【CSS】CSS 层叠样式表 ① ( 简介 | CSS 引入方式 - 内联样式 | 内联样式语法 | 内联样式缺点 )
文章目录
- 一、CSS 层叠样式表
- 二、CSS 引入方式 - 内联样式
- 1、内联样式语法
- 2、内联样式缺点
- 3、内联样式代码示例
- ① 核心代码示例
- ② 完整代码示例
- ③ 执行结果
一、CSS 层叠样式表
CSS 全称 Cascading Style Sheets , 层叠样式表 ; 作用如下 :
- 设置 HTML 页面 文本内容 的 字体 , 颜色 , 大小 , 对齐方式 , 背景 , 排版 等样式 ;
- 设置 HTML 页面 图片内容 的 大小 , 位置 , 边框 , 边距 等样式 ;
- 设置 HTML 布局版面 的 外观样式 ;
- 针对不同浏览器 设置 不同样式 ;
在 HTML 中 , 只关注 内容 语义 ,
- 做出的页面很丑 , 不能满足网页美观展示的需求 ;
- 逐个修改 HTML 标签的属性 , 操作很繁琐 , 需要为每个标签逐个添加样式 ;
- 操作 HTML 属性很不方便 ;
CSS 的推出 , 解决了上面的问题 , 使用 CSS 可以让页面更加美观 ,布局更加灵活 ;
HTML 只 专注于 页面结构 , 语义 , 内容 等 结构内容呈现 相关工作 , 美观的样式需要通过 CSS 进行实现 ;
结构样式分离 :
- HTML 文件中 最好只包含 标签 ,
- CSS 样式放在 独立的 CSS 文件中 ;
二、CSS 引入方式 - 内联样式
1、内联样式语法
CSS 的 内联样式 引入方式 , 又称为 行内样式 或 行间样式 ;
CSS 的样式 写在 标签内部 ;
CSS 内联样式 语法如下 :
- 在标签的 style 属性中 , 可以写若干
属性名称:属性值;组合 ; - 每个组合的 属性名称 和 属性值 使用冒号隔开 ;
- 每个属性组合 使用分号结尾 ;
- 属性值组合之间 使用空格隔开 ;
<标签 style="属性名称1:属性值1; 属性名称2:属性值2;"> 标签内容 </标签>
所有的 HTML 标签都有 style 属性 , 都可以使用 内联样式 设置 CSS 样式 ;
2、内联样式缺点
内联样式 的缺点 :
- 只能控制当前 HTML 标签的样式 , 每个标签都要写一遍样式 , 会 造成代码冗余 ;
- CSS 样式 和 HTML 标签 都在一个文件中 , 没有实现 样式 与 结构分离 ;
3、内联样式代码示例
① 核心代码示例
<h3 style="color:red; font-size:20px;">用户注册信息</h3>
② 完整代码示例
<!DOCTYPE html>
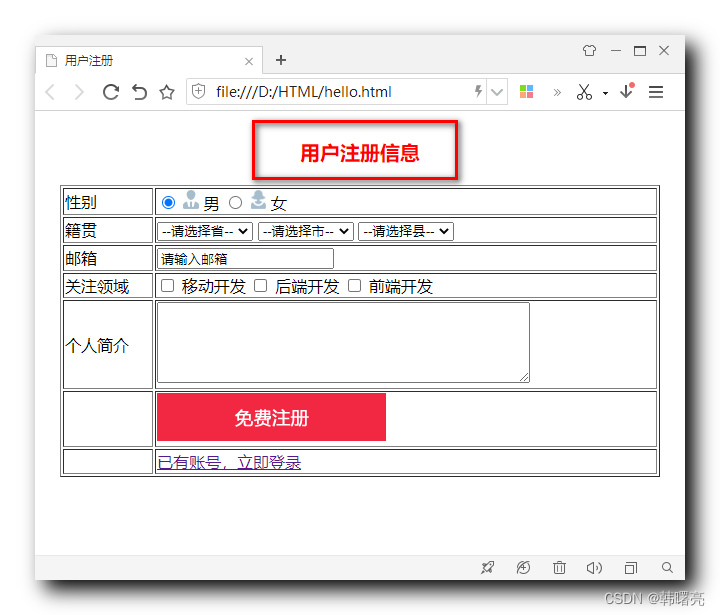
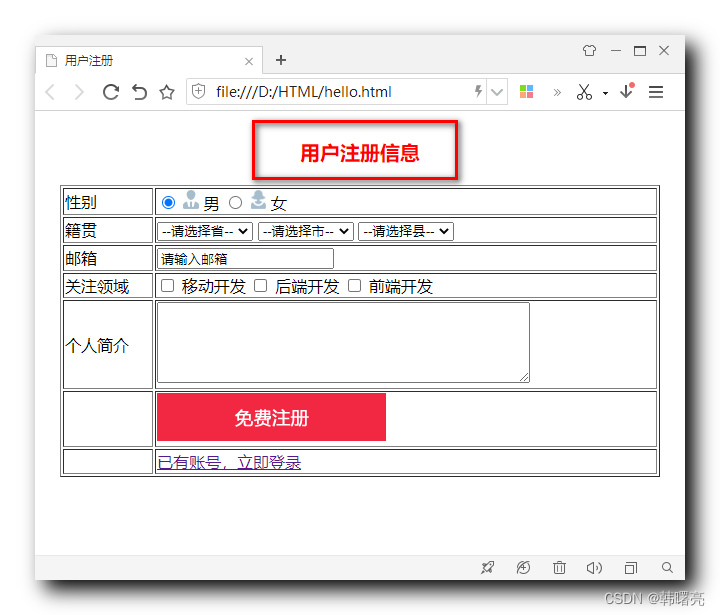
<html lang="en"><head> <meta charset="UTF-8" /> <title>用户注册</title><base target="_blank"/></head><body><!-- 设置表格宽度 600 像素, 表格居中 --><table width="600" align="center" border="1"><!-- 设置表格标题 --><caption><h3 style="color:red; font-size:20px;">用户注册信息</h3></caption><!-- 第一行数据 --><tr><!-- 第一行第一列 --><td>性别</td><td><!-- 单选按钮 选择性别 --><input type="radio" name="sex" checked="checked" /><img src="images/man.jpg" /> 男<input type="radio" name="sex" /><img src="images/women.jpg" /> 女</td></tr><!-- 第二行数据 --><tr><!-- 第二行第一列 --><td>籍贯</td><td><!-- 下拉列表 --><!-- 省份选择 --><select><option>--请选择省--</option><option>河北省</option><option>山东省</option><option>河南省</option><option>山西省</option></select><!-- 地区选择 --><select><option>--请选择市--</option><option>衡水市</option><option>邢台市</option><option>保定市</option><option>邯郸市</option></select><!-- 县选择 --><select><option>--请选择县--</option><option>冀州区</option><option>枣强市</option><option>深州市</option><option>桃城区</option></select></td></tr><!-- 第三行数据 --><tr><td>邮箱</td><td><input type="text" value="请输入邮箱"></td></tr><!-- 第四行数据 --><tr><td>关注领域</td><td><input type="checkbox" name="like1"> 移动开发<input type="checkbox" name="like2"> 后端开发<input type="checkbox" name="like3"> 前端开发</td></tr><!-- 第五行数据 --><tr><td>个人简介</td><td><textarea cols="50" rows="5"> </textarea></td></tr><!-- 第六行数据 --><tr><td></td><td><input type="image" src="images/btn.png" /></td></tr><!-- 第七行数据 --><tr><td></td><td><a href="https://www.baidu.com/">已有账号,立即登录</a></td></tr></table></body>
</html>
③ 执行结果
执行结果 : 表格的标题 , 用户注册信息 , 就是添加了 CSS 样式后的效果 , 使用的是 内联样式 引入的 ;

相关文章:

【CSS】CSS 层叠样式表 ① ( 简介 | CSS 引入方式 - 内联样式 | 内联样式语法 | 内联样式缺点 )
文章目录一、CSS 层叠样式表二、CSS 引入方式 - 内联样式1、内联样式语法2、内联样式缺点3、内联样式代码示例① 核心代码示例② 完整代码示例③ 执行结果一、CSS 层叠样式表 CSS 全称 Cascading Style Sheets , 层叠样式表 ; 作用如下 : 设置 HTML 页面 文本内容 的 字体 , 颜…...

12.STM32系统定时器-SysTick
目录 1.系统定时器-SysTick 2.SysTick定时时间的计算 3.SysTick结构体 4.SysTick固件库函数 5.SysTick中断优先级 1.系统定时器-SysTick SysTick:24位系统定时器,只能递减,存在于内核嵌套在NVIC中。所有的Cortex-M中都有这个系统定时器。 重装载值…...

28张图讲解支付系统的通用设计,漂亮!
支付永远是一个公司的核心领域,因为这是一个有交易属性公司的命脉。那么,支付系统到底长什么样,又是怎么运行交互的呢?抛开带有支付牌照的金融公司的支付架构,下述链路和系统组成基本上符合绝大多数支付场景。其实整体…...

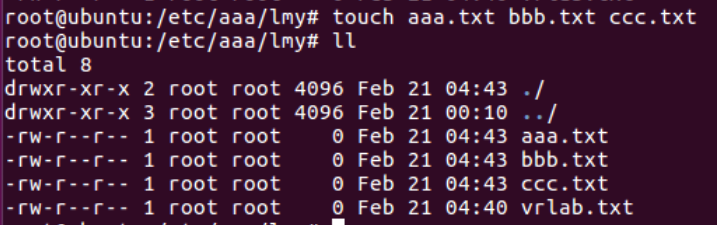
【5】linux命令每日分享——touch创建文件
大家好,这里是sdust-vrlab,Linux是一种免费使用和自由传播的类UNIX操作系统,Linux的基本思想有两点:一切都是文件;每个文件都有确定的用途;linux涉及到IT行业的方方面面,在我们日常的学习中&…...

TypeScript快速上手语法+结合vue3用法
TypeScript快速上手语法结合vue3用法 前言: 本篇内容不涉及TypeScript安装以及配置,具体安装及配置篇可以看下面目录,本篇只涉及TypeScript语法相关内容,及结合vue3的用法。不讲废话,简单直接直接开撸。 目录 Type…...

一,下载iPerf3最新源代码
本文目录普通下载方式:git下载方式:普通下载方式: 如果你只是要阅读源代码,不涉及到编译安装修改源代码,那么可以简单的通过此方式下载代码。如果你希望编译安装修改源代码,那么建议通过git来进行源代码的…...

keithley6487/吉时利6487皮安表
产品概览 5-1/2 位 Keithley 6487 皮安表/电压源改进了屡获殊荣的 Keithley 6485 皮安表的测量能力,并增加了高分辨率 500V 电源。它提供更高的精度和更快的上升时间,以及与电容设备一起使用的阻尼功能。这款经济高效的仪器具有八个电流测量范围和高速自…...

sql命令大全
一:基本命令 1.数据库连接 mysql -h 主机名 -u root -p2.添加用户 insert into user (host,user,password,select_priv,insert_priv,update_priv) values (localhost,guest,password(guest123),Y,Y,Y);3.创建用户 create user usernamehost identified by passw…...

Ubuntu 定时执行脚本
一、关于crontab cron是一个Linux定时执行工具,可以在无需人工干预的情况下运行作业。在Ubuntu中,cron是被默认安装并启动的。 二、例子 直接上例子,来看看怎么用。 需求:定时每天8点,自动执行保存在/root目录下he…...

Python带你制作一个属于自己的多功能音乐播放器
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 就是用Python做一个简易的音乐播放器,废话不多说,咱们直接开干 当然,今天做这个肯定不是最简单的,最简单的音乐播放器,9行代码足以 完整源码等直接在文末名片领…...

Redis 被问麻了...
Redis是面试中绕不过的槛,只要在简历中写了用过Redis,肯定逃不过。今天我们就来模拟一下面试官在Redis这个话题上是如何一步一步深入,全面考察候选人对于Redis的掌握情况。 小张: 面试官,你好。我是来参加面试的。 …...

使用JavaScript+Selenium玩转Web应用自动化测试
自动化测试 在软件开发过程中, 测试是功能验收的必要过程, 这个过程往往有测试人员参与, 提前编写测试用例, 然后再手动对测试用例进行测试, 测试用例都通过之后则可以认为该功能通过验收. 但是软件中多个功能之间往往存在关联或依赖关系, 某一个功能的新增或修改可能或影响到…...

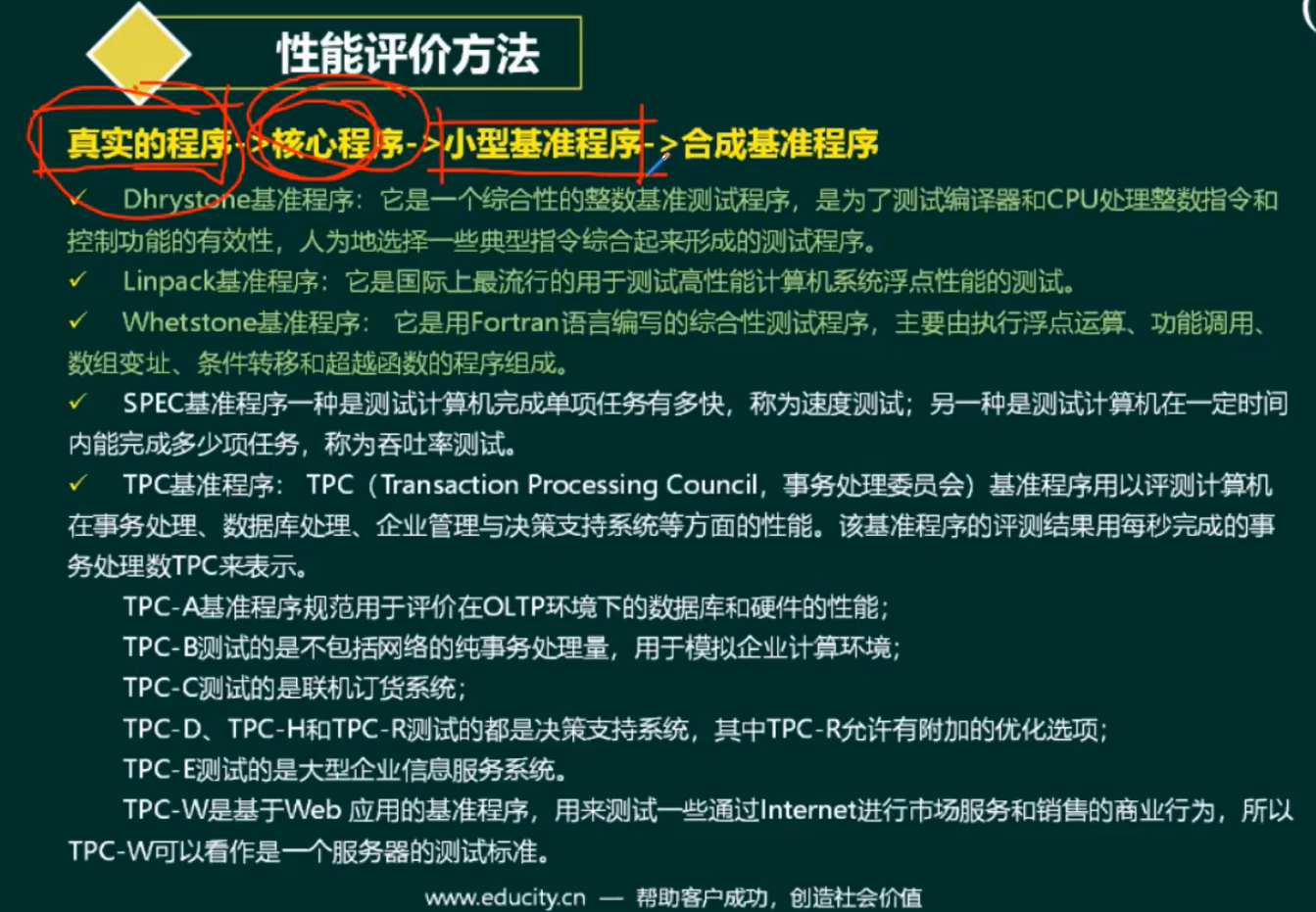
[架构之路-119]-《软考-系统架构设计师》-计算机体系结构 -1- 基本原理(体系结构、指令系统与流水线、层次存储)
第9章 计算机体系结构9.1 什么是计算机体系结构计算机系统结构(Computer Architecture)也称为计算机体系结构,它是由计算机结构外特性,内特性,微外特性组成的。经典的计算机系统结构的定义是指计算机系统多级层次结构中…...

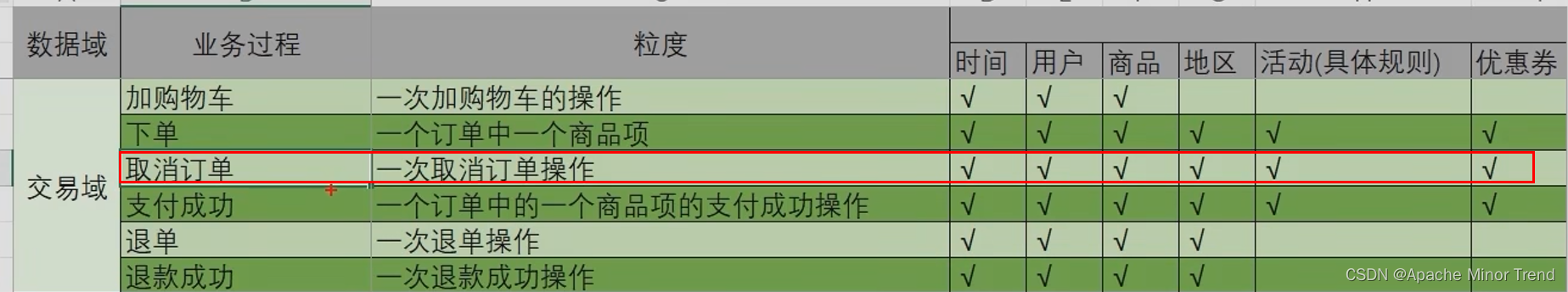
【离线数仓-8-数据仓库开发DWD层-交易域相关事实表】
离线数仓-8-数据仓库开发DWD层-交易域相关事实表离线数仓-8-数据仓库开发DWD层-交易域相关事实表一、DWD层设计要点二、交易域相关事实表1.交易域加购事务事实表1.加购事务事实表 前期梳理2.加购事务事实表 DDL表设计分析3.加购事务事实表 加载数据分析1.首日全量加购的数据加载…...

你知道Java架构师学习路线该怎么走吗?你所缺少的是学习方法以及完整规划!
怎么成为一名Java架构师?都需要掌握哪些技术?Java架构师,首先要是一个高级Java攻城狮,熟练使用各种框架,并知道它们实现的原理。jvm虚拟机原理、调优,懂得jvm能让你写出性能更好的代码;池技术,什…...

华为OD机试用Python实现 -【查找树中的元素 or 查找二叉树节点】(2023-Q1 新题)
华为OD机试题 华为OD机试300题大纲查找树中的元素 or 查找二叉树节点题目描述输入描述输出描述说明示例一输入输出示例二输入输出Python 代码实现代码编写思路华为OD机试300题大纲 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 O…...

MyBatis——创建与使用
概念 当我们使用传统的jdbc进行数据库与程序的连接时,每一个操作都需要写一条sql语句,并且没法调试和修改 jdbc连接数据库流程: 创建数据库连接池DataSource获取数据库连接Connection执行带占位符的sql语句通过Connection创建操作对象Stat…...

【涨薪技术】0到1学会性能测试 —— 参数化关联
前言 上一次推文我们分享了性能测试工作原理、事务、检查点!今天给大家带来性能测试参数化,检查点知识!后续文章都会系统分享干货,带大家从0到1学会性能测试,另外还有教程等同步资料,文末免费获取~ 01、性…...

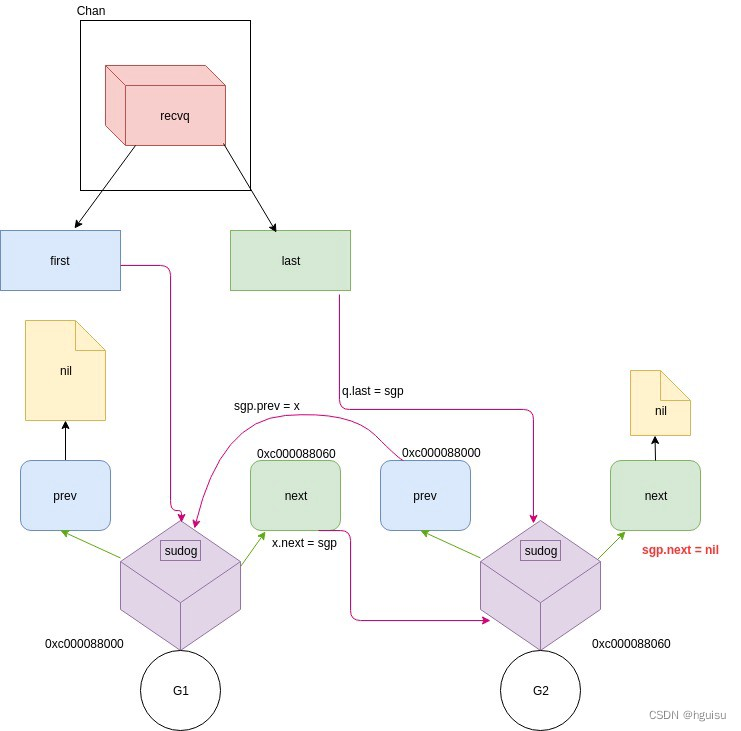
go进阶(2) -深入理解Channel实现原理
Go的并发模型已经在https://guisu.blog.csdn.net/article/details/129107148 详细说明。 1、channel使用详解 1、channel概述 Go的CSP并发模型,是通过goroutine和channel来实现的。 channel是Go语言中各个并发结构体(goroutine)之前的通信机制。 通俗的讲…...

数组(二)-- LeetCode[303][304] 区域和检索 - 数组不可变
1 区域和检索 - 数组不可变 1.1 题目描述 题目链接:https://leetcode.cn/problems/range-sum-query-immutable/ 1.2 思路分析 最朴素的想法是存储数组 nums 的值,每次调用 sumRange 时,通过循环的方法计算数组 nums 从下标 iii 到下标 jjj …...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
