策略模式——多重if-else解决方案
概念
大量的 if 判断操作,逻辑比较复杂,并且处理起来相对麻烦。可以采用策略模式来优化分支代码。
策略模式 💤:是一种行为设计模式,它允许你在运行时根据不同情况选择不同的算法或行为。
设计模式 🤌:就是提前第一次了解全过程,第二次直接规划不必要的坑。
我们在写代码亦是如此,一定也遇到过许多类似的场景。随着程序员经验的增加,我们对于这些常见场景的处理越来越得心应手,甚至总结出了针对性的“套路”,下次遇到此类问题直接运用“套路”解决,省心又省力。这些在软件开发过程中逐渐积累下来的“套路”就是设计模式。
设计模式的目标之一就是提高代码的可复用性、可扩展性和可维护性。正因如此,虽然有时候我们不知道某个设计模式,但是看了相关书籍或文章后会有一种“啊,原来这就是设计模式”的恍然大明白。
例:
const game = (name) => {if (name === "原s") {console.log("启动!");} else if (name === "xx精英") {console.log("我先成盒了你们加油!");} else if (name === "云顶yy") {console.log("这就是我们之间的羁绊!");} else if (name === "王者zz") {console.log("我再也不买皮肤了!");} else {console.log("我啥也没玩");}
};
game("原s"); // 启动!
简单优化一下写法:
const game = (name) => {let obj = {原s: "启动!",xx精英: "我先成盒了你们加油!",云顶yy: "这就是我们之间的羁绊!",王者zz: "我再也不买皮肤了!",};if (obj[name]) {console.log(obj[name]);} else {console.log("我啥也没玩");}
};
game("原s"); // 启动!
这种写法只是参考了策略模式的思路,将逻辑封装到一个对象中。这种方式使得这个对象能够独立出来,只需专注于维护这个对象本身即可。如果要是每个方法都不同,那该如何去写呢?接着往下看
const game = (name) => {let obj = {原s: () => {console.log("启动!");},xx精英: () => {console.log("我先成盒了你们加油!");},云顶yy: () => {console.log("这就是我们之间的羁绊!");},王者zz: () => {console.log("我再也不买皮肤了!");},};if (obj[name]) {obj[name]();} else {console.log("我啥也没玩");}
};game("原s"); // 启动!
这种写法就是将对象中的处理逻辑单独封装成一个函数,让他内部自己处理自己所用到的逻辑。
下面这种写法代码更加灵活和可扩展,也是我比较推荐的写法。
const strategies = {原s: () => console.log("启动!"),xx精英: () => console.log("我先成盒了你们加油!"),云顶yy: () => console.log("这就是我们之间的羁绊!"),王者zz: () => console.log("我再也不买皮肤了!"),
};function executeStrategy(name) {if (strategies[name]) {strategies[name]();} else {console.log("我啥也没玩");}
}executeStrategy("原s");
在这个例子里面,我们可以将游戏名作为参数传递给函数,而不是在函数内部定义多个条件。这样,我们就可以将函数封装成一个可复用的策略,以便在将来添加更多的游戏名称。
1. 案例
下面看一下使用场景,比如我们需要做一个 from 表单验证,需要验证手机号和密码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单</title><script src="./src/index.js"></script></head><body><form id="login-form" action="" method="post"><label for="account">手机号</label><input type="number" id="account" name="account" /><label for="password">密码</label><input type="password" id="password" name="password" /><button id="login">登录</button></form><script>let loginForm = document.getElementById("login-form");loginForm.onsubmit = function (e) {e.preventDefault();let account = document.getElementById("account").value;let pwd = document.getElementById("password").value;if (account === null || account === "") {console.log("手机号不能为空");return false;}if (pwd === null || pwd === "") {console.log("密码不能为空");return false;}if (!/(^1[3|4|5|7|8][0-9]{9}$)/.test(account)) {console.log("手机号格式错误");return false;}if (pwd.length < 6) {console.log("密码不能小于六位");return false;}// 模拟ajax请求setTimeout(() => {console.log("登录成功!");}, 1000);};</script></body>
</html>
在这里可以发现问题也是很明显的,如果你想说他能跑起来吗?他也能跑起来,但是里面的 if 语句到处都是,每次新增一种校验,需要整体去调整这个 loginForm.onsubmit 代码,复用性也很差,只能手动矫正
2. 优化
先将此方法抽离出来
let obj = {isNonEmpty: function (value, errorMsg) {if (value === "" || value === null) {return errorMsg;}},isMobile: function (value, errorMsg) {// 手机号码正则if (!/(^1[3|4|5|7|8][0-9]{9}$)/.test(value)) {return errorMsg;}},minLength: function (value, errorMsg) {if (value.length < length) {return errorMsg;}},
};
修改 Context 内容部分
let loginForm = document.getElementById("loginForm");loginForm.onsubmit = function (e) {e.preventDefault();let phone = strategies.isMobile(account, "手机号格式错误");let pwdMinLength = strategies.minLength(pwd, "密码不能小于六位");let error = accountIsMobile || pwdMinLength;if (error) {console.log(error);return false;}
};
完整代码如下
<div><form id="loginform" action="" method="post"><label for="account">手机号</label><input type="number" id="account" name="account" /><label for="password">密码</label><input type="password" id="password" name="password" /><button id="login">登录</button></form>
</div>
let account = ""; // 这里的变量需要初始化一下,不然无法获取到value
let pwd = "";let loginForm = document.getElementById("loginform");
let strategies = {isNonEmpty: function (value, errorMsg) {if (value === "" || value === null) {return errorMsg;}},isMobile: function (value, errorMsg) {// 手机号码格式if (!/(^1[3|4|5|7|8][0-9]{9}$)/.test(value)) {return errorMsg;}},minLength: function (value, length, errorMsg) {console.log(value);if (value.length < length) {return errorMsg;}},
};loginForm.addEventListener("submit", (e) => {account = document.getElementById("account").value;pwd = document.getElementById("password").value;e.preventDefault();let phonenull = strategies.isNonEmpty(account, "手机号不能为空");let phone = strategies.isMobile(account, "手机号格式错误");let pwdMinLength = strategies.minLength(pwd, 6, "密码不能小于六位");let error = phonenull || phone || pwdMinLength;if (error) {console.log(error);return false;} else {console.log("提交成功!");}
});
相关文章:

策略模式——多重if-else解决方案
概念 大量的 if 判断操作,逻辑比较复杂,并且处理起来相对麻烦。可以采用策略模式来优化分支代码。 策略模式 💤:是一种行为设计模式,它允许你在运行时根据不同情况选择不同的算法或行为。 设计模式 🤌&…...

CTAmap 1.12版本2013年-2023年省市县矢量数据更新
中国行政区划数据CTAmap 1.12版本更新 从2022年起,笔者开始整理长时间序列的中国行政区划数据,通过以国家基础地理信息矢量数据为基础,以高德、民政部、gadm、乡镇界、村界、各省标准地图等区划矢量数据和相关行政区划变更文字资料为参考&am…...

【Linux初阶】多线程3 | 线程同步,生产消费者模型(普通版、BlockingQueue版)
文章目录 ☀️一、线程同步🌻1.条件变量🌻2.同步概念与竞态条件🌻3.条件变量函数🌻4.条件变量使用规范🌻5.代码案例 ☀️二、生产者消费者模型🌻1.为何要使用生产者消费者模型🌻2.生产者消费者模…...
)
JUC并发编程——四大函数式接口(基于狂神说的学习笔记)
四大函数式接口 函数式接口:只有一个方法的接口 ,例如:Runnable接口 Function 函数型接口,有一个输入参数,有一个输出 源码: /*** Represents a function that accepts one argument and produces a resul…...

【2】c++11新特性(稳定性和兼容性)—>超长整型 long long
c11标准要求long long整型可以在不同的平台上有不同的长度,但是至少64位,long long整型有两种: 有符号long long:–对应类型的数值可以使用LL或者ll后缀 long long num1 123456789LL; long long num2 123456789ll;无符号unsign…...

AI算法检测对无人军用车辆的MitM攻击
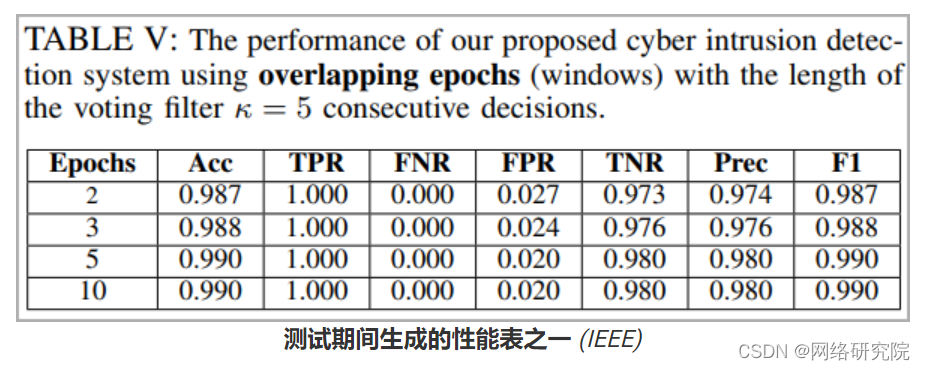
南澳大利亚大学和查尔斯特大学的教授开发了一种算法来检测和拦截对无人军事机器人的中间人(MitM)攻击。 MitM 攻击是一种网络攻击,其中两方(在本例中为机器人及其合法控制器)之间的数据流量被拦截,以窃听或…...

运维 | 如何在 Linux 系统中删除软链接 | Linux
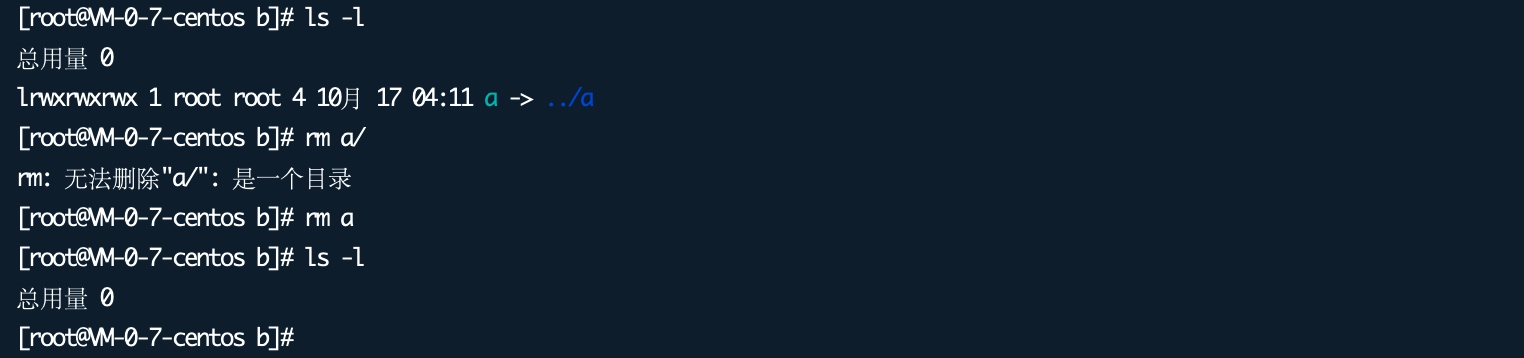
运维 | 如何在 Linux 系统中删除软链接 | Linux 介绍 在 Linux 中,符号链接(symbolic link,或者symlink)也称为软链接,是一种特殊类型的文件,用作指向另一个文件的快捷方式。 使用方法 我们可以使用 ln…...

Jmeter接口测试:jmeter导入和导出接口的处理
JMeter测试导入接口 利用Jmeter测试上传文件,首先可根据接口文档或者fiddler抓包分析文件上传的接口;如下图: 以下是我通过fiddler所截取的文件上传的接口 1、填写导入接口的信息 查看文件上传栏下的填写信息: 文件名称&#x…...

一文了解 Go fmt 标准库的常用占位符及其简单使用
今天分享的内容是 Go fmt 标准库的常用占位符及其简单使用。如果本文对你有帮助,不妨点个赞,如果你是 Go 语言初学者,不妨点个关注,一起成长一起进步,如果本文有错误的地方,欢迎指出 占位符 通过占位符&a…...
之history)
Linux命令(94)之history
linux命令之history 1.history介绍 linux命令history会记录并显示用户所执行过的所有命令,也可以对其命令进行修改和删除操作。 2.history用法 history [参数] history参数 参数说明-a将当前会话的历史信息追加到历史文件(.bash_history)中-c删除所有条目从而清…...

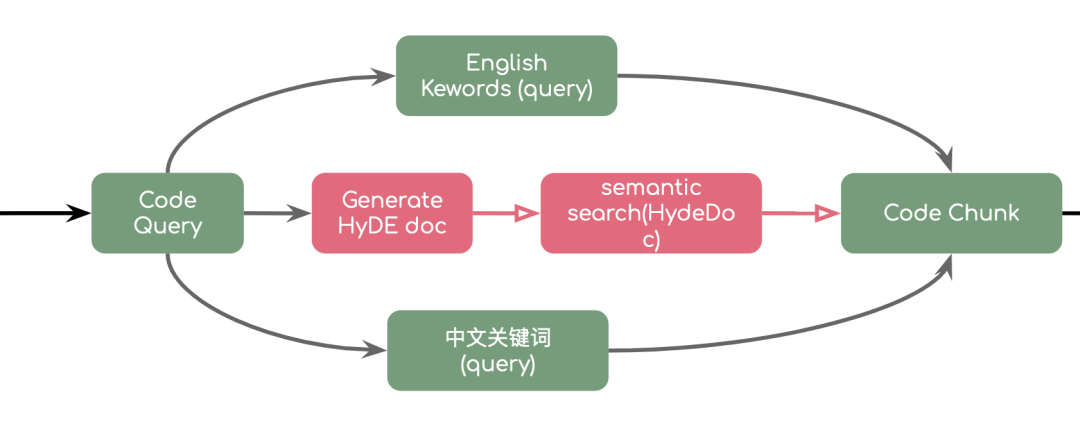
Prompt 驱动架构设计:探索复杂 AIGC 应用的设计之道?
你是否曾经想过,当你在 Intellij IDEA 中输入一个段代码时,GitHub 是如何给你返回相关的结果的?其实,这背后的秘密就是围绕 Prompt 生成而构建的架构设计。 Prompt 是一个输入的文本段落或短语,用于引导 AI 生成模型执…...

【代码随想录】算法训练营 第三天 第二章 链表 Part 1
目录 链表基础 链表的定义 203. 移除链表元素 题目 思路 代码 直接删除法 虚拟头结点辅助法 707. 设计链表 题目 思路 代码 206. 反转链表 题目 思路 代码 双指针法 递归法 链表基础 链表是一种通过指针串在一起的线性结构,每个节点都由数据域和指…...
——调用Invoke更新UI时程序卡死原因以及解决办法)
winform开发经验(1)——调用Invoke更新UI时程序卡死原因以及解决办法
1、问题代码如下: private void Form1_Load(object sender, EventArgs e){this.Invoke(new Action(()...

JNI 的数据类型以及和Java层之间的数据转换
JNI的数据类型和类型签名 数据类型 JNI的数据类型包含两种:基本类型和引用类型。 基本类型主要有jboolean、jchar、jint等,它们和Java中的数据类型的对应关系如下表所示。 JNI中的引用类型主要有类、对象和数组,它们和Java中的引用类型的对…...

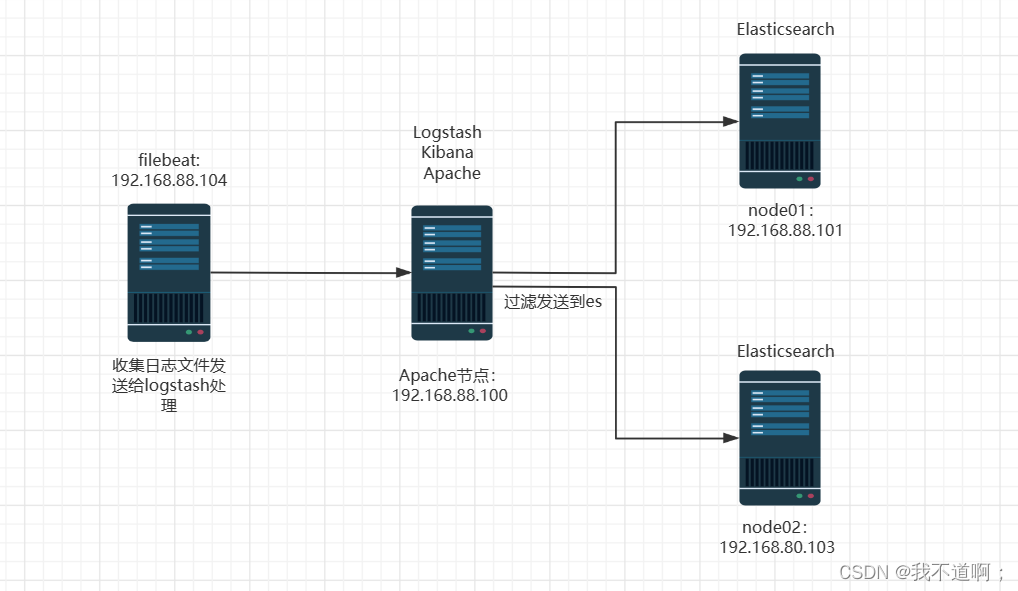
EFLK与logstash过滤
目录 一、Filebeat工作原理: 二、为什么要使用Filebeat: 三、Filebeat和Logstash的区别: 四、logstash 的过滤插件: 五、FilebeatELK 部署: 1. 安装filebeat: 2. 设置 filebeat 的主配置文件࿱…...

docker jenkins
mkdir jenkins_home chown -R 1000:1000 /root/jenkins_home/docker run -d --name myjenkins -v /root/jenkins_home:/var/jenkins_home -p 8080:8080 -p 50000:50000 --restarton-failure jenkins/jenkins:lts-jdk17参考 Official Jenkins Docker imageDocker 搭建 Jenkins …...

单例模式之「双重校验锁」
单例模式之「双重校验锁」 单例模式 单例即单实例,只实例出来一个对象。一般在创建一些管理器类、工具类的时候,需要用到单例模式,比如JDBCUtil 类,我们只需要一个实例即可(多个实例也可以实现功能,但是增…...

2023年中国商业版服务器操作系统市场发展规模分析:未来将保持稳定增长[图]
服务器操作系统一般指的是安装在大型计算机上的操作系统,比如Web服务器、应用服务器和数据库服务器等,是企业IT系统的基础架构平台,也是按应用领域划分的三类操作系统之一。同时服务器操作系统也可以安装在个人电脑上。 服务器操作系统分类 …...

BIM如何通过3D开发工具HOOPS实现WEB轻量化?
随着建筑行业的数字化转型和信息建模技术的不断发展,建筑信息模型(BIM)已经成为设计、建造和管理建筑项目的标准。然而,BIM模型通常包含大量的数据,导致在Web上的传输和查看效率低下。为了解决这一挑战,HOO…...

Unity 3D基础——通过四元数控制对象旋转
在这个例子中,通过键盘的左右方向来控制场景中的球体 Sphere 的横向运动,而 Cube 立方体则会一直朝着球体旋转。 1.在场景中新建一个 Cube 立方体和一个 Sphere 球体,在 Inspector 视图中设置 Cube 立方体的坐标为(3,0…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
