【Vue基础-数字大屏】加载动漫效果
一、需求描述
当网页正在加载而处于空白页面状态时,可以在该页面上显示加载动画提示。
二、步骤代码
1、全局下载npm install -g json-server
npm install -g json-server2、在src目录下新建文件夹mock,新建文件data.json存放模拟数据

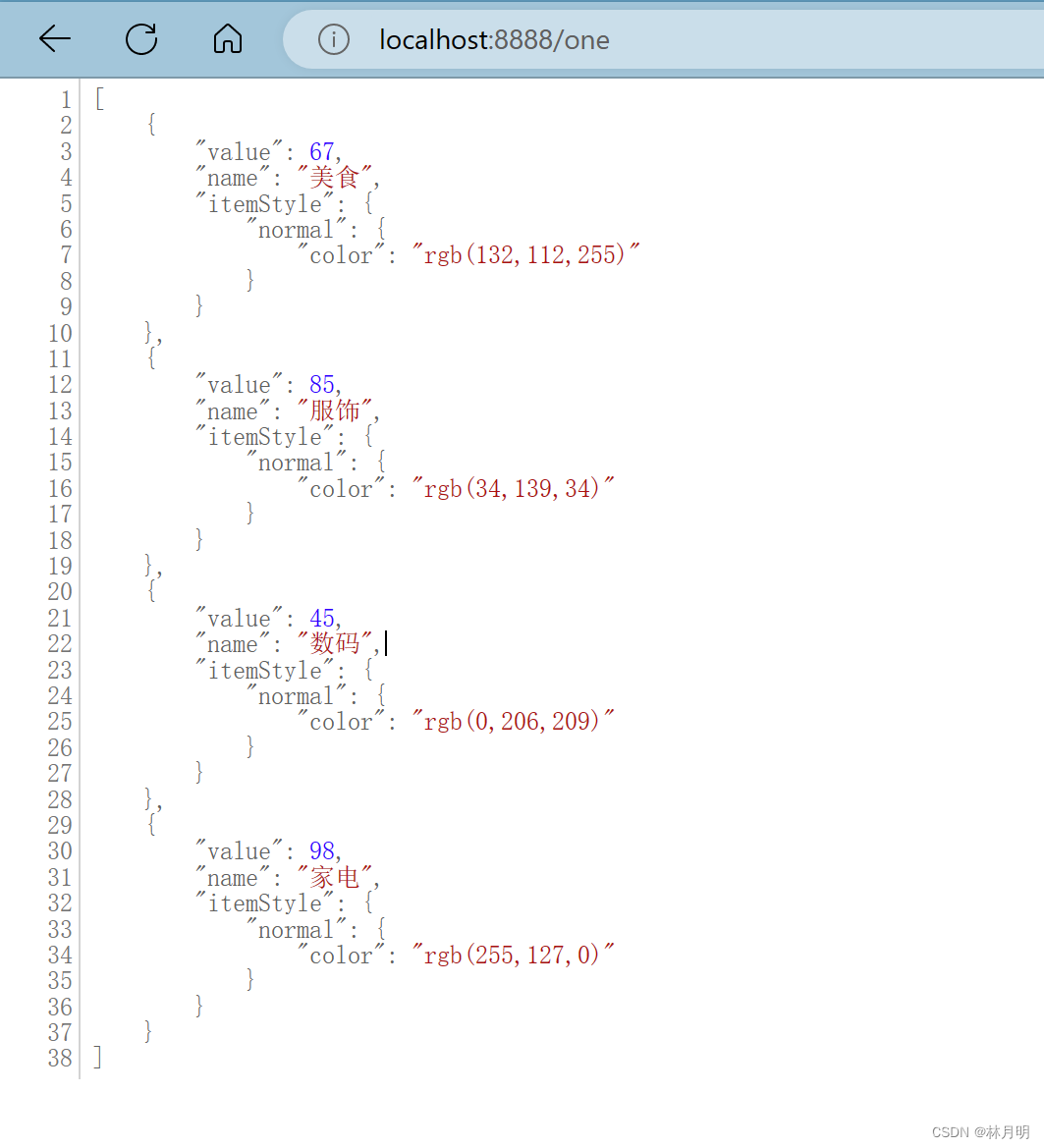
{"one":[{ "value": 67, "name": "美食","itemStyle":{"normal":{ "color":"rgb(132,112,255)"} } },{ "value": 85, "name": "服饰" ,"itemStyle":{"normal":{ "color":"rgb(34,139,34)"}}},{ "value": 45, "name": "数码","itemStyle":{"normal":{ "color":"rgb(0,206,209)"}}}, { "value": 98, "name": "家电" ,"itemStyle":{"normal":{ "color":"rgb(255,127,0)"}}} ]
}3、在mock目录下启动json-server
json-server --watch data.json --port 88884、下载数据请求内容npm install --save axios
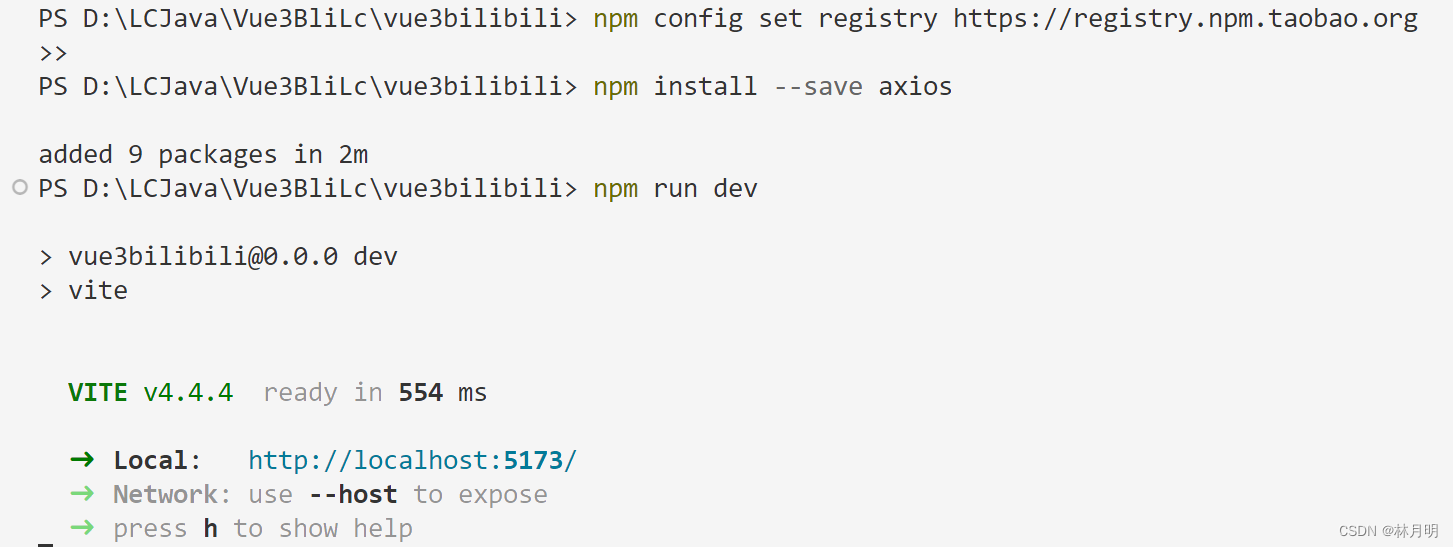
npm install --save axios如果加载缓慢,先更换npm的安装镜像源为国内的:
npm config set registry https://registry.npm.taobao.org可查看镜像是否安装:
npm config get registry5、启动项目
npm run dev 
<template> <div ref="myChart" id="myChart"></div>
</template>
<script>
import * as echarts from "echarts"
import axios from "axios"
export default { data(){return {eData:[]}},methods:{async linkData(){let echarsdata=await axios({url:"http://localhost:8888/one"})console.log(echarsdata)this.eData=echarsdata.data}},mounted(){let myChart=echarts.init(this.$refs.myChart) // 2.设置echarts数据 //开始等待myChart.showLoading()//请求完毕再渲染this.linkData().then(()=>{//结束等待myChart.hideLoading() //3.设置配置项 let option={title: {text: '饼状图', subtext: '基本设置',left: 'center'//设置位置居中 },tooltip: {trigger: 'item'//触发类型item数据项图形触发 }, legend: {orient: 'vertical',//图例列表的布局朝向vertical纵向 left: 'left' },series: [ { name: '销售量', type: 'pie',//饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例。 radius: ['40%', '70%'], //饼图的半径。数组的第一项是内半径,第二项是外半径。// 设置环形图 label: {//饼图图形上的文本标签 show: true, position:"inside",//outside饼图扇区外侧inside饼图扇区内部center在饼图中心位置 color:"yellow"}, labelLine: {//标签的视觉引导线配置 show: false }, roseType: 'area',//是否展示成南丁格尔图,通过半径区分数据大小 itemStyle: {//设置内容样式 color: '#c23531', shadowBlur: 200, //shadowColor: 'rgba(0, 0, 0, 0.5)' shadowColor: 'rgba(255,193,37,0.5)'}, data:this.eData//data} ] }// 4.设置图表绘制图表 myChart.setOption(option) })//1.初始化// let data=[// { // value: 67, // name: '美食' ,// itemStyle:{// normal:{ // color:'rgb(132,112,255)'//香芋紫// } // } // },// { value: 85, // name: '服饰' ,// itemStyle:{// normal:{ // color:'rgb(34,139,34)'//暗绿色// }// }// },// { value: 45, name: '数码' ,// itemStyle:{// normal:{ // color:'rgb(0,206,209)'//湖蓝色// }// }// }, // { value: 98, name: '家电' ,// itemStyle:{// normal:{ // color:'rgb(255,127,0)'//湖蓝色// }// }// } // ]}}</script>
<style>#myChart{ width: 500px; height: 500px; border: 1px solid red;}
</style>其中,在渲染完毕前后引用showLoading和hideLoading实现加载动漫效果
//开始等待
myChart.showLoading()//请求完毕再渲染
this.linkData().then(()=>{
//结束等待
myChart.hideLoading()//略
三、效果展示
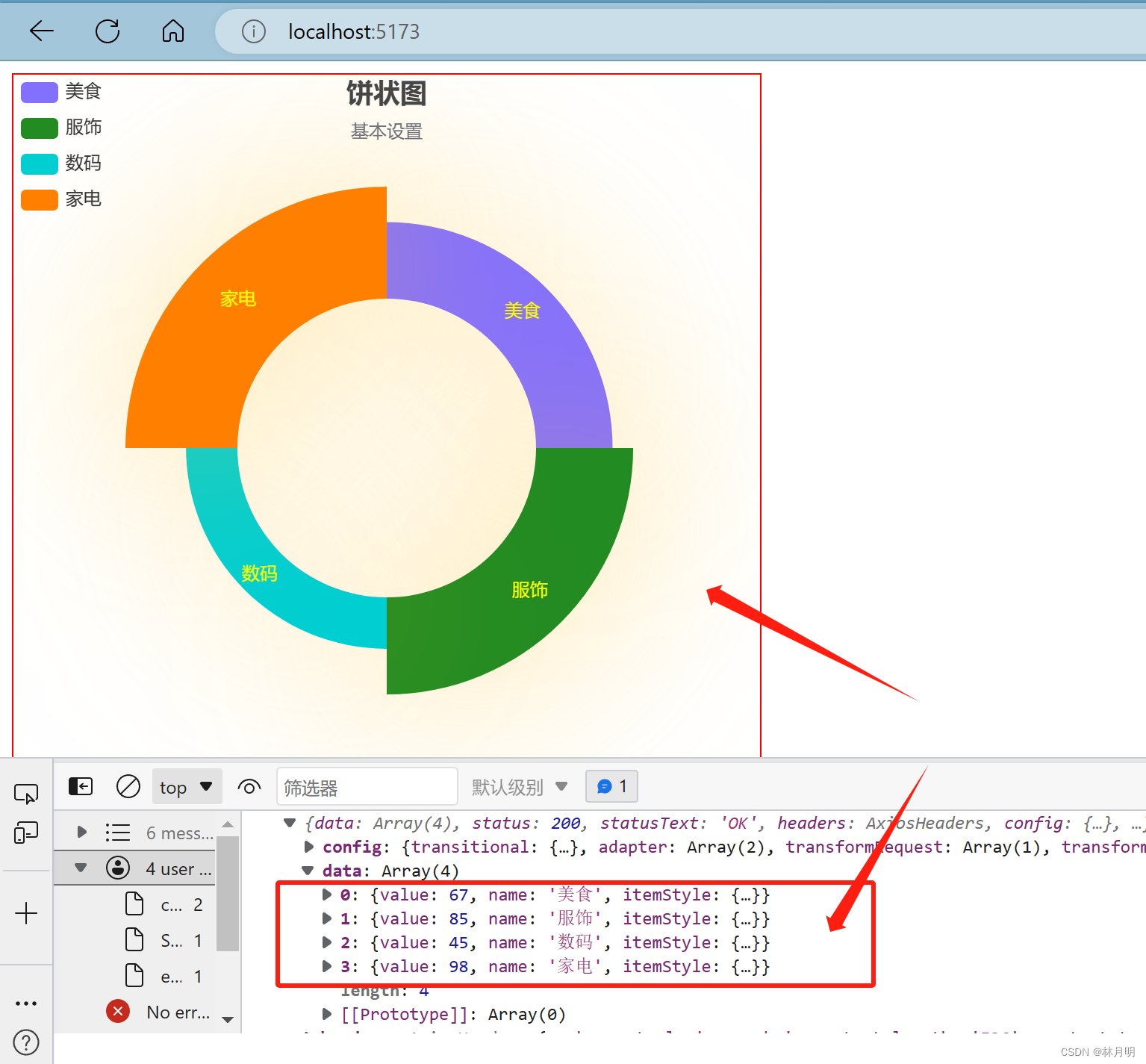
1、

获取到上图的数据自动加载到下图中

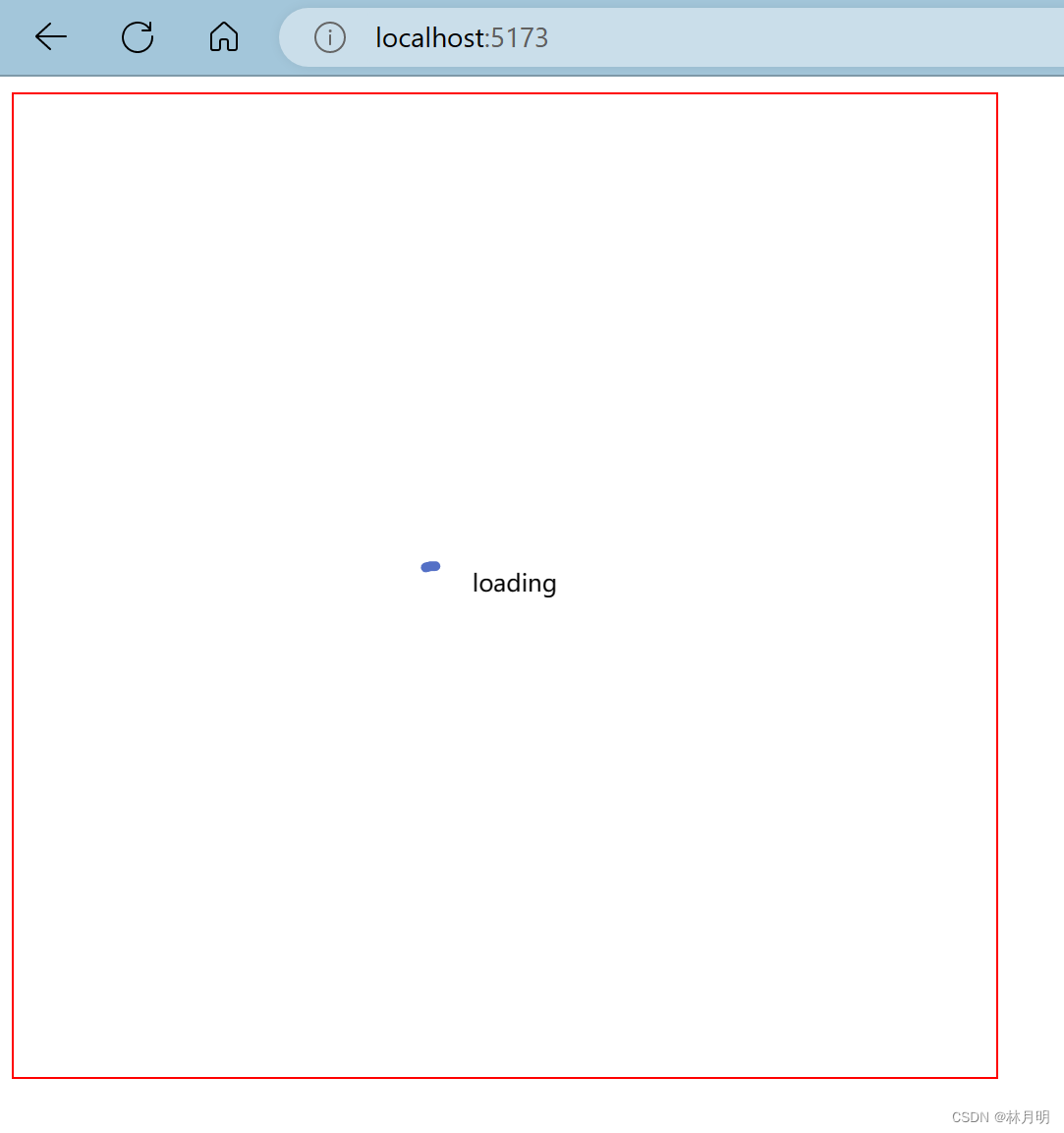
2、加载动漫效果

网页设置网速方法:

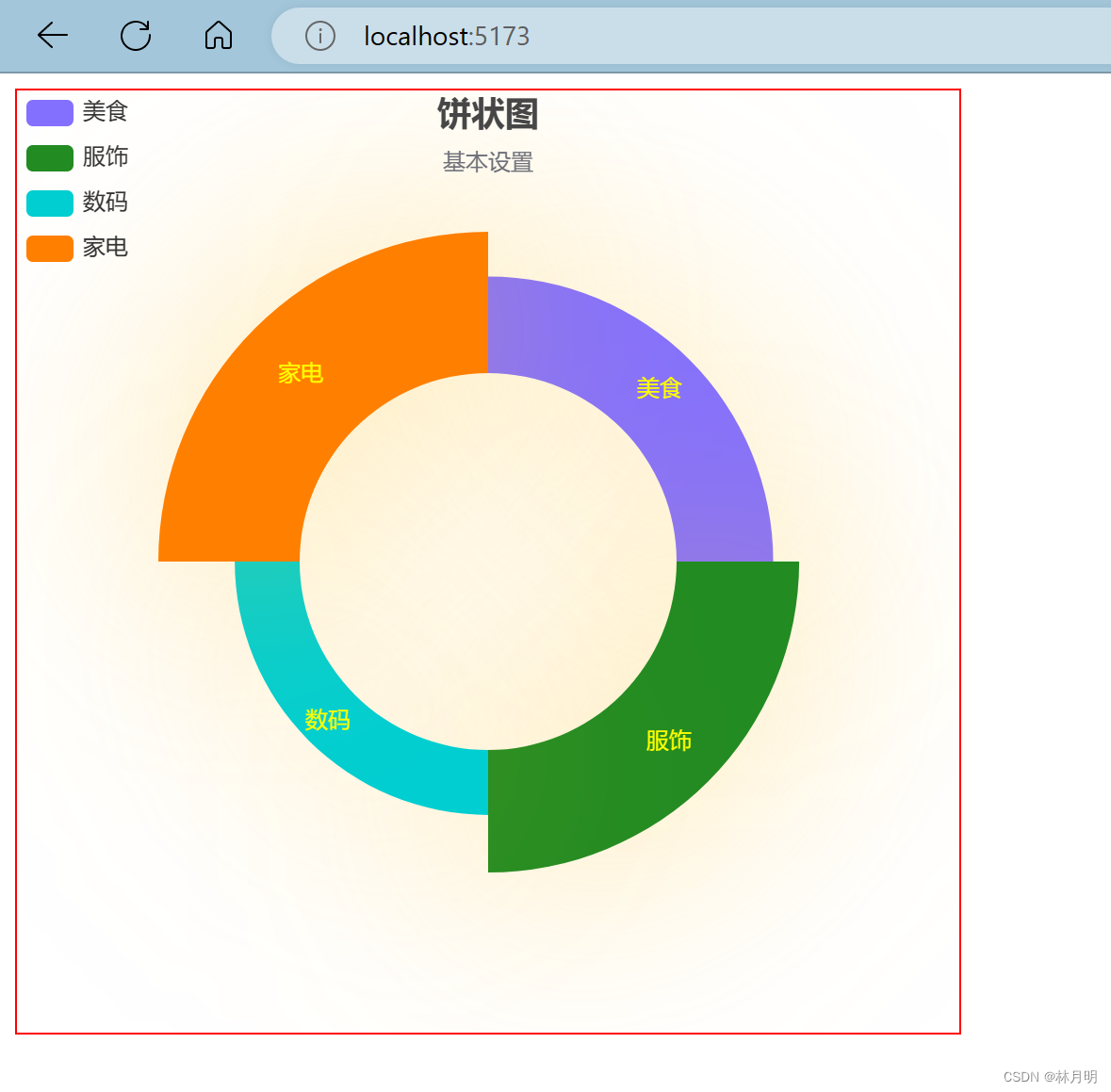
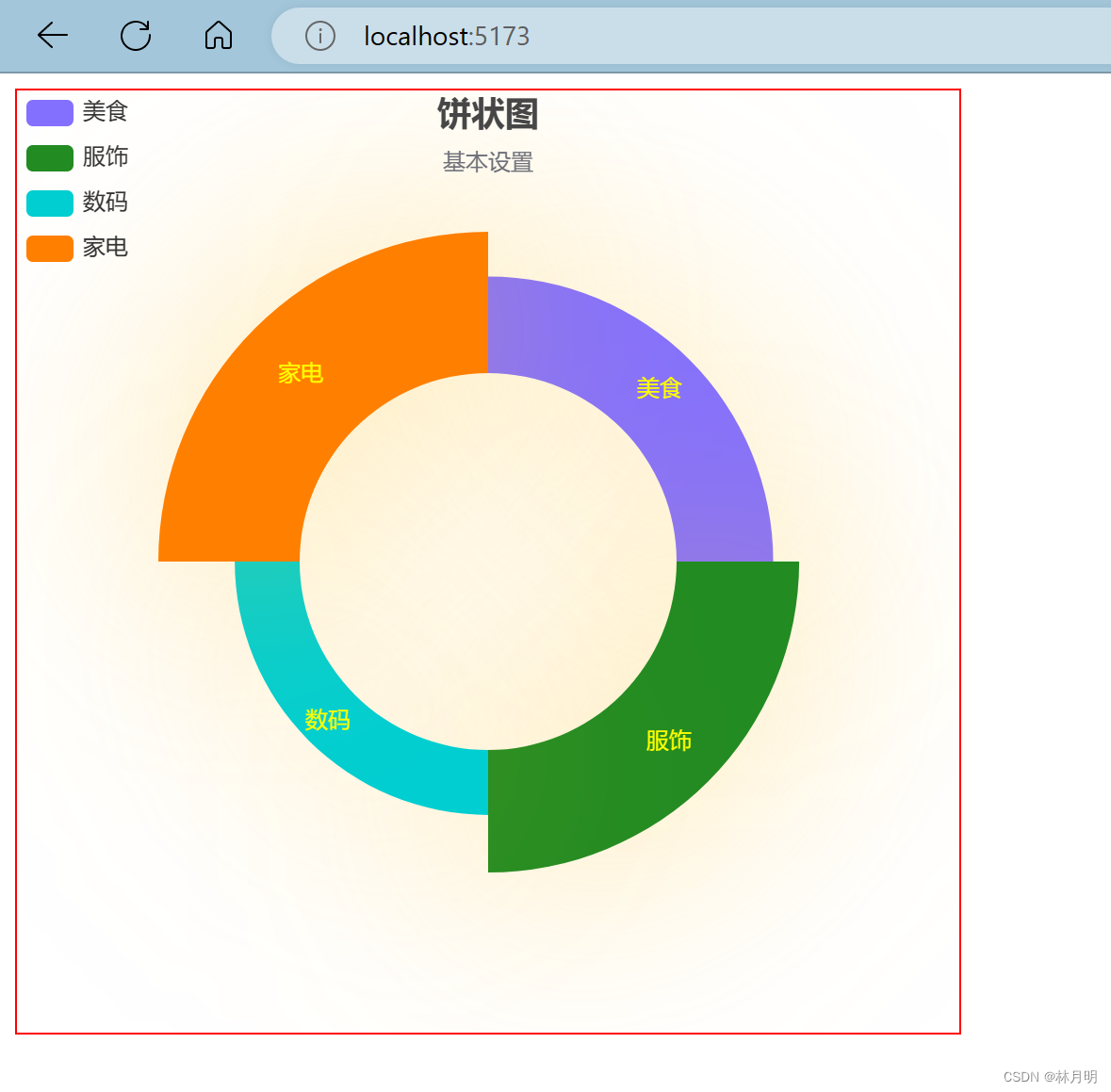
3、页面渲染效果

四、学习链接
1、加载动画效果https://www.bilibili.com/video/BV14u411D7qK/?p=38&spm_id_from=pageDriver&vd_source=841fee104972680a6cac4dbdbf144b50
2、遇到的问题及解决方法https://blog.csdn.net/qq_42294095/article/details/133807195?spm=1001.2014.3001.5501
相关文章:

【Vue基础-数字大屏】加载动漫效果
一、需求描述 当网页正在加载而处于空白页面状态时,可以在该页面上显示加载动画提示。 二、步骤代码 1、全局下载npm install -g json-server npm install -g json-server 2、在src目录下新建文件夹mock,新建文件data.json存放模拟数据 {"one&…...

CSS 样式简写
在CSS中有许多简写的样式,它们被广泛使用。简写最好按照如下顺序进行书写 font font: font-style font-weight font-size/line-height font-familyfont-style italic//斜体 normal//正常字体(默认)font-weight 一般填写数字 400 normal(默认值) 700 bold(默认值)f…...

SQL Server创建数据库
简单创建写法 默认初始大小为5MB,增长速度为2MB create database DBTEST自定义 用户创建的数据库都被存放在sys.database中,每个数据库在表中占一行,name字段存放的数据库的名称,具体字段可以看此博客sys.database系统表详细说明 所以判断…...

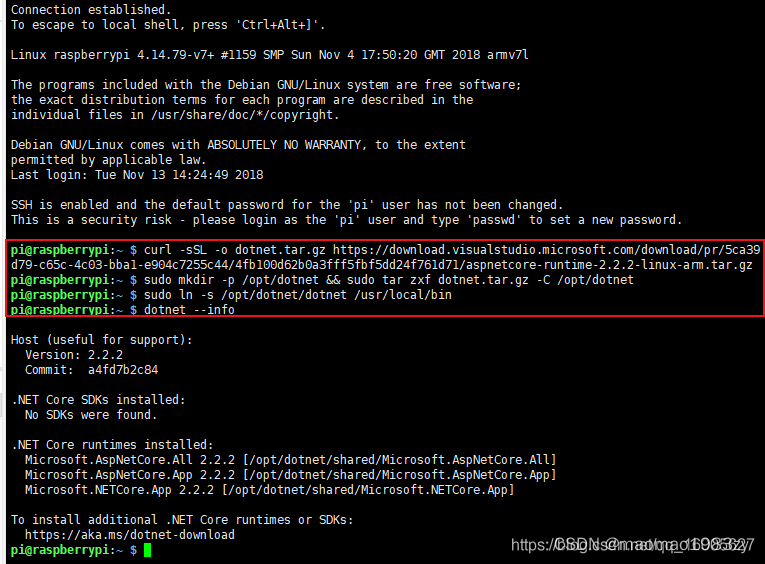
树莓派安装.NET 6.0
首先安装.Net Core依赖(未使用) sudo apt install -y libunwind8 libunwind8-dev gettext libicu-dev liblttng-ust-dev libcurl4 libcurl4-openssl-dev libssl-dev uuid-dev unzip libgdiplus libc6-dev libkrb5-3 需要安装的依赖微软官方文档已经列出…...

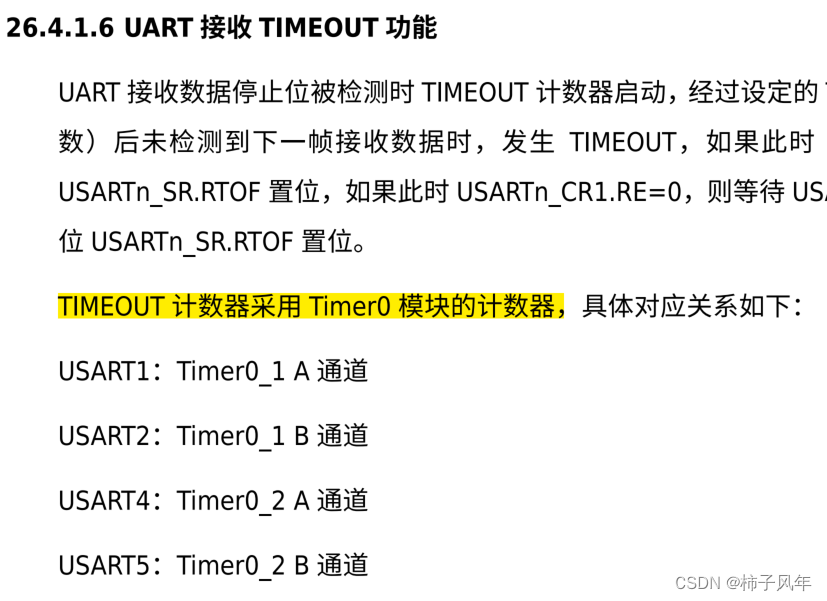
小华HC32F448串口使用
目录 1. 串口GPIO配置 2. 串口波特率配置 3. 串口接收超时配置 4. 串口中断注册 5. 串口初始化 6. 串口数据接收处理 7. DMA接收配置和处理 1. 串口GPIO配置 端口号和Pin脚号跟STM32没什么区别。 串口复用功能跟STM32大不一样。 如下图,选自HC32F448 表 2…...

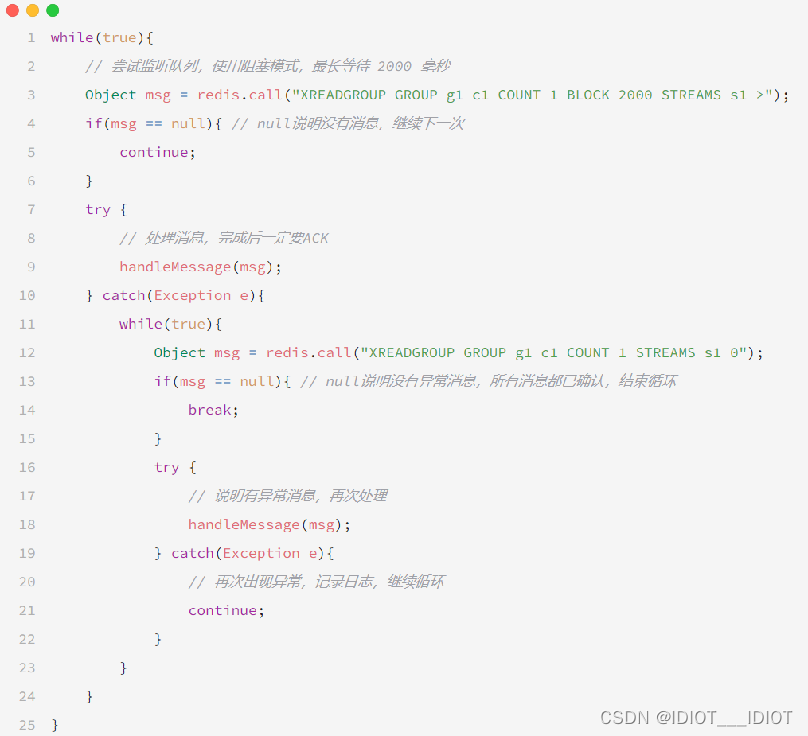
Redis实现简易消息队列的三种方式
Redis实现简易消息队列的三种方式 消息队列简介 消息队列是一种用于在计算机系统中传递和处理数据的重要工具。如果你完全不了解消息队列,不用担心,我将尽力以简单明了的方式来解释它。 首先,想象一下你正在玩一个游戏,而游戏中…...

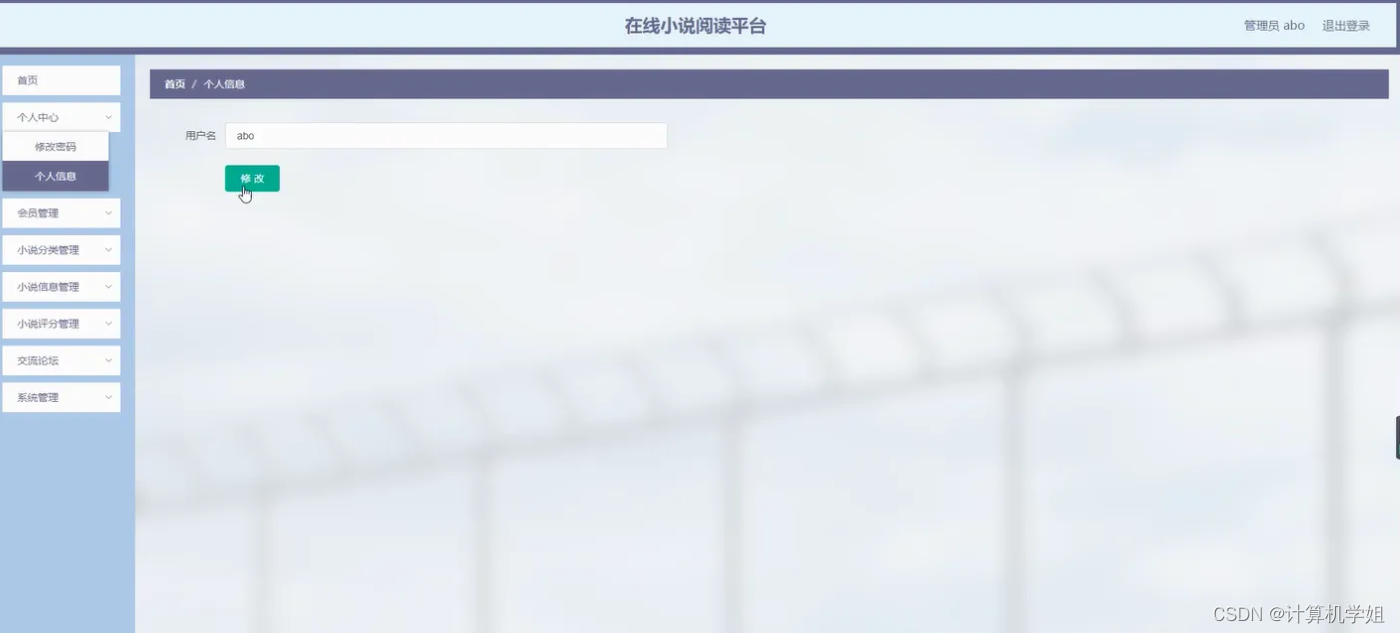
基于SpringBoot的在线小说阅读平台系统
基于SpringBoot的在线小说阅读平台系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 主页 个人中心 登录界面 管理员界面 摘要 基于Spring Boot的在线小说阅读…...

uniapp h5 MD5加密
文章目录 1.当使用 CryptoJS 进行 MD5 加密时,你需要先引入 CryptoJS 库并确保它已经正确安装。下面是一个更详细的示例代码:2.然后,在需要使用 MD5 加密的地方,引入 CryptoJS 代码库:3.接下来,我们定义一个…...

2023_Spark_实验十八:安装FinalShell
下载安装包 链接:https://pan.baidu.com/s/14cOJDcezzuwUYowPsOA-sg?pwd6htc 提取码:6htc 下载文件名称:FinalShell.zip 二、安装 三、启动FinalShell 四、连接远程 linux 服务器 先确保linux系统已经开启,不然连接不上 左边…...

文件服务器管理服务器怎么设置
文件服务器是一种提供文件存储和共享服务的服务器,它可以方便企业内部的员工共享文件,提高工作效率。为了更好地管理和维护文件服务器,需要对其进行合理的设置。下面小编将介绍文件服务器管理服务器的基本设置方法。 一、选择合适的操作系统 …...

LeetCode每日一题——Single Number
文章目录 一、题目二、题解 一、题目 136. Single Number Given a non-empty array of integers nums, every element appears twice except for one. Find that single one. You must implement a solution with a linear runtime complexity and use only constant extra …...

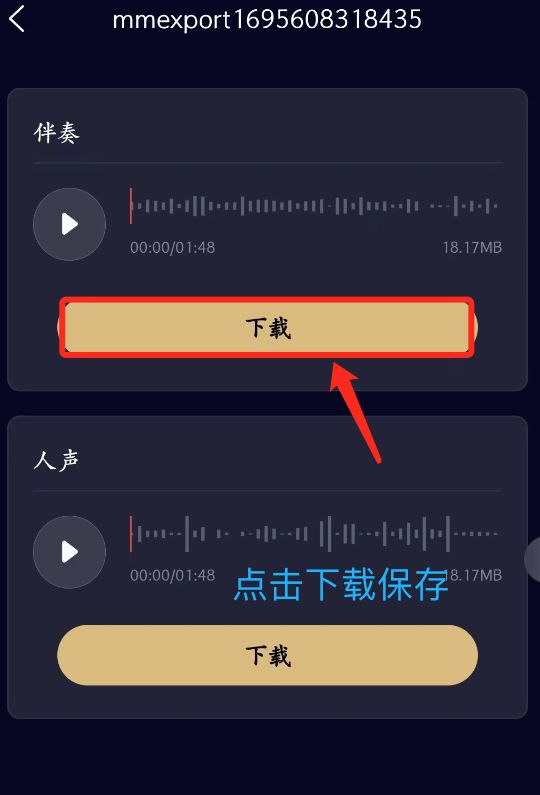
有什么手机软件能分离人声和音乐?
很多人在制作混剪视频,需要二次创作的时候,就经常会把人声分离、背景音乐伴奏提取出来,然后重新加入自己的创意跟想法。下面就一起来看看如何用手机软件分离人声和音乐的吧! 音分轨 一款可以分离人声和背景音乐的手机软件&#x…...

私人服务器可以干嘛
目录 搭建个人网站或博客: 远程桌面: 作为网盘储存: 作为测试和学习环境: 推广产品: 游戏私服(注意,仅限于个人自己单机玩): 个人服务器可以用于多种用途,以下是一些常见的用途:…...

【EI会议征稿】第三届高性能计算与通信工程国际学术会议(HPCCE 2023)
第三届高性能计算与通信工程国际学术会议(HPCCE 2023) 第三届高性能计算与通信工程国际学术会议(HPCCE 2023)将于2023年12月22-24日在长沙召开。HPCCE 2023将围绕“高性能计算与通信工程”的最新研究领域,为来自国内外高等院校、科学研究所、…...

项目管理,如何做到流程标准化?
在PMP管理学习规范化、标准化和流程化的背景下,我们在日常工作中会遇到各种大小不一的工作项目。为了能够确保项目按时高质量地完成,项目管理变得至关重要。项目管理可以简单地解释为,在给定的时间和资源限制下,通过协调有限资源&…...

windows编译ollvm笔记
准备工作 1.找到Android SDK目录配置好cmake环境变量 E:\AndroidSDK\cmake\3.18.1(E:\AndroidSDK为 Android SDK目录地址)。 下载llvm-mingw编译环境(gcc编译器的windows版本,即可以在windows平台上使用gcc编译器),下载地址&…...

问:TCP/IP协议栈在内核态的好还是用户态的好
“TCP/IP协议栈到底是内核态的好还是用户态的好?” 问题的根源在于,干嘛非要这么刻意地去区分什么内核态和用户态。 引子 为了不让本文成为干巴巴的说教,在文章开头,我以一个实例分析开始。 最近一段时间,我几乎每…...

JavaScript-Vue基础语法-创建-组件-路由
文章目录 1.创建vue项目1.1.自定义创建项目1.2.项目结构解析1.3.主要文件1.4.其它 2.项目运行3.Vue组件概念3.1.组件基础概念3.2.单文件组件三要素3.3.组件注册3.4.组件通信 4.Vue路由概念4.1.简单使用4.2.路由参数4.3.嵌套路由4.4.路由导航4.5.代码导航4.6.路由守卫 5.总结 HT…...

前端开发中的 TypeScript 泛型:深入解析
前端开发中的 TypeScript 泛型:深入解析 TypeScript(简称 TS)是一种由微软开发的强类型超集 JavaScript 语言,它为前端开发者提供了更严格的类型检查和更强大的工具支持。其中,泛型是 TypeScript 中的一个强大概念&am…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...