【08】基础知识:React中收集表单数据(非受控组件和受控组件)
一、概念
非受控组件:
页面中所有输入类的 DOM,现用现取。
给组件绑定 ref 属性,在需要时通过 ref 获取相应值。
受控组件:
页面中所有输入类的 DOM,随着输入,将内容维护到状态 state中,当需要使用时,直接从 state 中读取,这类 DOM属于受控组件。
通过组件的 onChange 事件,获取组件的 value 值,存储到 state 中。
相当于 VUE 中的双向数据绑定 v-model,React 中没有封装双向数据绑定,需要自己实现。
二、案例
需求:定义一个包含表单的组件,输入用户名密码后,点击登录提示输入信息
非受控实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>1_非受控组件</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Login extends React.Component {render() {return (<form onSubmit={this.handleSubmit}>用户名:<input ref={c => this.username = c} type="text" name="username"/><input ref={c => this.password = c} type="password" name="password"/>密码:<button>登录</button></form>)}handleSubmit = event => {event.preventDefault() // 阻止表单提交,form中的button默认也是onSubmit方法const { username, password } = thisalert(`你输入的用户名是${username.value},密码是${password.value}`)}}ReactDOM.render(<Login/>, document.getElementById('test'))</script>
</body>
</html>
受控实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>2_受控组件</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">class Login extends React.Component {// 初始化状态state = {username: '', // 用户名password: '' // 密码}// 提交handleSubmit = event => {event.preventDefault() // 阻止表单提交,form中的button默认也是onSubmit方法const { username, password } = this.statealert(`你输入的用户名是${username},密码是${password}`)}// 保存用户名到状态中saveUsername = event => {this.setState({ username: event.target.value})}// 保存密码到状态中savePassword = event=>{this.setState({ password: event.target.value })}render() {return (<form onSubmit={this.handleSubmit}>用户名:<input onChange={this.saveUsername} type="text" name="username"/><input onChange={this.savePassword} type="password" name="password"/>密码:<button>登录</button></form>)}}// 渲染组件ReactDOM.render(<Login/>, document.getElementById('test'))</script>
</body>
</html>
三、高阶写法
高阶函数 + 函数柯里化
高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数。
1、若 A 函数,接收的参数是一个函数,那么 A 就可以称之为高阶函数。
2、若 A 函数,调用的返回值依然是一个函数,那么 A 就可以称之为高阶函数。
常见的高阶函数有:Promise、setTimeout、arr.map() 等等
函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式。
function sum(a) {return(b) => {return (c) => {return a+b+c}}
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>高阶函数_函数柯里化</title>
</head>
<body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">// 创建组件class Login extends React.Component {// 初始化状态state = {username: '', //用户名password: '' //密码}// 保存表单数据到状态中saveFormData = dataType => {return event => {this.setState({ [dataType]: event.target.value })}}// 表单提交的回调handleSubmit = event => {event.preventDefault() // 阻止表单提交,form中的button默认也是onSubmit方法const { username, password } = this.statealert(`你输入的用户名是${username},密码是${password}`)}render() {return (<form onSubmit={this.handleSubmit}>用户名:<input onChange={this.saveFormData('username')} type="text" name="username" />密码:<input onChange={this.saveFormData('password')} type="password" name="password" /><button>登录</button></form>)}}// 渲染组件ReactDOM.render(<Login />, document.getElementById('test'))</script>
</body></html>
使用箭头函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>2_不用函数柯里化的实现</title>
</head><body><!-- 准备好一个“容器” --><div id="test"></div><!-- 引入react核心库 --><script type="text/javascript" src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作DOM --><script type="text/javascript" src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js --><script type="text/javascript" src="../js/babel.min.js"></script><script type="text/babel">// 创建组件class Login extends React.Component {// 初始化状态state = {username: '', //用户名password: '' //密码}// 保存表单数据到状态中saveFormData = (dataType, event) => {this.setState({ [dataType]: event.target.value })}// 表单提交的回调handleSubmit = (event) => {event.preventDefault() //阻止表单提交const { username, password } = this.statealert(`你输入的用户名是:${username},你输入的密码是:${password}`)}render() {return (<form onSubmit={this.handleSubmit}>用户名:<input onChange={event => this.saveFormData('username', event)} type="text" name="username" />密码:<input onChange={event => this.saveFormData('password', event)} type="password" name="password" /><button>登录</button></form>)}}// 渲染组件ReactDOM.render(<Login />, document.getElementById('test'))</script>
</body>
</html>
相关文章:
)
【08】基础知识:React中收集表单数据(非受控组件和受控组件)
一、概念 非受控组件: 页面中所有输入类的 DOM,现用现取。 给组件绑定 ref 属性,在需要时通过 ref 获取相应值。 受控组件: 页面中所有输入类的 DOM,随着输入,将内容维护到状态 state中,当…...

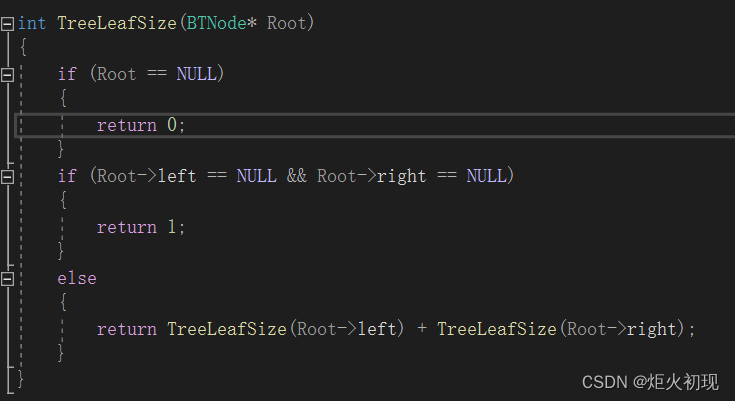
数据结构之堆排序和前,中,后,层序遍历,链式二叉树
首先我们要知道升序我们要建小堆,降序建大堆,这与我们的大多人直觉相违背。 因为我们大多数人认为应该将堆顶的数据输出,但如果这样就会导致堆顶出堆以后,堆结构会被破坏,显然我们不能这样。 所有我们反其道而行&…...

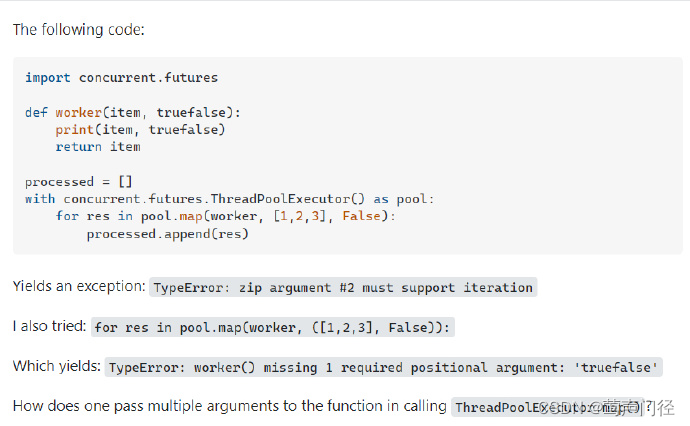
多线程中ThreadPoolExecutor.map()中传递多个参数
with concurrent.futures.ThreadPoolExecutor(max_threads) as executor:results executor.map(get_captcha_image, ip_addrs, [img_url] * len(ip_addrs)) #要传入多个参数时,每个参数都得是固定相同长度的可迭代对象# 收集结果for result in results:print(resul…...

linux centos7 环境下 no such file or directory
目录 1.问题描述2.主要原因2.1修改后代码2.2修改前代码 总结参考 1.问题描述 预览excel文件时无法找到对应的html文件 2.主要原因 异常原因:代码获取的是系统的tmp文件,但是linux环境环境中心tmp目录是没有权限的,所以不能获取系统的根目录…...

Nginx 反向代理 SSL 证书绑定域名
配置 Nginx 反向代理和 SSL 泛域名证书绑定域名 Nginx 是一个功能强大的 Web 服务器和反向代理服务器,可以用于将客户端请求转发到后端服务器,并提供安全的 HTTPS 连接。本文将介绍如何配置 Nginx 反向代理,并使用 SSL 泛域名证书绑定域名&a…...

SpringBoot 集成 JMS 与 IBMMQ 代码示例教程
文章目录 前言一、集成 JMS 与 IBMMQ1、pom 依赖2、yml 配置3、Properties 配置类4、Factory 连接工厂类5、配置连接认证6、配置缓存连接工厂7、配置事务管理器8、配置JMS模板9、消息发送与接收 总结 前言 SpringBoot 集成 IBMMQ,实现两个服务间的消息通信。 一、集…...

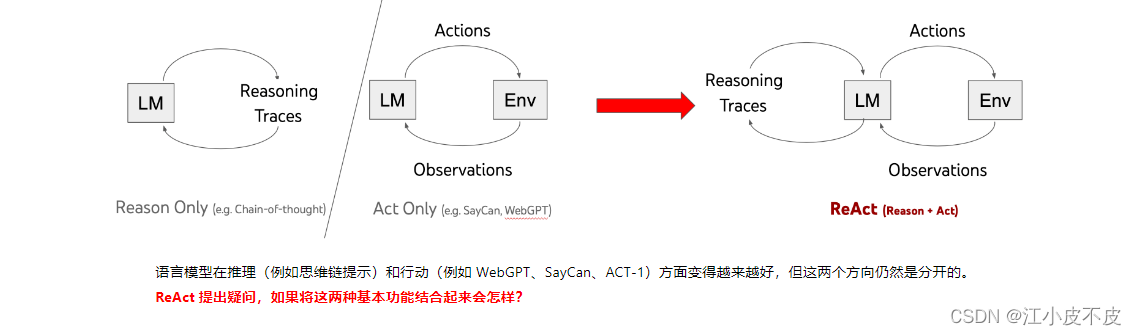
大模型之Prompt研究和技巧
大模型之Prompt研究和技巧 大模型之Prompt编写简介组成技术Zero-ShotFew-shotCOTCOT-SCTOTGoTReAct 大模型之Prompt编写 简介 Prompt是是给 AI **模型的指令,**一个简短的文本输入,用于引导AI模型生成特定的回答或执行特定任务。 Prompt是你与语言模型沟…...

掌握Golang匿名函数
一个全面的指南,以理解和使用Golang中的匿名函数 Golang以其简单和高效而闻名,赋予开发人员各种编程范式。其中一项增强代码模块化和灵活性的功能就是匿名函数。在这篇正式的博客文章中,我们将踏上探索Golang匿名函数深度的旅程。通过真实世…...

HarmonyOS云开发基础认证---练习题二
【判断题】 2/2 Serverless是云计算下一代的默认计算范式。 正确(True) 【判断题】 2/2 接入认证服务后,用户每次收到验证码短信都需要开发者买单。 错误(False) 【判断题】 2/2 认证服务手机号码登录需要填写国家码。 正确(True) 【判断题】 2/2 在Cloud Functi…...

ffmpeg视频解码器的配置选项含义
lowres的含义 lowres是AVCodecContext结构体中的一个成员变量,用于指定编解码器的降低分辨率级别。 在某些情况下,为了加快编解码的速度或减少计算资源的消耗,可以通过设置lowres参数来降低编解码器的分辨率级别。这将导致编解码器在处理视…...

enter ubuntu boot option in virt-manager
在全屏模型下,启动过程中按下F8或者Ctrl F8。 参考:https://serverfault.com/questions/463024/how-do-i-access-the-f8-bootmenu-while-booting-a-windows-2008r2-kvm-guest-vm...

电商运营该如何做 AB 测试
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 近年,电商行业进入了一个新的发展阶段,一方面电商市场规模持续扩大,另一方面直播电商、即时零售、社区团购等新兴电商业态在疫情…...

go环境部署
#env 命令查看 PATH 发现 #这两条环境变量是把 通过brew 安装的所有程序加入到环境变量中,其中就包含了go /opt/homebrew/sbin /opt/homebrew/bin#mac 系统 将原本 brew 安装的 go 1.20.5版本卸载 brew uninstall go #然后 去官网下载 https://go.dev/dl/ 想要的版本 1.21.0 …...

HTTP/2 中的漏洞
另一个热门漏洞是 CVE-2023-44487。 该漏洞与 HTTP/2 协议实施中的一个缺陷有关,可用于实施 DDoS 攻击。使用该漏洞的攻击被命名为 HTTP/2 快速重置。 为什么它很危险 要利用该漏洞,攻击者需要在 HTTP/2 会话中打开大量请求,然后在不等待服…...

智能油烟机 优化烹饪体验
如果说空调是夏天最伟大的发明,那么油烟机则是健康厨房的伟大推进者。随着科技的发展,智能化的油烟机逐渐走进了人们的日常生活。每当我们在爆炒、油炸食物的时候,油烟总能呛得人眼睛痛、鼻子难受,传统的油烟机面前我们还需要手动…...

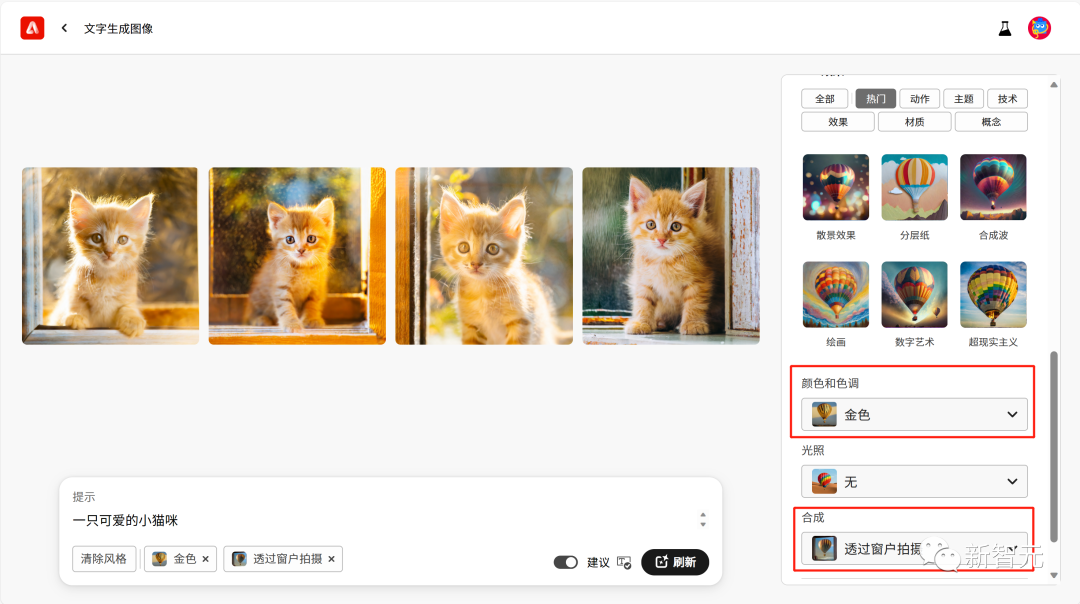
啥?PS一秒成图?Adobe的逆天黑科技大公开
在日前举行的 Adobe MAX 创意大会上,Adobe Adobe Firefly Image 2(萤火虫二代成像模型)、Firefly Vector Model(萤火虫矢量模型)和Firefly Design Model(萤火虫设计模型)。 Firefly矢量模型是世…...

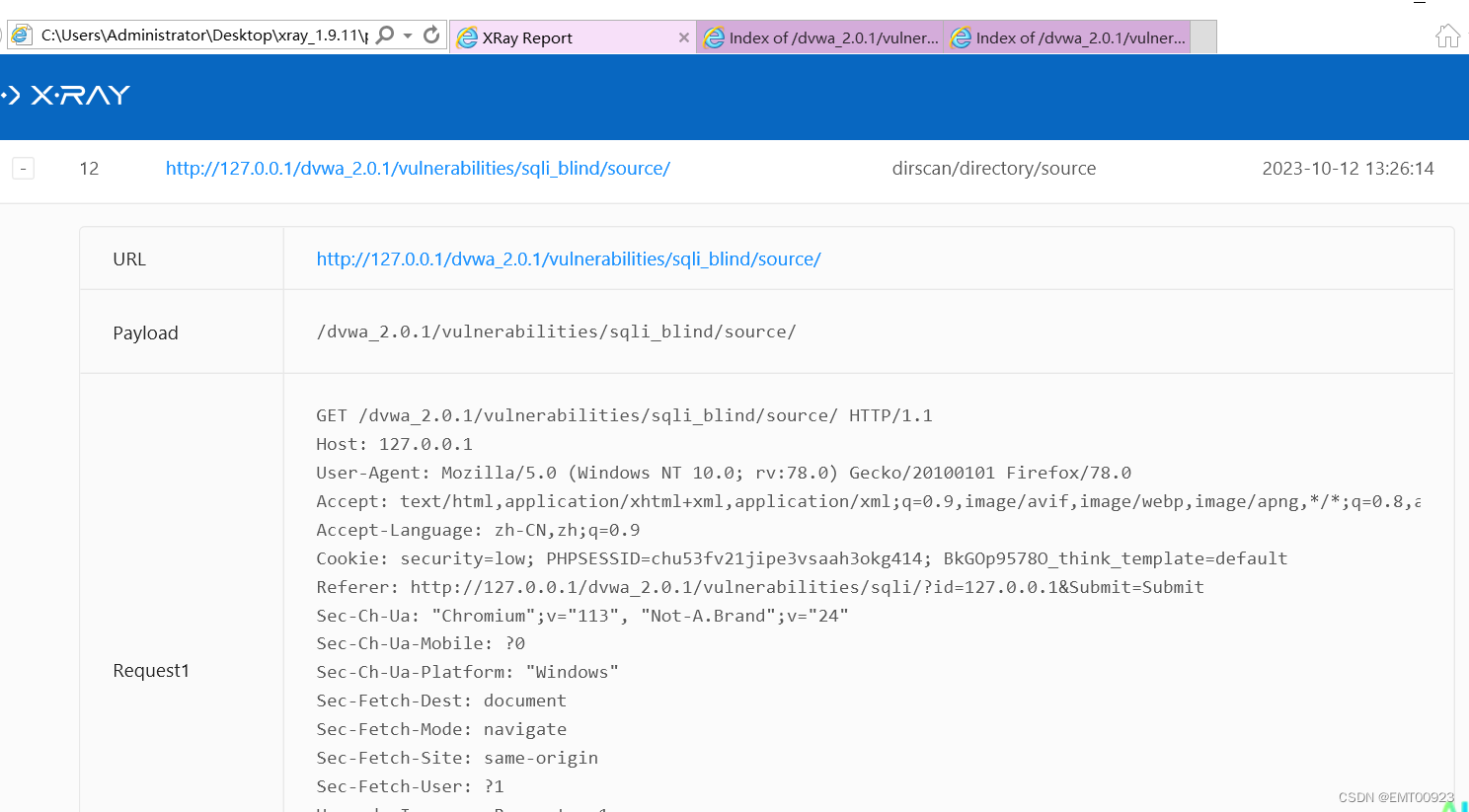
扫描器(xray和bp联动)
文章目录 分类主动扫描和被动扫描bp与xray联动 分类 扫描器分为对web的扫描器和对主机的扫描器 主动扫描和被动扫描 主动扫描: 输入某个URL,然后由扫描器中的爬虫模块爬取所有链接,对GET、POST等请求进行参数变形和污染,进行重放测…...

[C++]:1.初识C++和C语言缺陷补充。
初识C和C语言缺陷补充 一.主要内容:二.具体内容:一: 作用域1.命名空间:2.函数声明和定义:3.不存在命名冲突的情况: 二.输入输出:1.基本输入输出:2.关于std的展开: 三.函数…...

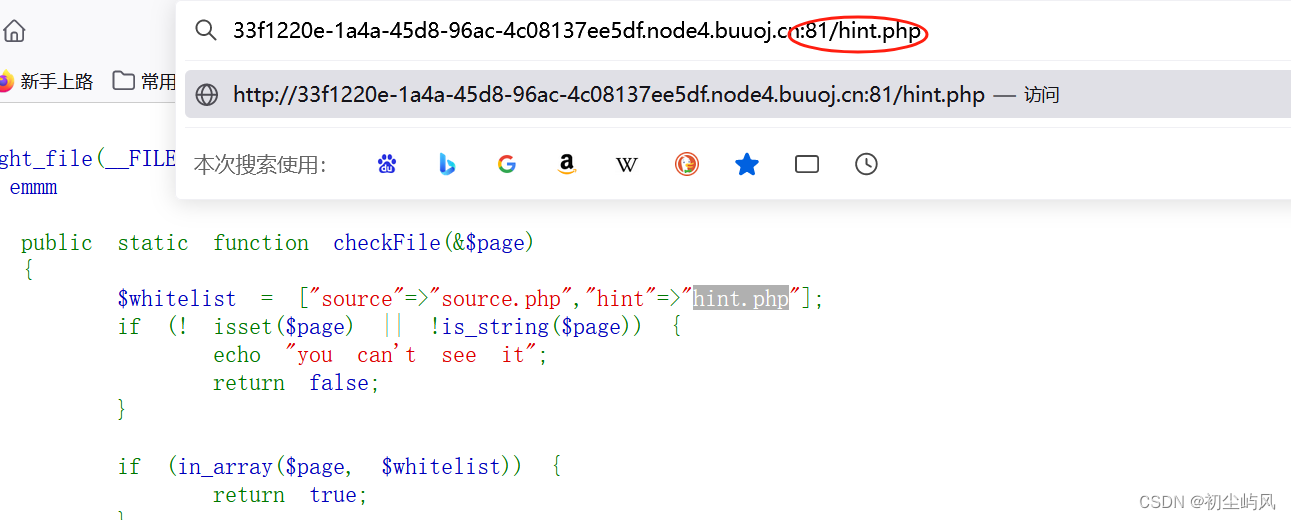
BUUCTF学习(三): PHP 代码审计
1、介绍 2、解题 (1)查看网页源代码 (2)返回链接 (3)代码审计...

推荐《Blue prison》
电视动画片《蓝色监狱》改编自金城宗幸原作、野村优介作画的同名漫画作品,于2021年7月31日宣布电视动画化的消息 [1]。该片由8Bit负责动画制作,于2022年10月9日起播出 [2],全24集。 该作评为Anime Corner 2022年年度体育动画 [24]࿰…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
