文, `this` 指向的是Video.js的实例对像playerthis.play();// How about an event listener?<br> // 如何使用事件监听?this.on(‘ended‘, function() {videojs.log(‘播放结束了!‘);});
});
五、播放器自定义组件
1、在控制栏上添加按钮
var button = this.player.getChild('ControlBar').addChild('button', {controlText: 'My button',className: 'vjs-visible-text',clickHandler: function(event) {videojs.log('Clicked');}
});2、创建用于在播放器顶部显示标题的组件
// Get the Component base class from Video.js
var Component = videojs.getComponent('Component');// The videojs.extend function is used to assist with inheritance. In
// an ES6 environment, `class TitleBar extends Component` would work
// identically.
var TitleBar = videojs.extend(Component, {// The constructor of a component receives two arguments: the// player it will be associated with and an object of options.constructor: function(player, options) {// It is important to invoke the superclass before anything else, // to get all the features of components out of the box!Component.apply(this, arguments);// If a `text` option was passed in, update the text content of // the component.if (options.text) {this.updateTextContent(options.text);}},// The `createEl` function of a component creates its DOM element.createEl: function() {return videojs.createEl('div', {// Prefixing classes of elements within a player with "vjs-" // is a convention used in Video.js.className: 'vjs-title-bar'});},// This function could be called at any time to update the text // contents of the component.updateTextContent: function(text) {// If no text was provided, default to "Title Unknown"if (typeof text !== 'string') {text = 'Title Unknown';}// Use Video.js utility DOM methods to manipulate the content// of the component's element.videojs.emptyEl(this.el());videojs.appendContent(this.el(), text);}
});// Register the component with Video.js, so it can be used in players.
videojs.registerComponent('TitleBar', TitleBar);// Create a player.
var player = videojs('my-player');// Add the TitleBar as a child of the player and provide it some text
// in its options.
player.addChild('TitleBar', {text: 'The Title of The Video!'});3、添加一个自定义的放大功能
子组件嵌套
const MenuButton = videojs.getComponent('MenuButton')
const Menu = videojs.getComponent('Menu')
const MenuItem = videojs.getComponent('MenuItem')const items = ['100%', '80%', '50%', 'auto']
const myMenu = new Menu(this.player)const myMenuItemList = []for (let i = 0; i < items.length; i++) {myMenuItemList.push(new MenuItem(this.player, { label: items[i] }))myMenuItemList[i].on('click', $event => {this.setShowPercent($event)})myMenu.addItem(myMenuItemList[i])
}this.player.myMenu = myMenu
this.player.myMenuItemList = myMenuItemListconst myMenuButton = new MenuButton(this.player)
myMenuButton.addChild(myMenu)
myMenuButton.controlText('显示比例')
myMenuButton.addClass('my-menu-button')
this.player.myMenuButton = myMenuButtonthis.player.controlBar.addChild(myMenuButton)
参考文档
Videojs-markers
Home | Video.js Documentation
快速使用 - video.js 中文文档
Components | Video.js
相关文章:

在vue项目中使用video.js实现视频播放和视频进度条打点
一、用video.js实现视频播放 1、安装video.js插件 // 安装video.js插件 npm install video.js -S // 如果需要播放rtmp直播流,需安装一下插件 npm install videojs-flash -S 2、在组件代码里使用 <template><div data-vjs-player><video ref&quo…...

【代码训练营】day41 | 01背包问题 416. 分割等和子集
所用代码 java 01背包理论 背包最大重量为:4 重量价值物品0115物品1320物品2430 暴力:O(2^n) 动态规划: 1、二维dp数组 dp[i] [j] dp数组含义:[0, i]物品,任取放进容量为j的背包里的最大价值 递推公式:…...

linux网络编程-多进程实现TCP并发服务器
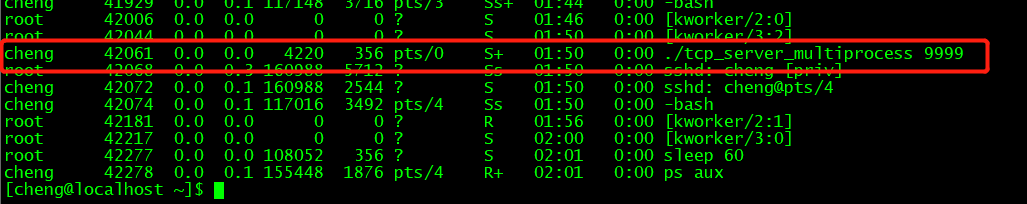
服务端流程步骤socket函数创建监听套接字lfdbind函数将监听套接字绑定ip和端口listen函数设置服务器为被动监听状态,同时创建一条未完成连接队列(没走完tcp三次握手流程的连接),和一条已完成连接队列(已完成tcp三次握手…...

C语言的学习小结——数组
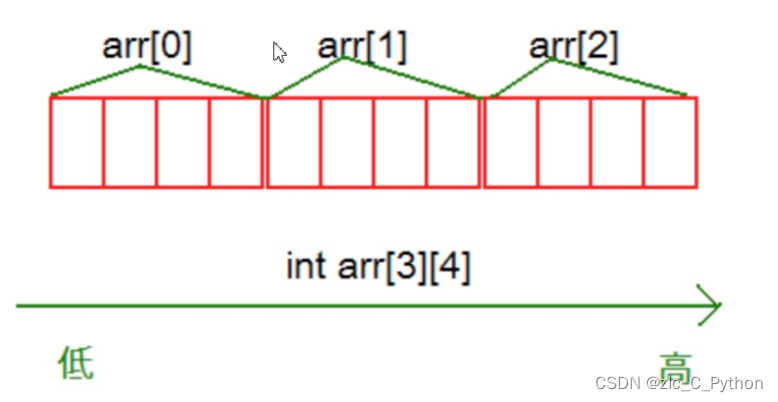
一、一维数组的创建与初始化 1、格式: type_t arr_name[const_n];//type_t 是指数组的元素类型 //const_n 是一个常量表达式,用来指定数组的大小 注: 数组是使用下标来访问的,下标从0开始。 数组的大小可以通过计算得到&…...

HTB-Photobomb
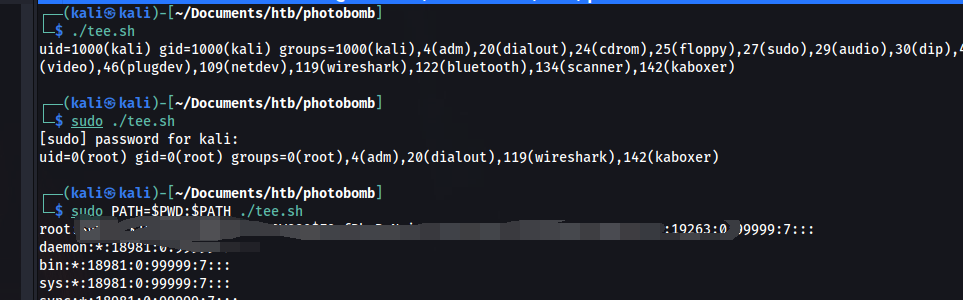
HTB-Photobomb信息收集开机提权对于问题的思考信息收集 端口扫描 目标首页 有一个http Authorization 目录扫描 在查看源码的时候发现了一个js文件。 并且发现了访问不存在的目录会出现错误提示。 通过搜索得知 Sinatra 是一个基于 Ruby 语言的 DSL(领域…...

【LSTM】2 多因素单步骤预测
基于时间序列的预测,一定要明白它的原理,不是工作原理,而是工程落地原因。 基于时间序列,以已知回归未知----这两句话是分量很重的。 多因素单步单输出组合 时间序列:t1 是 特征 1,2,3 预测t2 的回归值41 多因素单步多…...

ChatGPT从下游应用“火”到了上游芯片厂,国内谁将受益?
因库存陷入低迷周期的半导体市场近日因ChatGPT的火热而重新受到外界关注。 原文链接:ChatGPT从下游应用“火”到了上游芯片厂,国内谁将受益? 由于ChatGPT属于生成式AI,被誉为“AI芯片”第一股的英伟达应声而涨。2月13日收盘&#…...

算法单调栈—Java版
单调栈 概念:维护栈中元素的单调性,单调增或者单调减。 什么时候用? 要寻找任一个元素的右边或者左边第一个比自己大或者小的元素的位置。单调栈的本质是空间换时间,在遍历的过程中需要用一个栈来记录右边第一个比当前元素高的元…...

在Linux中进行rocketmq及rocketmq控制台安装与配置
rocketmq下载安装的版本:rocketmq-rocketmq-all-5.0.0.tar.gz rocketmq控制台下载安装的版本:rocketmq-externals-rocketmq-console-1.0.0.tar.gz rocketmq安装 第一步,下载server-jre-8u202-linux-x64.tar.gz安装包。 登录网址ÿ…...

2023年全国最新食品安全管理员精选真题及答案4
百分百题库提供食品安全管理员考试试题、食品安全员考试预测题、食品安全管理员考试真题、食品安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 31.国家对食品添加剂生产实行____制度。 A.产品注册 B.产品备案 C.登…...

es-07脚本查询
脚本查询 概念 Scripting是Elasticsearch支持的一种专门用于复杂场景下支持自定义编程的强大的脚本功能,ES支持多种脚本语言,如painless,其语法类似于Java,也有注释、关键字、类型、变量、函数等,其就要相对于其他脚本高出几倍的性…...

JM员工福利与健康平台,企业关怀Always Online
庄信万丰(Johnson Matthey, JM),全球性专用化学品公司,是可持续发展技术的全球领导者。在30多个国家和地区拥有13000多名员工。 JM的价值观之一是保护人类和地球。在生产过程中,JM保持对环境保护和能源清洁的高度关注;在员工福利…...

如何使用U-Mail搭建企业邮件服务器?
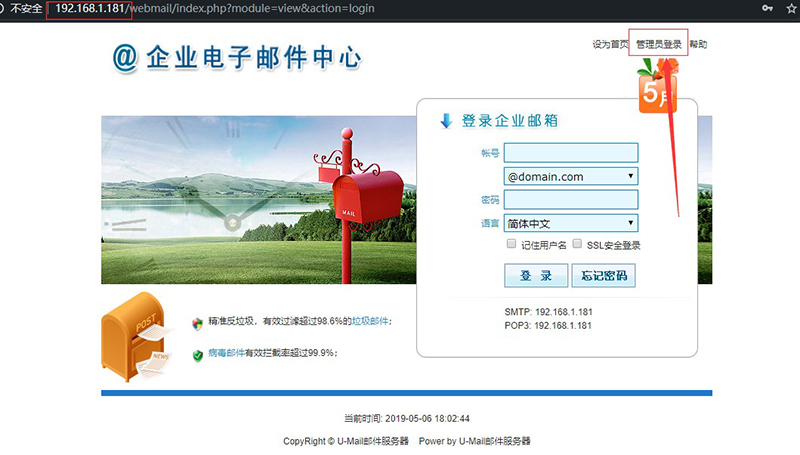
在当今的信息时代,企业也应该跟上时代的步伐。做好企业信息化建设,对企业事业单位尤为重要。电子邮件作为企业信息化过程中的重要组成部分,在企业内部沟通和外部沟通中发挥着重要作用。目前,有实力的企业已经开始倾向于自己搭建邮…...

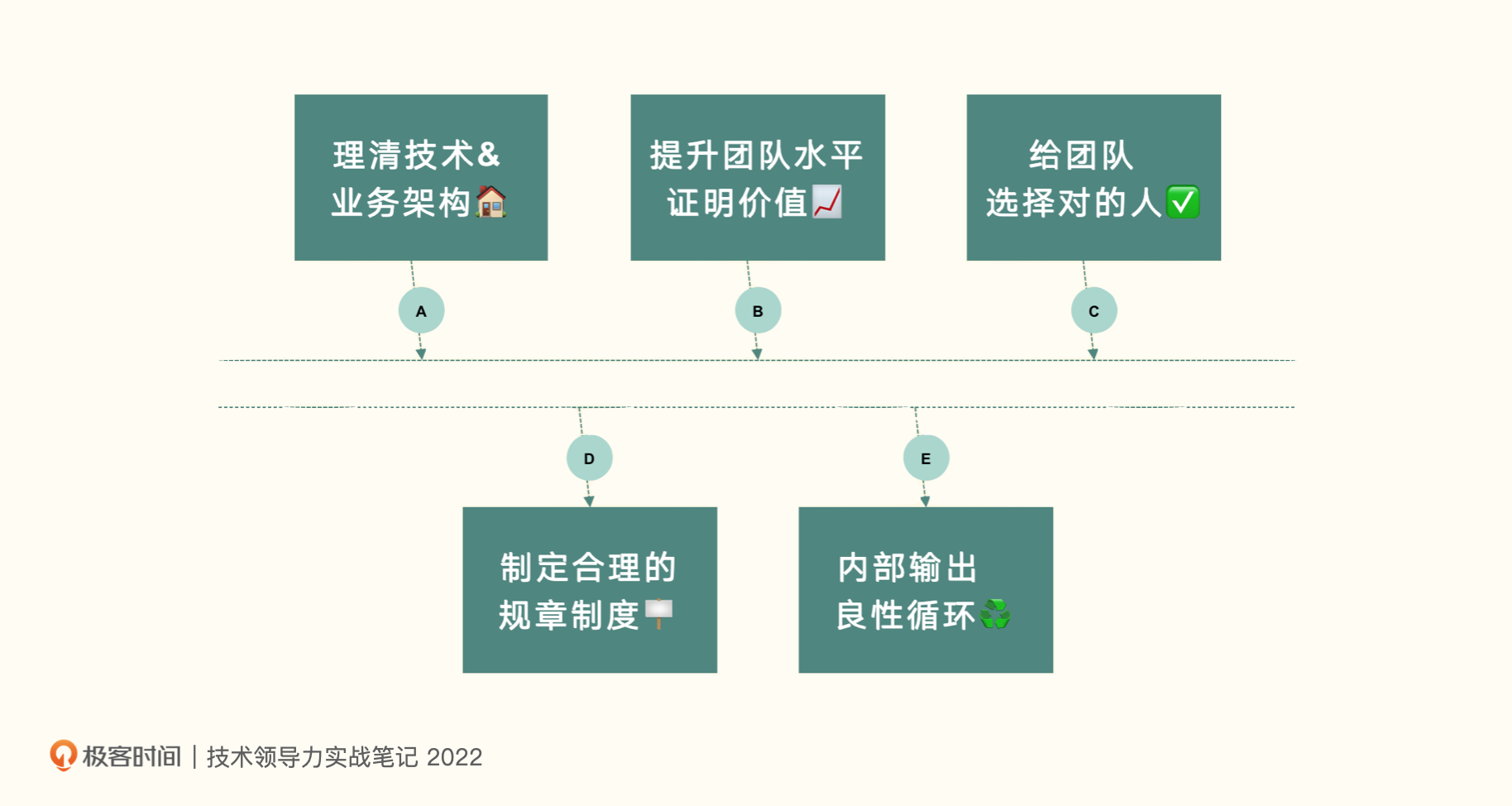
用规则来搭建团队:写周报不一定是坏事
你好,我是Smile,一位有二十年工作经验的技术专家。今天我会结合我的经历,和你聊聊搭建技术团队这个话题。 众所周知,技术团队很大程度上决定了一个公司业务的生命力和生命周期,因此技术团队的投入成本往往很高&#x…...

Apollo使用方法
Apollo使用方法1.Apollo相关原理1.Apollo启动方法1.1 软件包方式1.2 脚本方式2.播放数据包2.1 软件包方式2.2 脚本方式3.试验planning模块4.从官网下载场景集其他工具1.Apollo相关原理 cyber / mainboard / mainboard.cc 是Apollo入口 cyber / mainboard / module_argument.cc…...

科研快讯 | 14篇论文被信号处理领域顶级国际会议ICASSP录用
ICASSP 2023 近日,2023年IEEE声学、语音与信号处理国际会议(2023 IEEE International Conference on Acoustics, Speech, and Signal Processing,ICASSP 2023)发布录用通知,清华大学人机语音交互实验室(TH…...

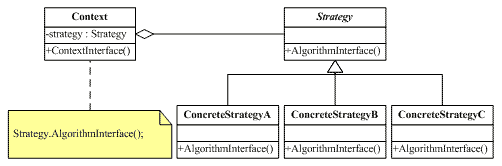
设计模式—策略(Strategy)模式
一、概述策略模式的用意是针对一组算法,将每一个算法封装到具有共同接口的独立的类中,从而使得它们可以相互替换。策略模式使得算法可以在不影响到客户端的情况下发生变化使用策略模式可以把行为和环境分割开来。环境类负责维持和查询行为类,…...

STM32 触摸屏移植GUI控制控件
目录 1、emWin 支持指针输入设备。 2、 模拟触摸屏驱动 3、实现触摸屏的流程 3.1 实现硬件函数 3.2 实现对GUI_TOUCH_Exec()的定期调用 3.3 使用上一步确定的值,在初始化函数LCD_X_Config()当中添加对GUI_TOUCH_Calibrate()的调用 4、…...

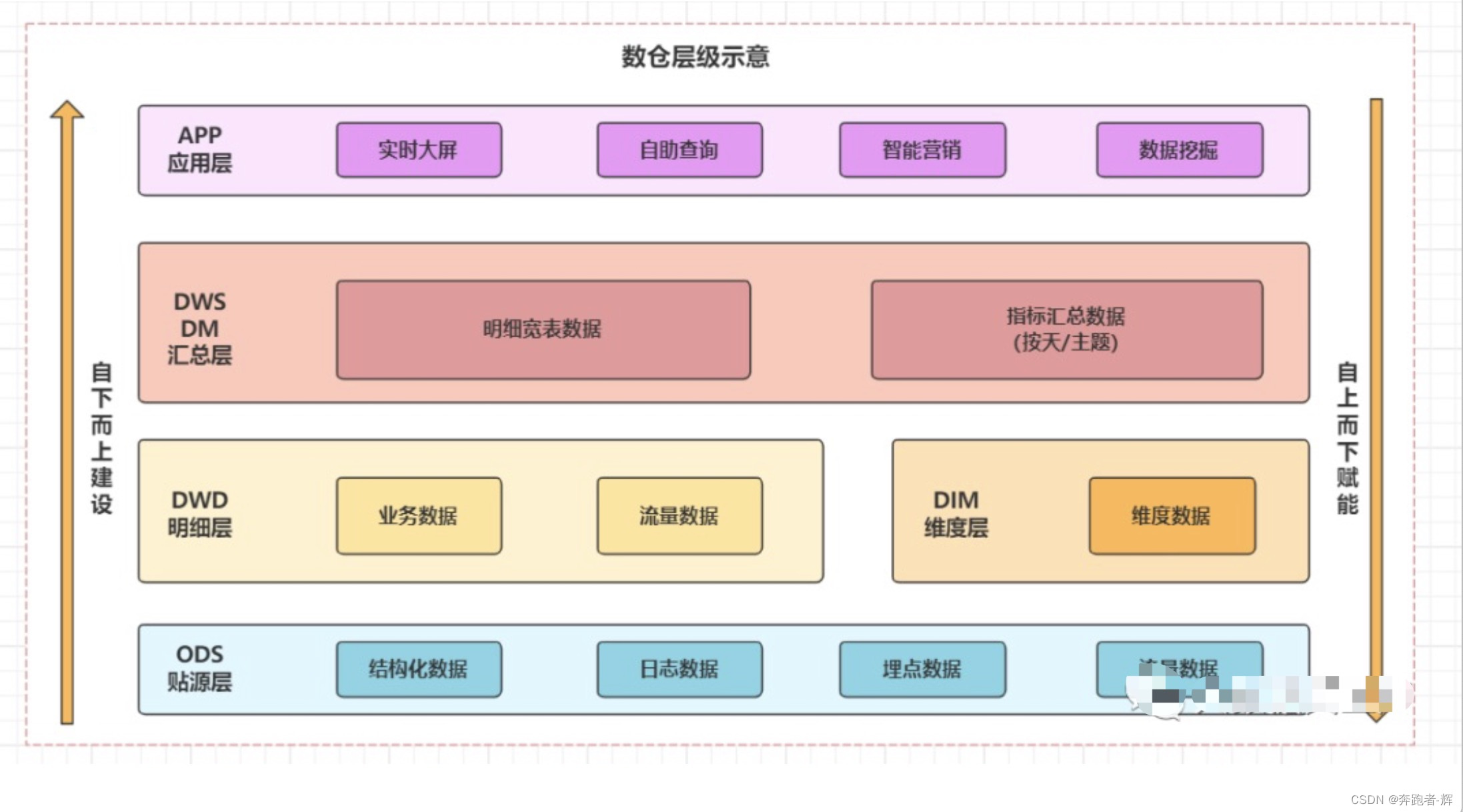
数仓模型之维度建模
目录 1、数仓架构原则 2、如何搭建一个好的数仓 2.1 建模方法 2.2 建模解决的痛点 2.3 数仓系统满足的特性 2.4 数仓架构设计 3、维度建模 4、案例 5、问题讨论 今天我们来聊聊在数仓模型中举足轻重的维度建模。 简单而言,数据仓库的核心目标是为展现层提…...

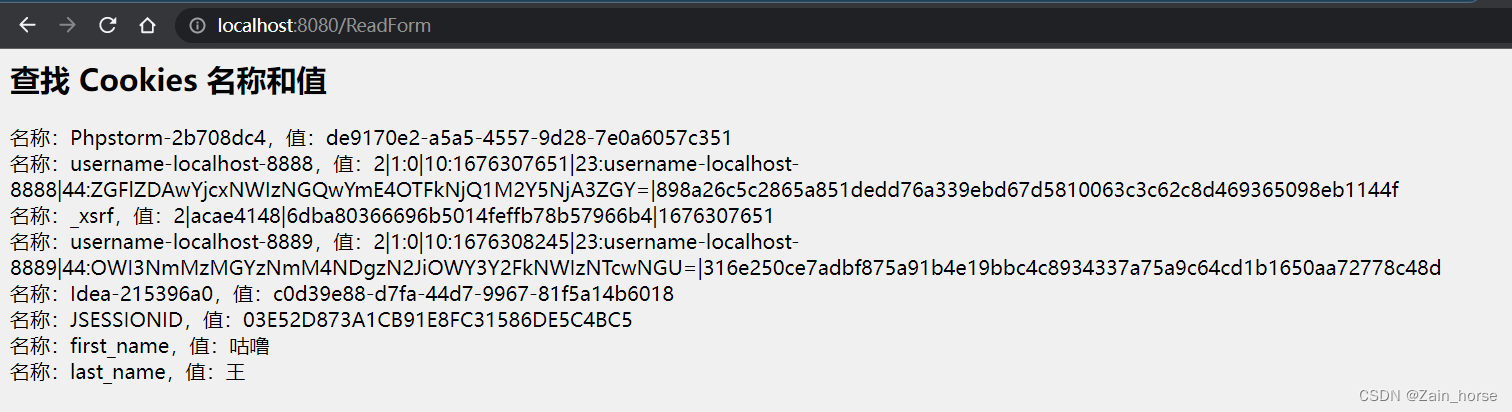
Servlet笔记(9):Cookie处理
一、Cookies处理 1、Cookies概念 Cookies是存储在客户端计算机上的文本文件,并保留各种跟踪信息。 识别返回用户的三个步骤 服务器脚本向浏览器发送一组Cookies。例如姓名、年龄或识别号码等。浏览器将这些信息存储在本地计算机上。当下一次浏览器向Web服务器发送…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
