three.js入门 ---- 相机控件OrbitControls
前言:
自用!!!
文档中描述:OrbitControls本质上就是改变相机的参数,比如相机的位置属性,改变相机位置可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改变透视投影相机距离模型的距离,就可以改变相机能看到的视野范围。
controls.addEventListener("change",function(){//浏览器控制台查看相机位置变化console.log(camera.position)
})代码:

function create3D()函数:
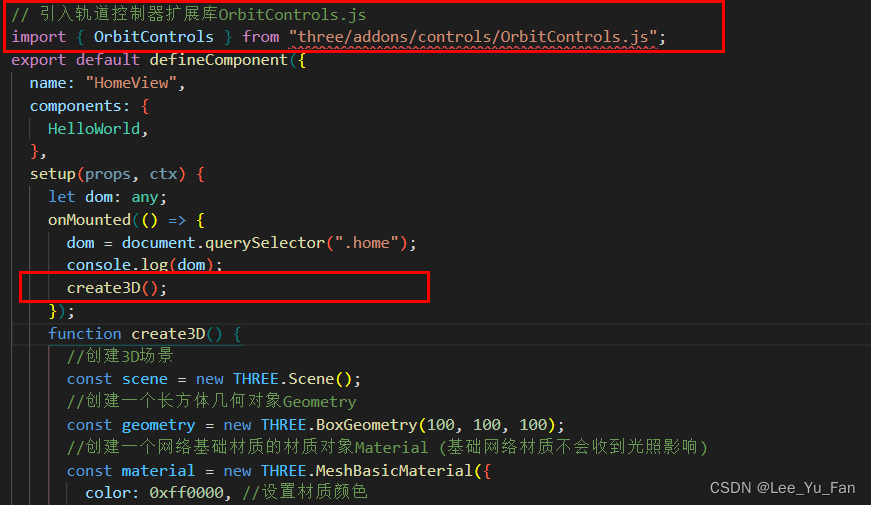
function create3D() {//创建3D场景const scene = new THREE.Scene();//创建一个长方体几何对象Geometryconst geometry = new THREE.BoxGeometry(100, 100, 100);//创建一个网络基础材质的材质对象Material (基础网络材质不会收到光照影响)const material = new THREE.MeshBasicMaterial({color: 0xff0000, //设置材质颜色transparent: true, //开启通明opacity: 0.5,});//创建网络模型 ---- 两个参数分别为“几何体”,“材质”const mesh = new THREE.Mesh(geometry, material);//定义网络模型在三维场景中的位置mesh.position.set(0, 0, 0);//将网络模型添加至三维场景中scene.add(mesh);//定义相机渲染输出的画布尺寸const width = 800;const height = 500;//创建一个透视摄影相机const camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);//定义相机的位置camera.position.set(300, 300, 300);//相机观察的目标位置 ---- 可以是坐标点,也可以是指定物体的位置camera.lookAt(mesh.position);//创建渲染器对象const renderer = new THREE.WebGLRenderer();//设置画布尺寸renderer.setSize(width, height);//渲染器渲染方法 生成一个画布并把三维场景呈现在画布上renderer.render(scene, camera);//renderer.domElement获取到方法render()生成的画布dom.appendChild(renderer.domElement);// 设置相机控件轨道控制器OrbitControlsconst controls = new OrbitControls(camera, renderer.domElement);// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景controls.addEventListener("change", function () {// console.log(camera.position)renderer.render(scene, camera); //执行渲染操作}); //监听鼠标、键盘事件three.js ---- 动画渲染循环:
threejs可以借助HTML5的API请求动画帧 window.requestAnimationFrame 实现动画渲染
动画本质:就是一张张照片,连起来依次展示,这样就形成一个动画效果,只要帧率高,人的眼睛就感觉不到卡顿,是连续的视频效果
设置了渲染循环,相机控件OrbitControls就不用再通过事件change执行renderer.render(scene,camera),因为渲染循环一直在执行renderer.render(scene,camera)
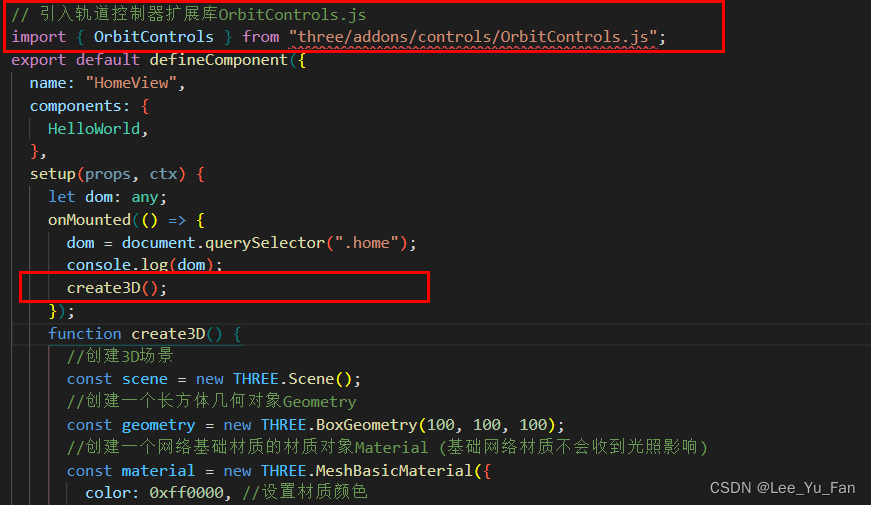
function create3D() {//创建3D场景const scene = new THREE.Scene();//创建一个长方体几何对象Geometryconst geometry = new THREE.BoxGeometry(100, 100, 100);//创建一个网络基础材质的材质对象Material (基础网络材质不会收到光照影响)const material = new THREE.MeshBasicMaterial({color: 0xff0000, //设置材质颜色transparent: true, //开启通明opacity: 0.5,});//创建网络模型 ---- 两个参数分别为“几何体”,“材质”const mesh = new THREE.Mesh(geometry, material);//定义网络模型在三维场景中的位置mesh.position.set(0, 0, 0);//将网络模型添加至三维场景中scene.add(mesh);//定义相机渲染输出的画布尺寸const width = 800;const height = 500;//创建一个透视摄影相机const camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);//定义相机的位置camera.position.set(300, 300, 300);//相机观察的目标位置 ---- 可以是坐标点,也可以是指定物体的位置camera.lookAt(mesh.position);//创建渲染器对象const renderer = new THREE.WebGLRenderer();//设置画布尺寸renderer.setSize(width, height);//renderer.domElement获取到方法render()生成的画布dom.appendChild(renderer.domElement);// 设置相机控件轨道控制器OrbitControlsconst controls = new OrbitControls(camera, renderer.domElement);function render() {//渲染器渲染方法 生成一个画布并把三维场景呈现在画布上renderer.render(scene, camera);mesh.rotateY(0.01); //每次绕y轴旋转0.01requestAnimationFrame(render);}render();}相关文章:

three.js入门 ---- 相机控件OrbitControls
前言: 自用!!! 文档中描述:OrbitControls本质上就是改变相机的参数,比如相机的位置属性,改变相机位置可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改…...

数字IC/FPGA面试题目合集解析(一)
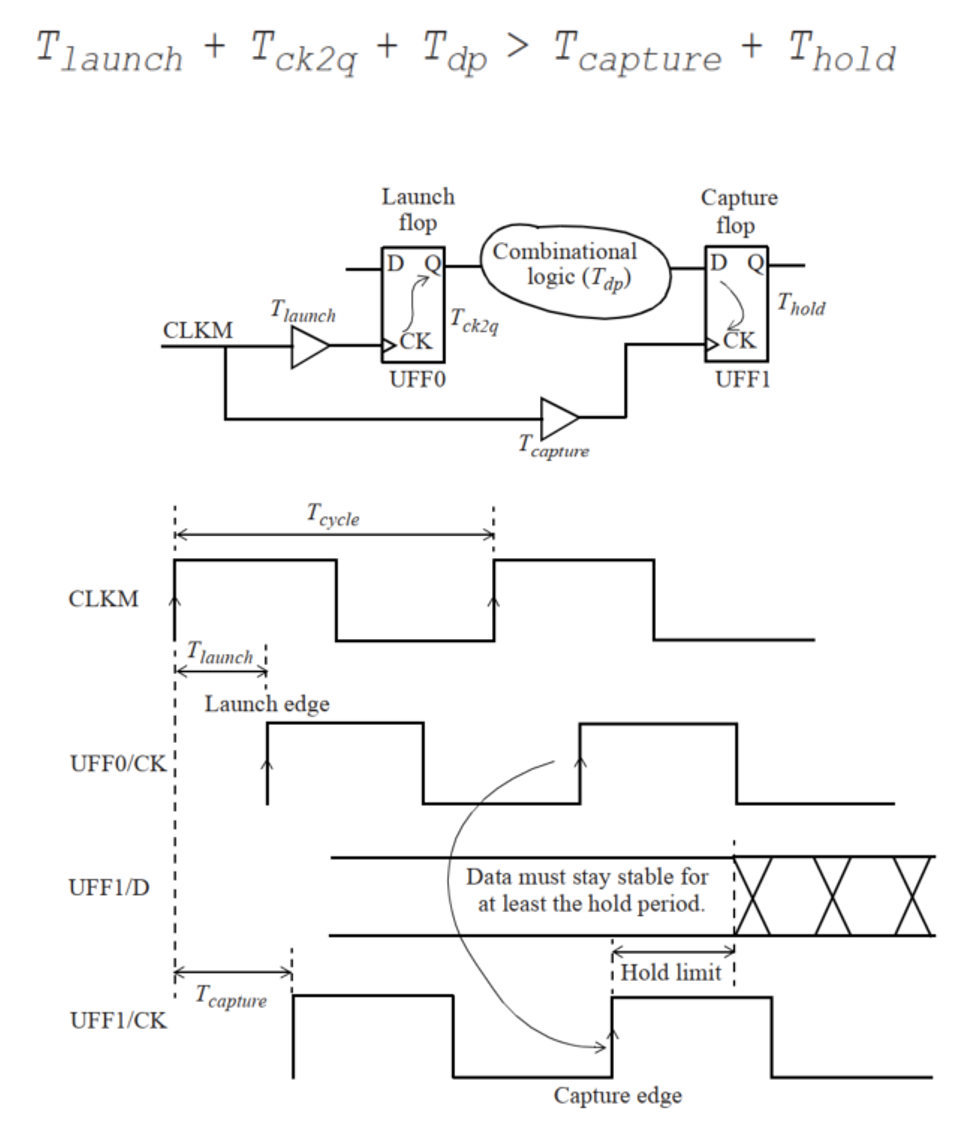
数字IC/FPGA面试题目合集解析(一) 题目概述题目1,计算题2,计算题3,选择题 答案与解析1,计算题2,计算题3,选择题 题目概述 1,计算题:计算该触发器等效的建立保…...

20231014后台面经总结
1.Spring怎么解决循环依赖 形象地解释 为什么三层缓存 我的简单理解: 1.A依赖B,B生成时先注入A未注入属性的原始对象earlySingletonObject 2.引入三级缓存SingletonFacotry的目的是解决aop提前创建代理的步骤,不然它注入的对象跟真实的不一致…...

RabbitMQ的七种工作模式和分别概述
MQ(Message Queuing)的七种工作模式如下: Point-to-Point (P2P)模式:在这种模式下,消息传递是单向的,即消息从一个生产者发送到一个消费者。消息被放置在队列中,消费者从该队列中取出消息进行处…...

使用Vscode开发C#没有代码提示问题
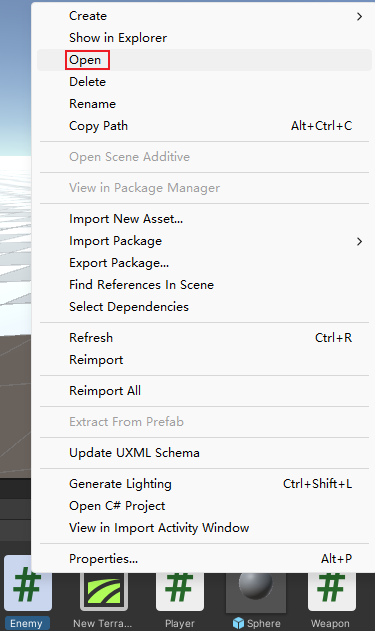
很多小伙伴在使用Vscode去编写C#脚本的时候会发现没有代码提示,这样你的敲代码速度会变的很慢! 错误使用方法 直接把C#脚本拖入到Vscode中进行编写,这样是不会有代码提示的! 正确打开办式 Edit(编辑)…...

统信UOS 1060上通过Fail2Ban来Ban IP
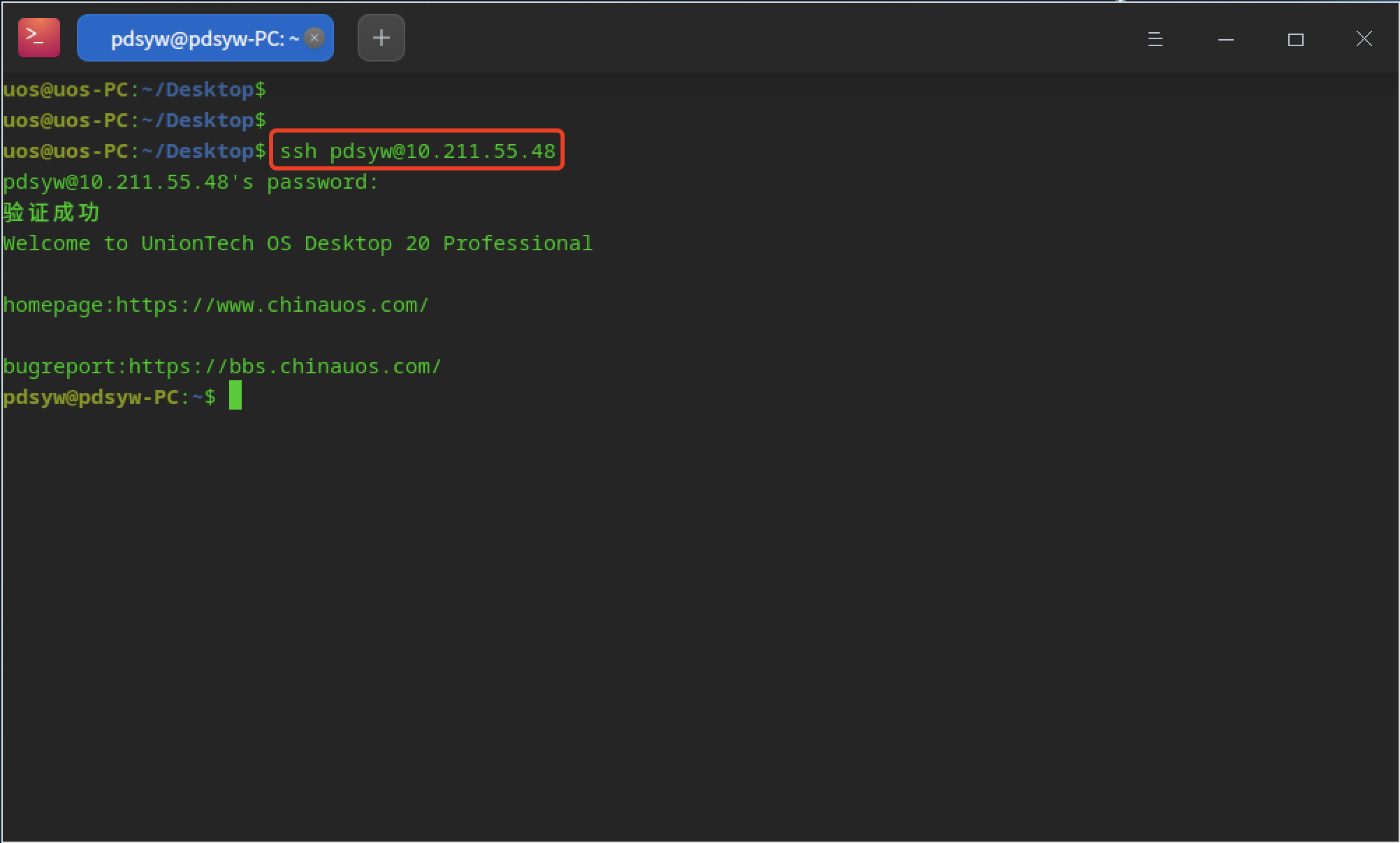
原文链接:统信UOS 1060上通过Fail2Ban来Ban IP hello,大家好啊,今天给大家带来一篇在统信UOS 1060上安装Fail2Ban并且当ip被ban后通过邮件发送通知的文章。Fail2Ban 是一个用于防止暴力攻击的开源软件。它可以扫描日志文件(例如&a…...

Linux系统编程:文件描述符以及IO多路复用
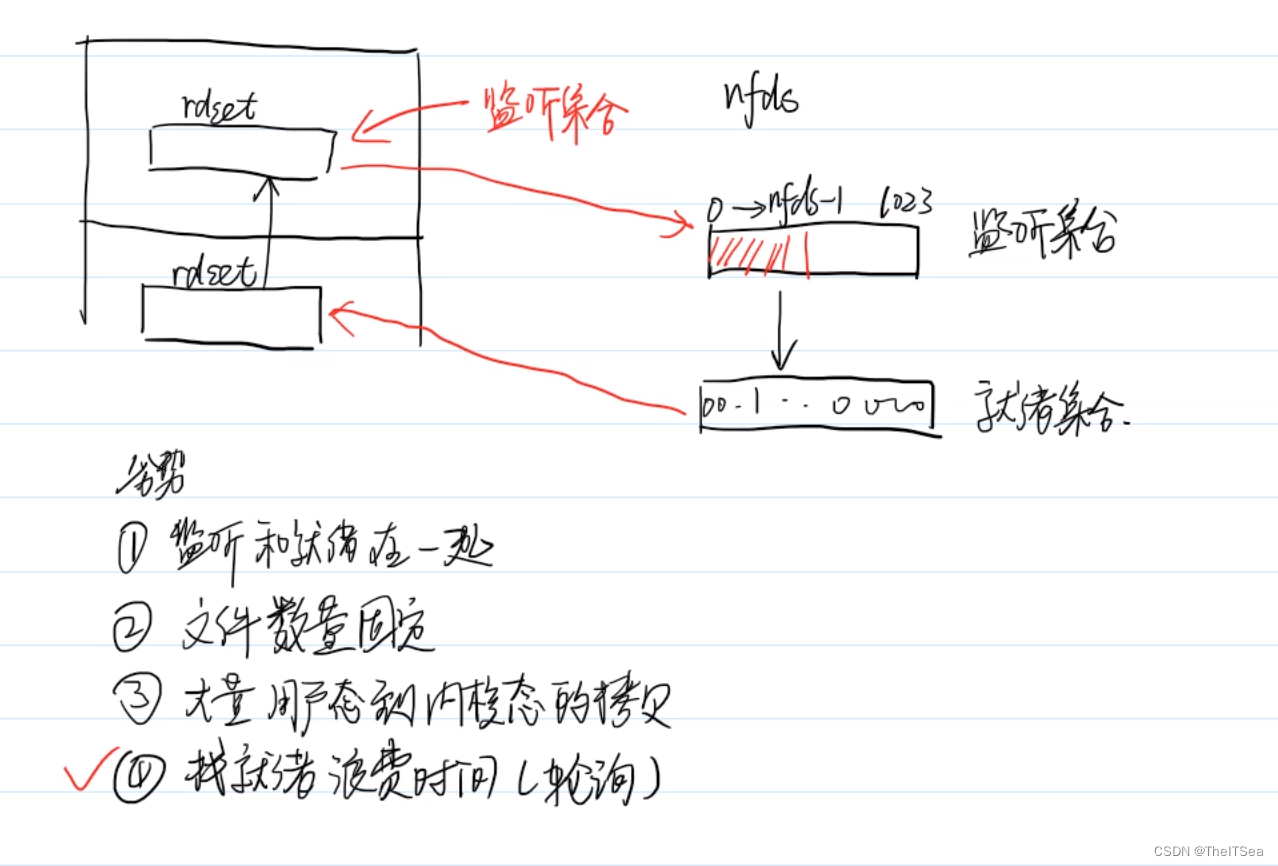
书接上回,我们之前学习的文件系统编程都是在内存空间中的文件流(用户态文件缓冲区)内进行操作的,比如使用的fopen、fclose、fread和fwrite等等都是库函数,并没有用到内核态的功能(实际上库函数中调用的是内…...

python基于django的留学生服务管理平台
留学服务管理平台的用户是系统最根本使用者,按需要分析系统包括三类用户:学生、教师、管理员。这三类用户对系统的需求简要如下。技术栈 后端:pythondjango 前端:vueCSSJavaScriptjQueryelementui 开发语言:Python 框架…...

C++ 之 Map
Map map 是C STL中的关联容器, key-Value键值对存储,一对一的映射关系。 内部结构采用的是红黑树, 它会实现对数据的自动排序 ,所以map内部所有的数据都是有序的。 #include <map>定义的结构: map<数据类型1, 数据类型…...

MongoDB——centOS7环境Mongodb权限管理(图解版)
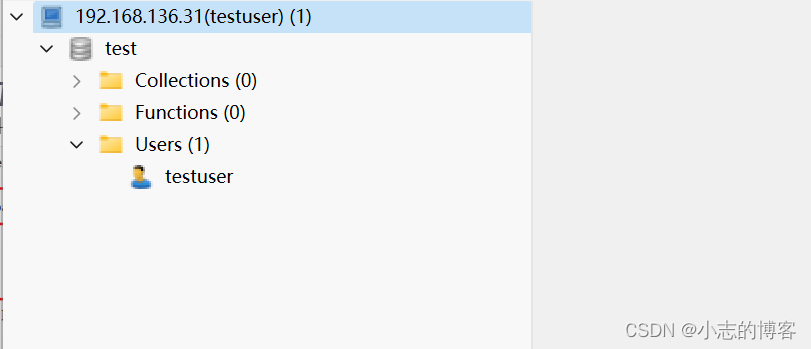
目录 一、MongDB权限概述1.1、MongDB权限概述1.2、MongDB权限列表 二、Mongodb权限管理示例2.1、创建账号2.1.1、创建管理员用户2.1.2、开启认证2.1.3、创建普通账号 一、MongDB权限概述 1.1、MongDB权限概述 mongodb是没有默认管理员账号,所以要先添加管理员账号…...

AndroidX项目接入穿山甲广告填坑
本文旨在记录初步接入过程遇到的一点点小问题,更详细的文档还是要参考官方文档。 一、项目版本 GradlePlugin:8.0.2 Gradle:8.0 Kotlin:1.7.20 compileSdk:34 compose-bom:2022.10.00 AS:2022.2.1 …...

汽车电子 - matlab - 用法
汽车电子 - matlab - 用法 面向对象 面向对象 % Man.m classdef Man < handle%UNTITLED2 此处显示有关此类的摘要% 此处显示详细说明properties(Accessprivate) %私有变量scoreendpropertiesageheightendmethodsfunction obj Man(inputArg1,inputArg2)%UNTITLED2 构造此…...

freefilesync文件同步软件
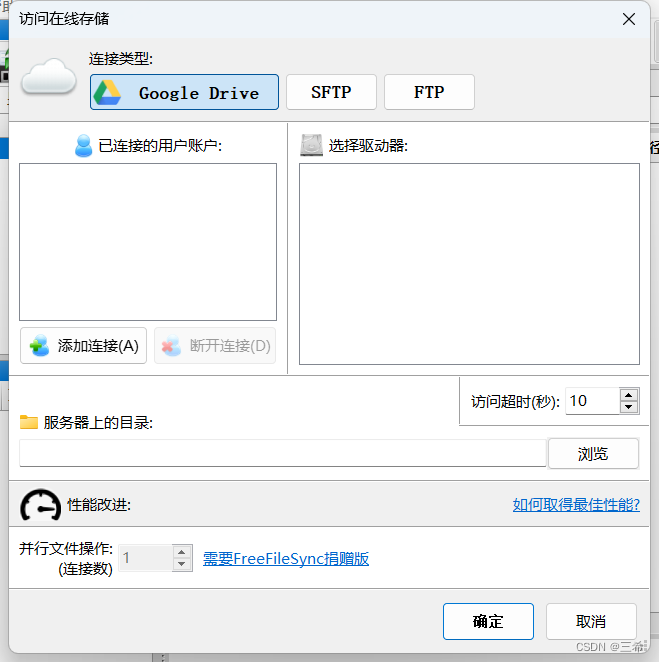
下载 下载链接 https://freefilesync.org/download.php 往下拉,看到下载的链接 下载windows版本 下载地址: https://freefilesync.org/download/FreeFileSync_13.0_Windows_Setup.exe 直接复制到浏览器中访问就能下载 安装 双击安装包,一路默…...

【2023】M1/M2 Mac 导入Flac音频到Pr的终极解决方案
介绍 原作者链接:https://github.com/fnordware/AdobeOgg 很早之前就发现了这个插件,超级好用,在windows上完全没有问题,可惜移植到mac就不行了(然后我给作者发了一个Issue,后来就有大佬把m1的编译出来了&…...

C# 图解教程 第5版 —— 第6章 方法
文章目录 6.1 方法的结构6.2 方法体内部的代码执行6.3 局部变量6.3.1 类型推断和 var 关键字6.3.2 嵌套块中的局部变量 6.4 局部常量6.5 控制流6.6 方法调用(*)6.7 返回值(*)6.8 返回语句和 void 方法6.9 局部函数6.10 参数&#…...

283 移动零
解题思路: \qquad 适用双指针,l:最左边‘0’元素坐标;r:l右边第一个非零元素坐标。 \qquad 最初的思路:将l和r初始化为0,遍历数组nums若任意一个指针到达数组末尾时停止。若当前nums[l] 0则移…...

maven 编译.../maven-metadata.xml 报错
文章目录 问题解决 问题 突然编译报错: 解决 打开maven的里离线工作模式,感觉就是下载包到本地. 一个是在maven设置里面 或者直接在maven编译的窗口:...

【Rust笔记】Rust与Java交互-JNI模块编写-实践总结
近期工作中有Rust和Java互相调用需求,这篇文章主要介绍如何用Rust通过JNI和Java进行交互,还有记录一下开发过程中遇到的一些坑。 JNI简单来说是一套Java与其他语言互相调用的标准,主要是C语言,官方也提供了基于C的C接口。 既然是C…...

uniapp:幸运大转盘demo
<template><view class"index"><image src"../../static/img/158.png" mode"" class"banner"></image><view class"title">绿色积分加倍卡拿到手软</view><almost-lottery :lottery…...

android 13.0 通过系统自定义服务控制屏幕亮屏和灭屏操作
1.前言 在13.0的产品开发中, 需要提供亮屏和灭屏的接口在8.0以后系统对于屏幕亮灭屏做了限制,直接调用亮屏和灭屏的方法就调不到了,所有就需要通过增加自定义服务的功能,来实现 通过系统服务的方法来调用系统关于控制屏幕亮屏灭屏的相关操作 2.通过系统自定义服务控制屏幕…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...
