【Java 进阶篇】JavaScript BOM History 详解

当用户浏览网页时,可以使用JavaScript的BOM (Browser Object Model)中的History对象来访问浏览器的历史记录。这个对象允许您在不更改页面的情况下导航到不同的历史记录项,或者查看有关用户访问过的页面的信息。
在本篇博客中,我们将围绕JavaScript的History对象创建一个案例,以详细介绍如何使用它。我们将创建一个简单的网页,允许用户浏览他们的浏览历史,并以友好的方式向基础用户解释相关内容。我们还会提供详细的代码示例,以帮助读者更好地理解。
什么是History对象
在开始创建案例之前,让我们先了解一下History对象是什么以及它有什么作用。
History对象允许您访问用户浏览器的历史记录。它提供了以下几个主要方法和属性:
back(): 回退到历史记录中的上一页。forward(): 前进到历史记录中的下一页。go(): 前进或后退指定数量的页面。length: 历史记录中的页面数量。state: 表示当前历史记录项的状态。
这些方法和属性允许您以编程方式导航浏览器的历史记录并执行其他与历史相关的操作。
简单案例
我们将创建一个简单的HTML页面,其中包含两个按钮,一个用于回退,另一个用于前进,以及一个显示历史记录长度的文本框。当用户点击这些按钮时,我们将使用History对象执行相应的操作。
下面是我们的HTML结构:
<!DOCTYPE html>
<html>
<head><title>History Object Example</title>
</head>
<body><h1>Browser History</h1><button id="backBtn">Back</button><button id="forwardBtn">Forward</button><p>Number of Pages in History: <span id="historyLength"></span></p>
</body>
</html>
接下来,我们将添加JavaScript代码以处理按钮的点击事件以及更新历史记录长度。这是JavaScript代码:
// 获取按钮和历史记录长度的元素
const backBtn = document.getElementById('backBtn');
const forwardBtn = document.getElementById('forwardBtn');
const historyLength = document.getElementById('historyLength');// 当页面加载时更新历史记录长度
updateHistoryLength();// 添加回退按钮的点击事件
backBtn.addEventListener('click', function() {history.back(); // 调用History对象的back方法updateHistoryLength(); // 更新历史记录长度
});// 添加前进按钮的点击事件
forwardBtn.addEventListener('click', function() {history.forward(); // 调用History对象的forward方法updateHistoryLength(); // 更新历史记录长度
});// 更新历史记录长度的函数
function updateHistoryLength() {const length = history.length; // 获取历史记录长度historyLength.textContent = length; // 将长度显示在页面上
}
上面的代码中,我们首先获取了回退按钮、前进按钮和历史记录长度元素的引用。然后,我们通过updateHistoryLength函数来更新历史记录的长度,并在页面加载时调用它。回退按钮和前进按钮的点击事件分别调用history.back()和history.forward()方法,以执行回退和前进的操作。
结论
通过这个简单的案例,我们已经介绍了JavaScript的History对象及其相关方法和属性。您可以根据这个案例扩展更复杂的历史记录导航功能,以适应您的网站或应用程序的需求。
BOM中还有其他有趣和强大的对象和功能,可以用于访问浏览器的不同部分。在日常Web开发中,了解和熟练使用这些对象将有助于改善用户体验并提供更多的交互性。
感谢您阅读这篇博客,希望您现在对JavaScript的History对象有了更清晰的了解。如果您有任何疑问或需要进一步的解释,请随时提问。祝您编程愉快!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript BOM History 详解
当用户浏览网页时,可以使用JavaScript的BOM (Browser Object Model)中的History对象来访问浏览器的历史记录。这个对象允许您在不更改页面的情况下导航到不同的历史记录项,或者查看有关用户访问过的页面的信息。 在本篇博客中,我们将围绕Jav…...

【计算机网络】https协议
文章目录 1 :peach:基本概念:peach:1.1 :apple:什么是HTTPS?:apple:1.2 :apple:什么是加密?:apple:1.3 :apple:常见的加密方式:apple:1.3.1 :lemon:对称加密:lemon:1.3.2 :lemon:⾮对称加密:lemon: 1.4 :lemon:数据指纹:lemon: 2 :peach:HTTPS的⼯作过程…...

React之受控组件和非受控组件以及高阶组件
一、受控组件 受控组件,简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据 举个简单的例子: class TestComponent extends React.Component {constructor (props) {super(props);this.state { username: lindaidai }…...

中国移动集采120万部,助推国产5G赶超iPhone15
近期媒体纷纷传出消息指中国移动将大规模集采,预计将采购国产5G手机120万台,加上另外两家运营商的集采数量,估计集采数量可能达到300万部,如此将有助于它在国内高端手机市场赶超苹果。 国产5G手机在8月底突然上市,获益…...

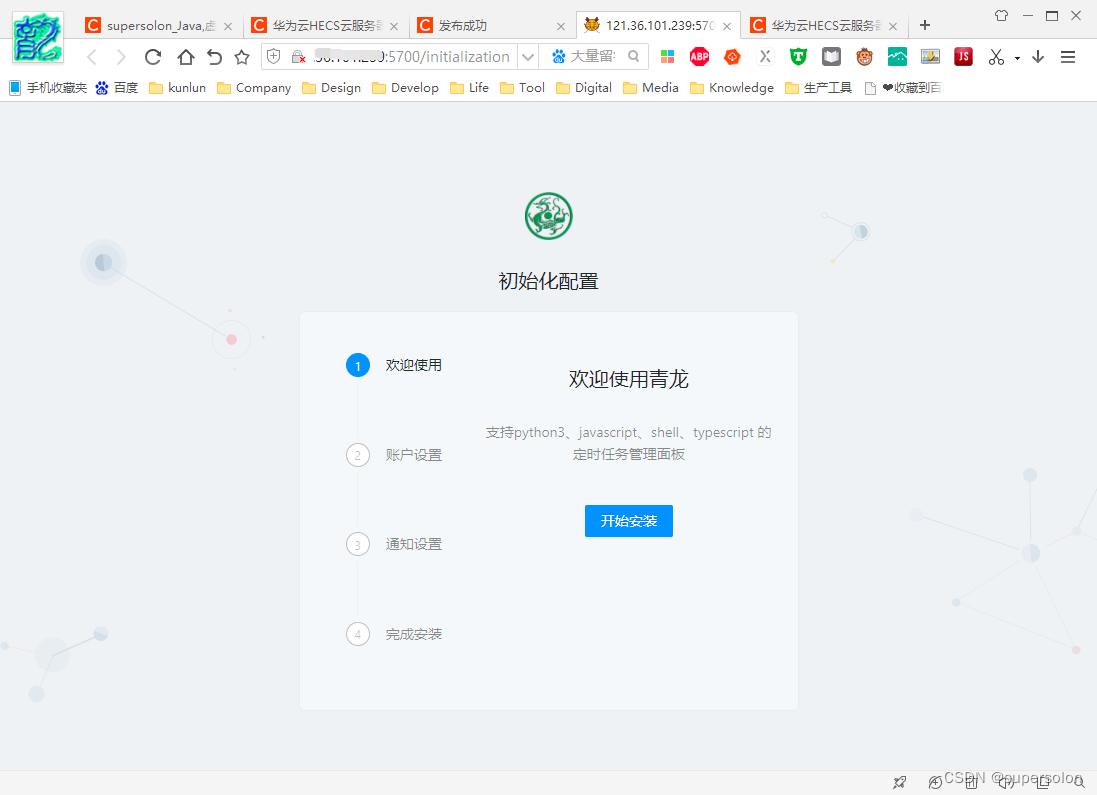
华为云HECS服务器下docker可视化(portainer)
一、docker安装 华为云HECS安装docker-CSDN博客 二、portainer安装 portainer地址:Portainer: Docker and Kubernetes Management Platform 当前portainer分CE(开源版) 和 BE(商业版),用CE即可 1 创建…...

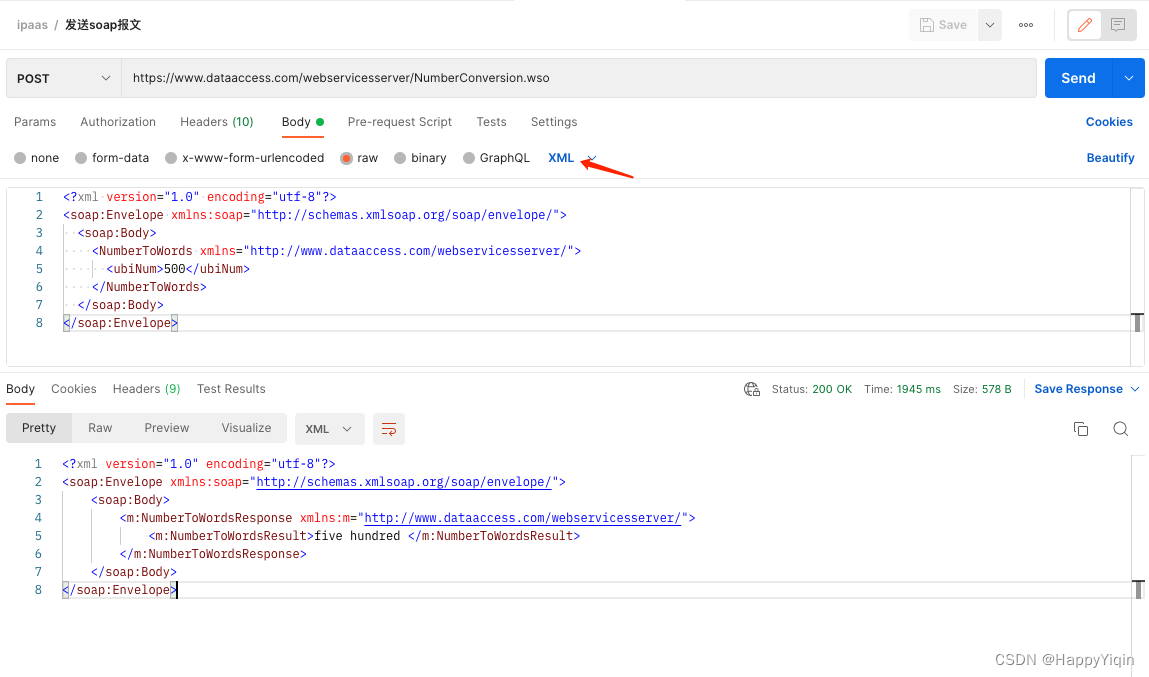
postman发送soap报文示例
一、soap简介 soap是一种基于XML的协议 二、postman发送soap请求 1、发送post请求,url: https://www.dataaccess.com/webservicesserver/NumberConversion.wso 2、headers设置,添加Content-Type,值为text/xml 添加SOAP…...

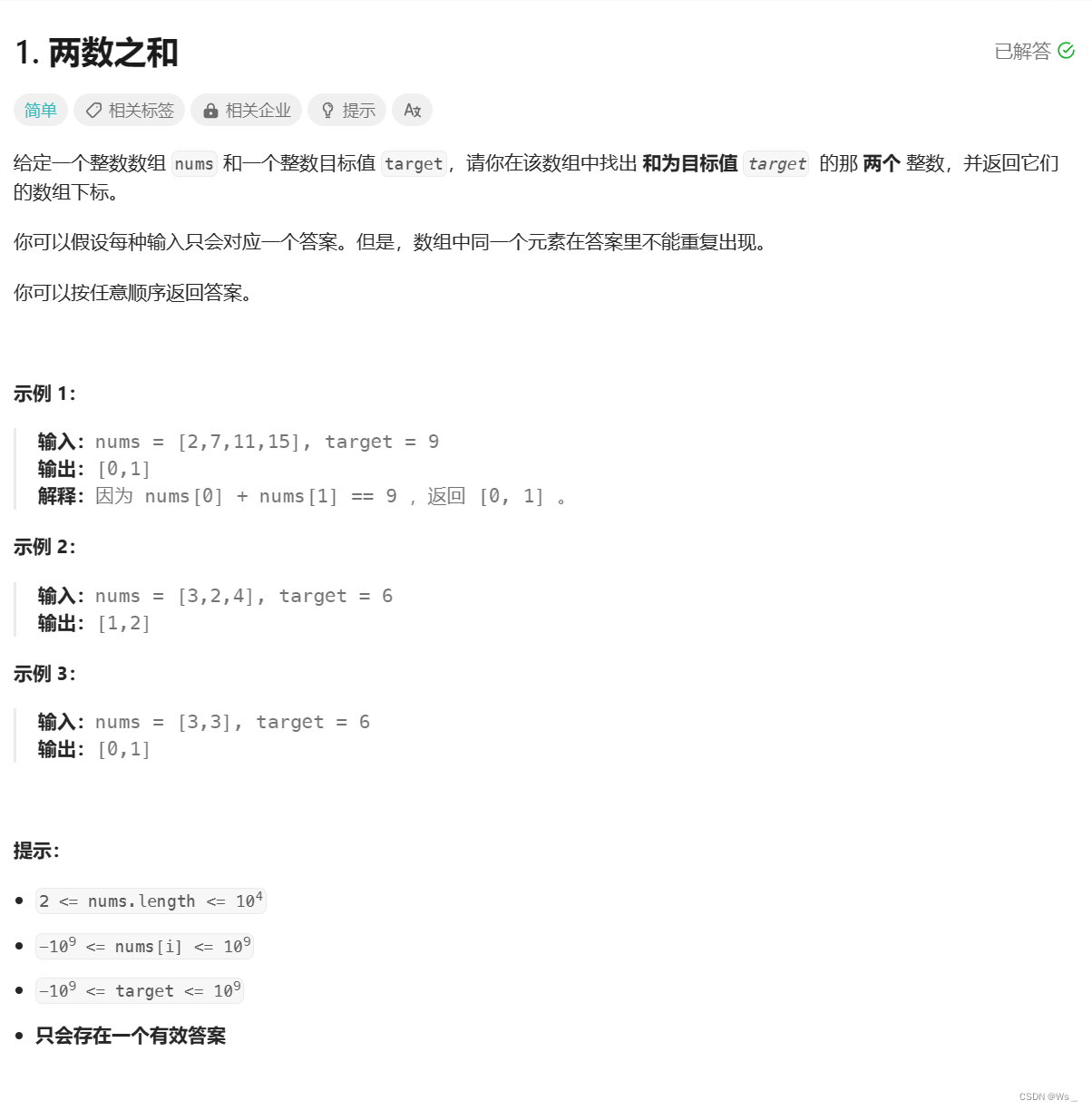
力扣-python-两数之和
题解: class Solution(object):def twoSum(self, nums, target):# 遍历列表for i in range(len(nums)):# 计算需要找到的下一个目标数字res target-nums[i]# 遍历剩下的元素,查找是否存在该数字if res in nums[i1:]:# 若存在,返回答案。这里…...

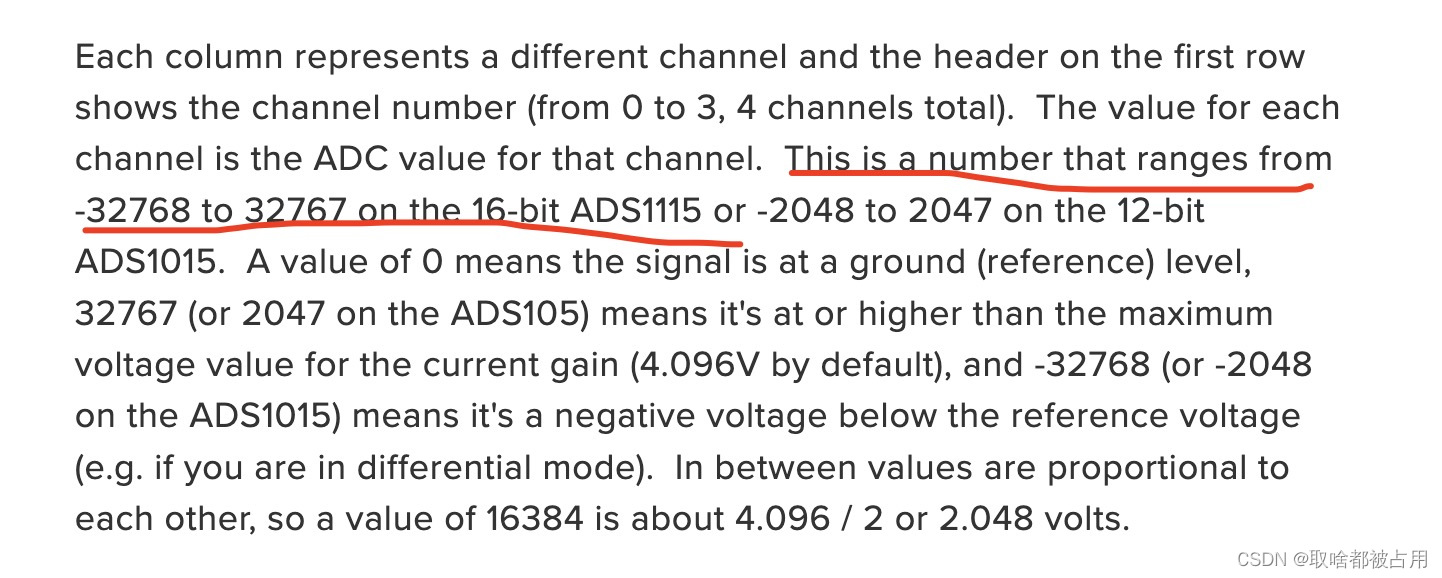
算水质TDS加温度补偿
先上图,就图里这款水质检测,用树莓派3/4的话,要配个温度检测作为温度校正,以及一个adc 元器件。我选ds18b20和ads1115。 再把模拟数据计算过程放一下: 温度检测元器件在农历钟那里提过,就是同款。此处先测个…...

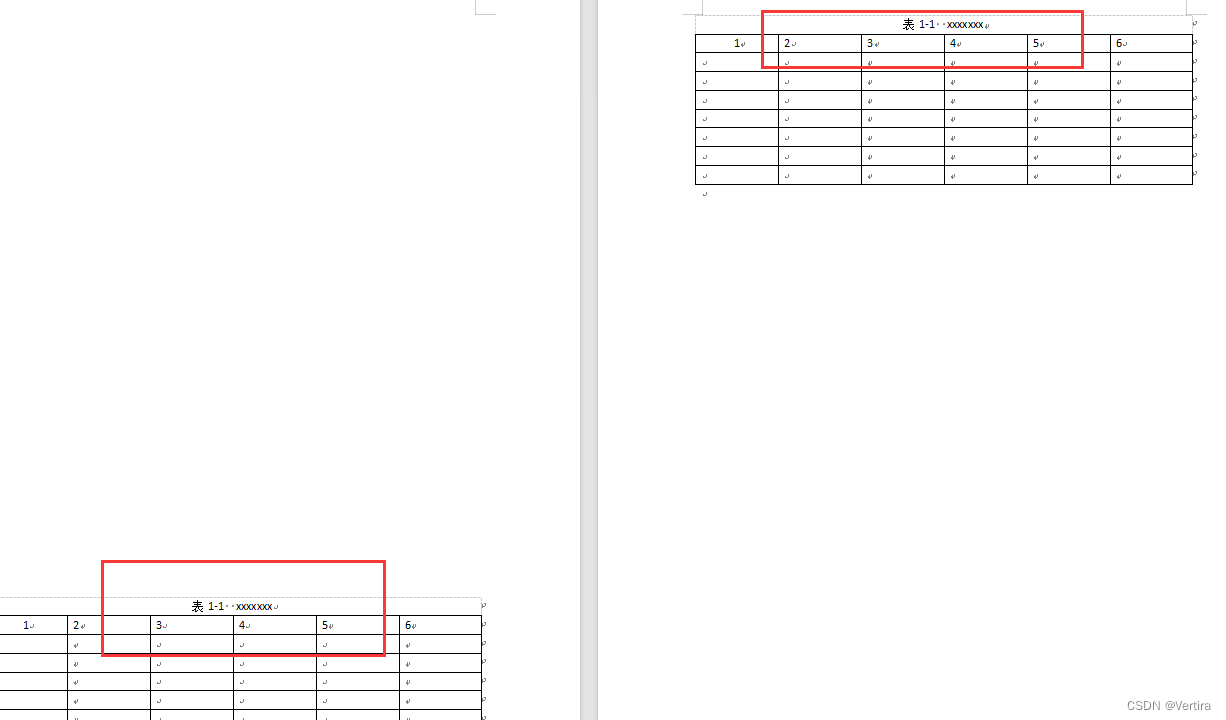
wps/word 如何让表格的标题和表格名称文本(表1-1 xxx)跨页显示(已解决)
第一步: 打开wps 创建一个跨页的表格表格,如下图 第二步 大家都知道 表格标题跨页 就是1)在菜单表格工具 点击重复标题 或者 2)表格属性--》行--》在各页顶端以标题行形式出现,详细如下图。 1) 第一…...

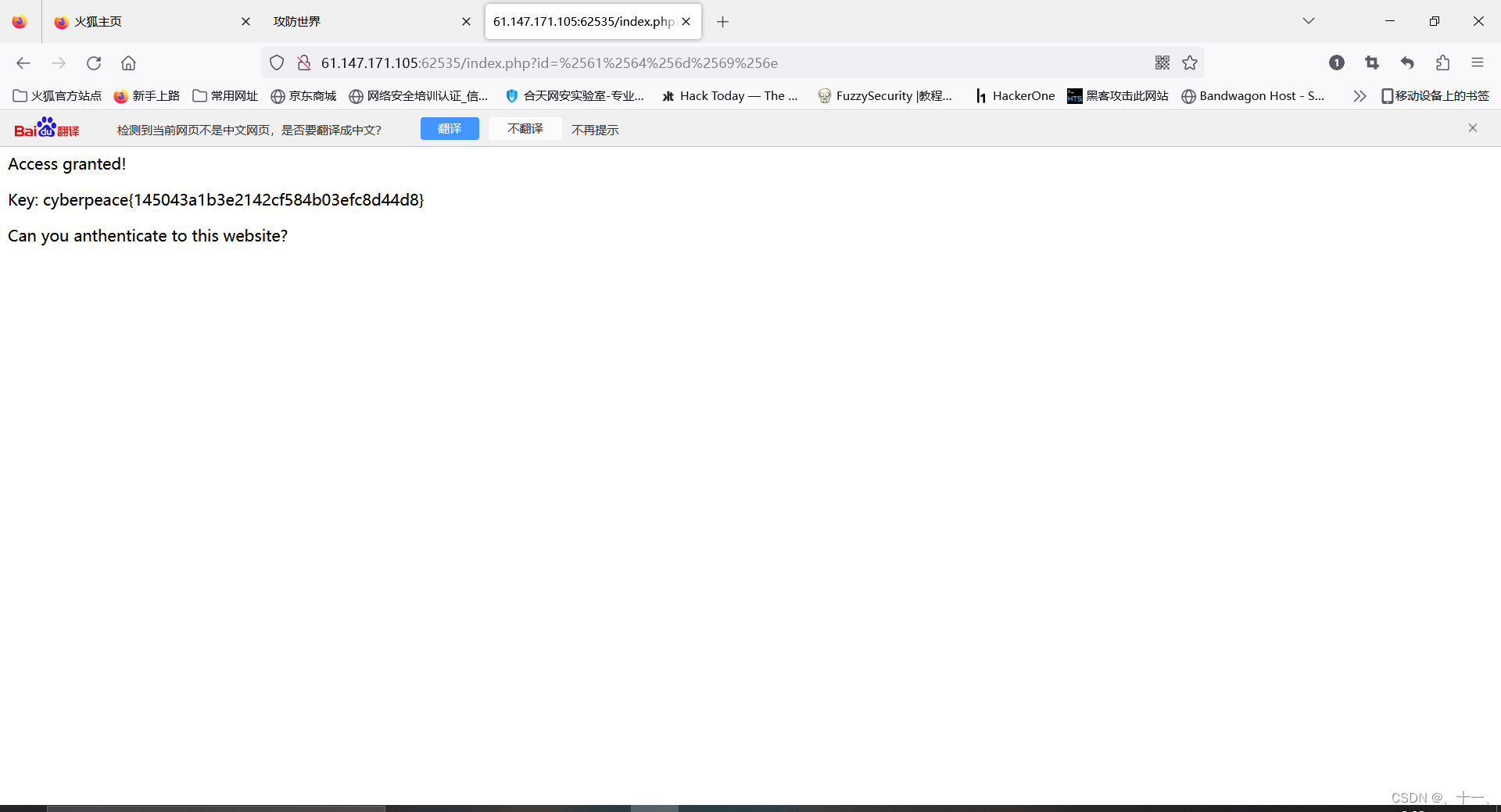
攻防世界web篇-PHP2
直接点击进入到http网页中,会得到这样一个界面 这里,我最开始使用了burp什么包也没有抓到,然后接着又用nikto进行探测,得到的只有两个目录,当时两个目录打开后,一个是fond界面,一个是这个网页的…...

Kotlin中的步长
步长是 Kotlin 中用于迭代区间或集合时控制迭代步进的概念。在 Kotlin 中,我们可以使用 step 关键字来指定迭代时的步长。 在 Kotlin 中,有多种方式可以定义一个区间(Range)。我们将通过以下示例代码来展示不同类型的区间以及如何…...

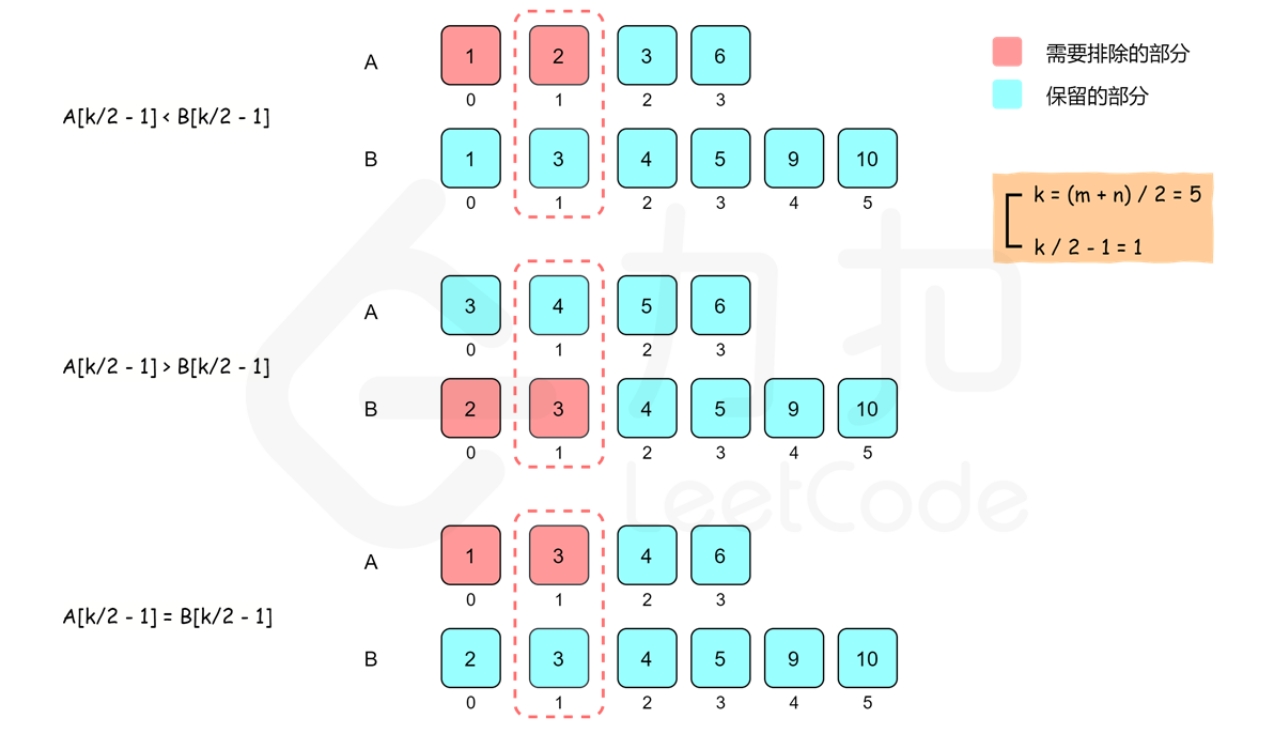
3. 无重复字符的最长子串
给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串 的长度。 示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。示例 2: 输入: s "bbbbb" 输出: 1 解释: 因为无…...

通过SPI传输BMI160数据到nrf528xx
目录 主控和外设之间的联系关键示例可能的bug 主控和外设之间的联系 在完成代码之前,我们手里会有两份代码,一份是nrf528xx的SDK,一份是BMI160传感器的SDK,怎么利用SDK完成我们的需求呢?首先我们要搞明白,…...

MAYA教程之建模基础命令介绍
基础命令 视图相关操作 旋转视图 : ALT 鼠标左键平移视图 : ALT 鼠标中键缩放视图 : 滚动鼠标滚轮 或者 ALT 鼠标右键切换视图 : 空格键回到模型 : F 视图状态 选择状态 : Q移动状态 : W旋转状态 : E缩放状态 : R 视图显示 正常显示 : 1正常圆滑同时显示 : 2圆滑显示 …...

文档外发控制与安全:实现高效协作与数据安全的关键
随着企业数据量的不断增加,文档外发成为了一个不可避免的需求。然而,很多企业在文档外发过程中存在着很多问题,如数据泄露、信息误用等。因此,如何保证文档外发的安全性和高效性成为了企业亟待解决的问题。飞驰云联Ftrans的文件收…...

在线课堂知识系统源码系统+前端+后端完整搭建教程
大家好啊,今天罗峰来给大家分享一款在线课堂知识系统源码系统。这款系统的功能十分强大。可以使用手机随时随地地学习,有专业的导师答疑解惑。支持视频,音频,图文章节。以下是部分核心代码图: 系统特色功能一览&#x…...

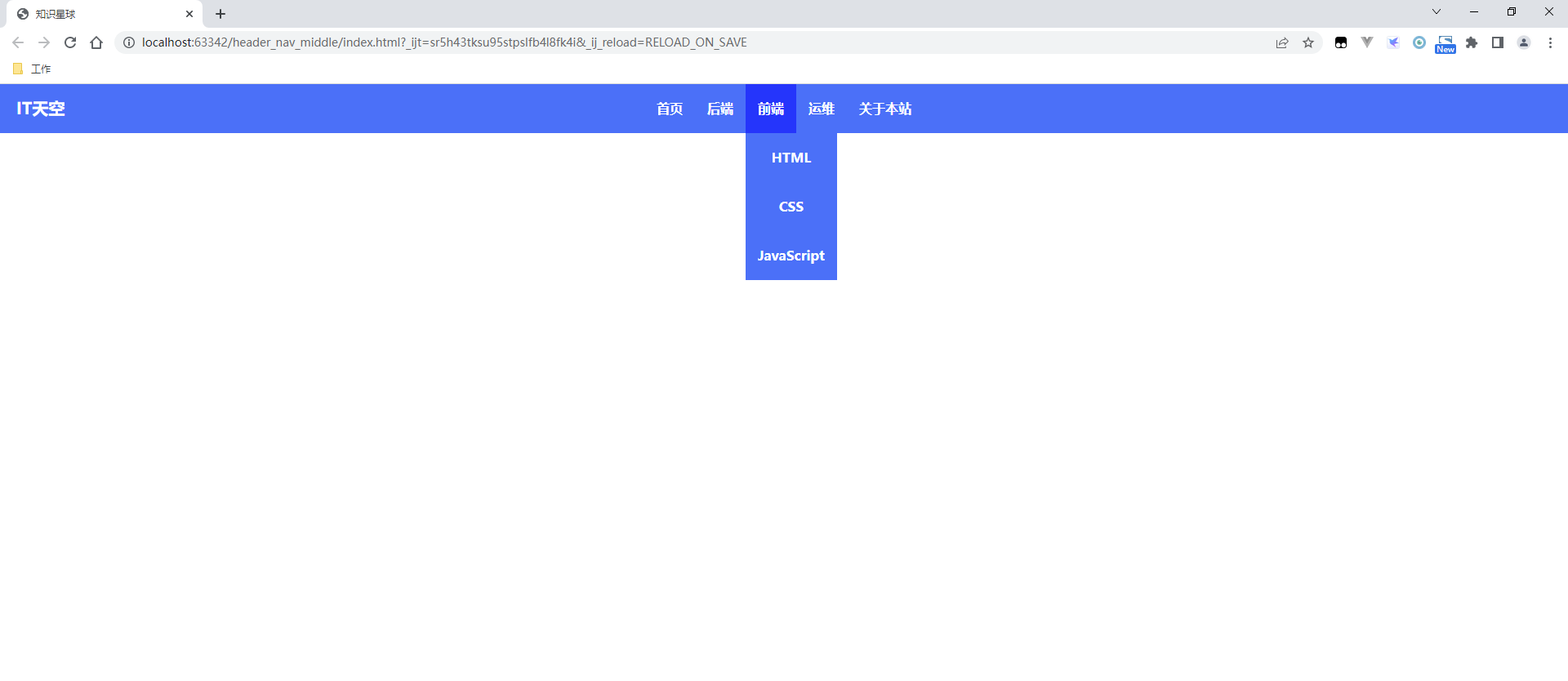
CSS之布局系列--顶部导航栏二级菜单居中展示
原文网址:CSS之布局系列--顶部导航栏二级菜单居中展示_IT利刃出鞘的博客-CSDN博客 简介 本文介绍CSS将顶部导航栏居中展示并支持二级菜单下拉展示的方法。 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-…...

算法通关村第九关黄金挑战——透彻理解二叉树中序遍历的应用
大家好,我是怒码少年小码。 上一篇讲了二分查找,今天我们看看它的难度扩展。 有序数组转为二叉搜索树 LeetCode 108:给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高…...

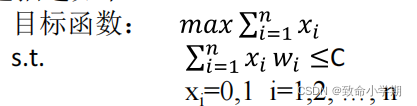
【算法设计与分析zxd】第7章 贪心法
贪心算法的设计技术 • 每一步的判断都是一个当前最优的抉择,这个抉择计算设计的好坏,决定了算法的成败。 • 多步判断过程,最终的判断序列对应于问题的最优解 • 适用于 能够 由 局部最优达到全局最优的优化问题 【比如 求最短哈密顿回路的…...

CCF CSP认证 历年题目自练Day35
题目一 试题编号: 202305-1 试题名称: 重复局面 时间限制: 1.0s 内存限制: 512.0MB 问题描述: 题目背景 国际象棋在对局时,同一局面连续或间断出现3次或3次以上,可由任意一方提出和棋。 问题…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
