微信小程序一键获取位置
需求 有个表单需要一键获取对应位置 并显示出来效果如下:

点击一键获取获取对应位置 显示在 picker 默认选中
前端 代码如下:
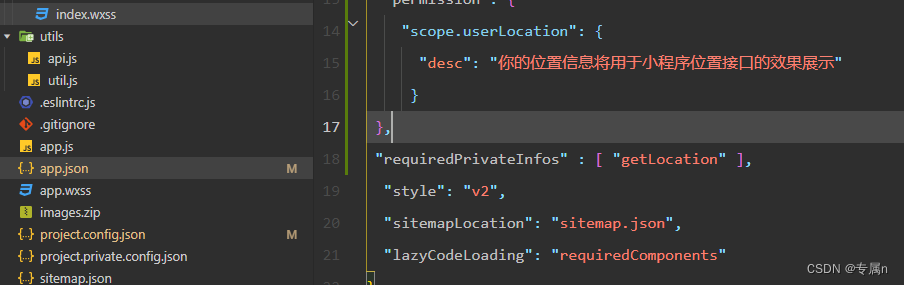
<view class="box_7 {{ showChange==1? 'change-style':'' }}"><view class="box_11"><view class="text-wrapper_6 {{ showChange==1? 'change-style-postiona':'' }}"><text lines="1" class="text_29">考试地址</text><text lines="1" class="text_30" /><text lines="1" class="text_31">*</text></view><picker class="region-select" mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}"><view class="picker">{{region[0]}} {{region[1]}} {{region[2]}}</view></picker><button bindtap="getUserLocation" class="get-position {{ showChange==1? 'change-style-postion':''}}">一键获取</button></view></view>一定注意:小程序中要配置,不然获取位置不生效。

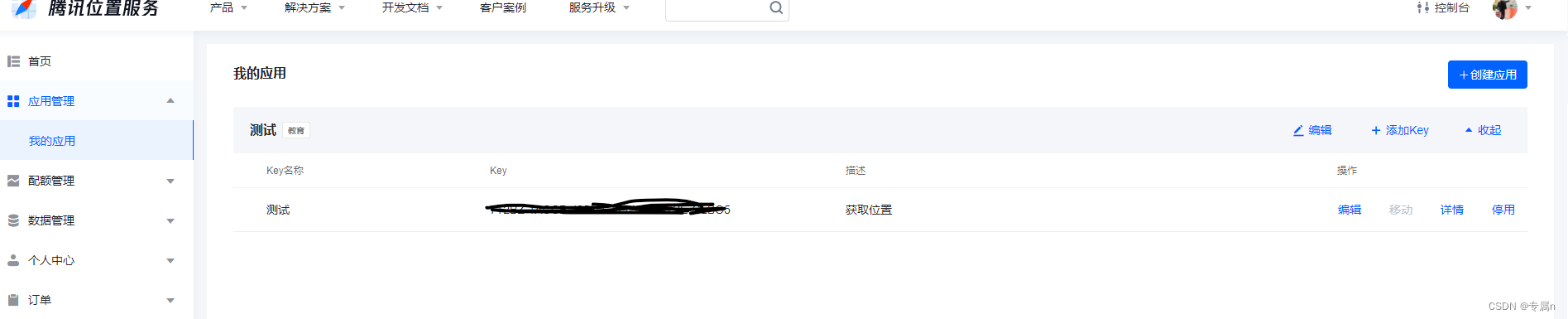
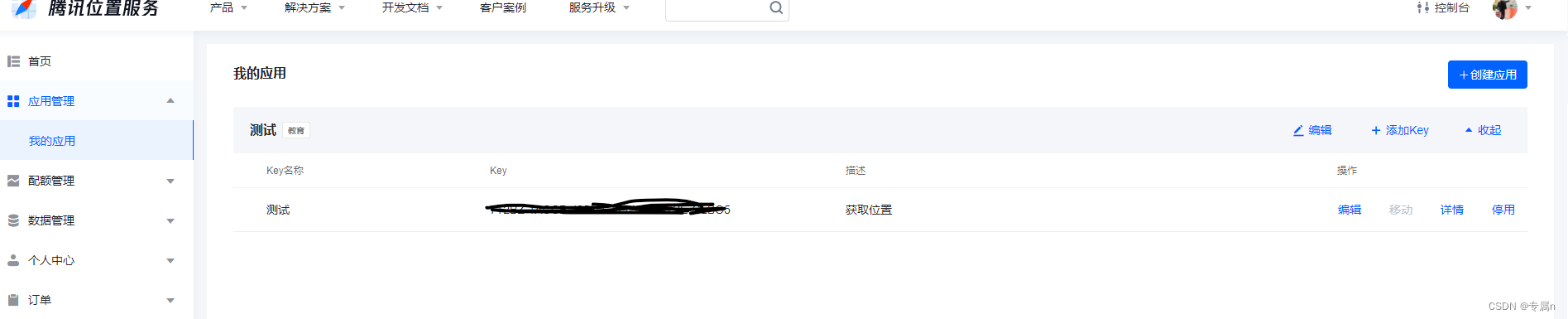
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}},"requiredPrivateInfos" : [ "getLocation" ],小程序js如下:注意 获取到 经纬度之后 请求腾讯 api key 要进行申请 ,申请很快
申请地址 腾讯位置服务 - 立足生态,连接未来

getUserLocation: function () {let that = this;wx.getSetting({success: (res) => {if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {//如果没有授权就提示需要授权wx.showModal({title: '请求授权当前位置',content: '需要获取您的地理位置,请确认授权',success: function (res) {if (res.cancel) {wx.showToast({title: '拒绝授权',icon: 'none',duration: 1000})} else if (res.confirm) {wx.openSetting({success: function (dataAu) {if (dataAu.authSetting["scope.userLocation"] == true) {wx.showToast({title: '授权成功',icon: 'success',duration: 1000})//再次授权,调用wx.getLocation的APIthat.getLocations();} else {wx.showToast({title: '授权失败',icon: 'none',duration: 1000})}}})}}})} else if (res.authSetting['scope.userLocation'] == undefined) {that.getLocations();}else {that.getLocations();}}})
},
//获取经纬度getLocations()
{let that = this;wx.getLocation({type: 'wgs84',success (res) {const latitude = res.latitudeconst longitude = res.longitudewx.request({url: 'https://apis.map.qq.com/ws/geocoder/v1/',data: {location: `${latitude},${longitude}`,key: that.data.key,get_poi: 0},success(res) {if(res.statusCode==200){const addressComponent = res.data.result.address_component;const province = addressComponent.province;const city = addressComponent.city;const district = addressComponent.district;var showChange =0;if((province+city+district).length>=12){showChange =1;}var result = [province, city, district];that.setData({region: result,showChange: showChange,addressSelect:1,})}else{wx.showToast({title: '定位获取失败,请手动选择~',icon: 'none'})}}})}})
},相关文章:

微信小程序一键获取位置
需求 有个表单需要一键获取对应位置 并显示出来效果如下: 点击一键获取获取对应位置 显示在 picker 默认选中 前端 代码如下: <view class"box_7 {{ showChange1? change-style: }}"><view class"box_11"><view class"…...

Linux性能优化--使用性能工具发现问题
9.0 概述 本章主要介绍综合运用之前提出的性能工具来缩小性能问题产生原因的范围。阅读本章后,你将能够: 启动行为异常的系统,使用Linux性能工具追踪行为异常的内核函数或应用程序。启动行为异常的应用程序,使用Linux性能工具追…...

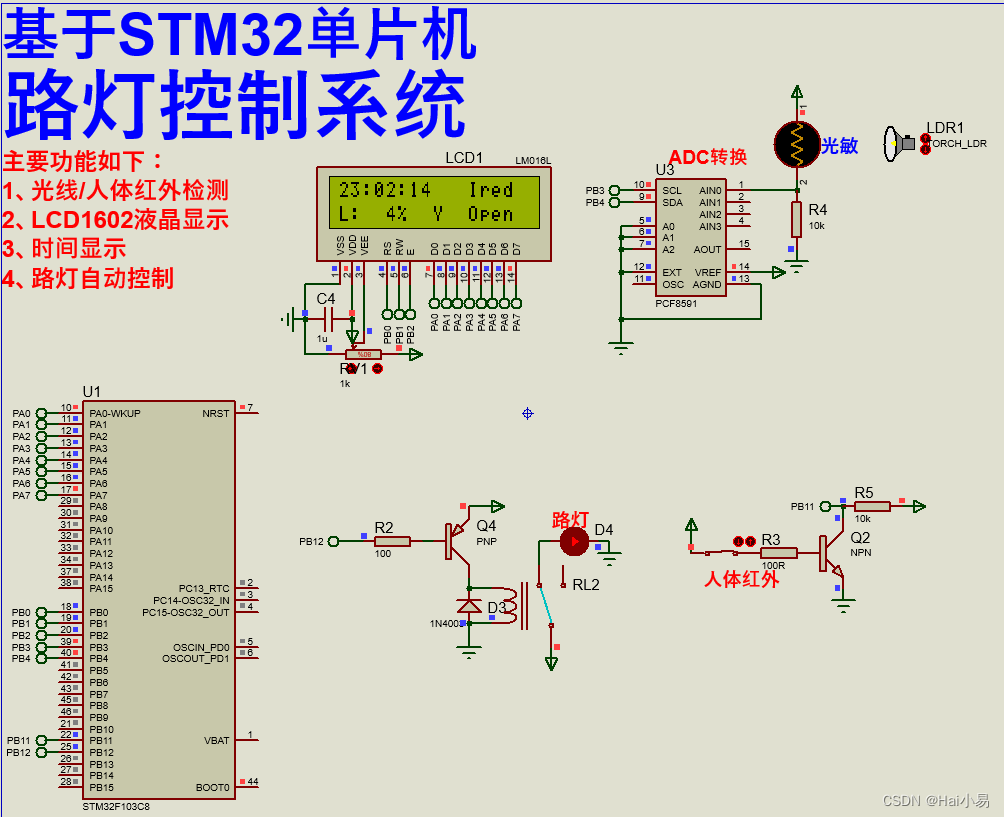
【Proteus仿真】【STM32单片机】路灯控制系统
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真STM32单片机控制器,使用LCD1602显示模块、人体红外传感器、光线检测模块、路灯继电器控制等。 主要功能: 系统运行后,LCD1602显示时间、工作模…...

Flutter笔记:发布一个Flutter头像模块 easy_avatar
Flutter笔记 发布一个头像Flutter模块 easy_avatar 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1339…...

标准化助推开源发展丨九州未来参编开源领域4项团体标准正式发布
在数字中国及数字经济时代的大背景下,开源逐步成为各行业数字化发展的关键模式。在开源产业迅速发展的同时,如何评估、规范开源治理成为行业极度关注的问题。 近日,中电标2023年第27号团体标准公告正式发布,九州未来作为起草单位…...

ChatGPT对于留学生论文写作有哪些帮助?
2022年11月,OpenAI公司的智能聊天产品ChatGPT横空出世,并两个月之内吸引了超过1亿用户,打破了TikTok(抖音国际版)9个月用户破亿的纪录。 划时代的浪潮 ChatGPT的火爆立即引起了全球关注并成为热门话题,它…...

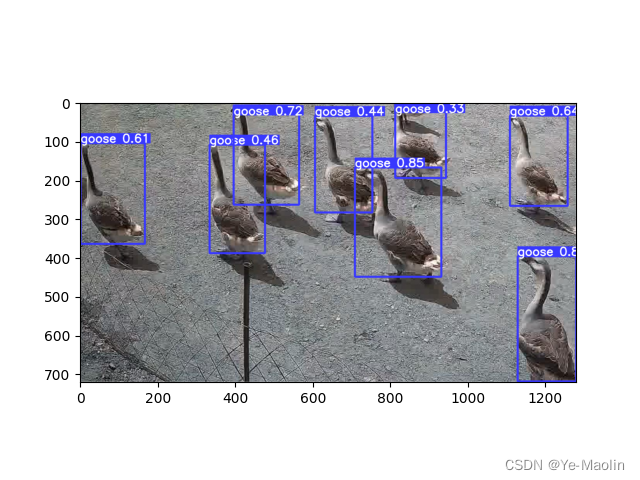
【yolov8目标检测】使用yolov8训练自己的数据集
目录 准备数据集 python安装yolov8 配置yaml 从0开始训练 从预训练模型开始训练 准备数据集 首先得准备好数据集,你的数据集至少包含images和labels,严格来说你的images应该包含训练集train、验证集val和测试集test,不过为了简单说…...

【vue+nestjs】gitee第三方授权登录【超详细】
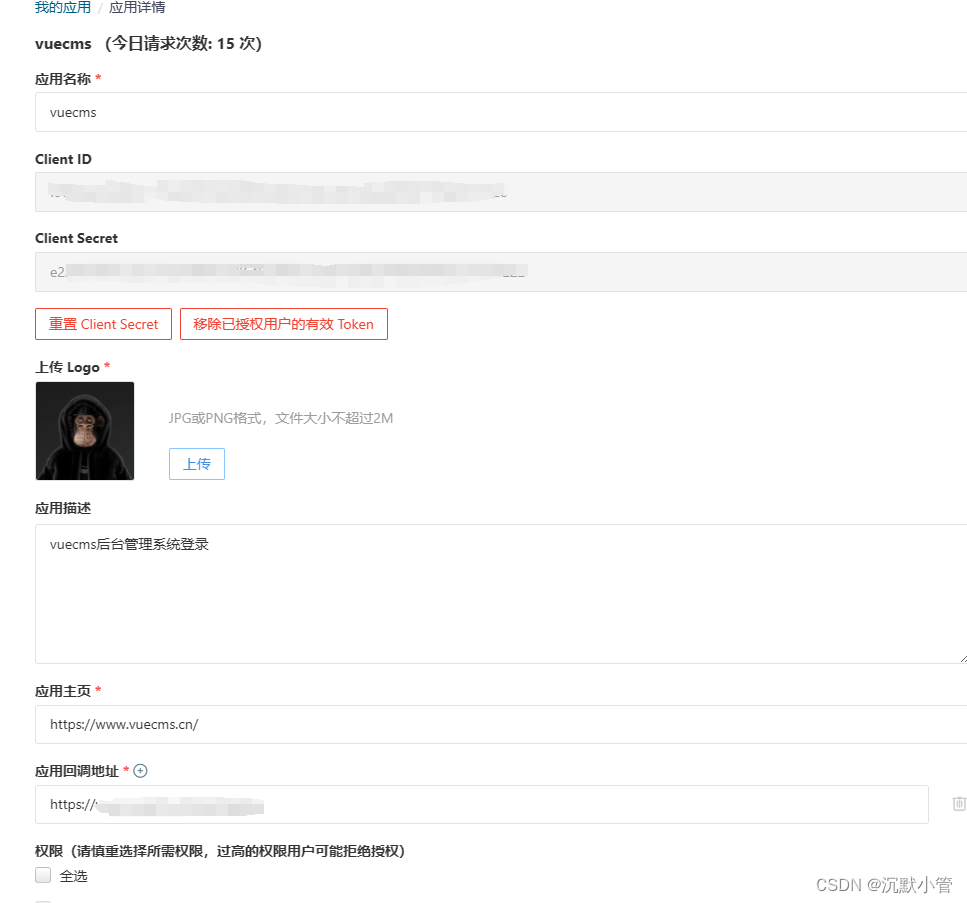
项目场景: 前端使用vue3ts 后端使用nestjs 1.配置gitee第三方设置 1.找到账号设置 2.找到数据管理下的第三方应用 3.点击创建,进入配置 2.代码演示 特别注意: 如果你跟我一样是前后端分离的模式开发的,应用回调地址填写的应该是你的前…...

node 第八天 使用前后端不分离的方式实现cookie登录验证
实现cookie登录, 第一次登录成功后, cookie由服务端设置并保存在客户端, 后续访问在cookie过期前 (过期时间由后端设置) 将不需要登录cookie出现的背景是 HTTP是无连接的,无状态的, 半双工(http2.0以下), 所以需要一个媒介存在http中, 服务端可以操作, 客户端也可以…...

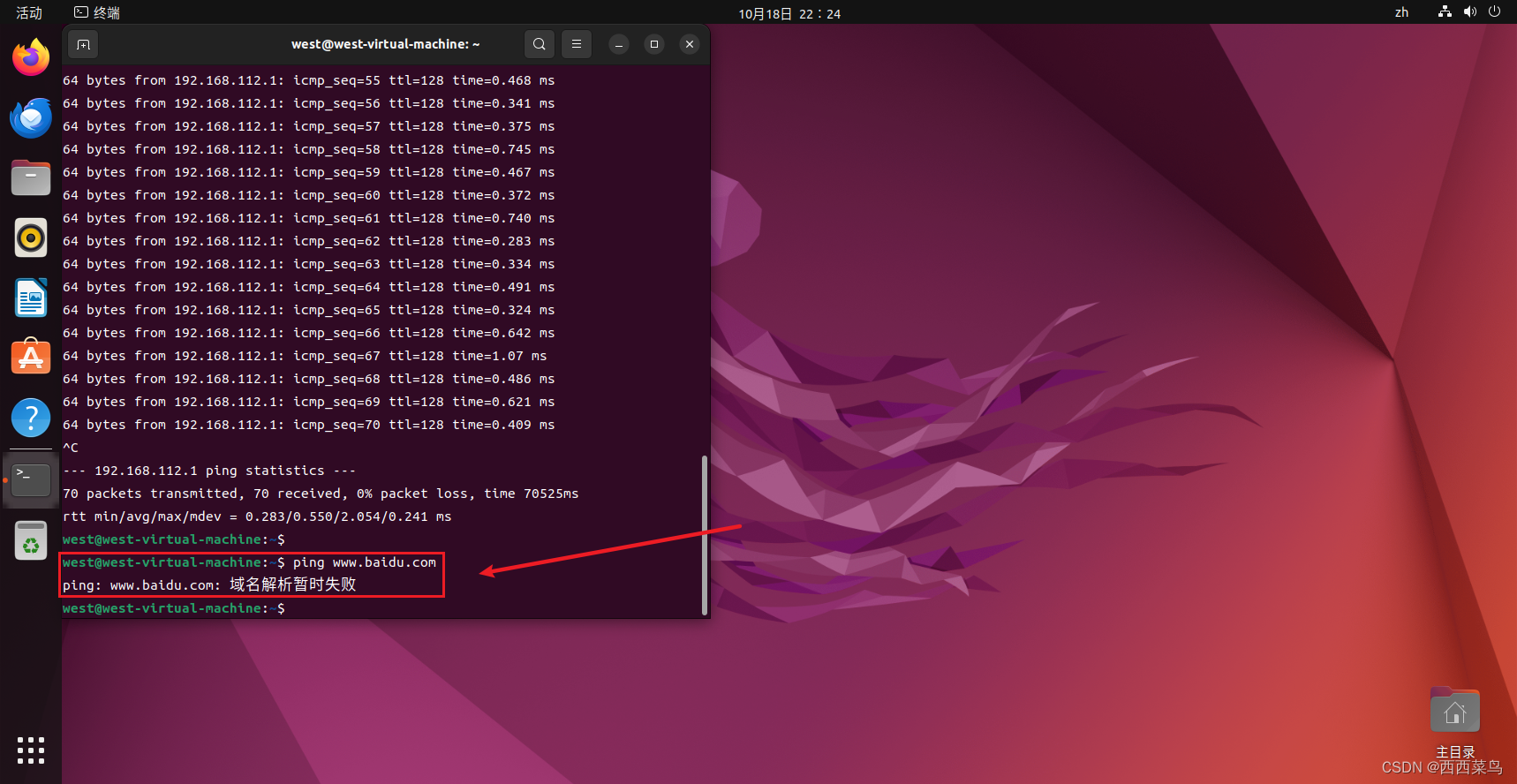
Ubuntu系统如何进行网络连接-连接电脑局域网-物联网开发-Ubuntu系统维护
一、前言 在Ubuntu系统的维护中,我们常常需要对VMware中的Ubuntu虚拟机配置网络连接,以连接服务器下载或安装软件包以及进行网络通信等。 基于上述问题,本文将着重分享Ubuntu配置网络链接的若干方法。 二、网络连接模式 打开VM,右…...

STL库——Vector常见使用接口
一、介绍 1. vector是表示可变大小数组的序列容器,就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素 进行访问,和数组一样高效。但是又不像数组,它的大小是可以动态改变的࿰…...
分割成多个块)
将文件(File 对象)分割成多个块
如果要将文件(File 对象)分割成多个块,可以使用 JavaScript 中的 Blob 和 File 构造函数以及数组的 slice 方法。以下是一个示例: // 创建一个 File 对象,例如从文件输入框获取的文件 const file document.getElemen…...

若要对多态类进行深拷贝,应使用虚函数的clone,而不是公开的拷贝构造赋值
拷贝一个多态类可能会导致切片问题,为了解决这个问题,应覆盖一个虚clone函数,让他根据实际类型进行复制并返回一个到新对象的所有权的指针(std::unique_ptr),在派生类,通过使用所谓的协变返回类型来返回派生…...
)
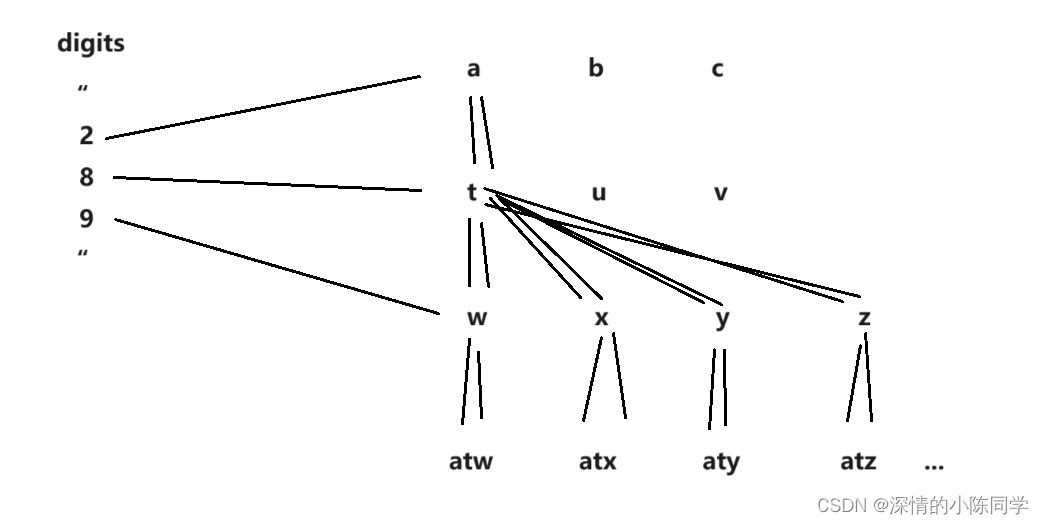
同构字符串(C++解法)
题目 给定两个字符串 s 和 t ,判断它们是否是同构的。 如果 s 中的字符可以按某种映射关系替换得到 t ,那么这两个字符串是同构的。 每个出现的字符都应当映射到另一个字符,同时不改变字符的顺序。不同字符不能映射到同一个字符上…...

『Linux升级路』基本指令
🔥博客主页:小王又困了 📚系列专栏:Linux 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、认识操作系统 📒1.1什么是操作系统 📒1.2操作系统…...

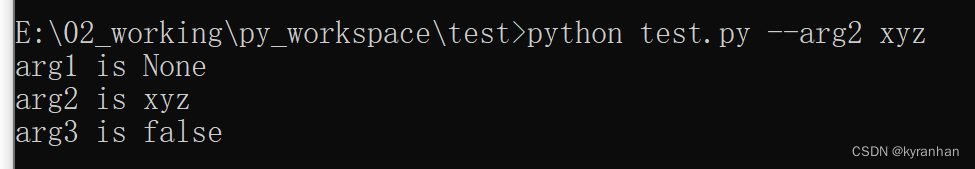
python argparse解析参数
用法比较简单,直接看代码 import argparseargparser argparse.ArgumentParser(descriptionthis is a hello argparser program) argparser.add_argument(--arg1, -a, typestr, helparg1 has value) argparser.add_argument(--arg2, typestr, default"value2&q…...

【数据挖掘】数据挖掘、关联分析、分类预测、决策树、聚类、类神经网络与罗吉斯回归
目录 一、简介二、关于数据挖掘的经典故事和案例2.1 正在影响中国管理的10大技术2.2 从数字中能够得到什么?2.3 一个网络流传的笑话(转述)2.4 啤酒与尿布2.5 网上书店关联销售的案例2.6 数据挖掘在企业中的应用2.7 交叉销售 三、数据挖掘入门3.1 什么激发了数据挖掘…...

nodejs+vue 学生宿舍管理系统设计与实现
可将教师信息、宿管信息、学生信息、楼栋信息等输入到系统中。只有管理员才能录入相关的资料,按照提示,输入相应的资料,而“导入”则可以通过上传档案,导入成功后,相应的寝室就会相应的减少。在录入大楼的时候…...

汽车R155法规包含那些国家?
标签:R155法规国; R155强制标准;R155;UCNECE; R155是由联合国欧洲经济委员会(UNECE)的世界汽车行业论坛(WP.29)发布的法规,专门针对汽车的网络安全。因为它是…...

一个简易的低代码
前言 最近接手了一个低代码平台可视化大屏做二次开发,在这里做一些记录。 低代码平台简介:低代码平台是一种开发工具,它可以让开发人员使用简单的拖拽和配置来创建应用程序,而不需要编写大量的代码。低代码平台通常包括一个可视化…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
