CSS之实现线性渐变背景
1. background: linear-gradient()
background: linear-gradient是CSS中用于创建线性渐变背景的属性,这个属性允许你定义一个在元素的背景中进行渐变的效果,可以从一个颜色过渡到另一个颜色。
基本语法
background: linear-gradient(direction, color-stop1, color-stop2, ...);
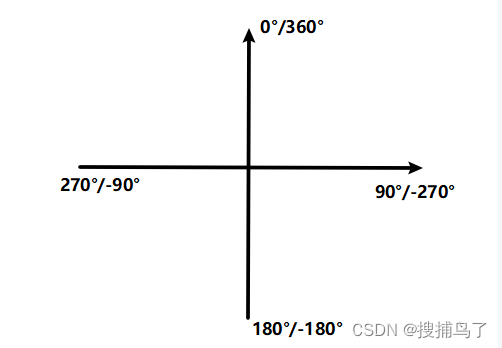
- direction: 渐变的方向,可以是角度(deg)或关键词(to top, to right, to bottom, to left,to left bottom, to left top…),其中角度自下而上方向为0deg,延顺时针方向角度数增加。
- color-stop: 渐变中的颜色和它们的位置(写法:
颜色 位置)。颜色可以是任何有效的颜色值,位置是一个百分比或长度值。
下面我们通过一个简单的例子来学会以上基本语法:
.vue
<template><div></div>
</template><style lang="scss" scoped>
* {position: relative;top: 50%;left: 50%;transform: translate(-50%, 20%);
}
div {width: 600px;height: 400px;background: linear-gradient(0deg, #f00 100px, #00f calc(100% - 100px));
}
</style>
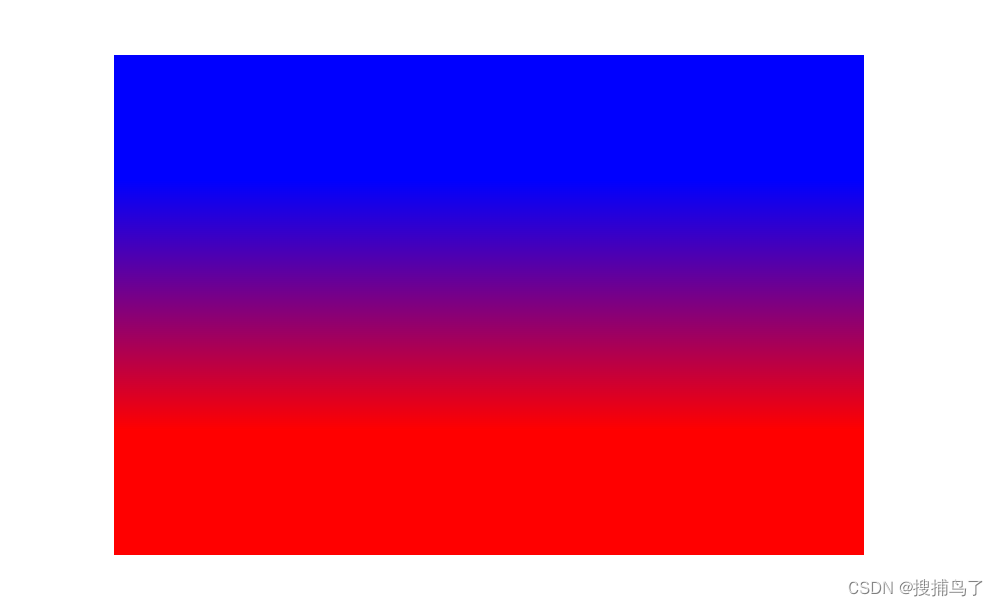
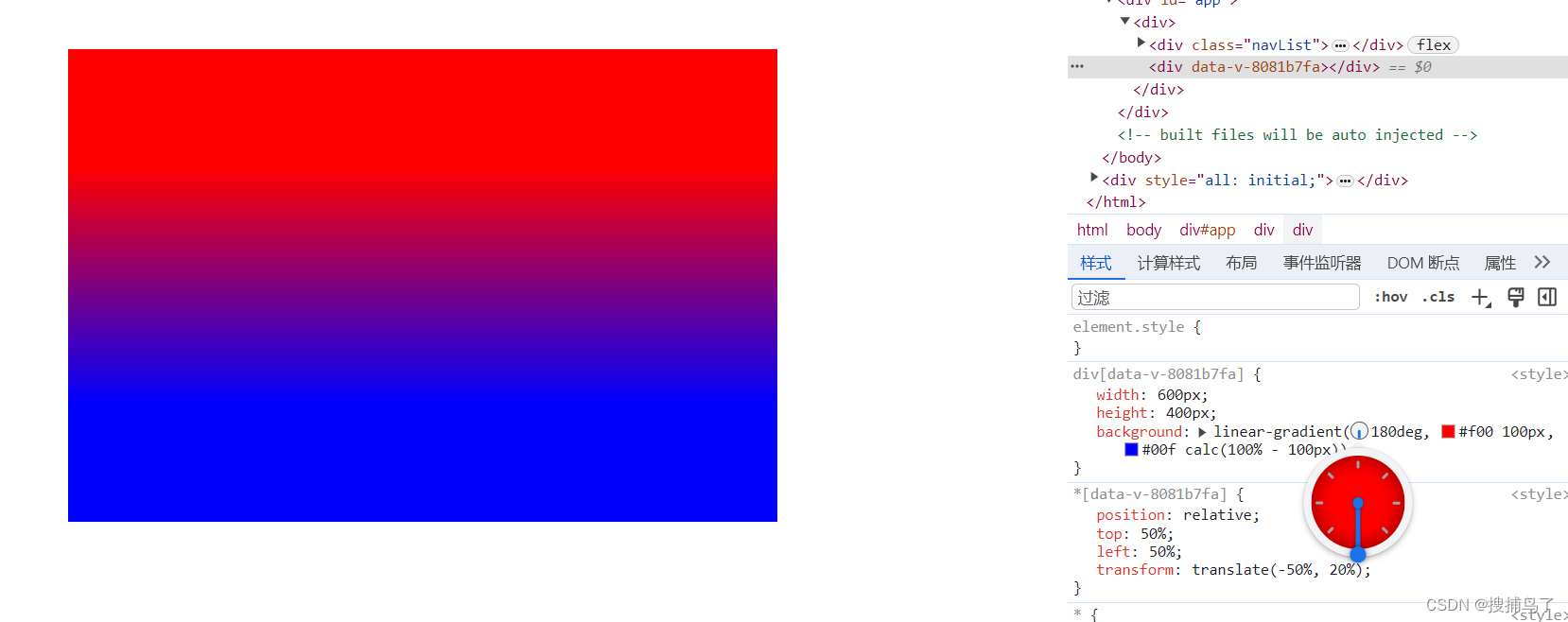
运行上述代码会得到方向自上而下,颜色在自上下方向上0px到100px红色,100px到500px红色渐变为绿色,500px到600px为绿色的包含渐变效果的矩形,如下图:

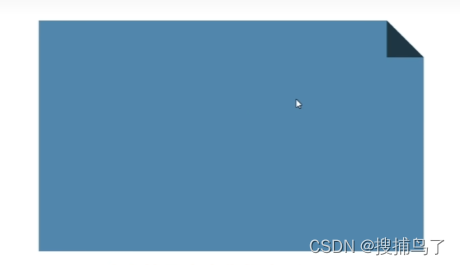
参数direction的角度取自下而上为0度,角度参数是按顺时针旋转,如下图:

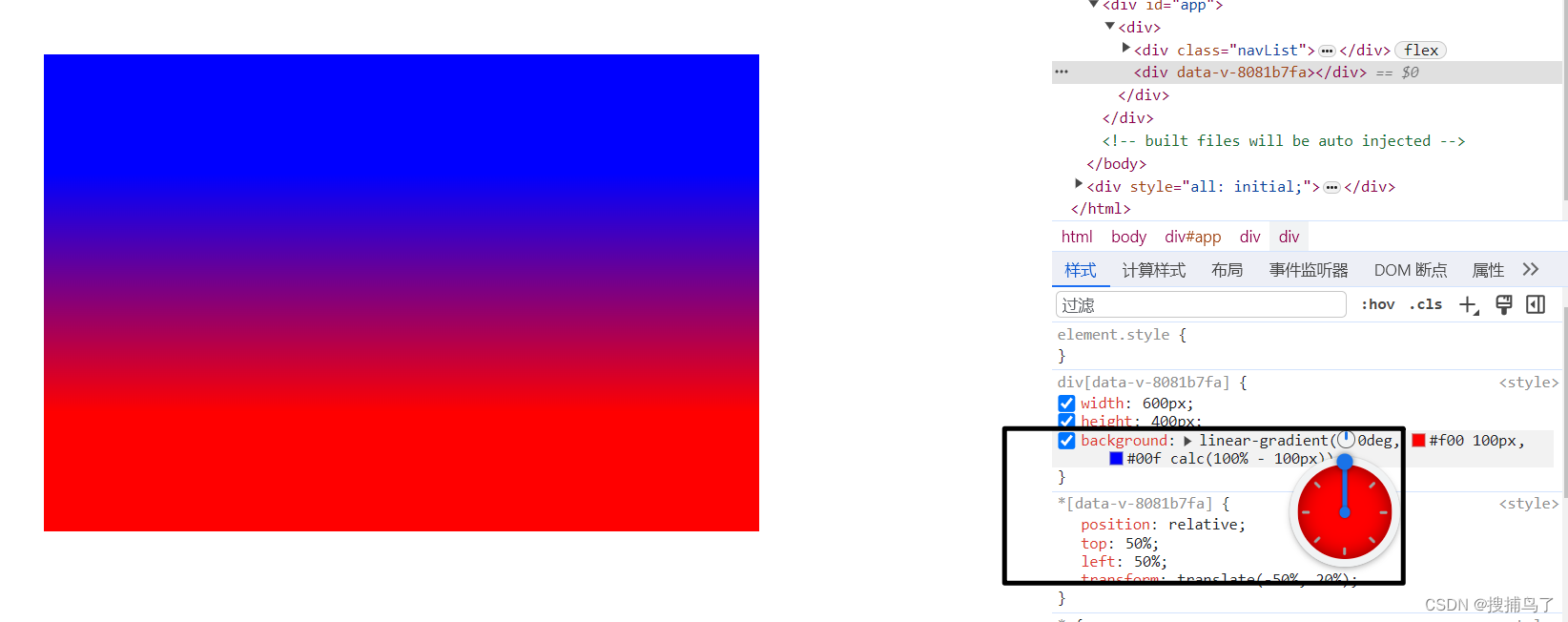
我们可以通过浏览器来验证角度变化的效果:

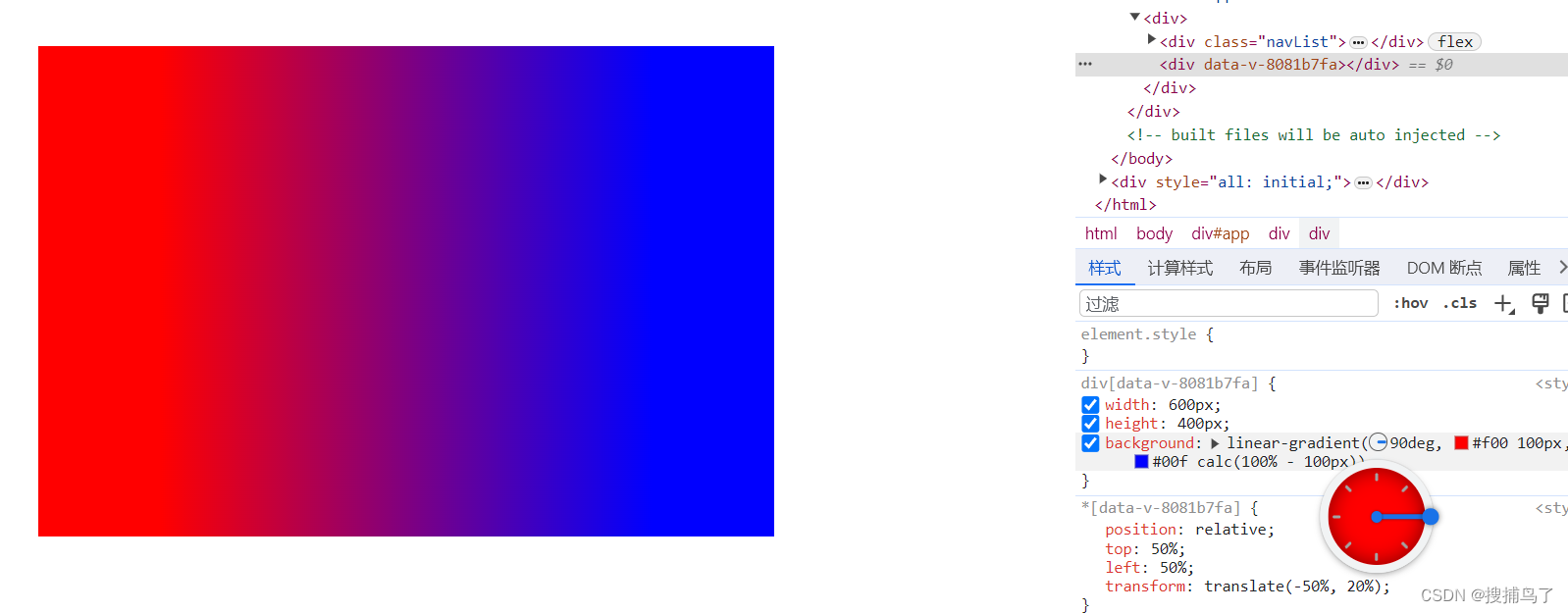
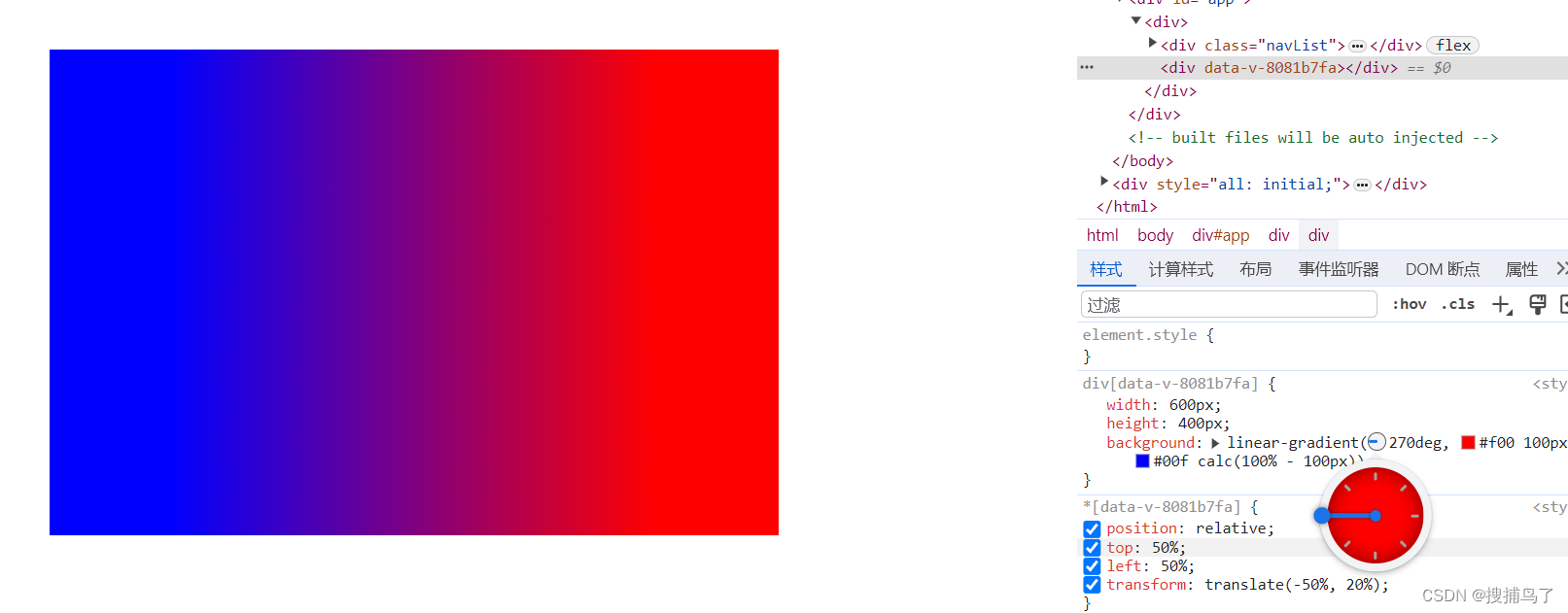
通过改变上图中的指针指向我们可以得到不同角度的渐变效果,如下图:
90deg

180deg

270deg

2. 实战
1. 菱角矩形

代码如下:
<template><div></div>
</template><style lang="scss" scoped>
* {position: relative;top: 50%;left: 50%;transform: translate(-50%, 20%);
}
div {width: 300px;height: 400px;background: linear-gradient(-45deg, transparent 20px, #f0f0f0 20px, #f0f0f0 calc(100% - 20px), transparent calc(100% - 20px),transparent 100%);
}
</style>
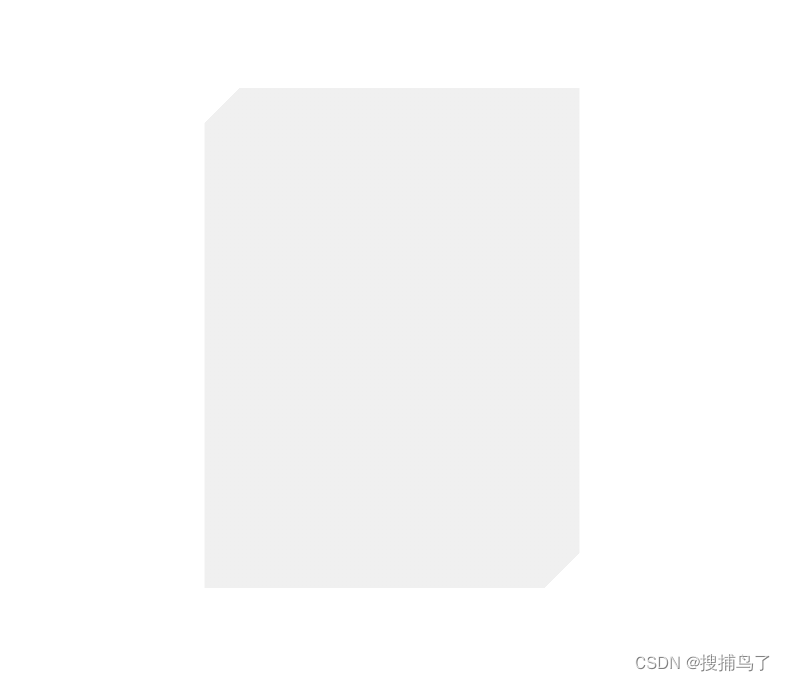
实现效果如下:

2. 折角矩形

代码如下:
<template><div></div>
</template><style lang="scss" scoped>
* {position: relative;top: 50%;left: 50%;transform: translate(-50%, 20%);
}div {width: 600px;height: 400px;// 注意点:// 1. 层级高的linear-gradient应该写在前面 // 2. to left bottom等同于225deg // 3. 背景图的尺寸使用%相对于的是盒子的尺寸,而linear-gradient内的渐变尺寸使用%是相对于背景图的尺寸的// 4. linear-gradient内的位置计算是跟角度相关的,如45%,则位置会从左上角开始算起,向右下角移动45%的距离// 因此这里的右上角小三角的宽高为 42px 42px(30/sin(45°)算出)background: linear-gradient(to left bottom,transparent 50%, rgba(0,0,0.6) 50%, rgba(0,0,0.6) 100%) no-repeat 100% 0 / 42px 42px,linear-gradient(225deg, transparent 30px, #5186ac 30px, #5186ac 100%) no-repeat 100% 100%,;
}
</style>
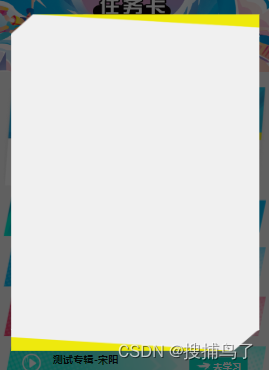
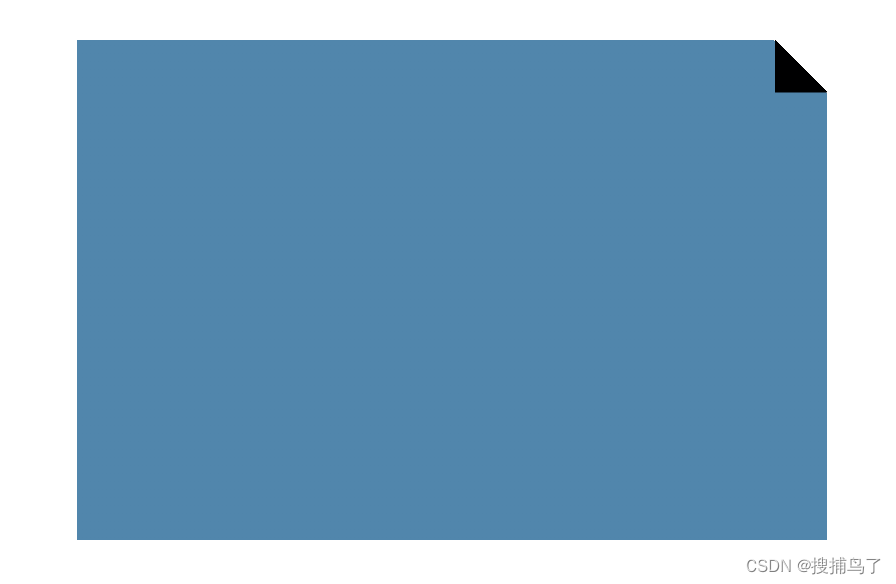
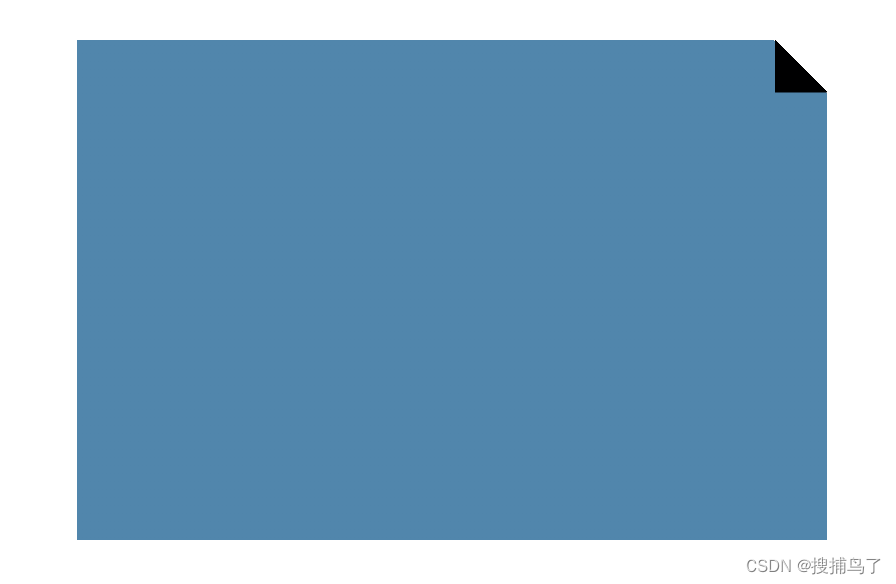
实现效果:

注意点:
- 层级高的linear-gradient应该写在前面(如上图的右上角小三角)
- to left bottom等同于225deg(常规转换)
- 背景图的尺寸使用%时是相对于盒子的尺寸,而linear-gradient内的渐变尺寸使用%是相对于背景图的尺寸
- linear-gradient内的位置计算是跟角度相关的,如45%,则位置会从左上角开始算起,向右下角移动45%的距离(因此这里的右上角小三角的宽高为 42px 42px(由30/sin(45°)算出))
相关文章:

CSS之实现线性渐变背景
1. background: linear-gradient() background: linear-gradient是CSS中用于创建线性渐变背景的属性,这个属性允许你定义一个在元素的背景中进行渐变的效果,可以从一个颜色过渡到另一个颜色。 基本语法 background: linear-gradient(direction, color-…...
)
软考 系统架构设计师系列知识点之特定领域软件体系结构DSSA(7)
接前一篇文章:软考 系统架构设计师系列知识点之特定领域软件体系结构DSSA(6) 所属章节: 第7章. 系统架构设计基础知识 第5节. 特定领域软件体系结构 相关试题 5. 特定领域软件架构(Domain Specific Software Archite…...

CentOS-7网卡重启后关闭的解决方法
第一步查找网卡: ip addr 如下图: 于是发现网卡eth0。 第二步进入网卡配置目录并进行配置: cd /etc/sysconfig/network-scriptsvim ifcfg-eth0 第三步改配置如下图: 然后每次重启后网卡会自动启动。...

Linux CentOS7 用户组管理
Linux操作系统基于多用户的设计理念,允许多个用户同时使用系统资源。用户是登录系统并使用系统资源的个体,其都有自己的账户和密码。用户组是将众多用户归类为一组。Linux中的用户和用户组是系统安全和权限管理的基础。本文将探讨Linux中用户组的创建和管…...

C++算法:前缀和基础
相关 源码测试用例下载 https://download.csdn.net/download/he_zhidan/88430716 包括4个压缩包,初始代码,实现前缀和,实现前缀积,实现前缀异或。都是在前者的基础上修改的。 本博文是CSDN学院课程的讲义 https://edu.csdn.net/c…...

vue和react的区别
目录 1. 数据绑定 Vue React 2. 组件化 Vue React 3. 学习曲线 4. 状态管理 Vue React 5. 社区和生态系统 3. 学习曲线 4. 状态管理 Vue React 5. 生态系统 6. 社区和支持 7. 性能 8. 生产环境性能 9.语法和模板: 结论 当涉及到前端开发框架时,…...

STM32 之 HAL 库串口 USART 丢数据及ORE卡死的解决方案
STM32 之 HAL 库串口 USART 丢数据及ORE卡死的解决方案_hal_uart_error_ore-CSDN博客...

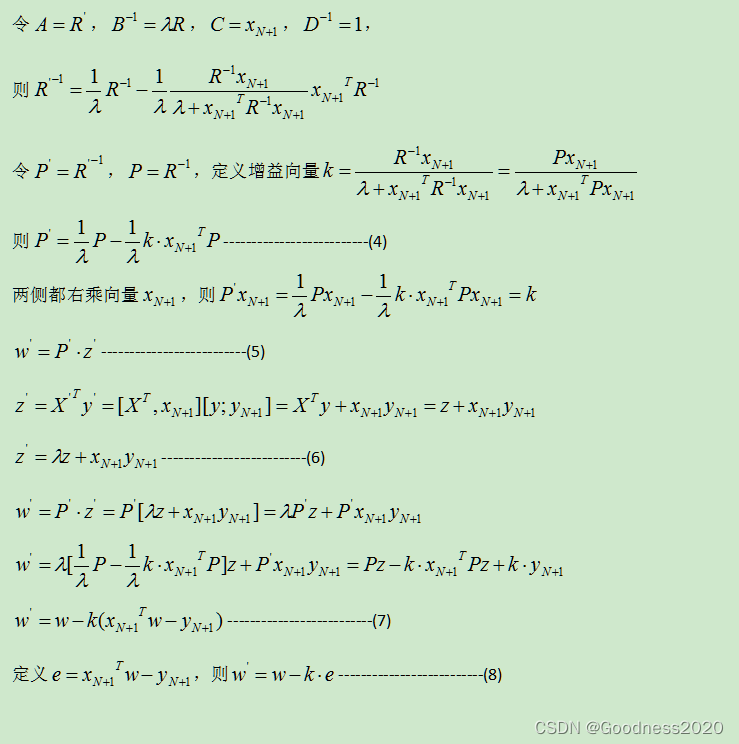
递归最小二乘法RLS
参考:RLS递归最小二乘法(Recursive Least Squares)_hymwgk的博客-CSDN博客...

Apache Doris (三十九):Doris数据导出 - MySQL dump导出
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录...

【Nginx32】Nginx学习:随机索引、真实IP处理与来源处理模块
Nginx学习:随机索引、真实IP处理与来源处理模块 完成了代理这个大模块的学习,我们继续其它 Nginx 中 HTTP 相关的模块学习。今天的内容都比较简单,不过最后的来源处理非常有用,可以帮我们解决外链问题。另外两个其实大家了解一下就…...

vue3后台管理框架之集成sass
我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!需要加上lang="scss" <style scoped lang="scss"></style> 接下来我们为项目添加一些…...

无需付费开会员,一个Python程序实现PDF转高清图片
今天需要将一个PDF导出为图片,但是一般的在线转换网站导出的图片清晰度都不高,分辨率只有1241*1754,这就导致输出的图片放大后字体是有点模糊的,所以就想到了使用Python中的PyPDF2库来处理PDF文件,以及Pillow库来处理图…...

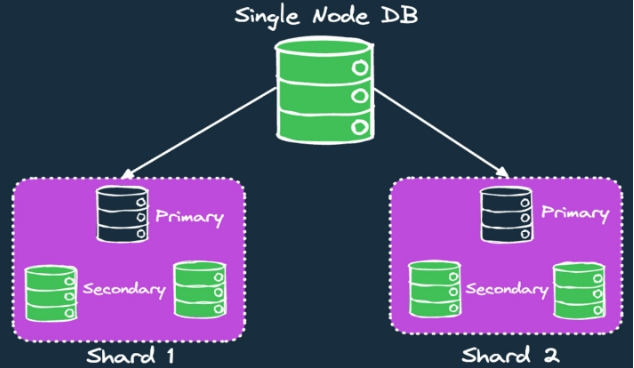
为分布式系统设计数据库
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 数据库设计是微服务和云原生解决方案的关键因素,因为基于微服务的架构导致了数据的分布式。数据管理不再在一个单一的过程中发生,而是可以通过多…...

Programming abstractions in C阅读笔记:p179-p180
《Programming Abstractions In C》学习第60天,p179-p180总结。 一、技术总结 1.palindrome(回文) (1)包含单个字符的字符串(如"a"),或者空字符串(如" ")也是回文。 (2)示例:“level”、“noon”。 2.predicate fun…...

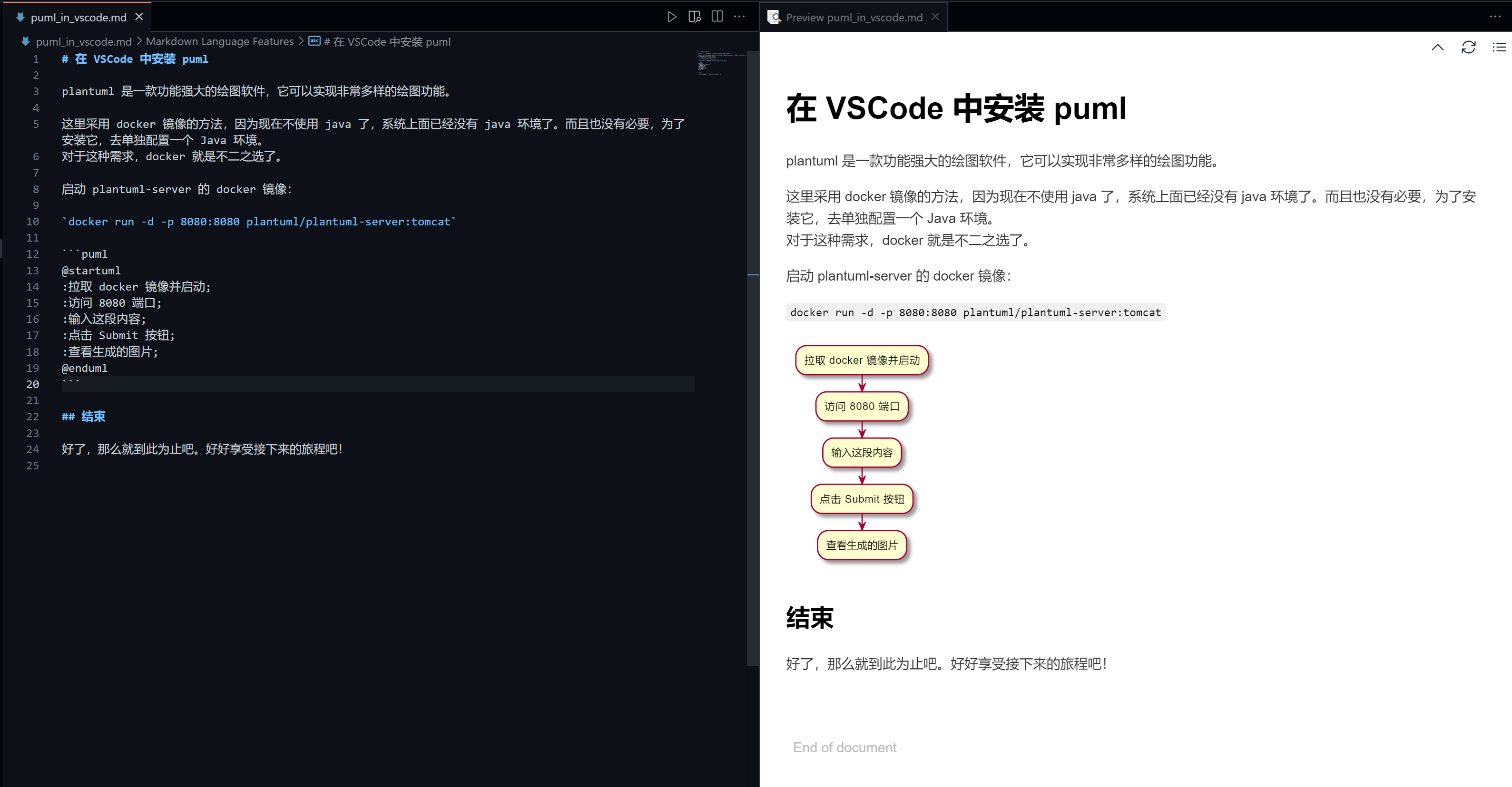
在 VSCode 中使用 PlantUML
最近,因为工作需要绘制一些逻辑图,我自己现在使用的是 PlantUML 或者 mermaid,相比之下前者更加强大。不过它的环境也麻烦一些,mermaid 在一些软件上已经内置了。但是 PlantUML 一般需要自己本地安装或者使用远程服务器࿰…...

css3过渡属性属性名:transition
CSS3的过渡属性属性名是transition,它允许我们在状态改变时为元素添加过渡效果,例如在元素从一种样式变为另一种样式时添加平滑的过渡效果。 transition的语法如下: transition: property duration timing-function delay;其中,…...

关于数据链路层(初步)
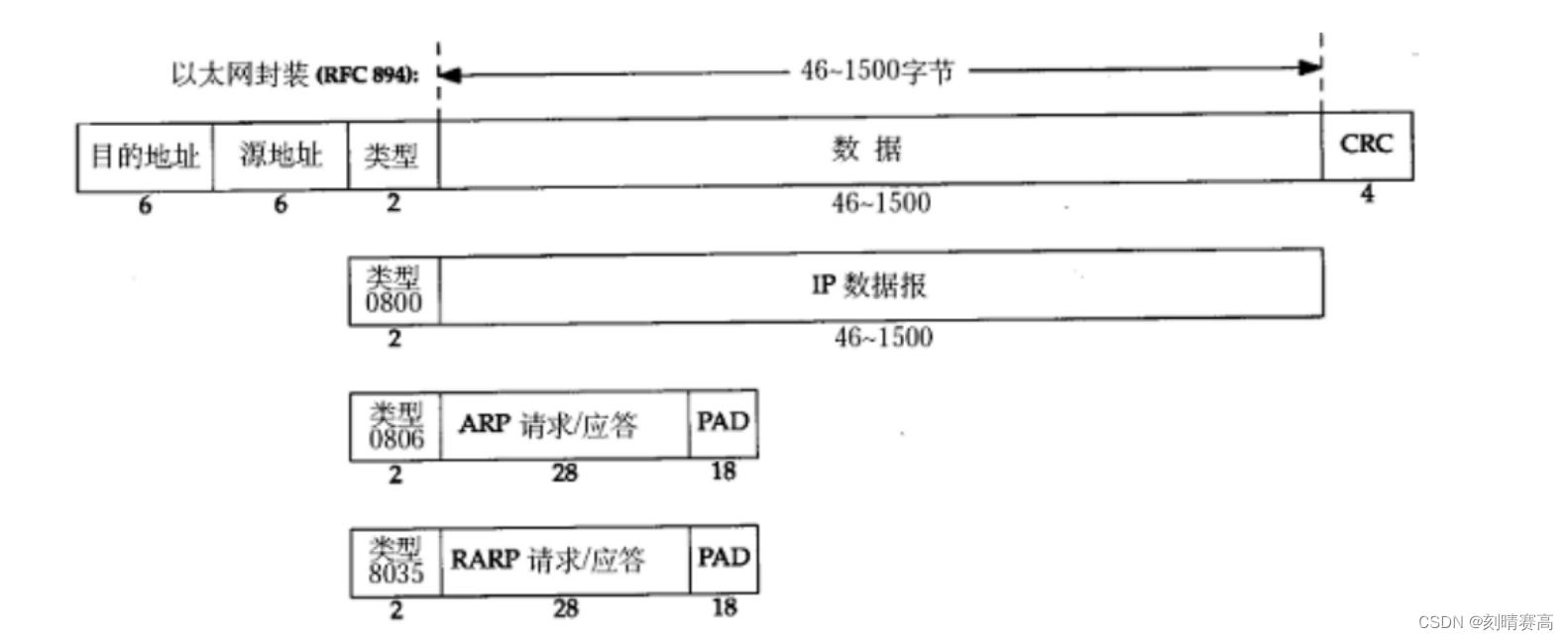
以太网帧格式: 源地址和目的地址是指网卡的硬件地址(也叫MAC地址),长度是48位,是在网卡出厂时固 化的; 帧协议类型字段有三种值,分别对应载荷的形式,有IP、ARP、RARP; …...

诊断DLL——CAPL_DLL集成安全访问算法
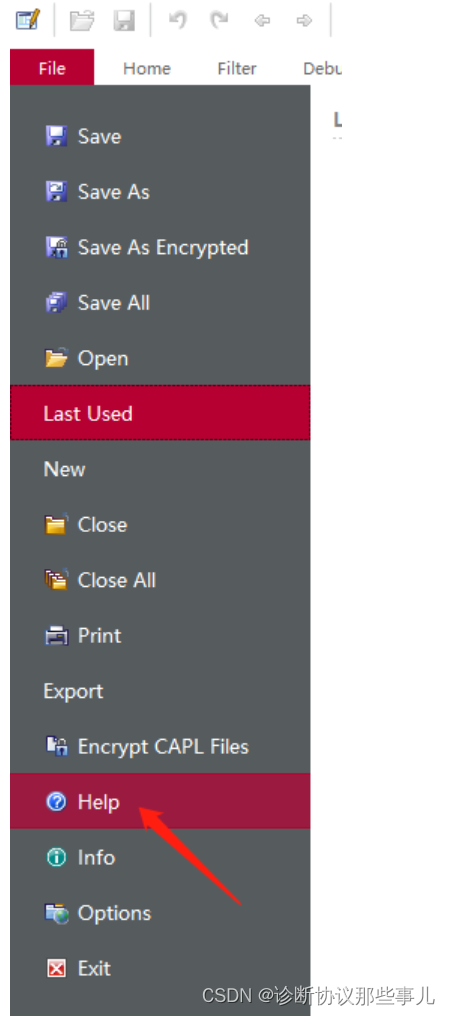
文章目录 前言一、CAPL DLL简介DLL生成C2338报错解决方案:二、添加27服务解锁算法三、CAPL调用dll前言 在实际诊断工程应用中,如UDS刷写——27服务,经常会遇到一些Seed2Key的算法问题,为了安全保密,这个算法的源码不便公开,我们可以将其打包成DLL,然后在CANoe诊断控制面…...
)
集合元素处理(传统方式和Stream方式)
1、集合元素处理(传统方式) 现在有两个ArrayList集合存储队伍当中的多个成员姓名,要求使用传统的for循环(或增强for循环)依次进行一下若干操作步骤: 第一个队伍只要 名字为 3 个字 的成员姓名;存…...

亲测好用,这3款免费高清录屏软件,效果惊人!
在当今社会上,录屏软件已经成为了人们日常生活中不可或缺的一部分。无论是在工作还是学习中,我们都需要使用录屏软件来录制屏幕上的内容。然而,许多录屏软件都是收费的,这对于那些想要尝试录屏软件但又不想花钱的人来说࿰…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
