Vue-props配置功能
Vue-props配置功能
props概述
- 功能:接收从其他组件传过来的数据,将数据从静态转为动态
- 注意:
- 同一层组件不能使用props,必须是父组件传子组件的形式。父组件传数据,子组件接收数据。
- 不能什么数据都接收,可能会出现一些奇怪的bug
- props接收过来的数据不要修改,页面渲染可能没有问题,但控制台会报错,而且不符合规范

props的三种接收方法:
- 第一种:数组形式(常用)
props:['a', 'b']
- 第二种:类型限制
props : { a : String b : Number
}
- 第三种:类型限制,必要性限制,默认值
props : { a : {// type:类型(可以是数字,字符串等)type : Number, // required:true 或者 false// 设置为true视为a必须存在(必填项),没有a则控制台报错// 默认情况为false required : true }, b : { type : Number, // default:默认值// 在添加默认值之前该字段接收的数据已经有数值时,则默认值无效default : 10 }
}
传数据的形式(传数据的形式可对应任意一种接受数据的方法):
- 在标签内传数据
// 父组件
<Info name="张三" :age="12"></Info>// 子组件
props : ['name', 'age']
- 在data(){}中传数据
// 父组件
<Info :list="list"></Info>
data() {return {list : [{id:'001', name:'zhangsan', age:'10'},{id:'002', name:'lisi', age:'20'}]}
}// 子组件
props : ['list']
- 在methods : {}中传数据
// 父组件
<Info :list="list"></Info>
method : {list(){......}
}// 子组件
props : ['list']
- 注:传数据的形式有很多,不局限以上用法,也可以在computed : {}中传数据等
怎么用?
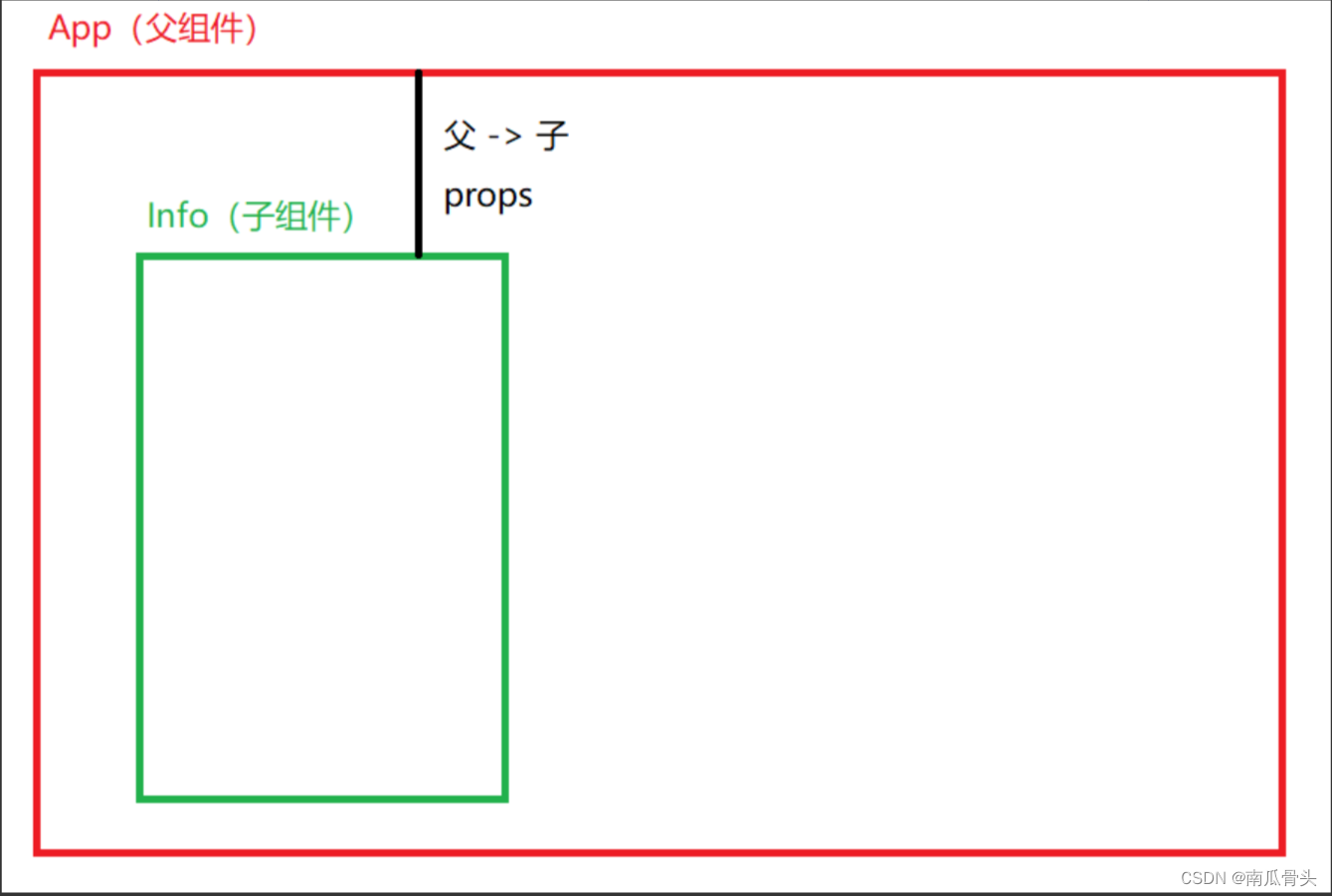
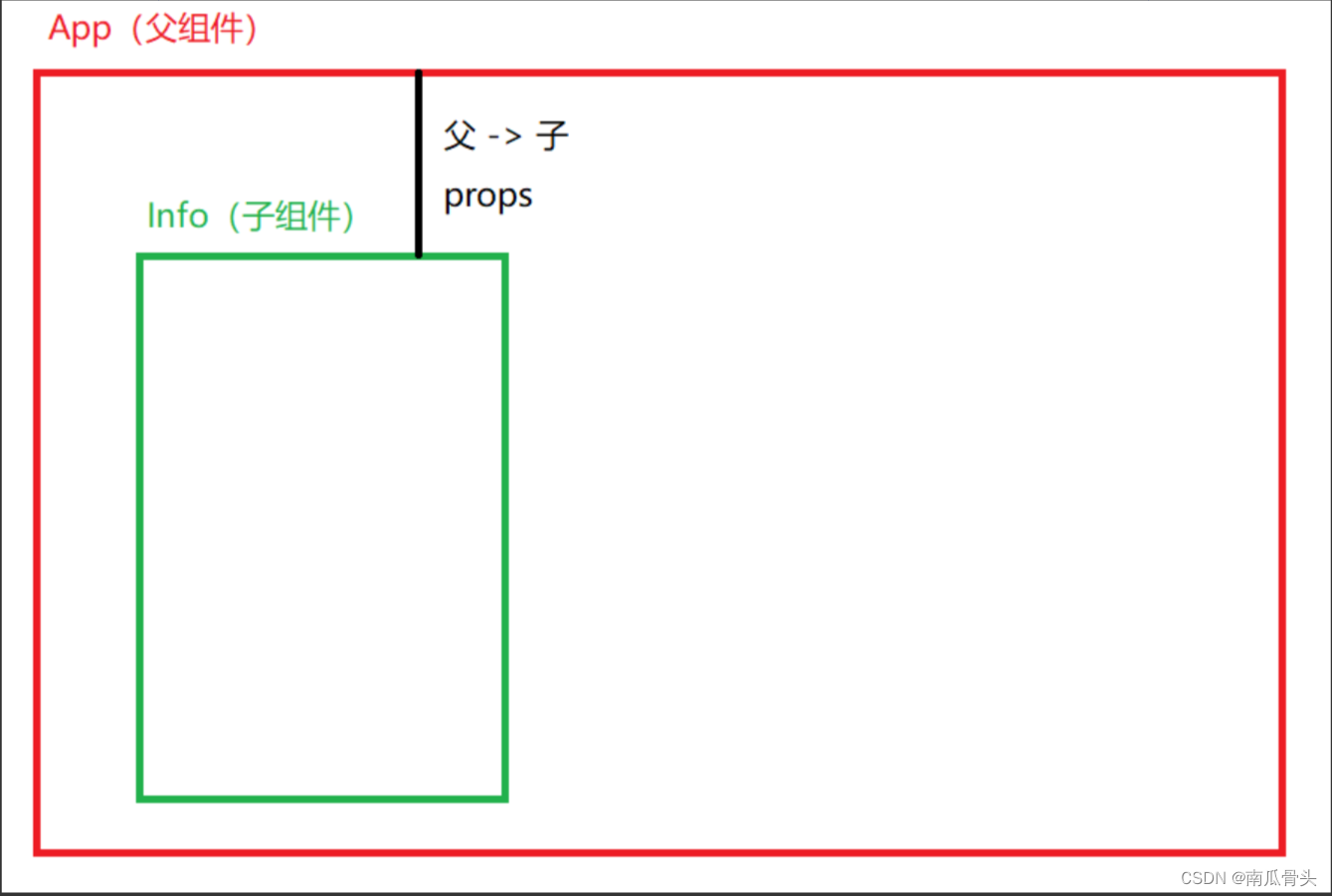
- 父组件传数据,子组件接收数据
- 父组件App.vue
<template><div><h1>{{msg}}</h1>// 当出现第二 或 第三种带有限定类型的props时,要注意接受的数据是否符合类型限制// 不符合类型限制,但又不想修改类型,例如:age="12",可采用v-bind:// v-bind:简写形式 => ':',等号后面可以是常量或字符串等<Info name="张三" :age="12"></Info></div>
</template><script>import Info from './components/Info.vue'export default {name : 'App',data() {return {msg : '个人信息'}},components : {Info}}
</script>
- 子组件Info.vue
<template><div><h3>姓名:{{name}}</h3><h3>年龄:{{age}}</h3></div>
</template><script>
export default {name : 'Info',data() {return {name: this.name}},// 数组形式(常用)props : ['name','age']// 带有类型限定props : { name : String age : Number }// 类型限制,必要性限制,默认值props : { name : {type : Number, required : true },age : { type : Number, default : 10 }}
}
</script>type : Number, required : true },age : { type : Number, default : 10 }}
}
</script>
相关文章:

Vue-props配置功能
Vue-props配置功能 props概述 功能:接收从其他组件传过来的数据,将数据从静态转为动态注意: 同一层组件不能使用props,必须是父组件传子组件的形式。父组件传数据,子组件接收数据。不能什么数据都接收,可…...

iMazing 3中文版功能介绍免费下载安装教程
iMazing 3中文版免费下载是一款兼容Win和Mac的iOS设备管理软件。iMazing 3能够将音乐、文件、消息和应用等数据从任何 iPhone、iPad 或 iPod 传输到 Mac 或 PC 上。 使用iMazing 3独特的 iOS 备份功能保证数据安全:设定自动无线备份时间并支持快照;将备份保存到外接驱动器和网…...

给课题组师弟师妹的开荒手册(终篇)
0 写在前面 终于,在结束收尾工作后敲下了开荒手册的终篇,自己三年研究生生活过的离理想中的完美还差很多,不过胜在完整,哈哈,小满胜万全嘛。希望以自己不太完美的经历为例,抛我的砖,引师弟师妹…...

【Eclipse】安装与卸载教程
目录 1.绿色版免安装版本 2.安装版本 3.卸载 首先打开官网:Eclipse Downloads | The Eclipse Foundation 选择download package 如图所示,到如下界面 1.绿色版免安装版本 按图片点击,即可开始下载 下载好后解压 ,在桌面创建…...

WordPress还是Shopify?如何选择最适合您业务的网站建设平台?
在当今数字化世界中,创建一个强大的在线存在对于任何业务来说都至关重要。然而,对于不熟悉编码或网站建设的人来说,选择合适的网站建设平台可能是一项挑战。在这个领域,两个主要的选项备受关注:WordPress和Shopify。让…...

Java Kids-百倍提速【Mac IOS】
引言:当今社会,创新和提升效率已经成为了大家普遍的追求。无论是个人生活还是企业经营,我们都希望能够以更高的效率完成任务,节省时间和资源。因此,提速成为了一种时代的要求,而"Java Kids 百倍提速&q…...

uniapp-vue3-微信小程序-按钮组wo-btn-group
采用uniapp-vue3实现, 是一款支持高度自定义的按钮组组件,支持H5、微信小程序(其他小程序未测试过,可自行尝试) 可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id15012 使用示例 <template><vie…...

mysql查询当天,近一周,近一个月,近一年的数据
1.mysql查询当天的数据 select * from table where to_days(时间字段) to_days(now()); 2.mysql查询昨天的数据 select * from table where to_days(now( ) ) - to_days( 时间字段名) 1 3.mysql查询近一周的数据 SELECT * FROM table WHERE date(时间字段) > DATE_SU…...

Python快速入门教程
文章目录: 一:软件环境安装 1.软件环境 2.运行第一个程序 二:语法基础 1.注释 2.变量 3.数学运算 4.数据类型 5.数据输入input 6.逻辑运算 7.程序控制结构 7.1 if选择 7.1.1 条件语句if else 7.1.2 嵌套语句 7.1.3 多条件判断…...

注释的重要性:代码的明晰之道
注释是程序员在编写代码时常常遇到的问题。有人声称不写注释就是在耍流氓,这引发了广泛的讨论。本文将探讨注释的重要性以及它对于代码的可读性和维护性的影响,同时提供一些关于如何写好注释的建议。 在软件开发领域,写代码不仅仅是为了满足功…...

将 vue2+ElementU 项目打包成安卓app
目标:将vue项目打包成安卓app 工具:HbuilderX 1.在HbuilderX中创建一个 5App 项目 创建好的app项目目录 2.将vue项目打包 2.1 在 vue.config.js 中添加公共路径(解决打包后的app图片不显示问题) module.exports defineConfig(…...

sop作业指导书怎么做?sop标准作业指导书用什么软件做?
自标准作业程序sop这个概念引入市场以来,现代生产企业纷纷开始打造自己的标准作业程序sop,然而在这个过程中,因为缺乏经验或者缺少相应的技术人员,导致遇到重重困难,其中最重要的一环sop作业指导书怎么做就难倒了不少企…...

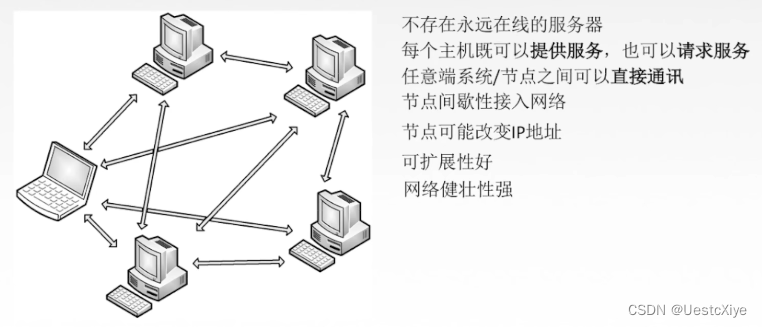
计算机网络 | 应用层
计算机网络 | 应用层 计算机网络 | 应用层应用层概述网络应用模型客户/服务器模型(Client/Server,C/S)P2P模型(Peer-to-Peer) 域名系统(DNS) 参考视频:王道计算机考研 计算机网络 参…...

IP地址定位技术对企业的影响有哪些?
IP地址定位技术是一种用于确定互联网用户地理位置的技术,它将IP地址映射到具体的地理坐标。这项技术对于多个领域具有重要性,具有广泛的影响,包括以下几个方面: 1. 改善广告和市场营销:IP地址定位技术使广告商能够更精…...
】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE)
【SA8295P 源码分析 (一)】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE
【SA8295P 源码分析】52 - 答疑之 QNX 创建镜像、Android修改CMDLINE 一、QNX 侧创建 img 镜像二、QNX 侧指定只编译某一个版本三、Android定制修改selinux权限,user版本采用enforcing,userdebug版本permissive系列文章汇总见:《【SA8295P 源码分析 (一)】系统部分 文章链接…...

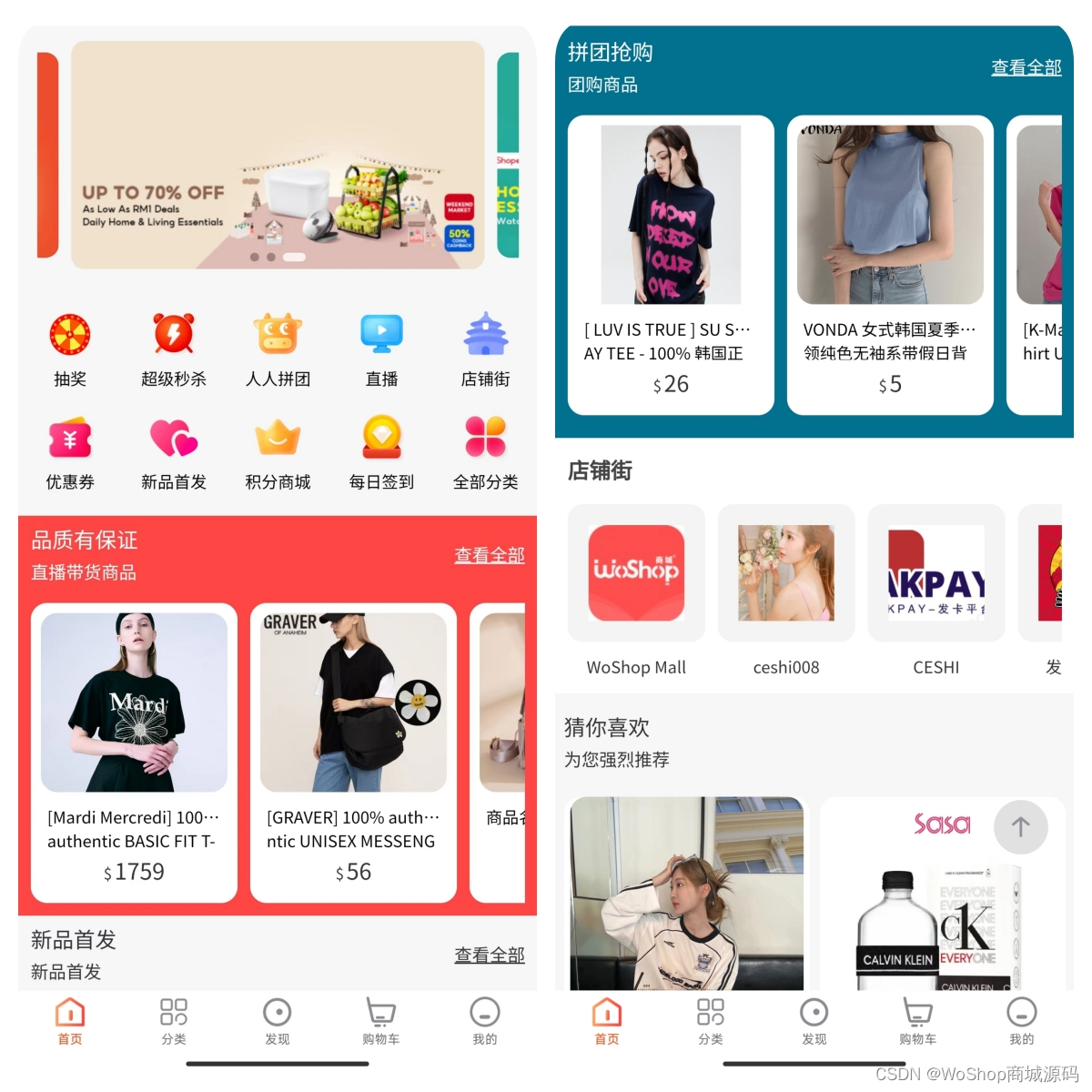
跨境商城源码部署(多商户入驻,一键铺货,快速部署)
现如今,互联网的快速发展为商业带来了前所未有的机遇,跨境电商作为其中的热门领域,吸引了众多企业和创业者的关注。而通过部署跨境商城源码,您将获得多商户入驻、一键铺货等功能,轻松拥有一家生意蓬勃发展的跨境商城。…...

videojs和videojs-markers
文章目录 videojs安装使用videojs常用选项video.js特定选项 videojs-markers安装使用说明方法 videojs video.js是一款基于HTML5的网络视频播放器。它支持HTML5和Flash视频,以及YouTube和Vimeo(通过插件),Video.js 自动检测浏览器…...

铜死亡+多组机器学习+WGCNA+分型
今天给同学们分享一篇铜死亡多组机器学习WGCNA分型的生信文章“Machine learning screening for Parkinsons disease-related cuproptosis-related typing development and validation and exploration of personalized drugs for cuproptosis genes”,这篇文章于20…...

vite 使用本地 ip + localhost 访问服务
vite 使用本地 ip localhost 访问服务 在 vite.config.js 中,如果未配置 server.host,默认服务将以 localhost 进行启动,此时我们可以通过 localhost:port 或 127.0.0.1:port 进行应用访问。 import { resolve } from path function pathRes…...

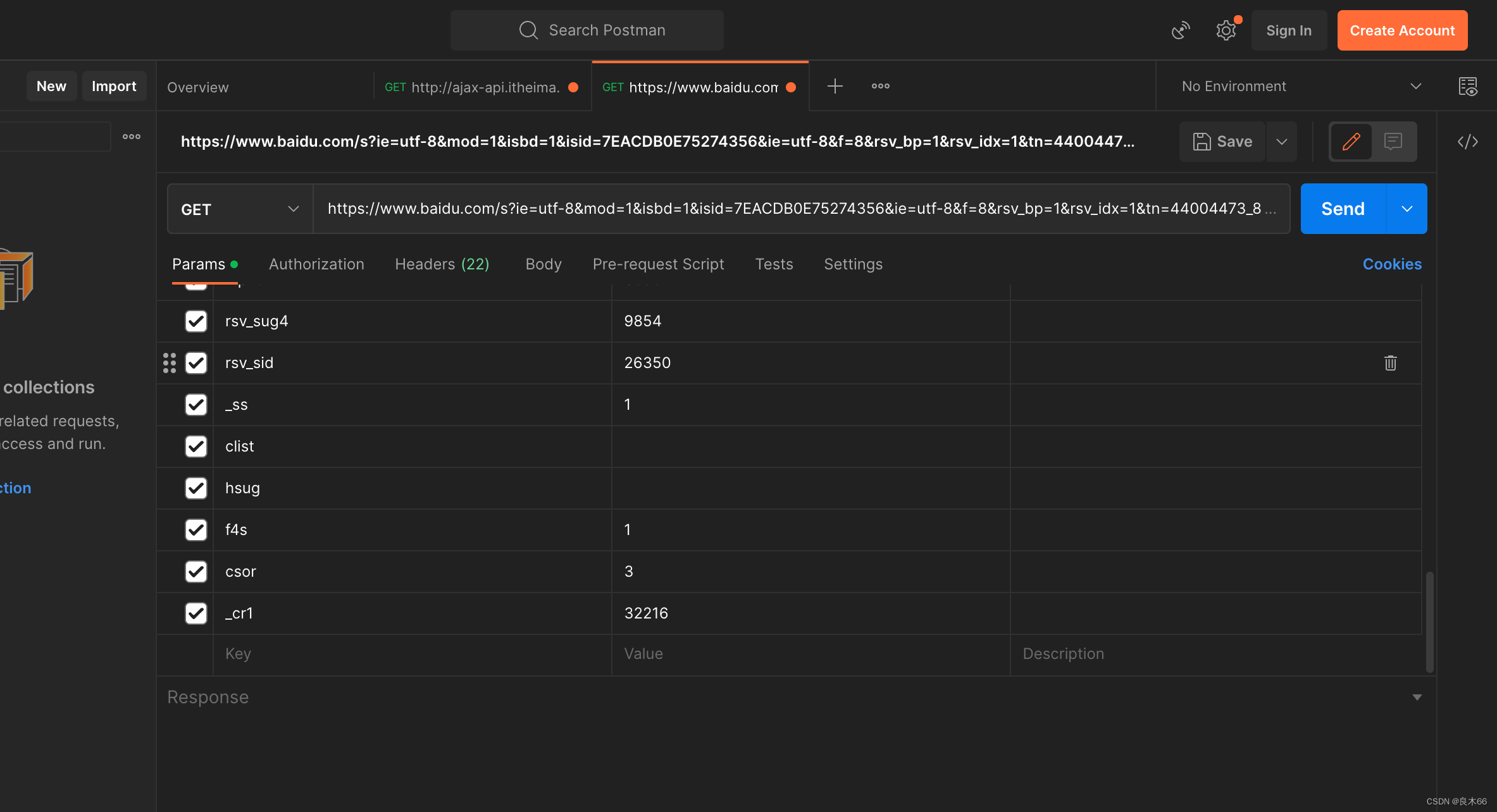
postman和jmete接口测试的用法与区别
前言 前阶段做了一个小调查,发现软件测试行业做功能测试和接口测试的人相对比较多。在测试工作中,有高手,自然也会有小白,但有一点我们无法否认,就是每一个高手都是从小白开始的,所以今天我们就来谈谈一大…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
