前端组件封装:构建模块化、可维护和可重用的前端应用
前端组件封装:构建模块化、可维护和可重用的前端应用
前端开发领域的快速演进已经将前端应用的规模和复杂性提升到了一个新的水平。在这个背景下,前端组件封装成为了一项关键实践,旨在构建模块化、可维护和可重用的前端应用。在本文中,我们将深入研究前端组件封装的重要性、设计原则、常见封装模式以及如何在实际项目中应用它。
为什么前端组件封装重要?
前端组件封装是一种将界面和功能封装到可复用单元的方法,它有如下重要优势:
-
可维护性:组件封装使代码更易于维护。每个组件都有明确定义的接口,隔离了复杂性,降低了出错的可能性。
-
可重用性:封装的组件可以在不同的项目中复用,从而减少了冗余的开发工作,提高了开发效率。
-
一致性:组件的一致性确保了整个应用的外观和行为一致,增加了用户体验的稳定性。
-
团队协作:多人协作更加容易。开发人员可以并行开发不同的组件,而不会相互干扰。
-
测试:组件的独立性使单元测试更加容易,提高了代码质量和稳定性。
组件封装的设计原则
-
单一职责原则:每个组件应该专注于执行单一任务或功能,不涵盖太多功能,这有助于组件的可维护性。
-
高内聚低耦合:组件内部的各个部分应该紧密相关,但与其他组件的关联应该尽可能松散。这有助于隔离变更,使组件更容易维护和替换。
-
可配置性:组件应该允许通过配置参数进行自定义,而不是硬编码特定数据或样式。这增加了组件的灵活性。
-
组件生命周期:组件应该具有生命周期钩子,允许执行初始化、更新和销毁等操作。这有助于处理组件的各个阶段。
-
UI与行为分离:将组件的外观(UI)与其行为(逻辑)分离开来,以便更容易修改样式而不影响功能。
常见的封装模式
-
函数式组件:以函数为基础的组件,通常使用无状态组件,适用于简单的 UI 渲染。
-
类组件:使用 ES6 类定义的组件,具有内部状态和生命周期方法,适用于复杂的业务逻辑。
-
高阶组件(HOC):用于增强现有组件的功能,例如添加数据获取、认证等功能。
-
Render Props:通过一个函数作为子组件的方式共享组件间的代码,通常用于逻辑复用。
-
Hooks:React Hooks(useState、useEffect等)是函数组件中管理状态和副作用的新方式,取代了类组件中的生命周期方法。
实际应用中的前端组件封装
在实际项目中,前端组件封装是必不可少的。以下是一些应用前端组件封装的最佳实践:
-
项目结构:组件应该按功能组织,通常包括
components目录,每个组件应有自己的文件夹。 -
文档:为每个组件提供文档,包括示例、使用说明和 API 参考。
-
测试:为组件编写单元测试以确保其行为正确。
-
版本管理:使用版本控制工具(如Git)来管理组件的开发和版本发布。
-
工具库:考虑创建一个内部工具库,用于处理常见的功能,例如数据请求、状态管理等。
-
样式:使用 CSS 预处理器或 CSS-in-JS 库来处理组件样式,确保样式的可维护性。
-
状态管理:对于需要共享状态的组件,考虑使用状态管理库(如Redux或Mobx)。
结语
前端组件封装是构建现代前端应用的核心实践,它提供了可维护性、可重用性和团队协作的优势。通过遵循设计原则和封装模式,以及在实际项目中应用最佳实践,你可以构建高质量、可扩展的前端应用,满足不断增长的用户需求。随着前端技术的不断发展,前端组件封装将继续发挥关键作用,为开发人员提供更多创造力和生产力。
相关文章:

前端组件封装:构建模块化、可维护和可重用的前端应用
前端组件封装:构建模块化、可维护和可重用的前端应用 前端开发领域的快速演进已经将前端应用的规模和复杂性提升到了一个新的水平。在这个背景下,前端组件封装成为了一项关键实践,旨在构建模块化、可维护和可重用的前端应用。在本文中&#…...

GPT绘制流程图咒语
【咒语】下面是我的一篇论文选取部分,为了让读者更好理解,我准备画一张图,请你阅读后为我设计一下这个图应该怎么画,更有说服力,更容易理解 论文片段: 多模态数据融合研究的基础在于有效的数据采集。首先&a…...

【扩散模型从原理到实战】Chapter1 扩散模型简介
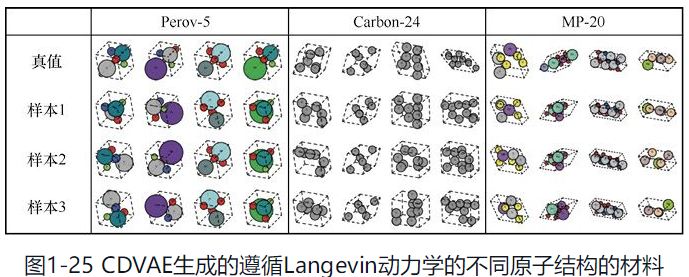
文章目录 1.1 扩散模型的原理生成模型扩散过程DDPM的扩散过程前向过程反向过程优化目标 1.2 扩散模型的发展开始扩散:DDPM加速生成:采样器刷新记录:基于CLIP的多模态图像生成引爆网络:基于CLIP的多模态图像生成再次“出圈”&#…...

使用轮廓分数提升时间序列聚类的表现
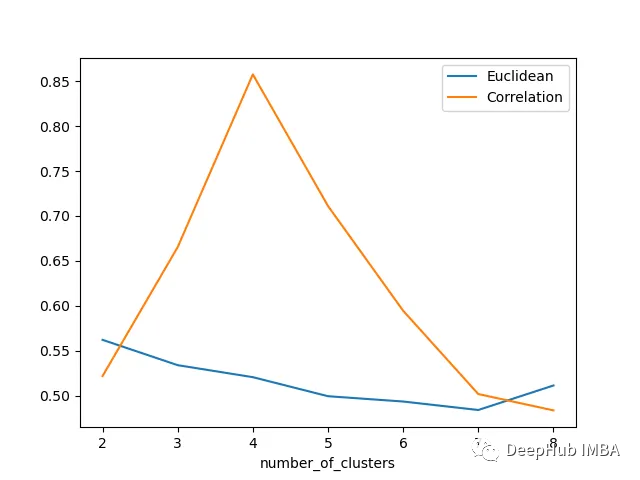
我们将使用轮廓分数和一些距离指标来执行时间序列聚类实验,并且进行可视化 让我们看看下面的时间序列: 如果沿着y轴移动序列添加随机噪声,并随机化这些序列,那么它们几乎无法分辨,如下图所示-现在很难将时间序列列分组为簇: 上面…...

蔬菜水果生鲜配送团购商城小程序的作用是什么
蔬菜水果是人们生活所需品,从业者众多,无论小摊贩还是超市商场都有不少人每天光临,当然这些只是自然流量,在实际经营中,蔬菜水果商家还是面临着一些难题。 对蔬菜水果商家而言,线下门店是重要的࿰…...

金融用户实践|分布式存储支持数据仓库业务系统性能验证
作者:深耕行业的 SmartX 金融团队 闫海涛 估值是指对资产或负债的价值进行评估的过程,这对于投资决策具有重要意义。每个金融公司资管业务人员都期望能够实现实时的业务估值,快速获取最新的数据和指标,从而做出更明智的投资决策。…...

代码随想录二刷 Day41
509. 斐波那契数 这个题简单入门,注意下N小于等于1的情况就可以 class Solution { public:int fib(int n) {if (n < 1) return n; //这句不写的话test能过但是另外的过不了vector<int> result(n 1); //定义存放dp结果的数组,还要定义大小r…...

C++项目实战——基于多设计模式下的同步异步日志系统-⑪-日志器管理类与全局建造者类设计(单例模式)
文章目录 专栏导读日志器建造者类完善单例日志器管理类设计思想单例日志器管理类设计全局建造者类设计日志器类、建造者类整理日志器管理类测试 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领域新星创作者,新星计…...
:MapReduce中的排序)
Hadoop3教程(十四):MapReduce中的排序
文章目录 (99)WritableComparable排序什么是排序什么时候需要排序排序有哪些分类如何实现自定义排序 (100)全排序案例案例需求思路分析实际代码 (101)二次排序案例(102) 区内排序案例…...

测试需要写测试用例吗?
如何理解软件的质量 我们都知道,一个软件从无到有要经过需求设计、编码实现、测试验证、部署发布这四个主要环节。 需求来源于用户反馈、市场调研或者商业判断。意指在市场行为中,部分人群存在某些诉求或痛点,只要想办法满足这些人群的诉求…...

Qt 视口和窗口的区别
视口和窗口 绘图设备的物理坐标是基本的坐标系,通过QPainter的平移、旋转等变换可以得到更容易操作的逻辑坐标 为了实现更方便的坐标,QPainter还提供了视口(Viewport)和窗口(Window)坐标系,通过QPainter内部的坐标变换矩阵自动转换为绘图设…...

使用Git将GitHub仓库下载到本地
前记: git svn sourcetree gitee github gitlab gitblit gitbucket gitolite gogs 版本控制 | 仓库管理 ---- 系列工程笔记. Platform:Windows 10 Git version:git version 2.32.0.windows.1 Function:使用Git将GitHub仓库下载…...

前端需要了解的浏览器缓存知识
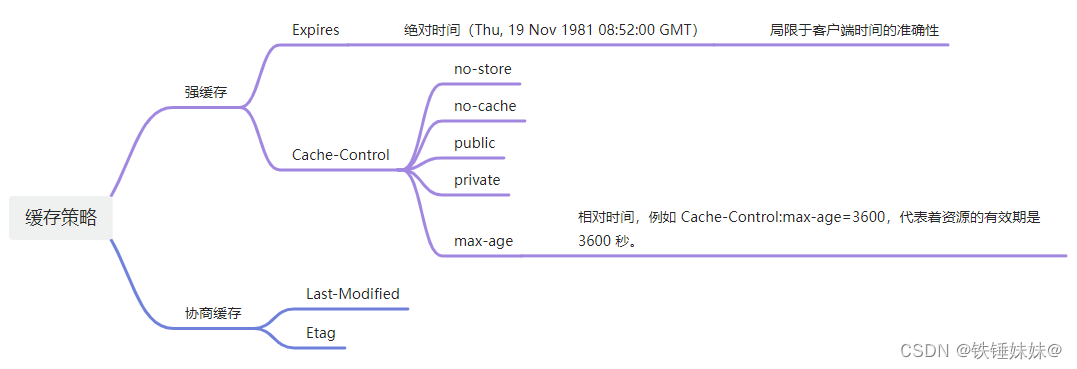
文章目录 前言为什么需要缓存?DNS缓存缓存读写顺序缓存位置memory cache(浏览器本地缓存)disk cache(硬盘缓存)重点!!! 缓存策略 - 强缓存和协商缓存1)强缓存ExpiresCach…...

自动驾驶:控制算法概述
自动驾驶:控制算法概述 常见控制算法PID算法LQR算法MPC算法 自动驾驶控制算法横向控制纵向控制 参考文献 常见控制算法 PID算法 PID(Proportional-Integral-Derivative)控制是一种经典的反馈控制算法,通常用于稳定性和响应速度要…...

【Mysql】Mysql的字符集和比较规则(三)
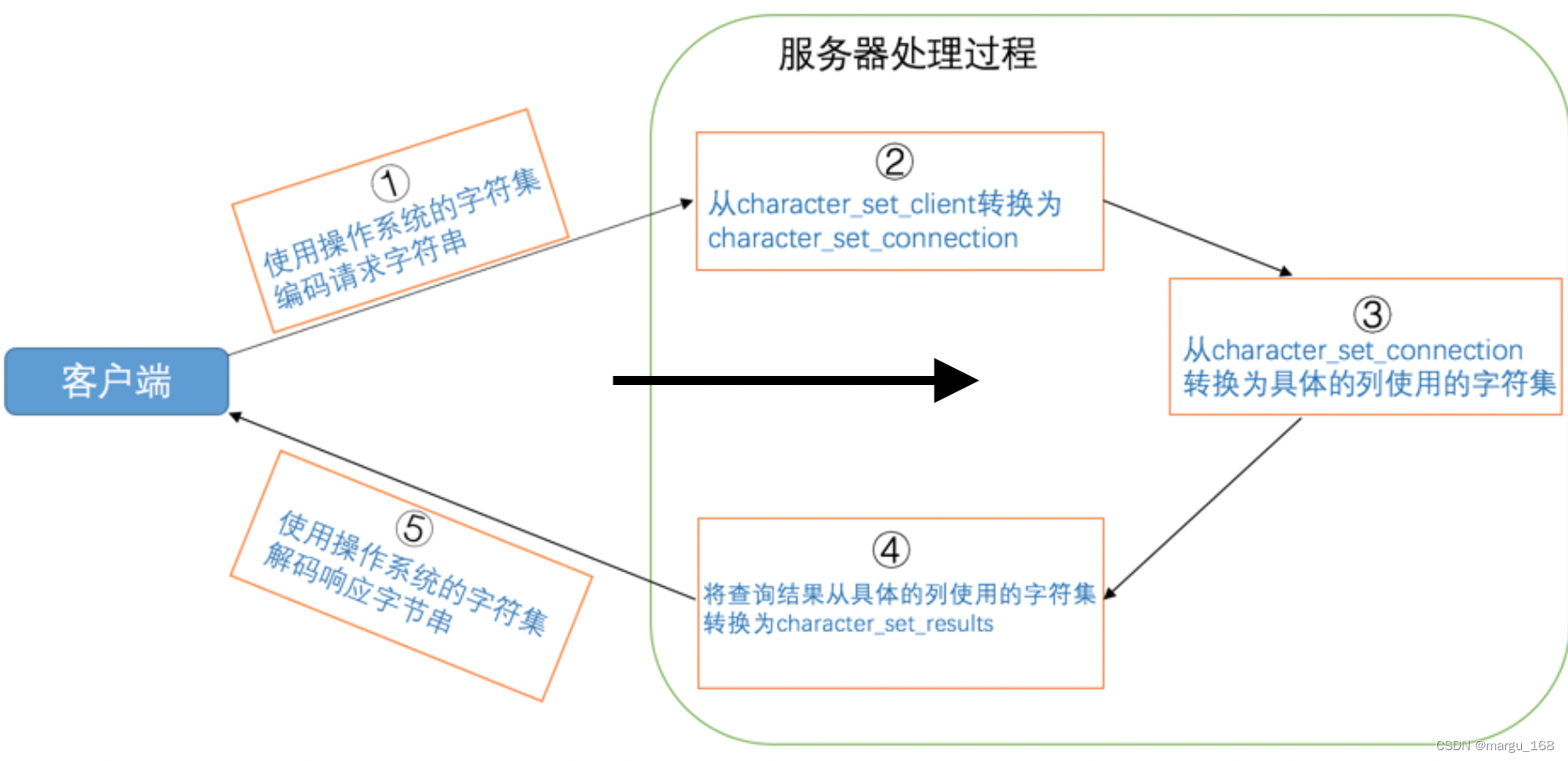
字符集和比较规则简介 字符集简介 我们知道在计算机中只能以二进制的方式对数据进行存储,那么他们之间是怎样对应并进行转换的?我们需要了解两个概念: 字符范围:我们可以将哪些字符转换成二进制数据,也就是规定好字…...

【SpringCloud-11】SCA-sentinel
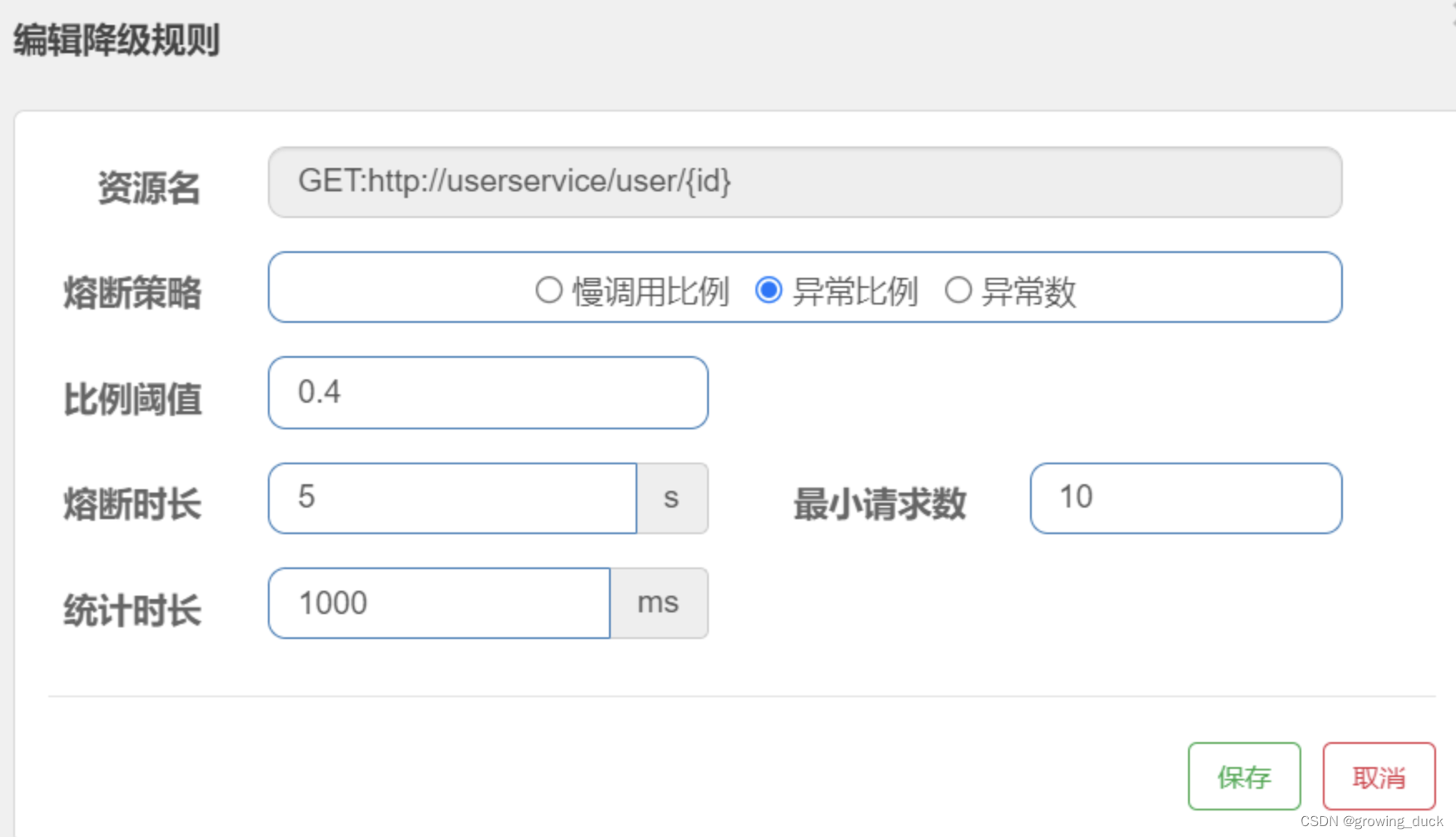
sentinel是一个流量控制、熔断降级的组件,可以替换第一代中的hystrix。 hystrix用起来没有那么方便: 1、要在调用方引入hystrix,没有ui界面进行配置,需要在代码中进行配置,侵入了业务代码。 2、还要自己搭建监控平台…...

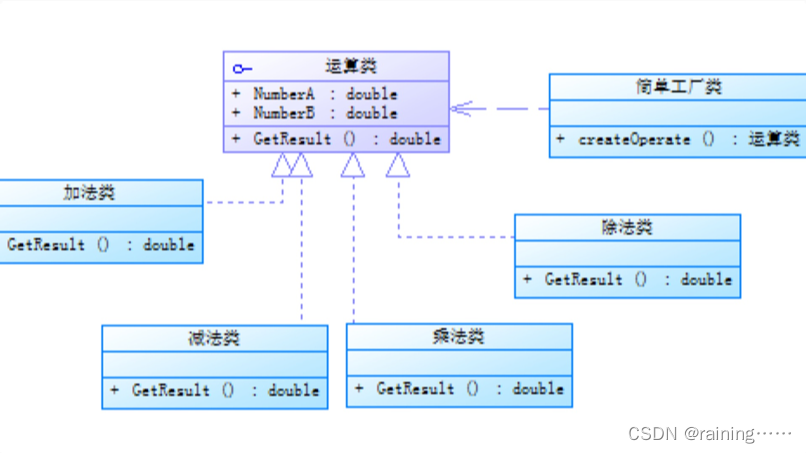
设计模式:简单工厂模式(C#、JAVA、JavaScript、C++、Python、Go、PHP):
简介: 简单工厂模式,它提供了一个用于创建对象的接口,但具体创建的对象类型可以在运行时决定。这种模式通常用于创建具有共同接口的对象,并且可以根据客户端代码中的参数或配置来选择要创建的具体对象类型。 在简单工厂模式中&am…...

浅谈智能照明控制系统在智慧建筑中的应用
贾丽丽 安科瑞电气股份有限公司 上海嘉定 201801 摘要:新时期,建筑行业发展迅速,在信息化背景下,建筑功能逐渐拓展,呈现了智能化的发展态势。智能建筑更加安全、节能、环保,也符合绿色建筑理念。在建筑智…...
以及upper_bound())
lower_bound()以及upper_bound()
lower_bound(): lower_bound()的返回值是第一个大于等于 target 的值的地址,用这个地址减去first,得到的就是第一个大于等于target的值的下标。 在数组中: int poslower_bound(a,an,target)-a;\\n为数组…...

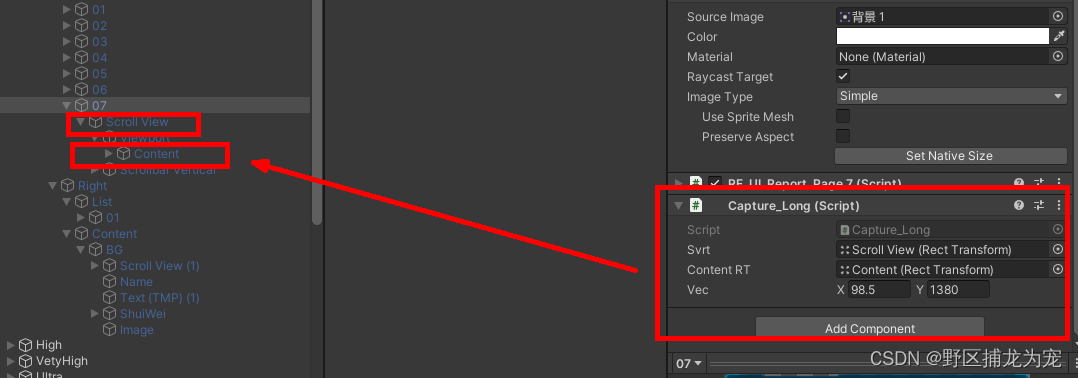
unity(WebGL) 截图拼接并保存本地,下载PDF
截图参考:Unity3D 局部截图、全屏截图、带UI截图三种方法_unity 截图_野区捕龙为宠的博客-CSDN博客 文档下载: Unity WebGL 生成doc保存到本地电脑_unity webgl 保存文件_野区捕龙为宠的博客-CSDN博客 中文输入:Unity WebGL中文输入 支持输…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
