【微信小程序】-- 常用视图容器类组件介绍 -- view、scroll-view和swiper(六)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、小程序中组件的分类
- 二、视图容器
- 1、常用的视图容器类组件
- 2、 view 组件的基本使用
- 3、scroll-view 组件的基本使用
- 4、 swiper 和 swiper-item 组件的基本使用
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第6篇文章;
今天开始学习微信小程序的第三天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、小程序中组件的分类
前面几期已经大致介绍完了小程序项目整体框架了,具体更详细的内容可以看一下 官网文档 。这个时候终于可以说出那句话了

搞错了,应该敲代码😀才对。那话不多说,赶紧书接上回。
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:视图容器、基础内容、表单组件、导航组件、媒体组件、map 地图组件、canvas 画布组件、开放能力、无障碍访问。
其中比较常用的是视图容器、基础内容、表单组件、导航组件这四种。
二、视图容器
1、常用的视图容器类组件
比较常用的视图组件有view、scroll-view和swiper 和 swiper-item,其作用和使用场景如下所示:
| 组件 | 作用 |
|---|---|
| view | 普通视图区域 类似于 HTML 中的 div,是一个块级元素 常用来实现页面的布局效 |
| scroll-view | 可滚动的视图区域 常用来实现滚动列表效果 |
| swiper 和 swiper-item | 轮播图容器组件 和 轮播图 item 组件 |
2、 view 组件的基本使用
首先要找到对应的页面来使用view组件,这里以 CshPage1 页面为例,在 CshPage1.wxml 里写页面的结构,CshPage1.wxss 里写页面的样式。
CshPage1.wxml:
<view class="containerCsh1"><view>刻晴</view><view>琪亚娜</view><view>李信</view>
</view>
CshPage1.wxss:
用类名选择器来选中父元素,再用后代选择器来选择子元素来统一设置其宽高等内容,当然如果想单独对一个子元素进行设置,可以通过C3选择器 nth-child(1) 来选中子元素,并对其进行添加样式,通过改变父元素的布局就能实现子元素之间的排列了。
/* pages/CshPage1/CshPage1.wxss */
/* 给子元素设置大小 */
.containerCsh1 view{width: 100px;height: 100px;text-align: center; line-height: 100px;
}
/* 给子元素添加背景颜色 */
.containerCsh1 view:nth-child(1){background-color: lightcoral;
}
.containerCsh1 view:nth-child(2){background-color: lightgreen;
}
.containerCsh1 view:nth-child(3){background-color: lightslategrey;
}/* 给父元素加布局样式 */
.containerCsh1{display: flex;justify-content: space-around;
}
编写完成之后就实现如图的 flex 横向布局效果:

3、scroll-view 组件的基本使用
可以基于刚才的效果来实现元素纵向滚动效果。注意:这里要使用纵向滚动时,必须给 scroll-view 一个固定高度,同理横向滚动也是需要一个固定宽度。
scroll-y属性:允许纵向滚动;scroll-x属性:允许横向滚动;
CshPage1.wxml:
<scroll-view class="containerCsh1" scroll-y><view>刻晴</view><view>琪亚娜</view><view>李信</view>
</scroll-view>
CshPage1.wxss:
/* pages/CshPage1/CshPage1.wxss */
/* 给子元素设置大小 */
.containerCsh1 view{width: 100px;height: 100px;text-align: center; line-height: 100px;
}
/* 给子元素添加背景颜色 */
.containerCsh1 view:nth-child(1){background-color: lightcoral;
}
.containerCsh1 view:nth-child(2){background-color: lightgreen;
}
.containerCsh1 view:nth-child(3){background-color: lightslategrey;
}/* 给父元素加布局样式 */
.containerCsh1{border: 1px solid red;height: 120px;width: 100px;
}
编写完成之后就实现如图的纵向滚动效果:

4、 swiper 和 swiper-item 组件的基本使用
配合 swiper 和 swiper-item 组件就能实现出轮播图效果,indicator-dots 属性是显示面板上指示点。里面有几个轮播图就用几个 swiper-item 项。
先来介绍 swiper 组件的常用属性吧
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| circular | boolean | false | 是否采用衔接滑动 |
cshPageSwiper.wxml:
<!-- 轮播图结构 -->
<swiper class="swiper-containercsh" indicator-dots indicator-color="white"
indicator-active-color="gray" autoplay interval="2000" circular><!-- 第一张轮播图--><swiper-item><view class="item">刻晴</view></swiper-item><!-- 第二张轮播图--><swiper-item><view class="item">琪亚娜</view></swiper-item><!-- 第三张轮播图--><swiper-item><view class="item">李信</view></swiper-item>
</swiper>
cshPageSwiper.wxss:
设置轮播图容器高度,再对各个轮播项进行属性赋值。
.swiper-container {height: 150px;
}
.item{height: 100%;line-height: 150px;text-align: center;
}
/* 给轮播设置属性 */
swiper-item:nth-child(1) .item{background-color: lightseagreen;
}
swiper-item:nth-child(2) .item{background-color: limegreen;
}
swiper-item:nth-child(3) .item{background-color: lightsalmon;
}编写完成之后就实现出轮播图效果:

总结
感谢观看,这里就是常用的视图容器类组件的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【微信小程序】-- 常用视图容器类组件介绍 -- view、scroll-view和swiper(六)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &#…...

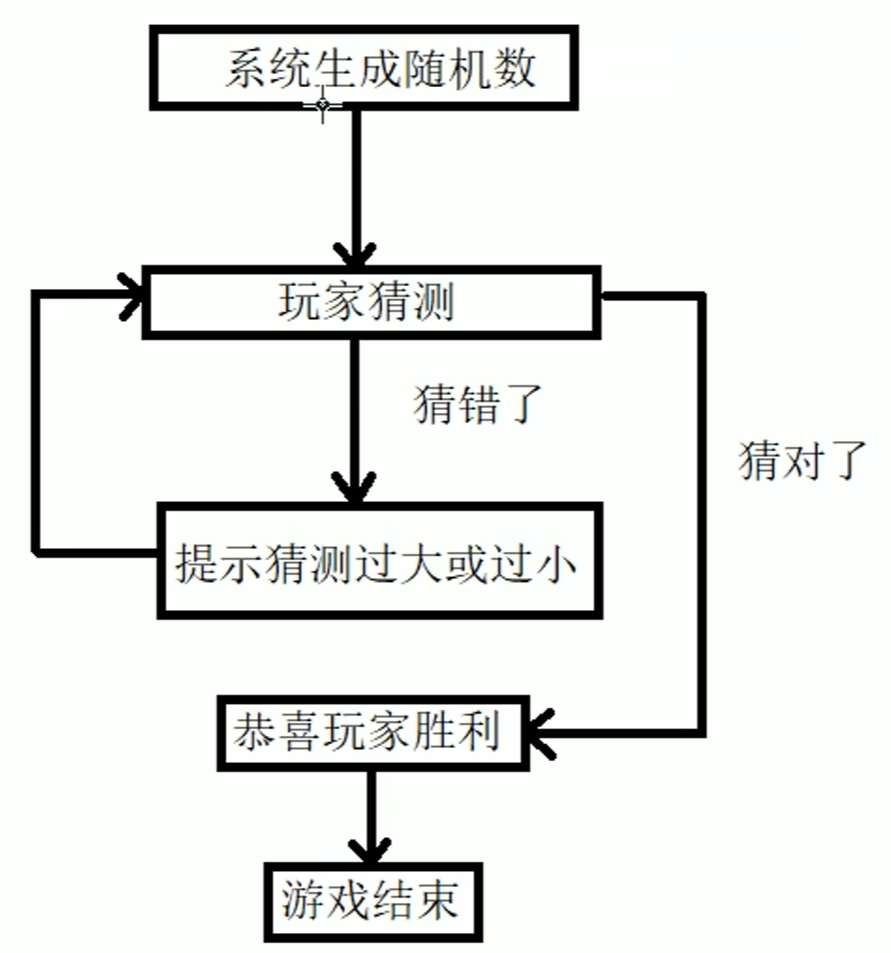
猜数字游戏——C++
我们在有了一定的C基础了以后,简单的实现一个案例(其实只要会while循环结构就行了),我们本章内容会实现猜数字游戏,大家有什么语法疑问可以看看我写的:C快速入门_染柒_GRQ的博客-CSDN博客,该博客…...

整数对最小和
题目描述 给定两个整数数组 array1 array2。数组元素按升序排列,假设从array1 、array2中分别取出一个元素可构成一对元素,现在需要取出K个元素并对取出的所有元素求和,计算和的最小值 注意事项 两对元素如果对应于array1 array2中的两个下…...

2023-2-22 -javaagent
周三,天气晴,7度 Java Agent Java Agent也叫作java探针,可以实现动态修改java字节码,完成额外的功能。在java类编译成字节码,在jvm执行之前,它可以读取修改字节码,以来完成额外的功能。 使用…...

JavaScript BOM操作
目录 前言 window 对象 location 对象 navigator 对象 screen 对象 history 对象 前言 BOM(Browser Object Model)指的是浏览器对象模型,它是 JavaScript 和浏览器之间的接口。通过 BOM,JavaScript 可以与浏览器窗口交互&…...

【机器学习 | 强基计划】开山篇 | 机器学习介绍及其类别和概念阐述
🤵♂️ 个人主页: @计算机魔术师 👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。 机器学习 | 强基计划系列 (一) 作者: 计算机魔术师 版本: 1.0 ( 2022.2.25) 注释:文章会不定时更新补充 文章目录 前言一、机器学习概览1.1 有监督学习和无监督学习1.1.…...
)
华为OD机试真题Java实现【合规数组】真题+解题思路+代码(20222023)
合规数组 题目 给定一个正整数数组 检查数组中是否存在满足规则的数组组合 规则: A = B + 2C 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Java)真题目录汇总 ## 输入 第一行输出数组的元素个数 接下来一行输出所有数组元素,用空格隔开 输出 如果存在满…...

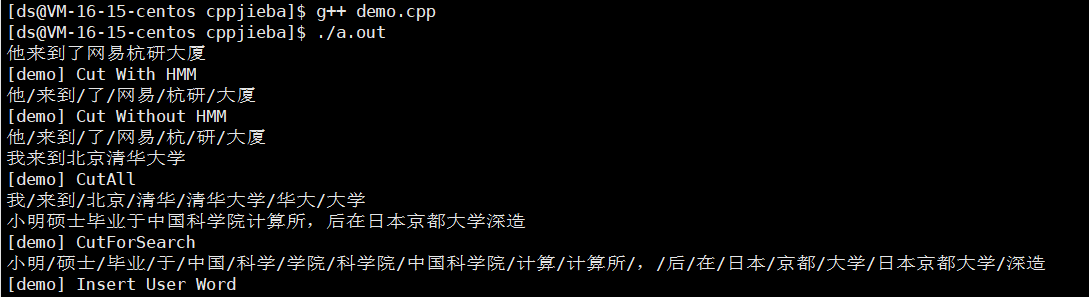
BoostSearcher搜索引擎项目
BoostSearcher搜索引擎项目 1.BoostSearcher这个项目是什么? 答:一个为Boost文档建立索引的站内搜索引擎,简单的说就是一个类似于csdn站内文档搜索框。 项目展示: gitee:https://gitee.com/zxlfx/boost-search-engine-project …...

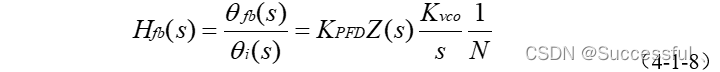
【模拟集成电路】频率综合器(Frequency Synthesizer,FS)设计
应用于无线局域网的频率综合器设计前言频率综合器简介各部分链接链接:前言 本文主要内容是对频率综合器或称为PLL 做出简单介绍,为课程设计部分章节内容,后需给出各部分的设计方案,以及测试结果。 频率综合器简介 无线收发系统中…...

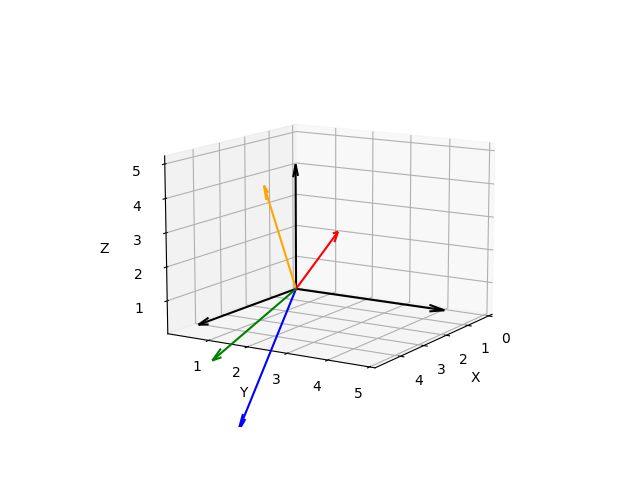
实例8:机器人的空间描述和变换仿真
实例8:机器人的空间描述和变换仿真 实验目的 通过刚体与刚体的平动、转动基础知识的学习,熟悉位姿的描述通过Python编程实践,可视化学习坐标系的变换,熟悉空间变换 实验要求 通过python编程,输入一指定向量和对应的…...

网络 导航
目录内容链接网络网络参考文章:【网络】http请求 调试网络问题解决参考文章:【问题解决】网络 IP DNS解析网络问题解决参考文章:【问题解决】网络 TCP 规则 抓包网络问题解决参考文章:【问题解决】网络 Http请求 调试网络问题解决…...

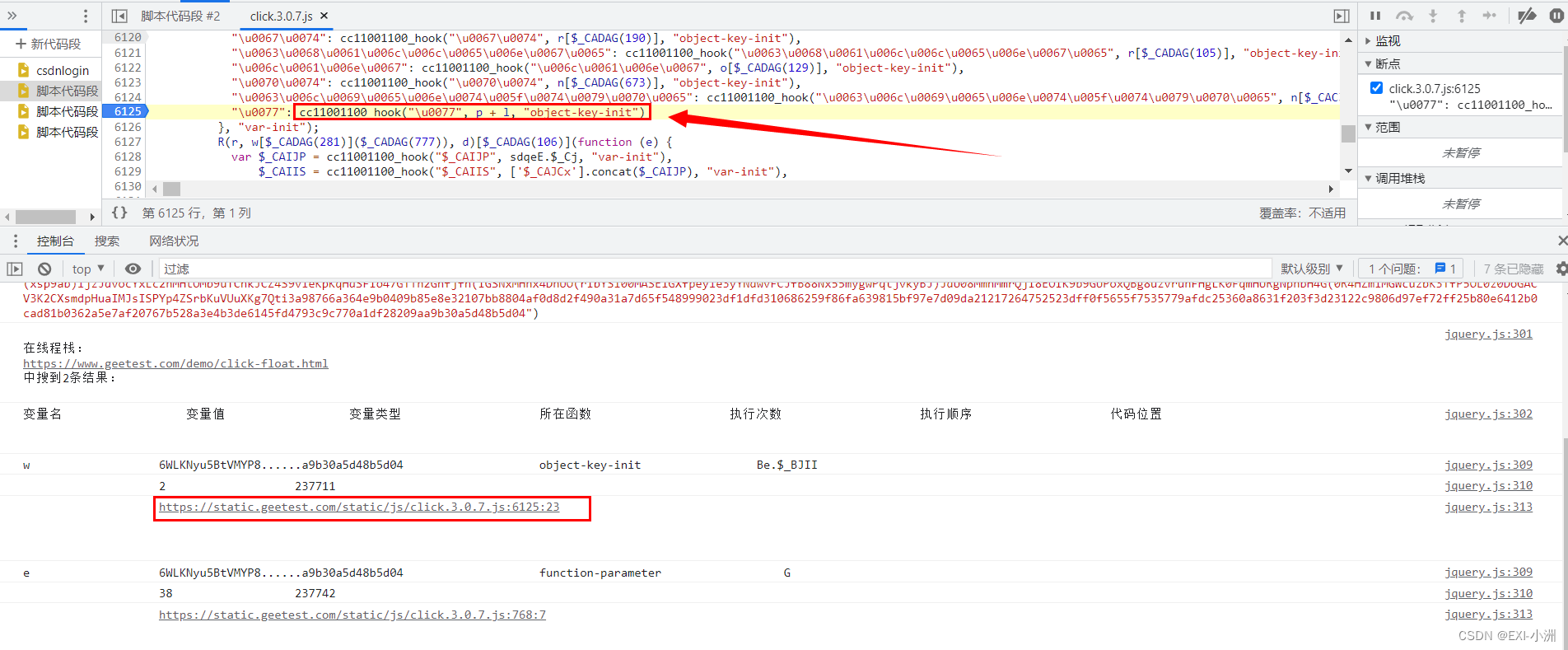
Web Spider Ast-Hook 浏览器内存漫游-数据检索
文章目录一、资源下载二、通过npm安装anyproxy模块三、anyproxy的介绍以及基本使用1. anyproxy的功能介绍2. anyproxy的基本使用四、给浏览器挂代理五、实操极验demo案例总结提示:以下是本篇文章正文内容,下面案例可供参考 一、资源下载 Github&#x…...

计算机网络笔记、面试八股(二)——HTTP协议
本章目录2. HTTP协议2.1 HTTP协议简介2.2 HTTP协议的优点2.3 HTTP协议的缺点2.4 HTTP协议属于哪一层2.5 HTTP通信过程2.6 常见请求方法2.7 GET和POST的区别2.8 请求报文与响应报文2.8.1 HTTP请求报文2.8.2 HTTP响应报文2.9 响应状态码2.10 HTTP 1.0和1.1的区别2.10.1 长连接2.1…...

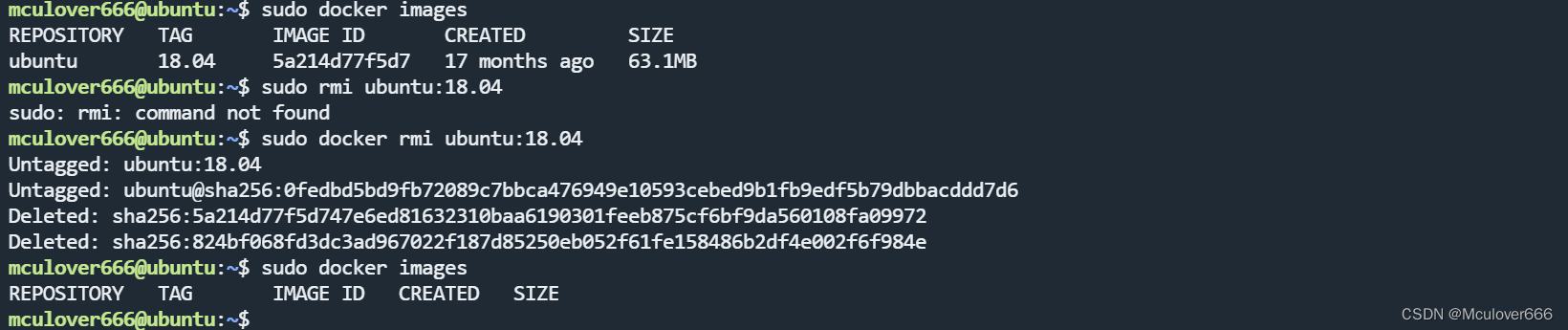
docker快速上手使用
文章目录一、docker概述1. 为什么需要docker2. 什么是docker3. docker和虚拟机的区别4. docker三要素二、docker安装1. 添加app源2. 安装docker社区版3. 更换国内docker镜像源三、docker基本使用方法1. 获取镜像2. 查看当前系统中的docker镜像3. 运行docker容器4. 查看当前存在…...

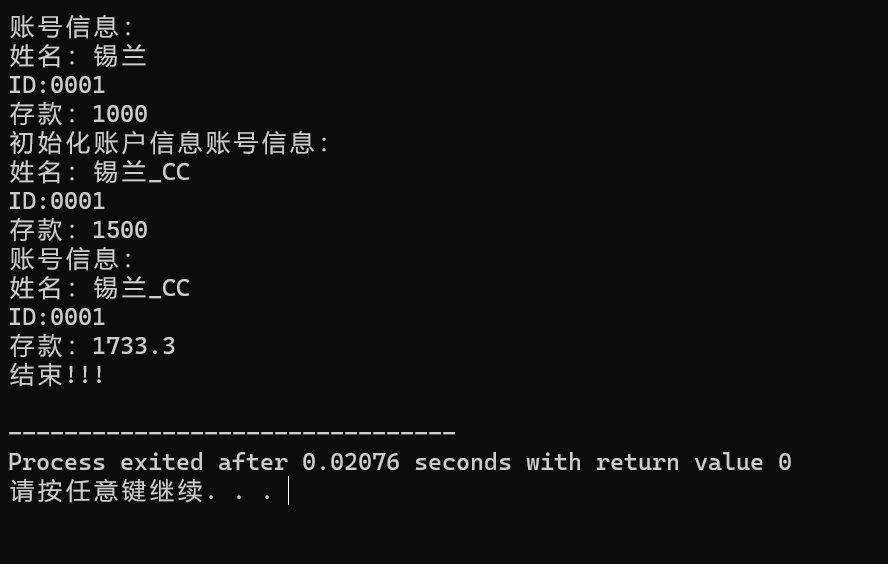
<c++> 类的构造函数与类的析构函数
文章目录类的构造函数什么是构造函数声明和定义构造函数如何使用构造函数默认构造函数类的析构函数什么是析构函数声明和定义析构函数小练习银行账户执行效果类的构造函数 什么是构造函数 Q:什么是类的构造函数 A:构造函数是类的一种特殊成员函数,不需…...
)
华为OD机试真题Java实现【玩牌高手】真题+解题思路+代码(20222023)
玩牌高手 给定一个长度为n的整型数组,表示一个选手在n轮内可选择的牌面分数。选手基于规则选牌, 请计算所有轮结束后其可以获得的最高总分数。 选择规则如下: 1、在每轮里选手可以选择获取该轮牌面,则其总分数加上该轮牌面分数,为其新的总分数。 2、选手也可不选择本轮…...

Hive Sql整体优化思路
如果遇到sql性能问题,可以先查看4040页面的sql执行信息。一个sql解析为多个stage,一个stage分为多个task。对问题Sql的某一个stage,基本的分析思路如下:所有的task都慢,检查下是否有笛卡尔积(关联字段重复值、关联字段…...

【华为OD机试模拟题】用 C++ 实现 - 数组的中心位置(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...
)
取指定数值的地址 (int 转 void *)
int a 0x12345678 是一个地址void *p (void *)a; 提示下马错误;Error: cast to pointer from integer of different size [-Werrorint-to-pointer-cast]This error occurs when there is an attempt to convert an integer to a pointer of a different size. Thi…...

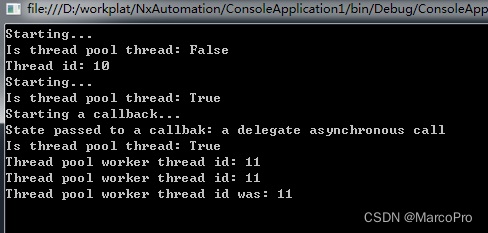
C#的多线程、线程池和Task
线程 被定义为程序的执行路径。每个线程都定义了一个独特的控制流。如果您的应用程序涉及到复杂的和耗时的操作,那么设置不同的线程执行路径往往是有益的,每个线程执行特定的工作。 线程是轻量级进程。一个使用线程的常见实例是现代操作系统中并行编程的…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
