在 VSCode 中使用 PlantUML
最近,因为工作需要绘制一些逻辑图,我自己现在使用的是 PlantUML 或者 mermaid,相比之下前者更加强大。不过它的环境也麻烦一些,mermaid 在一些软件上已经内置了。但是 PlantUML 一般需要自己本地安装或者使用远程服务器(但是网络不是很方便,而且每次想要看都必须使用远程服务器,这点更加不方便了)。所以,在本地配置一个环境是很有必要的了。如果本地有 Java 的环境,那么可以下载 PlantUML 的 jar 包,不过我现在换了电脑,也不再使用 Java 了,所以我已经没有 Java 的环境了。所以我采用了 Docker 镜像的方式,因为我的电脑安装了 Docker Desktop。
拉取镜像并启动服务
Docker 镜像的方法最大的好处就是便捷了,基本上只需要一条命令就能启动一个服务了。
docker run -d -p 8080:8080 plantuml/plantuml-server:tomcat

因为我已经下载过了,所以直接就启动了。如果本地没有镜像,会先去 DockerHub 拉取,拉取速度取决于你的网络速度!

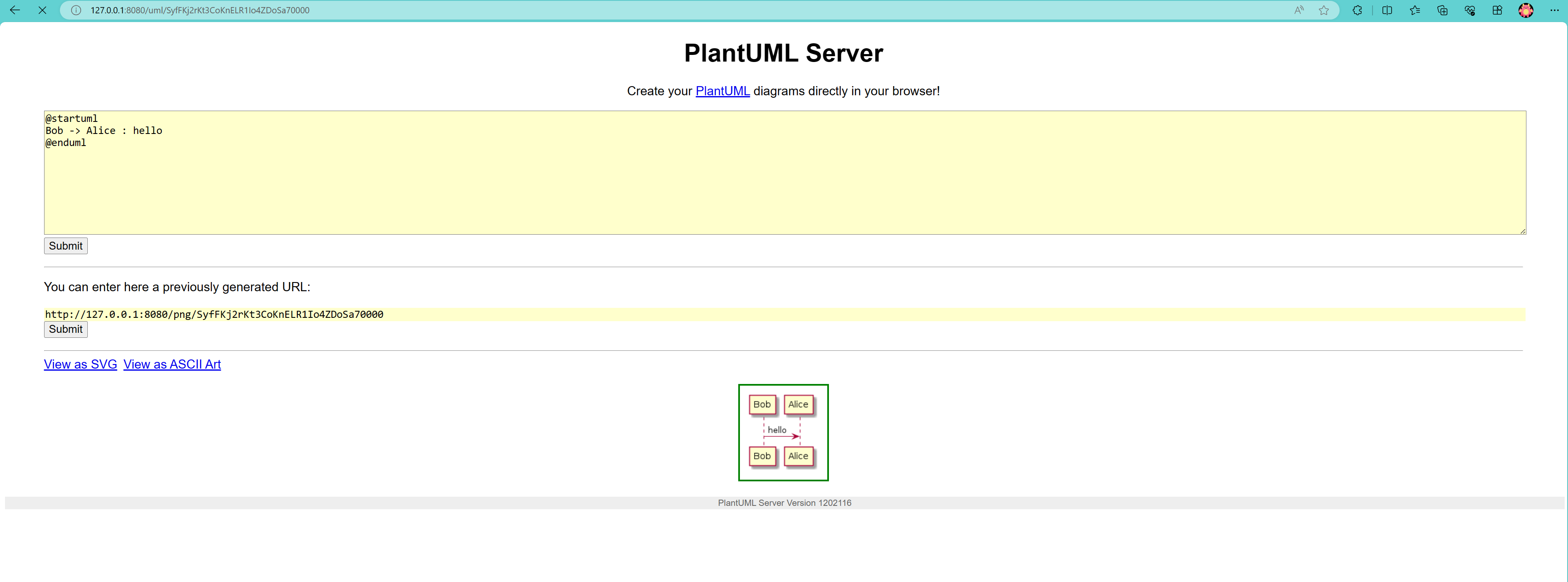
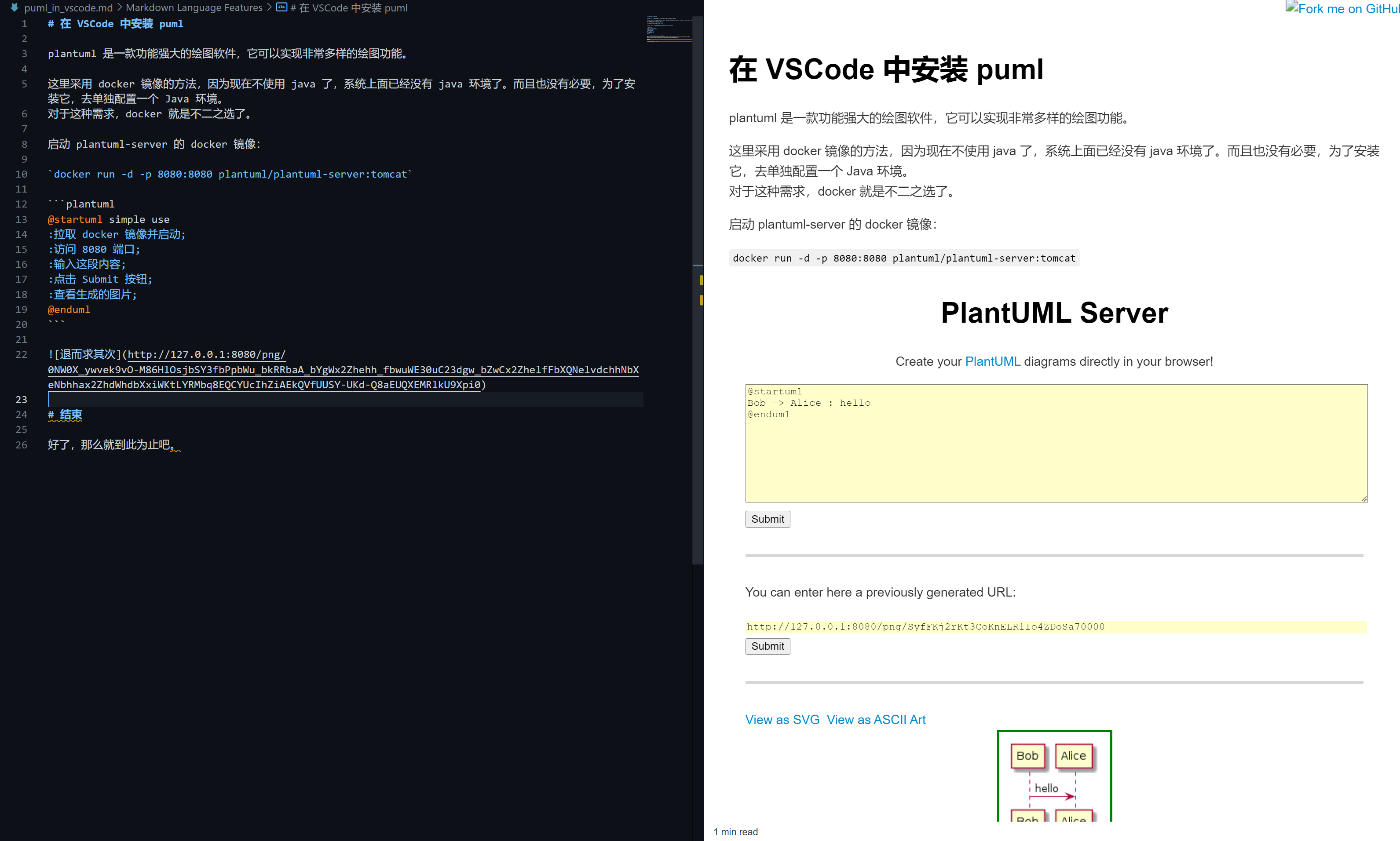
直接访问本机的 8080 端口,看见这个网页即表示服务启动成功了。如果遇到端口冲突的问题,在启动镜像的命令那里,换一个映射端口即可。

安装 PlantUML 插件
在 VSCode 中使用 PlantUML 需要使用它的插件,这就是 VSCode 的好处,基本上没有什么需求是一个插件解决不了的,哈哈。

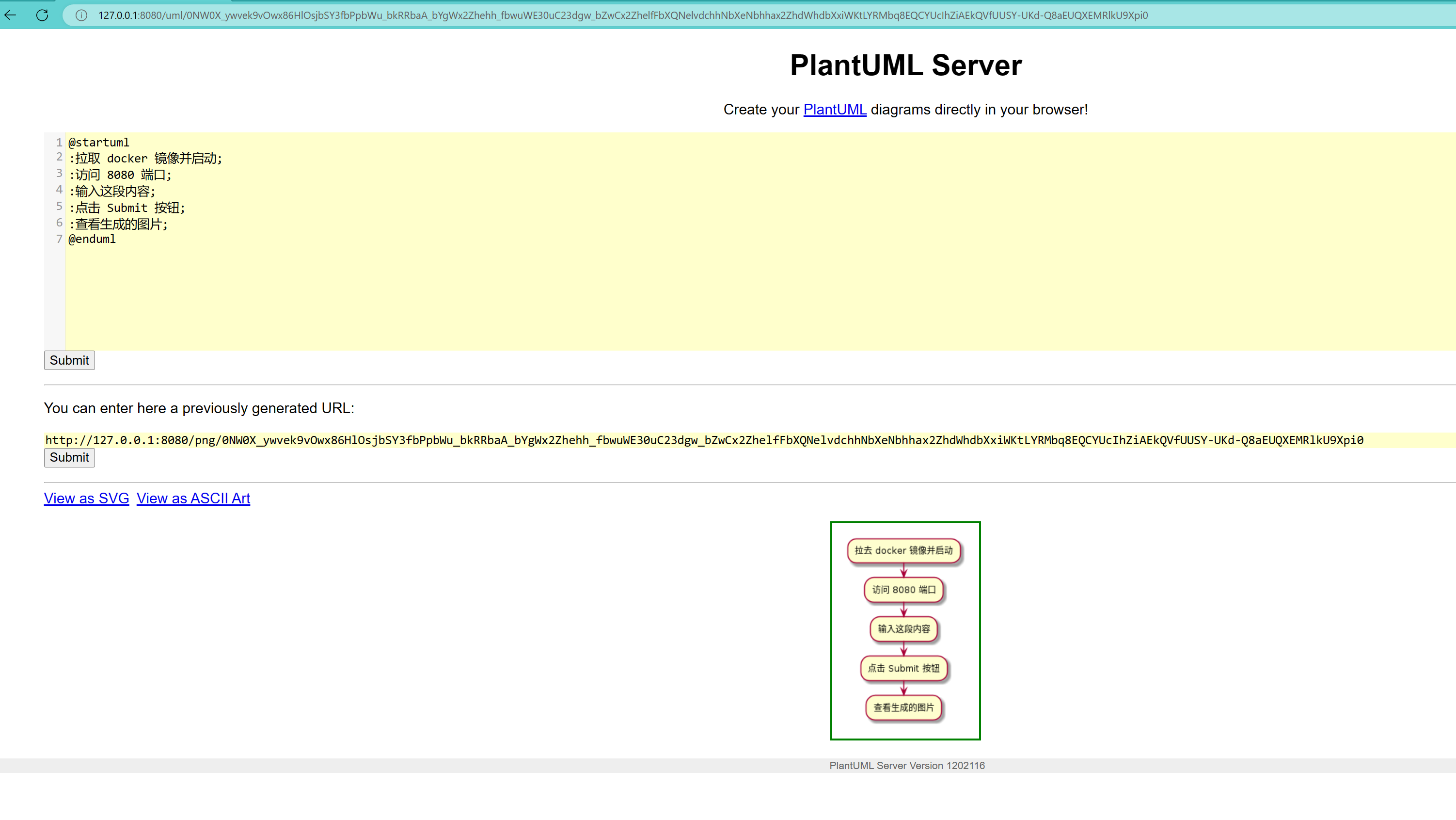
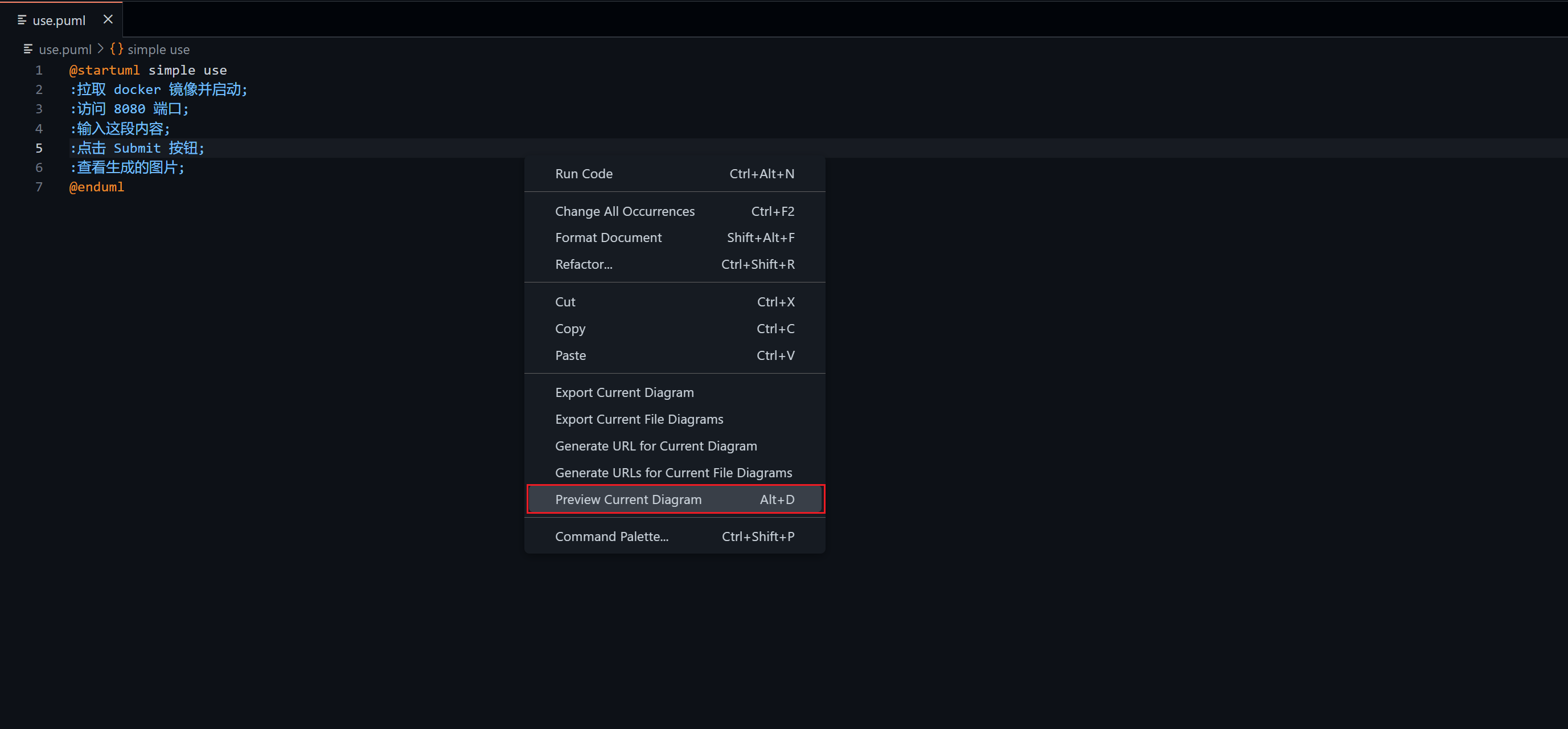
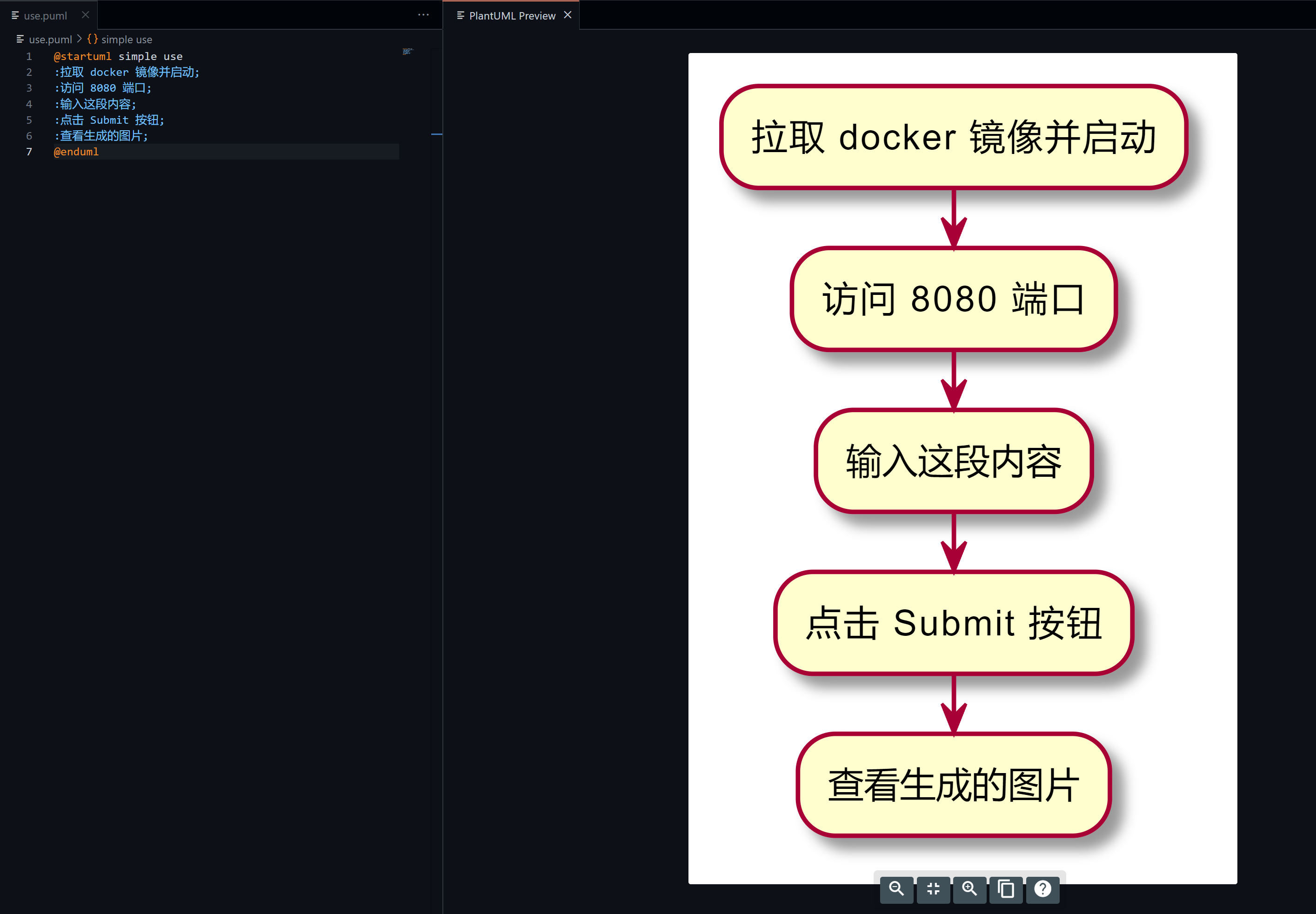
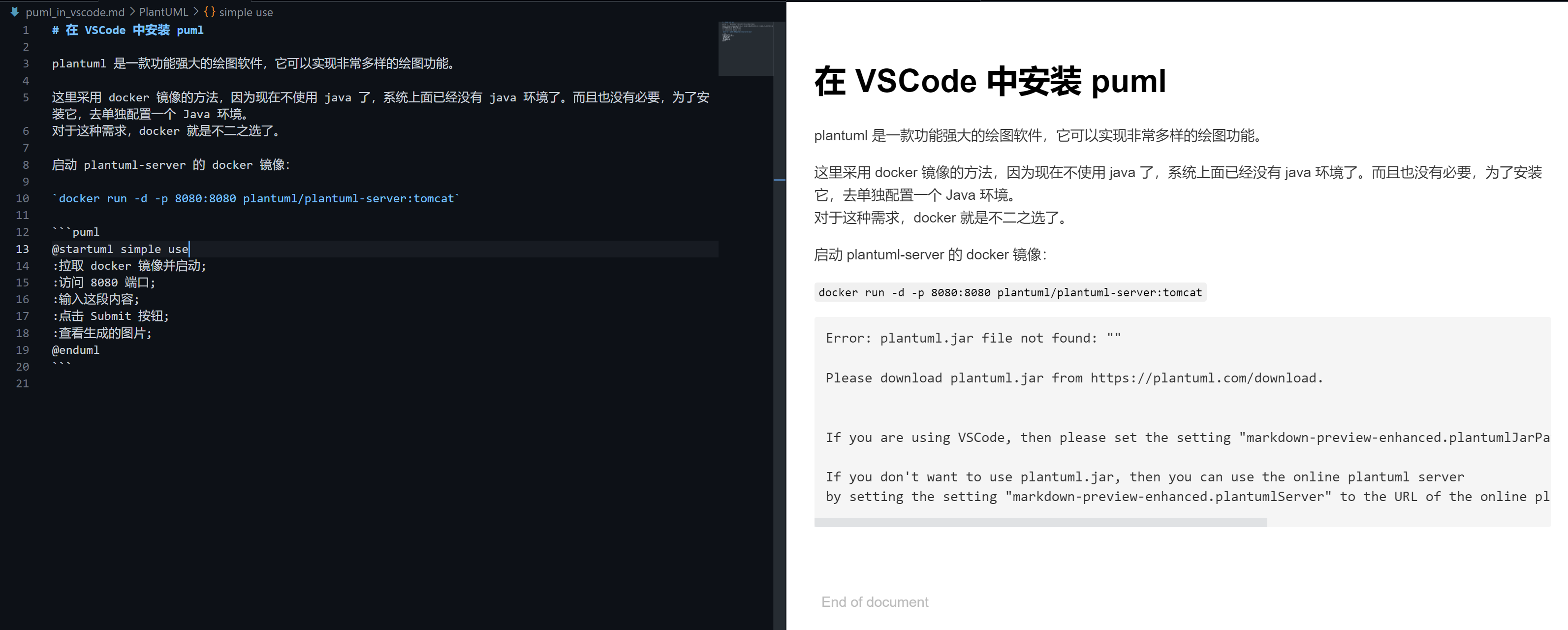
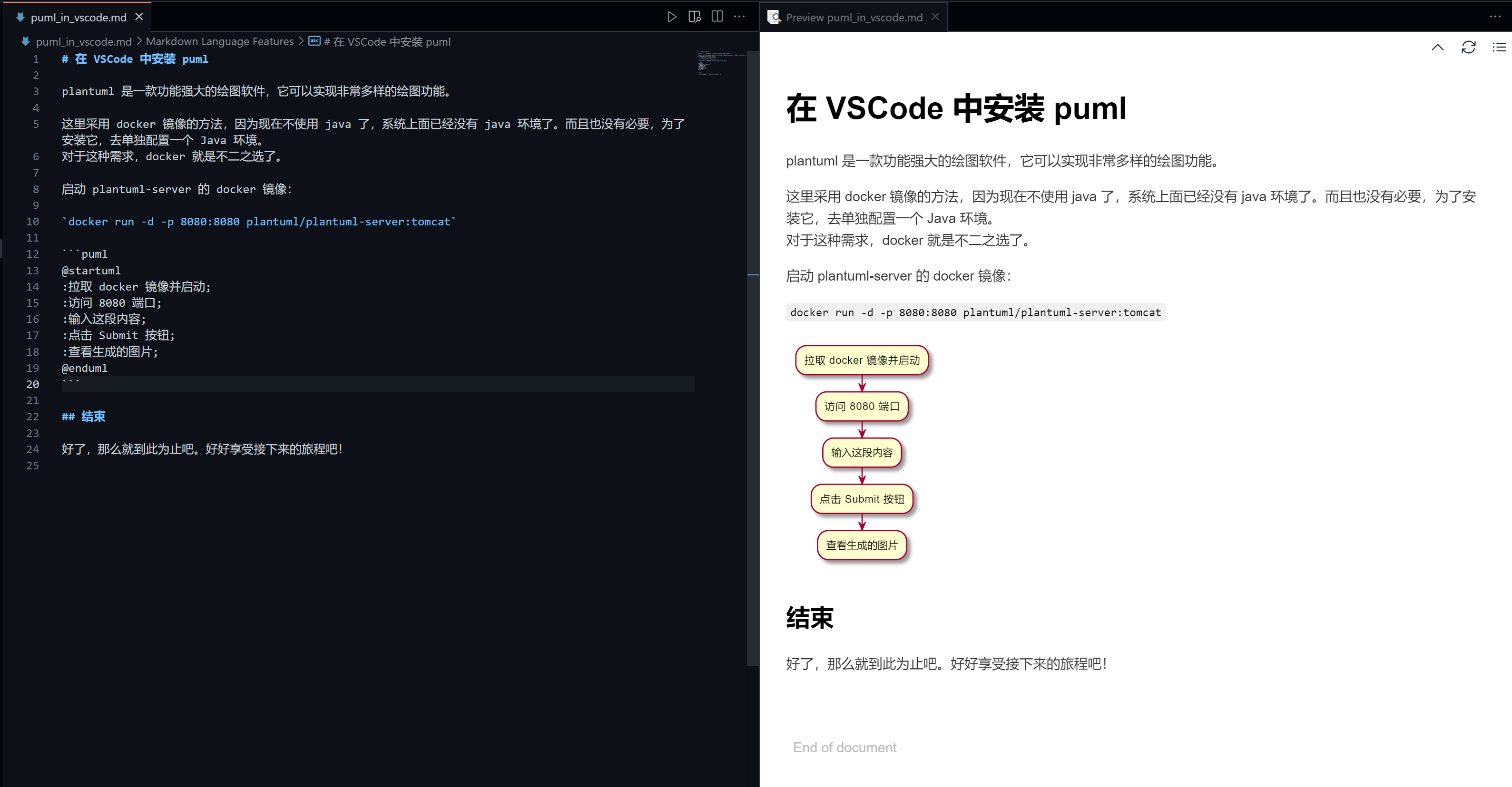
新建一个 .puml 后缀的文件,然后输入下面的内容。鼠标右键选择预览或者快捷键 Ctrl+D 即可查看。

但是其实,你什么也看不到,因为这个插件本身并不知道你的服务器在哪?插件本身是不提供渲染功能的,它只是一个更好使用 PlantUML 的工具。所以我们接下来要配置一下,让它直到怎么本地服务器的位置。它是支持使用 PlantUML 的远程服务来渲染的,不过那样不就是回到了开头了吗?所以在这里不考虑。

注意,虽然我们的 Docker 镜像是本地运行的,但是这里其实并不是本地的模式,算是远程的模式,交互走的是网络。

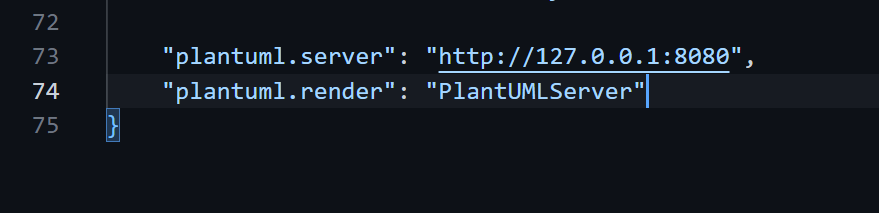
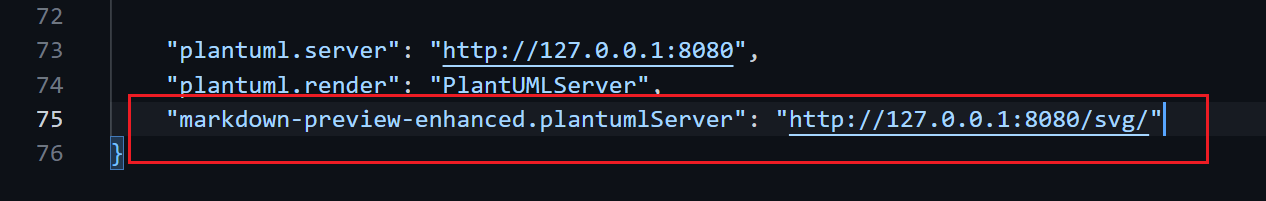
按照插件介绍说的,在 settings.json 中,增加下面两条配置即可:

注意:这里的 server 配置 URL,需要指定协议,直接启动就是 http,不然它会有一个警告。在预览左上角有一个红色的感叹号警告你。
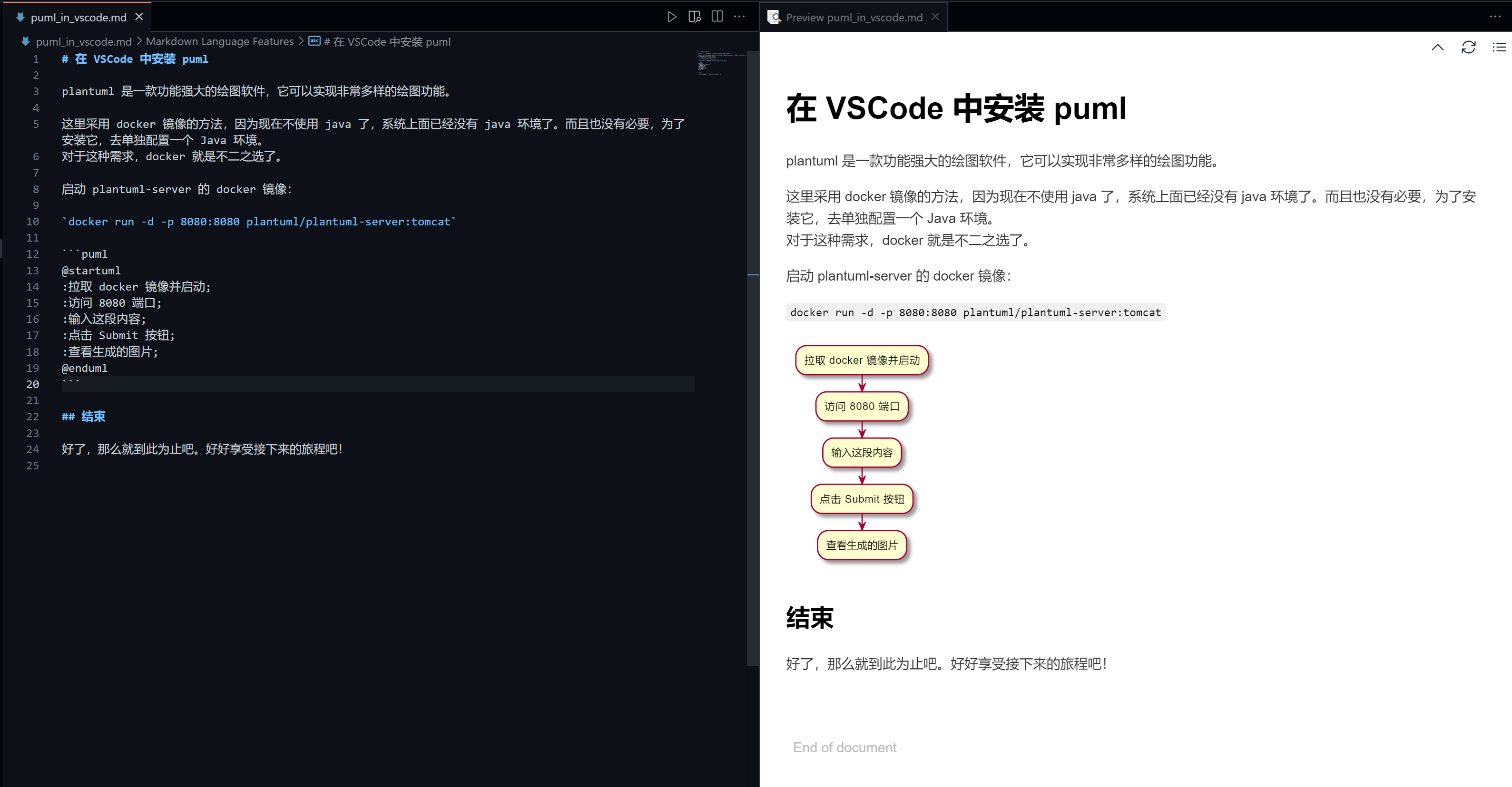
再次尝试预览图片:

好了,现在你就可以愉快的在 VSCode 中享受编辑和预览的方便快捷了。不过这还是不够,因为通常我们并不是单独的一张图片,而是一整个文档中嵌入图片,所以接下来尝试让它在 markdown 文件中预览。
按照 markdown 插件

这里我使用这个 markdown 插件,因为它是支持渲染 plantuml 的,并且它的下载量比较高,社区活跃,开源社区随大流总不会有错的。
插件安装完成后,就可以使用了。先随便写一篇 markdown 文档,把刚才我们的图片绘制语句粘贴进去,然后点击预览。不过可惜呀,好事多磨,总是不能一次就成功,哈哈。不过,它做的还是蛮人性化的,至少给了错误提示,不至于让我们抓瞎。

按照它的错误提示,按部就班就可解决问题了,这里是需要我们配置服务器的地址。

注意:PlantUML 支持 png svg txt 这几种形式展示,不过这个插件似乎只支持 svg,其它两个测试它也是把结果当成 svg 来渲染,所以是不行的。
不过这个玩意似乎还是有问题,它居然把 plantuml 服务器的欢迎页给展示出来了,可是我要这个也没有用呀。

不过重启之后,它就正常了。看来以后修改了配置,VSCode 需要重启一下或者 Reload Window。

说明
最后这一步的过程有点曲折,刚开始把它那个页面整出来了,我不知道哪里出现了问题(我甚至安装了一个 Fiddler 准备看一看,不过我其实也不确定能看出来什么,哈哈。)。在网上看了几个问题,并且看了官方的 issue,有一个类似的,但是仔细看和我这里的问题也不一样。没想到重启之后就好了,可能配置没有更新吧。如果是本地按照 PlantUML 的方式,可能就会好一点。不过我还是更喜欢 Docker 的方式了,用得时候启动一个镜像即可,不必再去配置复杂的环境了。
相关文章:

在 VSCode 中使用 PlantUML
最近,因为工作需要绘制一些逻辑图,我自己现在使用的是 PlantUML 或者 mermaid,相比之下前者更加强大。不过它的环境也麻烦一些,mermaid 在一些软件上已经内置了。但是 PlantUML 一般需要自己本地安装或者使用远程服务器࿰…...

css3过渡属性属性名:transition
CSS3的过渡属性属性名是transition,它允许我们在状态改变时为元素添加过渡效果,例如在元素从一种样式变为另一种样式时添加平滑的过渡效果。 transition的语法如下: transition: property duration timing-function delay;其中,…...

关于数据链路层(初步)
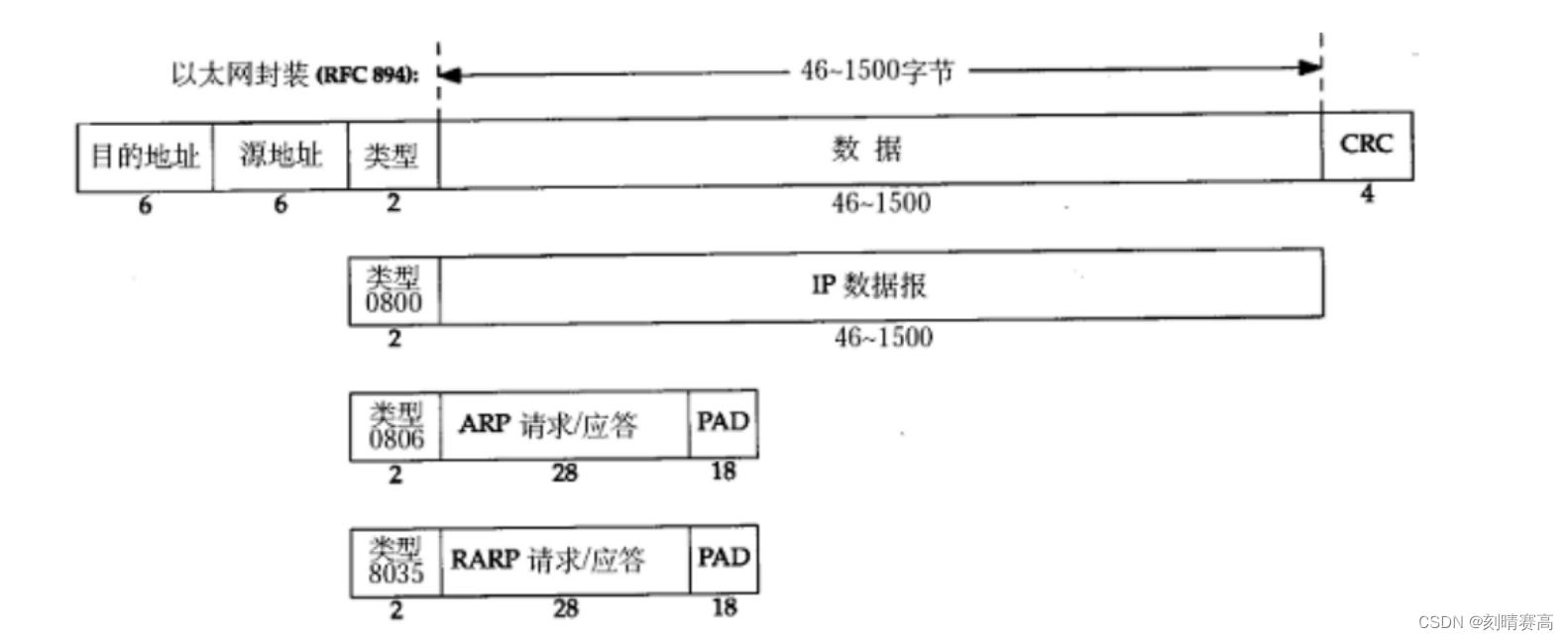
以太网帧格式: 源地址和目的地址是指网卡的硬件地址(也叫MAC地址),长度是48位,是在网卡出厂时固 化的; 帧协议类型字段有三种值,分别对应载荷的形式,有IP、ARP、RARP; …...

诊断DLL——CAPL_DLL集成安全访问算法
文章目录 前言一、CAPL DLL简介DLL生成C2338报错解决方案:二、添加27服务解锁算法三、CAPL调用dll前言 在实际诊断工程应用中,如UDS刷写——27服务,经常会遇到一些Seed2Key的算法问题,为了安全保密,这个算法的源码不便公开,我们可以将其打包成DLL,然后在CANoe诊断控制面…...
)
集合元素处理(传统方式和Stream方式)
1、集合元素处理(传统方式) 现在有两个ArrayList集合存储队伍当中的多个成员姓名,要求使用传统的for循环(或增强for循环)依次进行一下若干操作步骤: 第一个队伍只要 名字为 3 个字 的成员姓名;存…...

亲测好用,这3款免费高清录屏软件,效果惊人!
在当今社会上,录屏软件已经成为了人们日常生活中不可或缺的一部分。无论是在工作还是学习中,我们都需要使用录屏软件来录制屏幕上的内容。然而,许多录屏软件都是收费的,这对于那些想要尝试录屏软件但又不想花钱的人来说࿰…...

超声波清洗机洗眼镜真的可以洗干净吗?眼镜超声波清洗机推荐
截止2023年4月份近视眼的统计,我过近视人群高达3亿人,可想而知现在近视的群体是有多么庞大的。近视就免不了要戴眼镜,但是一副眼镜长时间的佩戴不清洗的话,镜片会不清晰,也有的朋友会眼镜脏了就去配一副新的࿰…...

centos7安装部署ElasticSearch
文章目录 ElasticSearch安装部署简介安装卸载 ElasticSearch安装部署 简介 全文搜索属于最常见的需求,开源的 Elasticsearch (以下简称 es)是目前全文搜索引擎的首选。 它可以快速地储存、搜索和分析海量数据。维基百科、Stack Overflow、G…...

websocket+node+vite(vue)实现一个简单的聊天
1.前端逻辑 本项目基于之前搭建的vite环境:https://blog.csdn.net/beekim/article/details/128083106?spm1001.2014.3001.5501 新增一个登录页和聊天室页面 <template><div>登录页</div><div>用户名:<input type"text" pl…...

YApi和Swagger接口管理
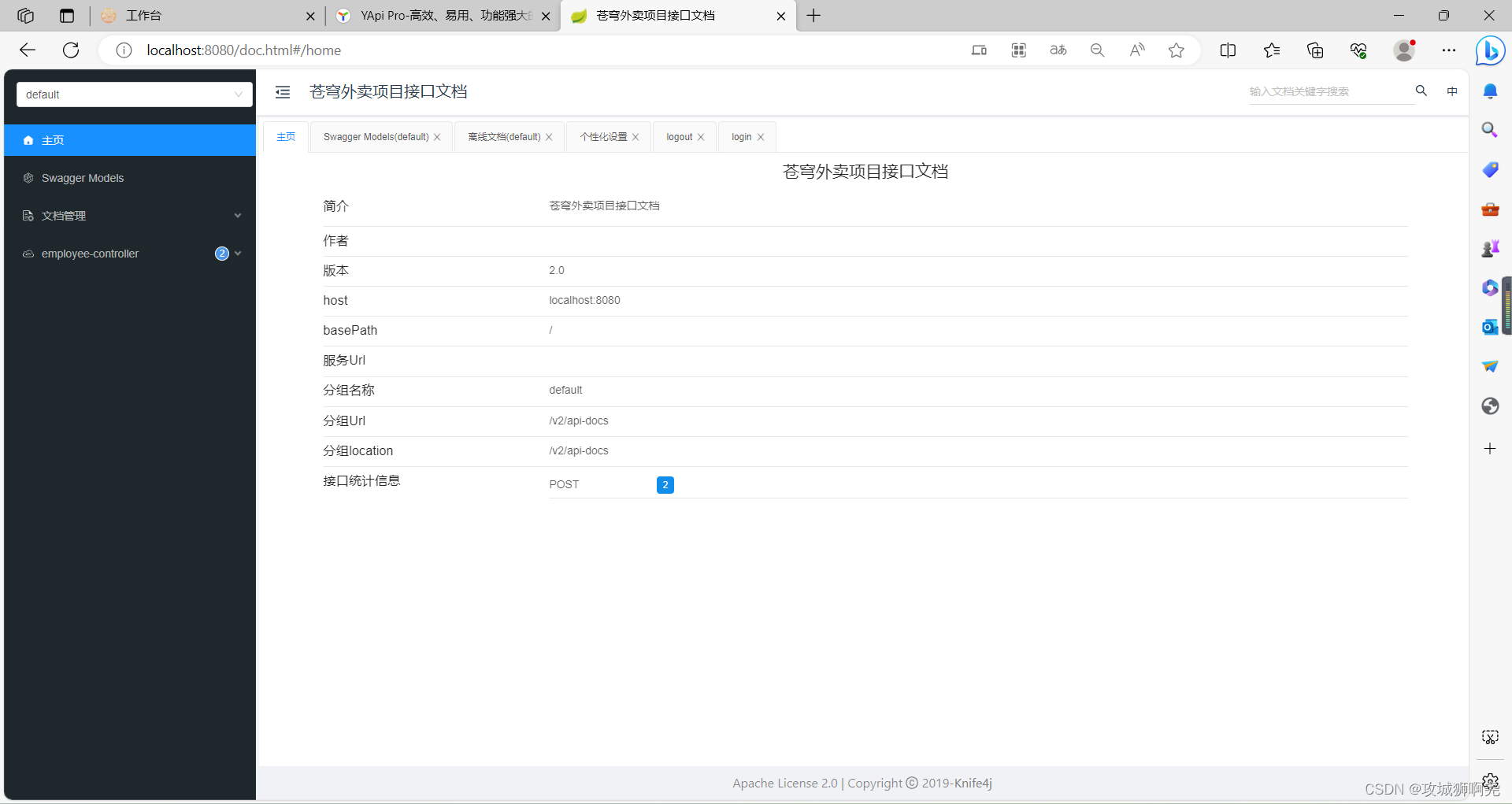
这篇博客针对苍穹外卖而写 YApi 之前的官网:yapi.smart-xwork.cn 由于之前的网址访问不了,现在我用的是这个网址:YApi Pro-高效、易用、功能强大的可视化接口管理平台 登录之后如下 创建两个工作空间 用户端接口也是如法炮制 Swagger 使用…...

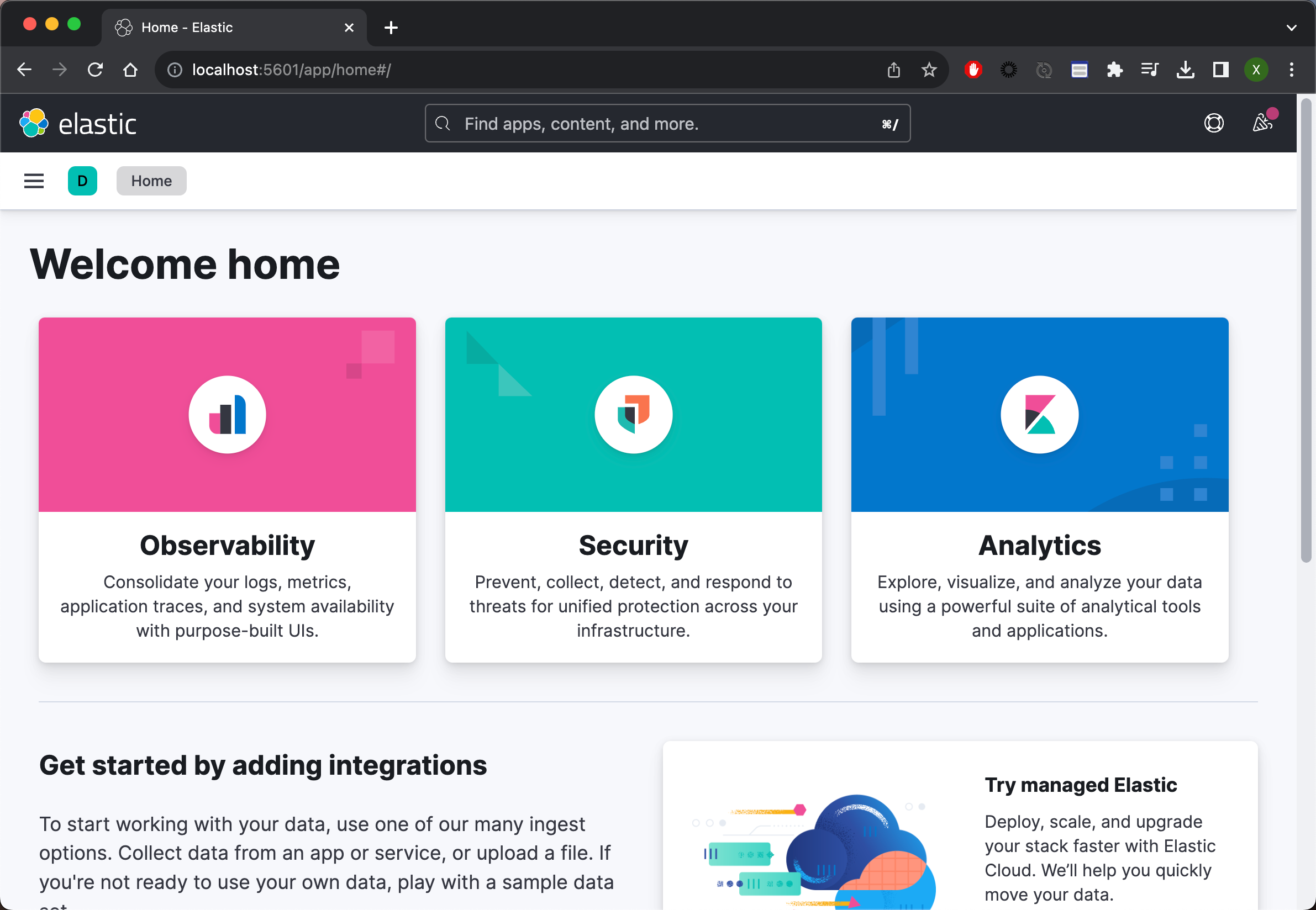
在不安全的集群上启用 Elasticsearch Xpack 安全性
本博文详细描述如何把一个没有启动安全的 Elasticsearch 集群升级为一个带有 HTTPS 访问的启用 Elasticsearch xpack 安全的集群。 为了增强 Elasticsearch 集群的安全性,你需要执行完全集群重启,并在客户端进行一些更改。 启用身份验证后,所…...

vue清除动态路由
项目中往往都是添加动态路由,如何删除已经添加进来的路由往往被忽视,为此这里做一下记录: 查看vue-router路由文档 可以看出 Vue2中是通过matcher来进行重新赋值来进行清空的。 let createRouter () > new Router({mode: history, //ha…...

rsyslog实现将日志存储到mysql中
前提:准备好msql server或mariadb server; 1、安装rsyslog连接至mysql server的驱动模块; [13:24 rootcentos6.8~]# yum install -y rsyslog-mysql [13:24 rootcentos6.8~]# rpm -ql rsyslog-mysql /lib64/rsyslog/ommysql.so /usr/…...

2015架构案例(五十一)
第5题 【说明】某信息技术公司计划开发一套在线投票系统,用于为市场调研、信息调查和销售反馈等业务提供服务。该系统计划通过大量宣传和奖品鼓励的方式快速积累用户,当用户规模扩大到一定程度时,开始联系相关企业提供信息服务,并…...

亚马逊测评安全吗?
测评可以说是卖家非常宝贵的财富,通过测评和广告相结合,可以快速有效的提升店铺的产品销量,提高转化,提升listing权重,但现在很多卖家找真人测评补单后店铺出现问题导致大家对测评的安全性感到担忧,因为真人…...

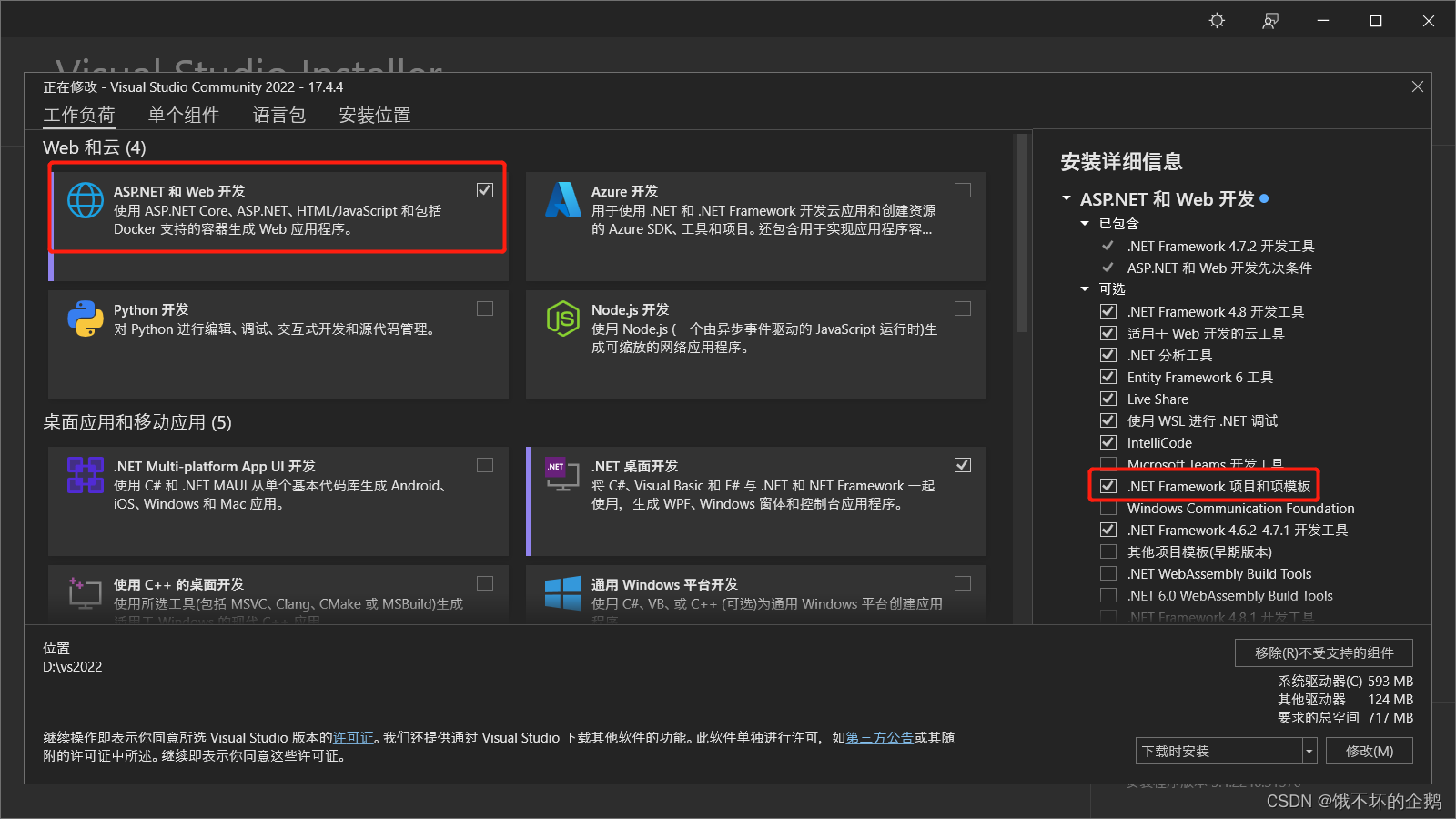
VS2022新建项目时没有ASP.NET Web应用程序 (.NET Framework)
问题:如图,VS2022新建项目时没有“ASP.NET Web应用程序 (.NET Framework)”的选项解决方法:点击跳转至修改安装选项界面选择安装该项即可:...

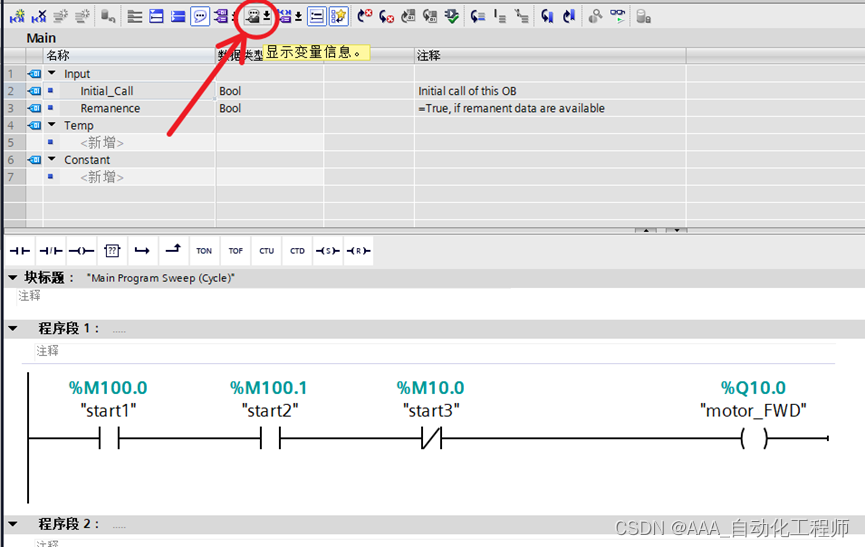
TIA博途软件中如何设置在程序中自动显示变量的注释信息?
TIA博途软件中如何设置在程序中自动显示变量的注释信息? 本例以TIA博途V15为例进行举例说明 如下图所示,新建一个项目后,打开PLC变量表,这里我选择几个变量进行举例说明,给这几个变量添加注释信息, 打开OB1,编写一句简单的程序,如下图所示,可以看到此时变量只显示名称…...

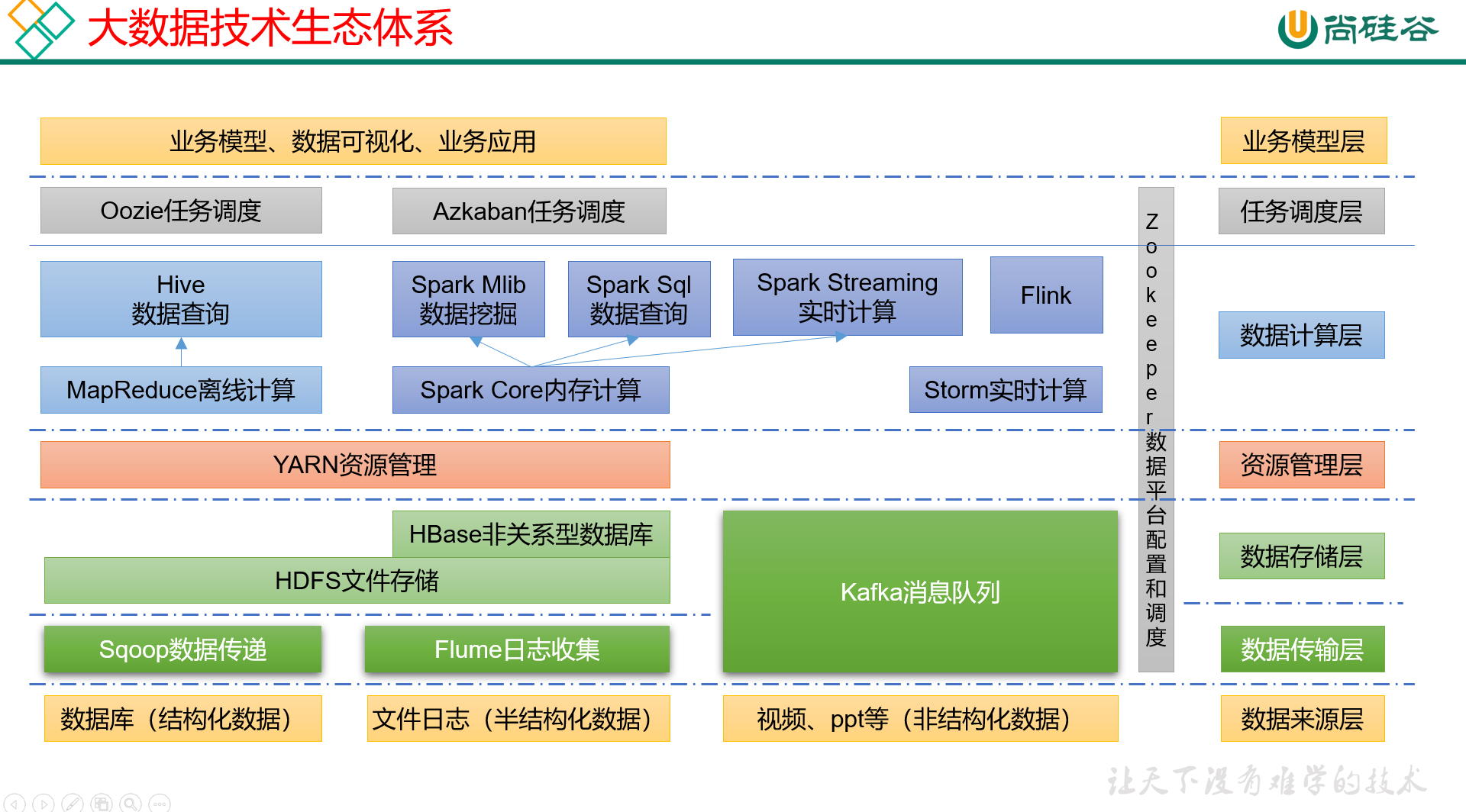
Hadoop3教程(一):Hadoop的定义、组成及全生态概览
文章目录 (1)定义1.1 发展历史1.2 三大发行版本1.3 Hadoop的优势1.4 Hadoop的组成 (13)HDFS概述(14)Yarn架构(15)MapReduce概述(16) HDFS、YARN、MapReduce三…...

成为数据分析师要具备什么能力——功法篇(上)
这篇文章适合做了一段时间数据分析工作,开始思考怎么继续提升自己的分析师、运营或者是实习了一段时间的同学,这时的你也许会想几个问题: 为什么我做出来的分析总觉得没有别人的那么高级? 老板为什么总说我的分析“太浅了”&#…...

【MySQL】Java的JDBC编程
目录 ♫什么是JDBC ♫JDBC常用接口和类 ♪Connection接口 ♪Statement对象 ♪ResultSet对象 ♫JDBC的使用 ♪添加“驱动包” ♪创建数据源,描述数据库服务器在哪 ♪和数据库服务器建立连接 ♪构建SQL语句 ♪执行SQL语句 ♪释放资源 ♫什么是JDBC 我们前面操…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
