CSS基础详细解析(附带综合小练习)
目标:掌握 CSS 属性基本写法,能够使用文字相关属性美化文章页。
01-CSS初体验
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
<title>CSS 初体验</title>
<style>/* 选择器 { } */p {/* CSS 属性 */color: red;}
</style>
<p>体验 CSS</p>提示:属性名和属性值成对出现 → 键值对。
02-CSS引入方式
-
内部样式表:学习使用
-
CSS 代码写在 style 标签里面
-
-
外部样式表:开发使用
-
CSS 代码写在单独的 CSS 文件中(.css)
-
在 HTML 使用 link 标签引入
-
<link rel="stylesheet" href="./my.css">-
行内样式:配合 JavaScript 使用
-
CSS 写在标签的 style 属性值里
-
<div style="color: red; font-size:20px;">这是 div 标签</div>03-选择器
作用:查找标签,设置样式。
标签选择器
标签选择器:使用标签名作为选择器 → 选中同名标签设置相同的样式。
例如:p, h1, div, a, img......
<style>p {color: red;}
</style>
注意:标签选择器无法差异化同名标签的显示效果。
类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:
-
定义类选择器 → .类名
-
使用类选择器 → 标签添加 class="类名"
<style>/* 定义类选择器 */.red {color: red;}
</style>
<!-- 使用类选择器 -->
<div class="red">这是 div 标签</div>
<div class="red size">div 标签</div>注意:
-
类名自定义,不要用纯数字或中文,尽量用英文命名
-
一个类选择器可以供多个标签使用
-
一个标签可以使用多个类名,类名之间用空格隔开
开发习惯:类名见名知意,多个单词可以用 - 连接,例如:news-hd。
id选择器
作用:查找标签,差异化设置标签的显示效果。
场景:id 选择器一般配合 JavaScript 使用,很少用来设置 CSS 样式
步骤:
-
定义 id 选择器 → #id名
-
使用 id 选择器 → 标签添加 id= "id名"
<style>/* 定义 id 选择器 */#red {color: red;}
</style>
<!-- 使用 id 选择器 -->
<div id="red">这是 div 标签</div>规则:同一个 id 选择器在一个页面只能使用一次。
通配符选择器
作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式
* {color: red;
}经验:通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距。
04-盒子尺寸和背景色

05-文字控制属性
字体大小
-
属性名:font-size
-
属性值:文字尺寸,PC 端网页最常用的单位 px
p {font-size: 30px;
}经验:谷歌浏览器默认字号是16px。
字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值
-
正常(不倾斜):normal
-
倾斜:italic
行高
作用:设置多行文本的间距
属性名:line-height
属性值
-
数字 + px
-
数字(当前标签font-size属性值的倍数)
line-height: 30px;
/* 当前标签字体大小为16px */
line-height: 2;行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)。
单行文字垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值
注意:该技巧适用于单行文字垂直居中效果
div {height: 100px;background-color: skyblue;
/* 注意:只能是单行文字垂直居中 */line-height: 100px;
}字体族
属性名:font-family
属性值:字体名
font-family: 楷体;
拓展(了解):font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找
font-family 属性最后设置一个字体族名,网页开发建议使用无衬线字体
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;font复合属性
使用场景:设置网页文字公共样式

复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。
font: 是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
div {font: italic 700 30px/2 楷体;
}注意:字号和字体值必须书写,否则 font 属性不生效 。
文本缩进
属性名:text-indent
属性值:
-
数字 + px
-
数字 + em(推荐:1em = 当前标签的字号大小)
p {text-indent: 2em;
}文本对齐方式
作用:控制内容水平对齐方式
属性名:text-align

text-align: center;text-align本质是控制内容的对齐方式,属性要设置给内容的父级。
<style>div {text-align: center;}
</style>
<div><img src="./images/1.jpg" alt="">
</div>文本修饰线
属性名: text-decoration

color 文字颜色

提示:只要属性值为颜色,都可以使用上述四种颜色表示方式,例如:背景色。
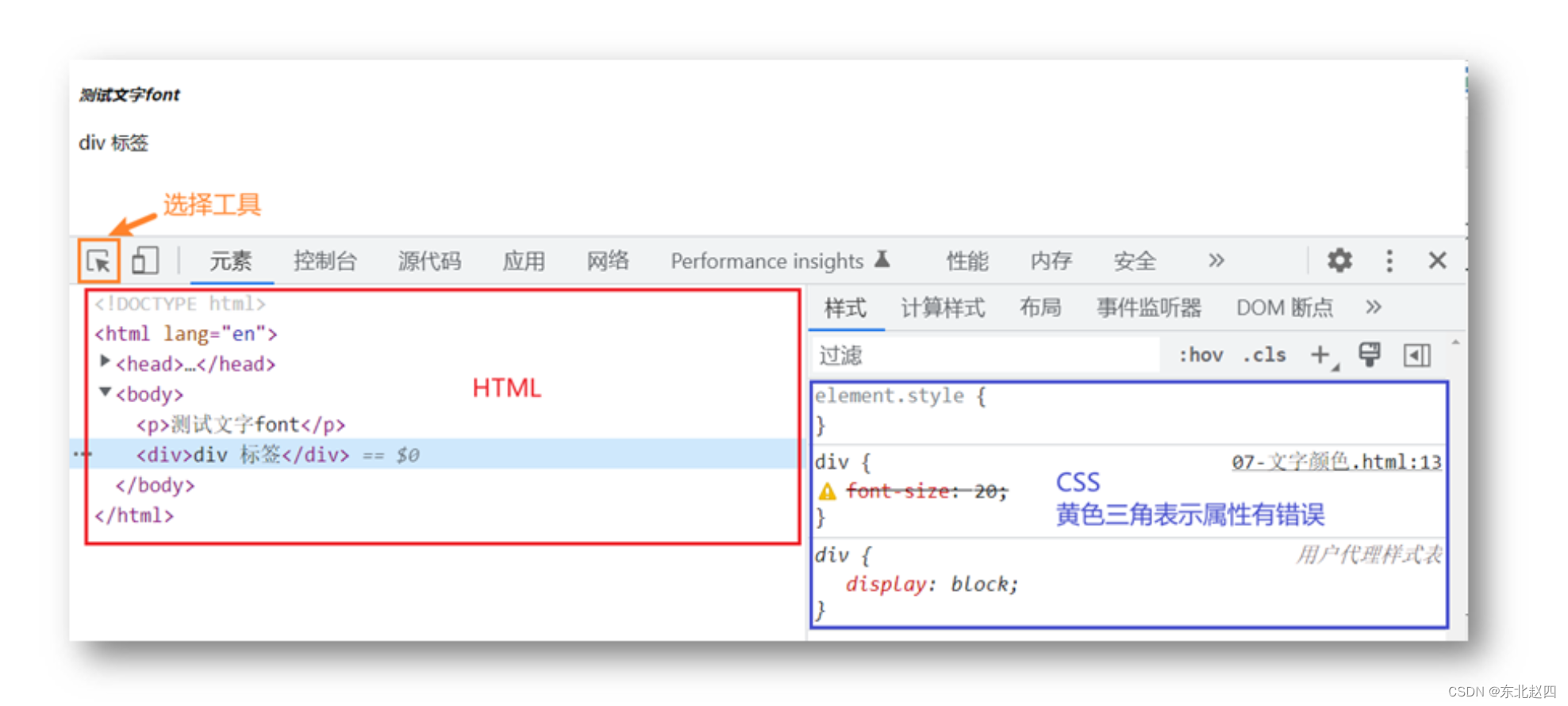
06-调试工具
作用:检查、调试代码;帮助程序员发现代码问题、解决问题
-
打开调试工具
-
浏览器窗口内任意位置 / 选中标签 → 鼠标右键 → 检查
-
F12
-
使用调试工具
-

07-综合案例一-新闻详情
网页制作思路:
-
从上到下,先整体再局部
-
先标签,再 CSS 美化
-

HTML标签
<h1>在希望的田野上 | 湖北秋收开镰 各地多举措保增产增收</h1>
<div>来源:央视网 | 2222年12月12日 12:12:12</div>
<p><strong>央视网消息:</strong>眼下,湖北省秋收开镰已有一周多的时间。水稻收割已经超过四成,玉米收割七成。湖北省通过大力推广新品种水稻,建设高标准农田等一系列措施,为秋粮稳产提供有力支撑。</p>
<p>中稻占据了湖北全年粮食产量的一半以上。在湖北的主产区荆门市,370万亩中稻已经收割四成以上。</p>
<div class="pic"><img src="./1.jpg" alt="">
</div>
<p>王化林说的新品种,是湖北省研发的杂交水稻“华夏香丝”,不仅产量高,还具有抗病、抗倒、抗高温的特性。在荆门漳河镇的一工程示范田内,像“华夏香丝”这样抗旱节水的品种还有20多个,这些水稻新品将在荆门全面推广,确保来年增产增收。</p>
<p>此外,湖北还大力推进高标准农田建设。截至今年6月,已建成3980万亩高标准农田。目前,湖北全省仍有1800多万亩中稻正在有序收割中,预计10月中旬收割完毕。</p>CSS样式
<style>h1 {text-align: center;font-weight: 400;font-size: 30px;color: #333;}
div {font-size: 14px;color: #999;}
p {text-indent: 2em;font-size: 18px;color: #333;}
/* div {text-align: center;} */
.pic {text-align: center;}
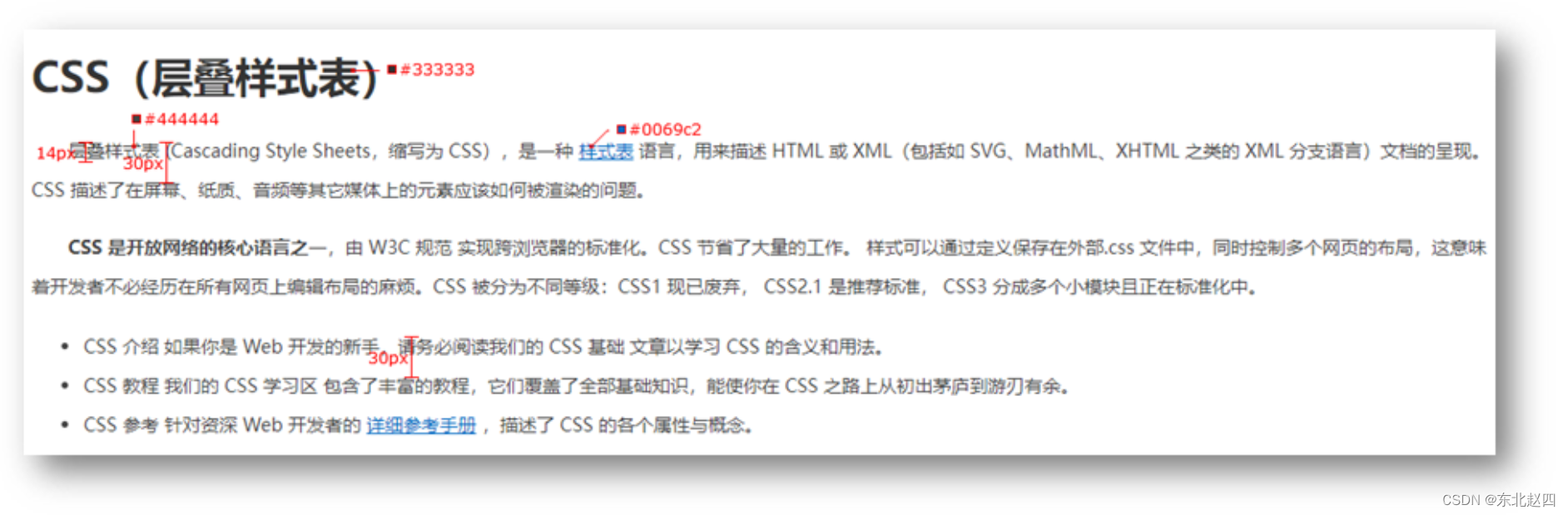
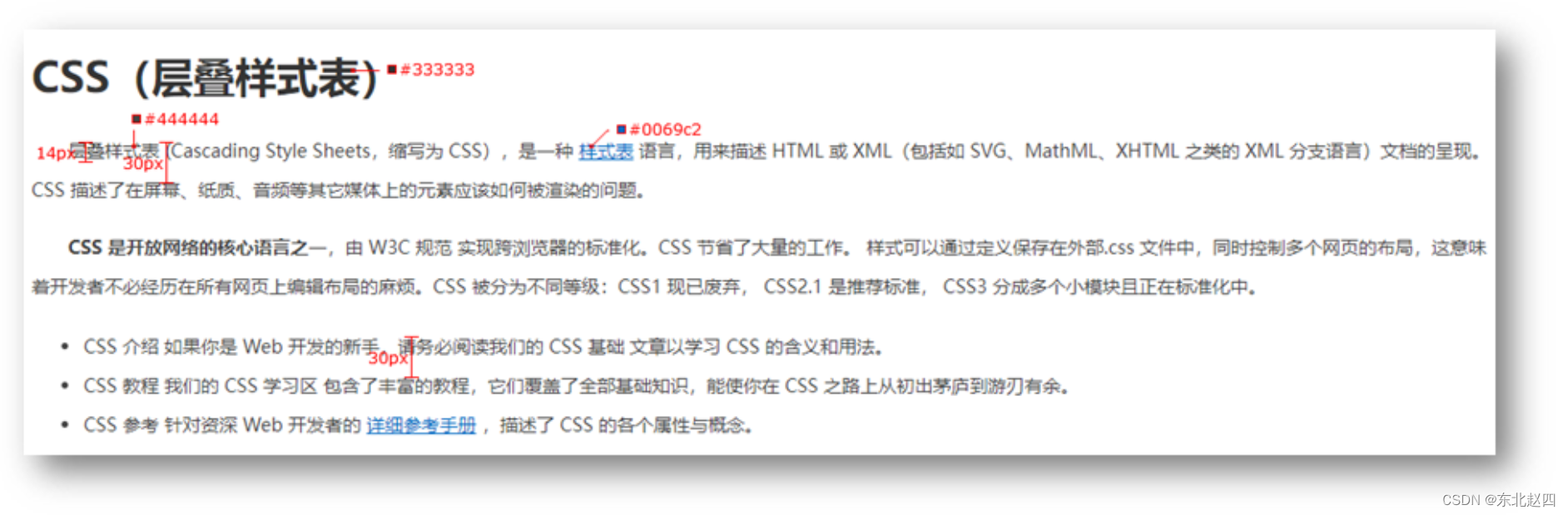
</style>08-综合案例二-CSS简介

HTML标签
<h1>CSS(层叠样式表)</h1>
<p>层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 <a href="#">样式表</a> 语言,用来描述 HTML 或 XML(包括如 SVG、MathML、XHTML 之类的 XML 分支语言)文档的呈现。CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。</p>
<p><strong>CSS 是开放网络的核心语言之一</strong>,由 W3C 规范 实现跨浏览器的标准化。CSS 节省了大量的工作。 样式可以通过定义保存在外部.css 文件中,同时控制多个网页的布局,这意味着开发者不必经历在所有网页上编辑布局的麻烦。CSS 被分为不同等级:CSS1 现已废弃, CSS2.1 是推荐标准, CSS3 分成多个小模块且正在标准化中。</p>
<ul><li>CSS 介绍 如果你是 Web 开发的新手,请务必阅读我们的 CSS 基础 文章以学习 CSS 的含义和用法。</li><li>CSS 教程 我们的 CSS 学习区 包含了丰富的教程,它们覆盖了全部基础知识,能使你在 CSS 之路上从初出茅庐到游刃有余。</li><li>CSS 参考 针对资深 Web 开发者的 <a href="#">详细参考手册</a> ,描述了 CSS 的各个属性与概念。</li>
</ul>CSS样式
<style>h1 {color: #333;}
p {text-indent: 2em;font-size: 14px;color: #444;line-height: 30px;}
a {color: #0069c2;}
li {font-size: 14px;color: #444;line-height: 30px;}
</style>相关文章:

CSS基础详细解析(附带综合小练习)
目标:掌握 CSS 属性基本写法,能够使用文字相关属性美化文章页。 01-CSS初体验 层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容&#…...

react中ant.design框架配置动态路由
目录 什么是动态路由? 应用场景: ant.design动态路由如何配置: 首先:找到app.tsx文件 然后:找到menuHeaderRender 其次:修改menuHeaderRender为menuDataRender编辑 最后:在箭头函数里re…...

Linux运行环境搭建系列-Openresty安装
安装Openresty 构建环境:腾讯云CentOS 7.9。 更新云库 yum update添加&&安装云库 wget https://openresty.org/package/centos/openresty.repo sudo mv openresty.repo /etc/yum.repos.d/ sudo yum check-update sudo yum install openresty安装命令行工具…...

React TreeSelect设置默认展开项的方法
需要实现TreeSelect组件的onTreeExpand、treeExpandedKeys方法。 代码样例如下: 1.TreeSelect标签部分 render() {const {codeselect} this.props;const {treeExpandedKeys} this.state ................<TreeSelectshowSearch{false}dropdownStyle{{ maxHei…...

Golang基础学习笔记
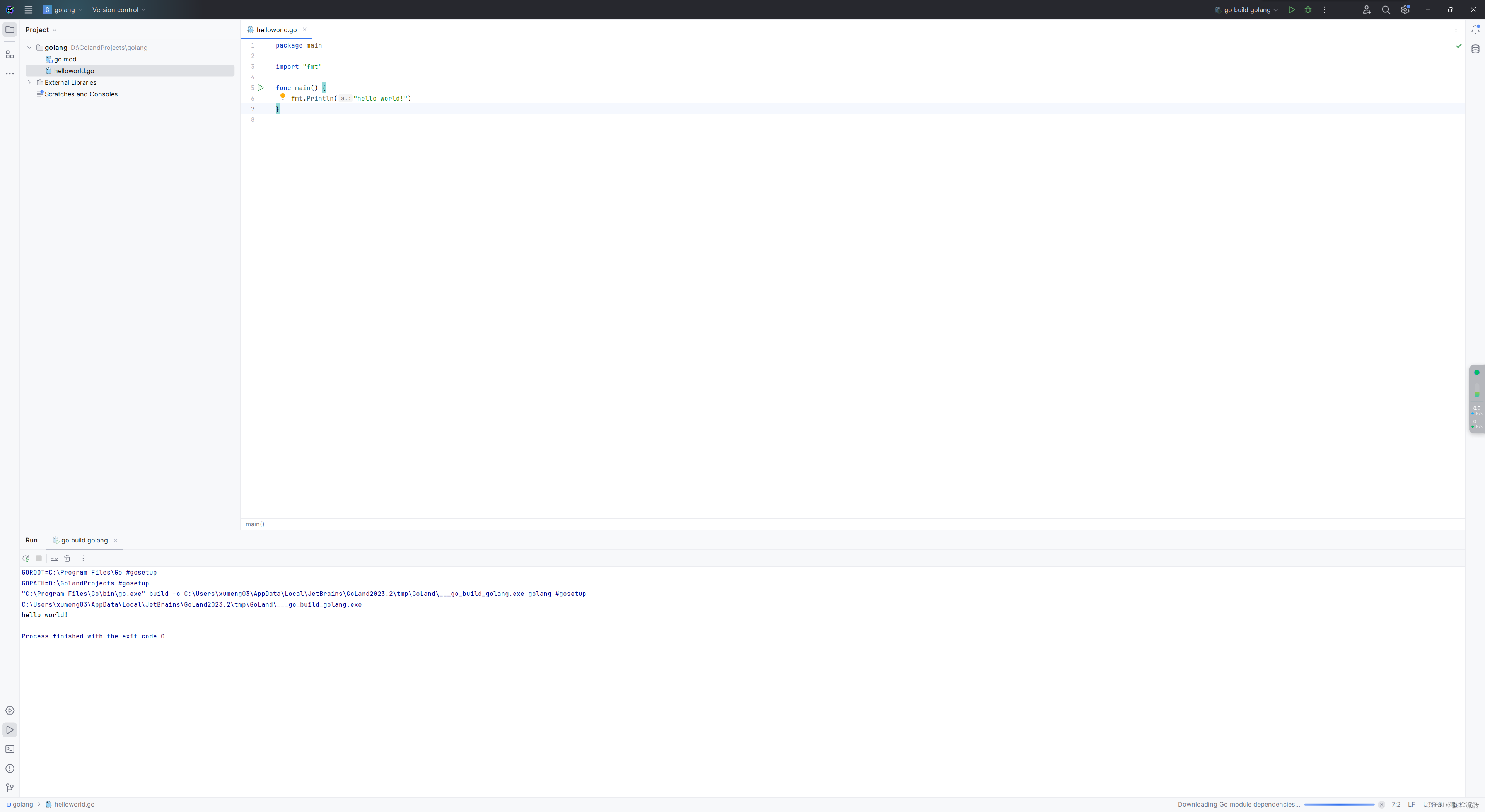
Golang基础学习笔记 1、下载安装 1.1、下载 Golang下载地址:https://golang.google.cn/dl/ 1.2、安装 1.3、环境变量 # GOPATH D:\GolandProjects# GOPROXY https://mirrors.aliyun.com/goproxy# 启用Go模块支持 go env -w GO111MODULEon1.5、验证安装/配置 1.…...

ES _bulk 批量操作用法
es 的 bulk 操作,是用来批量发送请求,或者理解为批量操作的。 支持4种操作 bulk 支持多种操作,如下create、index、update、delete。 create 如果文档不存在就创建,但如果文档存在就返回错误index 如果文档不存在就创建&#x…...

LCR 176.判断是否为平衡二叉树
题目来源: leetcode题目,网址:LCR 176. 判断是否为平衡二叉树 - 力扣(LeetCode) 解题思路: 若树中任意节点左子树是平衡二叉树,右子树是平衡二叉树 且该节点左右子树平衡,则该树…...

跨境商城源码有哪些独特的功能和优势
1. 强大的跨境支付功能 跨境商城源码具备强大的跨境支付功能,支持多种支付方式,包括信用卡、支付宝、微信支付等。该功能遵循国际支付标准,能够确保支付过程的安全性和可靠性,为用户提供便捷的跨境购物体验。 2. 多语言和多货币支…...

latex如何对.pdf格式的图片实现裁剪
目录 问题描述: 问题解决: 问题描述: 在使用draw.io进行绘图,导出的时候不知道为什么周围会有留白,比如下图: 在导入latex的时候,会因为两侧的留白导致整张图片缩小。 如果直接进行裁剪.pdf&a…...

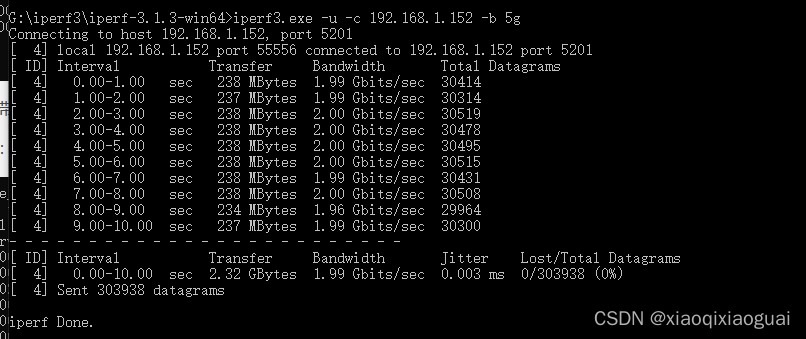
windows10下 iperf3测试带宽
iperf3下载网址:iPerf - Download iPerf3 and original iPerf pre-compiled binaries 可以用来测试TCP以及UDP带宽质量 通俗来说是用来测试网速的 准备:两台设备 1. 根据自己的设备选择下载工具(两台都要有,这里我用的Window…...

Stratasys F170 3D打印教程
目录 0. 引言1. 3D打印技术1.1 3D 打印概述1.2 3D打印成型技术的工艺1.3 3D打印材料2. Stratasys F170 3D打印机2.1 Stratasys F170 特点及使用说明3. 打印步骤3.1 导出加工模型3.2 导入模型到GrabCAD Print3.2.1 GrabCAD Print 基本操作步骤4. 常见问题及解决方案参考文献0. 引…...

以太坊 CALL 数据解析【ETH】
文章目录 前言代码前言 当我们通过 jsonrpc CALL 获取到数据时,不可读,怎么办? 这里直接给大家一个工具类 代码 package trace// author JavaPub shiyuwangimport ("encoding/json""fmt""io/ioutil""net/http""strings&qu…...

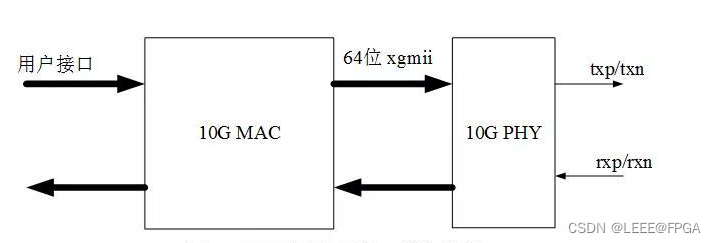
Xilinx IP 10G Ethernet PCS/PMA IP Core
Vivado 10G Ethernet PCS/PMA介绍 1介绍 完整的10G以太网接口如下图,分为10G PHY和10G MAC两部分。 这篇文章重点讲 10G Ethernet PCS/PMA。 2 IP的基本介绍 10G以太网物理编码子层/物理介质连接(PCS/PMA)核心在Xilinx 10G以太网介质访问控制器(MAC)核心和具有10Gb/s…...

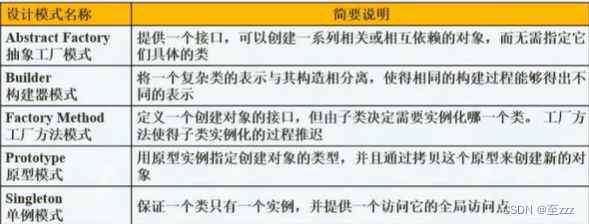
软件设计师_面向对象_学习笔记
文章目录 1 面向对象基本概念2 设计模式3 UML4 设计模式4.1 设计模式的基本概念4.2 设计模式的分类4.3 创建型模式 1 面向对象基本概念 2 设计模式 3 UML 4 设计模式 4.1 设计模式的基本概念 模式:通俗的来说就是成功方案的复用。 架构模式从全局看待问题。设计模式…...

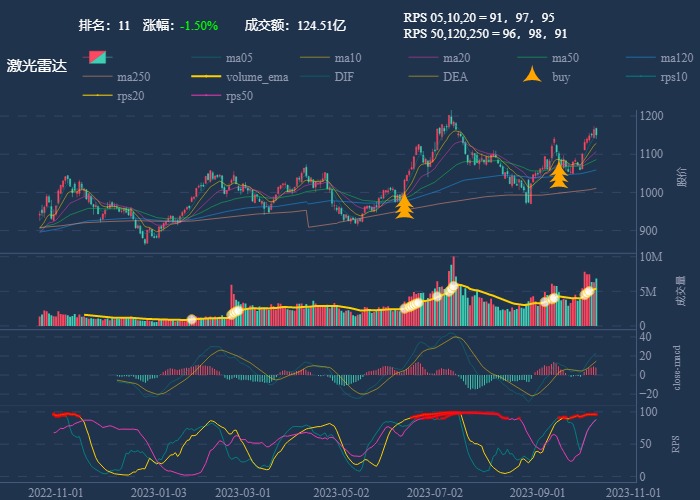
行业追踪,2023-10-16
自动复盘 2023-10-16 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

ubuntu深度学习配置
1.删除旧cuca,旧显卡驱动 sudo apt-get --purge remove "*cublas*" "*cufft*" "*curand*" "*cusolver*" "*cusparse*" "*npp*" "*nvjpeg*" "cuda*" "nsight*" sudo…...

大数据flink篇之三-flink运行环境安装后续一yarn-session安装
前提: Hadoop 必須保证在 2.2 以上,且必須裝有 hdfs 服务。Hadoop安装后续会有相关说明。 具体的,在生产环境中,flink一般会交由yarn、k8s等资源管理平台来处理。本章主要讲解yarn模式下的session cluster模式。 flink Session-C…...

Chrome Extensions v3 迁移清单
一、前置问题 1.1为什么需要迁移 v3? Chrome 计划完全停止 v2 版本维护,后续 v2 版本将无法上架谷歌插件商店,除此之外,未来新版本 Chrome 对于 v2 版本插件的限制会越来越大,比如安全性限制 iframe 嵌套只能通过沙盒…...

TCP/IP(十二)TCP的确认、超时、重传机制
一 TCP的确认应答机制 确认应答机制: 每次收到数据 都会 给对端发送一个应答报文(ACK) ① 带重传的肯定确认 确认机制: 超时 重传的 肯定 确认 --> 完成了两个作用,或者说有两个含义1、肯定[正确] 确认小结: 我的确认信息是针对正确数据做确认,而不是错误…...

C/C++陷阱——临时变量的产生和特性
C/C陷阱——临时变量的产生和特性 在学习C常引用时,有这样一段代码引起了我的注意: int a 1; double& b a;当我编译这段代码时,竟然报错了: 按理来说,初始化引用时不能涉及权限的放大(如用const in…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...