基于Effect的组件设计 | 京东云技术团队
Effect的概念起源
从输入输出的角度理解Effect https://link.excalidraw.com/p/readonly/KXAy7d2DlnkM8X1yps6L
编程中的Effect起源于函数式编程中纯函数的概念
纯函数是指在相同的输入下,总是产生相同的输出,并且没有任何副作用(side effect)的函数。
副作用是指函数执行过程中对函数外部环境进行的可观察的改变,比如修改全局变量、打印输出、写入文件等。
前端的典型副作用场景是 浏览器环境中在window上注册变量
副作用引入了不确定性,使得程序的行为难以预测和调试。为了处理那些需要进行副作用的操作,函数式编程引入了Effect的抽象概念。
它可以表示诸如读取文件、写入数据库、发送网络请求、DOM渲染等对外部环境产生可观察改变的操作。通过将这些操作包装在Effect中,函数式编程可以更好地控制和管理副作用,使得代码更具可预测性和可维护性。
实际工作中我们也是从React的useEffect开始直接使用Effect的说法
React: useEffect
useEffect is a React Hook that lets you synchronize a component with an external system.
import { useState, useEffect } from 'react';
// 模拟异步事件
function getMsg() {return new Promise((resolve) => {setTimeout(() => {resolve('React')}, 1000)})
}export default function Hello() {const [msg, setMsg] = useState('World')useEffect(() => {getMsg().then((msg) => {setMsg(msg)})const timer = setInterval(() => {console.log('test interval')})return () => {// 清除异步事件clearTimeout(timer)}}, [])return (<h1>Hello { msg }</h1>);
}Effect中处理异步事件,并在此处消除异步事件的副作用clearTimeout(timer),避免闭包一直无法被销毁
Vue: watcher
运行期自动依赖收集 示例
<script setup>
import { ref } from 'vue'
const msg = ref('World!')setTimeout(() => {msg.value = 'Vue'
}, 1000)
</script><template><h1>Hello {{ msg }}</h1>
</template>_createElementVNode("h1", null, _toDisplayString(msg.value), 1 /* TEXT */)runtime的render期间通过msg.value对msg产生了引用,此时产生了一个watch effect:msg的watchlist中多了一个render的watcher,在msg变化的时候 render会通过watcher重新执行
Svelte: $
编译器依赖收集 示例
suffix的值依赖name,在name变化之后,suffix值也更新
<script>let name = 'world';$: suffix = name + '!'setTimeout(() => {name = 'svelte'}, 1000)
</script><h1>Hello {suffix}</h1>// 编译后部分代码
function instance($$self, $$props, $$invalidate) {let suffixlet name = 'world'setTimeout(() => {$$invalidate(1, (name = 'svelte'))}, 1000)// 更新关系$$self.$$.update = () => {if ($$self.$$.dirty & /*name*/ 2) {$: $$invalidate(0, (suffix = name + '!'))}}return [suffix, name]
}Effect分类
React先介绍了两种典型的Effect
- 渲染逻辑中可以获取 props 和 state,并对它们进行转换,然后返回您希望在屏幕上看到的 JSX。渲染代码必须是纯的,就像数学公式一样,它只应该计算结果,而不做其他任何事情。
- 事件处理程序是嵌套在组件内部的函数,它们执行操作而不仅仅做计算。事件处理程序可以更新输入字段、提交HTTP POST请求以购买产品或将用户导航到另一个页面。它包含由用户特定操作(例如按钮点击或输入)引起的 “副作用”(它们改变程序的状态)。
Consider a ChatRoom component that must connect to the chat server whenever it’s visible on the screen. Connecting to a server is not a pure calculation (it’s a side effect) so it can’t happen during rendering. However, there is no single particular event like a click that causes ChatRoom to be displayed.
考虑一个ChatRoom组件,每当它在屏幕上可见时都必须连接到聊天服务器。连接到服务器不是一个纯粹的计算(它是一个副作用),因此不能在渲染期间发生(渲染必须是纯函数)。然而,并没有单个特定的事件(如点击)会触发ChatRoom的展示
Effects let you specify side effects that are caused by rendering itself, rather than by a particular event. Sending a message in the chat is an event because it is directly caused by the user clicking a specific button. However, setting up a server connection is an Effect because it should happen no matter which interaction caused the component to appear. Effects run at the end of a commit after the screen updates. This is a good time to synchronize the React components with some external system (like network or a third-party library).
Effect 允许指定由渲染本身引起的副作用,而不是由特定事件引起的副作用。在聊天中发送消息是一个事件,因为它直接由用户点击特定按钮引起。然而不管是任何交互触发的组件展示,_设置服务器连接_都是一个Effect。Effect会在页面更新后的commit结束时运行。这是与某个外部系统(如网络或第三方库)同步React组件的好时机
以下Effect尽量达到不重不漏,不重的意义是他们之间是相互独立的,每个模块可以独立实现,这样可以在系统设计的初期可以将业务Model建设和Effect处理分离,甚至于将Effects提取成独立的utils
渲染
生命周期
组件被初始化、更新、卸载的时候我们需要做一些业务逻辑处理,例如:组件初始化时调用接口更新数据
React
react基于自己的fiber结构,通过闭包完成状态的管理,不会建立值和渲染过程的绑定关系,通过在commit之后执行Effect达到值的状态更新等副作用操作,因此声明周期需要自己模拟实现
import { useState, useEffect } from 'react';export default function Hello() {const [msg, setMsg] = useState('World')// dependency是空 因此只会在第一次执行 声明周期上可以理解为onMounteduseEffect(() => {// 异步事件const timer = setTimeout(() => {// setMsg会触发重渲染 https://react.dev/learn/render-and-commitsetMsg('React')}, 1000)return () => {// 卸载时/重新执行Effect前 清除异步事件clearTimeout(timer)}// 如果dependency有值 则每次更新如果dependency不一样就会执行Effect}, [])return (<h1>Hello { msg }</h1>);
}<script setup>
import { onMounted, onUnmounted, onUpdated, ref } from 'vue'const msg = ref('Hello World!')
// 挂载
onMounted(async () => {function getValue() {return Promise.resolve('hello, vue')}const value = await getValue()msg.value = value
})
onUpdated(() => {}) // 更新
onUnmounted(() => {}) // 卸载
</script><template><h1>{{ msg }}</h1><input v-model="msg">
</template><script>import { onMount, onDestroy, beforeUpdate } from 'svelte'let name = 'world'$: suffix = name + '!'onMount(() => {setTimeout(() => {name = 'svelte'}, 1000)})beforeUpdate(() => {}) // 更新onDestroy(() => {}) // 卸载/销毁
</script><h1>Hello {suffix}</h1>Action 用户行为
对应React中提到的两个典型Effect中的 事件处理程序
在不考虑跳出应用(location.href='xxx')的情况下,我们的行为都只能改变当前应用的状态,不管是输入、选择还是触发异步事件的提交,网络相关的副作用在下节讨论
点击/输入
<!-- 原生 要求onClick是全局变量 -->
<div onclick="onClick"/>
<!-- React -->
<div onClick={onClick}/>
<!-- Vue -->
<div @click="onClick"/>
<!-- Svelte -->
<div on:click="onClick"/>滑动输入、键盘输入等
<!-- React view和model的关系需要自己处理 -->
<input value={value} onChange={val => setValue(val)} placeholder="enter your name" />
<!-- Vue 通过指令自动建立view和model的绑定关系 -->
<input v-model="name" placeholder="enter your name" />
<!-- Svelte -->
<input bind:value={name} placeholder="enter your name" />所谓的MVVM即是视图和模型的绑定关系通过框架(v-mode,bind:valuel)完成,所以需要自己处理绑定关系的React不是MVVM
滚动
同上
Network 网络请求
基础:XMLHttpRequest,Fetch
NPM包:Axios,useSwr
Storage 存储
任何存储行为都是副作用:POST请求、变量赋值、local存储、cookie设置、URL参数设置
Remote
缓存/数据库,同上 网络请求
Local
内存
- 局部变量 闭包
React的函数式组件中的useState的值的变更
- 全局变量 window
浏览器环境初始化完成之后,我们的context中就会有window全局变量,修改window的属性会使同一个页面环境中的所有内容都被影响(微前端的window隔离方案除外)
LocalStorage
兼容localStorage存储和 原生APP存储;返回Promise 其实也可以兼容从接口获取、存储数据
export function getItem(key) {const now = Date.now();if (window.XWebView) {window.XWebView.callNative('JDBStoragePlugin','getItem',JSON.stringify({key,}),`orange_${now}`,'-1',);} else {setTimeout(() => {window[`orange_${now}`](JSON.stringify({status: '0',data: {result: 'success',data: localStorage.getItem(key),},}),);}, 0);}return new Promise((resolve, reject) => {window[`orange_${now}`] = (result) => {try {const obj = JSON.parse(result);const { status, data } = obj;if (status === '0' && data && data.result === 'success') {resolve(data.data);} else {reject(result);}} catch (e) {reject(e);}window[`orange_${now}`] = undefined;};});
}export function setItem(key, value = BABEL_CHANNEL) {const now = Date.now();if (window.XWebView) {window.XWebView.callNative('JDBStoragePlugin','setItem',JSON.stringify({key,value,}),`orange_${now}`,'-1',);} else {setTimeout(() => {window[`orange_${now}`](JSON.stringify({status: '0',data: {result: 'success',data: localStorage.setItem(key, value),},}),);}, 0);}return new Promise((resolve, reject) => {window[`orange_${now}`] = (result) => {console.log('MKT ~ file: storage.js:46 ~ returnnewPromise ~ result:', result);try {const obj = JSON.parse(result);const { status, data } = obj;if (status === '0' && data && data.result === 'success') {resolve(data.data);} else {reject(result);}} catch (e) {reject(e);}window[`orange_${now}`] = undefined;};});
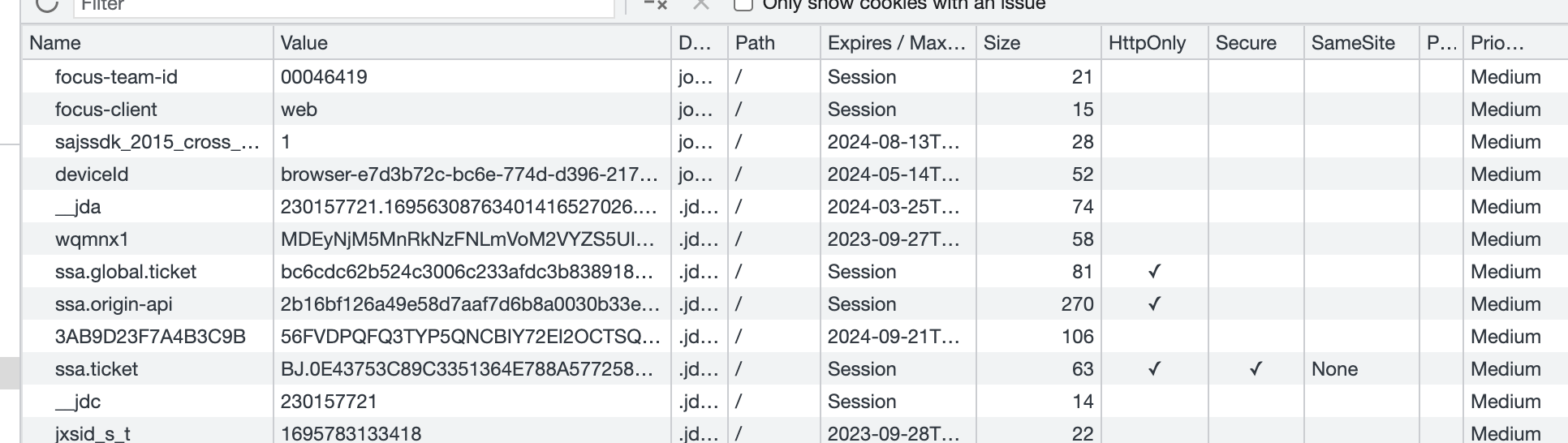
}Cookie
https://www.npmjs.com/package/js-cookie

URL
参见地址栏参数
举个栗子🌰
组件诉求
-
支持分页
-
支持搜索
-
已选择的门店需要回显,但是已选择的门店只能分页获取,无法全部获取
-
需要知道用户移除了哪些选项,增加了哪些选项
-
支持服务端全选
组件Effect分析
- 业务组件可以视
load-data为纯函数,因为loda-data的调用不会影响外部业务组件,清晰的Effects归属可以降低业务的复杂度,最大程度上降低组件的耦合 - 用户在组件内的行为(除了确定之外)产生的Effect只对组件自身产生影响,提升了组件的内聚

组件模型设计
- 组件list兼容搜索和下拉场景
const { result: list, hasNext } = await this.loadData(param).catch(() => ({ hasNext: false, result: [] }))
const lastRemove = this.remove // 本次新增之前移除的内容
if (param.pageNo === 1 && !param.search) {this.list = list
} else {// 建立新值的索引 接口返回的信息是无状态属性的(选中与否)const map = list.reduce((pre, cur) => {pre[cur.id] = Object.assign(cur, { from: param.search })return pre}, {})// 此处应该遍历list 而不是 this.listthis.list = this.list.map(item => {const diff = map[item.id]// 找到之前已经有的数据 就从map中移动到之前list的位置做替换if (diff) delete map[item.id]return diff || item// 剩余的值补充到最后面}).concat(Object.values(map))
}
const value = diffBy(this.last.add.concat(this.remote, this.local, this.checked), lastRemove)
this.value = value
- 接口返回选中的值通过
checked-by-remote纯函数的依赖反转实现惰性计算 - 业务组件默认选中的值通过
checked-by-local纯函数的依赖反转实现惰性计算 - 增加或者移除的值通过相应的diff计算出来
- Reactivity极大提升了Model的表达能力
{computed: {/*** 接口返回已选中的数据且不能在已移除的数据中, 否则上次移除的数据会被自动选中*/remote() {return diffBy(this.list.filter(this.checkedByRemote || emptyFilter).map(it => it.id), this.last.remove)},/*** 本地默认选中 且不是从remote选中的 且不是上次选中的*/local() {return diffBy(this.list.filter(this.checkedByLocal || emptyFilter).map(it => it.id), this.remote, this.last.add)},// 用户选择的checked() {return diffBy(this.value, this.remote, this.last.add, this.local)},// 1. 本地有接口没有的 是新增,this.value中已包含了last.add 2. 需要新增的且不在上次本地移除的范围内:上次移除的可能不在this.remote范围内add() {return diffBy(this.value, this.remote, this.last.remove)},// 1. 接口有本地没有的 是移除 2. 需要移除的 且 不在上次本地新增的范围内remove() {return this.last.remove.concat(diffBy(this.remote, this.value, this.last.remove))}},
}参考资料
- 面向 Model 编程的前端架构设计 https://mp.weixin.qq.com/s/g4hnfirDmyeuXAdEt-zk9w
- Synchronizing with Effects https://react.dev/learn/synchronizing-with-effects
作者:京东零售 刘威
来源:京东云开发者社区 转载请注明来源
相关文章:

基于Effect的组件设计 | 京东云技术团队
Effect的概念起源 从输入输出的角度理解Effect https://link.excalidraw.com/p/readonly/KXAy7d2DlnkM8X1yps6L 编程中的Effect起源于函数式编程中纯函数的概念 纯函数是指在相同的输入下,总是产生相同的输出,并且没有任何副作用(side effect)的函数。…...

541. 反转字符串 II
541. 反转字符串 II class Solution { public:void Reverse(string& s, int start, int end){end--;while (start < end){swap(s[start], s[end]);start;end--;}}string reverseStr(string s, int k){int len s.size();for (int i 0; i < len; i 2 * k){if (i …...

基本分段存储管理方式(分段,段表,地址转换以及与分页管理对比)
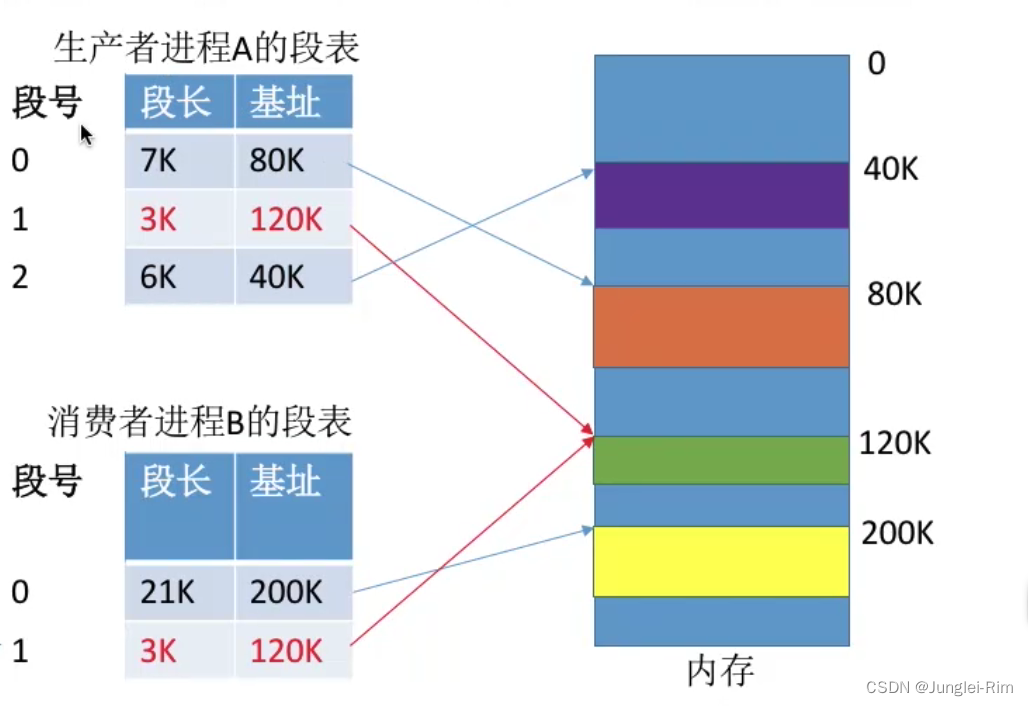
1.分段 1.进程的地址空间: 按照程序自身的逻辑关系划分为若干个段,每个段都有一个段名 (在低级语言中,程序员使用段名来编程),每段从0开始编址. 2.内存分配规则: 以段为单位进行分配,每个段在内存中占据…...

哪个牌子的洗地机好用?2023洗地机推荐
洗地机作为一款高效的清洁家电能轻松的搞定各种干湿垃圾,满足日常生活中的各种地面清洁需求,越来越受大众的青睐,那么我们如何快速的选择一款适合自己无线洗地机呢?一起来看看! 做推荐之前,先给大家科普选购洗地机的时候应该关注…...

根据脑图谱获取感兴趣区域的mask
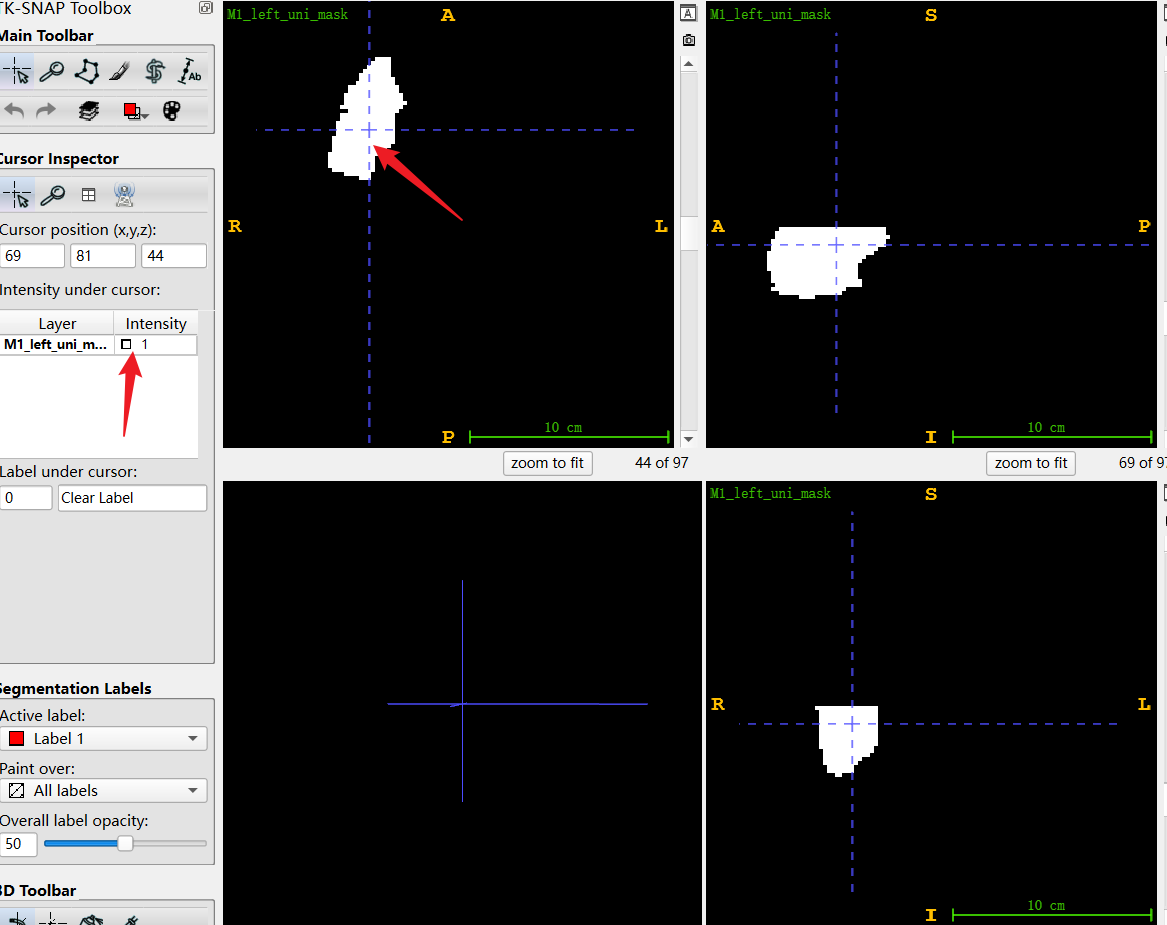
根据脑图谱获取感兴趣区域的mask 1,引入1.1 ASPECT-Atlas 2,获取脑图谱感兴趣区域mask参考: 1,引入 脑影像分析中,我们常常会针对性的对某些感兴趣区域进行分析,而对它们进行分析的前提是获取该区域的mask…...

Android Framework通信:Handler
文章目录 前言一、Handler源码分析1、创建Handler2、发送消息3、取消息4、消息处理5、线程切换的方法(Handler异步消息处理机制流程)handler.sendMessage()handler.post()View.post()Activity中的runOnUiThread() 二、Handler高频面试题1、为什么要有Han…...

Redis的安装和配置
一、Redis的安装 使用命令将redis安装到linux服务器 yum -y install redis配置redis配置文件 redis的配置文件默认路径为/etc/redis.conf,对配置文件进行修改。 (1)注释掉bind 127.0.0.1; bind配置项设置的是redis允许的ip地址访问…...

Java武侠文字游戏
import java.util.Random;public class Role {//姓名private String name;//血量private int blood;//性别private char gender;//长相(随机)private String face;String[] boyfaces {"风流俊雅", "气宇轩昂", "相貌英俊", "五官端正"…...

数字化时代下,汽车行业如何突破现有营销困境?
之前三年的“口罩”时期,给全球和中国汽车市场带来不小影响,汽车销售市场整体下滑,传统营销模式很难适应现阶段汽车营销需求,那么在当下,汽车行业应该如何突破现有营销困境呢?接下来就由媒介盒子跟大家聊聊…...

19 | 如何搞清楚事务、连接池的关系?正确配置是怎样的
事务的基本原理 在学习 Spring 的事务之前,你首先要了解数据库的事务原理,我们以 MySQL 5.7 为例,讲解一下数据库事务的基础知识。 我们都知道 当 MySQL 使用 InnoDB 数据库引擎的时候,数据库是对事务有支持的。而事务最主要的作…...

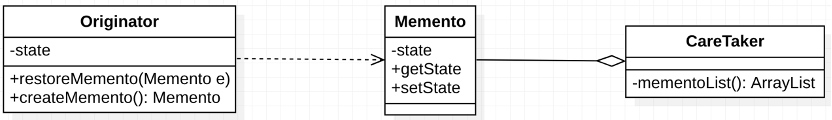
备忘录模式-撤销功能的实现
在idea写代码的过程中,会经常用到一个快捷键——“crtl z”,即撤销功能。“备忘录模式”则为撤销功能提供了一个设计方案。 1 备忘录模式 备忘录模式提供一种状态恢复机制。在不破坏封装的前提下,捕获对象内部状态并在该对象之外保存这个状态。可以在…...

C++入门(二)
文章目录 一、缺省参数1、概念2、缺省参数分类1、全缺省参数2、半缺省参数 3、特性总结 二、函数重载1、引入函数重载2、函数重载概念3、函数重载分类4、C支持函数重载的原理--名字修饰(name Mangling) 三、 引用1、引用概念2、引用特性3、 常引用4、 使用场景1、做参数2、做返…...

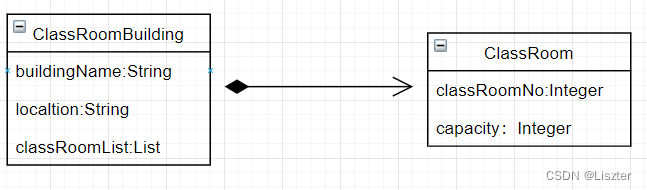
【软件设计师】面向对象类图的六种关系
面向对象类图的六种关系(继承、实现、依赖、关联、聚合、组合) 1、泛化(继承)2、实现3、依赖4、关联5、聚合6、组合 面向对象类图的六种关系(继承、实现、依赖、关联、聚合、组合) 进行面向对象设计时&…...

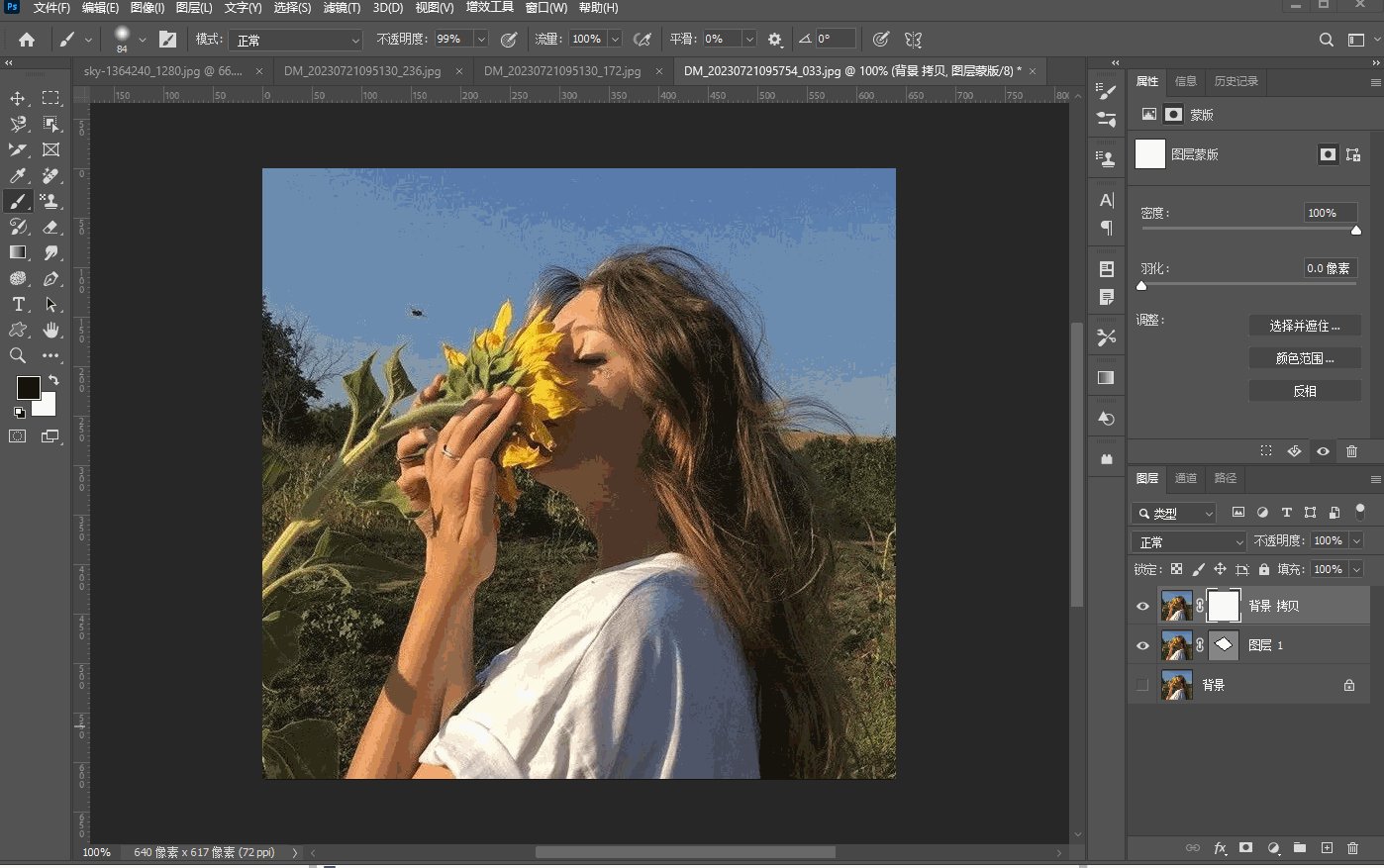
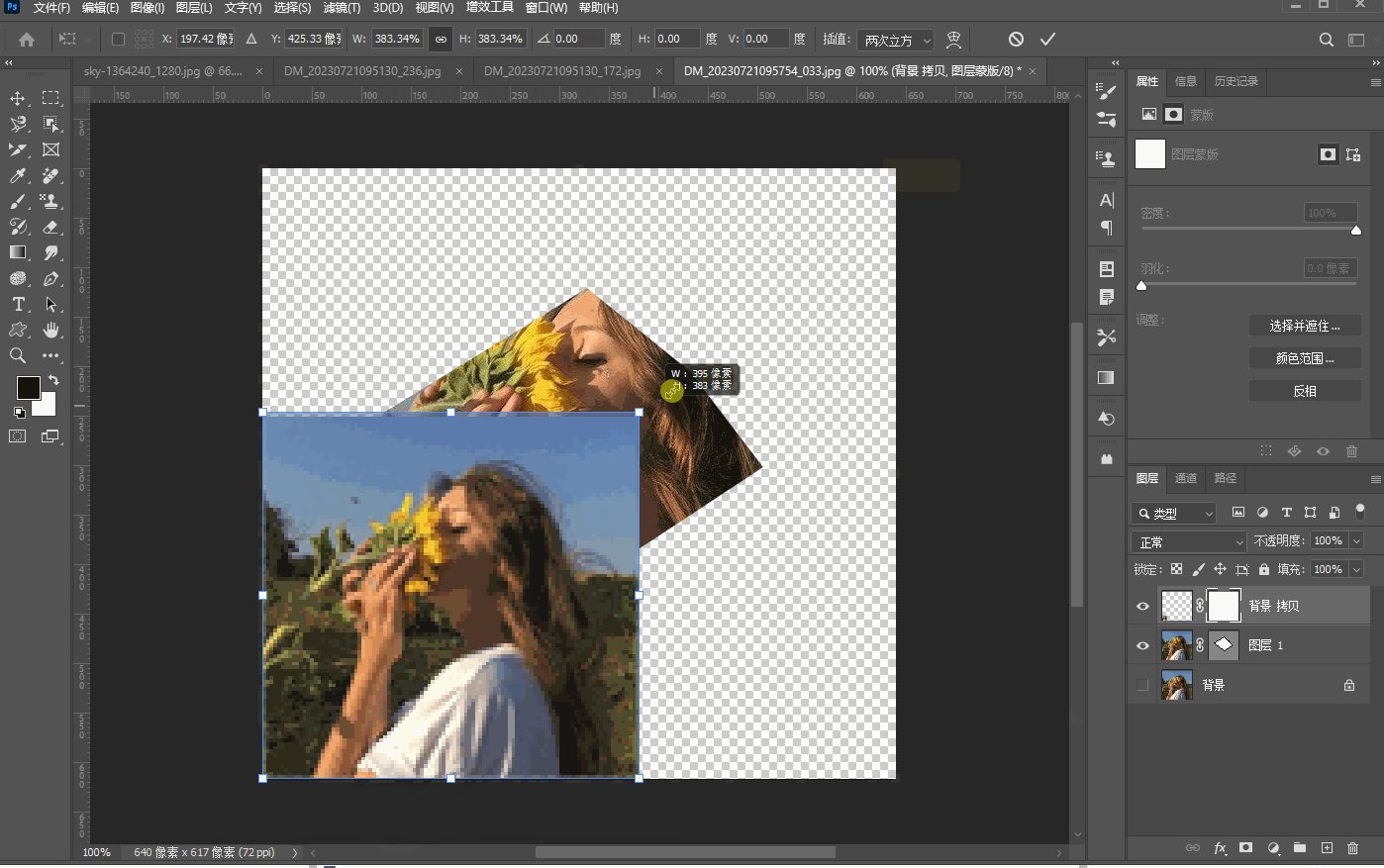
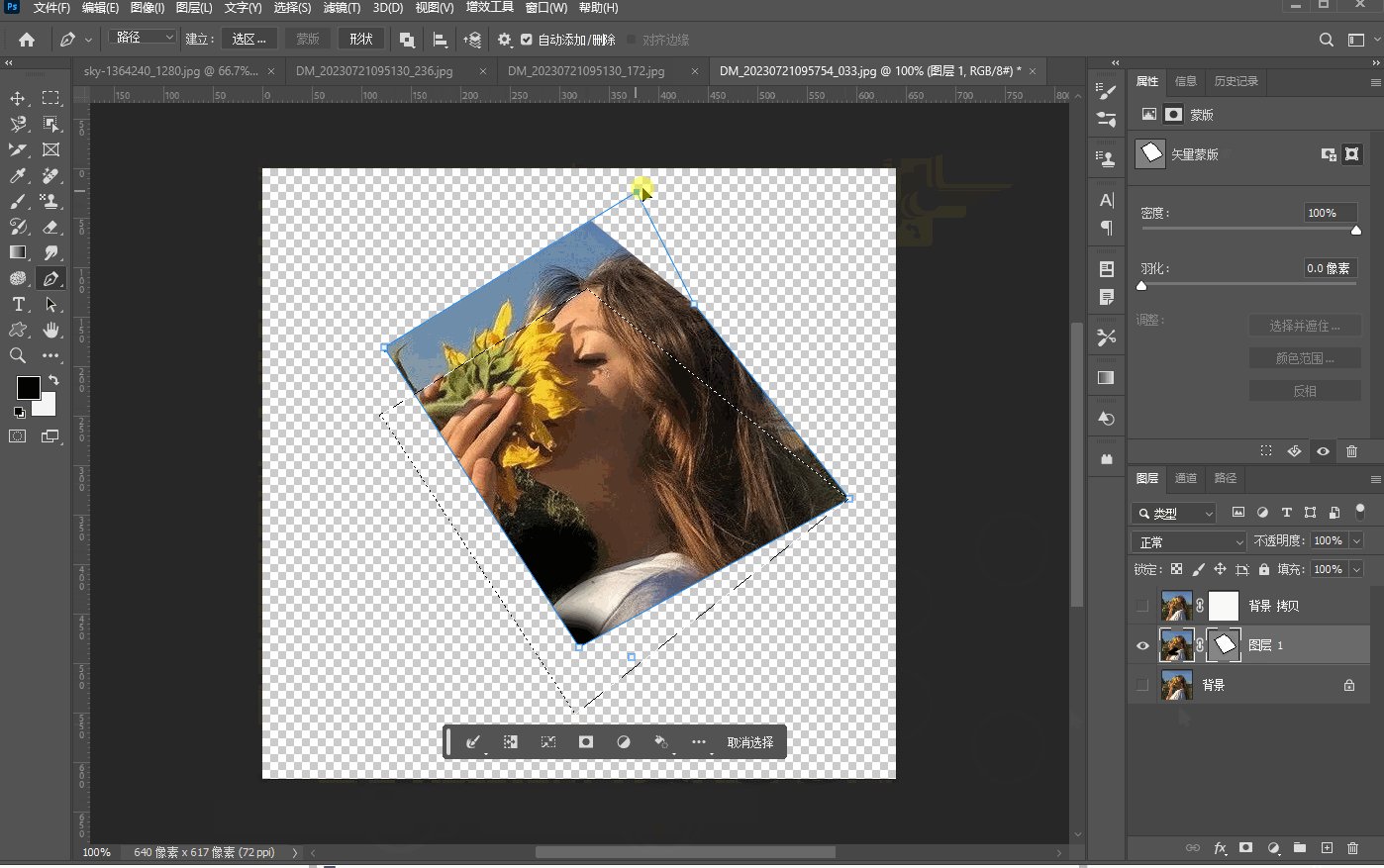
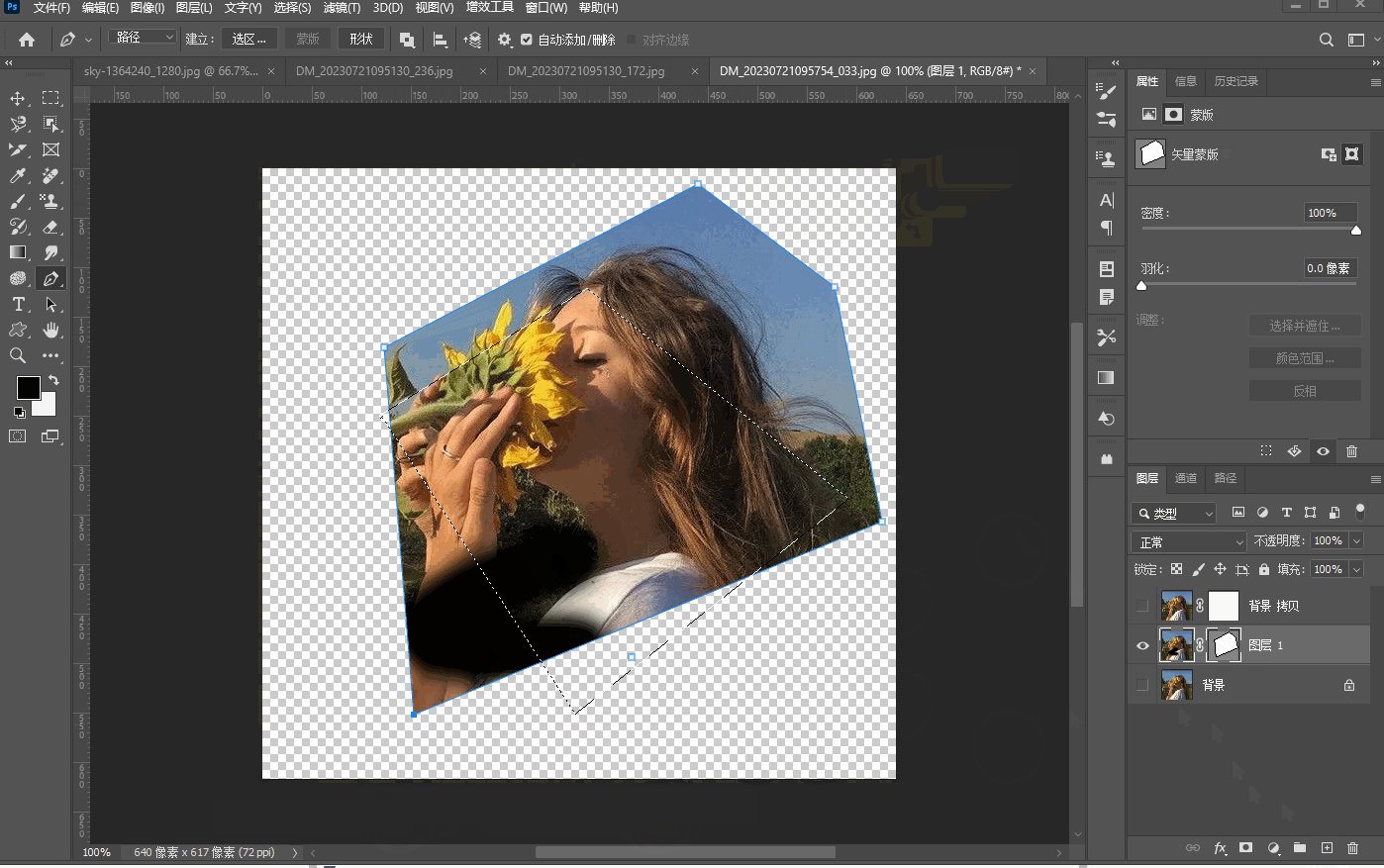
二十七、【四种蒙版】
文章目录 图层蒙版剪贴蒙版快速蒙版矢量蒙版 图层蒙版 在当前图层加上蒙版,黑色画笔的可以让当前图层消失,白色的画笔可以让当前图层出现: 无论填充什么样的颜色,蒙板只有黑白灰三种颜色。模板最简单应用就是我们在插入图形的时候…...
目录最新无死角讲解)
卡尔曼家族从零解剖-(00)目录最新无死角讲解
讲解关于slam一系列文章汇总链接:史上最全slam从零开始,针对于本栏目讲解的 卡尔曼家族从零解剖 链接 :卡尔曼家族从零解剖-(00)目录最新无死角讲解:https://blog.csdn.net/weixin_43013761/article/details/133846882 文末正下方中心提供了本人 联系…...

Linux系统之ip命令的基本使用
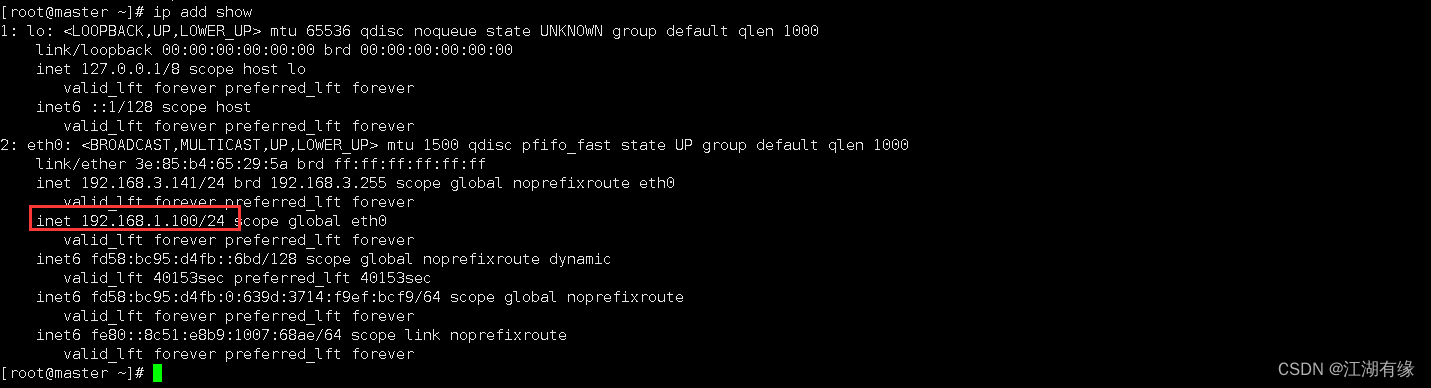
Linux系统之ip命令的基本使用 一、ip命令介绍1.1 ip命令简介1.2 ip命令的由来1.3 ip命令的安装包 二、ip命令使用帮助2.1 ip命令的help帮助信息2.2 ip命令使用帮助 三、查看网络信息3.1 显示当前网络接口信息3.2 显示网络设备运行状态3.3 显示详细设备信息3.4 查看路由表3.5 查…...

【推荐算法】ctr cvr联合建模问题合集
ctr和cvr分开建模相比ctcvr的优势? 在电商搜索推荐排序中,将ctr和cvr分开建模,相比直接建模ctcvr的优势是什么? - 萧瑟的回答 - 知乎 总结: 1、ctr的数据可以试试获取,能实时训练。但是cvr存在延迟现象&…...

安装njnx --chatGPT
gpt: 要在 Debian 11 上安装 Nginx(通常称为 "nginx"),您可以使用 apt 包管理器执行以下步骤: 1. **登录到您的 Debian 11 服务器**。您可以使用 SSH 客户端以 root 或具有管理员权限的用户身份登录。 2. **更新软件…...

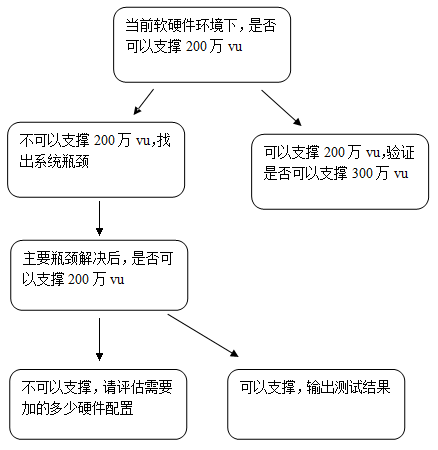
性能测试需求分析
1、客户方提出 客户方能提出明确的性能需求,说明对方很重视性能测试,这样的企业一般是金融、电信、银行、医疗器械等;他们一般对系统的性能要求非常高,对性能也非常了解。提出需求也比较明确。 曾经有一个银行项目,已经…...

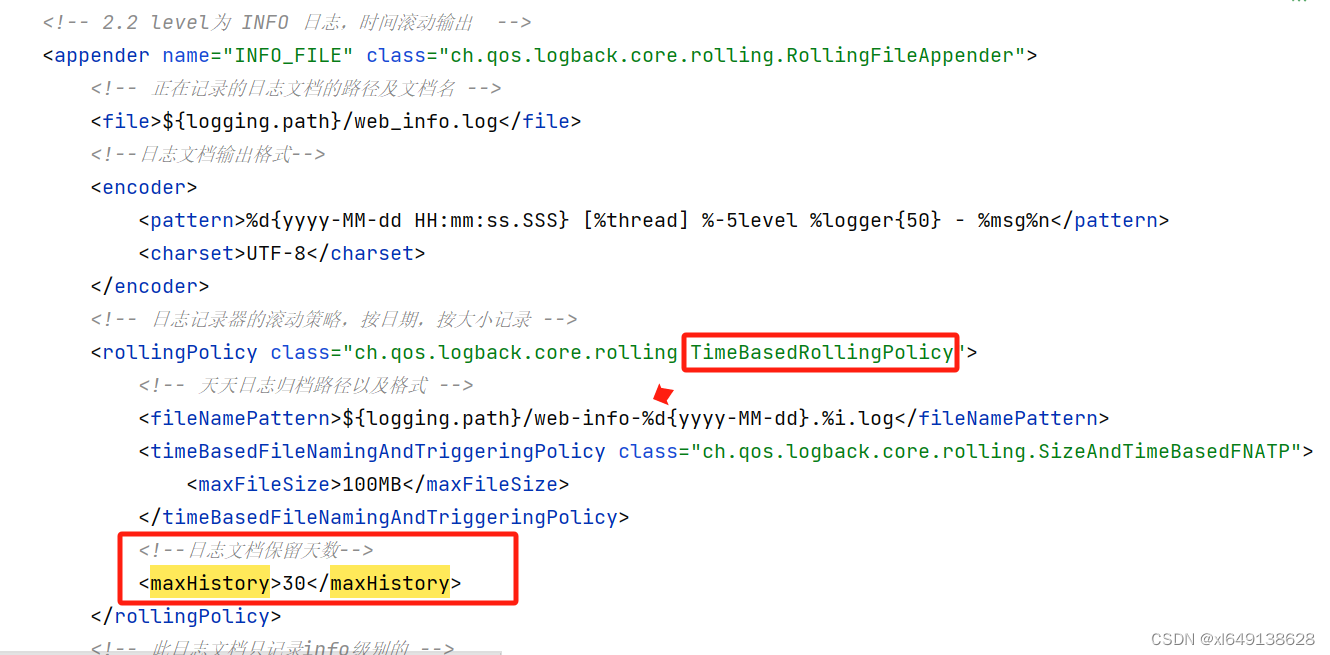
logback服务器日志删除原理分析
查看以下的logback官方文档 Chapter 4: Appendershttps://logback.qos.ch/manual/appenders.html 按文档说明,maxHistory是设置保存归档日志的最大数量,该数量的单位受到fileNamePattern里的值%d控制,如果有多个%d,只能有一个主%d࿰…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
