Angular安全专辑之五 —— 防止URL中敏感信息泄露

URL 中的敏感数据是指在网址上的机密或者个人信息,包括 UserId, usernames, passwords, session, token 等其他认证信息。
由于URL 可能会被第三方拦截和查看(比如互联网服务商、代理或者其他监视网络流量的攻击者),所以URL中的敏感数据会带来安全风险,攻击者可能会捕获并使用它进行攻击。
例如:
- 信息泄露: URL 中的敏感数据泄露会被攻击者拦截,并导致个人身份信息或者系统机密信息泄露。
- 账户劫持: 攻击者可以使用URL中的敏感数据对用户账户进行未授权的访问,并执行各种恶意活动。
- 网络钓鱼攻击:攻击者可以创建模仿合法网站的虚假网页,并在 URL 中包含敏感数据,以诱骗用户泄露其登录凭据或其他敏感信息。
- 跨站点脚本(XSS)攻击:攻击者可以将恶意代码注入 URL,这些代码在由用户浏览器执行时可以窃取敏感数据,例如 Cookie 或会话 ID。
如何防止URL中敏感数据泄露
1.禁止在代码中储存敏感数据
比如:
<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title></title> </head> <body><form method="post"><div class="imgcontainer"><img src="img_avatar2.png" alt="Avatar" class="avatar"></div><div class="container"><label for="uname"><b>Username</b></label><input type="text" placeholder="Enter Username" name="uname" required><label for="psw"><b>Password</b></label><input type="password" placeholder="Enter Password" name="psw" required><button type="submit">Login</button><label><input type="checkbox" checked="checked" name="remember"> Remember me</label></div><div class="container" style="background-color:#f1f1f1"><button type="button" class="cancelbtn">Cancel</button><span class="psw">Forgot <a href="#">password?</a></span></div> </form></body> </html> <!-- test user: user1/12345-->在代码中保存了测试账号和密码信息,而为了不泄露敏感数据,需要将测试账号和密码删掉。
2.不要在URL 中添加敏感数据
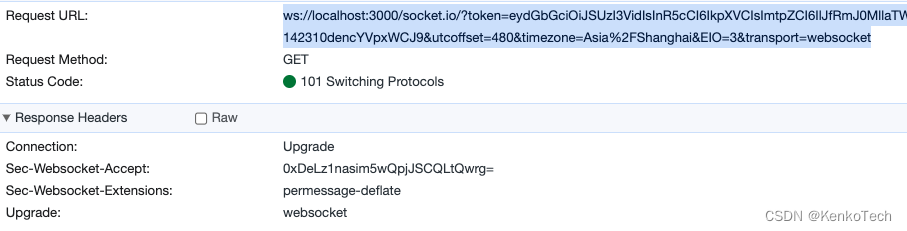
比如:当我们登录成功后获得了自己的auth token = eydGbGciOiJSUzI3VidIsInR5cCI6IkpXVCIsImtpZCI6IlJfRmJ0MllaTW142310dencYVpxWCJ9
此时连接 socket:
客户端:
const ioSocket = io.connect('localhost: 4200', {query: 'utcoffset=' + (new Date()).getTimezoneOffset(),transports: ['websocket', 'polling'],});服务端:
此时我们其实把auth token 添加到了URL 上。如下图
如何修改: 不要将auth token放在URL里。
客户端:
const ioSocket = io.connect('localhost: 4200', {forceNew: false,query: 'utcoffset=' + (new Date()).getTimezoneOffset(),transports: ['websocket', 'polling'],upgrade: false}); ioSocket.on('connect', () => {ioSocket.emit('authenticate', { token: 'eydGbGciOiJSUzI3VidIsInR5cCI6IkpXVCIsImtpZCI6IlJfRmJ0MllaTW142310dencYVpxWCJ9' });});服务端:
const cookie = require('cookie'); const _ = require('lodash');module.exports = function(app, server) {io.on('connection', async function(socket) {socket.authenticated = false;socket.on('authenticate', async function(data) {// 验证tokensocket.authenticated = checkToken(data.token);});let authId = _.get(socket, ['request', 'decoded_token', 'sub']); const cookieStr = _.get(socket, ['request', 'headers', 'cookie']);const cookies = cookie.parse(cookieStr);const consid = cookies['connect.sid' ];if (authId) {let userSockets = _.get(app, ['ioUserSockets', authId], []);if (!_.find(userSockets, socket)) {userSockets.forEach(socket => {if (_.get(socket, 'consid') === consid) {delete socket.consid;}});_.set(socket, 'consid', consid);userSockets.push(socket);_.set(app, ['ioUserSockets', authId], userSockets);}socket.on('disconnect', () => {let userSockets = _.get(app, ['ioUserSockets', authId], []);logger.debug('Removing socket for user %s', authId);_.pull(userSockets, socket);_.set(app, ['ioUserSockets', authId], userSockets);});} setTimeout(function() {if (!socket.authenticated) {socket.disconnect('unauthorized');}}, 3000);} };这样就可以防止auth token 在URL里出现了。
相关文章:

Angular安全专辑之五 —— 防止URL中敏感信息泄露
URL 中的敏感数据是指在网址上的机密或者个人信息,包括 UserId, usernames, passwords, session, token 等其他认证信息。 由于URL 可能会被第三方拦截和查看(比如互联网服务商、代理或者其他监视网络流量的攻击者),所以URL中的敏…...

vueday01——文本渲染与挂载
1.定义html样式字符串 const rawHtml "<span stylecolor:red>htmlTest</span>" 2.创建标签,分别渲染普通文本和html文本 <p> 你好<span v-html"rawHtml"></span></p> 3.代码展示 4.结果展示...

Prometheus的Pushgateway快速部署及使用
prometheus-pushgateway安装 一. Pushgateway简介 Pushgateway为Prometheus整体监控方案的功能组件之一,并做于一个独立的工具存在。它主要用于Prometheus无法直接拿到监控指标的场景,如监控源位于防火墙之后,Prometheus无法穿透防火墙&…...

spring cloud config 占位符 application用法
前一篇讲过spring cloud config pattern 的用法,但是在使用spring cloud config的时候,我们经常会根据config client的application name来选择对应的central config的路径,当然spring cloud config官网也给出了相关的说明,但是说的并不算明朗,也没有举例说明在spring clou…...

SAP ERP系统解决光伏电池产业管理难题
无锡哲讯聚焦光伏行业的业务需求和流程,推出SAP光伏能源行业整体化解决方案。该系统着眼于“企业管理信息化、资源合理配置、利润扩张”三个方面,提供实用丰富的管理功能,同时具有较高的信息综合利用效率。SAP解决方案实现了光伏企业产、供、…...

el-table的formatter属性的使用方法
一、formatter是什么? formatter是el-table-column的一个属性,用来格式化内容。(比如后台给你返0或1,你需要展示成“否”和“是”) 二、详细使用 1.知道formatter之前: 代码如下(示例&#…...

高质量床上用品类网站带手机端的pbootcms模板
模板介绍: 这是一个基于PbootCMS内核开发的床上用品类网站模板,专为床上用品、家用纺织类企业设计和开发。它不仅提供了网站界面简洁简单、易于管理的特点,还附带了测试数据,方便用户进行演示和学习。 模板特点: 采用…...

paddlenlp:社交网络中多模态虚假媒体内容核查(特征篇)
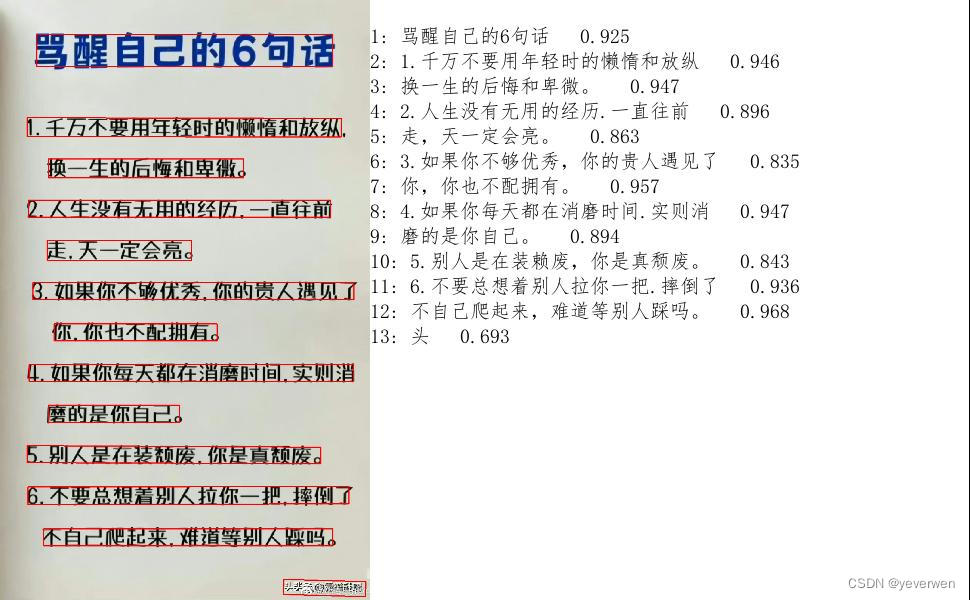
初赛之特征构造 写在前面一、安装paddleOCR二、代码部分三、模型优缺点四、写在最后 写在前面 通过前面两篇文章的介绍,我们可以大致的知道模型用到的特征分为四块:qCap,qImg,captions,imgs。根据这些特征,…...

【网络】总览(待更新)
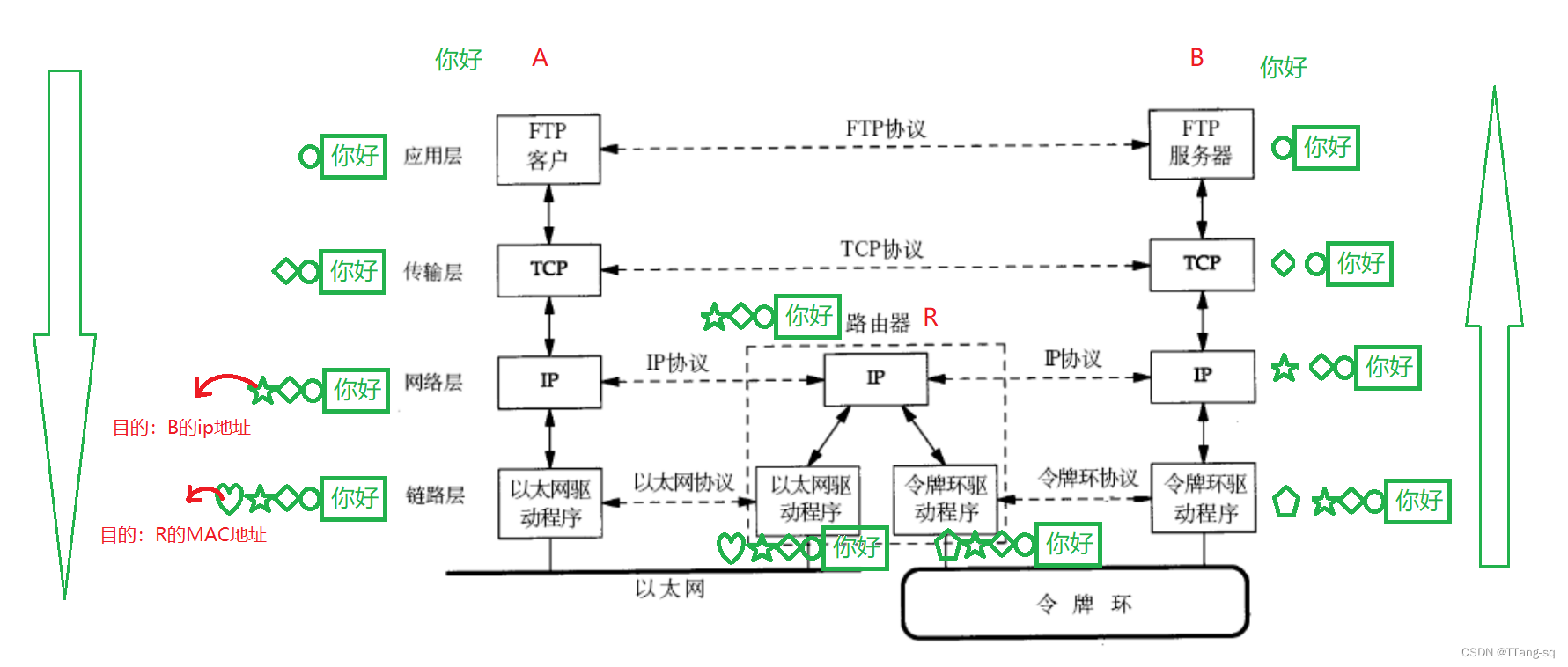
网络Ⅰ 零、概述0. 网络协议1. 网络协议分层OSI 七层模型TCP/IP 五层模型 2. 协议报头3. 通信过程 一、应用层1.1 🔗HTTP 协议1.2 🔗HTTPS 协议 二、传输层2.1 端口号2.2 netstat - - 查询网络状态2.3 pidof - - 查看服务器的进程 id2.4 🔗UD…...

策略模式——多重if-else解决方案
概念 大量的 if 判断操作,逻辑比较复杂,并且处理起来相对麻烦。可以采用策略模式来优化分支代码。 策略模式 💤:是一种行为设计模式,它允许你在运行时根据不同情况选择不同的算法或行为。 设计模式 🤌&…...

CTAmap 1.12版本2013年-2023年省市县矢量数据更新
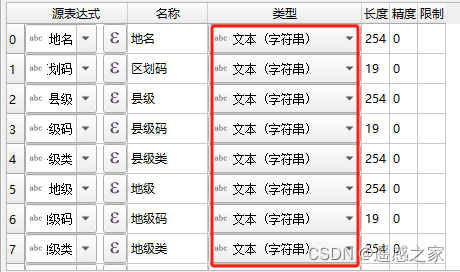
中国行政区划数据CTAmap 1.12版本更新 从2022年起,笔者开始整理长时间序列的中国行政区划数据,通过以国家基础地理信息矢量数据为基础,以高德、民政部、gadm、乡镇界、村界、各省标准地图等区划矢量数据和相关行政区划变更文字资料为参考&am…...

【Linux初阶】多线程3 | 线程同步,生产消费者模型(普通版、BlockingQueue版)
文章目录 ☀️一、线程同步🌻1.条件变量🌻2.同步概念与竞态条件🌻3.条件变量函数🌻4.条件变量使用规范🌻5.代码案例 ☀️二、生产者消费者模型🌻1.为何要使用生产者消费者模型🌻2.生产者消费者模…...
)
JUC并发编程——四大函数式接口(基于狂神说的学习笔记)
四大函数式接口 函数式接口:只有一个方法的接口 ,例如:Runnable接口 Function 函数型接口,有一个输入参数,有一个输出 源码: /*** Represents a function that accepts one argument and produces a resul…...

【2】c++11新特性(稳定性和兼容性)—>超长整型 long long
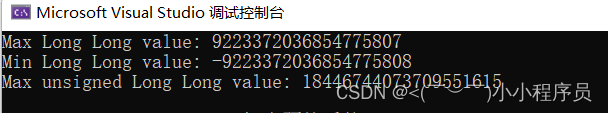
c11标准要求long long整型可以在不同的平台上有不同的长度,但是至少64位,long long整型有两种: 有符号long long:–对应类型的数值可以使用LL或者ll后缀 long long num1 123456789LL; long long num2 123456789ll;无符号unsign…...

AI算法检测对无人军用车辆的MitM攻击
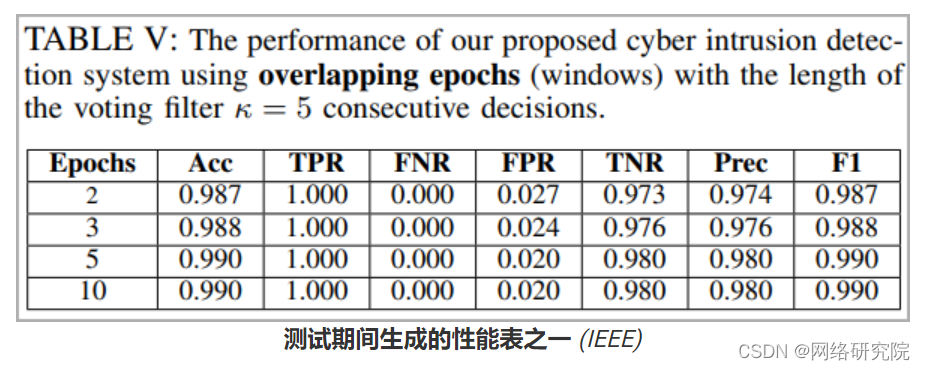
南澳大利亚大学和查尔斯特大学的教授开发了一种算法来检测和拦截对无人军事机器人的中间人(MitM)攻击。 MitM 攻击是一种网络攻击,其中两方(在本例中为机器人及其合法控制器)之间的数据流量被拦截,以窃听或…...

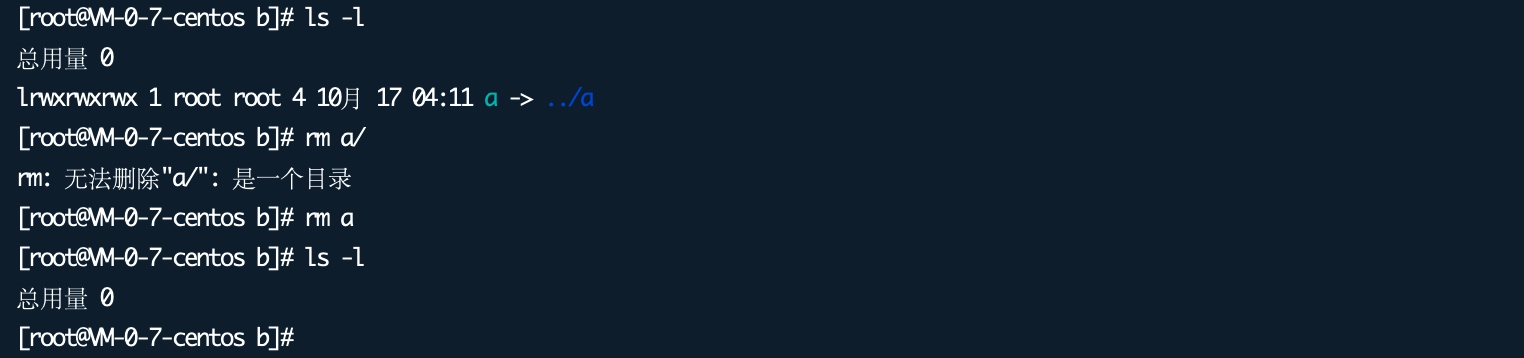
运维 | 如何在 Linux 系统中删除软链接 | Linux
运维 | 如何在 Linux 系统中删除软链接 | Linux 介绍 在 Linux 中,符号链接(symbolic link,或者symlink)也称为软链接,是一种特殊类型的文件,用作指向另一个文件的快捷方式。 使用方法 我们可以使用 ln…...

Jmeter接口测试:jmeter导入和导出接口的处理
JMeter测试导入接口 利用Jmeter测试上传文件,首先可根据接口文档或者fiddler抓包分析文件上传的接口;如下图: 以下是我通过fiddler所截取的文件上传的接口 1、填写导入接口的信息 查看文件上传栏下的填写信息: 文件名称&#x…...

一文了解 Go fmt 标准库的常用占位符及其简单使用
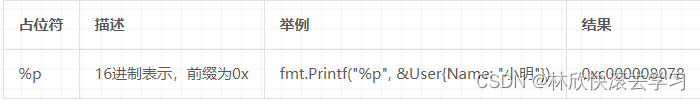
今天分享的内容是 Go fmt 标准库的常用占位符及其简单使用。如果本文对你有帮助,不妨点个赞,如果你是 Go 语言初学者,不妨点个关注,一起成长一起进步,如果本文有错误的地方,欢迎指出 占位符 通过占位符&a…...
之history)
Linux命令(94)之history
linux命令之history 1.history介绍 linux命令history会记录并显示用户所执行过的所有命令,也可以对其命令进行修改和删除操作。 2.history用法 history [参数] history参数 参数说明-a将当前会话的历史信息追加到历史文件(.bash_history)中-c删除所有条目从而清…...

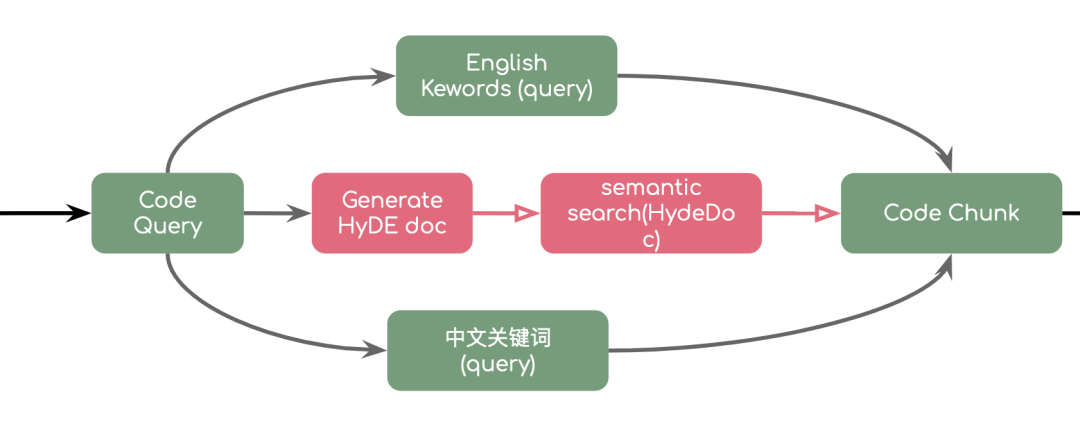
Prompt 驱动架构设计:探索复杂 AIGC 应用的设计之道?
你是否曾经想过,当你在 Intellij IDEA 中输入一个段代码时,GitHub 是如何给你返回相关的结果的?其实,这背后的秘密就是围绕 Prompt 生成而构建的架构设计。 Prompt 是一个输入的文本段落或短语,用于引导 AI 生成模型执…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
