微信小程序修改van-popup的背景颜色
效果图:
van-popup背景颜色渐变

使用深度修改样式不生效,直接在 custom-style里面修改即可;
<van-popup position="bottom"custom-style="height:25%;background:linear-gradient(95deg, #F8FCFF -0.03%, #EDF5FF
64.44%, #F8FCFF 133.06%);" 在这里设置渐变背景round show="{{ showLogin }}" bind:close="onLoginClose"><button open-type="getPhoneNumber" open-type是微信原生自带class="wx-login-btn wx-btn" bindgetphonenumber="wxLogin">手机号快捷登录</button><checkbox-group class="certificate" style="width: 90%;margin:24rpx 40rpx;"><checkbox checked="{{isagree}}" class="checkbox" value="{{sms}}"></checkbox><view class="certificate-txt">阅读并同意<text class="txt" bindtap="openUrl" data-num='lending006'>《用户信息授权书》</text>、<text class="txt" bindtap="openUrl" data-num='lending008'>《卖家云SaaS系统服务协议》</text></view></checkbox-group>
</van-popup>样式代码,包括同意协议勾选前后的样式,
.herad .wx-login-btn {margin: 80rpx 0 64rpx 0;height: 96rpx;line-height: 96rpx;font-size: 30rpx;border-radius: 6rpx;width: 90%;color: #fff;right: 0;display: flex;justify-content: center;align-items: center;position: flex;bottom: 0;left: 0;padding: 0;margin-left: 5%;text-align: center;/* padding-left: -5rpx; */border-top-left-radius: 50rpx;border-bottom-left-radius: 50rpx;border-top-right-radius: 50rpx;border-bottom-right-radius: 50rpx;letter-spacing: 3rpx;
}.wx-btn {background: var(--blue, linear-gradient(90deg, #1463FF 0%, #7214FF 100%));box-shadow: 0rpx 8rpx 20rpx 0rpx rgba(20, 72, 255, 0.20);
}
.wx-btn:hover{box-shadow: 10rpx 10rpx 32rpx #91c9f4;
}
.certificate {display: flex;align-items: flex-start;justify-content: space-between;margin-top: 24rpx;font-size: 30rpx;color: #666666;
}
.checkbox .wx-checkbox-input {border-radius: 10rpx;/* 圆角 */width: 40rpx;/* 背景的宽 */height: 40rpx;border: none;
}
.checkbox .wx-checkbox-input {background:#E7E7E7
}
.checkbox .wx-checkbox-input.wx-checkbox-input-checked {background:#E7E7E7
}
.checkbox .wx-checkbox-input.wx-checkbox-input-checked::before {width: 40rpx;height: 40rpx;line-height: 40rpx;text-align: center;font-size: 20rpx;color: #7B7B7B;background: transparent;transform: translate(-50%, -50%) scale(1);-webkit-transform: translate(-50%, -50%) scale(1);
}
.certificate-txt{color: #222;font-size: 24rpx;}
.txt {color: #1F6DF2;font-size: 24rpx;
}相关文章:

微信小程序修改van-popup的背景颜色
效果图: van-popup背景颜色渐变 使用深度修改样式不生效,直接在 custom-style里面修改即可; <van-popup position"bottom"custom-style"height:25%;background:linear-gradient(95deg, #F8FCFF -0.03%, #EDF5FF 64.44…...

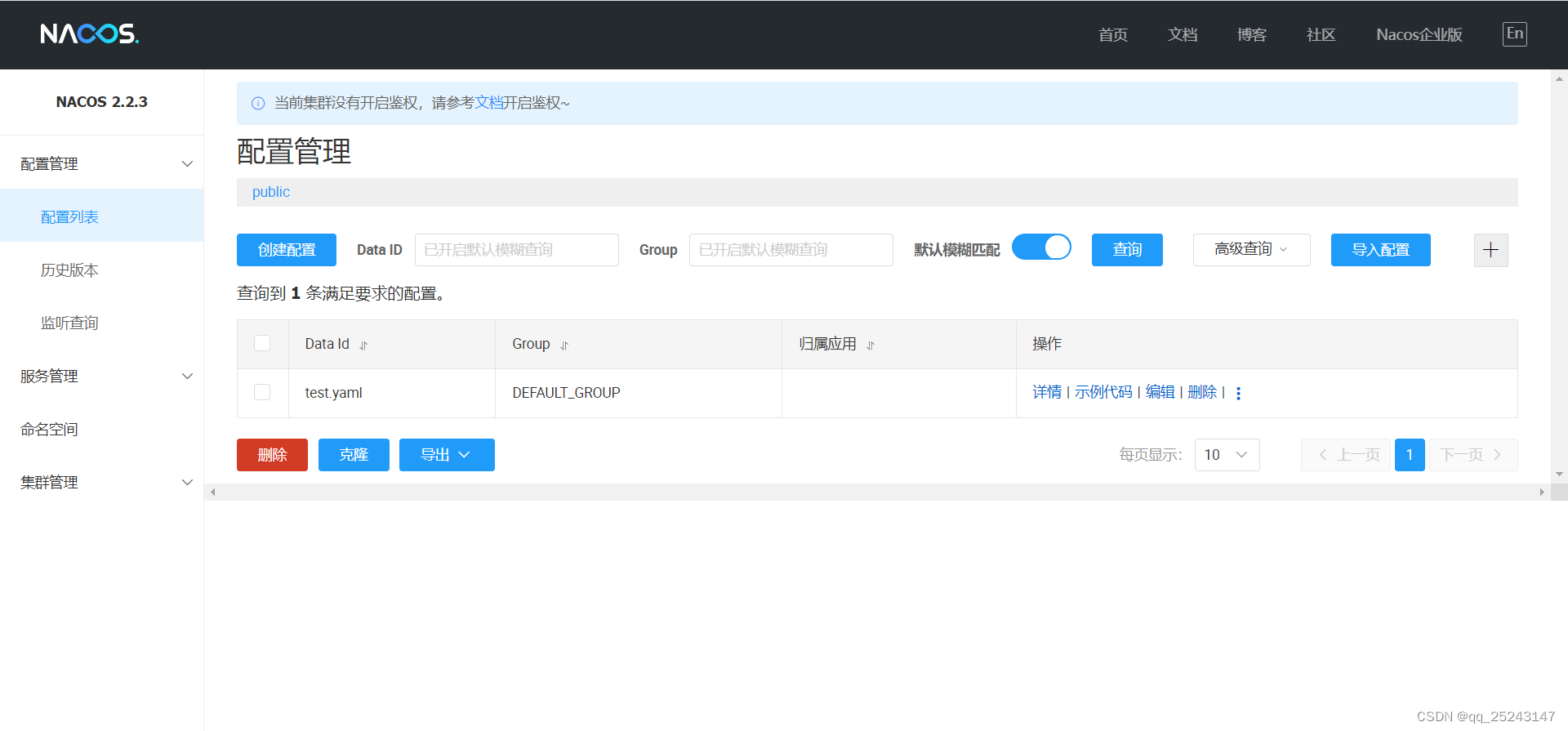
SpringCloud-Nacos
一、介绍 (1)作为服务注册中心和配置中心 (2)等价于:EurekaConfigBus (3)nacos集成了ribbon,支持负载均衡 二、安装 (1)官网 (2) …...
)
动态规划12(Leetcode221最大正方形)
代码: class Solution {public int maximalSquare(char[][] matrix) {int m matrix.length;int n matrix[0].length;int[][]area new int[m][n];area[0][0] matrix[0][0];int max 0;for(int i0;i<m;i){area[i][0] matrix[i][0]1? 1:0;max Math.max(area…...

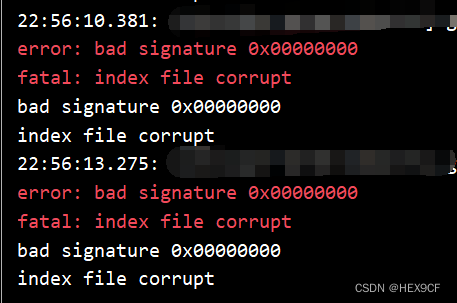
【Git】bad signature 0x00000000 index file corrupt. fatal: index file corrupt
问题描述 电脑写代码时蓝屏。重启后 git commit 出错。 error: bad signature 0x00000000 fatal: index file corrupt原因分析 当电脑发生蓝屏或异常关机时,Git 的索引文件可能损坏。 解决方案 删除损坏的索引文件。 rm -Force .git/index回退到上一个可用的版…...

GO 语言的函数??
函数是什么? 学过编程的 xdm 对于函数自然不会陌生,那么函数是什么呢? 函数是一段可以重用的代码块,可以被多次调用,我们可以通过使用函数,提高咱们代码代码的模块化,提高程序的可读性和可维护…...

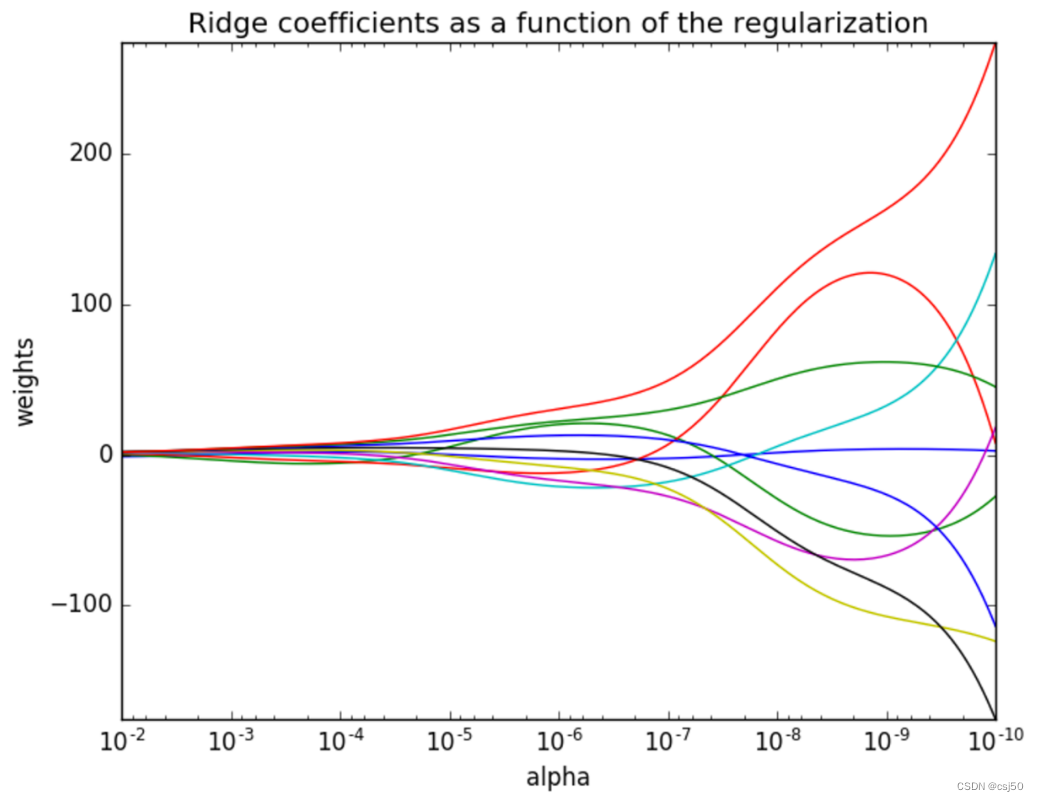
机器学习基础之《回归与聚类算法(3)—线性回归优化:岭回归》
一、什么是岭回归 其实岭回归就是带L2正则化的线性回归 岭回归,其实也是一种线性回归。只不过在算法建立回归方程时候,加上L2正则化的限制,从而达到解决过拟合的效果 二、API 1、sklearn.linear_model.Ridge(alpha1.0, fit_interceptTrue…...

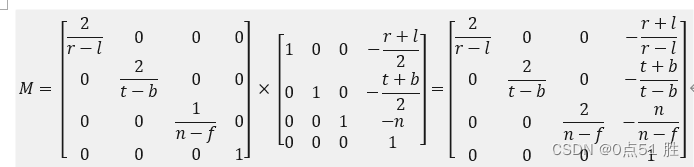
DirectX3D 正交投影学习记录
所谓正交投影变换,就是已知盒状可视空间内任意点坐标(x,y,z),求解垂直投影到xy平面的对应点坐标。 按照这个定义,xyz坐标系本身就是正交坐标系,盒状可视空间内任意点的坐标(x,y,z)投影到(x,y)平面,只要简单地丢弃z坐标…...

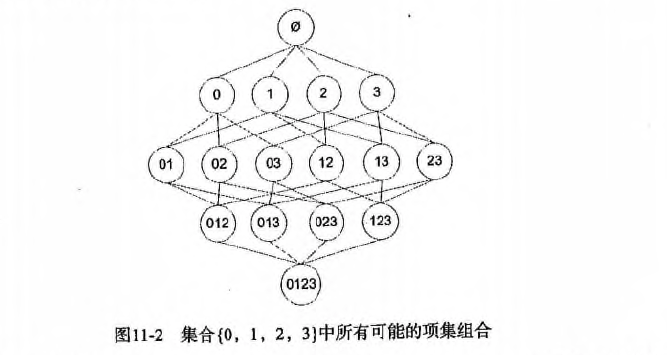
数据挖掘十大算法--Apriori算法
一、Apriori 算法概述 Apriori 算法是一种用于关联规则挖掘的经典算法。它用于在大规模数据集中发现频繁项集,进而生成关联规则。关联规则揭示了数据集中项之间的关联关系,常被用于市场篮分析、推荐系统等应用。 以下是 Apriori 算法的基本概述&#x…...

[蓝桥杯 2022 省 B] 统计子矩阵
题目描述 给定一个 NM 的矩阵 A,请你统计有多少个子矩阵 (最小 11, 最大 NM) 满足子矩阵中所有数的和不超过给定的整数 K。 输入格式 第一行包含三个整数 N, M和 K。 之后 N 行每行包含 M 个整数, 代表矩阵 A。 输出格式 一个整数代表答案。 输入输出样例 输入 #1 3…...

解决在部署springboot项目的docker中执行备份与之相连接的mysql容器命令
文章目录 问题描述解决思路问题解决容器构建mysql客户端安装容器与主机的交互docker中执行 mysqldump 命令解决mysql8密码验证问题解决密码插件警告 问题描述 由于,使用1panel可视化的面板来部署springboot项目,可以很方便地安装和使用mysql,…...

正文Delphi XE Android下让TMemo不自动弹出键盘
用TMemo来显示一段说明文字,可一点Memo,就弹出键盘,找了半天控制键盘的属性,没找到。最后将readOnly设置为True搞定。 如果需要一个form都不显示keyboard,那么可以利用全局变量 VKAutoShowMode来控制,这个全局变量可以有下面三个值…...

[1Panel]开源,现代化,新一代的 Linux 服务器运维管理面板
测评介绍 本期测评试用一下1Panel这款面板。1Panel是国内飞致云旗下开源产品。整个界面简洁清爽,后端使用GO开发,前端使用VUE的Element-Plus作为UI框架,整个面板的管理都是基于docker的,想法很先进。官方还提供了视频的使用教程&…...

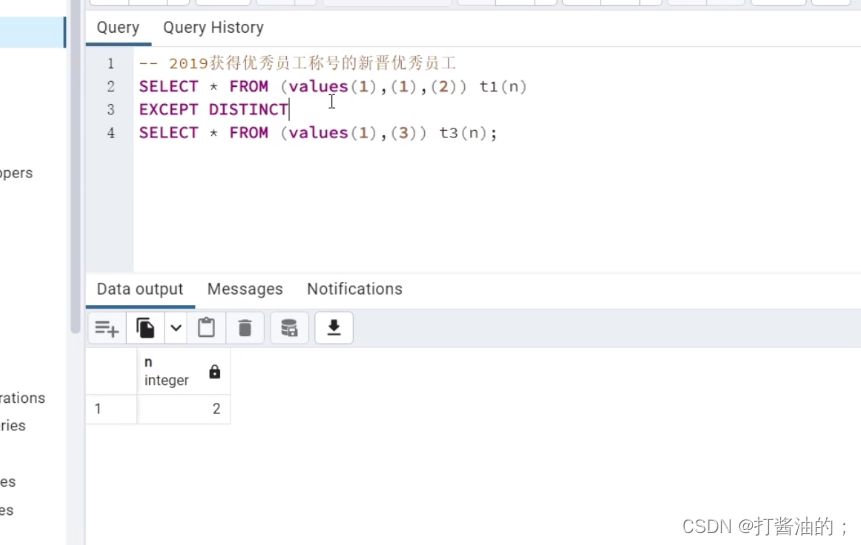
PG集合查询
1.运算符 1.1 union并集 连接上下语句 union distinct连接并且去重 all不去重 1.2 intersect交集 上下交集 distinct连接并且去重 all不去重 1.3 except除外 上面除了下面 distinc去重 all不去重...
目标检测应用场景和发展趋势
参考: 目标检测的未来是什么? - 知乎 (zhihu.com)https://www.zhihu.com/question/394900756/answer/32489649815大应用场景 1 行人检测: 遮挡问题:行人之间的互动和遮挡是非常常见的,这给行人检测带来了挑战。非刚性…...

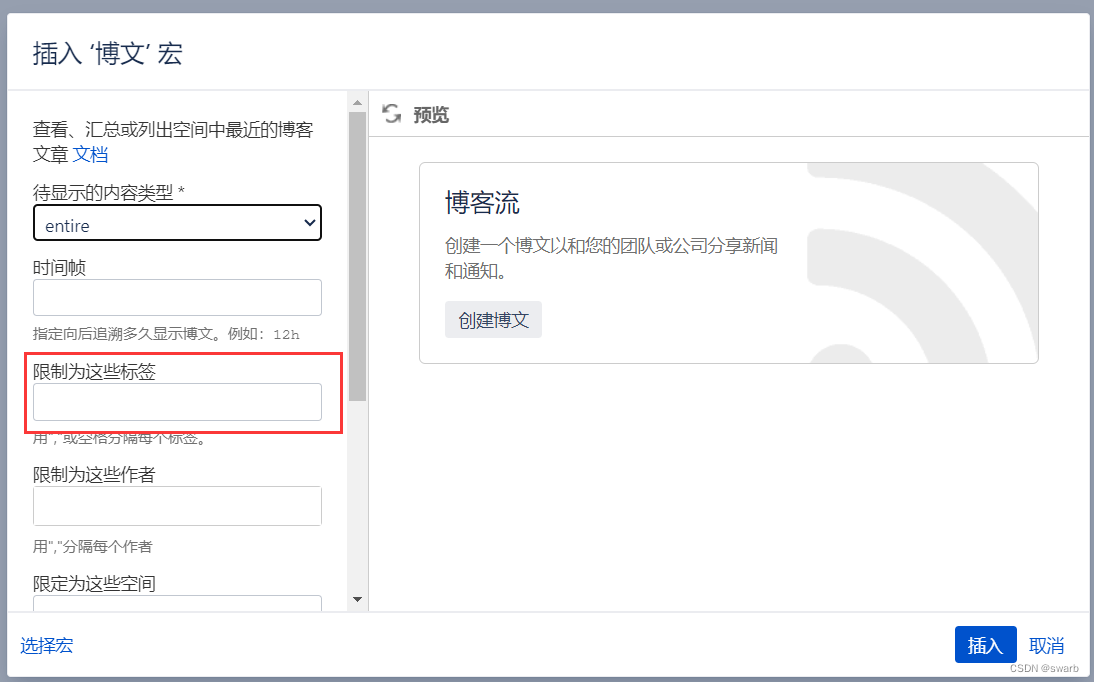
Confluence 自定义博文列表
1. 概述 Confluence 自有博文列表无法实现列表自定义功能,实现该需求可采用页面中引用博文宏标签控制的方式 2. 实现方式 功能入口: Confluence →指定空间→创建页面 功能说明: (1)页面引用博文宏 (…...

chrome历史版本下载
chrome历史版本下载 windows Google Chrome all versions on Windows linux版本 Google Chrome 64bit Linux版_chrome浏览器,chrome插件,谷歌浏览器下载,谈笑有鸿儒...

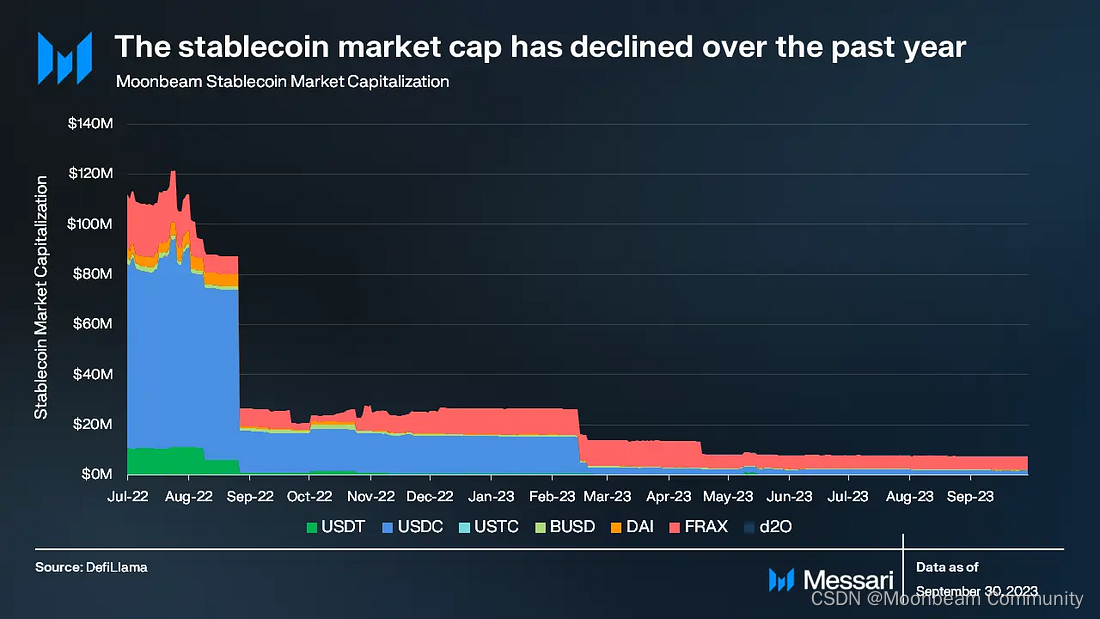
Messari发布Moonbeam简报,每日交易量稳步增长,首次公布利润数据
区块链数据公司Messari首次发布Moonbeam项目分析简报,从项目市值、链上数据表现、质押以及Moonbeam的技术优势XCM使用量等角度全面分析。这个再熊市初期上线的项目一直在默默开发,并在跨链互操作领域拥有了相当的实操成绩。我们翻译了Messari简报中的部分…...

数据库 锁、索引、在实际开发中怎么设置和优化
数据库锁和索引是数据库管理的两个重要方面,它们对于确保数据的一致性和提高查询性能具有重要作用。在实际开发中,正确地设置和优化锁和索引对于构建高效、稳定的系统至关重要。下面是一些关于如何在实际开发中设置和优化锁和索引的建议: 锁…...

超详细彻底卸载Anaconda详细教程
一、在开始处打开Anaconda Prompt 二、打开后,输入conda install tqdm -f命令并按回车键 conda install tqdm -f三、之后页面会出现一个WANNING,这个我们不用在意,然后会出现一个y/n提示框,在这里我们输入y或者Y y四、输入cond…...

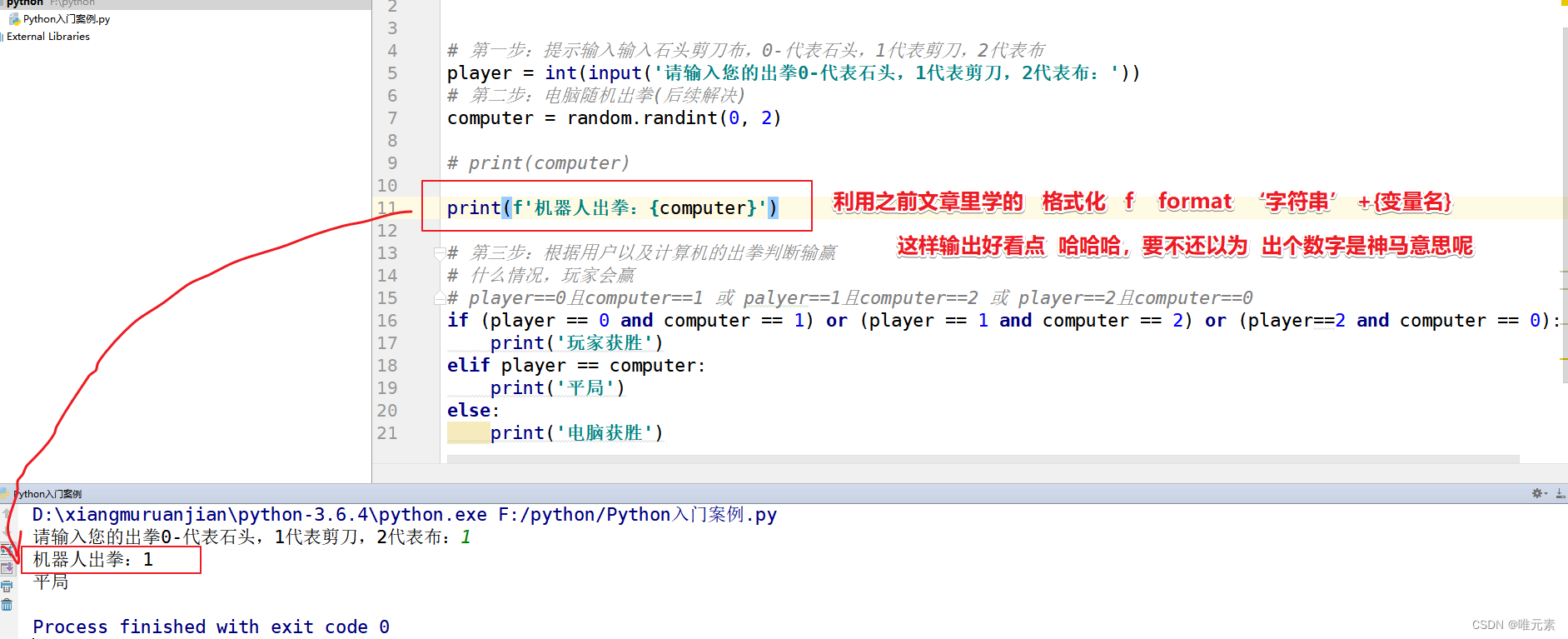
Python--随机出拳(random)--if判断--综合案例练习:石头剪刀布
注:涉及相关链接: Python:if判断--综合案例练习:石头剪刀布-CSDN博客 Python语言非常的强大,强大之处就在于其拥有很多模块(module),这些模块中拥有很多别人已经开发好的代码&…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...
