【Java 进阶篇】JavaScript 事件详解

在本篇博客中,我们将深入探讨JavaScript事件,这是网页交互的核心。我们将从什么是事件开始,然后逐步介绍事件的类型、如何注册事件、事件处理程序、事件对象以及事件冒泡等相关内容。最终,我们将提供大量的示例代码来帮助您更好地理解JavaScript事件。
什么是事件?
在Web开发中,事件是用户或浏览器发生的事情。这些事件可以是用户与页面互动,例如点击按钮、输入文本或鼠标移动,也可以是页面本身发生的事情,如文档加载完成或定时器触发。
JavaScript允许我们捕获、处理和响应这些事件,使得我们可以创建动态和交互性的网页。
事件的类型
JavaScript支持多种不同类型的事件,包括但不限于:
1. 鼠标事件
click:鼠标点击事件。mouseover:鼠标移动到元素上时触发。mouseout:鼠标从元素上移开时触发。mousedown:鼠标按钮被按下时触发。mouseup:鼠标按钮被释放时触发。
2. 键盘事件
keydown:键盘上的键被按下时触发。keyup:键盘上的键被释放时触发。
3. 表单事件
submit:表单提交时触发。change:表单元素的值发生改变时触发。input:输入框的内容发生变化时触发。
4. 网页加载事件
load:整个页面及外部资源加载完成时触发。DOMContentLoaded:DOM结构加载完成时触发,不必等待图片等外部资源加载完毕。
5. 自定义事件
您还可以创建自定义事件,以满足特定需求。
如何注册事件
要在HTML元素上注册事件,您可以使用HTML属性或JavaScript代码。以下是两种主要方法:
1. HTML属性
可以使用以下HTML属性将事件处理程序附加到HTML元素:
<button onclick="myFunction()">点击我</button>
这里onclick是一个事件属性,它告诉浏览器在按钮被点击时执行myFunction函数。
2. JavaScript代码
使用JavaScript,您可以使用addEventListener方法注册事件处理程序:
const button = document.getElementById('myButton');
button.addEventListener('click', myFunction);
这样的方式更具灵活性,可以在JavaScript中动态创建、移除和控制事件。
事件处理程序
事件处理程序是JavaScript函数,它定义了事件触发时要执行的操作。事件处理程序通常带有一个事件对象参数,以便访问事件的相关信息。
function myFunction(event) {alert('按钮被点击了!');
}
事件对象
事件处理程序的参数通常是事件对象,它包含有关事件的详细信息,例如事件类型、目标元素、鼠标坐标等。
function myFunction(event) {console.log('事件类型:' + event.type);console.log('目标元素:' + event.target);console.log('鼠标X坐标:' + event.clientX);console.log('鼠标Y坐标:' + event.clientY);
}
事件对象的属性和方法因事件类型而异,可以根据需要使用。
事件冒泡
事件冒泡是指事件从目标元素冒泡到文档树根元素的过程。这意味着事件会先在最深的嵌套元素上触发,然后逐级向上传播,直到文档树的根元素。
<div id="parent"><button id="child">点击我</button>
</div>
const parent = document.getElementById('parent');
const child = document.getElementById('child');parent.addEventListener('click', function() {console.log('父元素被点击');
});child.addEventListener('click', function() {console.log('子元素被点击');
});
在这个示例中,当点击按钮时,事件会首先在子元素上触发,然后冒泡到父元素。因此,控制台将输出以下内容:
子元素被点击
父元素被点击
您可以使用stopPropagation方法来阻止事件继续冒泡:
child.addEventListener('click', function(event) {console.log('子元素被点击');event.stopPropagation(); // 阻止事件冒泡
});
在这种情况下,只有子元素上的事件处理程序会运行,父元素上的不会执行。
示例代码
让我们通过一些示例代码来演示JavaScript事件的使用。
示例 1:点击按钮改变文本
<!DOCTYPE html>
<html>
<head><title>点击按钮改变文本</title>
</head>
<body><button id="myButton">点击我</button><p id="myText">我会在按钮点击后改变</p><script>const button = document.getElementById('myButton');const text = document.getElementById('myText');button.addEventListener('click', function() {text.textContent = '按钮被点击了!';});</script>
</body>
</html>
示例 2:鼠标悬停显示提示
<!DOCTYPE html>
<html>
<head><title>鼠标悬停显示提示</title><style>.tooltip {position: relative;display: inline-block;cursor: pointer;}.tooltiptext {visibility: hidden;width: 120px;background-color: #333;color: #fff;text-align: center;border-radius: 6px;padding: 5px;position: absolute;z-index: 1;bottom: 125%;left: 50%;margin-left: -60px;opacity: 0;transition: opacity 0.3s;}.tooltip:hover .tooltiptext {visibility: visible;opacity: 1;}</style>
</head>
<body><div class="tooltip">鼠标悬停我<span class="tooltiptext">这是一个提示</span></div>
</body>
</html>
这两个示例展示了事件处理程序的实际应用,以及如何与CSS样式和HTML元素互动,创造出各种交互效果。
结语
JavaScript事件是Web开发中不可或缺的一部分,使得网页变得更加生动和交互。在本博客中,我们深入探讨了事件的类型、注册事件的方法、事件处理程序、事件对象以及事件冒泡。通过不断练习和实验,您将能够掌握JavaScript事件,创造出更具交互性的网页。祝您编写愉快!
如果您对特定主题有更多的疑问或需要更多的示例代码,请随时向我们提问。我们很乐意为您提供帮助。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript 事件详解
在本篇博客中,我们将深入探讨JavaScript事件,这是网页交互的核心。我们将从什么是事件开始,然后逐步介绍事件的类型、如何注册事件、事件处理程序、事件对象以及事件冒泡等相关内容。最终,我们将提供大量的示例代码来帮助您更好地…...

动态内存管理+柔性数组+经典笔试题
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

SQL和Python,哪个更容易自学?哪个更适合数据工作的编程新手?
如果你想从事数据工作,比如数据分析、数据开发、数据科学等,你可能会遇到这样的问题:SQL和Python哪个更容易自学?哪个更有用?哪个更有前途?其实这两种语言都是数据工作的重要技能,但它们的特点和…...

修改CDB的max_string_size,从STANDARD到EXTENDED
操作过程参考19c官方文档。 具体过程如下。先修改参数并重启: -- 修改参数 -- 注意:即使在 MAX_STRING_SIZE 设置为 EXTENDED 之后,根仍继续使用 STANDARD 语义。 -- 在根中将 MAX_STRING_SIZE 设置为 EXTENDED 的原因是,CDB 中…...

Python 字典
目录 1 字典介绍2 字典的创建3 字典元素的访问4 字典元素添加、修改、删除5 序列解包6 表格数据使用字典和列表存储,并实现访问7 字典核心底层原理(重要)7.1 将一个键值对放进字典的底层过程7.2 扩容7.3 根据键查找“键值对”的底层过程7.4 用法总结: 声…...

【nginx】nginx部署升级htpp+websocket访问
关注todo-step1和todo-step2就行了: user root; …… http {### Basic Settings##sendfile on;tcp_nopush on;types_hash_max_size 2048;client_max_body_size 10240m;include /etc/nginx/mime.types;default_type application/octet-stream;# 配置websocket访问 *…...

C# 生成JWT的Token
using JWT.Algorithms; using JWT; using JWT.Serializers;private string GetToken(string timeStamp, string deptName, string doctorName, string idNo){string token string.Empty;string appID config.AppID;string secretKey config.AppSecret;//十分钟有效期long ex…...

C# AnimeGAN 漫画风格迁移 动漫风格迁移 图像卡通化 图像动漫化
效果 项目 模型 animeganv3_H40_model.onnx animeganv3_H50_model.onnx animeganv3_H64_model.onnx AnimeGANv3_JP_face_v1.0.onnx AnimeGANv3_PortraitSketch_25.onnx Hayao-60.onnx Hayao_64.onnx Paprika_54.onnx Shinkai_53.onnx 下载 可执行文件exe下载 源码下载...

Ruby语言基础知识
Ruby是一种简单快捷的面向对象脚本语言,由日本人松本行弘(Yukihiro Matsumoto)在20世纪90年代开发,遵守GPL协议和Ruby License。它的灵感和特性来自于Perl、Smalltalk、Eiffel、Ada以及Lisp语言。 以下是Ruby语言的一些特点&#…...

vh、vw、vmin、vmax
1、分别是什么? vh:指屏幕可见视窗的高, vw:指屏幕可见视窗的宽, vmin:vh和vw之间选较小的值, vmax:vh和vw之间选较大的值。 2、和百分比的区别 百分比时基于父元素的宽高,而vh\vw\vmin\vmax基于屏幕可见视图的宽…...

Selenium浏览器启动方式
Chromedriver所有版本下载 原文链接 浏览器的基本操作 普通方式启动浏览器: from selenium import webdriver # 启动Chrom浏览器 browser webdriver.Chrome() # 启动Edge浏览器 browser webdriver.Edge() # 启动Firefox浏览器 browser webdriver.Firefox() br…...

Linux 网络编程 tcp server 笔记
一、TCP 服务器的创建 在 Linux 上创建一个简单的 tcp 服务器步骤如下: ①创建套接字 ②将套接字绑定到 IP 地址和端口号 ③监听来自客户端的连接 ④接受连接并创建新的套接字用于与客户端通信 ⑤通过新建的套接字发送和接收数据 ⑥关闭套接字 流程框图如下…...

C语言-贪吃蛇 1.输入控制ncurse
一、为什么要用nurse C语言中的gets()、scanf()、getchar()等函数是在用户输入后需要按下Enter键才能执行代码,而贪吃蛇要求按下按键后立即对蛇的方向进行操作,所以根据贪吃蛇功能的需求引入ncurse,让用户输入后就能让蛇进行对应的行动。 二、…...

Pytorvh之Vision Transformer图像分类
文章目录 前言一、Transformer1.Transformer概览2.Self-Attention3.Multi-head Attention4.Position-wise Feed-Forward Networks(位置前馈网络)5.残差连接和层归一化6.Positional Encodings(位置编码) 二、Vision Transformer1.Vision Transformer概览2.Embedding层结构&#…...

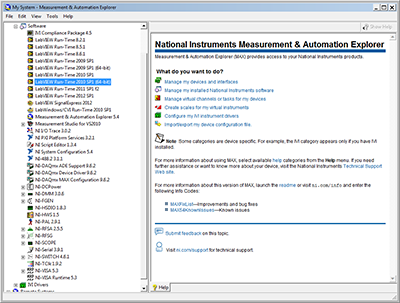
LabVIEW为什么不能在RT机箱内看到NI-IMAQ设备
LabVIEW为什么不能在RT机箱内看到NI-IMAQ设备 最近把NI-IMAQ更新到最新的1394版本。这个新驱动工作良好。但是,当打开MAX,NII MAQ设备却在RT PXI机箱里找不到。 问题最有可能是NIIMAQ服务器的版本跟主机PC和RT目标设备是不同的。为保证通信正常NII MAQ服…...

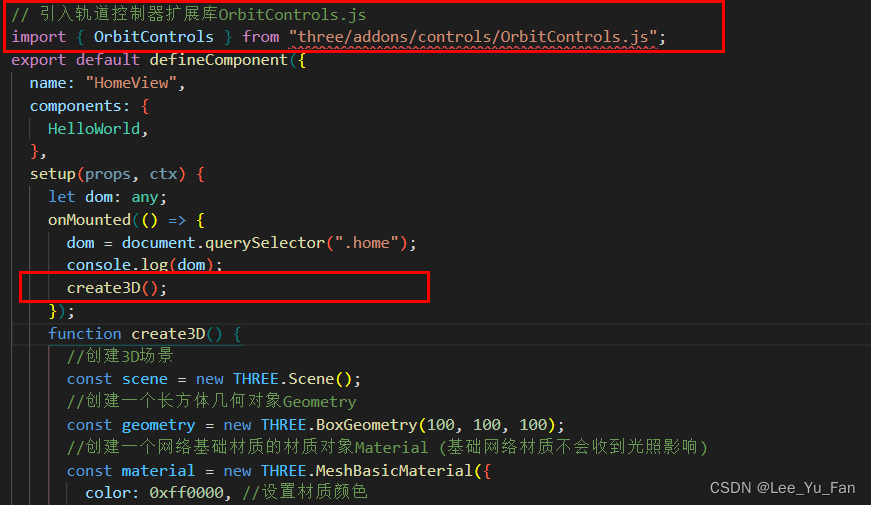
three.js入门 ---- 相机控件OrbitControls
前言: 自用!!! 文档中描述:OrbitControls本质上就是改变相机的参数,比如相机的位置属性,改变相机位置可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改…...

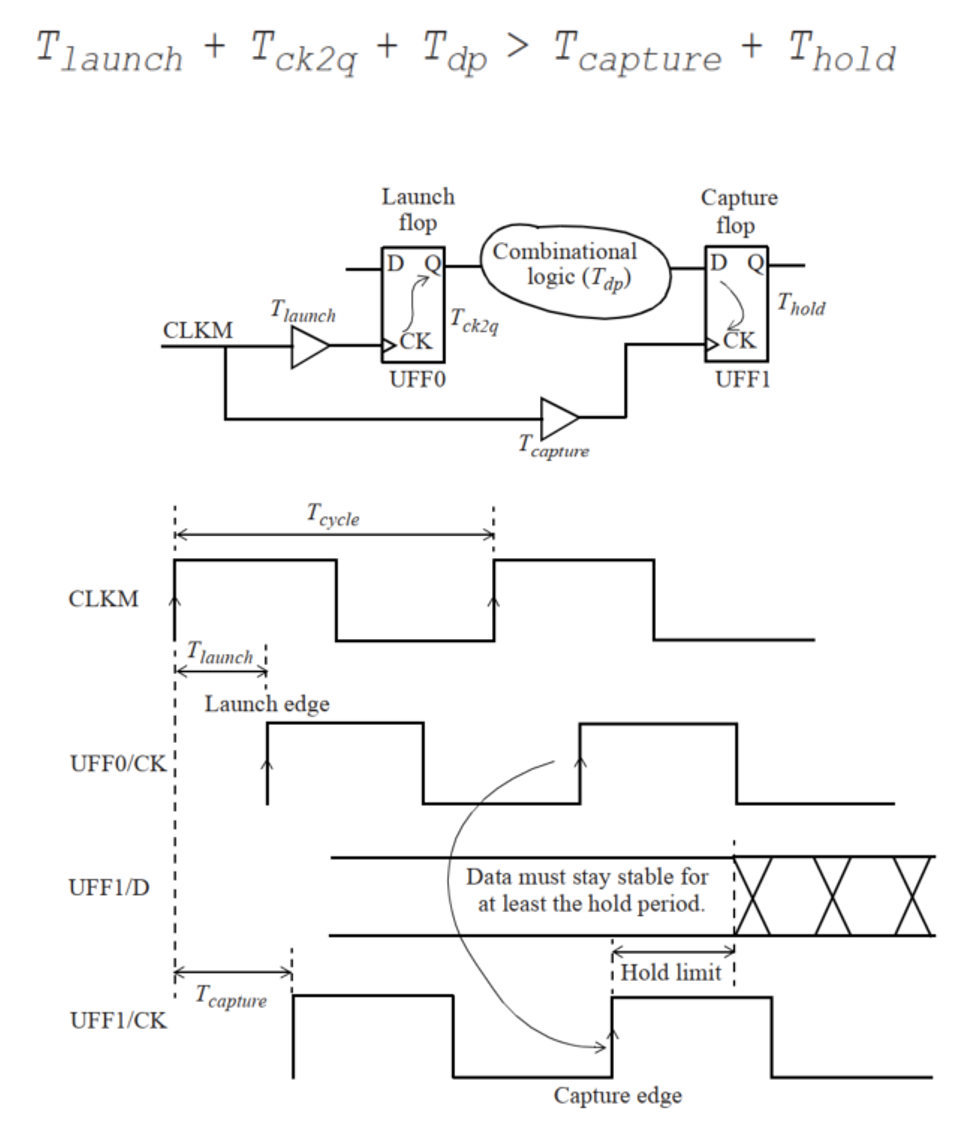
数字IC/FPGA面试题目合集解析(一)
数字IC/FPGA面试题目合集解析(一) 题目概述题目1,计算题2,计算题3,选择题 答案与解析1,计算题2,计算题3,选择题 题目概述 1,计算题:计算该触发器等效的建立保…...

20231014后台面经总结
1.Spring怎么解决循环依赖 形象地解释 为什么三层缓存 我的简单理解: 1.A依赖B,B生成时先注入A未注入属性的原始对象earlySingletonObject 2.引入三级缓存SingletonFacotry的目的是解决aop提前创建代理的步骤,不然它注入的对象跟真实的不一致…...

RabbitMQ的七种工作模式和分别概述
MQ(Message Queuing)的七种工作模式如下: Point-to-Point (P2P)模式:在这种模式下,消息传递是单向的,即消息从一个生产者发送到一个消费者。消息被放置在队列中,消费者从该队列中取出消息进行处…...

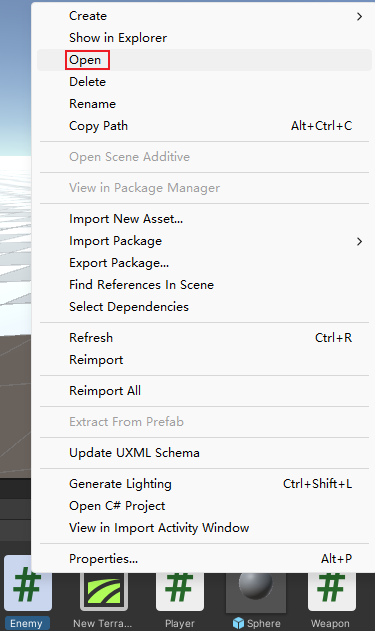
使用Vscode开发C#没有代码提示问题
很多小伙伴在使用Vscode去编写C#脚本的时候会发现没有代码提示,这样你的敲代码速度会变的很慢! 错误使用方法 直接把C#脚本拖入到Vscode中进行编写,这样是不会有代码提示的! 正确打开办式 Edit(编辑)…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

智能体革命:企业如何构建自主决策的AI代理?
OpenAI智能代理构建实用指南详解 随着大型语言模型(LLM)在推理、多模态理解和工具调用能力上的进步,智能代理(Agents)成为自动化领域的新突破。与传统软件仅帮助用户自动化流程不同,智能代理能够自主执行工…...
