Vue2+SpringBoot实现数据导出到csv文件并下载
前言
- 该功能用于导出数据到
csv文件,并且前端进行下载操作。- 涉及到java后端以及前端。后端获取数据并处理,前端获取返回流并进行下载操作。
csv与excel文件不大相同。如果对导出的数据操作没有很高要求的话,csv文件就够了。具体差异自行百度。- 我这里使用的数据是假数据,并没有从数据库获取。
使用
csv好处:
- 由于功能少,所以要比excel文件小,下载快。
- 后端不需要添加
apache-poi等依赖,处理好数据,返回值为字符串字节即可。
1、后端代码
1.1、搭建springBoot项目
搭建项目就不说了,最基本的要求。不会的话需要先学习springBoot(下面演示是基于springBoot的)。
1.2、创建CSV工具类
package com.tcc.utils;import org.springframework.util.CollectionUtils;import javax.servlet.http.HttpServletResponse;
import java.io.OutputStream;
import java.io.UnsupportedEncodingException;
import java.net.URLEncoder;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import java.util.Map;public class CsvUtils {/*** CSV文件列分隔符*/private static final String CSV_COLUMN_SEPARATOR = ",";/*** CSV文件行分隔符*/private static final String CSV_ROW_SEPARATOR = "\r\n";/*** @param dataList 集合数据* @param titles 表头部数据* @param keys 表内容的键值* @param os 输出流*/public static void doExport(List<Map<String, Object>> dataList, String titles, String keys, OutputStream os)throws Exception {// 保证线程安全StringBuffer buf = new StringBuffer();String[] titleArr = null;String[] keyArr = null;titleArr = titles.split(",");keyArr = keys.split(",");// 组装表头for (String title : titleArr) {buf.append(title).append(CSV_COLUMN_SEPARATOR);}buf.append(CSV_ROW_SEPARATOR);// 组装数据if (!CollectionUtils.isEmpty(dataList)) {for (Map<String, Object> data : dataList) {for (String key : keyArr) {buf.append("\t" +data.get(key)).append(CSV_COLUMN_SEPARATOR);}buf.append(CSV_ROW_SEPARATOR);}}// 写出响应os.write(buf.toString().getBytes("GBK"));os.flush();}/*** 设置Header 辅助函数, 可用可不用** @param fileName* @param response* @throws UnsupportedEncodingException*/public static void responseSetProperties(String fileName, HttpServletResponse response)throws UnsupportedEncodingException {// 设置文件后缀SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss");String fn = fileName + sdf.format(new Date()) + ".csv";// 读取字符编码String utf = "UTF-8";// 设置响应response.setContentType("application/ms-txt.numberformat:@");response.setCharacterEncoding(utf);response.setHeader("Pragma", "public");response.setHeader("Cache-Control", "max-age=30");response.setHeader("Content-Disposition", "attachment; filename=" + URLEncoder.encode(fn, utf));}
}
1.3、编写接口
package com.tcc.controller;import com.tcc.utils.CsvUtils;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.util.*;@RestController
@RequestMapping("/demo")
public class DemoController {@RequestMapping("generateCSV")// 解决跨域问题@CrossOriginpublic void generateCSV(HttpServletResponse response) throws Exception {ServletOutputStream outputStream = response.getOutputStream();List<Map<String, Object>> dataList = new ArrayList();HashMap<String, Object> map = new HashMap<>();// 第一条数据map.put("name", "张三");map.put("age", 20);map.put("sex", "男");map.put("brithday", new Date());dataList.add(map);// 第二条数据map = new HashMap<>();map.put("name", "李四");map.put("age", 22);map.put("sex", "女");map.put("brithday", new Date());dataList.add(map);// 辅助函数,可用可不用
// CsvUtils.responseSetProperties("test", response);CsvUtils.doExport(dataList,"姓名,年龄,性别,生日", // 所有列名"name,age,sex,brithday", // 列名对应的数据列的字段outputStream);}
}2、前端代码
2.1、搭建vue2框架
也是最基本的,就不说了。
2.2、调用接口,并进行下载
<template><div class="home"><button @click="downLoadFile">测试按钮</button></div>
</template><script>
export default {name: 'HomeView',methods: {downLoadFile() {this.axios.post("http://localhost:8080/demo/generateCSV", {}, {responseType: 'blob' // 设置响应结果类型为blob类型}).then(res => {// 处理数据,并下载const blob = new Blob([res.data]);let url = window.URL.createObjectURL(blob)let link = document.createElement('a')link.href = urllink.setAttribute('download', 'test.csv')document.body.appendChild(link)link.click()})}}
}
</script>
3、效果

相关文章:

Vue2+SpringBoot实现数据导出到csv文件并下载
前言 该功能用于导出数据到csv文件,并且前端进行下载操作。涉及到java后端以及前端。后端获取数据并处理,前端获取返回流并进行下载操作。csv与excel文件不大相同。如果对导出的数据操作没有很高要求的话,csv文件就够了。具体差异自行百度。我…...

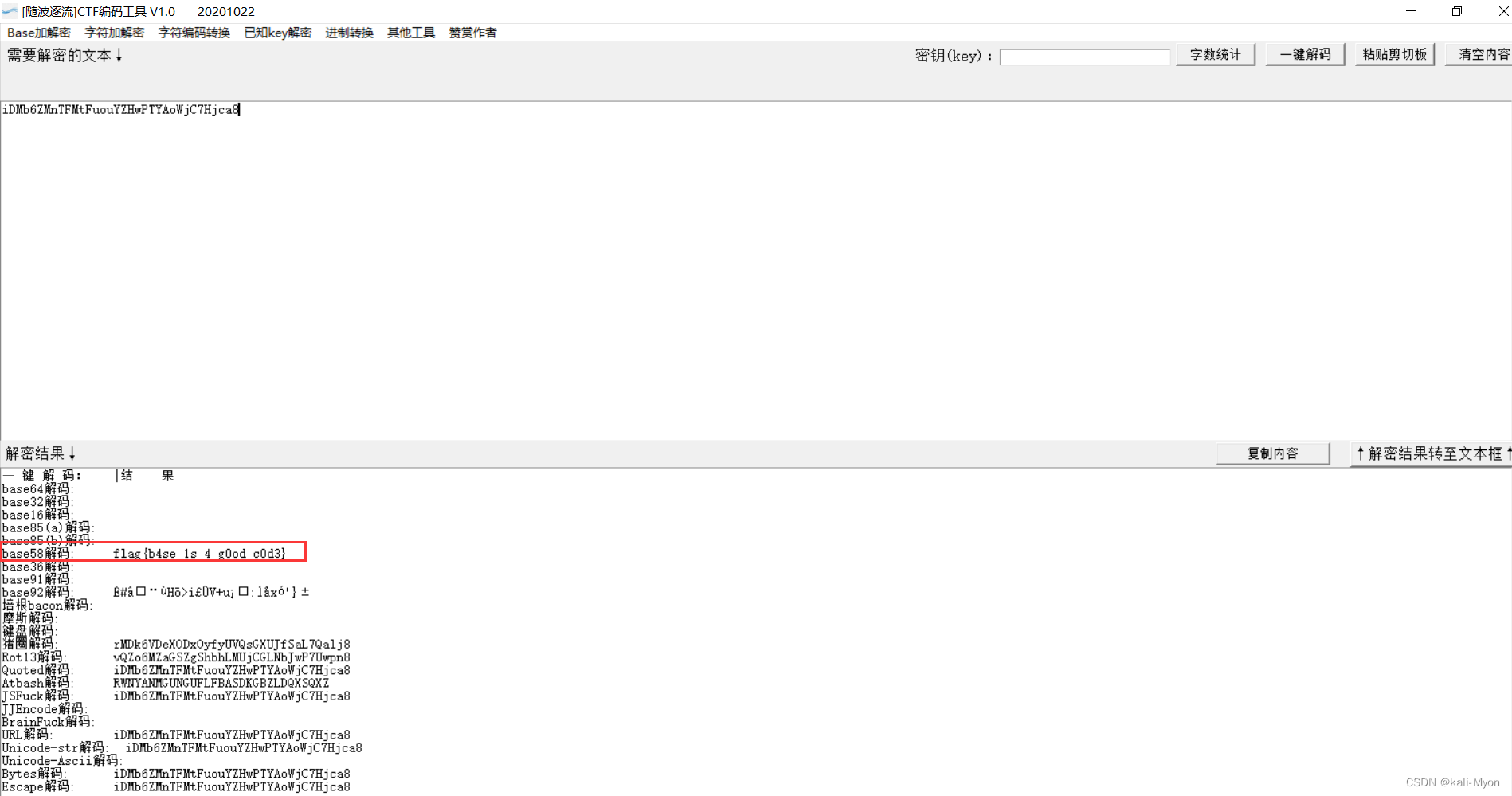
NewStarCTF2023week2-base!(base低位隐写)
附件内容是很多的base64编码的字符串 常见的Base64隐写一般会给一个txt文本文档,内含多个经过base64编码的字符串。解码规则是将所有被修改过的base64字符串结尾的二进制值提取出来组成一个二进制串,以8位分割并转为十进制值,最终十进制对应的…...

众和策略:国际油价走高,石油板块强势拉升,通源石油、和顺石油等涨停
石油板块16日盘中大幅拉升,到发稿,通源石油、和顺石油、贝肯动力、中曼石油、泰山石油、仁智股份等涨停,潜能恒信、博迈科涨约8%。 燃气板块亦上扬,到发稿,洪通燃气、美能动力涨约5%,新疆火炬、九丰动力涨…...

C++笔记之获取线程ID以及线程ID的用处
C笔记之获取线程ID以及线程ID的用处 code review! 文章目录 C笔记之获取线程ID以及线程ID的用处一.获取ID二.线程ID的用处2.1.线程池管理2.2.动态资源分配2.3.使用线程同步机制实现互斥访问共享资源2.4.使用线程 ID 辅助线程同步2.5.任务分发:线程ID可以用于将任务…...

机器人硬件在环仿真:解决实体开发与测试挑战,提升效率与安全性
工业机器人具备出色的灵活性和运动能力,广泛应用于工业制造领域。它们可以完成装配、焊接、喷涂、搬运、加工、品质检测等任务,提高了生产效率,保证了产品质量。此外,在医疗领域也有辅助手术等特殊应用,展现了其在多个…...
)
stream()
stream().map,stream().filter,stream().peek 1、stream().map:该方法用于将一个流中的元素通过指定的函数进行映射,最终生成一个新的流。例如,如果我们有一个存储了字符串的列表,可以使用 map 方法将列表…...

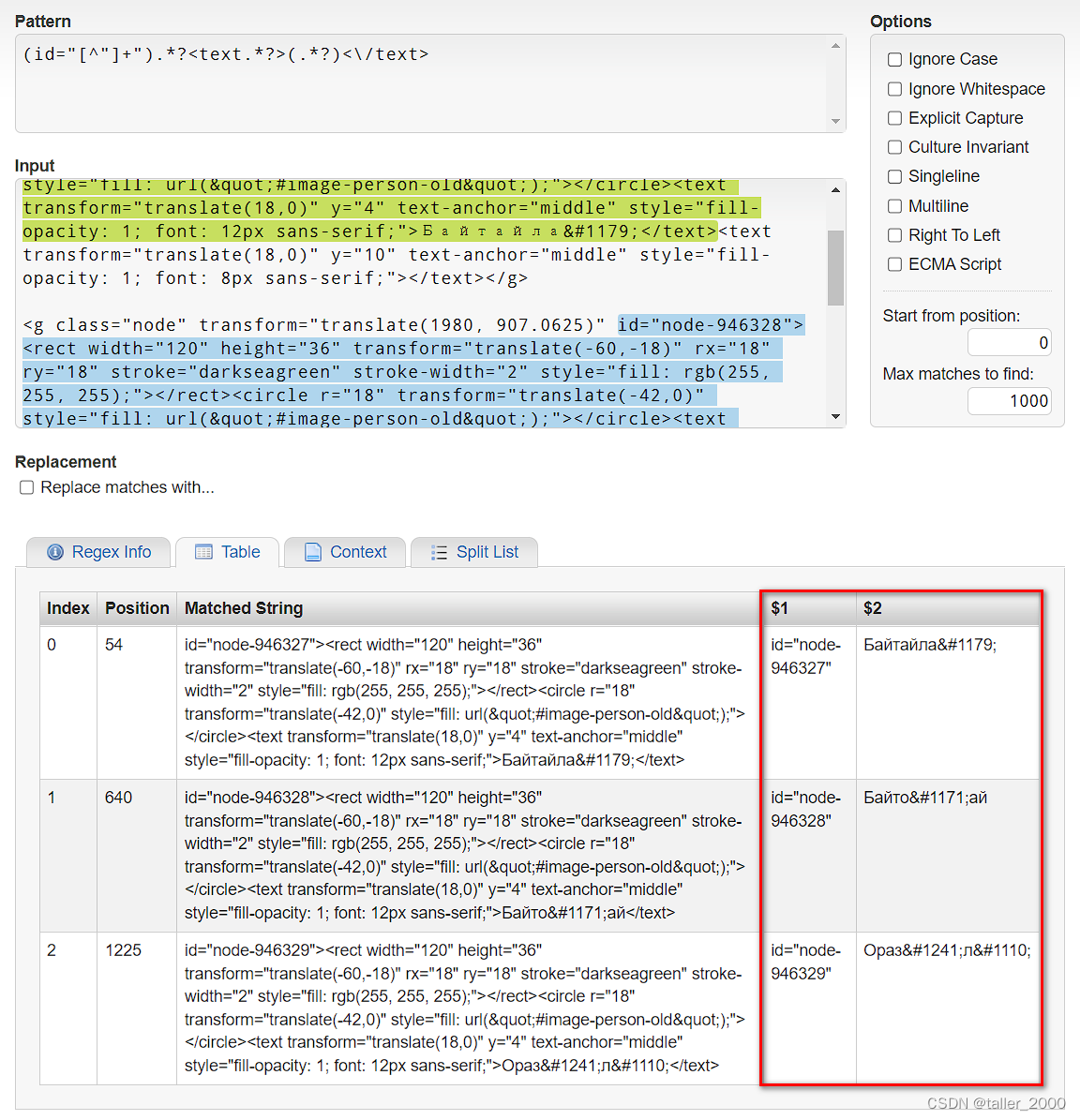
VBA之正则表达式(43)-- 从网页中提取指定数据
实例需求:由网页中提取下图中颜色标记部分内容,网页中其他部分与此三行格式相同。 方法1 Sub Demo()Dim objRegex As ObjectDim inputString As StringDim objMatches As ObjectDim objMatch As ObjectSet objRegex CreateObject("VBScript.RegEx…...

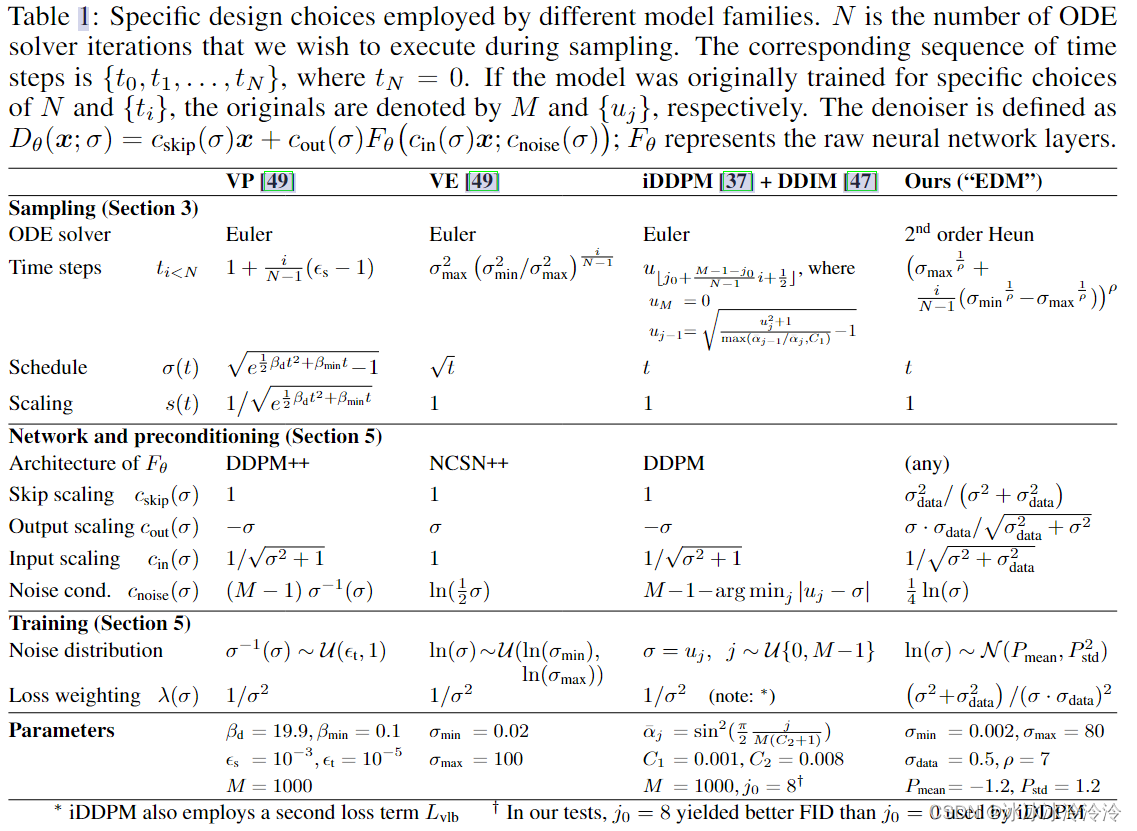
Elucidating the Design Space of Diffusion-Based Generative Models 阅读笔记
文章使用模块化(modular)的思想,分别从采样、训练、score network设计三个方面分析和改进diffusion-based models。 之前的工作1已经把diffusion-based models统一到SDE或者ODE框架下了,这篇文章的作者同样也从SDE和ODE的角度出发…...

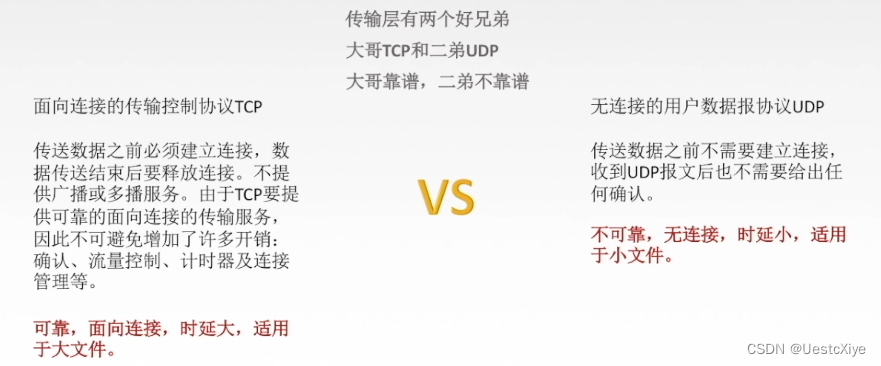
计算机网络 | 传输层
计算机网络 | 传输层 计算机网络 | 传输层功能概述 参考视频:王道计算机考研 计算机网络 参考书:《2022年计算机网络考研复习指导》 计算机网络 | 传输层 功能概述 传输层是主机才有的层次。 复用:发送方的不同应用进程都可以使用同一个传…...

Android 13 隐私权限和安全变更之通知
介绍 根据官网https://developer.android.com/about/versions/13/summary?hlzh-cn展示的Android 13 功能和变更列表中提及的,Android 13(API 级别 33)引入了新的权限POST_NOTIFICATIONS。 使用 在Android 13及以上版本,如需向…...
)
docker-compose安装和使用(自启、redis、mysql、rabbitmq、activemq、es、nginx、java应用)
1.在线安装docker-compose: 参考官网:https://docs.docker.com/compose/install/other/ docker-compose安装及简单入门 [Docker] docker-compose使用教程 Docker系列教程22-docker-compose.yml常用命令 # 安装(加速下载https://ghproxy.…...

dll文件缺失,ps,pr无法打开,游戏运行不了如何解决
最近重装了系统,然后打开原来的软件发现都会报错,说***.dll文件缺失 于是找了很多解决办法 方案一 说是下载一个dll文件恢复助手,一键恢复 不要信 统统不管用,不是收费高就是没作用 方案二 下载对应dll文件去c盘对应软件位置…...

前后端数据导入导出Excel
一:导入 Excel有读取也便有写出,Hutool针对将数据写出到Excel做了封装。 原理 Hutool将Excel写出封装为ExcelWriter,原理为包装了Workbook对象,每次调用merge(合并单元格)或者write(写出数据&…...

RackNerd 圣何塞 VPS 测评
发布于 2023-07-06 on https://chenhaotian.top/vps/racknerd-ca/ RackNerd 圣何塞 VPS 测评 官网链接:https://my.racknerd.com/index.php?rp/store/kvm-vps 这款是2022年双十一特别款,现在已经买不到了 网络是G口,4T流量 稳定性不错&…...

php74 安装sodium
下载编译安装libsodium wget https://download.libsodium.org/libsodium/releases/libsodium-1.0.18-stable.tar.gz tar -zxf libsodium-1.0.18-stable.tar.gz cd libsodium-stable ./configure --without-libsodium make && make check sudo make install下载编译安装…...

优思学院:想成为质量工程师?了解质量工程师职责和能力是关键!
在职场中,质量工程师的角色显得至关重要。但如果你不清楚质量工程师的工作职责以及所需具备的能力,那么这个岗位可能会显得遥不可及。本文将为你详细介绍质量工程师的工作内容以及如何选择适合自己的质量工程师岗位。 一、质量工程师的工作职责 1. 质量…...

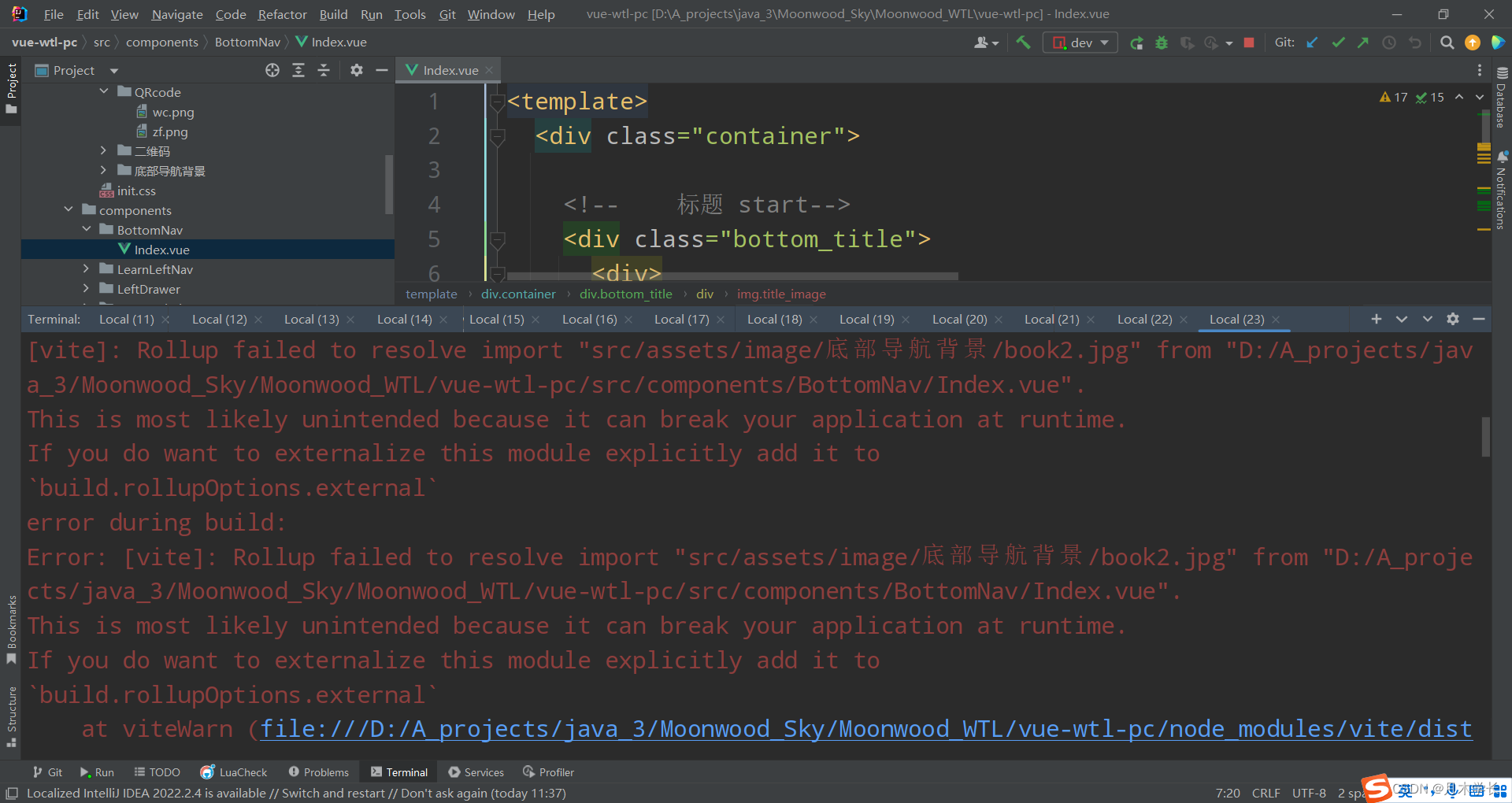
Rollup failed to resolve import
问题描述 我在打包vue3的项目的时候报了以下错误 问题原因 打包时,静态资源目录没有识别出来,导致打包终止并报错 问题解决 需要把路径改为跟路径,就可以打包啦 错误资源路径写法 <img src"src/assets/image/底部导航背景/book2…...

基于VScode 使用plantUML 插件设计状态机
本文主要记录本人初次在VScode上使用PlantUML设计 本文只讲述操作的实际方法,假设java已安装成功 。 1. 在VScode下安装如下插件 2. 验证环境是否正常 新建一个文件夹并在目录下面新建文件test.plantuml 其内容如下所示: startuml hello world skinparam Style …...

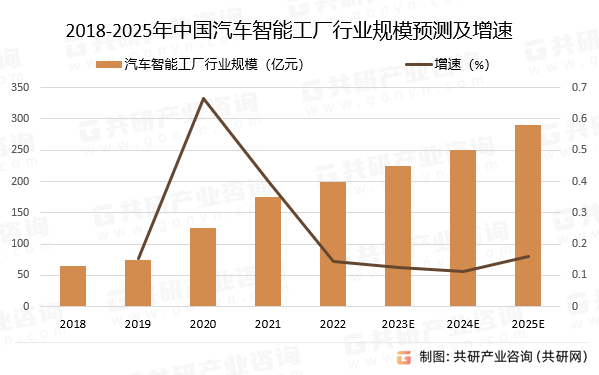
2023年中国汽车智能工厂市场规模不断增大,智能化已成趋势[图]
汽车智能工厂是在数字化工厂的基础上,通过互联网技术与工业技术结合,数据监管设备以及AI等技术的结合,实现汽车整车从原材料及零部件的生产到运输、组装一系列的自动化生产。汽车智能工厂很大程度上降低成本和人为干扰,实现自动化…...

cola架构:一种扩展点的实现思路浅析
目录 1.扩展点使用实例 2.主要技术点 2.1 注解加持 2.2 注解解析 2.3 扩展点路由 在实际项目中,我们经常使用策略模式、或者状态模式来隔离同一接口下不同的实现逻辑,进而消除代码中ifelse硬编码分支,使代码结构更清晰,也大大…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
