Qt 样式表大全整理
【QT】史上最全最详细的QSS样式表用法及用例说明_qt样式表使用大全_半醒半醉日复日,花落花开年复年的博客-CSDN博客
QT样式表的使用_qt 设置按下 release hover 按钮样式表_create_right的博客-CSDN博客
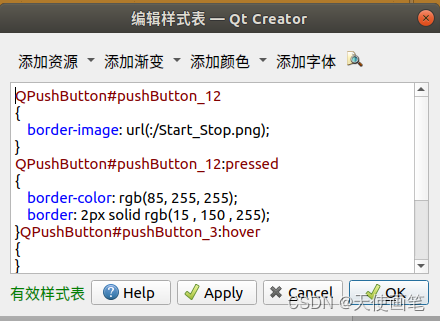
QPushButton
{border-image: url(:/Start_Stop.png);
}
QPushButton:pressed
{border-color: rgb(85, 255, 255);border: 2px solid rgb(15 , 150 , 255);
}QPushButton:hover
{
}
QPushButton:move
{
}
QPushButton#pushButton_3:release
{
}
Qt5 界面开发工程师课程
【Qt 按钮】QPushButton所有函数和样式_pushbutton样式-CSDN博客

Qt 样式表大全整理_qt样式大全-CSDN博客
字体属性:(font)大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高 {line-height: normal;}(正常) 单位:PX、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(小型大写字母) normal;(正常)大小写 {text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性: (background)色彩 {background-color: #FFFFFF;}图片 {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fixed;}(固定) scroll;(滚动)位置 {background-position: left;}(水平) top(垂直);简写方法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第一次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有用,多实践下*/对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进 {text-indent: 数值px;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示 {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性: (Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一 CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/vertical-align:text-bottom; /*文字垂直向下对齐*/二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白
三、CSS符号属性:
list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/background-attachment : fixed; /*浮水印固定背景*/background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指 CURSOR: hand十字体 cursor:crosshair箭头朝下 cursor:s-resize十字箭头 cursor:move箭头朝右 cursor:move加一问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize文字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏斗 cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式 如下:border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单 选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性: 字体样式(Font Style)序号 中文说明 标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体大小 {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色 {color:数值;}7 阴影颜色 {text-shadow:16位色值}8 字体行高 {line-height:数值|inherit|normal;}9 字 间 距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英文转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号 中文说明 标记语法1 行 间 距 {line-height:数值|inherit|normal;}2 文本修饰 {text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格 {text-indent:数值|inherit}4 水平对齐 {text-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式 {writing-mode:lr-tb|tb-rl}背景样式序号 中文说明 标记语法1 背景颜色 {background-color:数值}2 背景图片 {background-image: url(URL)|none}3 背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号 中文说明 标记语法1 边界留白 {margin:margin-top margin-right margin-bottom margin-left}2 补 白 {padding:padding-top padding-right padding-bottom padding-left}3 边框宽度 {border-width:border-top-width border-right-width border-bottom-width border-left-width} 宽度值: thin|medium|thick|数值4 边框颜色 {border-color:数值 数值 数值 数值} 数值:分别代表top、right、bottom、left颜色值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边 框 {border:border-width border-style color}上 边 框 {border-top:border-top-width border-style color}右 边 框 {border-right:border-right-width border-style color}下 边 框 {border-bottom:border-bottom-width border-style color}左 边 框 {border-left:border-left-width border-style color}7 宽 度 {width:长度|百分比| auto}8 高 度 {height:数值|auto}9 漂 浮 {float:left|right|none}10 清 除 {clear:none|left|right|both}分类列表序号 中文说明 标记语法1 控制显示 {display:none|block|inline|list-item}2 控制空白 {white-space:normal|pre|nowarp}3 符号列表 {list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 目录列表 {list-style:目录样式类型|目录样式位置|url}7 鼠标形状 {cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}相关文章:

Qt 样式表大全整理
【QT】史上最全最详细的QSS样式表用法及用例说明_qt样式表使用大全_半醒半醉日复日,花落花开年复年的博客-CSDN博客 QT样式表的使用_qt 设置按下 release hover 按钮样式表_create_right的博客-CSDN博客 QPushButton {border-image: url(:/Start_Stop.png); } QPu…...

k8s-10 cni 网络
k8s通过CNI接口接入其他网络插件来实现网络通讯。目前比较流行的插件有flannel,calico等。 CNI插件存放位置: # cat /etc/cni/net.d/10-flannel.conflist 插件使用的解决方案如下: 虚拟网桥,虚拟网卡,多个容器共用一个虚拟网卡进行通信。多路复用: Mac…...

IDEA中.gitignore配置不生效的解决方案
一、创建项目 二、执行以下Git命令 git rm -r --cached . git add . git commit -m "update .gitignore"...

SparkContext 与 SparkContext 之间的区别是什么
SparkContext 是 Spark 的入口点,它是所有 Spark 应用程序的主要接口,用于创建 RDD、累加器、广播变量等,并管理与 Spark 集群的连接。在一个 Spark 应用程序中只能有一个 SparkContext。 而 SparkSession 是 Spark 2.0 新增的 API࿰…...

lv8 嵌入式开发-网络编程开发 17 套接字属性设置
1 基本概念 设置套接字的选项对套接字进行控制除了设置选项外,还可以获取选项选项的概念相当于属性,所以套接字选项也可说是套接字属性有些选项(属性)只可获取,不可设置;有些选项既可设置也可获取 2 选项…...

VulnHub Alice
一、信息收集 发现开发了22、80 2.访问ip,右击查看源代码 发现需要利用X-Forwarded-For 火狐插件:X-Forwarded-For Header 挂上代理后: 出现以下页面: 先注册一个账户,然后再登录 发现有参数进行传参 发现传参&a…...

AUTOSAR组织发布20周年纪念册,东软睿驰NeuSAR列入成功案例
近日,AUTOSAR组织在成立20周年之际发布20周年官方纪念册(20th Anniversary Brochure),记录了AUTOSAR组织从成立到今天的故事、汽车行业当前和未来的发展以及AUTOSAR 伙伴关系和合作在重塑汽车方面的作用。东软睿驰提报的基于AUTOS…...

转行网络安全是否可行?
一、前言 其实很多的IT大佬之前也不是专门学计算机的,都是后期转行的。而且大学学什么专业,对后期的工作真的没有太大关系,这也是现在高校的教育现状。有80%的学生都是通过临时抱佛脚,考前冲刺拿到毕业证书的。下面就带大家详细分…...

netca_crypto.dll找不到怎么修复?详细解决办法和注意事项
当你在使用计算机时,突然出现了一个错误提示:“netca_crypto.dll 找不到”。不知道该如何解决这个问题?其实要解决是非常的简单的,今天我们将为你提供几种修复 netca_crypto.dll 找不到的解决方法和一些注意事项。在深入探讨修复方…...

axios的请求中断和请求重试
请求中断 场景:1、假如一个页面接口太多、或者当前网络太卡顿、这个时候跳往其他路由,当前页面可以做的就是把请求中断掉(优化)2、假如当前接口调取了第一页数据,又调去了第二页的数据,当我们调取第二页数…...

视频怎么压缩?视频太大这样处理变小
在当今时代,视频已经成为了我们日常生活中不可或缺的一部分,然而,视频文件往往非常大,给我们的存储和传输带来了很大的不便,那么,如何有效地压缩视频呢? 一、使用压缩软件 首先我们给大家分享一…...

【MATLAB源码-第48期】基于matlab的16QAM信号盲解调仿真。
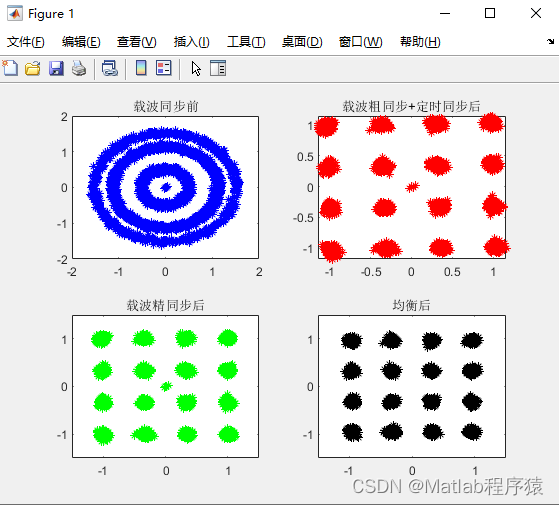
操作环境: MATLAB 2022a 1、算法描述 16QAM (16个象限幅度调制) 是一种广泛使用的数字调制技术。在无线和有线通信系统中,为了在固定的带宽内发送更多的信息,高阶调制如16QAM被使用。下面是16QAM盲解调的基本步骤、优缺点及应用场景。 16Q…...

自我介绍思考
1.引导面试官有重点的看你简历 2.在引导部分暗示他我是最适合这个岗位的 面试官在考察什么? a.你的表述是否一致b.考察你的语言表达能力,逻辑思维能力,总结概括能力c.考察你对现场的把控能力d.对时间的把控能力 怎么做? 1.写逐…...

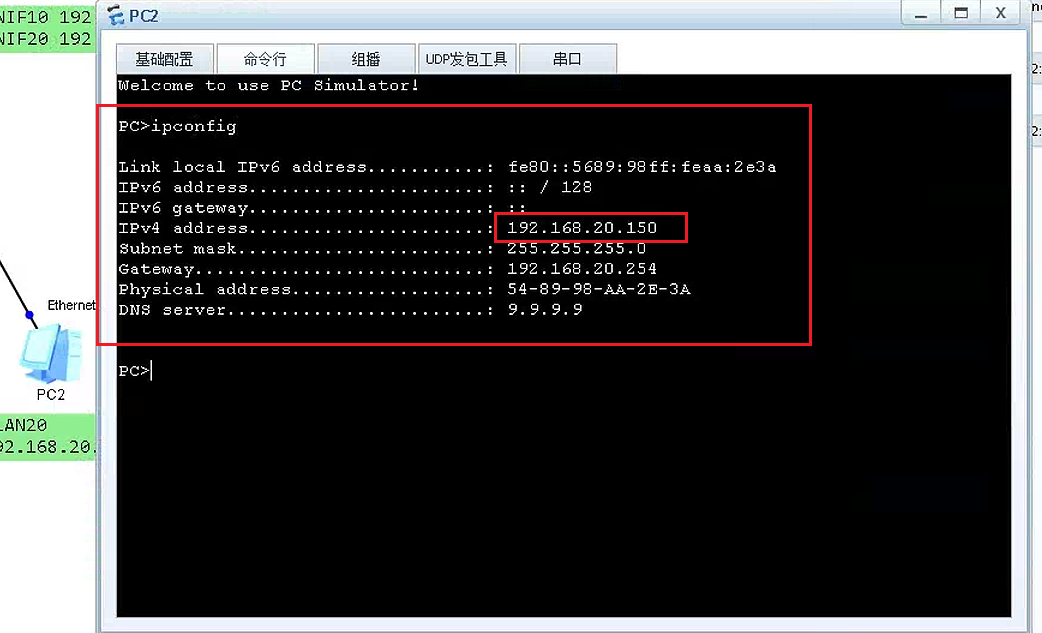
华为eNSP配置专题-VLAN和DHCP的配置
文章目录 华为eNSP配置专题-VLAN和DHCP的配置1、前置环境1.1、宿主机1.2、eNSP模拟器 2、基本环境搭建2.1、基本终端构成和连接 3、VLAN的配置3.1、两台PC先配置静态IP3.2、交换机上配置VLAN 4、接口方式的DHCP的配置4.1、在交换机上开启DHCP4.2、在PC上开启DHCP 5、全局方式的…...

微服务11-Sentinel中的授权规则以及Sentinel服务规则持久化
文章目录 授权规则自定义异常结果规则持久化实现Push模式 授权规则 根据来源名称对请求进行拦截 ——>我们需要解析来源名称(RequestOriginParser默认解析都为default),所以我们要自定义一个实现类(根据请求头解析,…...

私有化部署AI智能客服,解放企业成本,提升服务效率
在信息时代,企业面临着服务效率提升和成本压力的双重挑战。作为一个领先品牌,WorkPlus致力于为企业提供私有化部署的AI智能客服解决方案。本文将深入探讨WorkPlus AI智能客服如何帮助企业解放成本、提升服务效率以及打造个性化的卓越客户体验。 AI智能客…...

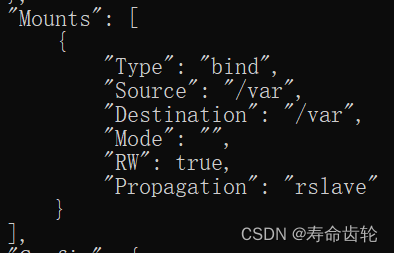
docker数据卷+挂载(命令讲解+示例)
在容器中管理数据主要有两种方式: 数据卷(Volumes) 、挂载主机目录 (Bind mounts)。 一、数据卷 数据卷是一个可供一个或多个容器使用的特殊目录,可以在容器之间共享和重用。 特点: 对 数据卷 的修改会立马生效对 …...

【webrtc 】FEC 1: 音频RED rfc2198及视频ULPFEC的RED封装
1 参考和引用 M79 代码。 ULPFEC报文构建流程 与大神的分析: WebRTC-FEC协议总结 一致 CrystalShaw 大神的文章 ULPFEC在WebRTC中的实现 WebRTC研究:FEC之RED封装 本文是大神们文章和代码的学习笔记。red封包(rfc2189)1.1 RED(Redundant Coding) 封装 Ulpfec 非均等保护前向纠…...
:QThread、QMutex、QTimer)
【Qt】Qt再学习(十七):QThread、QMutex、QTimer
1、QThread 1.1 简介 QThread实现了跨平台的方式来管理线程。一个QThread对象管理一个线程。 1.2 创建线程方法 1)使用QObject::moveToThread()函数将工作对象移动到线程中,该对象的槽函数将在新线程中运行,其它函数还在父线程中运行。 参见本人博客《【Qt】QObject::mo…...

scratch身高统计 2023年9月中国电子学会图形化编程 少儿编程 scratch编程等级考试三级真题和答案解析
目录 scratch身高统计 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
