JavaScript基础知识——练习巩固(2)
写一个程序,要求如下
需求1:让用户输入五个有效年龄(0-100之间),放入数组中
必须输入五个有效年龄年龄,如果是无效年龄,则不能放入数组中
需求2:打印出所有成年人的年龄 (数组筛选)
需求3:打印出所有人总年龄 (累加)
需求4:打印出所有人的平均年龄 (累加)
需求5:打印出最大年龄和最小年龄 (最大值)
<script>1.声明累加数组let arr = []while (arr.length < 5){let num = +prompt(`请输入第${arr.length + 1}个人有效年龄`)// 判断是否有效if( num > 0 && num < 100){// 添加到数组arr.push(num)}}console.log(arr);// 2. 打印输出人的的年龄 年龄 > 18for(let i = 0; i <= arr.length; i++){if(arr[i] > 18){document.write(`已经成人的年龄是:${arr[i]} <br>`)}}// 3.打印出所有人的总年龄(累加)let ageSum = 0for(let i = 0; i <= arr.lenht; i++){ageSum += arr[i]}document.write(`所有人的年龄是:${ageSum} <br>`)// 4.打印出所有人的平均年龄(累加)let average = 0average = ageSum / arr.lengthdocument.write(`所有人的平均年龄是:${average} <br>`)5.打印出最大年龄和最小年龄(最大值) 假设法let max = arr[0]let min = arr[0]for(let i = 1; i < arr.length; i++){if(max < arr[i]){max = arr[i]}if(min > arr[i]){min = arr[i]}}document.write(`最大值是:${max} <br>`)document.write(`最小值是:${min} <br>`)5.打印出最大年龄和最小年龄(最大值) 排序法arr.sort(function (a,b){return a - b;}) // 升序let min = arr[0] let max = arr[arr.length - 1] </script>找出数组中 元素为10的下标,有则打印该下标,没有则打印-1
例如: [88,20,10,100,50] 打印 2
例如: [88,20,30,100,50] 打印-1
<script>// 找出数组中 元素为10的下标,有则打印该下标,没有则打印 - 1let arr = [88, 20, 10, 100, 50]let re = -1 // 用于存储结果,默认没有for (let i = 0; i < arr.length; i++) {if (arr[i] === 10) {re = i //如果找到则把当前索引号赋值给 re, 如果没有找到,则默认的是 -1break // 已经找到就退出}}console.log(re)
</script>使用for循环 - 求出数组元素的和 [5, 8, 9, 2, 1, 5]
<script>// 遇到数组 先把遍历写出来!!!!!!!!!!!!!!!=> 访问数组里面的单元的值let arr = [5, 8, 9, 2, 1, 5]let sum = 0for (let i = 0; i < arr.length; i ++) {// sum = sum + itemsum += item}console.log(sum) // 30
</script>使用for循环 - 求出数组里大于5的i和 [4, 9, 5, 20, 3, 11]
<script>let arr = [4, 9, 5, 20, 3, 11]for (let i= 0; i < arr.length; i++) {if (arr[i] > 5) {sum += arr[i]}}console.log(sum) </script>使用for循环 - 求出班级里同学们平均年龄[15, 19, 21, 33, 18, 24]
<script>//5.使用for循环-求出班级里同学们平均年龄[15,19,21,33,18,24]let arr = [15,19,21,33,18,24]let ave = 0for(let i = 0; i < arr.length; i++){ave += arr[i]}let aver = ave / arr.lengthdocument.write(aver)</script>计算[2, 6, 18, 15, 40] 中能被3整除的偶数的和
<script>// 6.计算[2,6,18,15,40]中能被3整除的偶数的和let arr = [2,6,18,15,40]let counts = 0for(let i = 0; i < arr.length; i++){if( arr[i] % 3 === 0 && arr[i] % 2 === 0){counts += arr[i]}}document.write(counts)</script>计算[2, 6, 18, 15, 40] 中能被3整除的偶数的个数
<script>// 7.计算[2,6,18,15,40]中能被3整除的偶数的个数let arr2 = [2,6,18,15,40]let counts1 = 0for(let i = 0; i < arr2.length; i++){if( arr2[i] % 3 === 0 && arr2[i] % 2 === 0){counts1++}}document.write(counts1)</script>给一个数字数组,该数组中有很多数字0,将不为0的数据存入到一个新的数组中
<script>// 8.给一个数字数组,该数组中有很多数字0,将不为0的数据存入到一个新的数组中let arr3 = [0,2,3,0,3,0,3,0,5,0]let arr4 = []for(let i = 0; i < arr3.length; i++){if(arr3[i] !== 0){arr4.push(arr3[i])}}document.write(arr4)</script>根据用户输入的个数,页面可以渲染对应王者荣耀永雄的个数
思路分析:
渲染图片比较多,我们可以把图片地址放入数组中,
图片名称是有序号排列的,比如1.webp 2.webp 此处可以使用循环方式重复渲染图片
渲染位置? 可以考虑放到 box盒子里写script 即可
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>渲染图片案例</title><style>* {margin: 0;padding: 0;}li {list-style: none;}.box {display: flex;flex-wrap: wrap;width: 540px;margin: 20px auto;}.box li {width: 100px;height: 100px;margin: 0 10px 10px 0;}.box li:nth-child(5n+1) {margin-right: 0;}.box li img {width: 100%;height: 100%;border: 2px solid #258DF2;border-radius: 10px 0 10px 0;}</style>
</head><body><ul class="box"><script>let arr = ['./images/1.webp','./images/2.webp','./images/3.webp','./images/4.webp','./images/5.webp','./images/6.webp','./images/7.webp','./images/8.webp','./images/9.webp','./images/10.webp','./images/11.webp','./images/12.webp','./images/13.webp','./images/14.webp','./images/15.webp','./images/16.webp','./images/17.webp','./images/18.webp','./images/19.webp','./images/20.webp']let num = prompt('请输入显示的英雄个数1~20之间:')for (let i = 0; i < num; i++) {document.write(`<li><img src="${arr[i]}" alt=""></li>`)}</script></ul>
</body></html>相关文章:
)
JavaScript基础知识——练习巩固(2)
写一个程序,要求如下 需求1:让用户输入五个有效年龄(0-100之间),放入数组中 必须输入五个有效年龄年龄,如果是无效年龄,则不能放入数组中 需求2:打印出所有成年人的年龄 (数组筛选)…...

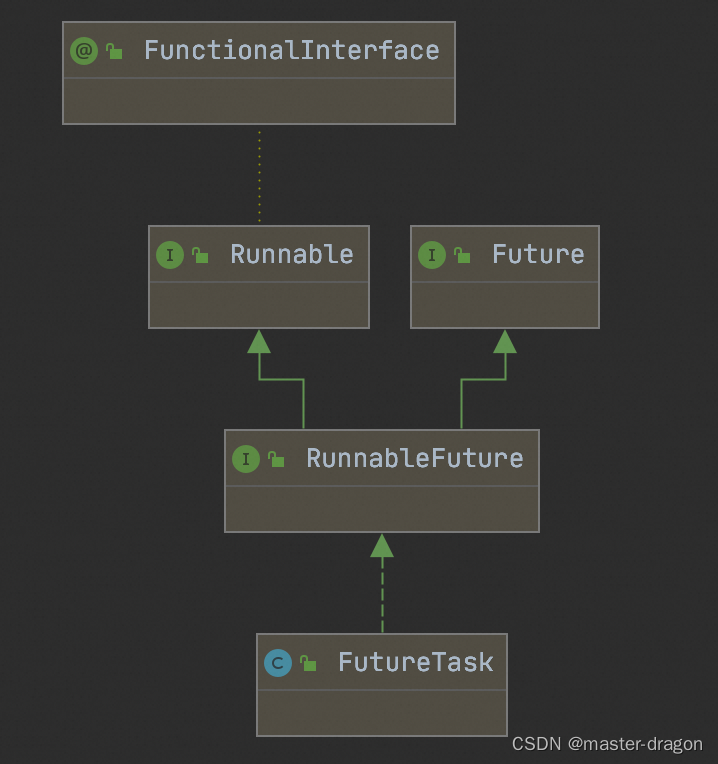
FutureTask的测试使用和方法执行分析
FutureTask类图如下 java.util.concurrent.FutureTask#run run方法执行逻辑如下 public void run() {if (state ! NEW ||!RUNNER.compareAndSet(this, null, Thread.currentThread()))return;try {Callable<V> c callable;if (c ! null && state NEW) {V res…...

SpringMVC的请求处理
目录 请求映射路径的配置 请求数据的接收 接收Restful风格的数据 什么是Restful风格? 接收上传文件 获取headers头信息和cookie信息 JavaWeb常用对象获取 请求静态资源 注解驱动标签 请求映射路径的配置 请求映射路径的配置主要是通过RequestMapping注解实现…...

260. 只出现一次的数字 III
给你一个整数数组 nums,其中恰好有两个元素只出现一次,其余所有元素均出现两次。 找出只出现一次的那两个元素。你可以按 任意顺序 返回答案。 你必须设计并实现线性时间复杂度的算法且仅使用常量额外空间来解决此问题。 示例 1: 输入&…...

家政预约接单系统,家政保洁小程序开发;
家政预约接单系统,家政保洁维修小程序开发,阿姨管理,家政保险,合同管理,资金管理,营销推广等功能,包括:推广、营销、管理、培训、周边服务等等 家政系统详细功能介绍: 家…...

网络安全工程师需要学什么?零基础怎么从入门到精通,看这一篇就够了
网络安全工程师需要学什么?零基础怎么从入门到精通,看这一篇就够了 我发现关于网络安全的学习路线网上有非常多看似高大上却无任何参考意义的回答。大多数的路线都是给了一个大概的框架,告诉你那些东西要考,以及建议了一个学习顺…...

出差学知识No3:ubuntu查询文件大小|文件包大小|磁盘占用情况等
1、查询单个文件占用内存大小2、显示一个目录下所有文件和文件包的大小3、显示ubuntu所有磁盘的占用情况4、查看ubuntu单个包的占用情况 1、查询单个文件占用内存大小 使用指令:ls -lh 文件 2、显示一个目录下所有文件和文件包的大小 指令:du -sh* 3…...

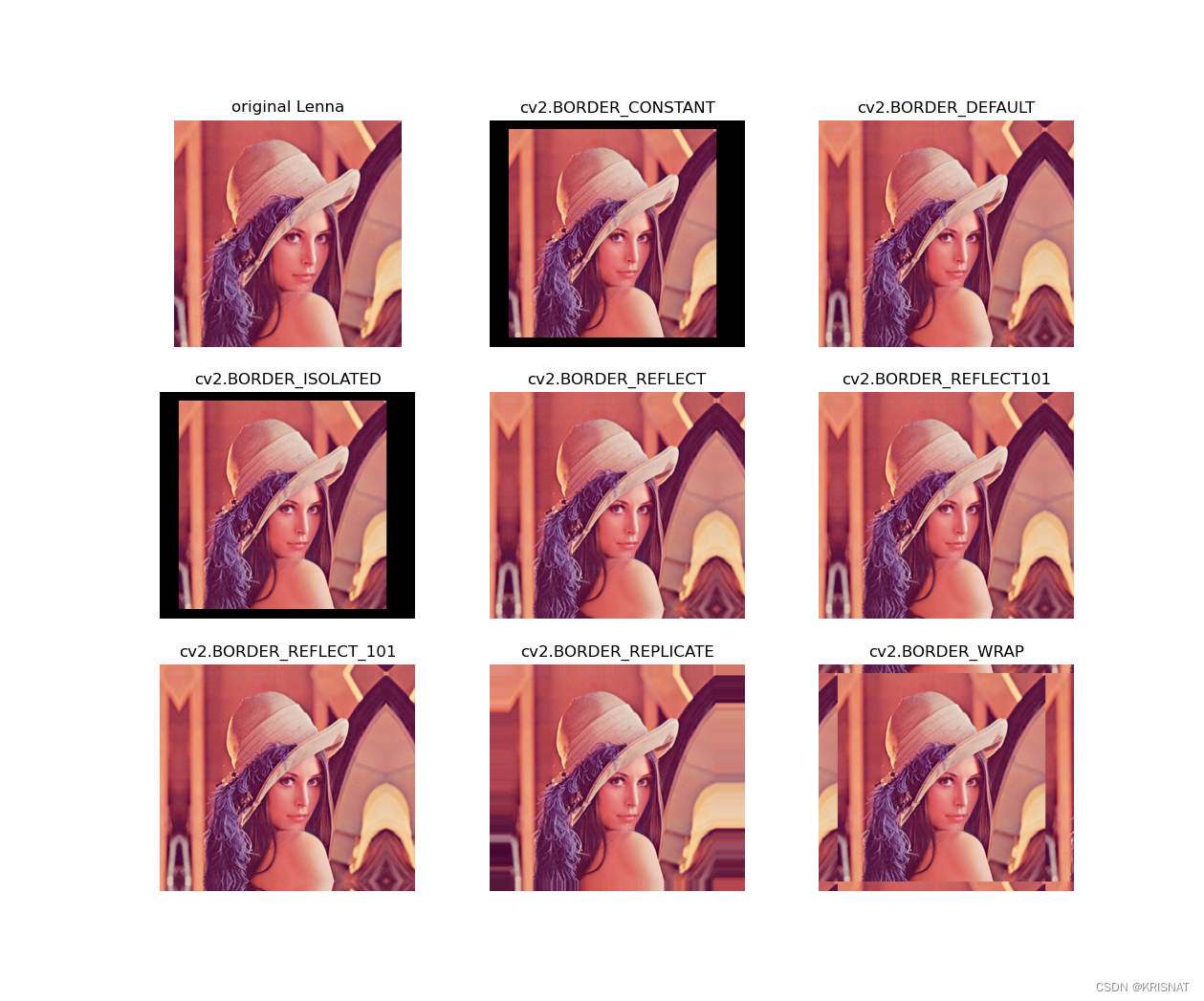
详解cv2.copyMakeBorder函数【OpenCV图像边界填充Python版本】
文章目录 简介函数原型代码示例参考资料 简介 做深度学习图像数据集时,有时候需要调整一张图片的长和宽。如果直接使用cv2.resize函数会造成图像扭曲失真,因此我们可以采取填充图像短边的方法解决这个问题。cv2.copyMakeBorder函数提供了相关操作。本篇…...

前端技术-并发请求
并发请求 代码解释 定义了一个函数 concurRequest,用于并发请求多个 URL 并返回它们的响应结果。 function concurRequest(urls, maxNum) {return new Promise((resolve, reject) > {if (urls.length 0) {resolve([]);return;}const results [];let index …...
:React中获取Refs的几种方式)
面试题-React(十三):React中获取Refs的几种方式
一、Refs的基本概念 Refs是React提供的一种访问DOM元素或组件实例的方式。通过Refs,我们可以在React中获取到底层的DOM节点或组件实例,并进行一些操作。Refs的使用场景包括但不限于:访问DOM属性、调用组件方法、获取输入框的值等。 二、获取…...

Linux CentOS 7升级curl8.4.0使用编译安装方式
1、查看当前版本 # curl --version curl 7.29.0 (x86_64-redhat-linux-gnu) libcurl/7.29.0 NSS/3.19.1 Basic ECC zlib/1.2.7 libidn/1.28 libssh2/1.4.3 Protocols: dict file ftp ftps gopher http https imap imaps ldap ldaps pop3 pop3s rtsp scp sftp smtp smtps tel…...

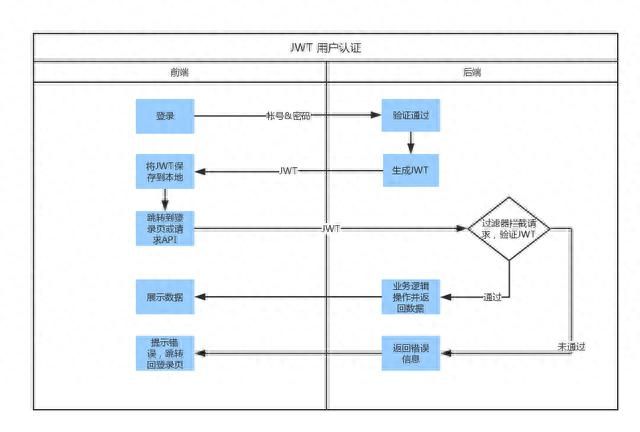
探寻JWT的本质:它是什么?它有什么作用?
JWT(JSON Web Token)是一种基于 JSON 格式的轻量级令牌(token)协议,它被广泛应用于网络应用程序的身份验证和授权。相较于传统的 session-based 认证机制,JWT 具有更好的扩展性和互操作性,同时也…...

关于雅思听力答案限定字数的解释。
1. No more than three words and/or a number:31,可以填3/2/1个单词;1个数字;3/2/1个单词1个数字 2. No more than three words and/or numbers:3n,可以填3/2/1个单词;n个数字;3/2…...

化工python | CSTR连续搅拌反应器系统
绝热连续搅拌釜反应器 (CSTR) 是过程工业中常见的化学系统。 容器中发生单个一级放热且不可逆的反应 A → B,假定容器始终完全混合。 试剂 A 的入口流以恒定的体积速率进入罐。 产物流B以相同的体积速率连续排出,液体密度恒定。 因此,反应液体的体积是恒定的。 在反应器中发…...

交通物流模型 | 基于自监督学习的交通流预测模型
交通物流模型 | 基于自监督学习的交通流预测模型 在智能交通系统中,准确预测不同时间段的城市交通流量是至关重要的。现有的方法存在两个关键的局限性:1、大多数模型集中预测所有区域的交通流量,而没有考虑空间异质性,即不同区域的交通流量分布可能存在偏差;2、现有模型无…...

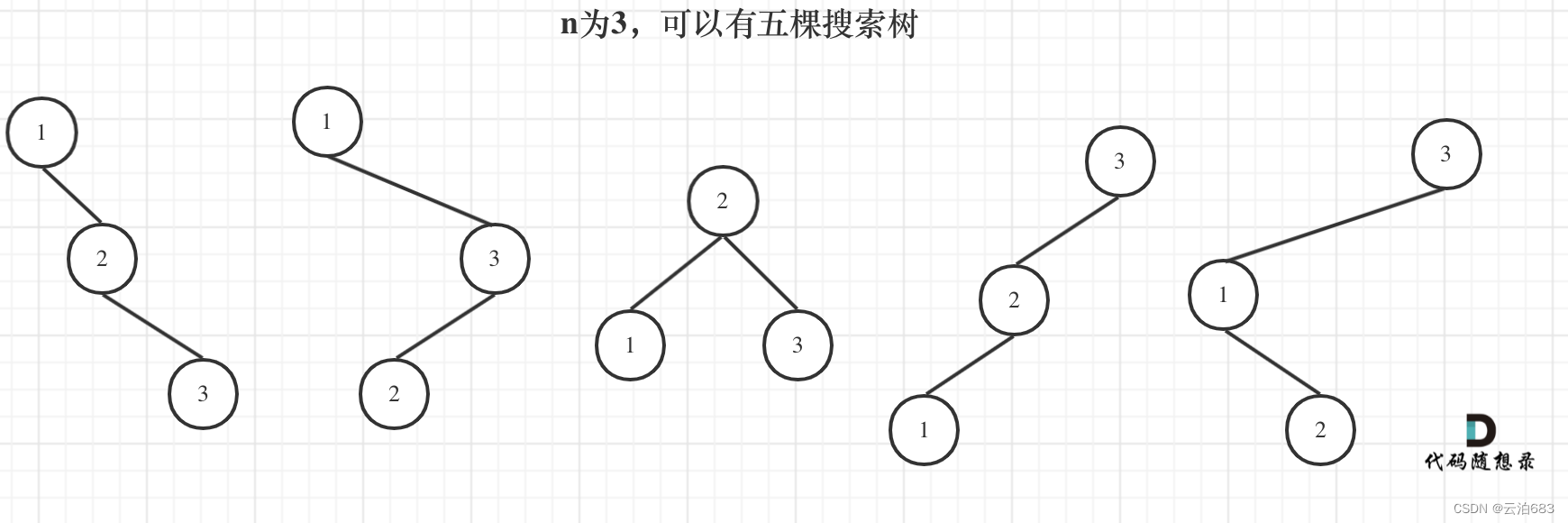
343. 整数拆分 96.不同的二叉搜索树
343. 整数拆分 设dp[i]表示拆分 数字i 出来的正整数相乘值最大的值 (i - j) * j,和dp[i - j] * j是获得dp[i]的两种乘法,在里面求最大值可以得到当前dp[i]的最大值,但是这一次的得出的最大值如果赋值给dp[i],可能没有没赋值的dp[i]大&#…...
)
Vue3理解(9)
侦听器 1.计算属性允许我们声明性地计算衍生值,而在有些情况下,我们需要状态变化时执行一些方法例如修改DOM。 2.侦测数据源类型,watch的第一个参数可以市不同形式的‘数据源’,它可以市一个ref(包括计算属性),一个响应式对象&…...

CRM系统中的销售漏斗有什么作用?
随着数字化发展,越来越多的企业使用CRM销售管理系统提高销售管理水平,提升盈利能力。在这个过程中,销售漏斗起到了非常重要的作用。下面就来说说,CRM系统中的销售漏斗有什么作用? 一、销售数据可视化 CRM销售漏斗通过…...

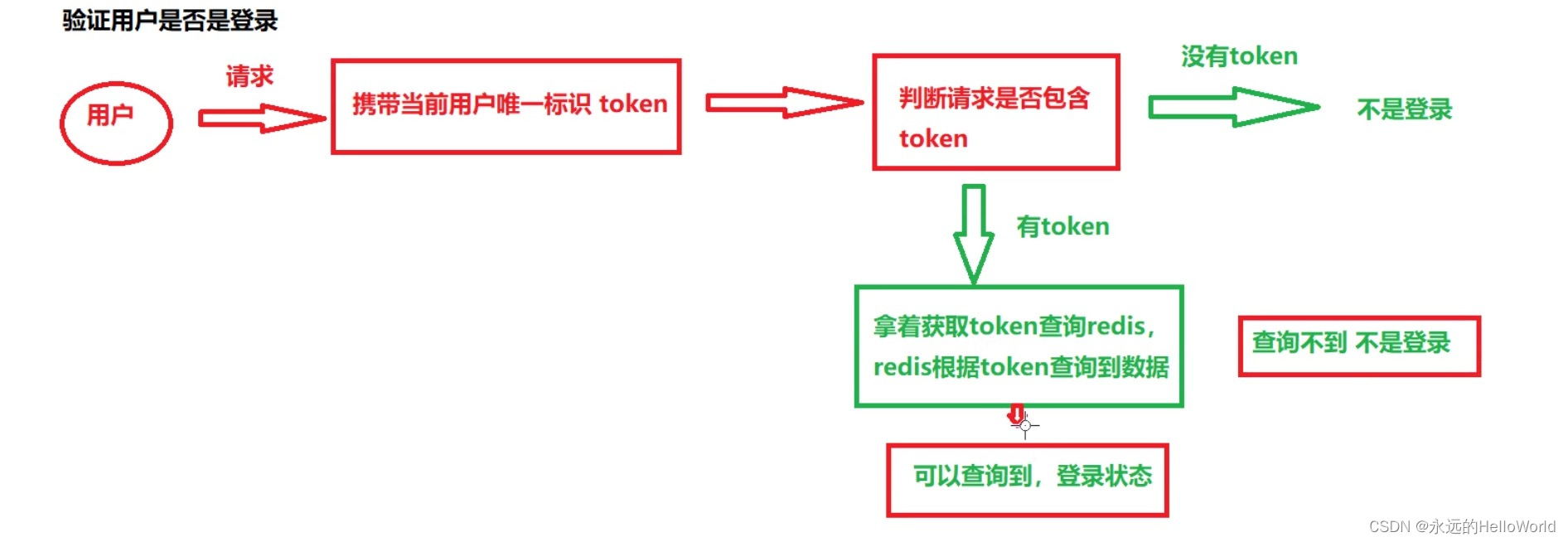
项目(模块1:用户登陆流程分析)
验证登陆点流程...

2023年中国商用服务机器人行业发展概况分析:国产机器人厂商向海外进军[图]
商用服务机器人指在非制造业的商用服务场景中,用来替代或辅助人类进行服务性质工作的机器人;常见的商用场景中,商用服务机器人主要分为终端配送类机器人,商用清洁类机器人,引导讲解类机器人等,被广泛应用在…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
