Unity AI Muse 基础教程
Unity AI Muse 基础教程
- Unity AI 内测资格申请
- Unity 项目
- Package Manager
- Muse Sprite 安装
- Muse Texture 安装
- Muse Sprite 基础教程
- 什么是 Muse Sprite
- 打开 Muse Sprite 窗口
- Muse Sprite 窗口 参数
- Muse Sprite Generations 窗口 参数
- Muse Sprite Generations 窗口 画笔
- Muse Sprite Generations 二次修改 窗口
- Muse Texture 基础教程
- 什么是 Muse Texture
- 打开 Muse Texture 窗口
- Muse Texture 基础参数
- Muse Texture 图像生成
- Muse Texture 材质预览
- Muse Texture Generations 参数
- Muse Texture 材质球 参数
- Muse Texture 材质 保存
- Muse Texture 材质 应用
- Muse Sprite & Muse Texture 演示视频

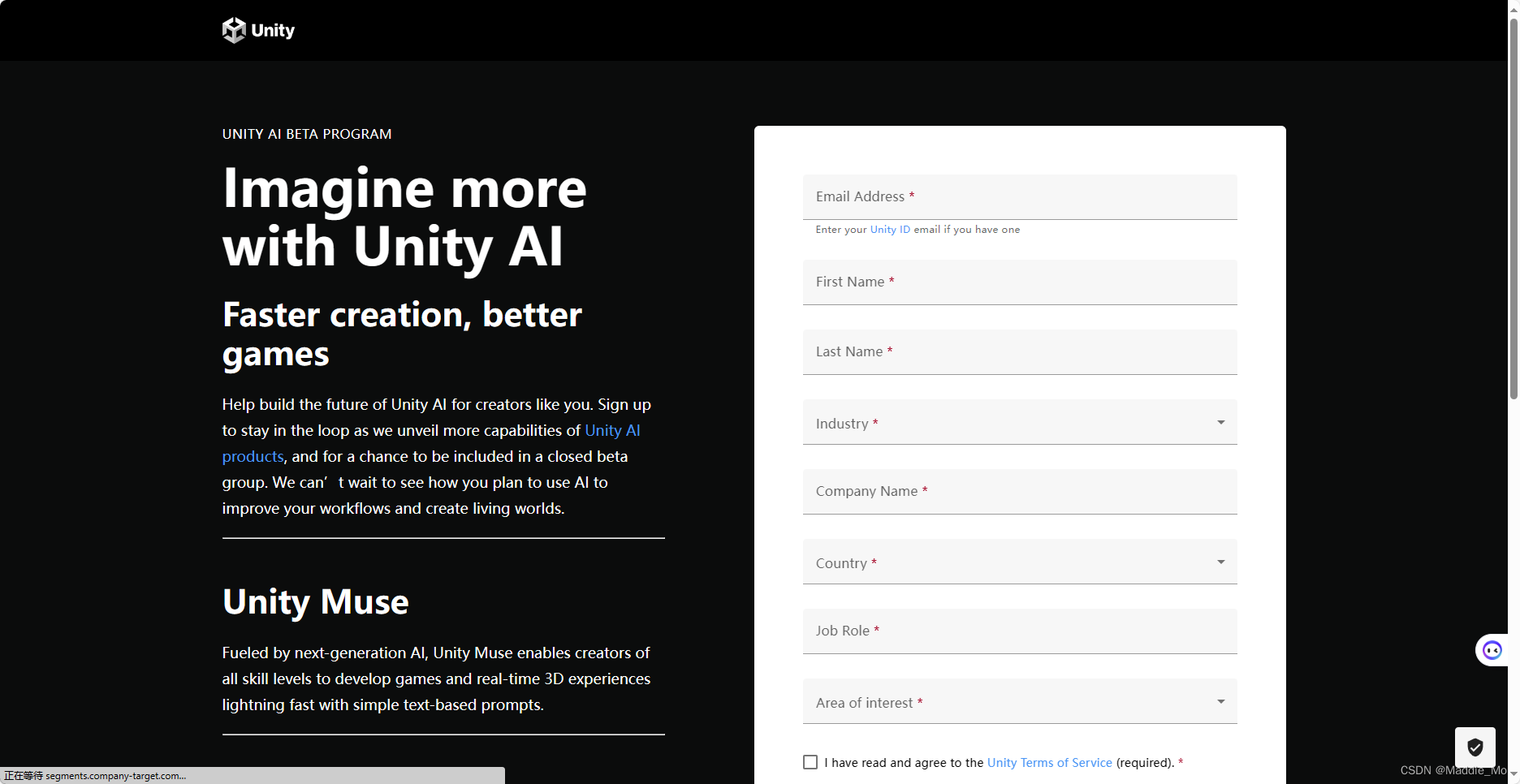
Unity AI 内测资格申请
Unity AI 内测资格申请链接: Unity AI

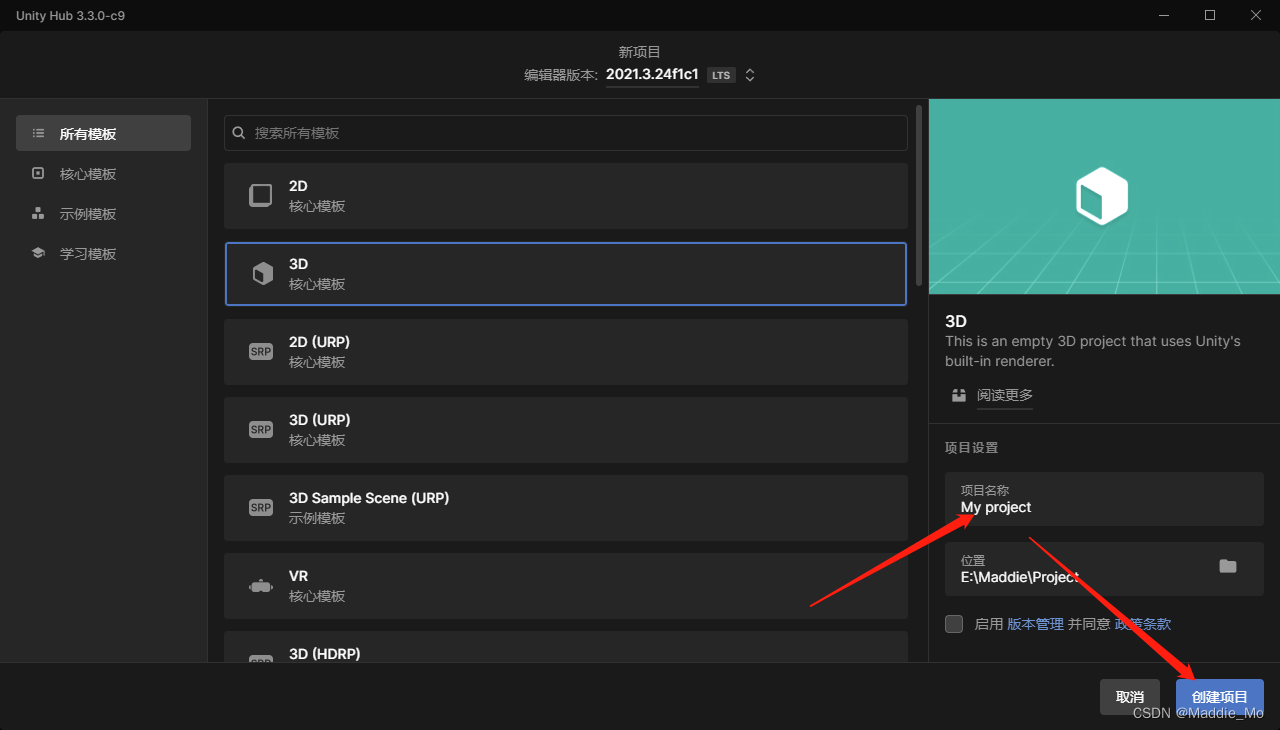
Unity 项目
项目创建

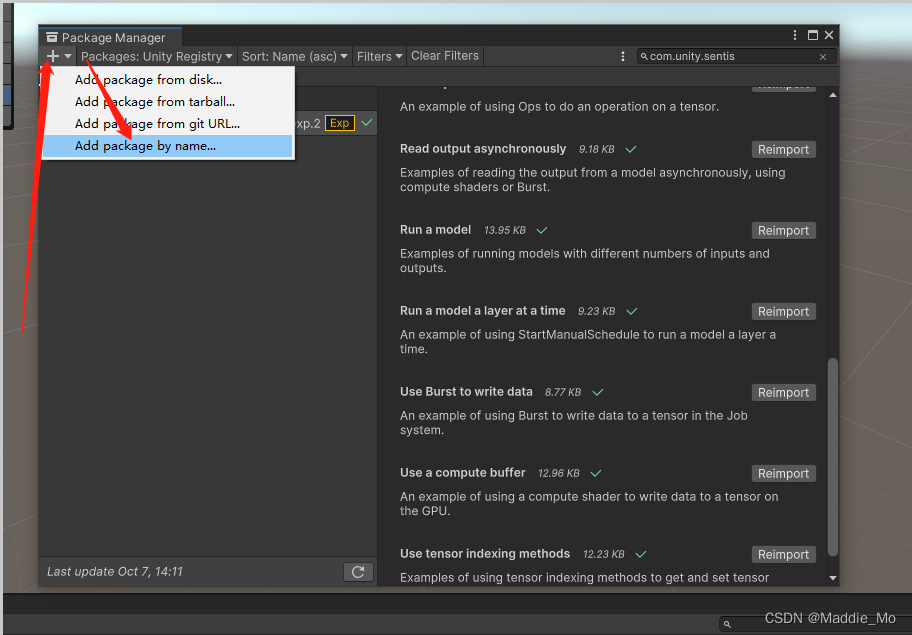
Package Manager
1. 打开 Window -> Package Manager
2. 点击 加号
3. 选择 Add package by name

Muse Sprite 安装
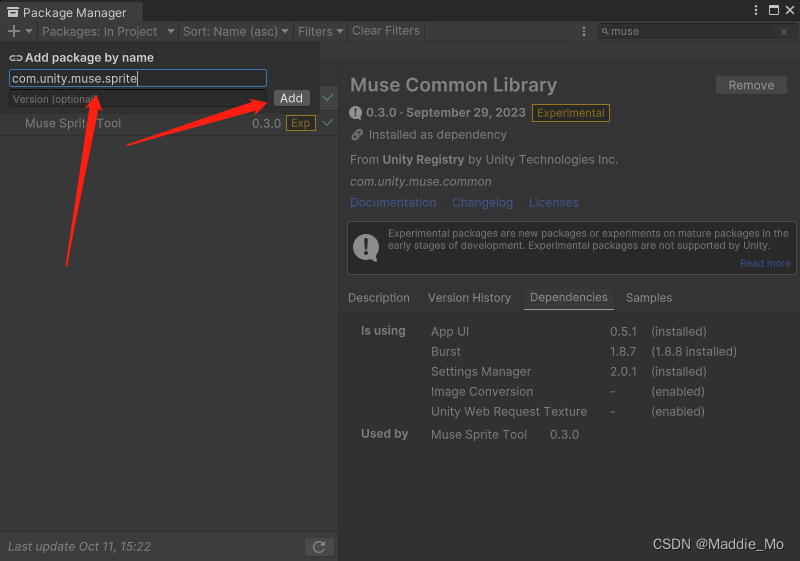
在输入框 键入 com.unity.muse.sprite 并点击添加

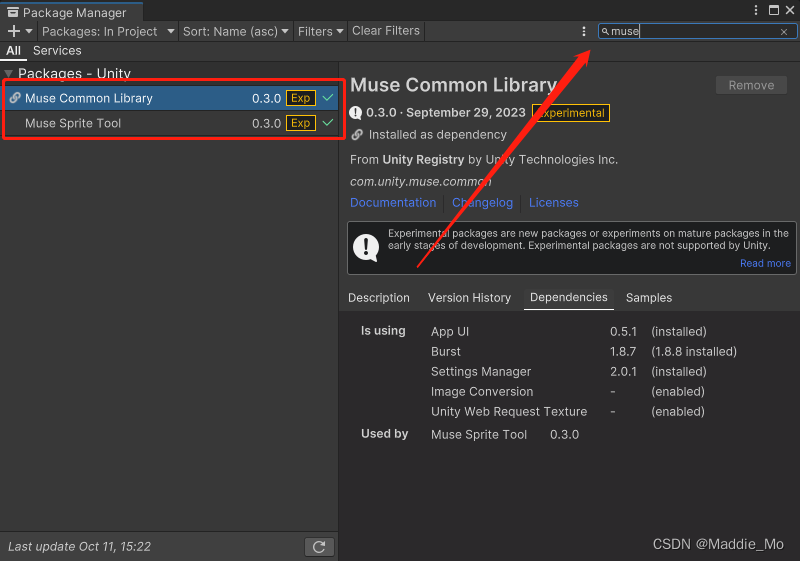
在 Package Manager 搜索框中输出 muse 确认是否安装完毕

Muse Texture 安装
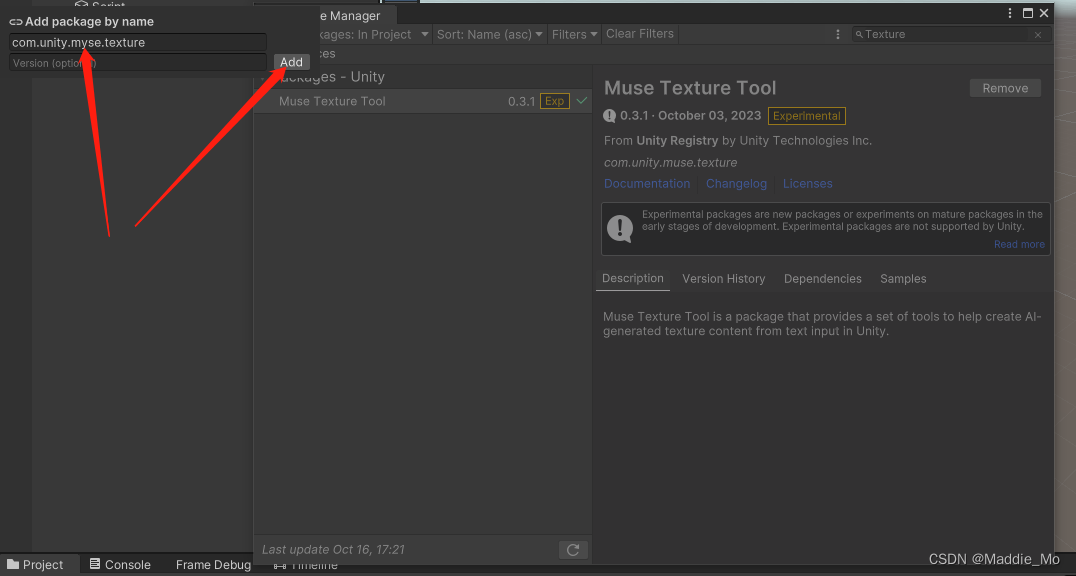
在输入框 键入 com.unity.muse.sprite 并点击添加

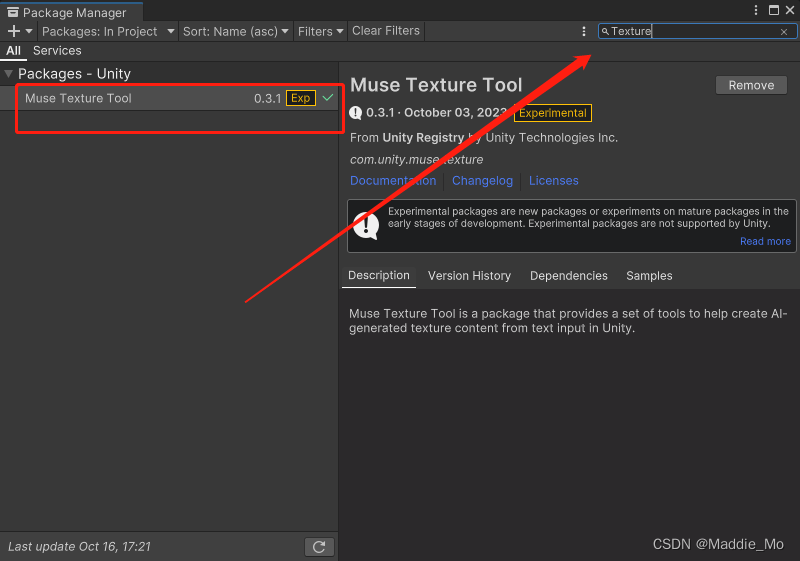
在 Package Manager 搜索框中输出 Texture 确认是否安装完毕

Muse Sprite 基础教程
什么是 Muse Sprite
Muse Sprite:为Unity创建者提供了一种有趣的方式,可以直接在Unity编辑器中生成生产质量的Sprite资产,并将其与产品无缝集成。使用Muse Sprite生成精灵就像输入自然语言文本提示符并点击“Generate”一样简单。通过使用涂鸦和参考图像作为指南以及参与最先进的背景删除,可以解锁对更精确的资产生成的支持。对于具有良好艺术风格的复杂创作者,style Trainer工具提供了一个专业的工作流程,用于生产风格一致的Sprite资产,保持项目的创意方向。
版本需求: Unity 2022.3 LTS(或更高版本)。
打开 Muse Sprite 窗口
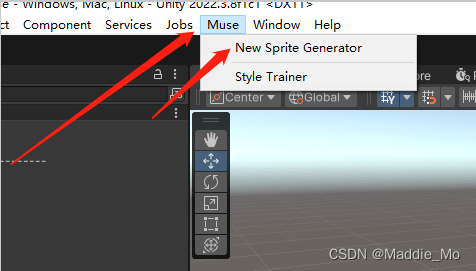
点击 顶部菜单栏-> Muse -> New Sprite Generator 打开 Muse Sprite 窗口

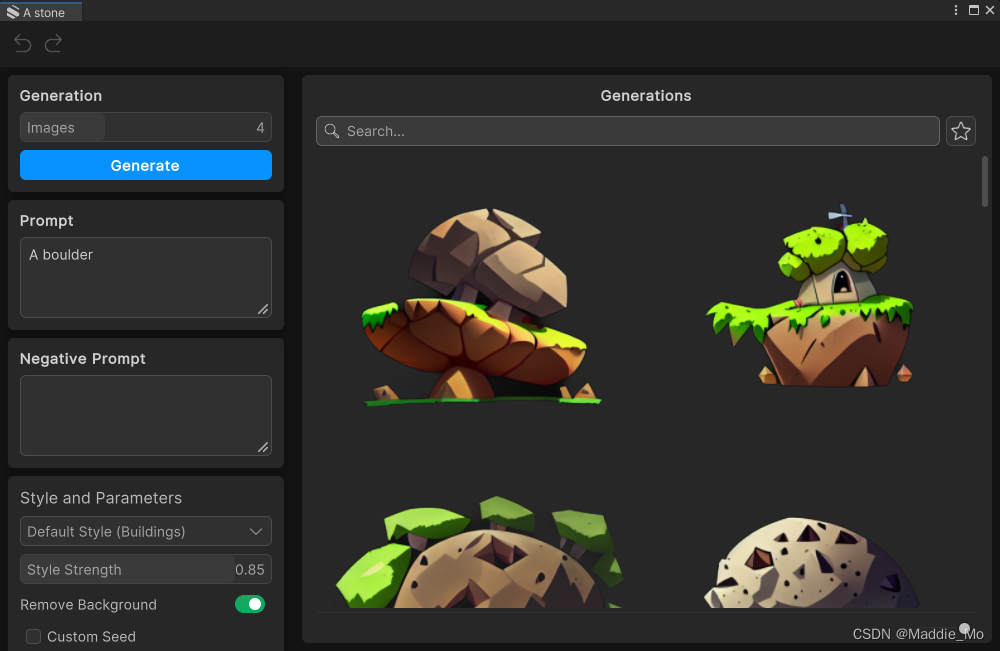
Muse Sprite 窗口 参数
Generation(生成):Image:设置要生成的图像的数量Generate:生成按钮Prompt(提示):输入文字来描述你想要生成的东西Negative Prompt(反向提示):输入文本描述要排除的内容Style and parameters(样式和参数):Default Style(Animals):动物Default Style(Vegetation):植物Default Style(Buildings):建筑Style Strength(风格权重):分值越高自由度越低Remove Background(背景剔除):true:透明 False:不透明 透明背景 PNGCustom Seed(种子):如果不勾选就是随机 勾选就自己设置

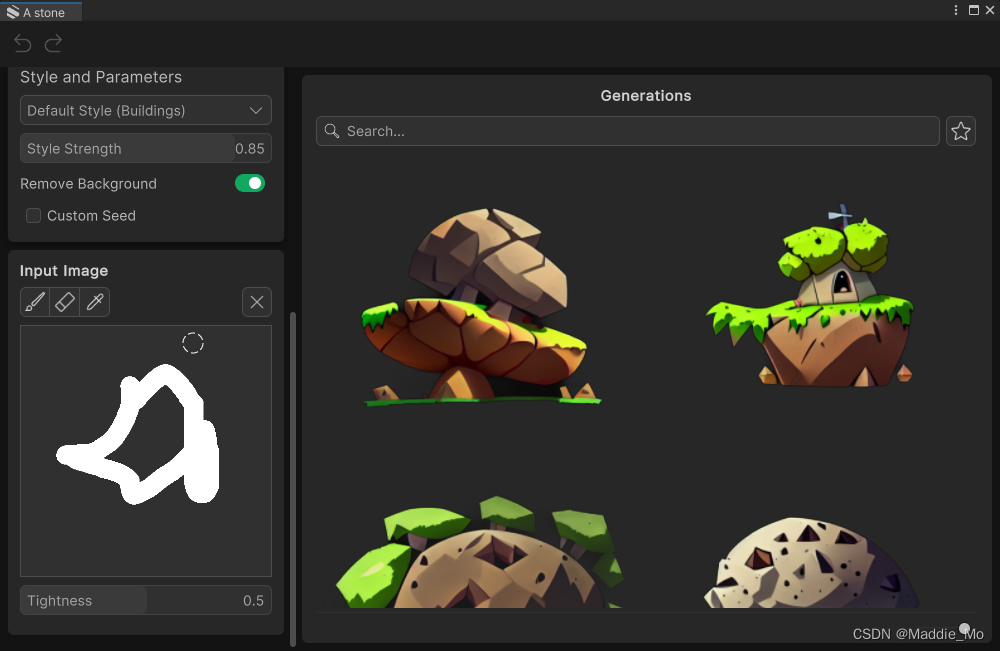
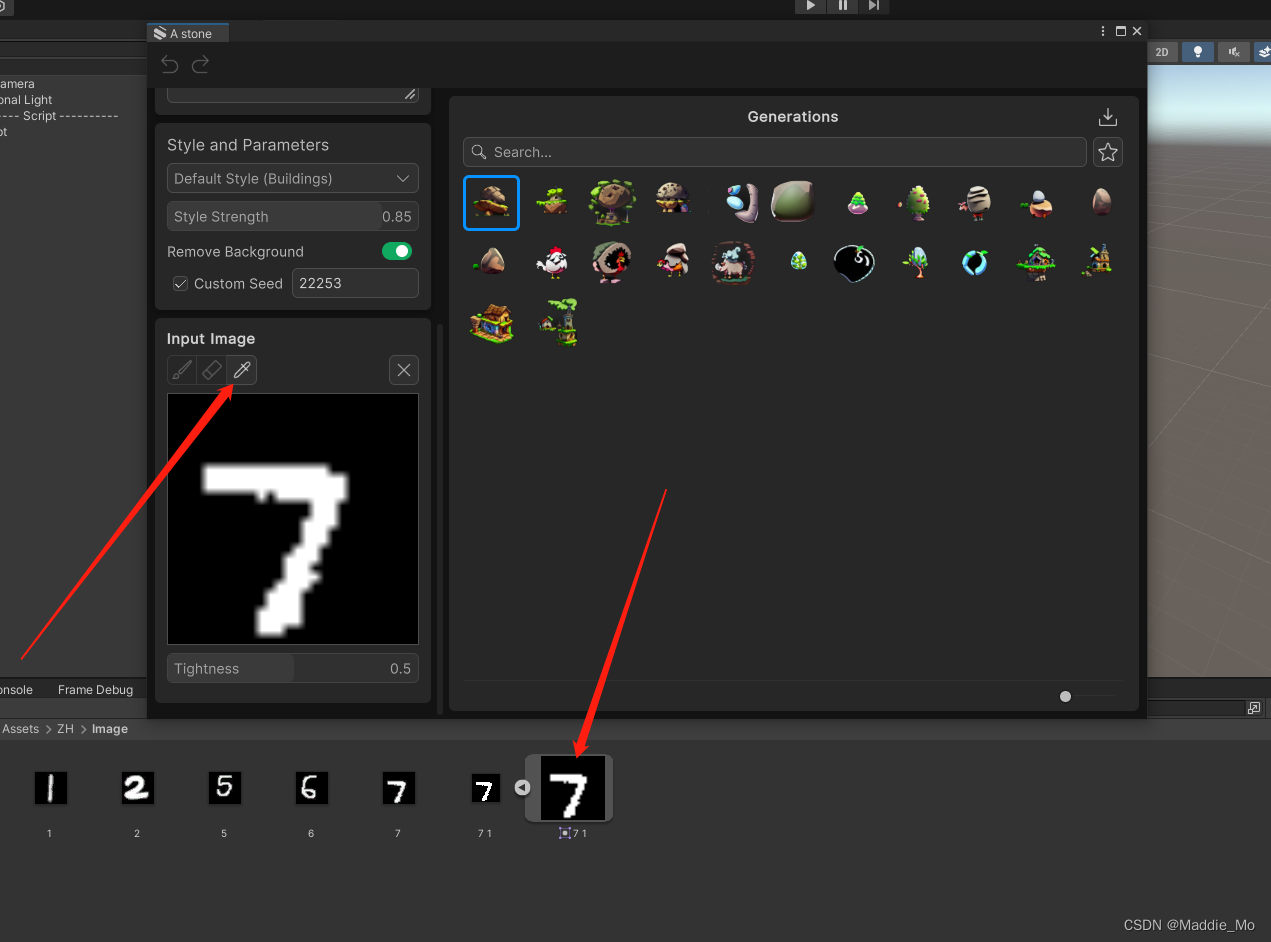
Input Image(图片输入):可以在下面空白框中 涂鸦或拖放参考图像画笔:空白绘画橡皮檫:画笔轨迹擦除吸取工具:在 Project Assets 文件夹下选取需要吸附的 Sprite 图片Tightness(关联性):确定生成与潦草或图像参考的轮廓的密切程度。值越高,代越接近参考轮廓的形状

注意:当使用吸附工具时 需要更改 导入资源 类型 更改为 Sprite(2D and UI) 类型
当然不更改也更直接拖拽上去 但是显示效果不怎么好

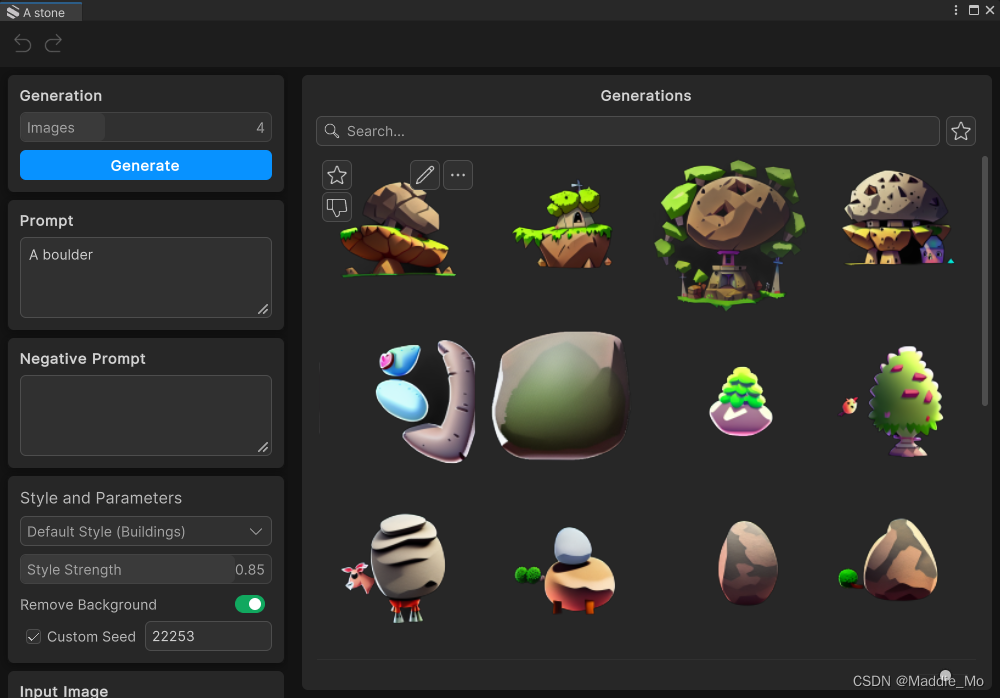
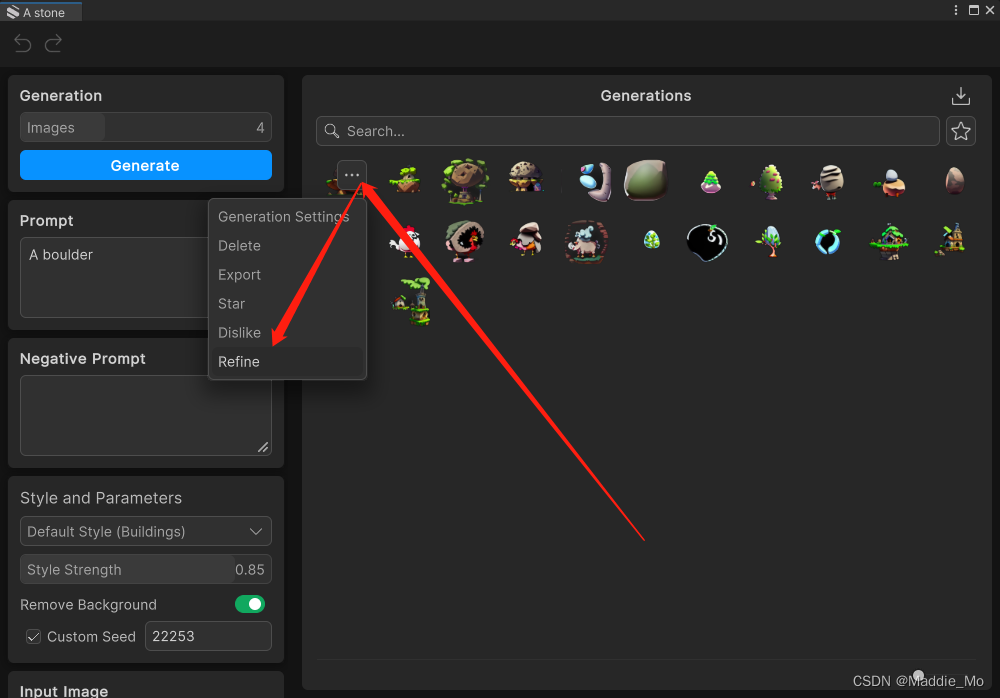
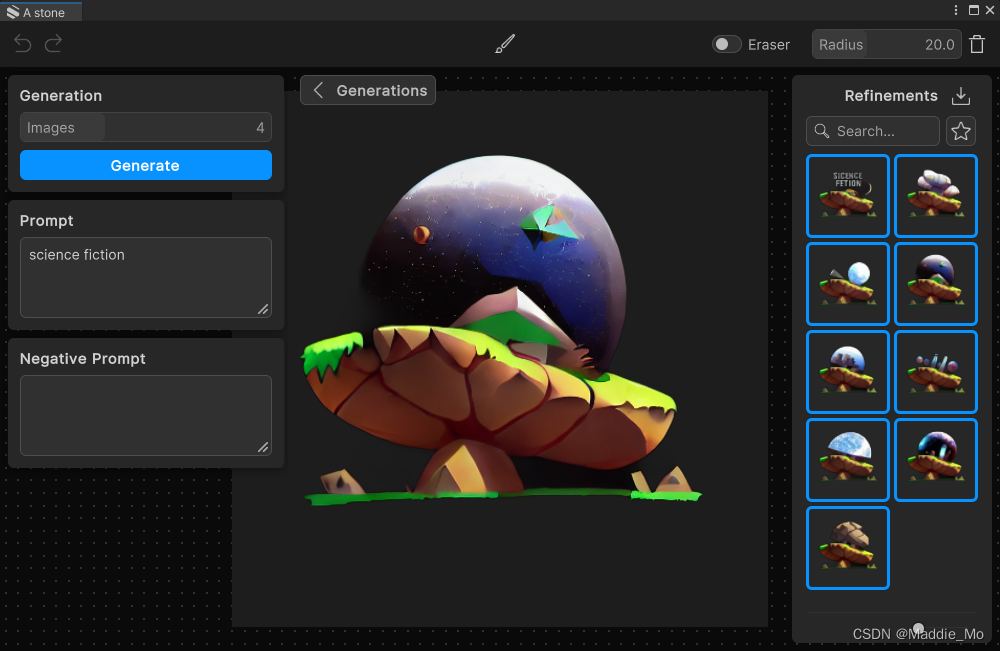
Muse Sprite Generations 窗口 参数
Refine 画笔:二次修改
Star 星星:添加到收藏夹
Dislike 拳头(不喜欢)

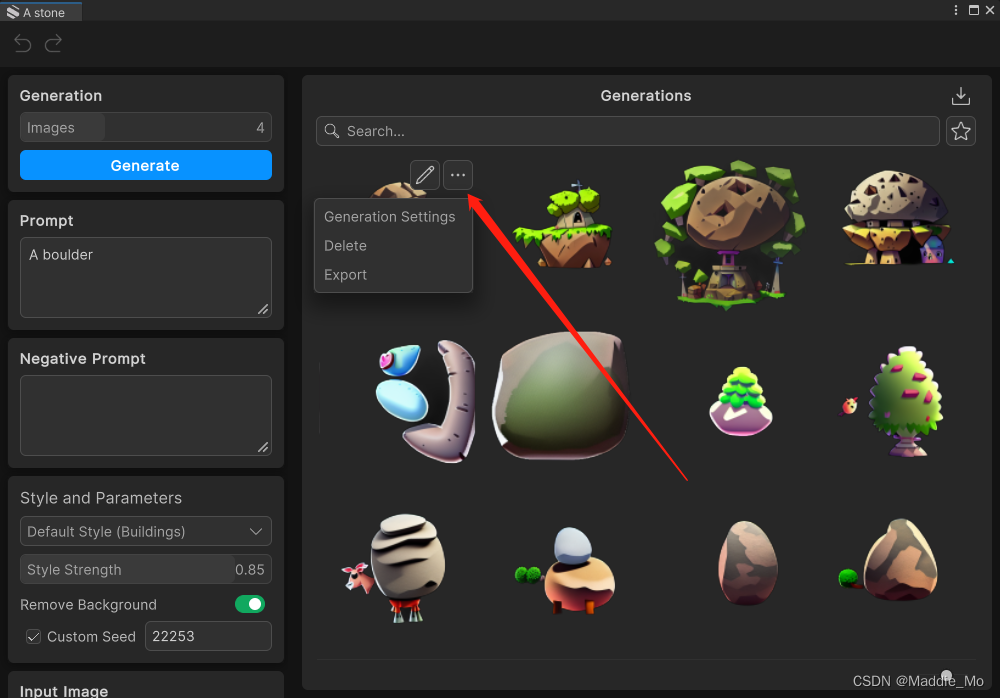
Generation Settings :当前图像生成 设置
Delete:删除
Exprot:导出

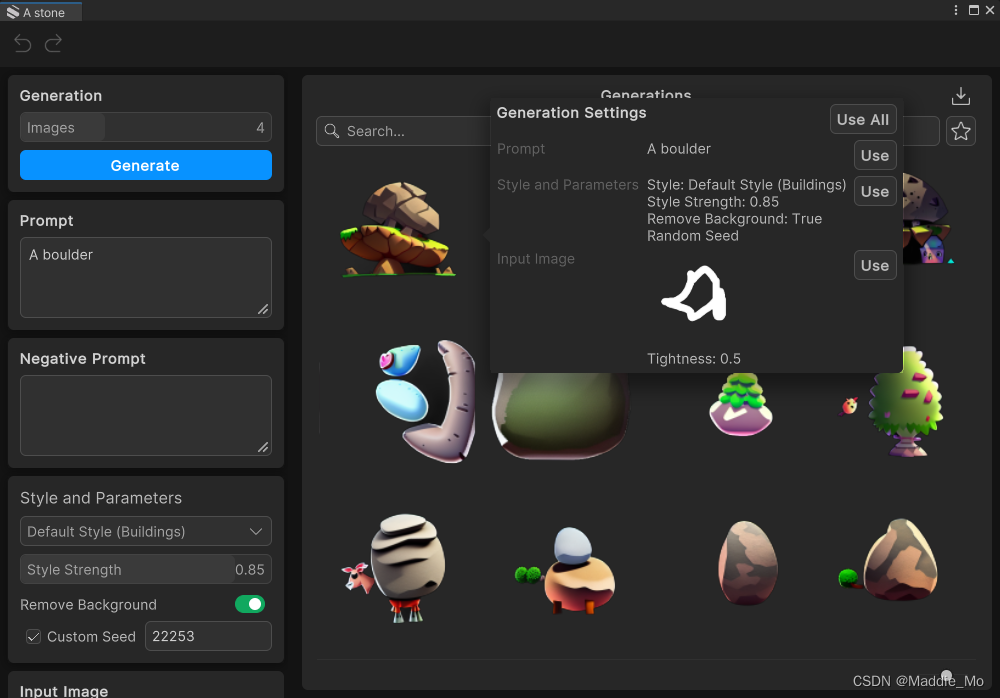
Generation Settings:会显示当前图片的生成信息 并以此为模板进行二次生成

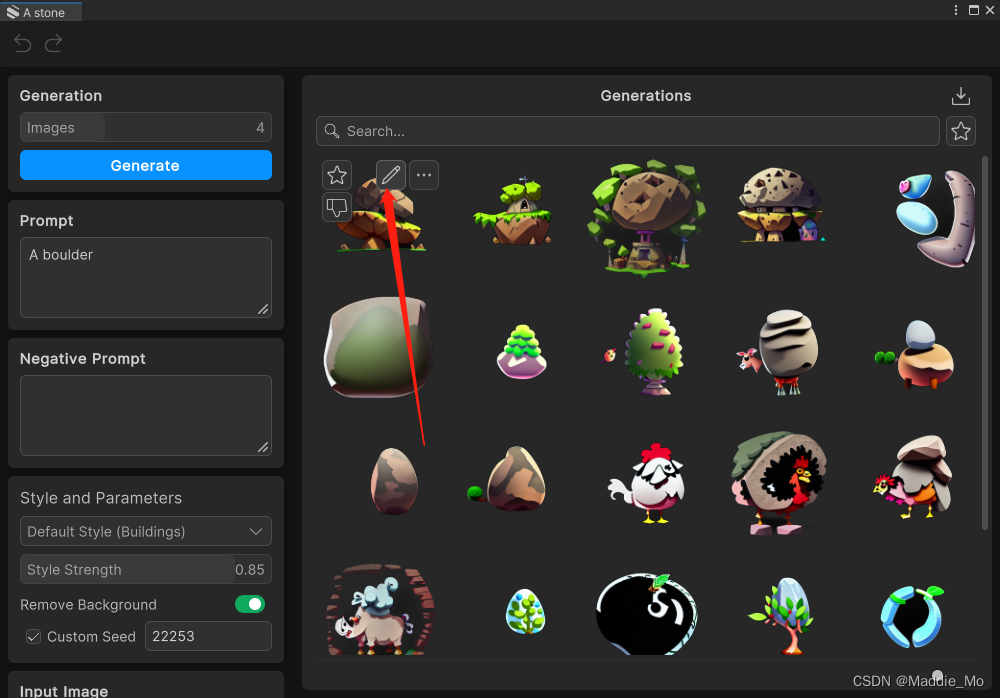
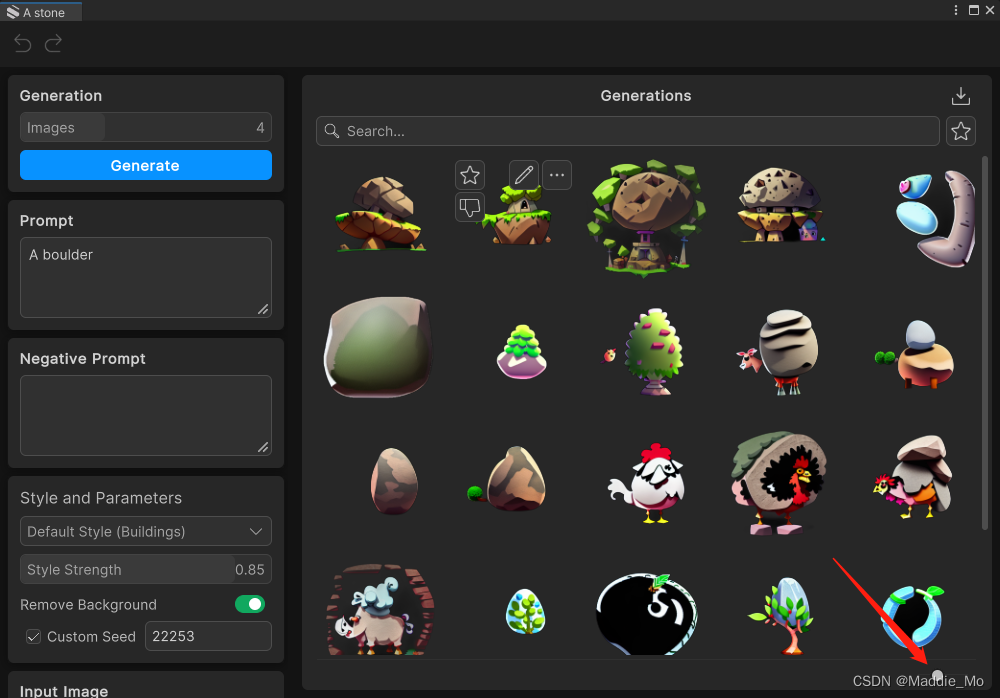
Muse Sprite Generations 窗口 画笔
当你在 Generations 窗口 悬浮在某个图片上或者点击更多选择 Refine 按钮时打开 二次修改窗口


右下角 滑动条 可调整缩略图大小

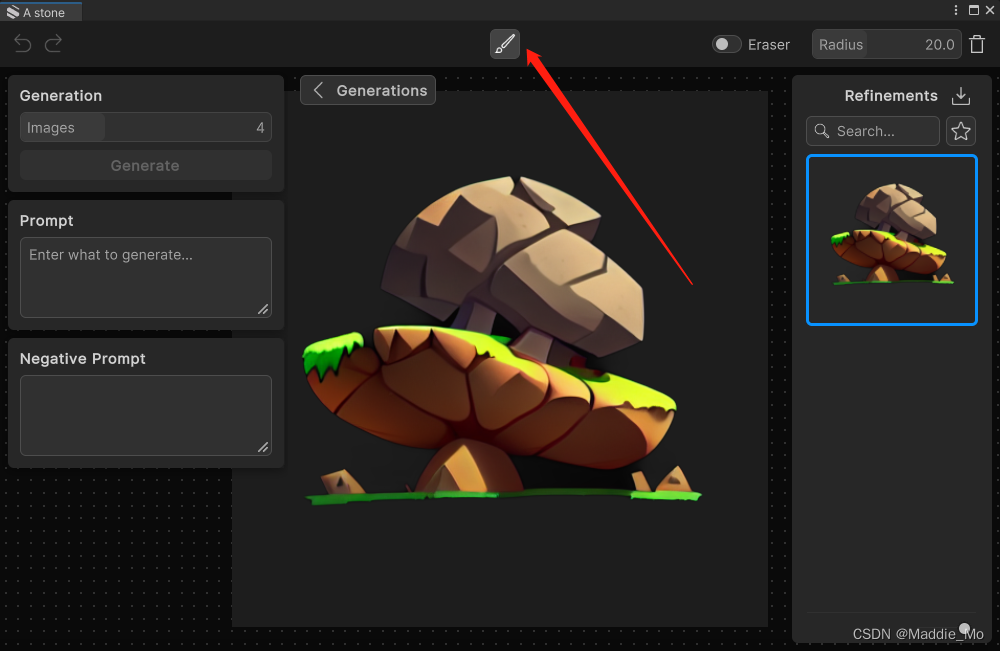
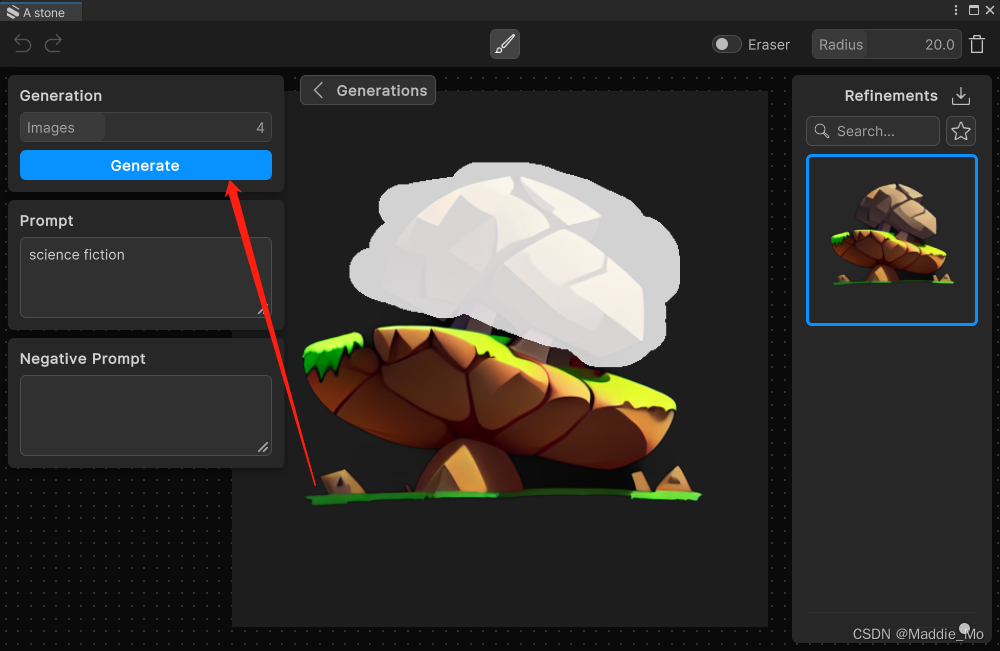
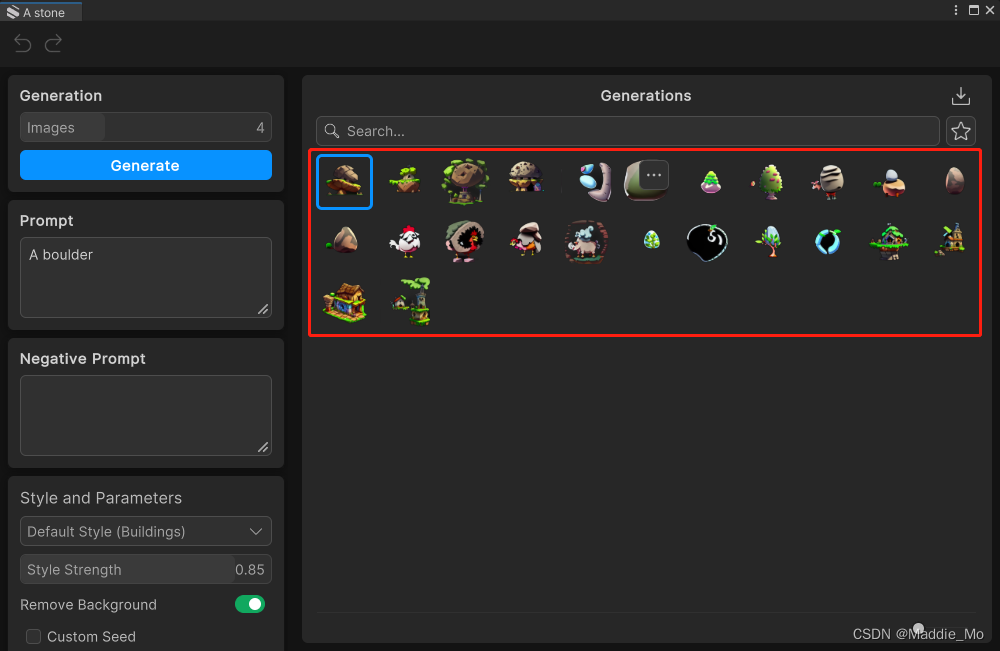
Muse Sprite Generations 二次修改 窗口
画笔:在当前图片创建一个修改蒙版

蒙版绘画完毕之后点击生成
这里面的参数和上级菜单 大同小异

可以在右侧选择你想要看的 点击放在主画布上面

点击 Generations 可以返回 Generations 一级界面如果感觉不满意可以持续修改 并完善关键词
一直到你满意 可以选择下载或者收藏

你所生成的基本上都在这里 当然二次修改的不在注意关闭窗口之前记得 Ctrl + S 一下 保存 不然会哭的 信我!!!

Muse Texture 基础教程
什么是 Muse Texture
Muse Texture:为Unity创建者提供了一种简单的方法来生成支持pbr的纹理,这些纹理可以无缝地带入Unity场景。使用Muse Texture生成纹理就像输入自然语言文本提示符,只需几个单词,然后点击“生成”一样简单。您可以使用不同的变体、参考图像和绘图功能来进一步迭代生成的资产,直到您对结果满意为止。此外,风格训练器工具提供了一种专门生成与游戏风格相匹配的纹理的方法。
版本需求: Unity 2022.3 LTS(或更高版本)。
基本上都差不多 下面我只给大家过一下流程 放心 有差异化的地方我会指出来的
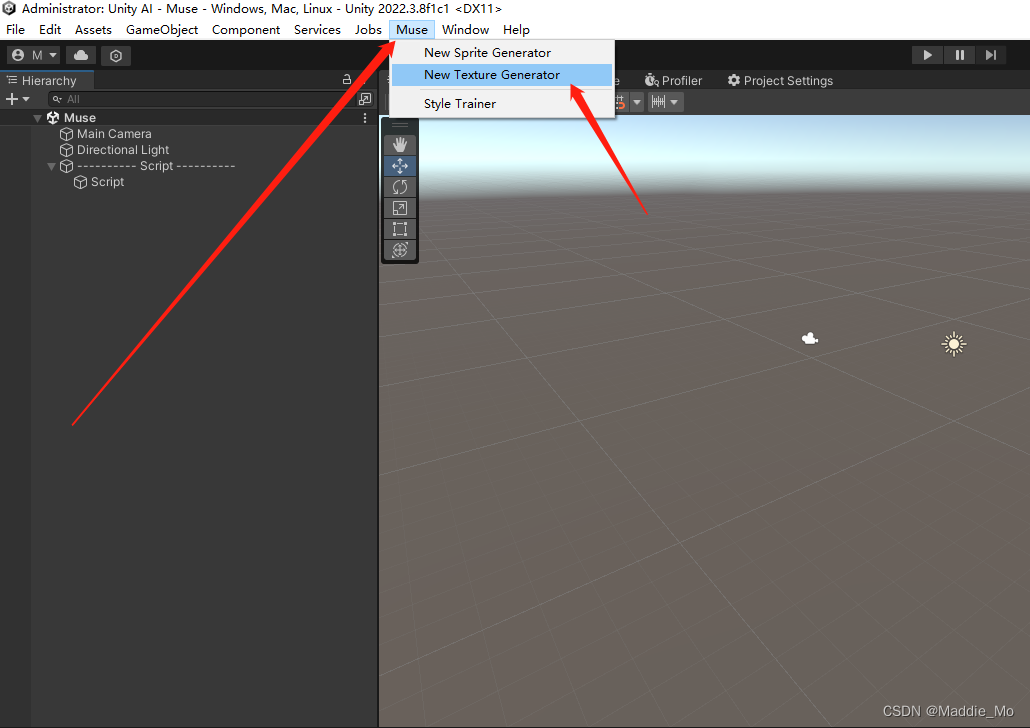
打开 Muse Texture 窗口
点击 顶部菜单栏-> Muse -> New Texture Generator 打开 Muse Texture 窗口

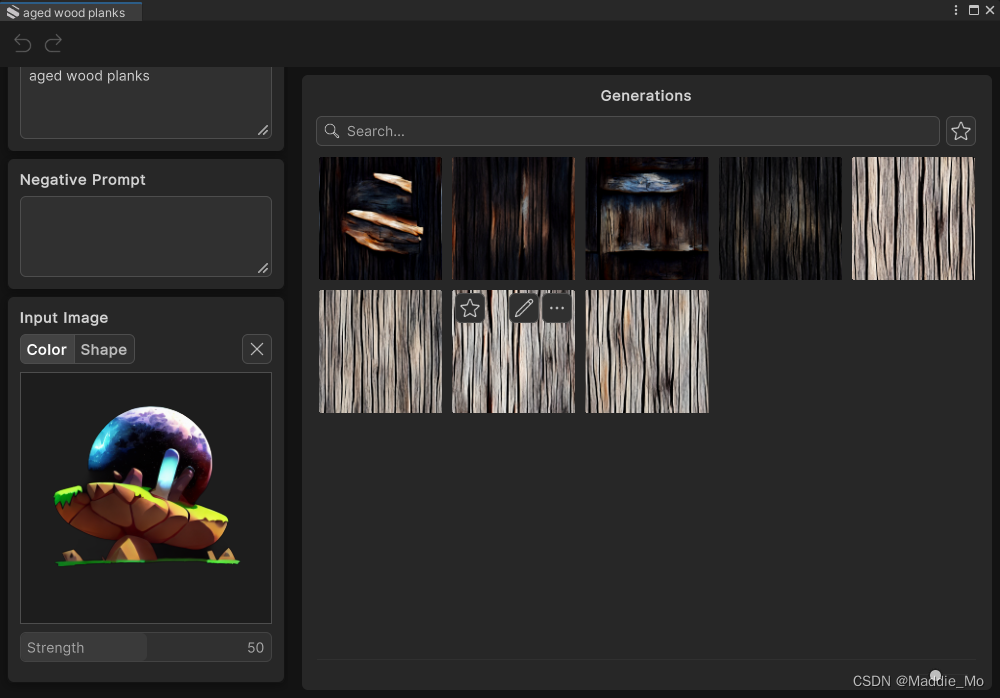
Muse Texture 基础参数
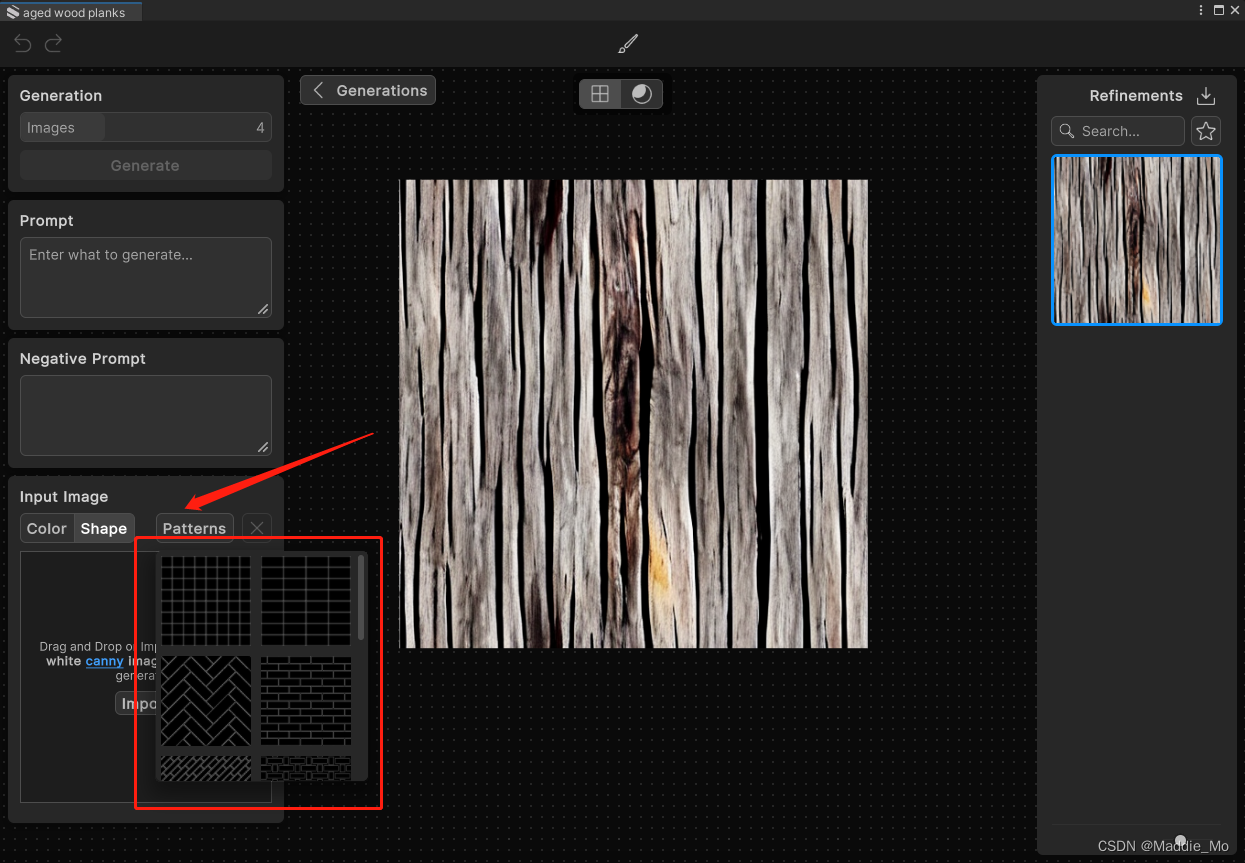
Input Image(图像输入):Color(色彩):拖放或导入图像来引导生成Shape(形状):拖放或导入黑白图像来引导生成Patterns(模式):可以点击有提供默认模板

Patterns(模式):可以点击有提供默认模板

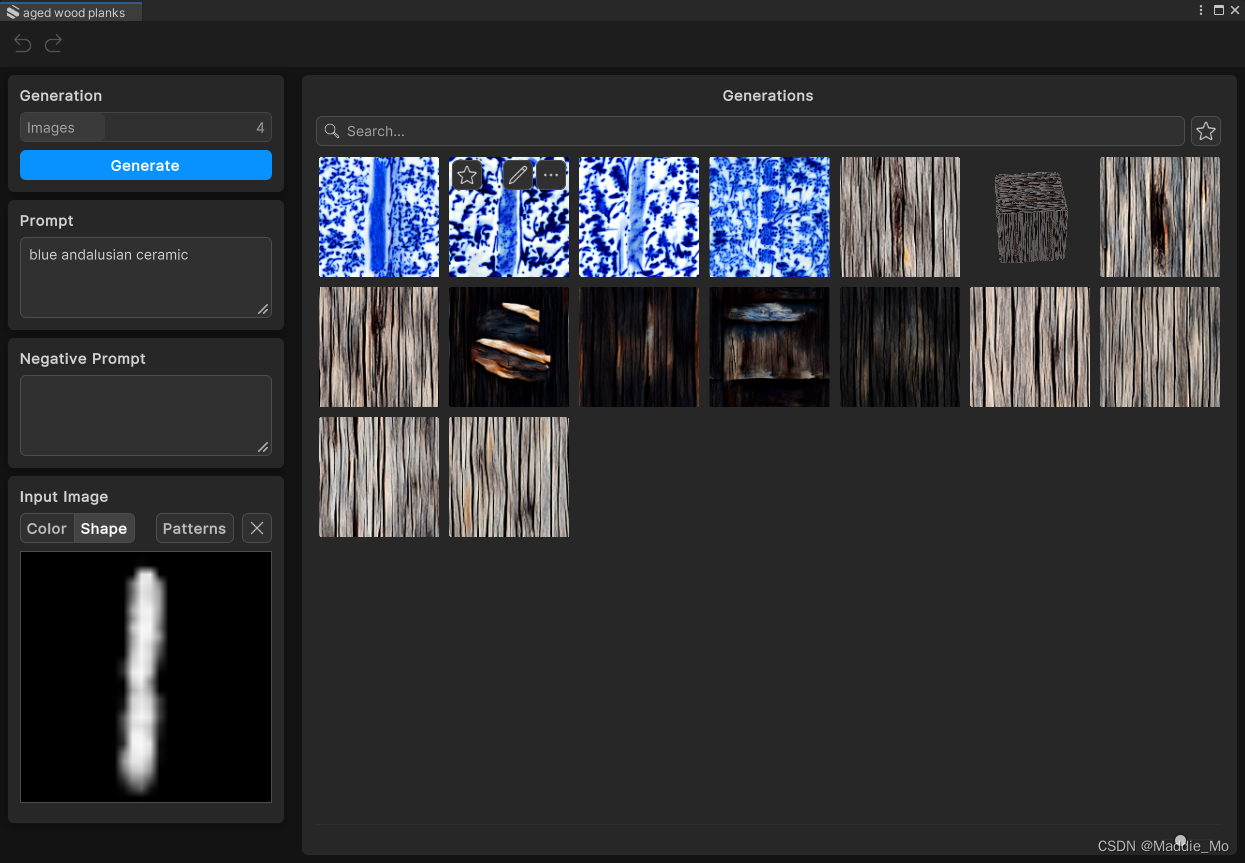
Muse Texture 图像生成
1. 在 Prompt 中输入文字描述你想要生成的东西
2. 在 negative Prompt 中输入文本描述要排除的内容
3. 在 Input Image 中选择模板 以及参考
4. 点击 Generate 生成 纹理图片

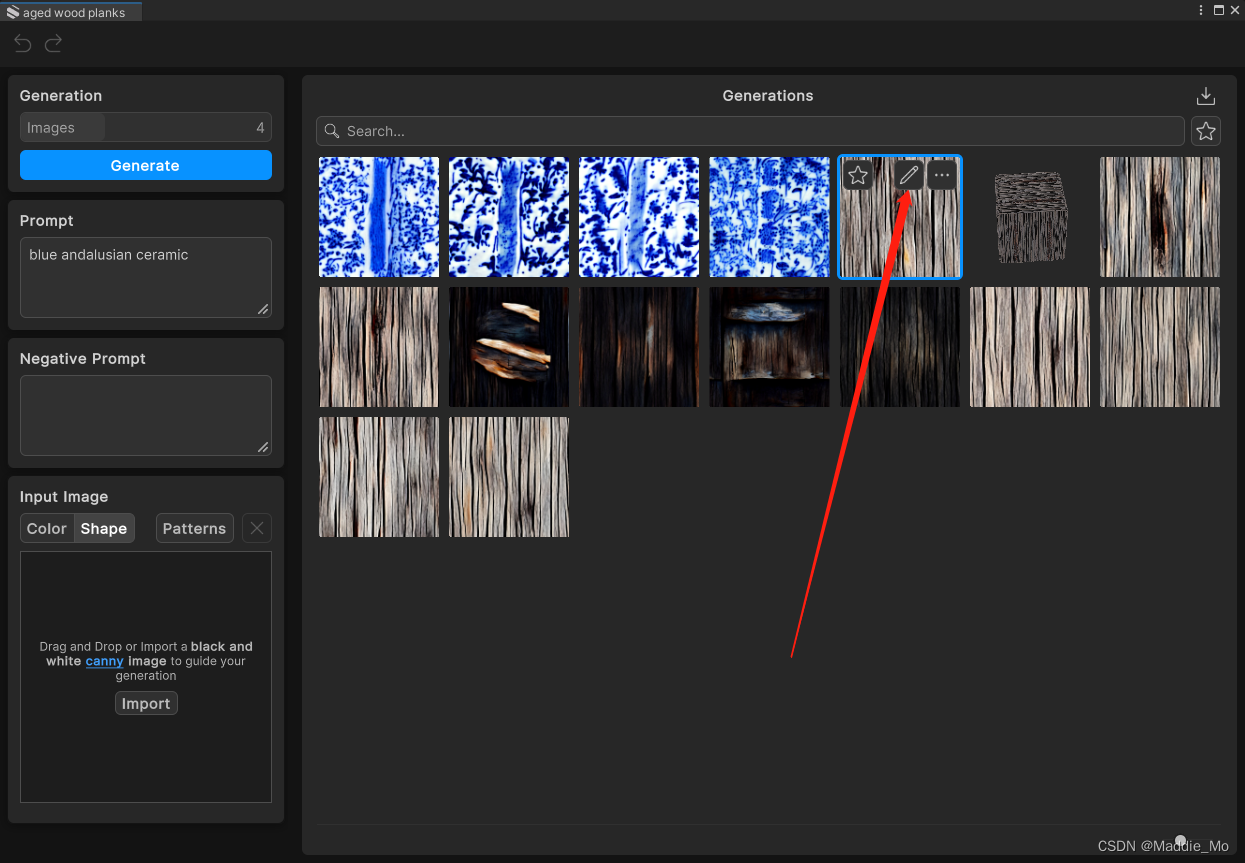
Muse Texture 材质预览
点击画笔 可以进到第二材质预览界面

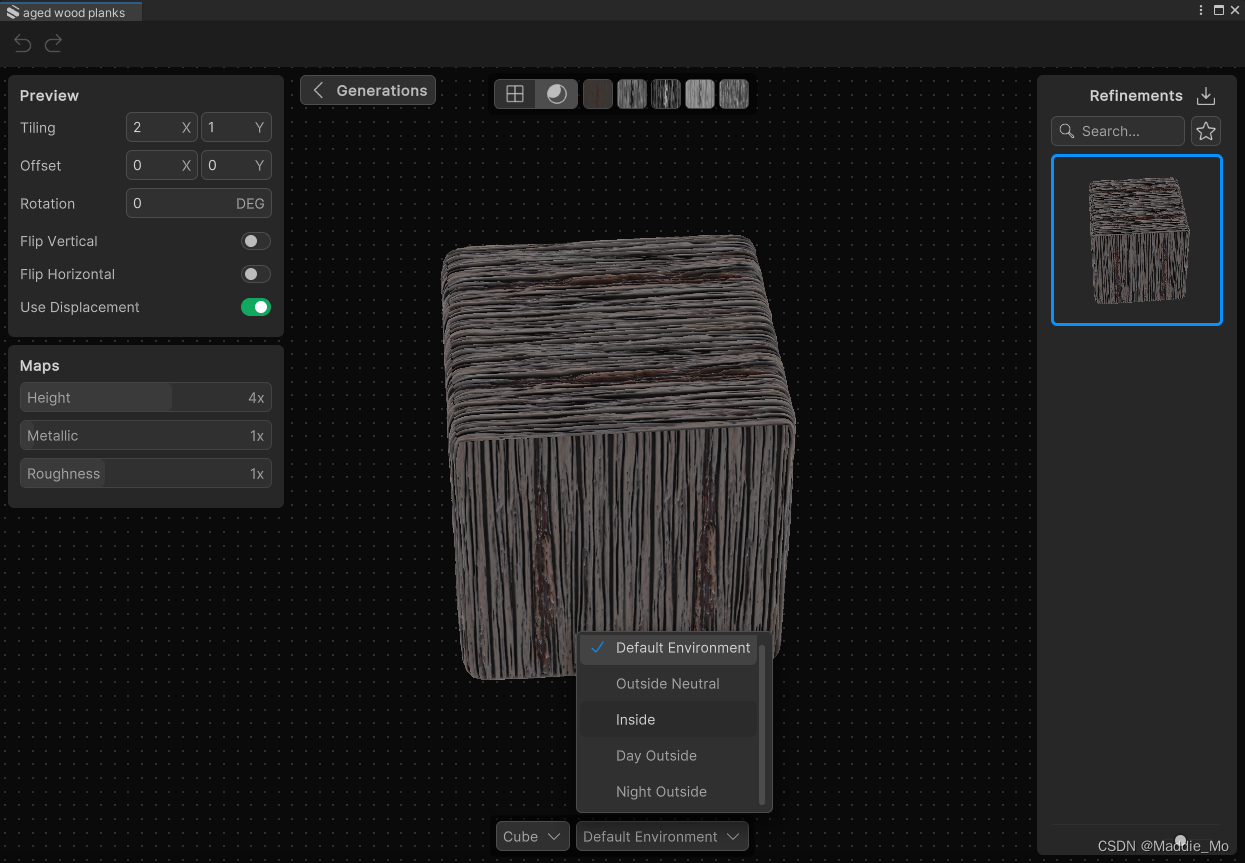
Muse Texture Generations 参数
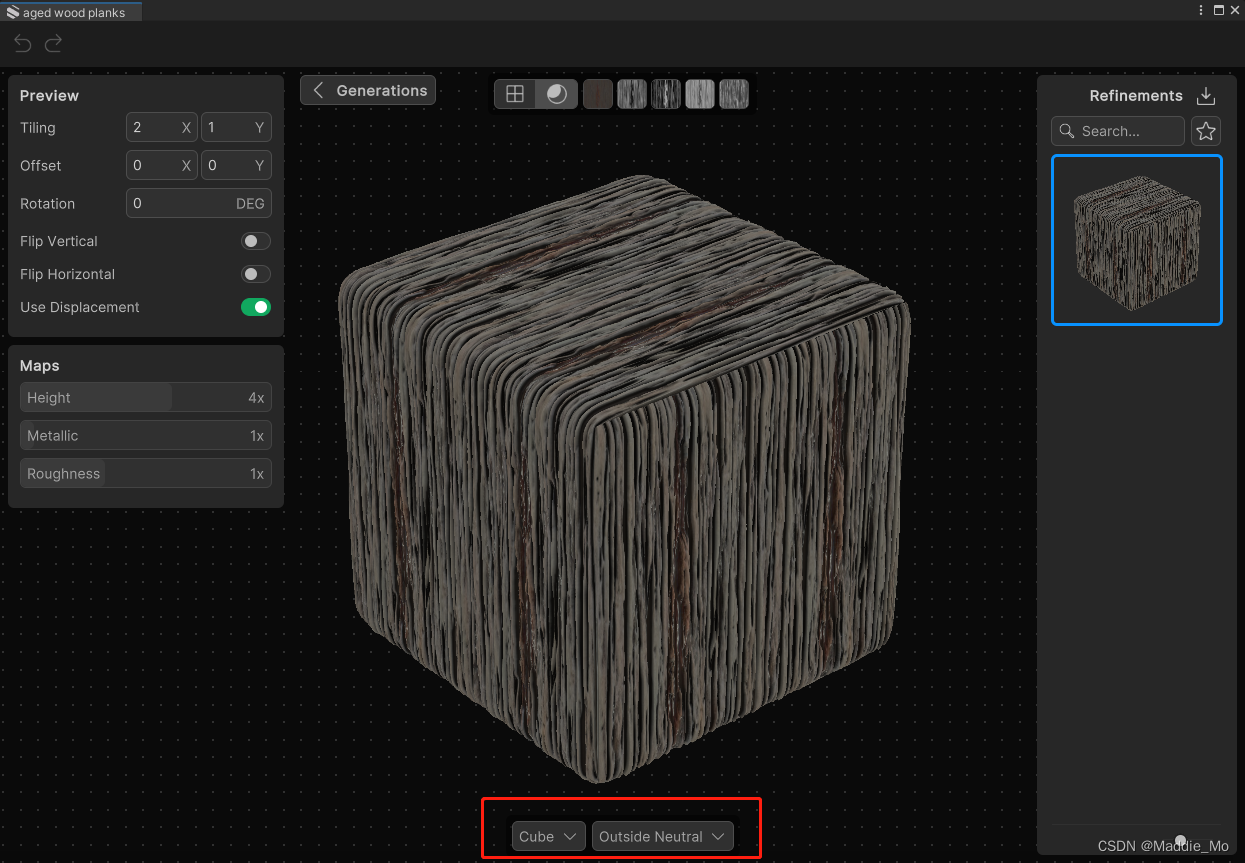
模型选择:Sphere、Cube、Plane、Cylinder
环境选择:Default Environment:默认的环境Outside Neutral:中性Inside:室内 Day Outside:白天外面 Night Outside:晚上外面


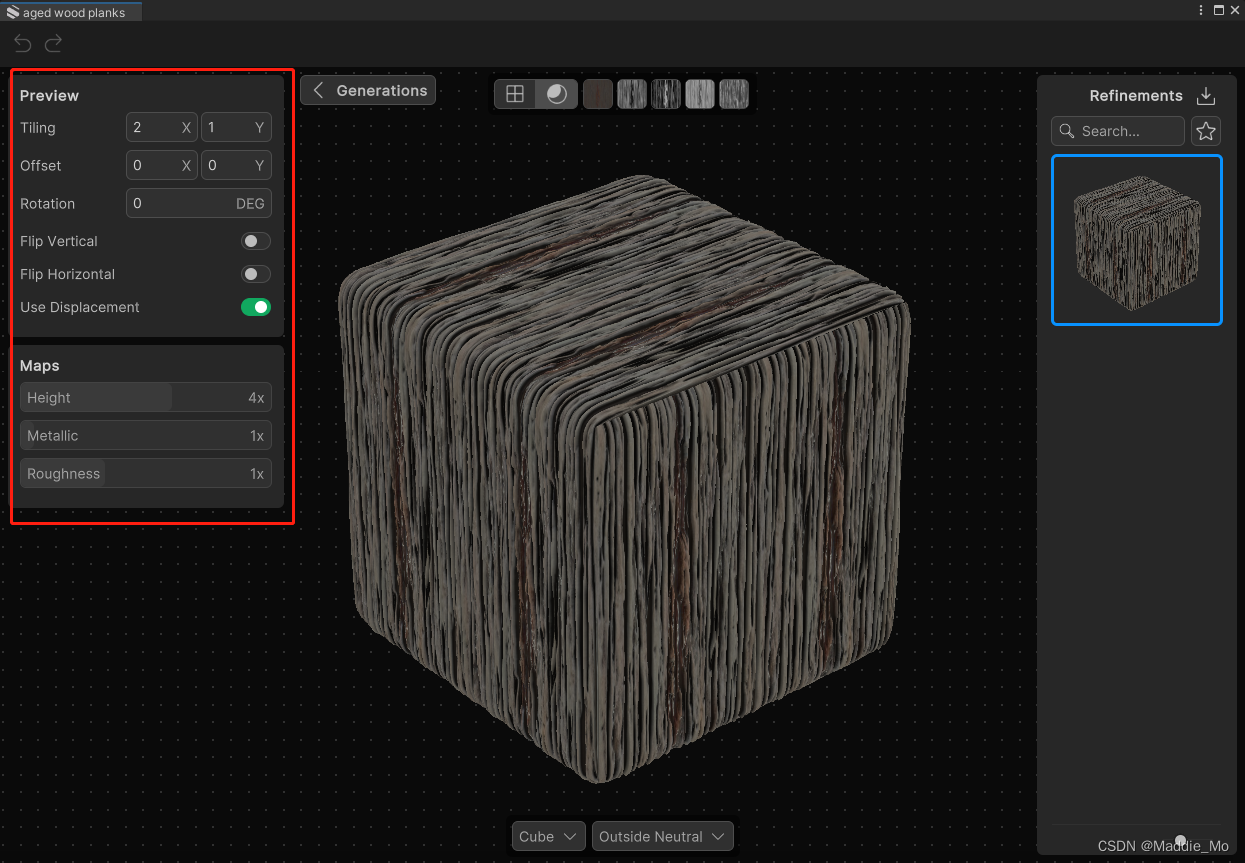
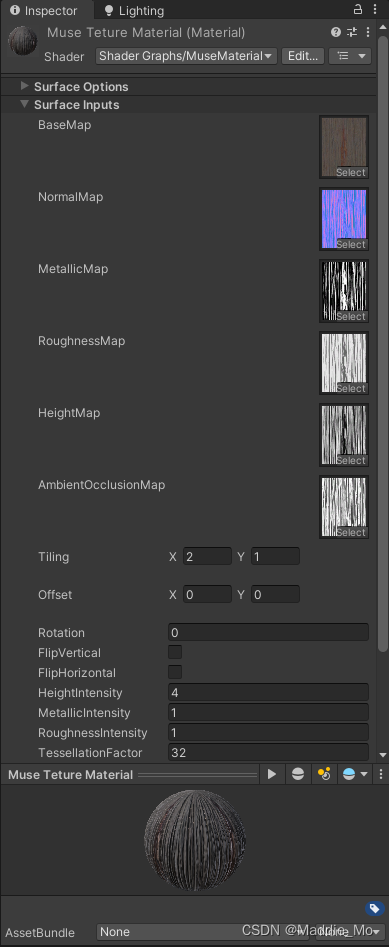
Muse Texture 材质球 参数
Preview:Tiling:贴图平铺系数Offset:Rotation:贴图旋转Flip Vertical:贴图垂直翻转布尔Flip Horizontal:贴图水平翻转布尔Use Displacement:贴图位移布尔
Maps:Height:材质球高度图 修改Metallic:材质球金属度 修改Roughness:材质球粗超度 修改

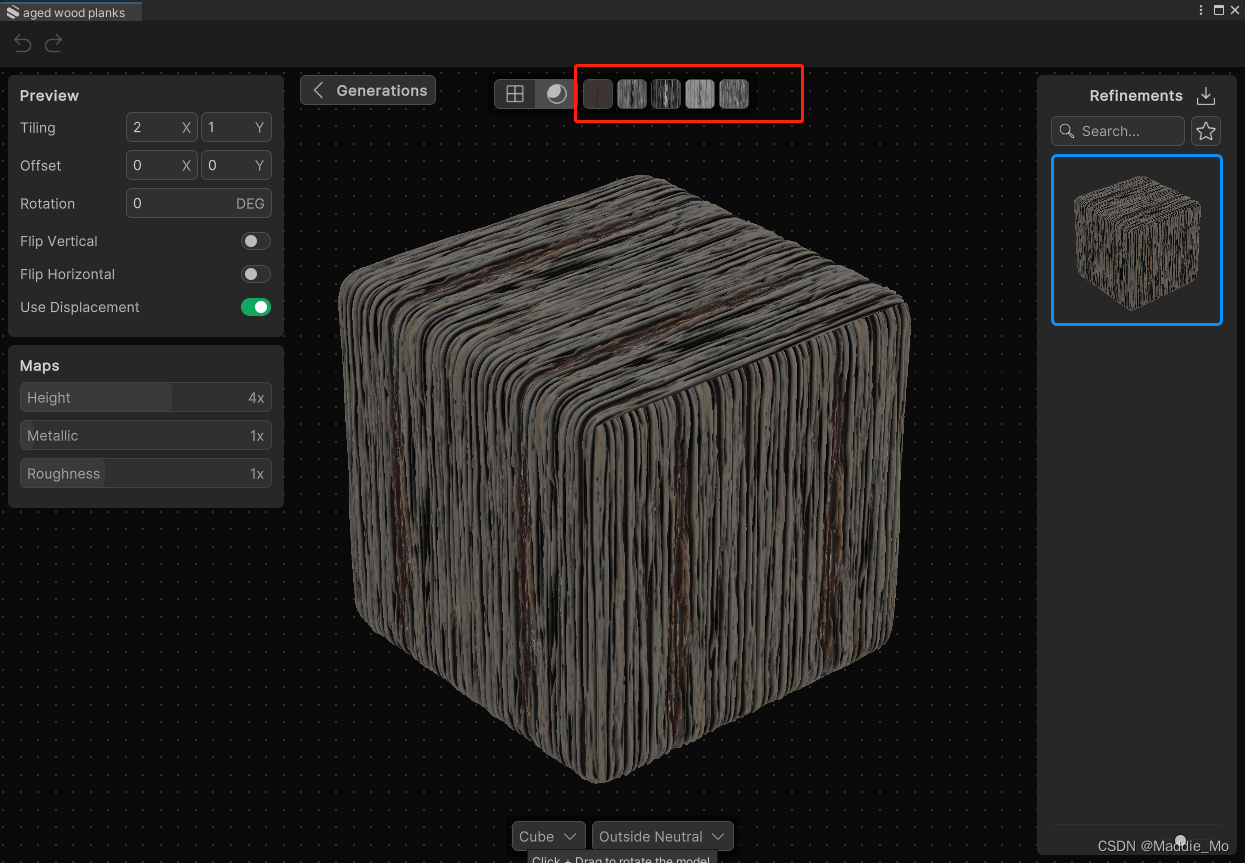
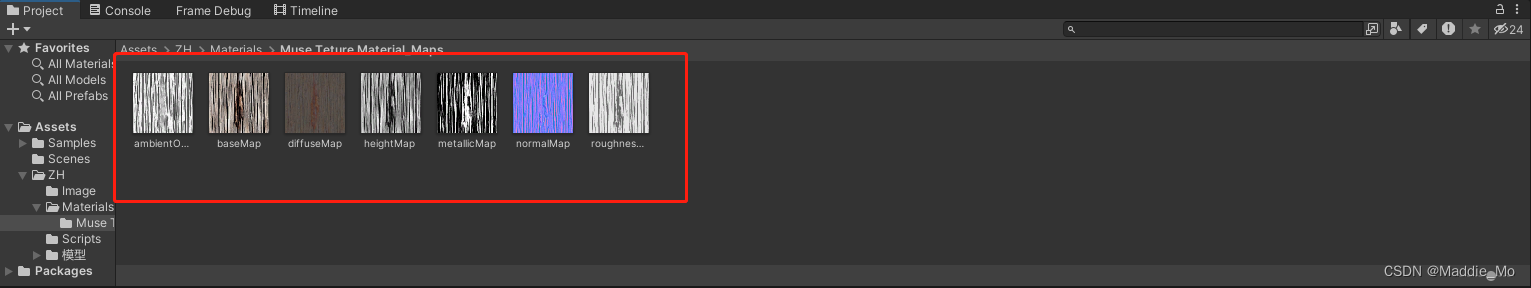
这几张贴图依次是:Diffuse Map(漫反射贴图)Height Map(高度贴图)Metallic Map(金属度贴图)Roughness Map(粗超度贴图)Ambient Occlusion Map(环境遮挡贴图)

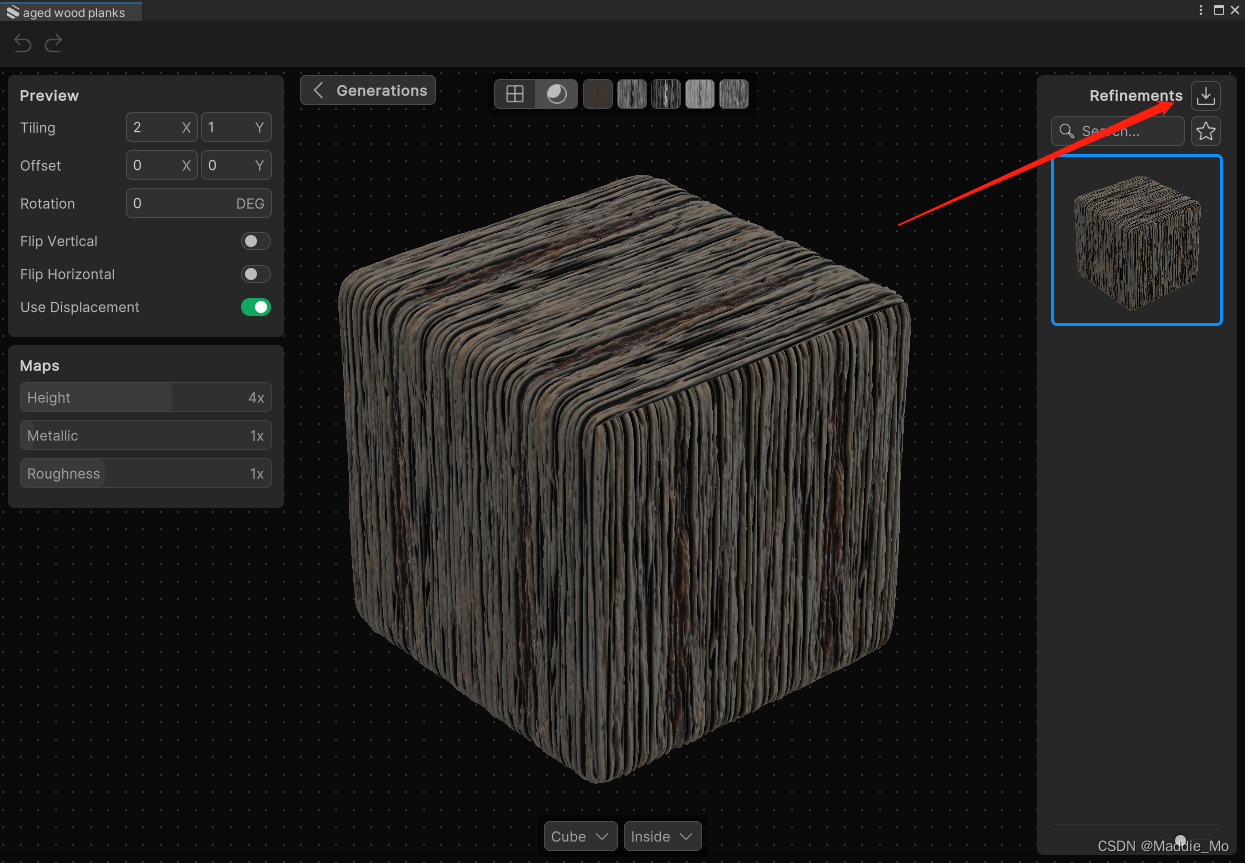
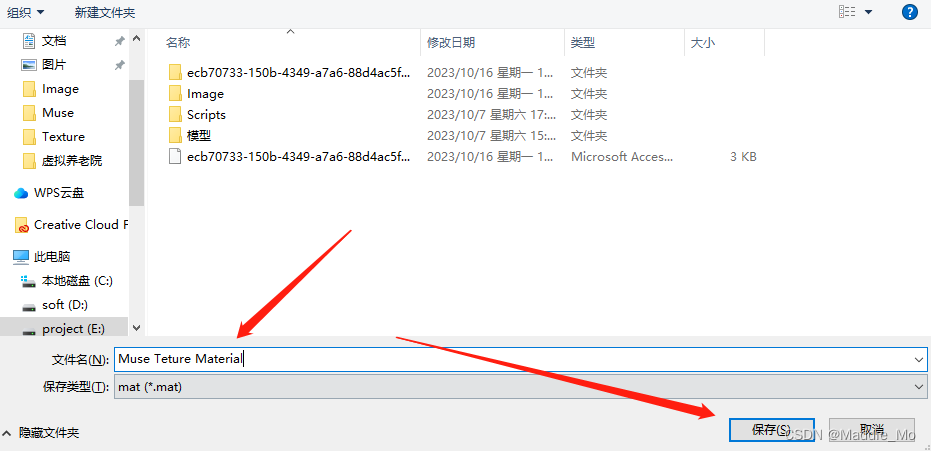
Muse Texture 材质 保存
点击下载按钮

保存在 Assets 文件夹下

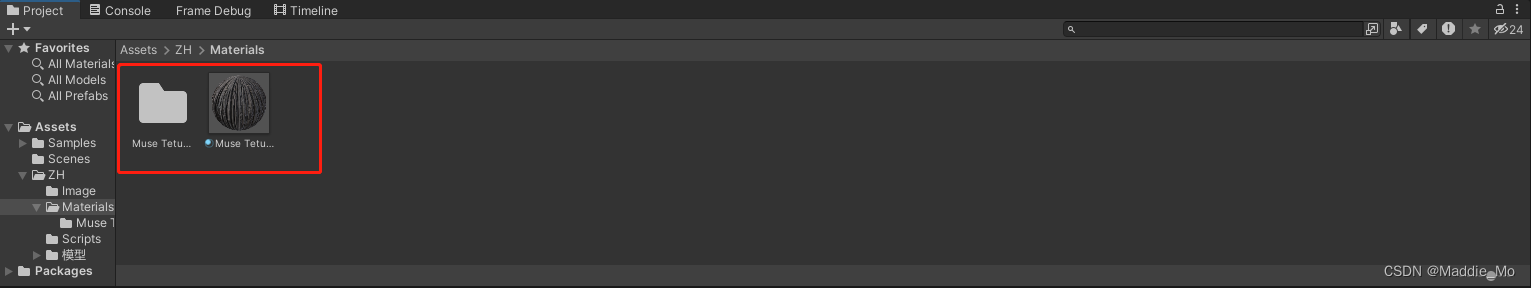
保存完毕之后会有一个贴图文件夹和一个材质球

默认生成的材质球贴图

Muse Texture 材质 应用
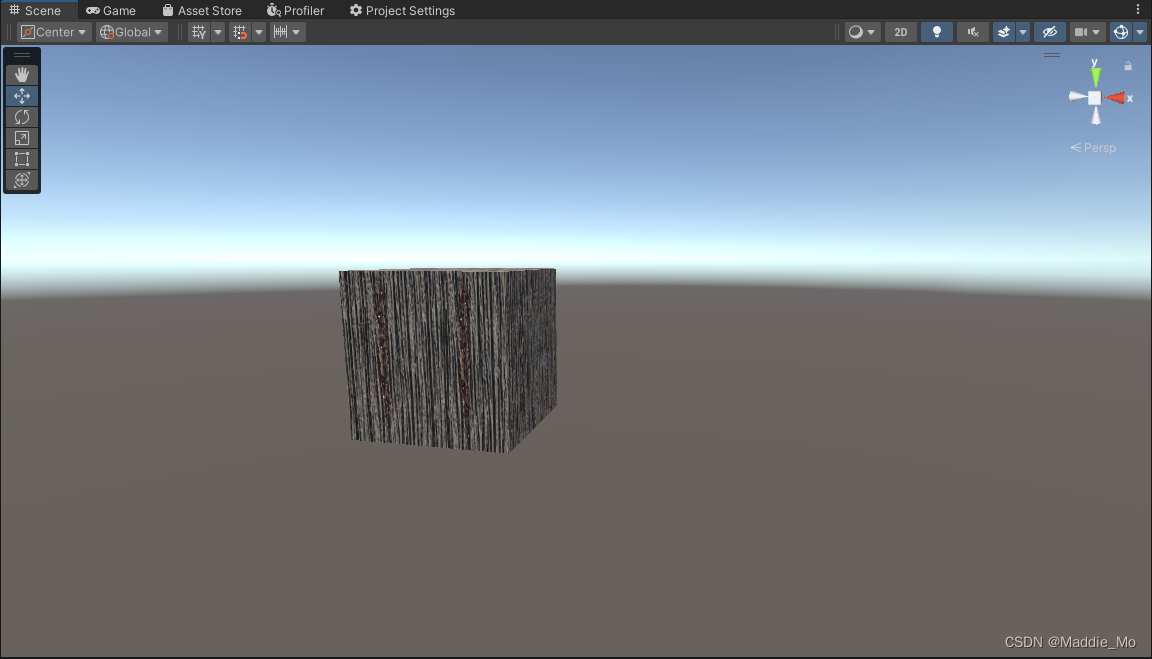
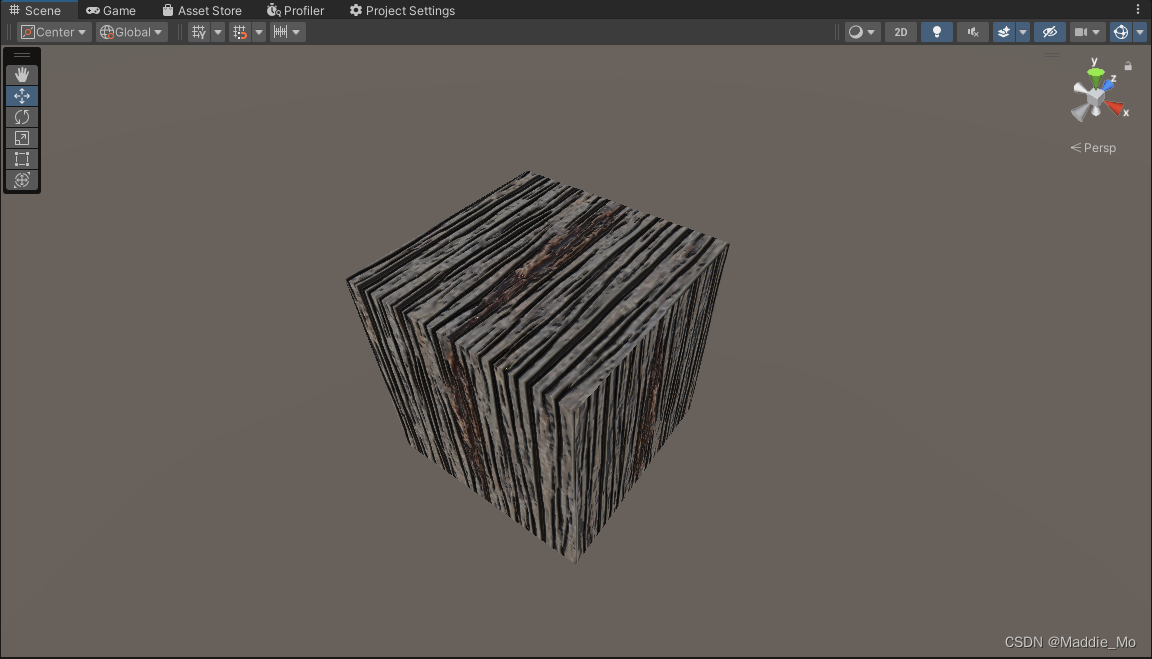
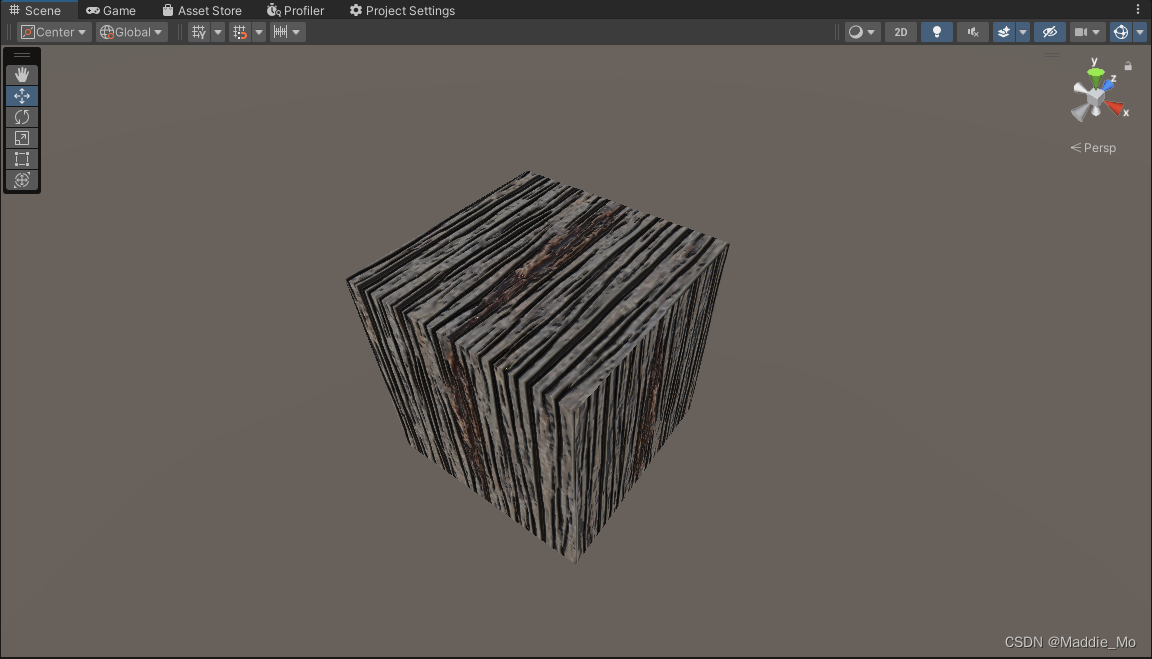
生成的材质球具体属性 效果还算不错

生成的材质球应用效果 还行吧 整体还是不错的 不满意的话 也能动态生成
对美术不怎么好的 程序 大大的方便 哈哈哈


Muse Sprite & Muse Texture 演示视频
Muse Sprite 教程视频链接: 教程视频
Muse Texture 教程视频链接: 教程视频
暂时先这样吧,如果有时间的话就会更新 Muse 精灵 AI,实在看不明白就留言,看到我会回复的。
路漫漫其修远兮,与君共勉。
相关文章:

Unity AI Muse 基础教程
Unity AI Muse 基础教程 Unity AI 内测资格申请Unity 项目Package ManagerMuse Sprite 安装Muse Texture 安装 Muse Sprite 基础教程什么是 Muse Sprite打开 Muse Sprite 窗口Muse Sprite 窗口 参数Muse Sprite Generations 窗口 参数Muse Sprite Generations 窗口 画笔Muse Sp…...

pgsl基于docker的安装
1. 有可用的docker环境 ,如果还没有安装docker,则请先安装docker 2. 创建pg数据库的挂载目录 mkdir postgres 3. 下载pg包 docker pull postgres 这个命令下载的是最新的pg包,如果要指定版本的话,则可以通过在后面拼接 :versio…...

idea设置某个文件修改后所在父文件夹变蓝色
idea设置某个文件修改后所在父文件夹变蓝色的方法: 老版idea设置方法: File---->Settings---->Version Control---->勾选 Show directories with changed descendants 新版idea设置方法: File---->Settings---->Version Co…...

代码随想录训练营二刷第五十八天 | 583. 两个字符串的删除操作 72. 编辑距离
代码随想录训练营二刷第五十八天 | 583. 两个字符串的删除操作 72. 编辑距离 一、583. 两个字符串的删除操作 题目链接:https://leetcode.cn/problems/delete-operation-for-two-strings/ 思路:定义dp[i][j]为要是得区间[0,i-1]和区间[0,j-1]所需要删除…...

秋日有感之秋诉-于光
诗:于光 秋风扫叶枝不舍, 叶落随风根欢唱。 秋日穿云不入眼, 云亦婆娑诉余年。...

ubuntu 22.04版本修改服务器名、ip,dns信息的操作方法
总结 1、ubuntu修改服务器名重启后生效的方法是直接修改/etc/hostname文件 2、ubuntu 22.04操作系统配置ip和dns信息,一般只需要使用netplan命令行工具来配置就行,在/etc/netplan/在目录下创建一个yaml文件就可以实现ip和dns的配置,当然如果…...

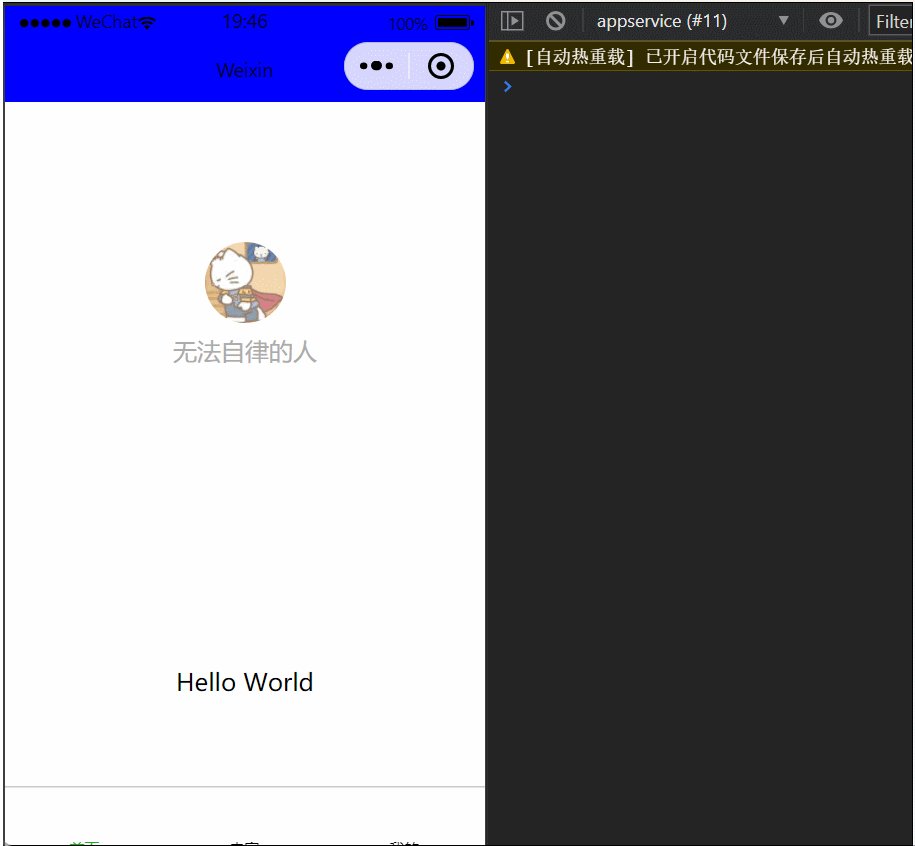
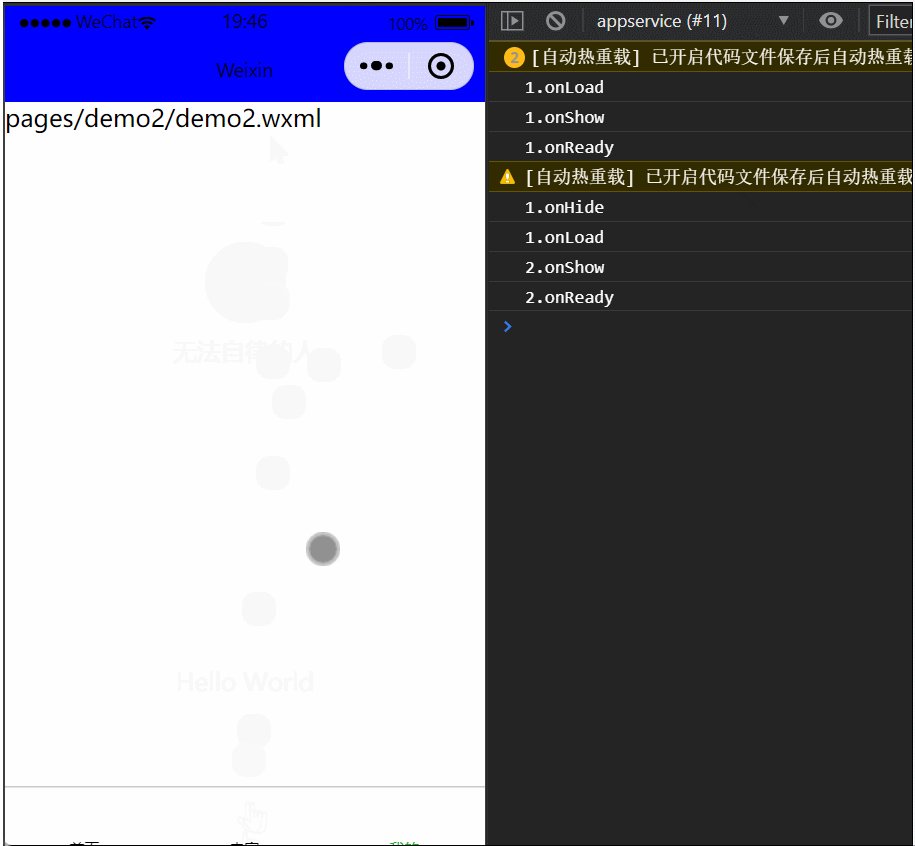
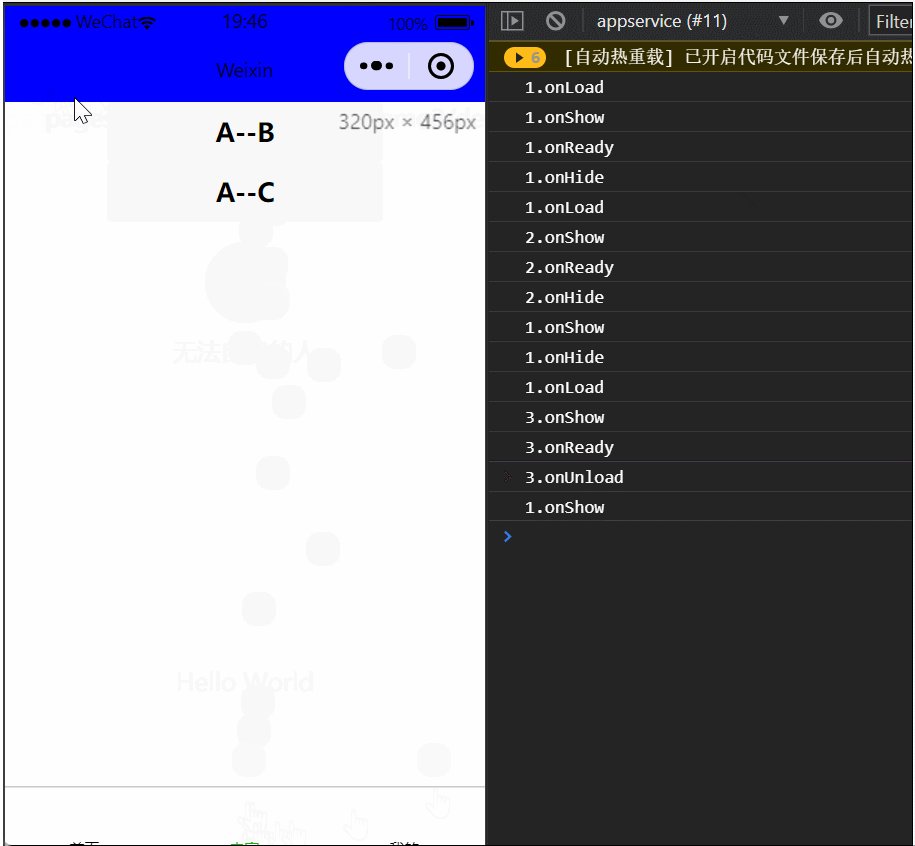
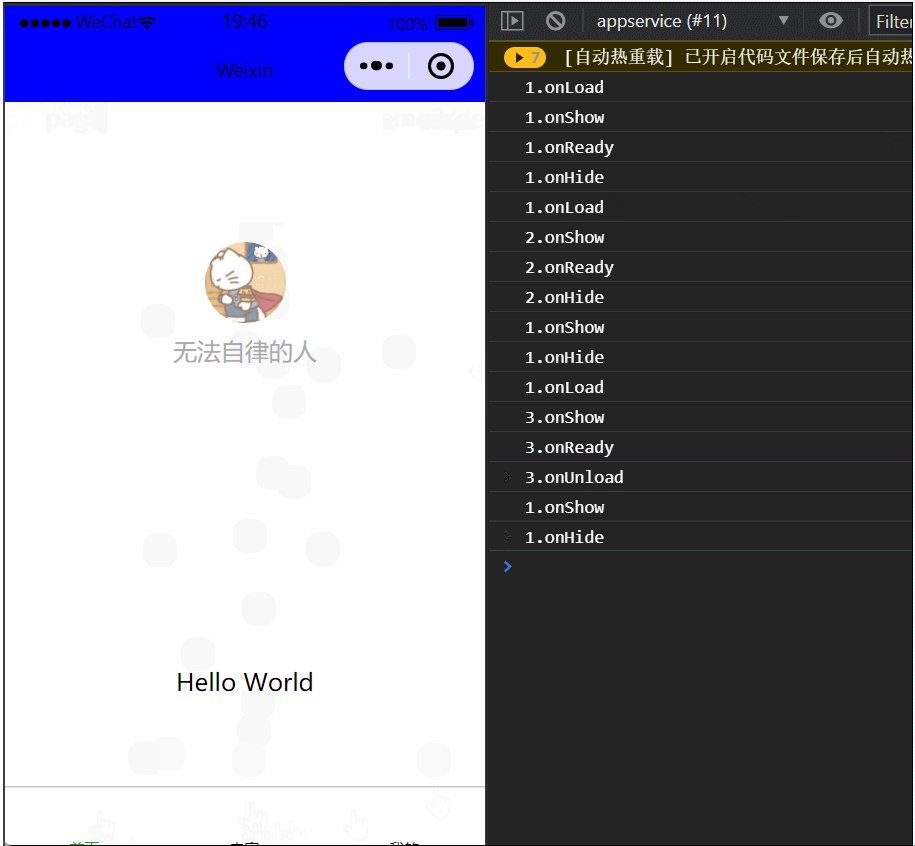
【微信小程序】6天精准入门(第2天:小程序的视图层、逻辑层、事件系统及页面生命周期)
一、视图层 View 1、什么是视图层 框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。WXML(WeiXin Markup language) 用于描述页面的结构。WXS(WeiXin Script) 是小程序的一套脚本语言&am…...

速学Linux丨一文带你打开Linux学习之门
前言 如果你是刚开始学习Linux的小白同学,相信你已经体会到与学习一门编程语言相比,学习Linux系统的门槛相对较高,你会遇到一些困惑,比如: 为什么要学习Linux,学成之后我们可以在哪些领域大显身手…...

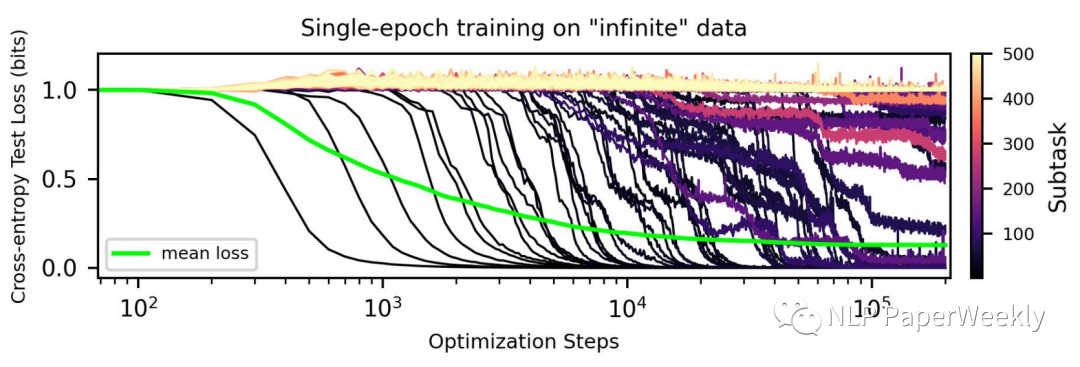
符尧:别卷大模型训练了,来卷数据吧!【干货十足】
大家好,我是HxShine。 今天分享一篇符尧大佬的一篇数据工程(Data Engineering)的文章,解释了speed of grokking指标是什么,分析了数据工程(data engineering)包括mix ratio(数据混合…...

2023年中国半导体检测仪器设备销售收入、产值及市场规模分析[图]
半导体测试设备是一种用于电子与通信技术领域的电子测量仪器。随着技术发展,半导体芯片晶体管密度越来越高,相关产品复杂度及集成度呈现指数级增长,这对于芯片设计及开发而言是前所未有的挑战,随着芯片开发周期的缩短,…...

诊断DLL——Visual Studio安装与dll使用
文章目录 Visual Studio安装一、DLL简介二、使用步骤1.新建VS DLL工程2.生成dll文件3.自定义函数然后新建一个function.h文件,声明这个函数。4.新建VS C++ console工程,动态引用DLL编写代码,调用dll三、extern "C" __declspec(dllexport)总结Visual Studio安装 官…...

专业课138,总分390+,西工大,西北工业大学827信号与系统考研分享
数学一 考研数学其实严格意义上已经没有难度大小年之分了,说21年难的会说22年简单,说22年简单的做23年又会遭重,所以其实只是看出题人合不合你的口味罢了,建议同学不要因偶数年而畏惧,踏踏实实复习。资料方面跟谁就用…...

css3链接
你可以使用CSS3来自定义链接(超链接)的样式,以改变它们的外观。以下是一些用于自定义链接的常见CSS3样式规则: 链接的颜色: a { color: #0077b6; /* 设置链接的文字颜色 */ } 这个规则可以改变链接的文字颜色。你可以根据需要设置…...

第五章 运输层 | 计算机网络(谢希仁 第八版)
文章目录 第五章 运输层5.1 运输层协议概述5.1.1 进程之间的通信5.1.2 运输层的两个主要协议5.1.3 运输层的端口 5.2 用户数据报协议UDP5.2.1 UDP概述5.2.2 UDP的首部格式 5.3 传输控制协议TCP概述5.3.1 TCP最主要的特点5.3.2 TCP的连接 5.4 可靠传输的工作原理5.4.1 停止等待协…...

CustomTabBar 自定义选项卡视图
1. 用到的技术点 1) Generics 泛型 2) ViewBuilder 视图构造器 3) PreferenceKey 偏好设置 4) MatchedGeometryEffect 几何效果 2. 创建枚举选项卡项散列,TabBarItem.swift import Foundation import SwiftUI//struct TabBarItem: Hashable{ // let ico…...

卡片翻转效果的实现思路
卡片翻转效果的实现思路 HTML 基础布局 <div class"card"><img class"face" src"images/chrome_eSCSt8hUpR.png" /><p class"back"><span>背面背景</span></p> </div>布局完成后如下所示…...

blob和ArrayBuffer格式图片如何显示
首先blob格式图片 <template> <div> <img :src"imageURL" alt"Image" /> </div> </template> <script> export default { data() { return { imageBlob: null, // Blob格式的图片 imageURL: null // 图…...

MySQL学习(四)——事务与存储引擎
文章目录 1. 事务1.1 概念1.2 事务操作1.2.1 未设置事务1.2.2 控制事务 1.3 事务四大特性1.4 并发事务问题1.5 事务隔离级别 2. 存储引擎2.1 MySQL体系结构2.2 存储引擎2.3 存储引擎的特点2.3.1 InnoDB2.3.2 MyISAM2.3.3 Memory2.3.4 区别和比较 1. 事务 1.1 概念 事务 是一组…...

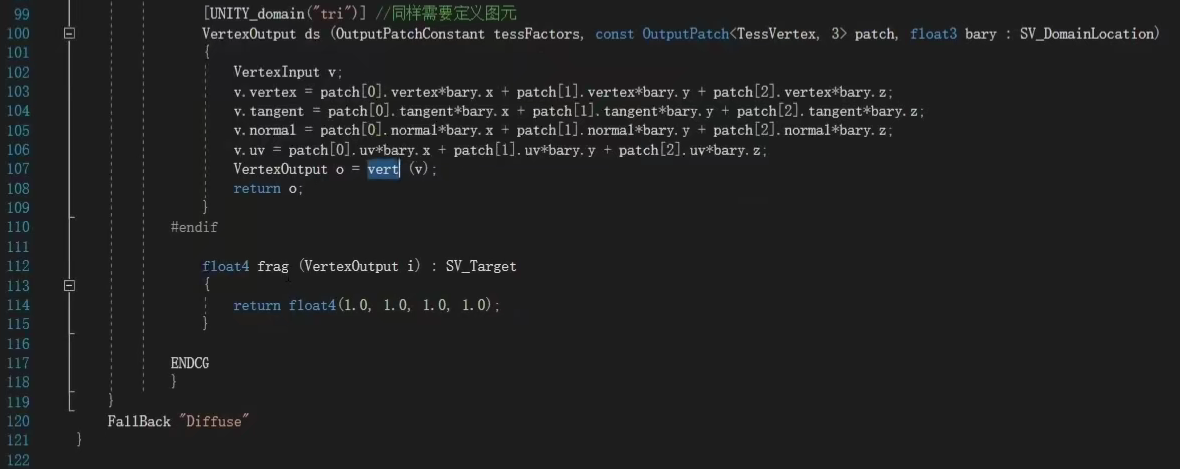
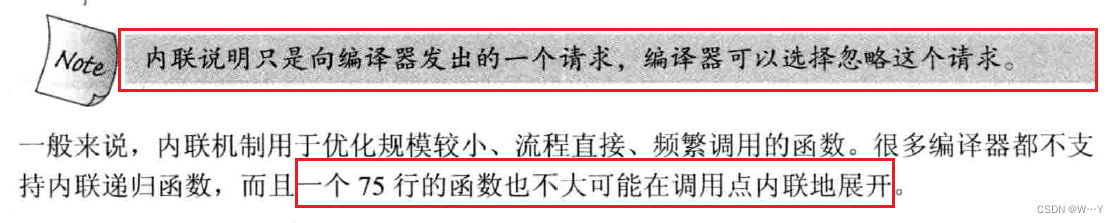
3.3 Tessellation Shader (TESS) Geometry Shader(GS)
一、曲面细分着色器的应用 海浪,雪地等 与置换贴图的结合 二、几何着色器的应用 几何动画 草地等(与曲面着色器结合) 三、着色器执行顺序 1.TESS的输入与输出 输入 Patch,可以看成是多个顶点的集合,包含每个顶点的属…...

C++:超越C语言的独特魅力
W...Y的主页😊 代码仓库分享💕 🍔前言: 今天我们依旧来完善补充C,区分C与C语言的区别。上一篇我们讲了关键字、命名空间、C的输入与输出、缺省参数等知识点。今天我们继续走进C的世界。 目录 函数重载 函数重载概…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
