js继承的几种方式(原型链继承、构造函数继承、组合式继承、寄生组合式继承、ES6的Class类继承)
1.原型链继承
实现原理:子类的原型指向父类实例。子类在自身实例上找不到属性和方法时去它父类实例(父类实例和实例的原型对象)上查找,从而实现对父类属性和方法的继承
缺点:
- 子类创建时不能传参(即没有实现super()的功能);
- 父类实例的修改会影响子类所有实例
function Parent(name){this.name = "父级的name";}Parent.prototype.getName = function(){console.log("getName:"+this.name);}function Child(){}// 子类原型指向父类的实例Child.prototype = new Parent();Child.prototype.constructor = Child;//这句话和原型链继承没有关系,只是根据原型链规则绑定constructor// 测试var child = new Child();console.log(child.name);//父级的namechild.getName();//getName:父级的name// 缺点:不能传参;父类实例改变子类所有实例也改变2.构造函数继承
实现原理:子类构造函数中执行父类的构造函数,并且为父类构造函数绑定子类的this,父类的构造函数把成员属性和方法都挂到子类的this上去,这样既能避免实例之间共享一个原型实例,又能向父类构造方法传参
缺点:无法继承父类原型上的属性和方法
// 构造函数继承function Parent(name) {this.name = name;console.log("父类构造函数");}Parent.prototype.getName = function () {console.log("getName:" + this.name);}function Child(name){Parent.call(this, name);}var child = new Child("张三");console.log(child);//Child {name: '张三'}// 不能继承父类原型上的方法和属性child.getName();//报错,child.getName is not a function3.组合式继承
实现原理:原型链继承+构造函数继承
缺点:父类构造函数会执行两次(Parent.call()和new Parent()),这不影响子类对父类的继承,但是每次创建子类实例时原型中都会有两份相同的属性和方法
// 组合式继承:原型链继承+构造函数继承function Parent(name) {this.name = name;console.log("父类构造函数");}Parent.prototype.getName = function () {console.log("getName:" + name);}function Child(name) {Parent.call(this, this.name);}Child.prototype = new Parent();Child.prototype.constructor = Child;var child = new Child("张三");console.log(child);//Child {name: '张三'}child.getName();
4.寄生式组合继承
实现原理:父类构造函数会执行两次(Parent.call()和new Parent()),那么在原型链继承时就只继承父类的原型,就不会执行两次父类构造函数 Child.prototype = Parent.prototype;
缺点:操作子类原型对象,会影响到父类原型对象,例如给Child.prototype增加一个getName()方法,那么会导致Parent.prototype也增加或被覆盖一个getName()方法
// 寄生式组合继承:原型链继承(只继承父类原型)+构造函数继承function Parent(name) {this.name = name;}Parent.prototype.getName = function () {console.log("getName:" + this.name);}function Child(name) {Parent.call(this, name);}Child.prototype = Parent.prototype;Child.prototype.constructor = Child;var child = new Child("张三");console.log(child);//Child {name: '张三'}child.getName();
4.1解决寄生式组合继承的缺点(使用Object.create()进行继承)
如下,对Child.prototype.getName子类中原型上属性或方法进行修改时,父类也被修改
function Parent(name) {this.name = name;console.log("父类构造函数");}Parent.prototype.getName = function () {console.log("父类getName");}function Child(name) {Parent.call(this, name);}Child.prototype = Parent.prototype;Child.prototype.constructor = Child;Child.prototype.getName = function(){console.log("子类getName");}var child = new Child("张三");console.log(child);//Child {name: '张三'}child.getName();var parent = new Parent("李四");parent.getName();
解决:加上Object.create()方法即可
// Child.prototype = Parent.prototype;Child.prototype = Object.create(Parent.prototype); 
5.ES6的Class继承
实现原理:ES6新增,是ES5中构造函数+原型链继承组合继承,寄生组合式继承的结合
缺点:兼容性不好
6.扩展——对象的几种创建方式
- 字面量创建
- var obj = new Object()创建
- 构造函数创建
- Object.create()创建
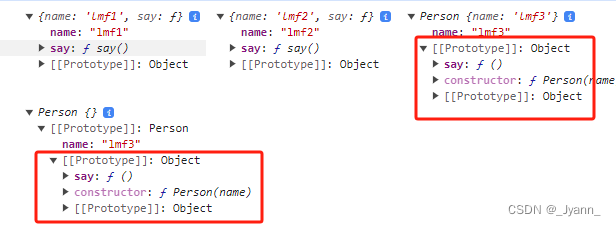
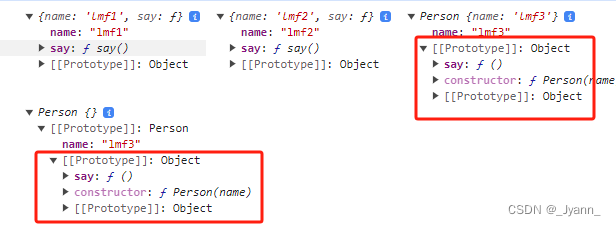
// 字面量创建let obj1 = {name: 'lmf1',say() {console.log("lmf1 say");}}// new Object()创建let obj2 = new Object({name: 'lmf2',say() {console.log("lmf2 say");}});// 构造函数创建function Person(name) {this.name = name;}let obj3 = new Person("lmf3");Person.say = function () {console.log("静态方法");}Person.prototype.say = function () {console.log("lmf3 say");}// Object.create()创建let obj4 = Object.create(obj3);console.log(obj1, obj2, obj3, obj4);
相关文章:

js继承的几种方式(原型链继承、构造函数继承、组合式继承、寄生组合式继承、ES6的Class类继承)
1.原型链继承 实现原理:子类的原型指向父类实例。子类在自身实例上找不到属性和方法时去它父类实例(父类实例和实例的原型对象)上查找,从而实现对父类属性和方法的继承 缺点: 子类创建时不能传参(即没有…...

AnyTransition/过渡动画, MatchedGeometryEffect/匹配几何动画效果 的使用
1. AnyTransition 过渡动画效果 1.1 创建过度动画案例 AnyTransitionBootcamp.swift import SwiftUI/// 旋转修饰 View struct RotateViewModifier :ViewModifier{let rotation: Doublefunc body(content: Content) -> some View {content.rotationEffect(Angle(degrees: r…...

mac版postman升级后数据恢复办法
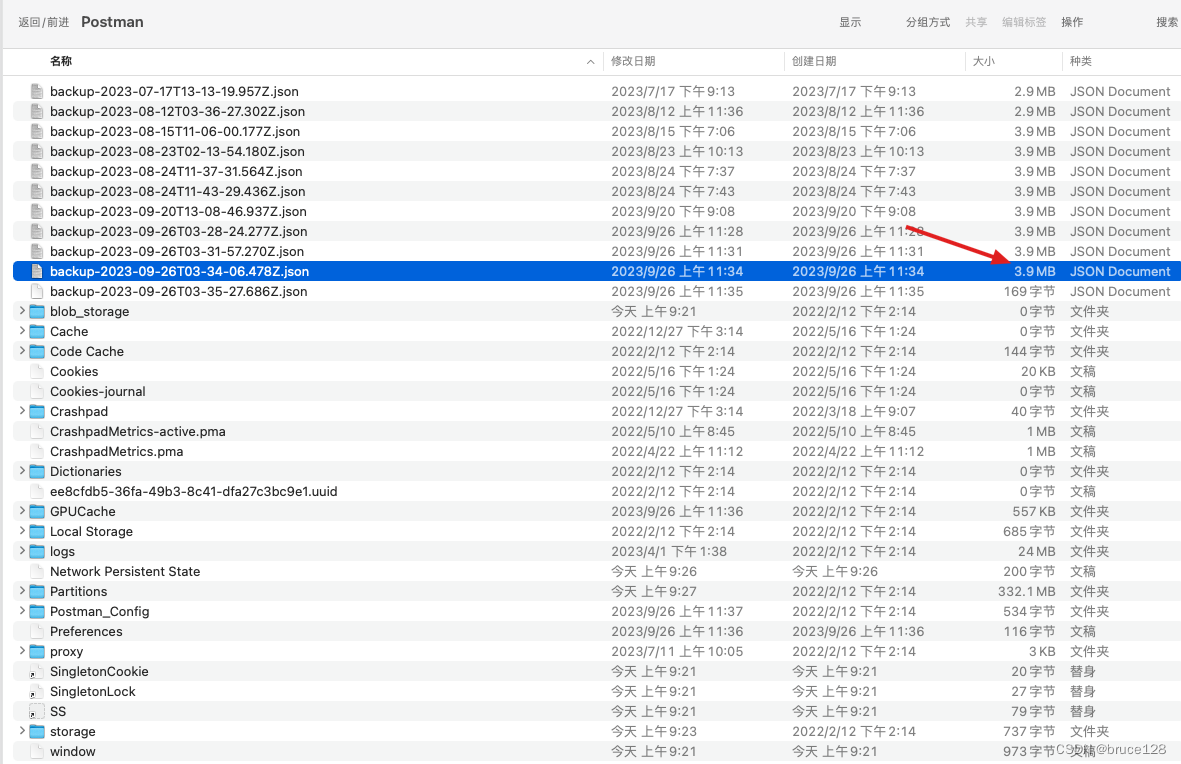
postman升级了一下,所有的collections都丢失了。 首先在finder里找到这个路径 /Users/{用户名}/Library/Application Support/Postman找到升级之前的的最新的backup.json,然后在postman里import这个文件。 所有升级前的collections都恢复了࿰…...

四.镜头知识之放大倍率
四.镜头知识之放大倍率 文章目录 四.镜头知识之放大倍率4.0 前言4.1 镜头的光学放大倍率的计算方法4.2 显示器的电子放大倍率4.2.1 智能硬件产品的显示放大倍率计算案例4.3 系统放大倍率4.4 智能硬件产品的系统放大倍率计算案例4.4 智能硬件产品的系统放大倍率计算案例4.0 前言…...

Jenkins UI 自动化持续化集成测试
一:安装jenkins 环境 在官网下载msi 直接安装即可 二:设置全局变量 设置allure 路径 三:创建项目 1、创建自由风格项目 2、如果项目在本地,且本地服务器是windows ,找到Jenkins安装根目录,寻找config…...

vue项目中引入地图的详细教程
第一步:在项目中安装地图插件 npm i amap/amap-jsapi-loader --save 第二步:创建一个容器 添加id属性 (因为地图必须使用id 不能使用class) <div id"maps"></div> 第三步:给这个容器设置宽…...

MyBatisPlus 多数据源配置
目录 一、mybatis-plus 简介 特性 二、支持数据库: 三、 开发实例 1. 引入依赖: 2. 参数配置application.yml 3. 在 Spring Boot 启动类中添加 MapperScan 注解,扫描 Mapper 文件夹: 4. 编写实体类 User.java(此处…...

使用Golang实现HTTP代理突破IP访问限制
引言 在当今互联网时代,网站和服务商为了维护安全性和保护用户隐私,常常会对特定的IP地址进行封锁或限制。但是,有时候我们可能需要访问这些被限制的网站或服务。为了突破这种限制,我们可以使用HTTP代理来隐藏真实的客户端IP地址…...

Iterator和ListIterator的区别是什么?
Iterator 和 ListIterator 都是 Java 集合框架中的迭代器,其中 Iterator 是普遍适用于所有实现了 Iterable 接口的集合类的通用迭代器,而 ListIterator 则是专门用于遍历 List 集合的迭代器,它比 Iterator 更加强大,而且只适用于 List 集合。 以下是 Iterator 和 ListItera…...

大坑-MATLAB图片转存时需注意的点
MATLAB中图片的保存和转存有一个巨大的陷阱,我也是在吃了大亏后发现的,正常情况下,MATLAB跑完实验,生成的图片如下 放大后这样 可以方便修改坐标轴标题,最初我就是因为想修改坐标轴标题才给它放大的,因为…...

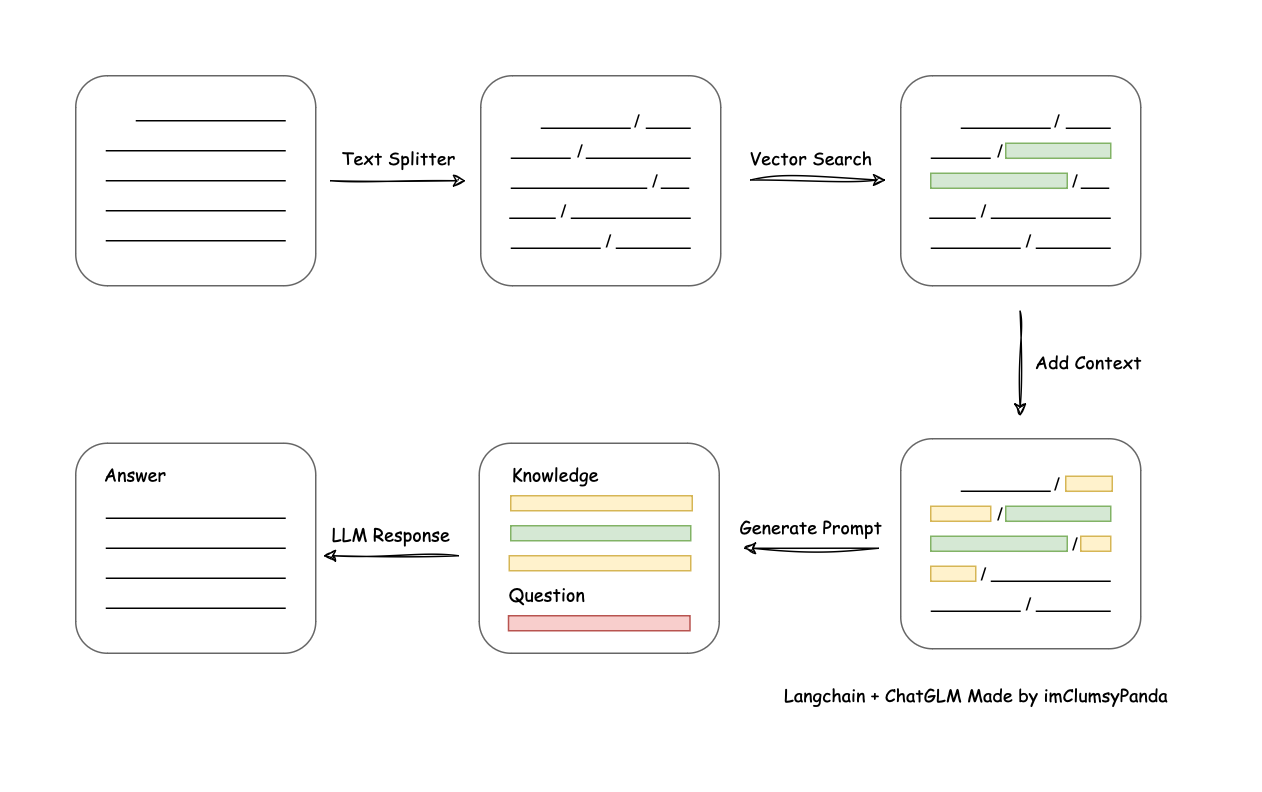
基于Lang-Chain(ChatGLM和ChatChat)知识库大语言模型的部署搭建
环境准备 阿里云个人认证后,可免费试用机器学习平台PAI,可提供适合大语言模型环境搭建的高配置服务器。 点击试用阿里云服务器 试用产品选择:选择交互式建模PAI-DSW 适合哪些场景 文章/知识库/帮助文档等的检索基于现有知识库实现问答… …...

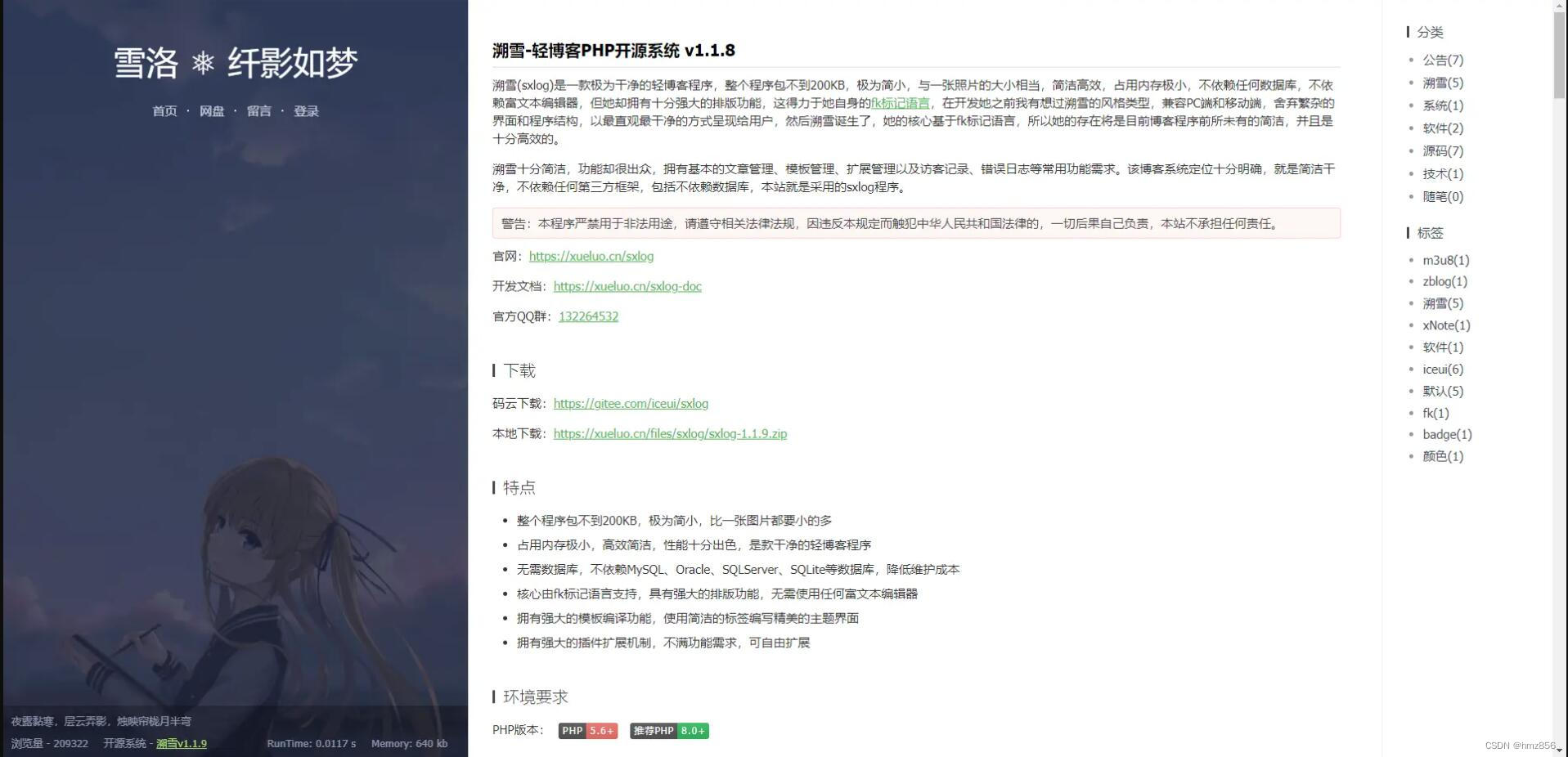
个人轻博客PHP开源系统/溯雪Sxlog轻博客源码/洁干净轻/占内存极低/php源码
源码简介: 溯雪(sxlog)它是一款很简洁越低内存的轻博客程序,整个程序包不到200KB,占内存极小,比一张照片都要小很多。简洁高效,占用空间内存极小,而且它不依赖任何数据库,不依赖富文本编辑器&a…...

2.Vue-从零开始搭建一个vue项目
题记 从零开始搭建一个vue项目,以下是操作的全过程。 安装Vue CLI脚手架 打开终端,运行以下命令全局安装Vue CLI脚手架: npm install -g vue/cli 查看 Vue CLI脚手架版本: vue -V 注意:查看vue版本的命令不是vue -V&a…...

快速构建代理应对
今天我要和大家分享一个解决反爬策略升级问题的方法,那就是快速构建代理池。如果您是一位爬虫开发人员,一定深知反爬策略的烦恼。但是,通过构建代理池,您可以轻松地应对反爬策略的升级,让您的爬虫持续高效运行。接下来…...

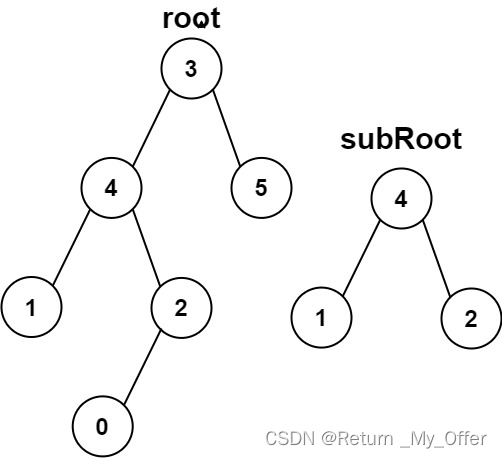
【LeetCode刷题(数据结构)】:另一颗树的子树
给你两棵二叉树 root 和 subRoot 检验 root 中是否包含和 subRoot 具有相同结构和节点值的子树。如果存在,返回 true ;否则,返回 false 二叉树 tree 的一棵子树包括 tree 的某个节点和这个节点的所有后代节点。tree 也可以看做它自身的一棵子…...

LeetCode 2903. 找出满足差值条件的下标 I【双指针+维护最大最小】简单
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

【神经网络】如何在Pytorch中从零开始将MNIST网络量化为8位
论文: Quantization and Training of Neural Networks for Efficient Integer-Arithmetic-Only Inference 下载地址:https://arxiv.org/pdf/1712.05877.pdf 更新:量化感知训练的博客文章是在线的,并在这里链接,通过它我们可以训…...

智慧水利:山海鲸数字孪生的革新之路
一、概念 什么是港口? "港口"通常指的是一个水域或岸边的设施,用于装载、卸载、储存和处理货物、以及提供与海上、河流或湖泊交通相关的服务。港口可以包括各种类型的码头、码头设备、仓库、货物运输设施、以及各种管理和物流设施。 什么是数…...

【unity】【VR】白马VR课堂系列-VR开发核心基础04-主体设置-XR Rig的引入和设置
接下来我们开始引入并构建XR Rig。 你可以将XR Rig理解为玩家在VR世界中的替身。 我们先删除Main Camera,在Hierarchy右键点击删除。 然后再在场景层右键选择XR下的XR Origin。这时一个XR Origin对象就被添加到了Hierarchy。 重设XR Origin的Position和Rotation…...

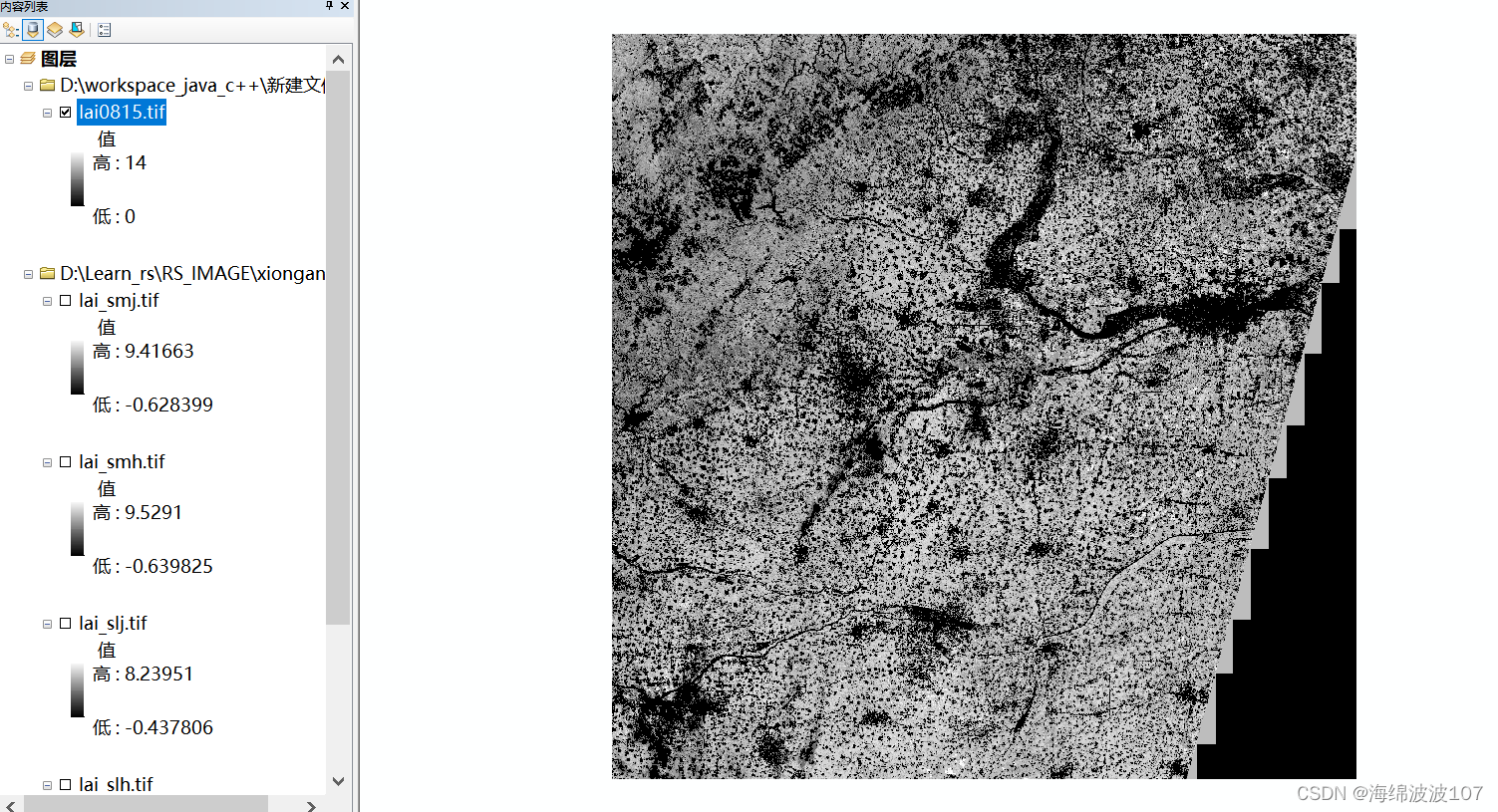
Arcgis实现Tiff合并
Arcgis实现Tiff合并 现有四幅Tiff影像 打开数据管理工具 输入使用这四幅影像 下面这个就是建立数据库,这个不对 点击确定 合成完毕...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
