BIM如何通过3D开发工具HOOPS实现WEB轻量化?
随着建筑行业的数字化转型和信息建模技术的不断发展,建筑信息模型(BIM)已经成为设计、建造和管理建筑项目的标准。然而,BIM模型通常包含大量的数据,导致在Web上的传输和查看效率低下。为了解决这一挑战,HOOPS技术(Highly Optimized Object-Oriented Parallel Software)崭露头角,为BIM模型实现了Web轻量化,提高了性能、可视化质量和用户体验。

HOOPS中文网![]() http://techsoft3d.evget.com/
http://techsoft3d.evget.com/
BIM和其挑战
BIM是一个综合性的数字建模方法,它将建筑设计和施工过程中的所有信息整合到一个统一的三维模型中。这使得项目的各个阶段之间更加协调和一致,有助于提高项目的效率和质量。然而,随着项目的发展,BIM模型通常变得庞大复杂,包含数百万个元素、几何数据和属性信息。这些庞大的BIM模型在Web上的传输和交互变得非常具有挑战性。
BIM数据的传输需要大量的带宽和时间,而在Web浏览器中查看这些模型通常需要强大的计算机和图形渲染能力。此外,对于移动设备用户而言,这一问题尤为突出。为了解决这一问题,建筑和工程行业需要一种方法,能够在Web上轻松查看、分析和与BIM模型互动,而无需耗费大量资源。这就是HOOPS技术出现的原因。
HOOPS技术的概述
HOOPS技术是一种用于图形和三维数据可视化的高度优化的软件技术。它具有多方面的功能,包括几何处理、图形渲染、交互性、动画、数据压缩和跨平台支持。这使得HOOPS技术成为实现BIM模型的Web轻量化的理想选择。
以下是HOOPS技术如何助力BIM实现Web轻量化的关键方面:
1.高性能的几何处理
HOOPS技术能够高效地处理BIM模型中的复杂几何数据。它采用先进的几何算法,可以快速执行各种几何操作,如剖面分析、体积计算和碰撞检测。这有助于加速BIM模型的加载和操作,提高用户的工作效率。
2.数据压缩和优化
HOOPS技术可以将BIM数据进行压缩和优化,减少数据传输的带宽需求。通过消除冗余数据和使用高效的数据结构,它可以显著降低传输时间,并减少存储成本。这对于在线协作和云端BIM应用非常重要。
3.跨平台支持
HOOPS技术是跨平台的,可以在各种操作系统和设备上运行,包括Windows、Mac、iOS和Android。这意味着BIM模型可以在不同平台上无缝查看和编辑,提供更广泛的可访问性。
4.高质量的图形渲染
HOOPS技术支持高质量的图形渲染,包括光照、阴影、透明度和材质效果。这增强了BIM模型的可视化质量,使用户能够更清晰地理解模型,做出更好的设计和决策。

HOOPS技术的未来展望
HOOPS技术的不断发展和改进将为BIM领域带来更多的机会和可能性。以下是一些未来展望:
更强大的云集成
随着云计算的发展,HOOPS技术将能够更紧密地与云平台集成,为用户提供更多协作和存储选项。这将使多个团队能够实时协作,同时访问和编辑BIM模型,从而提高项目的协同效率。
增强的虚拟现实支持
虚拟现实(VR)和增强现实(AR)在建筑行业中的应用逐渐增多。HOOPS技术可以为这些技术提供更强大的支持,使用户能够在虚拟世界中更好地交互和浏览BIM模型。
更智能的分析和决策支持
未来的HOOPS版本可能会集成更多的智能分析工具,帮助用户进行更深入的数据分析和决策制定。这将有助于提高建筑项目的质量和效率。
更广泛的应用领域:HOOPS技术不仅适用于建筑和工程,还可以在其他领域,如医疗、汽车设计、航空航天等,提供高效的三维可视化解决方案。未来,HOOPS技术可能会扩展到更多的应用领域,为各种行业带来更多好处。
安全性和隐私保护
随着对数据安全性和隐私保护的关注增加,HOOPS技术可能会不断加强安全性功能,以确保BIM数据的保护和合规性。

总之,HOOPS技术已经在BIM领域实现了Web轻量化,提高了可视化效果和性能,同时降低了资源需求。它为建筑行业的数字化转型提供了强大的工具,为建筑项目的成功提供了支持。
随着技术的不断演进,我们可以期待HOOPS技术在BIM和其他领域的更多创新应用,为未来的建筑和工程项目带来更多好处。这将促进建筑行业更加高效、可持续和协同合作,为人们提供更安全、舒适和现代化的建筑环境。
>>点击申请HOOPS试用
相关文章:

BIM如何通过3D开发工具HOOPS实现WEB轻量化?
随着建筑行业的数字化转型和信息建模技术的不断发展,建筑信息模型(BIM)已经成为设计、建造和管理建筑项目的标准。然而,BIM模型通常包含大量的数据,导致在Web上的传输和查看效率低下。为了解决这一挑战,HOO…...

Unity 3D基础——通过四元数控制对象旋转
在这个例子中,通过键盘的左右方向来控制场景中的球体 Sphere 的横向运动,而 Cube 立方体则会一直朝着球体旋转。 1.在场景中新建一个 Cube 立方体和一个 Sphere 球体,在 Inspector 视图中设置 Cube 立方体的坐标为(3,0…...

python--短路运算,把0、空字符串和None看成 False,其他数值和非空字符串都看成 True
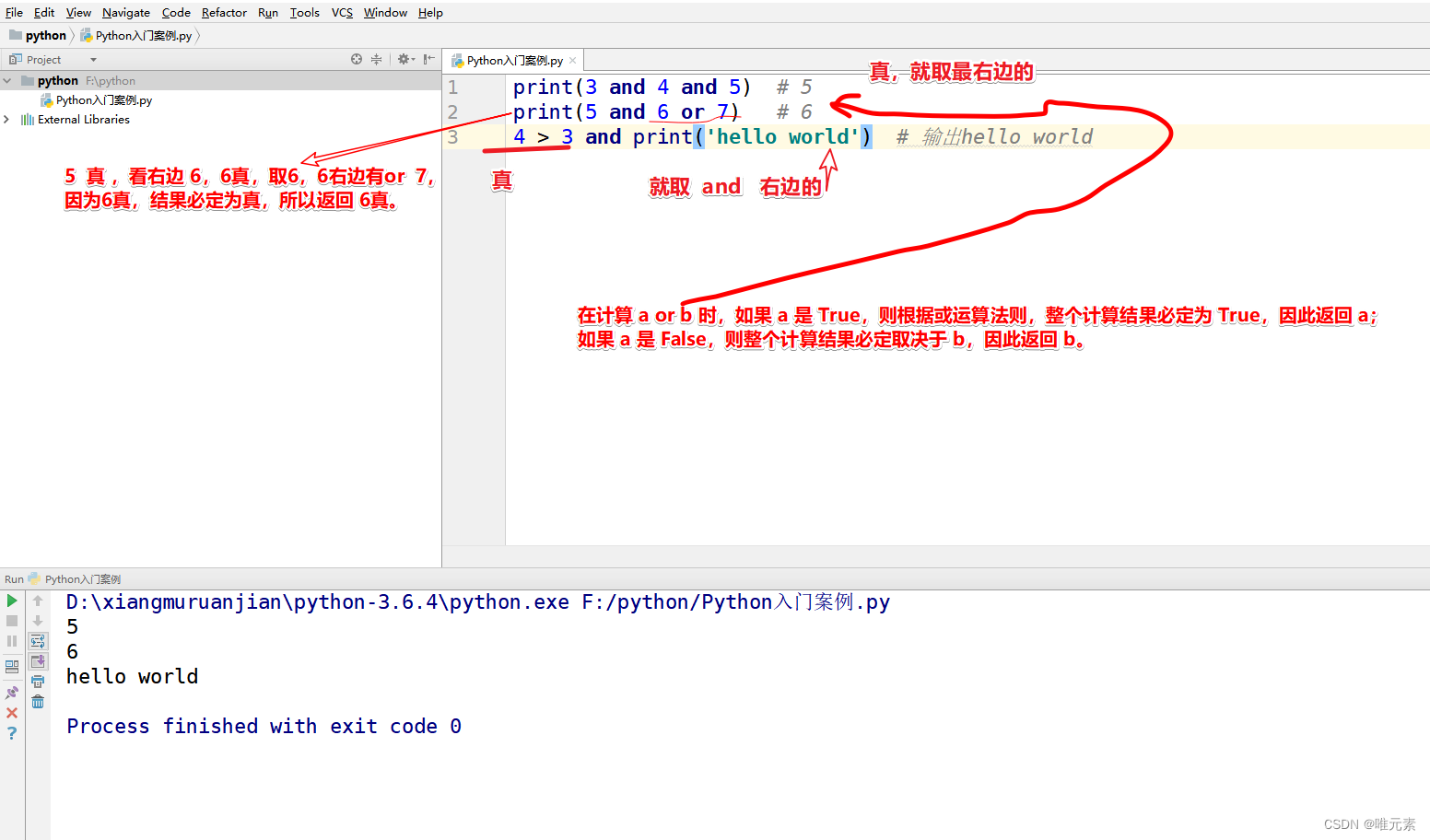
代码 print(3 and 4 and 5) # 5 print(5 and 6 or 7) # 6 4 > 3 and print(‘hello world’) # 输出hello world 注释: 在逻辑运算中,不一定逻辑运算符的两边都是纯表达式。也可以是数值类型的数据。 Python把0、空字符串和None看成 Falseÿ…...

《算法通关村第一关——链表青铜挑战笔记》
《算法通关村第一关——链表青铜挑战笔记》 Java如何构造出链表 概念 如何构造出链表,首先必须了解什么是链表! 单向链表就像一个铁链一样,元素之间相互链接,包含多个节点,每个节点有一个指向后继元素的next指针。…...

【深度学习实验】循环神经网络(四):基于 LSTM 的语言模型训练
目录 一、实验介绍 二、实验环境 1. 配置虚拟环境 2. 库版本介绍 三、实验内容 0. 导入必要的工具包 1. RNN与梯度裁剪 2. LSTM模型 3. 训练函数 a. train_epoch b. train 4. 文本预测 5. GPU判断函数 6. 训练与测试 7. 代码整合 经验是智慧之父,记忆…...

IOS课程笔记[1-3] 第一个IOS应用
安装开发环境 安装Xcode软件 历史版本查找 https://developer.apple.com/download/all/?qdebug 创建Object-C项目 启动过程 步骤 1.加载Main中定义的storyBoard 2.加载Main控制器 3.加载控制器下的View组件显示 获取控件的两种方式 定义属性连线:property (…...

Flink的基于两阶段提交协议的事务数据汇实现
背景 在flink中可以通过使用事务性数据汇实现精准一次的保证,本文基于Kakfa的事务处理来看一下在Flink 内部如何实现基于两阶段提交协议的事务性数据汇. flink kafka事务性数据汇的实现 1。首先在开始进行快照的时候也就是收到checkpoint通知的时候,在…...

树模型(三)决策树
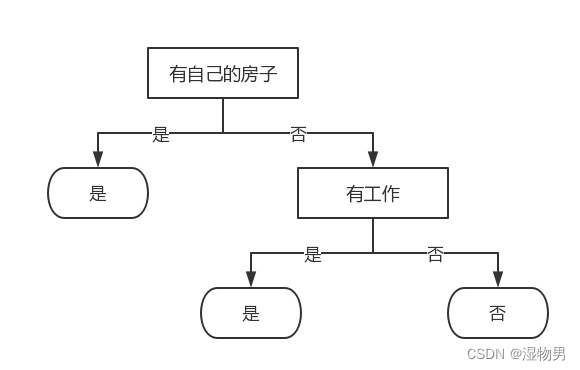
决策树是什么?决策树(decision tree)是一种基本的分类与回归方法。 长方形代表判断模块 (decision block),椭圆形成代表终止模块(terminating block),表示已经得出结论,可以终止运行。从判断模块引出的左右箭头称作为分支(branch)…...

vueday01——使用属性绑定+ref属性定位获取id
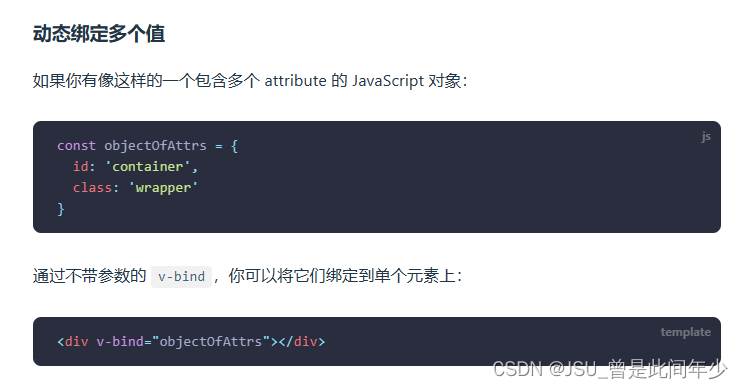
1.属性绑定(Attribute 绑定) 第一种写法 <div v-bind:id"refValue"> content </div> 第二种写法(省略掉v-bind) <div :id"refValue"> content </div> 2.代码展示 <template…...

LeetCode 260. 只出现一次的数字 III:异或
【LetMeFly】260.只出现一次的数字 III 力扣题目链接:https://leetcode.cn/problems/single-number-iii/ 给你一个整数数组 nums,其中恰好有两个元素只出现一次,其余所有元素均出现两次。 找出只出现一次的那两个元素。你可以按 任意顺序 返…...

使用PyTorch解决多分类问题:构建、训练和评估深度学习模型
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢…...

基于nodejs+vue网课学习平台
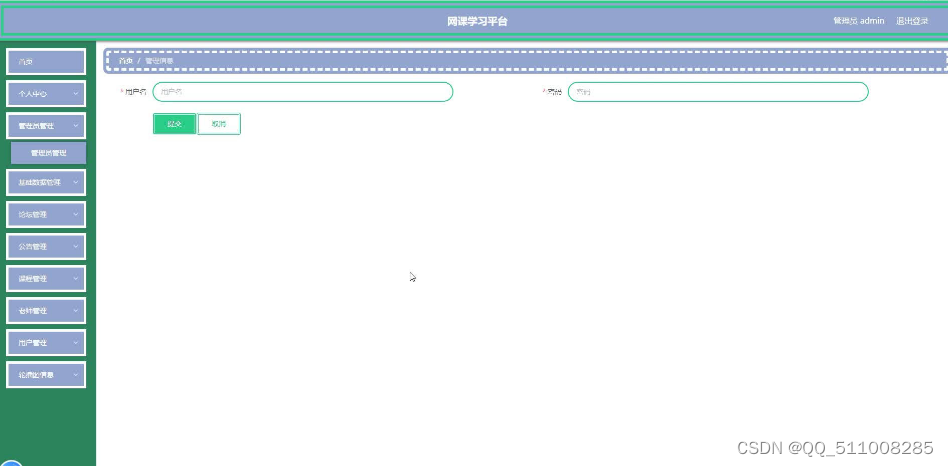
各功能简要描述如下: 1个人信息管理:包括对学生用户、老师和管理员的信息进行录入、修改,以及老师信息的审核等 2在库课程查询:用于学生用户查询相关课程的功能 3在库老师查询:用于学生用户查询相关老师教学的所有课程的功能。 4在库学校查询:用于学生用户查询相关学…...
、条款14(基类有虚析构))
读书笔记:Effective C++ 2.0 版,条款13(初始化顺序==声明顺序)、条款14(基类有虚析构)
条款13: 初始化列表中成员列出的顺序和它们在类中声明的顺序相同 类成员是按照它们在类里被声明的顺序进行初始化的,和它们在成员初始化列表中列出的顺序没一点关系。 根本原因可能是考虑到内存的分布,按照定义顺序进行排列。 另外,初始化列表…...

flutter开发实战-下拉刷新与上拉加载更多实现
flutter开发实战-下拉刷新与上拉加载更多实现 在开发中经常遇到列表需要下拉刷新与上拉加载更多,这里使用EasyRefresh,版本是3.3.21 一、什么是EasyRefresh EasyRefresh可以在Flutter应用程序上轻松实现下拉刷新和上拉加载。它几乎支持所有Flutter Sc…...

旧手机热点机改造成服务器方案
如果你也跟我一样有这种想法, 那真的太酷了!!! ok,前提是得有root,不然体验大打折扣 目录 目录 1.做一个能爬墙能走百度直连的热点机(做热点机用) 2.做emby视频服务器 3.做文件服务, 存取文件 4.装青龙面板,跑一些定时任务 5.做远程摄像头监控 6.做web服务器 7.内网穿…...

网工实验笔记:策略路由PBR的应用场景
一、概述 PBR(Policy-Based Routing,策略路由):PBR使得网络设备不仅能够基于报文的目的IP地址进行数据转发,更能基于其他元素进行数据转发,例如源IP地址、源MAC地址、目的MAC地址、源端口号、目的端口号、…...

webrtc快速入门——使用 WebRTC 拍摄静止的照片
文章目录 使用 getUserMedia() 拍摄静态照片HTML 标记JavaScript 代码初始化startup() 函数获取元素引用获取流媒体 监听视频开始播放处理按钮上的点击包装 startup() 方法 清理照片框从流中捕获帧 例子代码HTML代码CSS代码JavaScript代码 过滤器使用特定设备 使用 getUserMedi…...

预约按摩app软件开发定制足浴SPA上们服务小程序
同城按摩小程序是一种基于地理位置服务的小程序,它可以帮助用户快速找到附近的按摩师,并提供在线预约、评价、支付等功能。用户可以通过手机或者其他移动设备访问同城按摩小程序,实现足不出户就能预约到专业的按摩服务。 一、同城按摩小程序的…...

jenkins出错与恢复
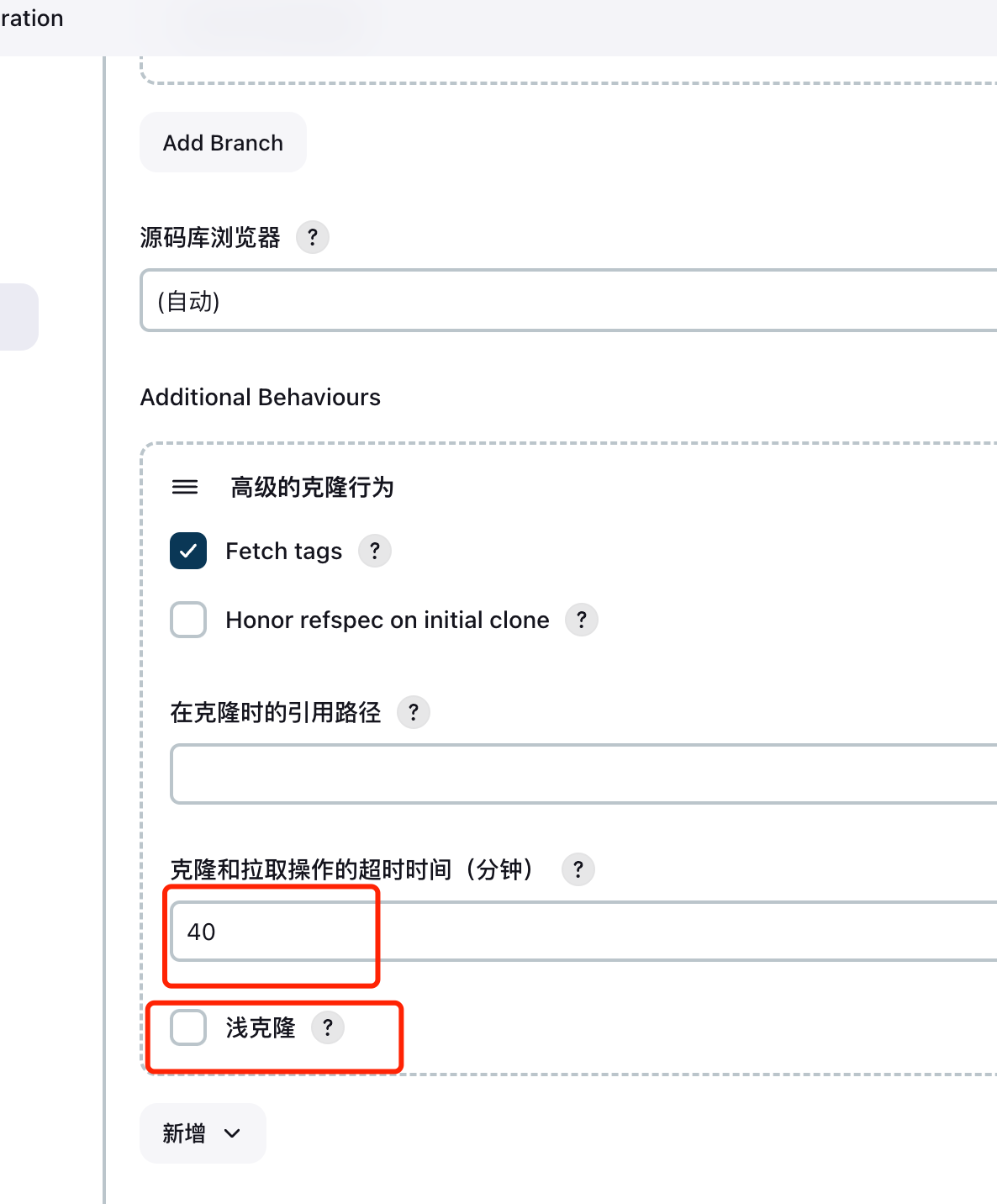
如果你的jenkins出现了如下图所示问题(比如不能下载插件,无法保存任务等),这个时候就需要重新安装了。 一、卸载干净jenknis 要彻底卸载 Jenkins,您可以按照以下步骤进行操作: 1、停止 Jenkins 服务&…...

ssh免密登录的原理RSA非对称加密的理解
RSA非对称加密,是采用公钥加密私钥解密的原则。 举个例子SSH的免密登录 SSH免密登录是通过使用公钥加密技术实现的。以下是SSH免密登录的原理: 1. 生成密钥对:首先,在客户端上生成一对密钥,包括一个私钥和一个公钥。私…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

ip子接口配置及删除
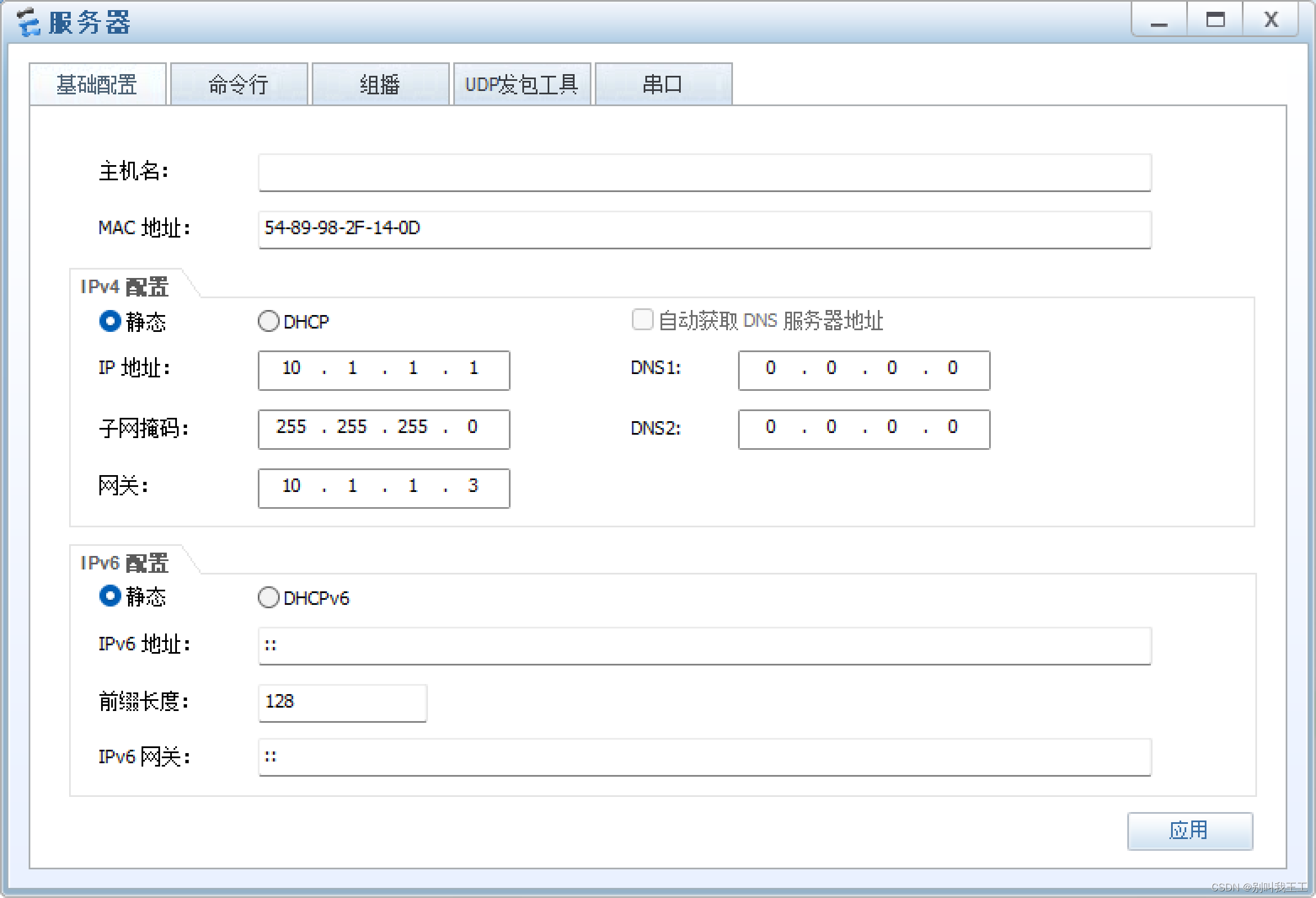
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
