JavaScript-Vue基础语法-创建-组件-路由
文章目录
- 1.创建vue项目
- 1.1.自定义创建项目
- 1.2.项目结构解析
- 1.3.主要文件
- 1.4.其它
- 2.项目运行
- 3.Vue组件概念
- 3.1.组件基础概念
- 3.2.单文件组件三要素
- 3.3.组件注册
- 3.4.组件通信
- 4.Vue路由概念
- 4.1.简单使用
- 4.2.路由参数
- 4.3.嵌套路由
- 4.4.路由导航
- 4.5.代码导航
- 4.6.路由守卫
- 5.总结
HTML 中的 attribute 名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符,所以在模板中不能直接使用camelCase (驼峰命名法) 的 prop (myName,myAge),需要使用其等价的 kebab-case (短横线分隔命名) 命名。
1.创建vue项目
可以使用包创建,也可是使用webstorm之类的工具创建。如下图所示:

1.1.自定义创建项目
命令行自定义安装。使用包命令创建:
最后一个为项目名称。
vue init webpack vuedemo01
文件夹目录结构如下图所示:

如果想要在webstorm中启动,如下图所示配置即可:

dev 是根据package.json文件里的脚本名称而来,如果不是dev ,那么 npm run dev 命令,就是npm run serve 这样。如下图所示:

1.2.项目结构解析
├── build --------------------------------- 项目构建(webpack)相关配置文件,配置参数什么的,一般不用动
│ ├── build.js --------------------------webpack打包配置文件
│ ├── check-versions.js ------------------------------ 检查npm,nodejs版本
│ ├── dev-client.js ---------------------------------- 设置环境
│ ├── dev-server.js ---------------------------------- 创建express服务器,配置中间件,启动可热重载的服务器,用于开发项目
│ ├── utils.js --------------------------------------- 配置资源路径,配置css加载器
│ ├── vue-loader.conf.js ----------------------------- 配置css加载器等
│ ├── webpack.base.conf.js --------------------------- webpack基本配置
│ ├── webpack.dev.conf.js ---------------------------- 用于开发的webpack设置
│ ├── webpack.prod.conf.js --------------------------- 用于打包的webpack设置
├── config ---------------------------------- 配置目录,包括端口号等。我们初学可以使用默认的。
│ ├── dev.env.js -------------------------- 开发环境变量
│ ├── index.js ---------------------------- 项目配置文件
│ ├── prod.env.js ------------------------- 生产环境变量
│ ├── test.env.js ------------------------- 测试环境变量
├── node_modules ---------------------------- npm 加载的项目依赖模块
├── src ------------------------------------- 我们要开发的目录,基本上要做的事情都在这个目录里。
│ ├── assets ------------------------------ 静态文件,放置一些图片,如logo等
│ ├── components -------------------------- 组件目录,存放组件文件,可以不用。
│ ├── main.js ----------------------------- 主js
│ ├── App.vue ----------------------------- 项目入口组件,我们也可以直接将组件写这里,而不使用 components 目录。
│ ├── router ------------------------------ 路由
├── static ---------------------------- 静态资源目录,如图片、字体等。
├── index.html ------------------------------ 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
├── package.json ---------------------------- node配置文件,记载着一些命令和依赖还有简要的项目描述信息
├── .README.md------------------------------- 项目的说明文档,markdown 格式。想怎么写怎么写,不会写就参照github上star多的项目,看人家怎么写的
├── .xxxx文件:这些是一些配置文件,包括语法配置,git配置等
│ ├── .babelrc--------------------------------- babel配置文件
│ ├── .editorconfig---------------------------- 编辑器配置
│ ├── .eslintignore------------------------------- 配置需要或略的路径,一般build、config、dist、test等目录都会配置忽略
│ ├── .eslintrc.js ------------------------------- 配置代码格式风格检查规则
│ ├── .gitignore------------------------------- 配置git可忽略的文件
│ ├── .postcssrc.js ------------------------------- css转换工具1.3.主要文件
index.html——[主页]
index.html如其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>vuedemo01</title></head><body><div id="app"></div><!-- built files will be auto injected --></body>
</html>
App.vue——[根组件]
一个vue组件通常由三部分组成:模板(template)、js(script)、样式(style)。
<template><div id="app"><img src="./assets/logo.png"><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>main.js——[入口文件]
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下面的components:{App}就是引入的根组件App.vue。
后期还可以引入插件,当然首先得安装插件。全局js文件撰写的地方,在此添加js代码。
import Vue from 'vue'
import App from './App'
import router from './router'Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>'
})
router——[路由配置]
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
router文件夹下,有一个index.js,即为路由配置文件。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld}]
})
1.4.其它
可以关闭校验规则,实际使用起来比较麻烦,在index.js中关闭:
useEslint: false,
2.项目运行
命令行定位到项目总目录,运行如下命令,即可启动。
npm run dev
3.Vue组件概念
3.1.组件基础概念
官方定义:组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
组件机制的设计,可以让开发者把一个复杂的应用分割成一个个功能独立组件,降低开发的难度的同时,也提供了极好的复用性和可维护性。组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可。
可复用组件,高内聚、低耦合。Vue中提供了少量的内置组件(keep-alive、component、transition、transition-group等),但可以自定义组件。Vue API中,提供了Vue.extend和Vue.component两个全局方法创建/注册组件,还有一个实例选项components,用来注册局部组件。
var myVue = Vue.extend({template: '<div>{{ name }} - {{ age }} - {{ sex }}</div>',data: function () {return {name: '小明',age: '19',sex: '男'};}
});
var extends1 = new myVue().$mount('#app');//挂载组件
3.2.单文件组件三要素
1)<template>用于展示视图:<template>模板反映了数据和最终展现给用户的DOM之间的映射关系(注:<template></template>一般只有一个<div>根元素,vue初始化之后最终会得到一个vdom树,而树结构必须要求只有一个root节点)
2)<script>用于和用户交互;
3)<style>用于控制视图的样式。
在Vue中template模板是用于编写视图(DOM)的地方,:<template></template>一般只有一个根元素,通常根元素都是div。如果有多个根元素需要使用v-if、v-else、v-else-if设置成只显示其中一个根元素;(template标签不支持v-show指令,v-show="false"对template标签来说不起作用。)
<template><!--一般情况下只有一个根节点,且必须有一个根节点--><div><!-- view --></div>
</template>
vue中的script脚本中包含两部分,导出和导入。
style里和传统的css差不多,不同的是支持了更多的语法,比如scss、less、stylus等,默认是css。
<!--样式默认:lang="css"-->
<!--添加“scoped”-作用域,属性将CSS仅限于此组件-->
<style scoped>
</style>
3.3.组件注册
全局注册,在main.js文件中进行全局注册。
Vue.component( id, [definition] )
// 注册组件,传入一个扩展过的构造器
Vue.component('my-component', Vue.extend({ /* ... */ }))// 注册组件,传入一个选项对象 (自动调用 Vue.extend)
Vue.component('my-component', { /* ... */ })// 获取注册的组件 (始终返回构造器)
var MyComponent = Vue.component('my-component')
全局注册组件范例
修改main.js文件,如下所示:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'let head = Vue.extend({template: '<p>This is a head component!</p>'
})
Vue.component('tab-home', head)Vue.component('tab-new', {template: '<div>This is a News component</div>'
})Vue.component('tab-foot', {template: '<div>This is a Foot component</div>'
})
/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>'
})
修改App.vue组件:
<template><div id="app"><h1>Hello App!</h1><tab-home></tab-home><tab-new></tab-new><tab-foot></tab-foot></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
局部注册组件
通过某个Vue实例/组件的实例选项 components 注册,使用该选项注册的组件被称为局部注册。如下所示的my-component。
<template id="gg"><p>This is a advertisement component!</p>
</template><script>export default {name: 'HelloWorld',components: {'my-component': {template: '#gg'}}}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
3.4.组件通信
组件与组件之间的嵌套使用避免不了数据之间的传递。那么Vue中组件的数据是如何传递的呢?组件间数据传递不同于Vue全局的数据传递,组件实例的数据之间是孤立的,不能在子组件的模板内直接引用父组件的数据。如果要把数据从父组件传递到子组件,就需要使用props属性。在Vue中,父子组件的关系可以总结为:prop向下传递,事件向上传递。父组件通过prop给子组件下发数据,子组件通过事件给父组件发送消息。所以我们也会经常遇到组件之间需要传递数据的时候,大致分为四种情况:
父组件向子组件传递数据,通过 props 传递数据。
子组件向父组件传递数据,通过 events(自定义事件-回调参数) 传递数据。
两个同级组件(兄弟组件)之间传递数据,通过 EventBus (事件总线-只适用于极小的项目)、Vuex(官方推荐)传递数据。详细内容通过另外文章进行介绍
4.Vue路由概念
路由是指应用程序中的一个页面。在 Vue 中,路由通常由一个组件表示。路由器是一个 JavaScript 对象,用于实现路由。在 Vue 中,路由器通常由 Vue Router 实现。路由表是一个定义应用程序中所有路由的 JavaScript 对象。路由表指定了每个路由的路径、组件和其他参数。路由参数是指在路由路径中的动态部分。路由参数可以通过 $route.params 对象访问。
4.1.简单使用
在创建 Vue 应用程序之前,你需要创建一个路由表。路由表是一个 JavaScript 对象,用于定义应用程序中的所有路由。
// src/router/index.jsimport Vue from 'vue';
import Router from 'vue-router';
import Home from '@/views/Home.vue';
import About from '@/views/About.vue';Vue.use(Router);export default new Router({mode: 'history',routes: [{path: '/',name: 'home',component: Home,},{path: '/about',name: 'about',component: About,},],
});在上面的代码中,我们创建了一个名为 index.js 的文件,并在其中定义了一个路由表。该路由表由两个路由组成:一个用于主页(路径为 /)和一个用于关于页面(路径为 /about)。每个路由都指定了一个名称、一个组件以及其他参数(例如路径)。
4.2.路由参数
路由参数是指在路由路径中的动态部分。例如,在以下路由中:
{path: '/users/:id',component: User,
}
:id 是一个路由参数。你可以通过 $route.params.id 访问该参数的值。例如,如果 URL 是 /users/123,则 $route.params.id 的值将是 123。
4.3.嵌套路由
嵌套路由是指一个路由中包含另一个路由。例如,以下路由表定义了一个名为 User 的父路由和一个名为 Profile 的子路由:
{path: '/user/:id',component: User,children: [{path: 'profile',component: Profile,},],
}
在上面的代码中,User 路由包含一个名为 Profile 的子路由。当导航到 /user/:id/profile 时,将渲染 Profile 组件。
4.4.路由导航
在 Vue 中,路由导航是指在路由之间进行切换。你可以使用 元素或编程方式导航到一个路由。元素是一个 Vue 组件,它允许你在应用程序中创建链接。例如:
<router-link to="/">Home</router-link>
<router-link to="/about">About</router-link>
在上面的代码中,我们使用元素创建了两个链接,一个指向主页,一个指向关于页面。
4.5.代码导航
你也可以使用编程式导航在路由之间进行切换。要导航到一个路由,你可以使用 $router.push() 方法。例如:
this.$router.push('/');
在上面的代码中,我们使用 $router.push() 方法将当前路由切换到主页。
4.6.路由守卫
1.全局守卫
路由守卫是指在路由导航期间执行的操作。你可以使用路由守卫来控制路由导航、检查用户身份验证以及执行其他操作。全局路由守卫是指在所有路由导航期间执行的操作。你可以使用全局路由守卫来执行通用操作(例如检查用户是否已登录)。
const router = new VueRouter({ ... });router.beforeEach((to, from, next) => {// 检查用户是否已登录if (!isAuthenticated && to.path !== '/login') {next('/login');} else {next();}
});在上面的代码中,我们使用 router.beforeEach() 方法注册了一个全局路由守卫。该守卫检查用户是否已登录,如果没有登录,则将路由导航到登录页面。
2.局部守卫
路由局部守卫是指在单个路由导航期间执行的操作。你可以使用路由独享守卫来控制单个路由的导航。
const router = new VueRouter({routes: [{path: '/dashboard',component: Dashboard,beforeEnter: (to, from, next) => {// 检查用户是否有权限访问该路由if (!hasPermission) {next('/unauthorized');} else {next();}},},],
});3.组件内守卫
组件内守卫是指在组件导航期间执行的操作。你可以使用组件内守卫来控制组件的导航。
export default {beforeRouteEnter(to, from, next) {// 在进入该组件之前执行操作next();},beforeRouteLeave(to, from, next) {// 在离开该组件之前执行操作next();},
};在上面的代码中,我们在一个组件中使用了 beforeRouteEnter 和 beforeRouteLeave 守卫。这些守卫允许我们在进入和离开该组件之前执行操作。
5.总结
Vue的组件渲染目标视图,或者局部视图,它的路由,是对各种访问路径的控制,生成目标渲染结果。
相关文章:

JavaScript-Vue基础语法-创建-组件-路由
文章目录 1.创建vue项目1.1.自定义创建项目1.2.项目结构解析1.3.主要文件1.4.其它 2.项目运行3.Vue组件概念3.1.组件基础概念3.2.单文件组件三要素3.3.组件注册3.4.组件通信 4.Vue路由概念4.1.简单使用4.2.路由参数4.3.嵌套路由4.4.路由导航4.5.代码导航4.6.路由守卫 5.总结 HT…...

前端开发中的 TypeScript 泛型:深入解析
前端开发中的 TypeScript 泛型:深入解析 TypeScript(简称 TS)是一种由微软开发的强类型超集 JavaScript 语言,它为前端开发者提供了更严格的类型检查和更强大的工具支持。其中,泛型是 TypeScript 中的一个强大概念&am…...

06-spring的beanFactoryPostProcessor的执行
文章目录 1. 接口BeanFactoryPostProcessor1.1 英文说明及要点2. BeanDefinitionRegistryPostProcessor3. 执行逻辑4. 几个重要实现类1. 接口BeanFactoryPostProcessor 1.1 英文说明及要点 Factory hook that allows for custom modification of an application context’s b…...

想要精通算法和SQL的成长之路 - 分割数组的最大值
想要精通算法和SQL的成长之路 - 分割数组的最大值 前言一. 分割数组的最大值1.1 二分法 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 分割数组的最大值 原题链接 首先面对这个题目,我们可以捕获几个关键词: 非负整数。非空连续子数组。 那么我…...

【深度学习】【Opencv】【GPU】python/C++调用onnx模型【基础】
【深度学习】【Opencv】【GPU】python/C调用onnx模型【基础】 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【深度学习】【Opencv】【GPU】python/C调用onnx模型【基础】前言Python版本OpenCVWindows平台安装OpenCVopencv调用onnx模型 C版本…...

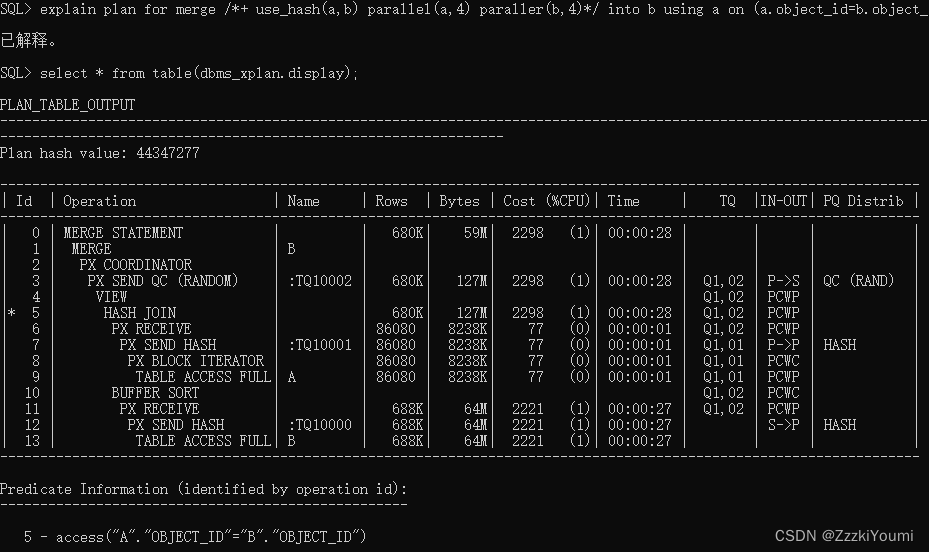
Oracle update 关联更新优化方法
关联更新顾名思义就是指,更新的数据从关联的表中获取并update到目标表。并且该SQL将会是一个天然的嵌套循环。有两种优化思路解决: 1、PLSQL 根据rowid更新 是否需要加order by rowid的考量: 如果buffer cache足够大,能够放得下要…...
USB协议学习(一)帧格式以及协议抓取
USB协议学习(一)帧格式以及协议抓取 笔者来聊聊MPU的理解 这里写自定义目录标题 USB协议学习(一)帧格式以及协议抓取MPU的概念以及作用MPU的配置新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式…...
)
前端工程化知识系列(8)
目录 71.你有经验使用TypeScript或Flow等类型检查工具来提高前端代码的可维护性和质量吗?72. 如何处理前端应用的搜索引擎优化(SEO)问题,特别是在单页面应用(SPA)中?73. 你了解渐进式Web应用&am…...

UnrealEngine iOS 打包 —— 签名证书(cer、p12)生成
官方文档 docs.unrealengine.com/5.3/zh-CN/setting-up-ios-tvos-and-ipados-provisioning-profiles-and-signing-certificates-for-unreal-engine-projects 打开 ProjectSettings -> Platforms -> iOS 可以看到签名证书配置 需要拓展名为 .cer 和 .p12 的一对证书和密钥…...

【广州华锐互动】VR高层火灾应急疏散演练提供一种无风险的逃生体验
在科技进步的今天,我们已经能够利用虚拟现实(VR)技术来模拟各种紧急情况,其中就包括高楼火灾逃生。VR高层火灾应急疏散演练系统是一种新兴的技术,它使用虚拟现实环境来模拟高楼火灾的实际情况,为人们提供一…...
国际品牌叉车展览会)
定档通知2024中国(上海)国际品牌叉车展览会
时 间:2024年7月24~26日 地 点:上海国家会展中心 ◆ 》》》展会概况: 叉车在“搬运设备”中扮演着非常重要的角色,是机械化装卸、堆垛和短距离运输的高效设备。近年来,在“节能环保,…...

Ubuntu编译安装colmap遇到的几个问题以及解决
总体安装过程已经很明白了,写的人很多了,我就不赘述了,可以参考这里或者其他博客。我主要记录几个我遇到的问题以及解决方法。 1、cmake报错:No CMAKE_CUDA_COMPILER could be found. 这个原因是没找到cuda和nvcc目录࿰…...

【Qt上位机】打开本地表格文件并获取其中全部数据
前言 其实本文所实现的功能并非博主要实现的全部功能,只是全部功能中的一小部分,这里只是为了记录一下实现方法,防止后续忘记,仅供参考。 文章目录 一、实现效果二、UI设计三、程序设计3.1 选择本地表格文件3.2 获取表格总行列数3…...

香港服务器选纯国际线路上网稳定吗?
关于香港服务器的线路,我们平时接触较多的分三大类,即纯国际线路、回国专线和香港本地线路。三者价格上存有差距,原因体现在线路和网络质量上,当然这些会关系到服务器的速度和稳定性。譬如,有些用户在选择了纯国…...

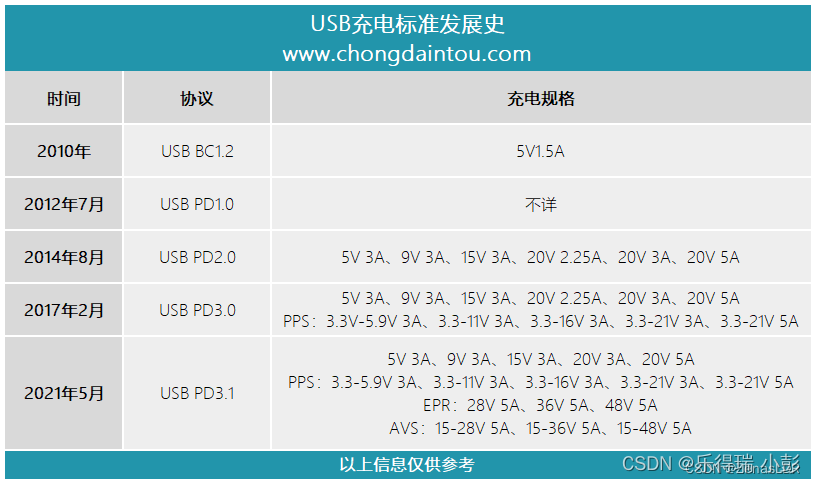
USB PD3.1
目前我们大多数Type-C接口仍然采用的是PD3.0快充协议,按当前用户的使用场景来看功率也完全够用,那么PD3.1快充协议是什么?USB PD3.1到底有没有必要? 不妨我们先了解一下PD3.1: 5月25日,USB-IF协会推出了USB Type-C线…...

unity面试八股文 - 基础篇
委托是什么? event 关键字有什么用? 委托: 委托是一种特殊类型的对象,它包含了对一个方法的引用。简单来说,委托就像是一个安全的函数指针。它允许我们创建可在运行时动态更改其引用方法的变量,并且可以指向类中定义…...

构建高效问题解答平台:使用Cpolar和Tipas在Ubuntu上搭建专属问答网站
文章目录 前言2.Tipask网站搭建2.1 Tipask网站下载和安装2.2 Tipask网页测试2.3 cpolar的安装和注册 3. 本地网页发布3.1 Cpolar临时数据隧道3.2 Cpolar稳定隧道(云端设置)3.3 Cpolar稳定隧道(本地设置) 4. 公网访问测试5. 结语 前…...

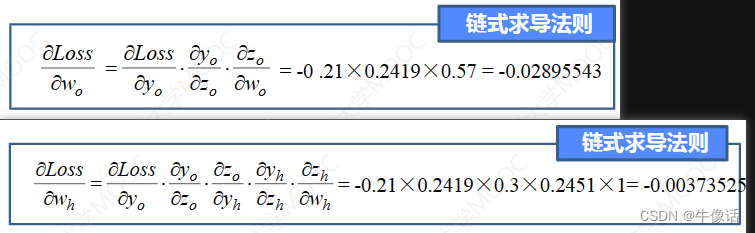
前馈型BP神经网络
1.感知机和激活函数 感知机,是构成神经网络的基本单位,一个感知机可以接收n个输入X(x1,x2,x3…xn)T(每个输入,可以理解为一种特征),n个输入对应n个权值W(w1,w2,w3…wn),此外还有一个偏置项b&am…...

数据库实验一:学生信息管理系统数据库结构搭建和表的创建
实验项目名称:学生信息管理系统数据库结构搭建和表的创建 实验目的与要求实验原理与内容1. 数据库的组织结构2. 数据库的分离和附加3. 数据库表的创建,修改和删除 实验过程与结果1. 根据学生信息管理系统创建相关的数据库2. 数据库表初步设计及实现3. 实…...

解决 vscode使用Prettier格式化js文件报错:Cannot find module ‘./parser-babylon‘
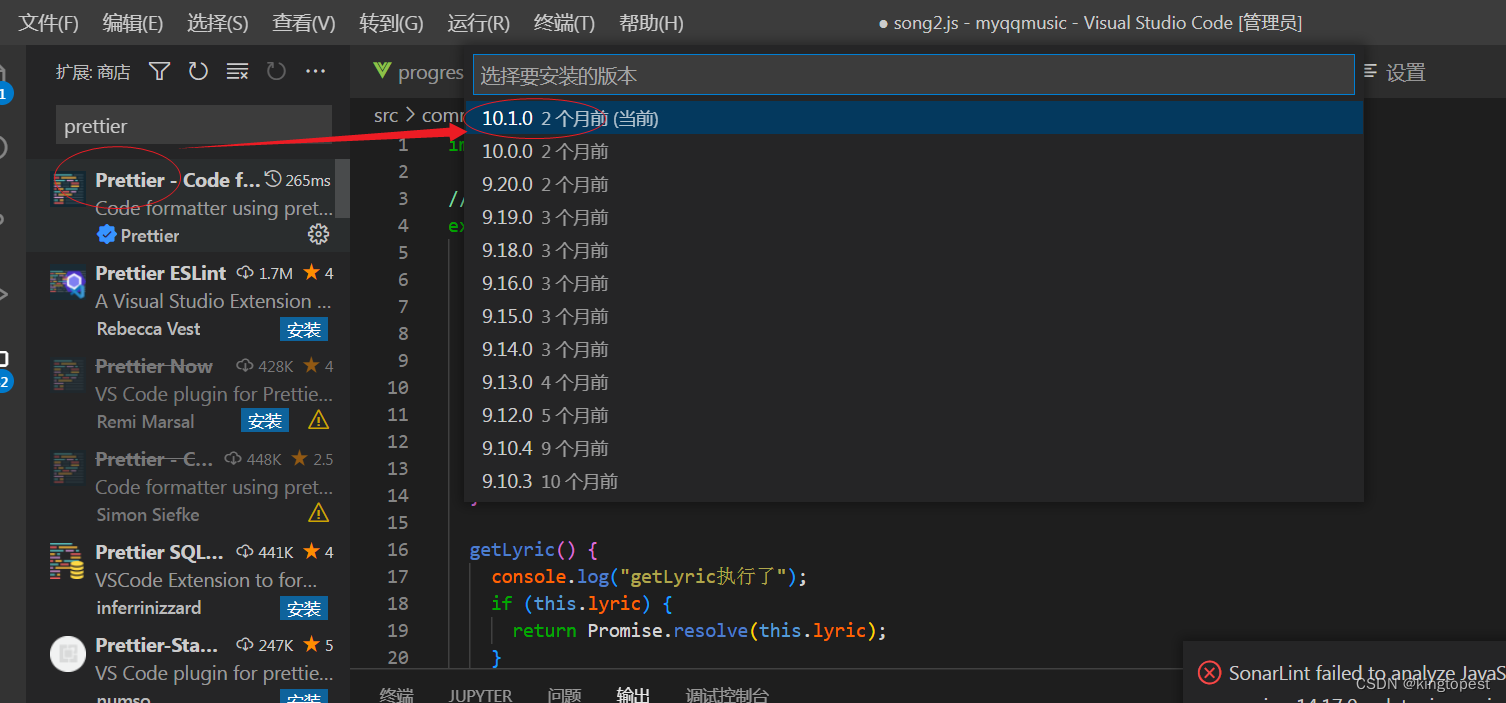
报错如下: ["ERROR" - 11:48:58] Error formatting document. ["ERROR" - 11:48:58] Cannot find module ./parser-babylon Require stack: - d:\VueCode\VueProject\myqqmusic\node_modules\prettier\index.js - c:\Users\Administrator.SKY-2…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
