React高级特性之受控和非受控组件
一、受控组件
受控组件:input框自己的状态被React组件状态控制
// 类组件引入React
import React from 'react'class InputComponent extends React.Component{state = {message: 'zm66666'}changeHandler = (e) => {this.setState({message: e.target.value})}render () {// 使用状态return (<div>{/* 绑定value 绑定事件 */}<input type='text' value={this.state.message} onChange={this.changeHandler} /></div>)}
}function App () {return (<div className="App"><InputComponent/></div>)
}export default App// 受控组件:input框自己的状态被React组件状态控制// 1. 在组件的state中声明一个组件的状态数据
// 2. 将状态数据设置为input标签元素的value属性的值
// 3. 为input添加change事件,在事件处理程序中,通过事件对象e获取到当前文本框的值(即用户当前输入的值)
// 4. 调用setState方法,将文本框的值作为state状态的最新值
// 受控组件import React, { FC, useState, ChangeEvent } from 'react'
// import type { ChangeEvent } from 'react'const FormDemo: FC = () => {// inputconst [text, setText] = useState<string>('input')const handleChange = (event: ChangeEvent<HTMLInputElement>) => {setText(event.target.value)}// textareaconst [text2, setText2] = useState<string>('textarea')const handleChange2 = (event: ChangeEvent<HTMLTextAreaElement>) => {setText2(event.target.value)}const getHtml = () => {return { __html: text2.replaceAll('\n', '<br>') }}// radioconst [gender, setGender] = useState<string>('male')const handleChange3 = (event: ChangeEvent<HTMLInputElement>) => {setGender(event.target.value)}// checkbox// const [checked, setChecked] = useState(false)// const handleChange4 = (event: ChangeEvent<HTMLInputElement>) => {// setChecked(!checked)// }// checkbox组const [selectedFruitList, setselectedFruitList] = useState<string[]>([])const handleChange5 = (event: ChangeEvent<HTMLInputElement>) => {const fruit = event.target.valueif (selectedFruitList.includes(fruit)) {setselectedFruitList(selectedFruitList.filter(f => {if (f === fruit) return falsereturn true}))} else {setselectedFruitList(selectedFruitList.concat(fruit))}}// selectconst [lang, setLang] = useState<string>('js')const handleChange6 = (event: ChangeEvent<HTMLSelectElement>) => {setLang(event.target.value)}return (<><div>FormDemo:<div><span>input:</span><input type="text" value={text} onChange={handleChange}/><button onClick={() => console.log(text)}>打印</button><button onClick={() => setText('66666666')}>set</button></div><div><span>textarea:</span><textarea value={text2} onChange={handleChange2}/><p dangerouslySetInnerHTML={getHtml()}></p></div><div><span>radio:</span><label htmlFor="radio1">男</label><input type="radio" value='male' name='gender' id='radio1' onChange={handleChange3} checked={gender === 'male'}/><label htmlFor="radio2">女</label><input type="radio" value='female' name='gender' id='radio2' onChange={handleChange3} checked={gender === 'female'}/><button onClick={() => console.log(gender)}>打印{gender}</button></div>{/* <div><span>checkbox:</span> <label htmlFor="checkbox1">选中</label><input type="checkbox" id='checkbox' checked={checked} onChange={handleChange4}/>{checked.toString()}</div> */}<div><span>checkbox组:</span> <label htmlFor="checkbox1">苹果</label><input type="checkbox" id='checkbox1' value='apple' checked={selectedFruitList.includes('apple')} onChange={handleChange5}/><label htmlFor="checkbox2">橙子</label><input type="checkbox" id='checkbox2' value='orange' checked={selectedFruitList.includes('orange')} onChange={handleChange5}/><label htmlFor="checkbox3">香蕉</label><input type="checkbox" id='checkbox3' value='banana' checked={selectedFruitList.includes('banana')} onChange={handleChange5}/>{JSON.stringify(selectedFruitList)}</div><div><span>select:</span><select value={lang} onChange={handleChange6}><option value='java'>java</option><option value='js'>js</option><option value='php'>php</option></select></div></div></>)
}export default FormDemo// 受控组件 vs 非受控组件
// 受控组件: 值同步到state, 使用value属性
// 非受控组件: 值不同步state, 使用defaultValue属性
// react推荐使用受控组件, 看似麻烦,但是 更加可控
二、非受控组件
// 类组件引入React createRef
import React, { createRef } from 'react'class InputComponent extends React.Component{// 使用createRef产生一个存放dom的对象容器msgRef = createRef()changeHandler = () => {console.log(this.msgRef.current)console.log(this.msgRef.current.value)}render () {// 使用状态return (<div>{/* ref绑定 获取真实dom */}<input ref={this.msgRef} /><button onClick={this.changeHandler}>click</button></div>)}
}function App () {return (<div className="App"><InputComponent/></div>)
}export default App// 非受控组件:
// 通过手动操作dom的方式获取文本框的值
// 文本框的状态不受react组件的state中的状态控制
// 直接通过原生dom获取输入框的值// 1.导入createRef 函数
// 2.调用createRef函数,创建一个ref对象,存储到名为msgRef的实例属性中
// 3.为input添加ref属性,值为msgRef
// 4.在按钮的事件处理程序中,通过msgRef.current即可拿到input对应的dom元素,
// 而其中msgRef.current.value拿到的就是文本框的值
import React from 'react'class App extends React.Component {constructor(props) {super(props)this.state = {name: '双越',flag: true,}this.nameInputRef = React.createRef() // 创建 refthis.fileInputRef = React.createRef()}render() {// // input defaultValue// return <div>// {/* 使用 defaultValue 而不是 value ,使用 ref */}// <input defaultValue={this.state.name} ref={this.nameInputRef}/>// {/* state 并不会随着改变 */}// <span>state.name: {this.state.name}</span>// <br/>// <button onClick={this.alertName}>alert name</button>// </div>// // checkbox defaultChecked// return <div>// <input// type="checkbox"// defaultChecked={this.state.flag}// />// </div>// filereturn <div><input type="file" ref={this.fileInputRef}/> // 获取上传问卷 要使用非受控组件!!!!!!!!<button onClick={this.alertFile}>alert file</button></div>}alertName = () => {const elem = this.nameInputRef.current // 通过 ref 获取 DOM 节点alert(elem.value) // 不是 this.state.name}alertFile = () => {const elem = this.fileInputRef.current // 通过 ref 获取 DOM 节点alert(elem.files[0].name)}
}export default App
三、总结


相关文章:

React高级特性之受控和非受控组件
一、受控组件 受控组件:input框自己的状态被React组件状态控制 // 类组件引入React import React from reactclass InputComponent extends React.Component{state {message: zm66666}changeHandler (e) > {this.setState({message: e.target.value})}render…...

Android 14 正式发布,已经在 AOSP 中上线
本心、输入输出、结果 文章目录 Android 14 正式发布,已经在 AOSP 中上线前言总结主要更新内容机型支持优化性能的数据体现字体放大、多媒体支持加强Android 14 增加了对 10 位高动态范围 (HDR) 图像的支持提供了新的图形和尺寸管理用户体验 与隐私安全弘扬爱国精神Android 14…...

软件开发介绍
一、软件开发整体介绍 作为一名软件开发工程师,我们需要了解在软件开发过程中的开发流程,以及软件开发过程中涉及到的岗位角色,角色的分工、职责,并了解软件开发中涉及到的三种软件环境。 1.1 软件开发流程 第一阶段:…...

Go 匿名函数与闭包
Go 匿名函数与闭包 匿名函数和闭包是一些编程语言中的重要概念,它们在Go语言中也有重要的应用。让我们来详细介绍这两个概念,并提供示例代码来帮助理解。 文章目录 Go 匿名函数与闭包一、匿名函数(Anonymous Function)二、闭包函…...

html关闭空标签
常见的空标签有以下几种示例: <br>:表示换行,没有闭合标签。<hr>:表示水平线,没有闭合标签。<img>:表示图片,没有闭合标签。<input>:表示输入框࿰…...

Java实现B树
1.介绍 B树是一种自平衡的搜索树数据结构,常用于数据库和文件系统中的索引结构。它具有以下好处和功能: 高效的查找操作:B树的特点是每个节点可以存储多个关键字,并且保持有序。通过在节点上进行二分查找,可以快速定位…...

crontab报错/var/spool/cron : Permission denied和 -bash: chattr: command not found
crontab报错/var/spool/cron : Permission denied和 -bash: chattr: command not found 1、第一种情况2、第二种情况3、第三种情况 1、第一种情况 centos7下修改定时任务crontab -e的时候,控制台输出“crontab: installing new crontab”,表示任务添加成…...

06在IDEA中创建Java和Web工程,了解不同工程下的类路径,在IDEA中执行Maven命令
创建Java/Web模块 类路径的概述 IDEA中普通java项目中类路径的开始就是以src目录开始的路径,编译后的字节码文件和配置文件最终都会放在out目录下 Maven生成的目录结构中src/main目录下的java和resources目录都可以看作类路径的开始,编译后的字节码文件或资源文件会放在targ…...

自定义redission装配和集成分布式开源限流业务组件ratelimiter-spring-boot-starter的正确姿势
自定义redission装配和集成分布式开源限流业务组件ratelimiter-spring-boot-starter的正确姿势 文章目录 1.说明1.1 pom依赖1.2 引入redisson不引入redisson-spring-boot-starter依赖1.3 引入redisson-spring-boot-starter不引入redisson,启动类排除redisson-spring-boot-start…...

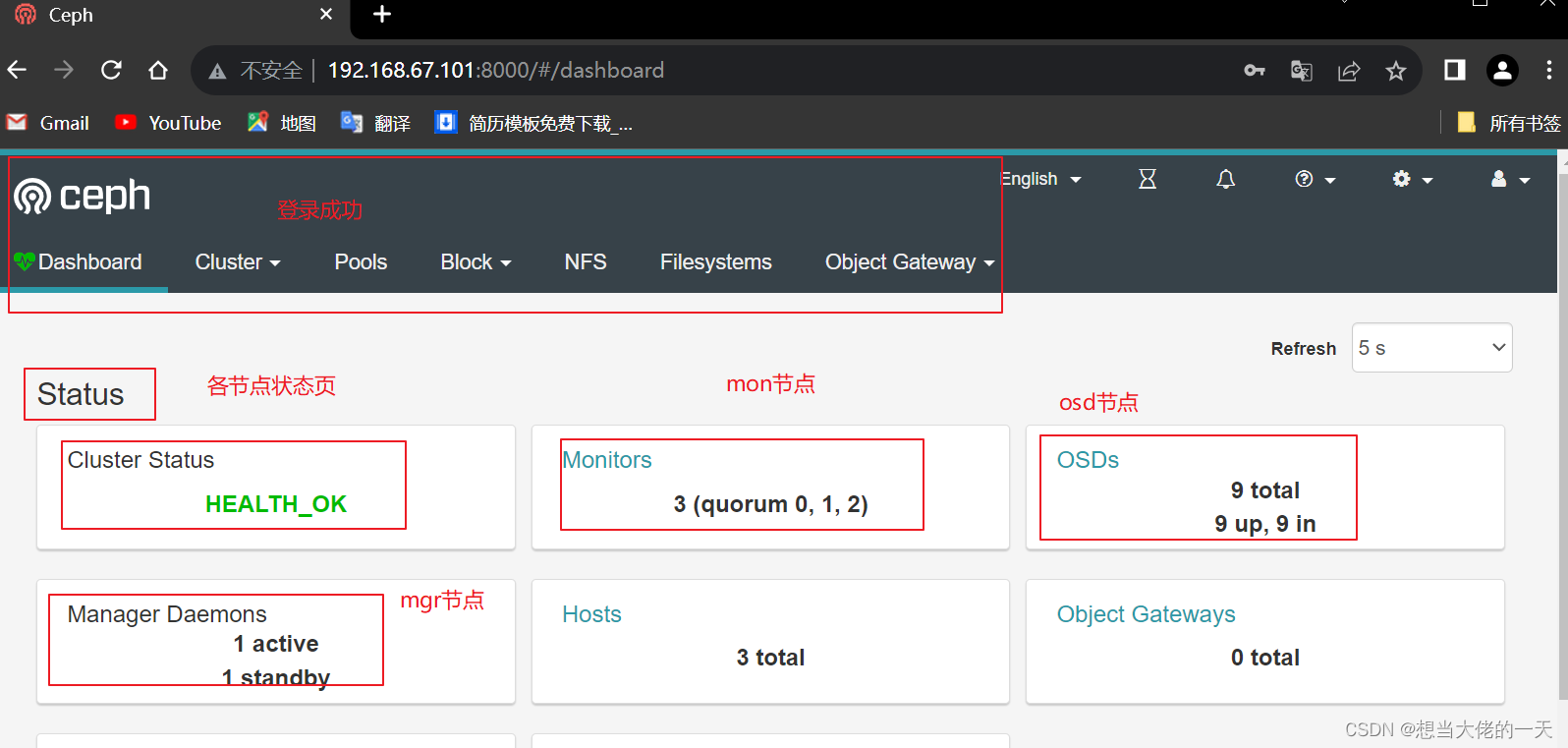
Ceph分布式存储的简单介绍与Ceph集群的部署搭建
文章目录 1. 存储的概述1.1 单机存储设备1.1.1 DAS(直接附加存储)1.1.2 NAS(网络附加存储)1.1.3 SAN(存储区域网络) 1.2 单机存储的缺陷1.3 分布式存储(软件定义的存储 SDS)1.4 分布…...

【环境搭建】linux docker安装nexus3
1、shell输入 docker run -dti \--nethost \--namenexus3 \--privilegedtrue \--restartalways \--ulimit nofile655350 \--ulimit memlock-1 \--memory1G \--memory-swap-1 \-e INSTALL4J_ADD_VM_PARAMS"-Xms512m -Xmx512m -XX:MaxDirectMemorySize1g" \-v /etc/lo…...

Java多线程下载文件
JVM是支持多线程程序的,当程序需要同时执行两个或多个任务,实现一些需要等待的任务时,如用户输入、文件读写、网络操作、搜索等多线程程序比单线程程序更具优势,可充分利用CPU资源,完成时间更短,提高应用程…...

oracle 同一张表同时insert多条数据 mysql 同一张表同时insert多条数据
oracle 同一张表同时insert多条数据 在Oracle数据库中,你可以使用INSERT ALL语句同时向同一张表插入多条数据。INSERT ALL语句允许你一次执行多个插入操作,可以提高插入的效率和速度。 以下是使用INSERT ALL语句插入多条数据的示例: INSERT…...

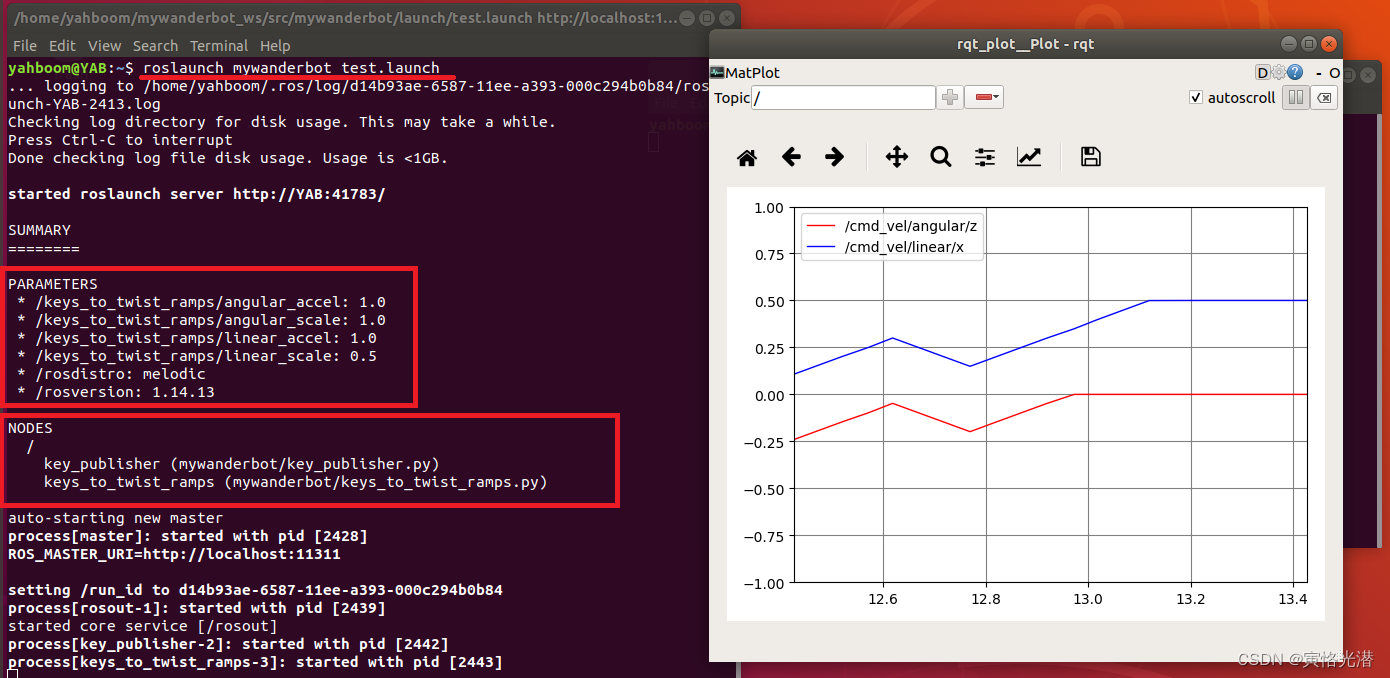
ROS键盘遥控机器人,通过参数服务器指定速度
1、引言 在上节的驱动机器人,我们知道是cmd_vel话题发布一串Twist类型消息来控制,我们可以输入如下命令查看这个Twist的详细信息:rosmsg show geometry_msgs/Twist geometry_msgs/Vector3 linear float64 x float64 y float64 z geome…...

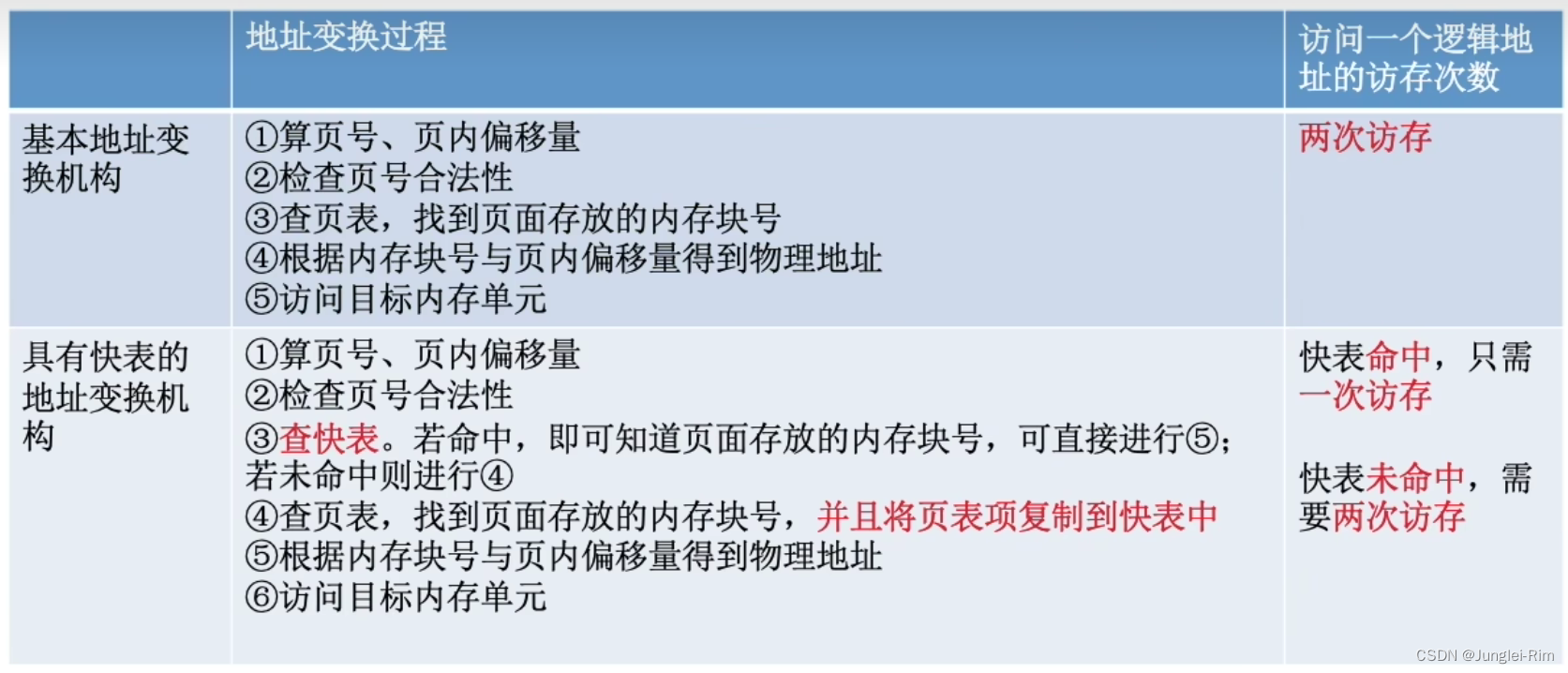
具有快表的地址变换机构
1.快表(TLB) 快表,又称联想寄存器(TLB,translation lookaside buffer), 是一种访问速度比内存快很多的高速缓存(TLB不是内存! ), 用来存放最近访问的页表项的副本,可以加速地址变换的速度。 与…...

【使用python和flask建个人博客】修复侧边栏最新文章、最多阅读等链接不能打开的问题
自从上次因版本兼容问题修改过部分代码之后,好长时间没光顾woniunote这个个人博客模块了,最近发文章的时候发现侧边栏的文章打不开,定位了bug,并进行了修复。 <div class="col-12 side"><div class="tip" align...

ShareX使用说明——优秀的录屏软件
ShareX初识 ShareX 是一个自由及开放源代码的截图录像软件,目前仅支持Windows系统。 项目源代码在GitHub平台上发布, 软件可以在Microsoft商店和Steam上下载。 ShareX is a free and open source program that lets you capture or record any area of y…...

10.14~10.15verilog操作流程与Block Design
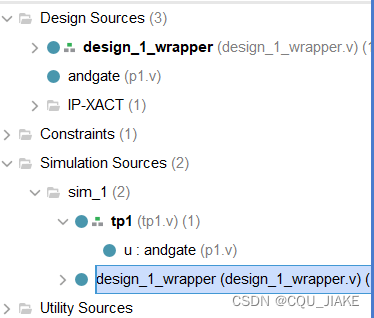
后面的那个是延时精度 verilog文件结构 文件名称与写的模板没有关系,这个文件名为P1,但模板名为andgate 但是如果是仿真文件,就需要开头的模板名和仿真文件名相同 .v是源文件,设计文件 .v在设计与sim里都有,静态共享࿰…...

小解C语言文件编译过程【linux】
小解C语言文件编译过程【linux】 库动态库静态库 C语言文件 程序编译过程整体预处理编译汇编链接动态链接静态链接两种方法对比 库 看到标题是文件编译过程 但是开头却是库,这可不是挂羊头卖狗肉,而是因为库也是代码不可缺少的一部分,并且在…...

[Python]黑色背景白色块滑动视频
黑色背景白色块滑动视频,单帧效果如下: 配置参数 1920 1080 400 400 300 60 1920x1080.avi import numpy as np import cv2 as cv import os import syswidth 1920 height 1080 rect_szx 400 rect_szy 300 sz_y_init 400 fps 24width int(sys.a…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
