子组件监听父组件消息,随之变化与不变化
父组件通过props传递给子组件消息,子组件有两种情况接收处理:
1、子组件监听父组件props的变化,同时随之变化【可以直接取props中的值展示,也可以监听值得变化处理】
2、子组件初始化时更新,随后不再随父组件变化
示例:父组件代码:
import React, { useEffect, useState } from "react";
import ChildModal from "./components/childModal";
import "./index.less";function App() {const [sum, setSum] = useState(0);const addSum = () => {setSum(sum + 1);}return (<><div>当前数量为:{sum}</div><div className="container" onClick={addSum}>点击加1</div><ChildModal sum={sum} /></>);
}// 导出App组件
export default App;第一种情况示例【子组件监听父组件props的变化,同时随之变化】子组件代码:
可以直接取props中的值展示,也可以监听值得变化处理
a、【直接取props中的值】展示代码如下:
import React from "react";const ChildModal = (props) => {console.log('props', props);return (<div>子组件的数量:{props.sum}</div>)
}
export default ChildModal;b、【监听props值得变化】展示代码如下:
import React, { useEffect, useState } from "react";const ChildModal = (props) => {console.log('props', props);const [sum, setSum] = useState(-1);useEffect(() => {setSum(props.sum);}, [props.sum])return (<div>子组件的数量:{sum}</div>)
}
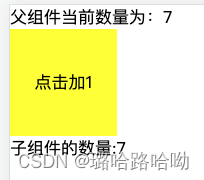
export default ChildModal;效果图:


第二种情况示例【子组件初始化时更新,随后不再随父组件变化】子组件代码:
import React, { useEffect, useState } from "react";const ChildModal = (props) => {console.log('props', props);const [sum, setSum] = useState(-1);useEffect(() => {setSum(props.sum);}, [])return (<div>{sum}</div>)
}
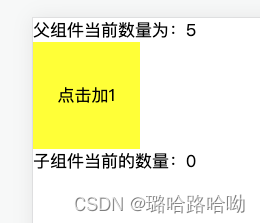
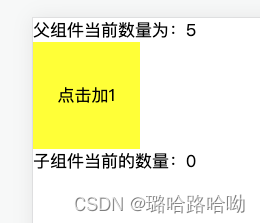
export default ChildModal;效果图:

相关文章:

子组件监听父组件消息,随之变化与不变化
父组件通过props传递给子组件消息,子组件有两种情况接收处理: 1、子组件监听父组件props的变化,同时随之变化【可以直接取props中的值展示,也可以监听值得变化处理】 2、子组件初始化时更新,随后不再随父组件变化 示…...

计算机操作系统面试题自用
什么是操作系统: 操作系统是管理硬件和软件的一种应用程序。操作系统是运行在计算机上最重要的一种软件 操作系统的主要功能 解释一下操作系统的主要目的是什么 操作系统是一种软件,它的主要目的有三种 1 管理计算机资源,这些资源包括 C…...

redis作为消息队列的缺点
Redis作为消息队列的不足。 1、基于内存 Redis是一种基于内存的数据库产品,这意味着数据存储在内存中,当内存不足时,Redis会使用基于磁盘的虚拟内存来存储数据。虽然这种虚拟内存机制可以增加Redis的存储容量,但也会降低Redis的…...

Redis五大数据类型的底层设计
SDS 无论是 Redis 的 Key 还是 Value,其基础数据类型都是字符串。虽然 Redis是使用标准 C 语言开发的,但并没有直接使用 C 语言中传统的字符串表示,而是自定义了一 种字符串。这种字符串本身的结构比较简单,但功能却非常强大&…...

logback的简单配置详解
<?xml version"1.0" encoding"UTF-8"?> <!--logback配置的根元素。scantrue表示logback将定期扫描配置文件以检测更改。scanPeriod"30 Period" 扫描间隔为30s--> <configuration scan"true" scanPeriod"30 seco…...

TatukGIS Developer Kernel使用教程:如何为FMX创建第一个应用程序
概述:TatukGIS Developer Kernel(DK)是一个用于开发自定义地理信息系统(GIS)应用程序以及解决方案的综合性软件开发工具包(SDK)。本篇文章主要介绍用DK11为FMX创建一个应用程序,现在…...

Ant Design Vue设置表格滚动 宽度自适应 不换行
Ant Design Vue设置表格滚动 宽度自适应 不换行 添加以下属性即可解决这个问题: <a-table :columns"columns" :data-source"list":pagination"false"bordered:scroll"{ x: max-content }" >...

在Linux上开启文件服务,需要安装并配置Samba
在Linux上开启文件服务,需要安装并配置Samba。以下是具体步骤: 安装Samba软件包:在终端中输入以下命令进行安装: 复制代码 sudo apt-get update && sudo apt-get install samba 配置Samba:编辑Samba配置文件…...

TypeScript 类型兼容性
TypeScript 类型兼容性 在前端开发中,使用 TypeScript 可以提供更强大的类型检查和类型安全。然而,了解 TypeScript 中的类型兼容性是至关重要的,因为它涉及如何处理不同类型之间的关系,以及在这些类型之间进行无缝的交互。本文将…...

【多线程】线程的状态
我们可以通过下面的这段代码来查看线程一共有哪几种状态 //线程的状态是一个枚举类型 Thread.State for(Thread.State state : Thread.State.values()){System.out.println(state); }NEW(新建状态): 当线程对象已经被创建,但是 s…...

pytorch 对图片进行归一化处理
如题,神经网络通常使用浮点数张量作为输入,我们要做的第一件事情就是将图片转化为浮点数,并且做归一化操作。 import torch import imageio import osdata_dirF:\\work\\deep_learning\\pytorch\\dlwpt-code-master\\data\\p1ch4\\image-cat…...

零售数据分析师熬夜整理:人、货、场、供、财这样做
在零售数据分析中,人、货、场、供、财数据分析非常重要,它们分别是指人员、商品、场所、供应和财务,对这些要素进行数据分析,可以更好地了解市场需求、优化商品供应链、调整销售策略和提高盈利能力。零售数据量大、分析指标多且复…...

基于SSM的学生选课管理系统
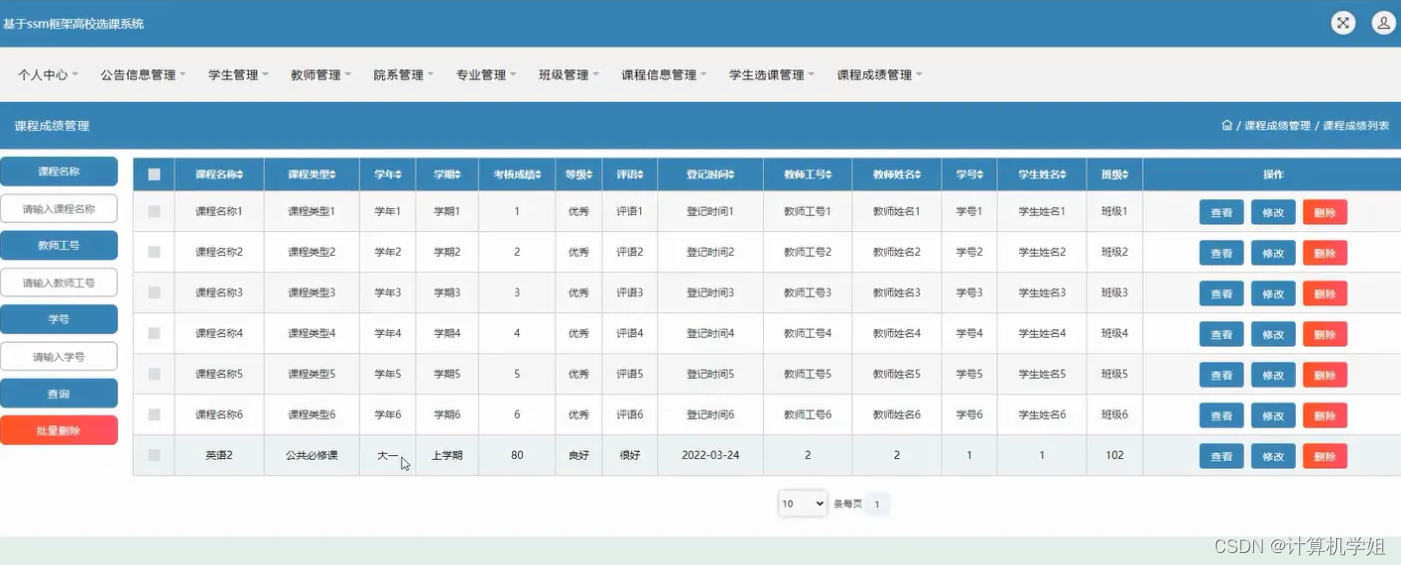
基于SSM的高校校园学生选课系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 登录界面 专业管理 教师管理 课程管理 成绩管理 摘要 基于SSM的学生选课管…...

SQL注入漏洞
0x01 漏洞介绍 泛微e-office系统是标准、易用、快速部署上线的专业协同OA软件,国内协同OA办公领域领导品牌,致力于为企业用户提供专业OA办公系统、移动OA应用等协同OA整体解决方案。泛微e-office深谙改革之道以迎变革之机,沉心产品研发数十载…...

C++ wpf自制软件打包安装更新源码实例
程序示例精选 C wpf自制软件打包安装更新源码实例 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《C wpf自制软件打包安装更新源码实例》编写代码,代码整洁,规则&…...

8月19日PMP成绩,预计10月16日公布!附查询入口、流程
PMP的考试成绩一般在考后6-8周即可查询,8月PMP的成绩预计会在北京时间10月16日晚上公布,具体时间以官方公告为准。 如何查询8月考试成绩? 渠道一:收到PMI邮件提醒 当你注册PMI所使用的邮箱收到一封PMI发来的,标题为…...

简易LDO设计(包含原理图、PCB和实验)
一、前置知识 ①该电路是通过三极管(BJT)来实现的,所以需要知晓三极管的工作原理和特性。 ②三极管有三种状态:放大、饱和、截止。本文是利用三极管的放大状态来模拟LDO芯片的功能。 二、原理图 ①稳压二极管要想稳定到某个电压范…...

SpringBoot面试题5:SpringBoot Starter的工作原理是什么?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:SpringBoot Starter的工作原理是什么? Spring Boot Starter 是一种便捷的方式来为 Spring Boot 应用程序引入一组特定功能的依赖项。它简化了项目…...

Leetcode 2902. Count of Sub-Multisets With Bounded Sum
Leetcode 2902. Count of Sub-Multisets With Bounded Sum 1. 解题思路2. 代码实现3. 算法优化 题目链接:2902. Count of Sub-Multisets With Bounded Sum 1. 解题思路 这一题有点惭愧,因为没有搞定,遇上了超时问题…… 我的思路其实还是…...

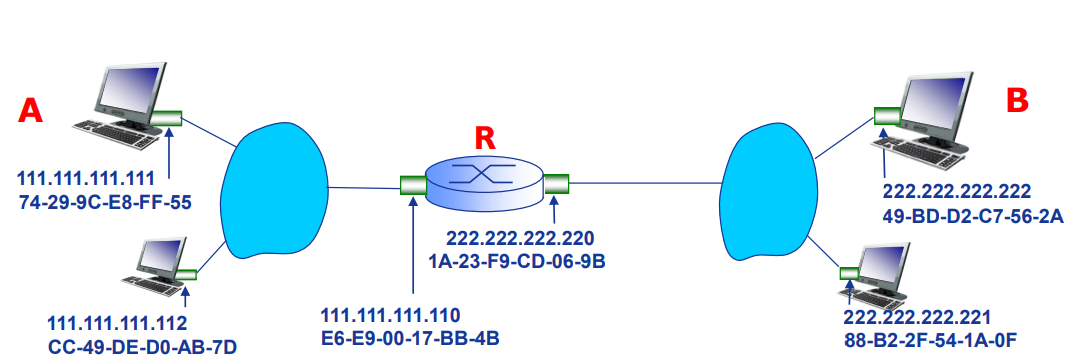
ARP协议(地址解析协议) 的作用和操作过程
目录 1.问题: (在同一个LAN局域网内)如何在已知目的接口的IP地址前提下确定其MAC地址?2.问题:现在假设主机A要向目的主机B发送一个数据报,怎么发送呢?2.1在一个局域网内时2.1.1情况一:2.1.2情况…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
