HTML笔记
注释标签:<!-- -->
标题标签:(作用范围依次递减)
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
段落标签:<p></p>
换行标签:<br>
水平线标签:<hr>
加粗标签:<strong></strong> <b></b>
下划标签:<ins></ins> <u></u>
倾斜标签:<em></em> <i></i>
画横线标签:<del></del> <s></s>
图片标签:
<img src="文件路径" alt="替换文本" title="图片标题" width="数字" height="数字">
(当图片加载失败时,所展示的提示信息即为替换文本)
(title属性的内容只在鼠标悬停在图片面上时,才予展示)
(width与height属性只设定其一时,另一属性按等比例缩放)
音频标签:
<audio src="" controls loop autoplay> </audio>
control:控件 loop:循环 autoplay:自动
视频标签:<video></video>
列表标签:
无序列表:<ul></ul>
有序列表:<ol></ol>
列表内容:<li></li>
自定义列表:
列表整体:<dl></dl>
内容主题:<dt></dt>
内容:<dd></dd>
超链接:<a href=网址 target= >文本信息</a>
target属性:
"_self"为默认取值,代表在原窗口开启连接网页
"_blank"表示在新窗口中进行跳转
表格标签:
表格整体:<table border="1" width= heigth=>(border是边框属性)
表的一行:<tr></tr>
表的内容:<td></td>
表格标题:
caption:table标签属性,为表格名称
<th>:表头单元格,用以标明表格标题
表格结构标签:(可省略,作用范围介于table与tr之间)
<thead></thead>
<tbody></tbody>
<tfoot></tfoot>
合并单元格:
rowspan:跨行合并单元格
colspan:跨列合并单元格
使用:<td colspan="2">文本内容</td>
输入标签:
应用:<input type="text" placeholder="请输入账号">,其中placeholder中为占位提示信息
文件选择器:<input type="file" multiple>,multiple表示可以多选
按钮:
一:<input type="submit"/"reset"/"button" value="…">,value中为按钮上的信息
二:<button type="submit"/"reset"/"button">文本信息</button>,其中type信息可以省略
注*想要按钮产生相应动作,必须放置在<form action="">中
多选框:
<select>
<option>北京</option>
<option selected>上海</option>,selected为设置默认值,未设定默认值时,默认值为第一个元素
文本域:I'd more like to it as "WordsPile"
<textarea cols= rows=></textarea>
单选框:
1.<input type="radio" name="gender" id="man"><lable for="man">男</lable>
2.<lable><input type="radio" name="gender" checked>女</lable>
lable表签的使用有1、2两种;
id的作用是为了与lable标签标齐
input标签中的name是分组:同一分组中,只能选择其中一个元素
语义化布局标签:
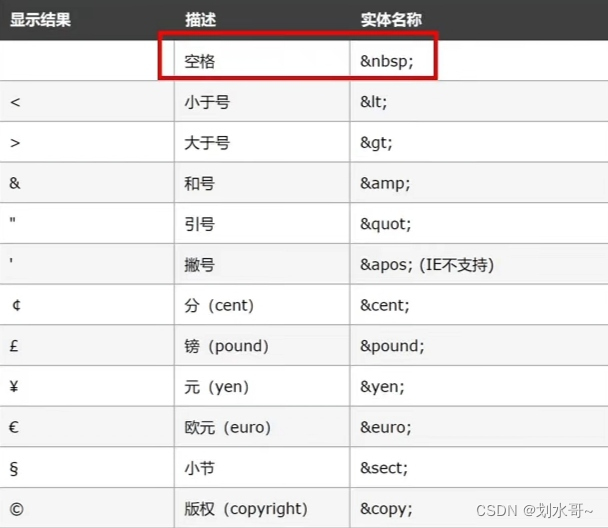
网页特殊字符:
相关文章:

HTML笔记
注释标签:<!-- --> 标题标签:(作用范围依次递减) <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> 段落标签:<p&g…...

design compiler中的drc规则详解
design compiler中的drc规则详解 DRC是什么?DRC分类各个DRC的含义写在最后 DRC是什么? 本文讨论的DRC即是Design Rule Constraint,而不是Design Rule Check,后者是物理端或者后端的一个关键步骤。 DRC分类 DRC为DC中的一个约束大类&#x…...

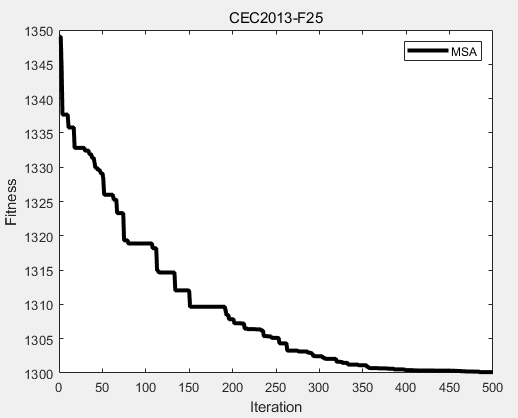
CEC2013(MATLAB):螳螂搜索算法(Mantis Search Algorithm,MSA)求解CEC2013
一、螳螂搜索算法 螳螂搜索算法(Mantis Search Algorithm,MSA)由Mohamed Abdel-Basset等人于2023年提出,该算法模拟螳螂独特的狩猎和性同类相食行为。MSA由三个优化阶段组成,包括寻找猎物(探索)…...

【错误:No package snapd available.】在 CentOS 上启用 snap 并安装 snapd
参考:Install snapd on CentOS using the Snap Store | Snapcraft sudo yum install epel-releasesudo yum install snapd...

Shell命令笔记2
大家好,分享下最近工作中用得比较多的shell命令,希望对大家有帮助。 获取数组长度: ${#array_name[*]}获取脚本相对路径 script_path$(dirname "$0")获取脚本的名字 script_name$(basename "$0")获取脚本的绝对路径 …...

怎么团队合作,协作开发
一、代码托管平台 我是在大一下的一个竞赛中接触到的代码托管平台 那个时候我也算是什么都不会的,不过不得不说这个确实比较重要,对我造成了一些冲击 在我看来,代码托管平台的作用就是在一个中转站(仓库)上存储我们写…...

python 练习--更新
1.判断一个列表中的数值是否全部小于某个数 方法一:利用if函数 (只要列表中有一个数字比大 就可以终止比较) n int(input("请输入需要比较的数字:")) arr1 [1,3,4,5,8] index 0 for i in arr1:if i > n:index 1continue…...

【Java 进阶篇】JavaScript 事件详解
在本篇博客中,我们将深入探讨JavaScript事件,这是网页交互的核心。我们将从什么是事件开始,然后逐步介绍事件的类型、如何注册事件、事件处理程序、事件对象以及事件冒泡等相关内容。最终,我们将提供大量的示例代码来帮助您更好地…...

动态内存管理+柔性数组+经典笔试题
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

SQL和Python,哪个更容易自学?哪个更适合数据工作的编程新手?
如果你想从事数据工作,比如数据分析、数据开发、数据科学等,你可能会遇到这样的问题:SQL和Python哪个更容易自学?哪个更有用?哪个更有前途?其实这两种语言都是数据工作的重要技能,但它们的特点和…...

修改CDB的max_string_size,从STANDARD到EXTENDED
操作过程参考19c官方文档。 具体过程如下。先修改参数并重启: -- 修改参数 -- 注意:即使在 MAX_STRING_SIZE 设置为 EXTENDED 之后,根仍继续使用 STANDARD 语义。 -- 在根中将 MAX_STRING_SIZE 设置为 EXTENDED 的原因是,CDB 中…...

Python 字典
目录 1 字典介绍2 字典的创建3 字典元素的访问4 字典元素添加、修改、删除5 序列解包6 表格数据使用字典和列表存储,并实现访问7 字典核心底层原理(重要)7.1 将一个键值对放进字典的底层过程7.2 扩容7.3 根据键查找“键值对”的底层过程7.4 用法总结: 声…...

【nginx】nginx部署升级htpp+websocket访问
关注todo-step1和todo-step2就行了: user root; …… http {### Basic Settings##sendfile on;tcp_nopush on;types_hash_max_size 2048;client_max_body_size 10240m;include /etc/nginx/mime.types;default_type application/octet-stream;# 配置websocket访问 *…...

C# 生成JWT的Token
using JWT.Algorithms; using JWT; using JWT.Serializers;private string GetToken(string timeStamp, string deptName, string doctorName, string idNo){string token string.Empty;string appID config.AppID;string secretKey config.AppSecret;//十分钟有效期long ex…...

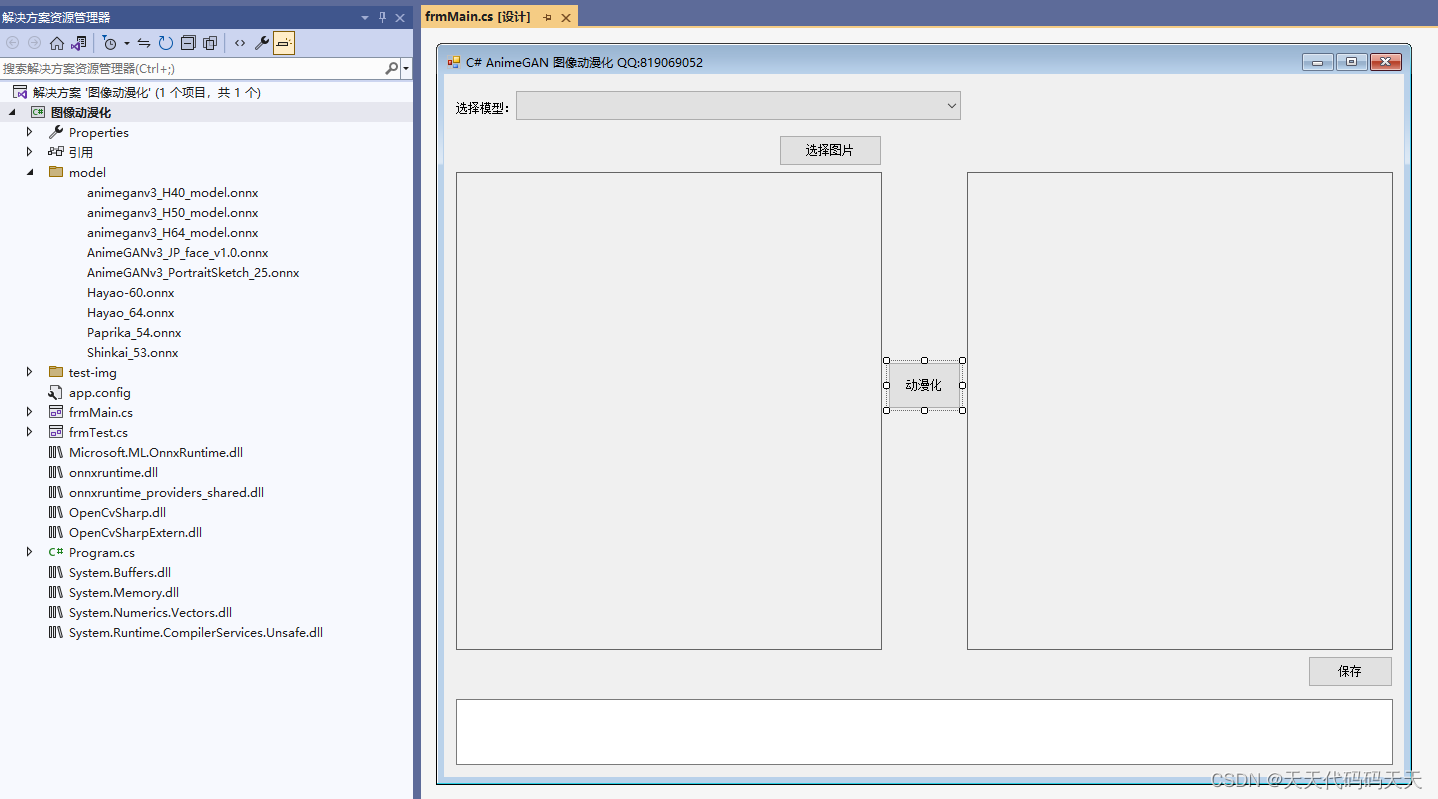
C# AnimeGAN 漫画风格迁移 动漫风格迁移 图像卡通化 图像动漫化
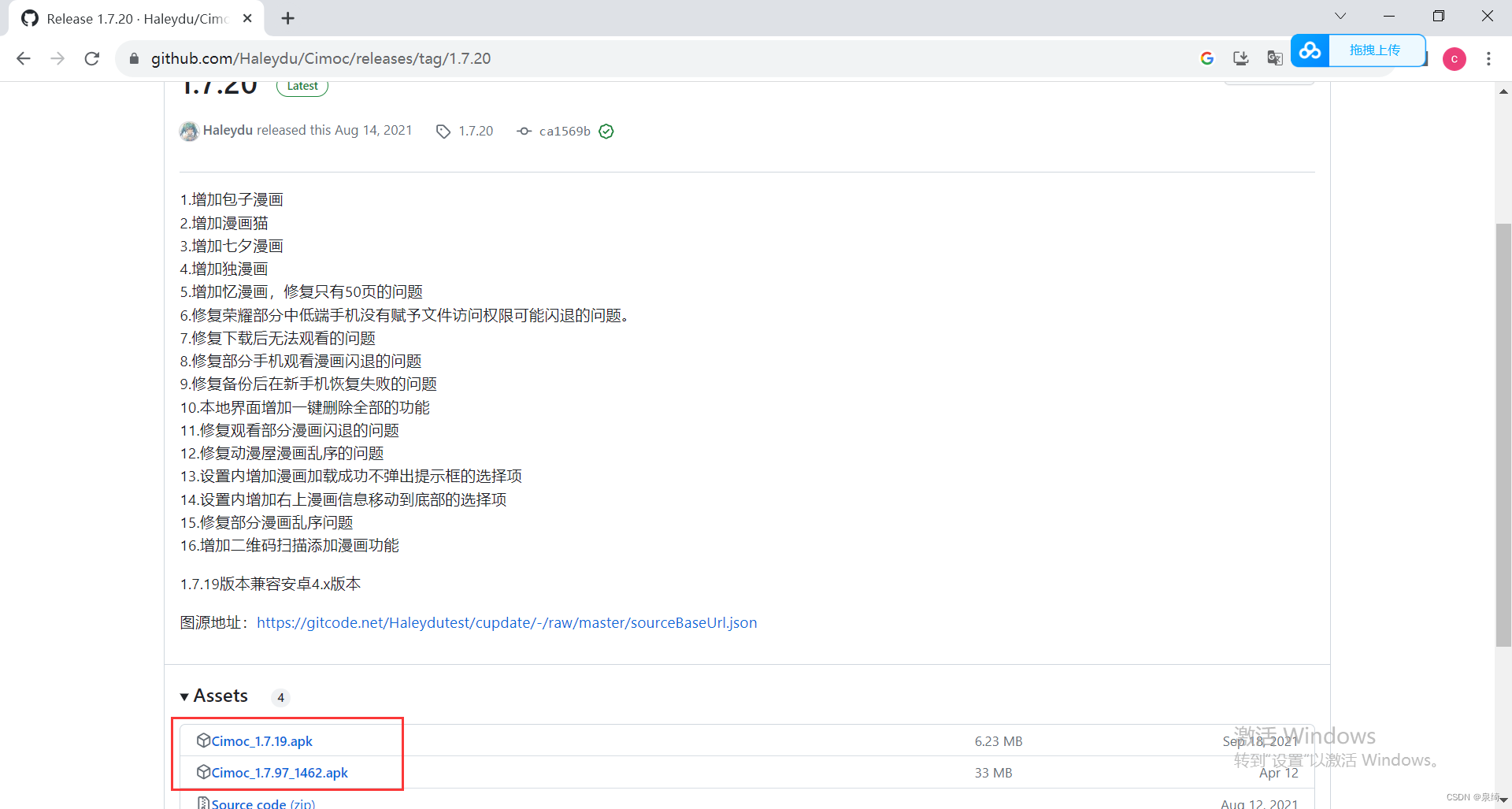
效果 项目 模型 animeganv3_H40_model.onnx animeganv3_H50_model.onnx animeganv3_H64_model.onnx AnimeGANv3_JP_face_v1.0.onnx AnimeGANv3_PortraitSketch_25.onnx Hayao-60.onnx Hayao_64.onnx Paprika_54.onnx Shinkai_53.onnx 下载 可执行文件exe下载 源码下载...

Ruby语言基础知识
Ruby是一种简单快捷的面向对象脚本语言,由日本人松本行弘(Yukihiro Matsumoto)在20世纪90年代开发,遵守GPL协议和Ruby License。它的灵感和特性来自于Perl、Smalltalk、Eiffel、Ada以及Lisp语言。 以下是Ruby语言的一些特点&#…...

vh、vw、vmin、vmax
1、分别是什么? vh:指屏幕可见视窗的高, vw:指屏幕可见视窗的宽, vmin:vh和vw之间选较小的值, vmax:vh和vw之间选较大的值。 2、和百分比的区别 百分比时基于父元素的宽高,而vh\vw\vmin\vmax基于屏幕可见视图的宽…...

Selenium浏览器启动方式
Chromedriver所有版本下载 原文链接 浏览器的基本操作 普通方式启动浏览器: from selenium import webdriver # 启动Chrom浏览器 browser webdriver.Chrome() # 启动Edge浏览器 browser webdriver.Edge() # 启动Firefox浏览器 browser webdriver.Firefox() br…...

Linux 网络编程 tcp server 笔记
一、TCP 服务器的创建 在 Linux 上创建一个简单的 tcp 服务器步骤如下: ①创建套接字 ②将套接字绑定到 IP 地址和端口号 ③监听来自客户端的连接 ④接受连接并创建新的套接字用于与客户端通信 ⑤通过新建的套接字发送和接收数据 ⑥关闭套接字 流程框图如下…...

C语言-贪吃蛇 1.输入控制ncurse
一、为什么要用nurse C语言中的gets()、scanf()、getchar()等函数是在用户输入后需要按下Enter键才能执行代码,而贪吃蛇要求按下按键后立即对蛇的方向进行操作,所以根据贪吃蛇功能的需求引入ncurse,让用户输入后就能让蛇进行对应的行动。 二、…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...


