vue项目优雅降级,es6降为es5,适应低版本浏览器渲染
非vue项目
ECMAScript 6(ES6)的发展速度非常之快,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。
Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。
bable将es6转译为es5
vue项目
通过vue-cli搭建的项目,则其实vue 已经引入了babel, 检查package.json是否有依赖 @vue/cli-plugin-babel,只需要配置babel.config.js 和 package.json里添加下面代码
- package.json
"browserslist": ["> 1%","last 2 versions","not dead","Chrome 40.0", // 兼容低版本谷歌"ie >= 9" // 兼容ie 9]
解释;
browserslist 是一个配置文件或配置项,用于指定项目或应用程序要支持的目标浏览器和浏览器版本。以确保代码在特定浏览器上运行良好。
示例中,browserslist 中的每个条目的含义如下:
-
"> 1%":- 这个条目表示您要支持全球浏览器市场份额超过 1% 的浏览器。这包括现代浏览器,但排除了非常不常见的老旧浏览器。
-
"last 2 versions":- 这个条目表示您要支持每个浏览器的最近两个主要版本。这有助于确保您的代码在最新的浏览器版本上运行良好。
-
"not dead":- 这个条目排除了不再维护的浏览器。通常情况下,不再维护的浏览器可能会存在许多安全漏洞,因此建议不支持它们。
-
"Chrome 40.0":- 这个条目表示您要支持 Chrome 浏览器的版本 40.0 及以上。这是一个特定版本的要求,用于确保在早期版本的 Chrome 中也能正常运行。
-
"ie >= 9":- 这个条目表示您要支持 Internet Explorer 9 及更高版本。这是一个明确的要求,以确保您的代码在较旧版本的 IE 中运行良好。
这些设置有助于确定您的项目的目标浏览器范围,以便您可以选择在构建和转换过程中应用适当的 polyfills 和转换,以确保您的代码在这些浏览器上运行良好。这对于确保跨浏览器兼容性非常重要,特别是在开发 Web 应用程序时。
以上是经过我验证的。这里测试用的是49版的老旧浏览器。特别老了。新项目在此浏览器上无法跑通,白屏,因为我的新项目有大量的es6新语法。旧版浏览器不支持。记录一下解决过程。主要是es6中的对象属性语法?。(作为es6特性代表去检测。果然是这样的,写个demo测试出来的)
现在使用的js语法,基本是ES5的规范 ,15年出的ES6的规范增加了很多其他语法,要看浏览器的支持情况,如果浏览器不支持那么就会报错
ES6 块级作用域 关键字let, 常量const,对象字面量的属性赋值简写,赋值解构,函数参数 - 默认值、参数打包、 数组展开(Default 、Rest 、Spread),
箭头函数 Arrow functions,字符串模板 Template strings,Iterators(迭代器)+ for…of,生成器 (Generators),class,Modules,Map + Set + WeakMap + WeakSet,Promises是处理异步操作的对象,Symbol是一种基本类型通过调用symbol函数产生,Symbol是一种基本类型。Symbol 通过调用symbol函数产生 等
一、桌面端浏览器对ES2015的支持情况
Chrome:51 版起便可以支持 97% 的 ES6 新特性。
Firefox:53 版起便可以支持 97% 的 ES6 新特性。
Safari:10 版起便可以支持 99% 的 ES6 新特性。
IE:Edge 15可以支持 96% 的 ES6 新特性。Edge 14 可以支持 93% 的 ES6 新特性。(IE7~11 基本不支持 ES6)
二、移动端浏览器对ES2015的支持情况
iOS:10.0 版起便可以支持 99% 的 ES6 新特性。
Android:基本不支持 ES6 新特性(5.1 仅支持 25%)
三、服务器对ES2015的支持情况
Node.js:6.5 版起便可以支持 97% 的 ES6 新特性。(6.0 支持 92%)
附:如何使用ES6的新特性,又能保证浏览器的兼容?
针对 ES6 的兼容性问题,很多团队为此开发出了多种语法解析转换工具,把我们写的 ES6 语法转换成 ES5,相当于在 ES6 和浏览器之间做了一个翻译官。比较通用的工具方案有 babel,jsx,traceur,es6-shim 等
相关文章:

vue项目优雅降级,es6降为es5,适应低版本浏览器渲染
非vue项目 ECMAScript 6(ES6)的发展速度非常之快,但现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。 Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所…...

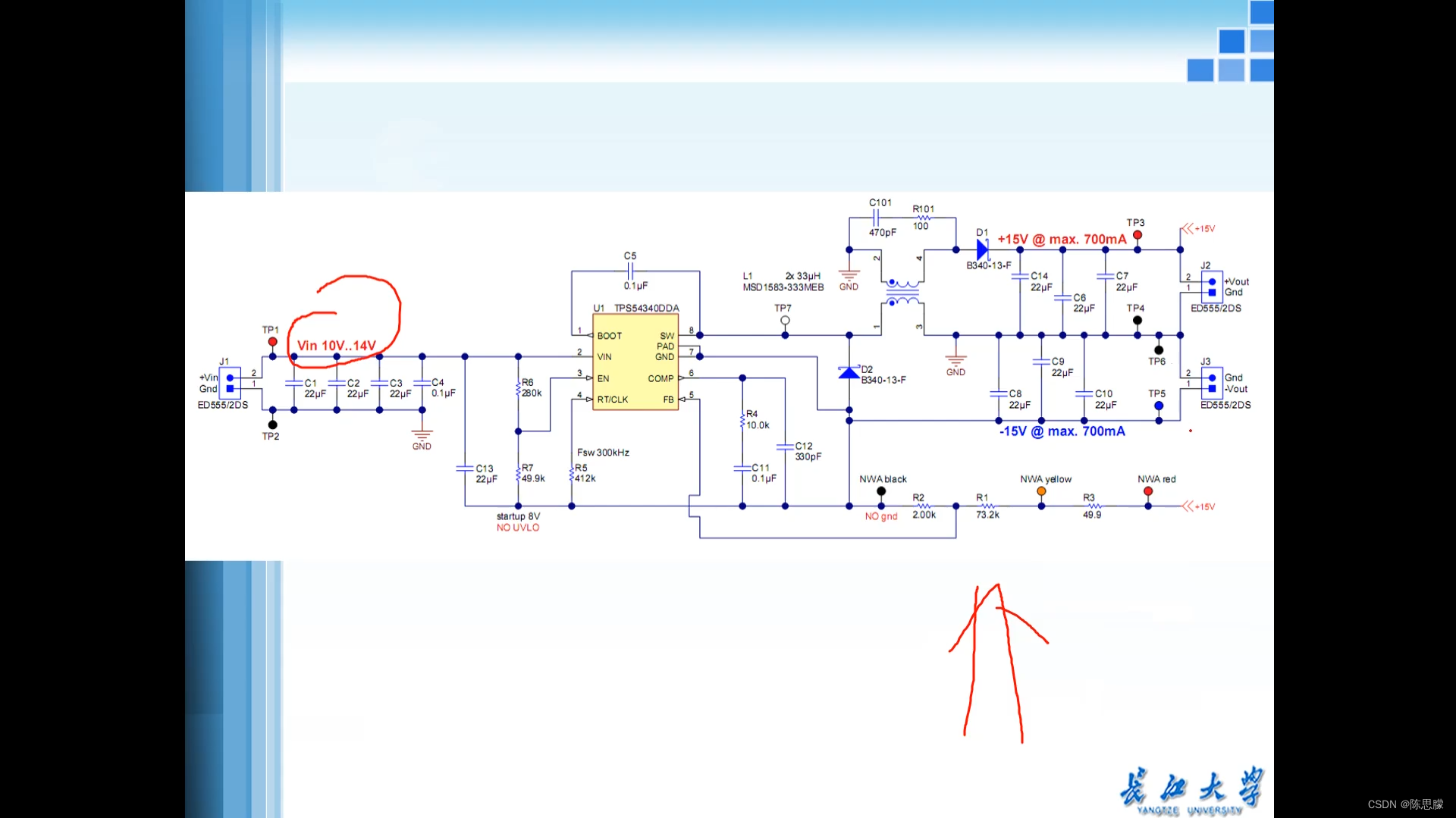
运放供电设计
文章目录 运放供电设计如何产生负电压BUCK电路BOOST电路产生负电压FLYBUCK产生负电压 运放供电设计 注:使用0.1u跟10u并联 如何产生负电压 问题:电流小,使用并联方式改善,缺点价格贵,淘宝上买的都是假货ICL7662多是用…...

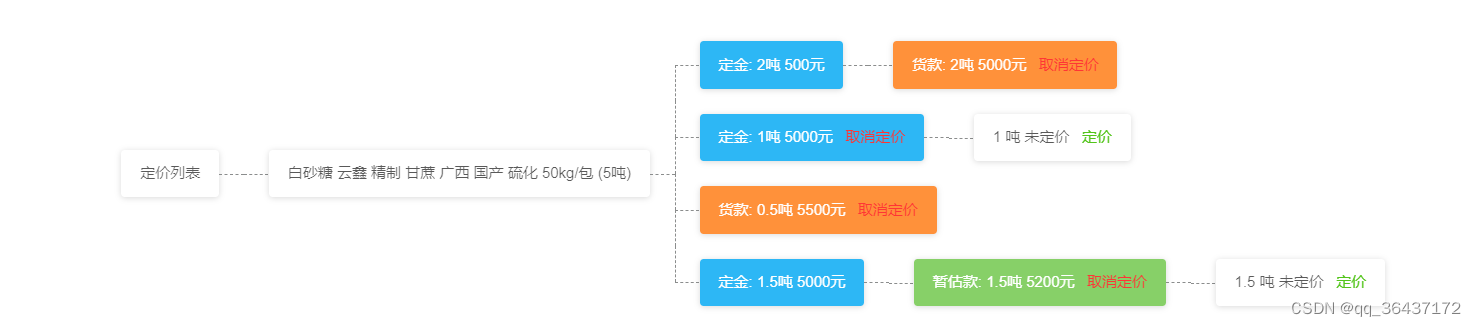
vue2-org-tree 树型结构的使用
vue2-org-tree 用于创建和显示组织结构树状图,帮助开发者轻松地可视化组织结构,例如公司的层级、部门之间的关系、团队成员等。其主要功能有:自定义节点、可折叠节点、支持拖放、搜索、导航等功能。 这里我们主要使用 vue2-org-tree 进行多次…...
路由器与交换机的比较)
【计算机网络】(面试问题)路由器与交换机的比较
路由器与交换机比较 内容主要参考总结自《计算机网络自顶向下第七版》P315 两者均为存储-转发设备: 路由器: 网络层设备 (检测网络层分组首部) 交换机: 链路层设备 (检测链路层帧的首部) 二者均使用转发表: 路由器: 利用路由算法(路由协议)计算(设置), 依据IP地址 交换机…...

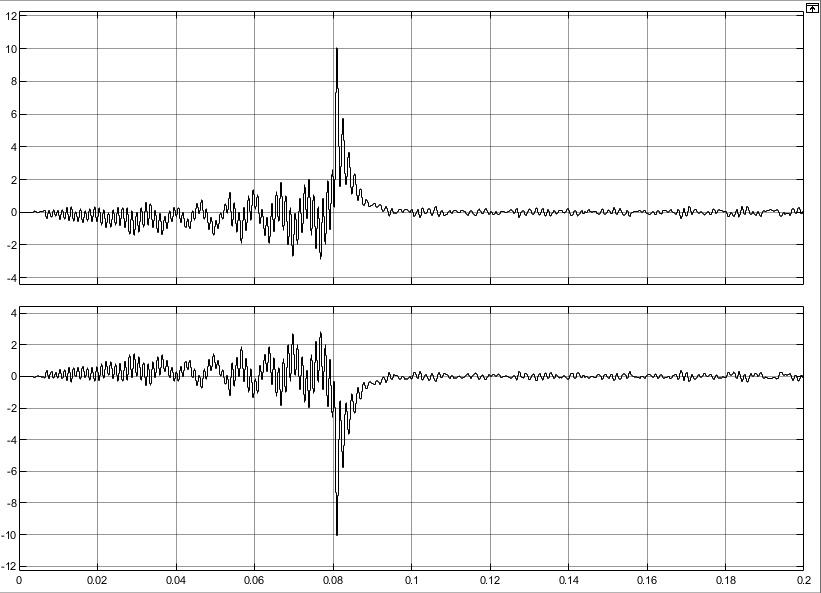
基于下垂控制的孤岛双机并联逆变器环流抑制模型(Simulink仿真实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

第十九章 文件操作
程序运行时产生的数据都属于临时数据,程序一旦运行结束都会被释放 通过文件可以将数据持久化 C中对文件操作需要包含头文件 < fstream > 文件类型分为两种: 文本文件 - 文件以文本的ASCII码形式存储在计算机中 二进制文件 - 文件以文本的二进制…...

防火墙管理工具增强网络防火墙防御
防火墙在网络安全中起着至关重要的作用。现代企业具有多个防火墙,如:电路级防火墙、应用级防火墙和高级下一代防火墙(NGFW)的复杂网络架构需要自动化防火墙管理和集中式防火墙监控工具来确保边界级别的安全。 网络防火墙安全和日…...

34 机器学习(二):数据准备|knn
文章目录 数据准备数据下载数据切割转换器估计器 kNN正常的流程网格多折交叉训练原理讲解距离度量欧式距离(Euclidean Distance)曼哈顿距离(Manhattan Distance)切比雪夫距离 (Chebyshev Distance)还有一些自定义的距离 就请读者自行研究 再识K-近邻算法API选择n邻居的思辨总结…...

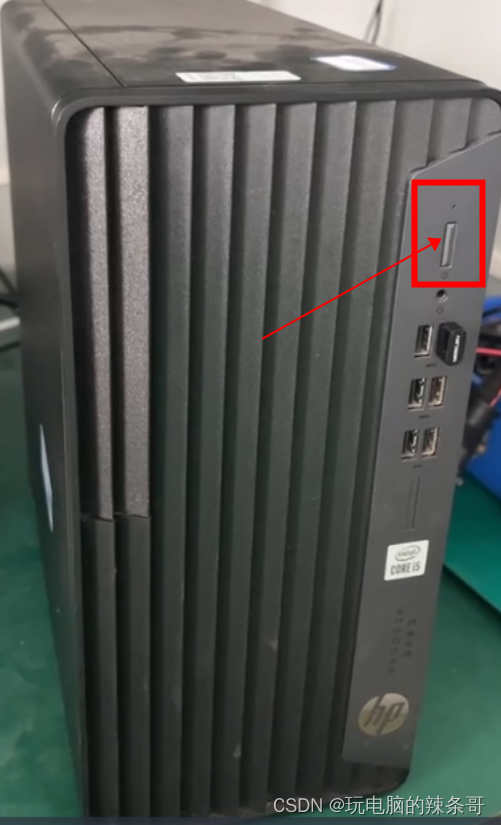
企业工厂车间台式电脑经常有静电导致开不开机,如何彻底解决?
环境: HP 480G7 Win10 专业版 问题描述: 企业工厂车间台式电脑经常有静电导致开不开机,如何彻底解决? 开机电源指示灯闪,显示器黑屏没有画面开不了机,一般是把主机电源断了,把主机盖打开 把内存条拔了之后长按开机按键10秒以上然后插上内存条开机正常 相对与有些岗…...

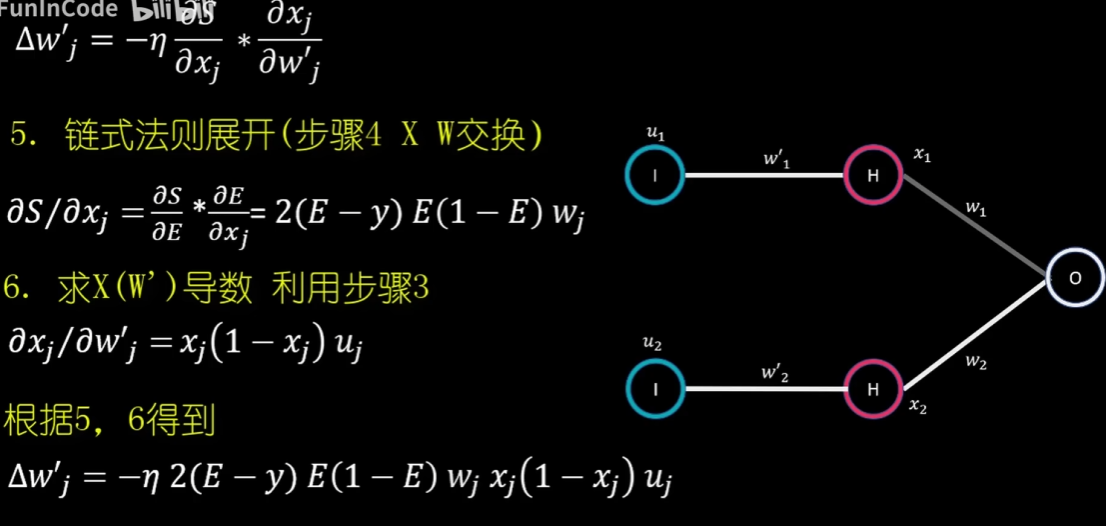
【数之道 05】走进神经网络模型、机器学习的世界
神经网络 神经网络(ANN)神经网络基础激活函数 神经网络如何通过训练提高预测准确度逆向参数调整法 (BackPropagation)梯度下降法链式法则增加一层 b站视频连接 神经网络(ANN) 最简单的例子,视…...
笔记——基本类型)
C现代方法(第7章)笔记——基本类型
文章目录 第7章 基本类型7.1 整数类型7.1.1 C99中的整数类型7.1.2 整型常量7.1.3 C99中的整型常量7.1.4 整数溢出7.1.5 读/写整数 7.2 浮点类型7.2.1 浮点常量7.2.2 读/写浮点数 7.3 字符类型7.3.1 字符操作7.3.2 有符号字符和无符号字符7.3.3 算术类型7.3.4 转义序列7.3.5 字符…...

ON DUPLICATE KEY UPDATE 导致自增ID跳跃式增长
1. 语法 INSERT INTO table_name VALUES(null,param,..) ON DUPLICATE KEY UPDATE param_name VALUES(param_name);2. 介绍 ON DUPLICATE KEY UPDATE 会根据主键或唯一索引检索当前记录是否已经存在,存在更新,不存在插入; 优先级ÿ…...

python学习笔记5-堆
题目链接 heapify(q) 初始化一个列表q成为小根堆这道题取反使之成为大根堆heappop(q) 弹出堆顶heappush(q, e) 将e插入堆中 class Solution:def maxKelements(self, nums: List[int], k: int) -> int:q [-x for x in nums]heapify(q)ans 0for _ in range(k):x heappop(…...

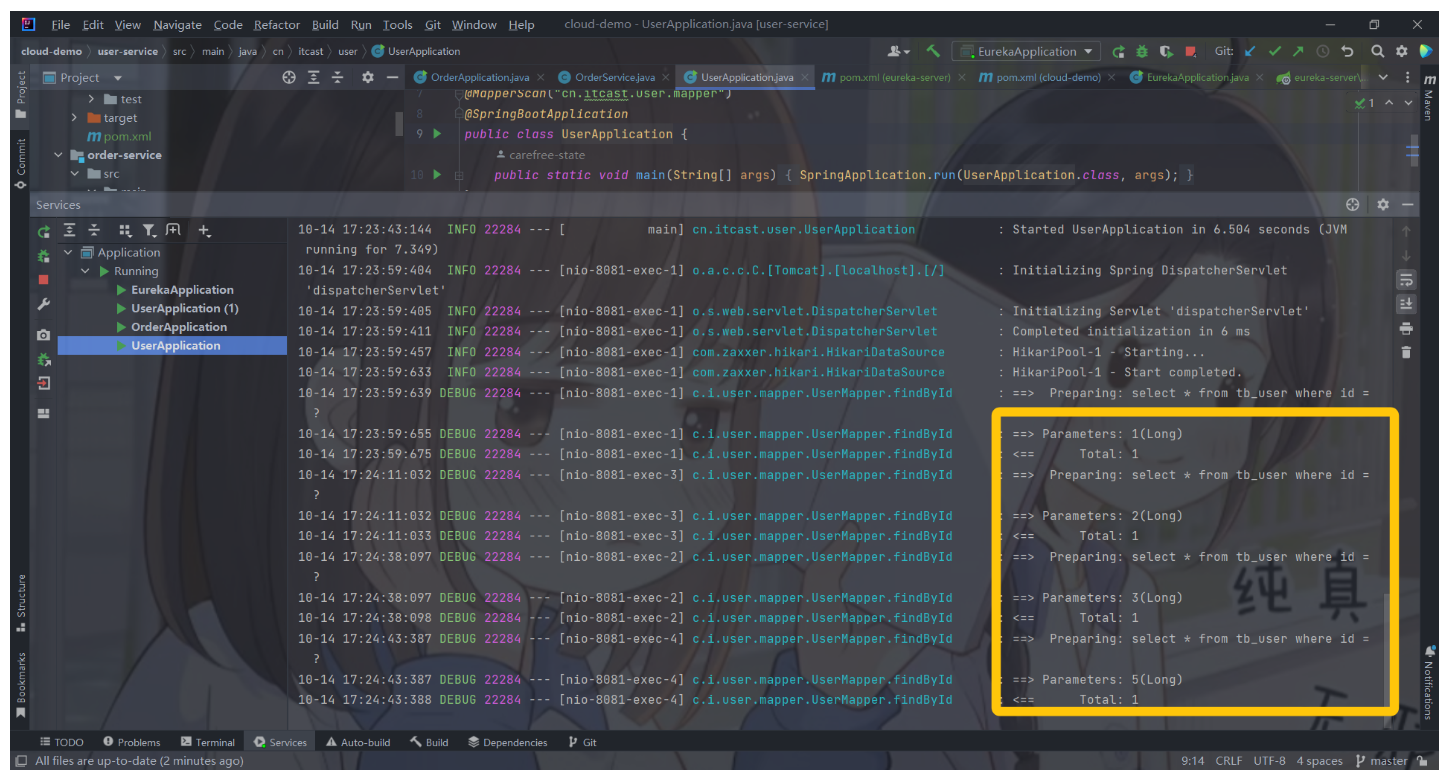
【微服务 SpringCloud】实用篇 · Eureka注册中心
微服务(3) 文章目录 微服务(3)1. Eureka的结构和作用2. 搭建eureka-server2.1 创建eureka-server服务2.2 引入eureka依赖2.3 编写启动类2.4 编写配置文件2.5 启动服务 3. 服务注册1)引入依赖2)配置文件3&am…...

WebSocket学习笔记
一篇文章理解WebSocket原理 1.HTTP协议(半双工通信): HTTP是客户端向服务器发起请求,服务器返回响应给客户端的一种模式。 特点: 1.只能是客户端向服务器发起请求,是单向的。 2.服务器不能主动发送数据给客户端。 半双工通信…...

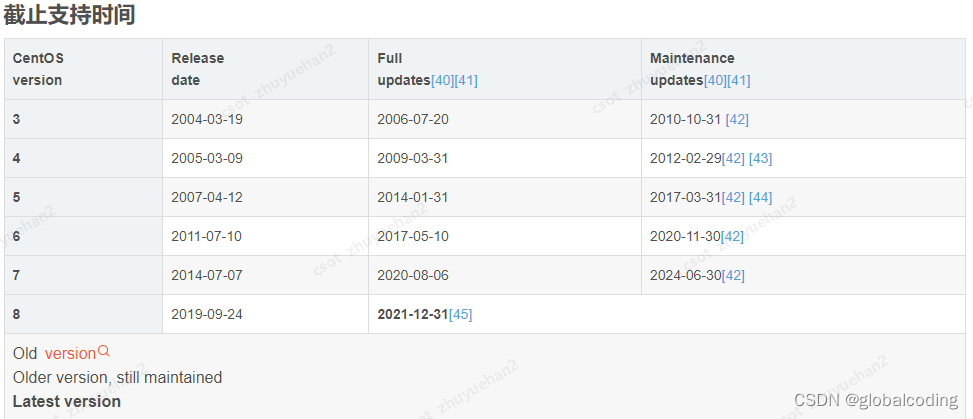
centos 内核对应列表 内核升级 linux
近期服务器频繁出现问题,找运维同事排查,说是系统版本和内核版本和官方不一致,如下: Release 用的是7.8, kernal 用的是 5.9 我一查确实如此: 内核: Linux a1messrv1 5.9.8-1.el7.elrepo.x86_64 发行版 Cen…...

如何判断a类b类c类ip地址
在计算机网络中,IP地址用于标识和定位网络上的设备。IP地址根据其范围和结构划分为A类、B类和C类等不同类型。了解如何判断IP地址所属的类型对于理解网络结构和进行网络管理非常重要。虎观代理小二二将介绍如何判断IP地址的类别,以帮助读者更好地理解和应…...

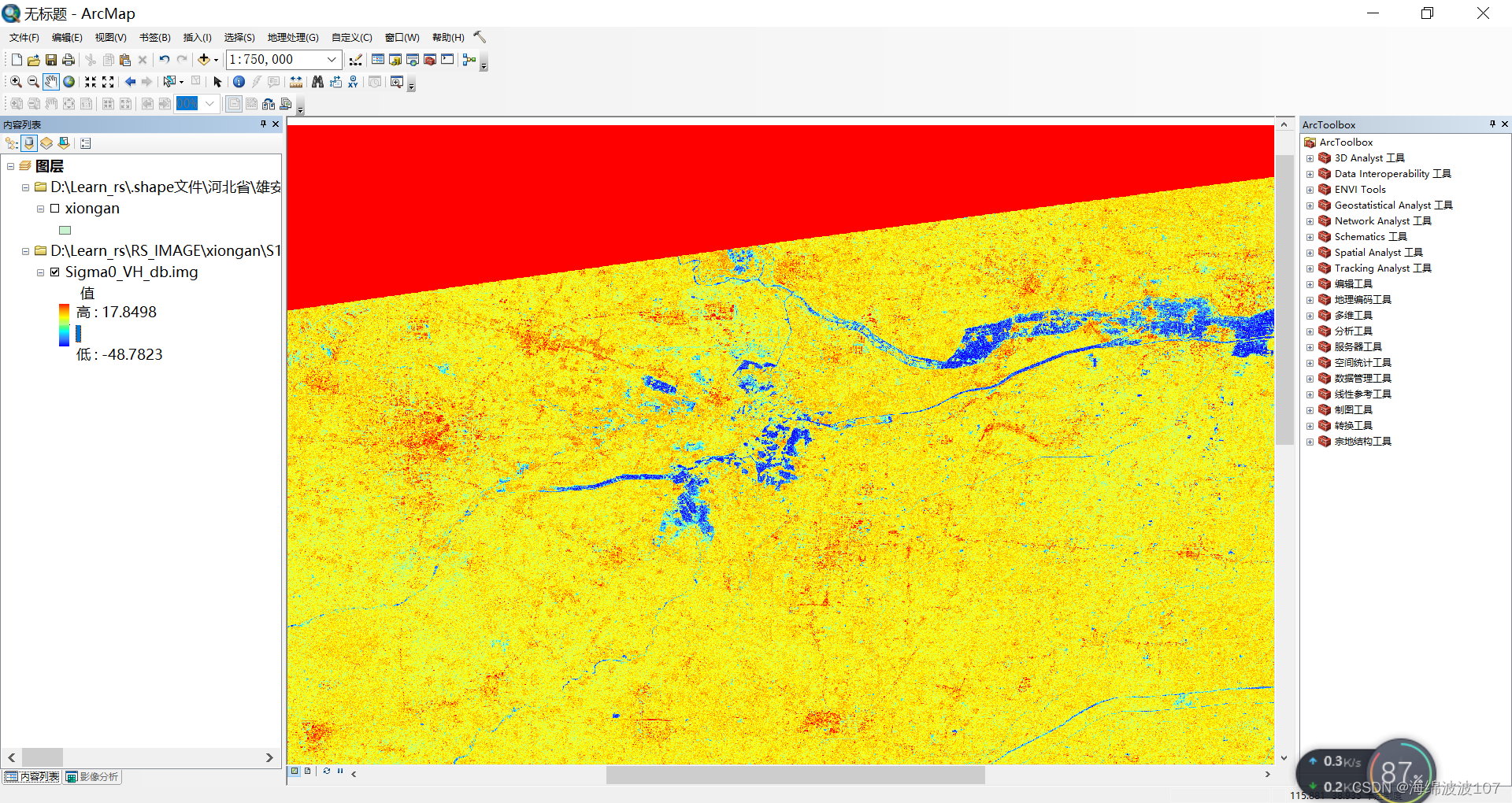
SNAP对Sentinel-1预处理
SNAP对Sentinel-1预处理 一、导入数据 二、轨道校正 点击run开始处理 三、噪声去除 打开S-1 Thermal Noise Removal工具 如果选中了VH,就只会输出一个VH极化结果 四、辐射定标 Run 五、滤波处理 六、地形校正 这边的dem需要自己下载 dem下载地址 如果一格…...
阈值法提取森林面积)
GEE案例——指定区域纯净森林提取分析(红和近红外波段)阈值法提取森林面积
本教程主要是利用影像波段的近红外和红波段的指数作为森林区域的筛选,利用大津法进行指定区域的森林夏季的遥感影像的红波段和近红外波段。 简介: 提取森林范围是遥感影像处理中的一项常见任务。以下是可能用到的一些步骤: 1. 数据预处理:首先,需要进行数据预处理,包括…...

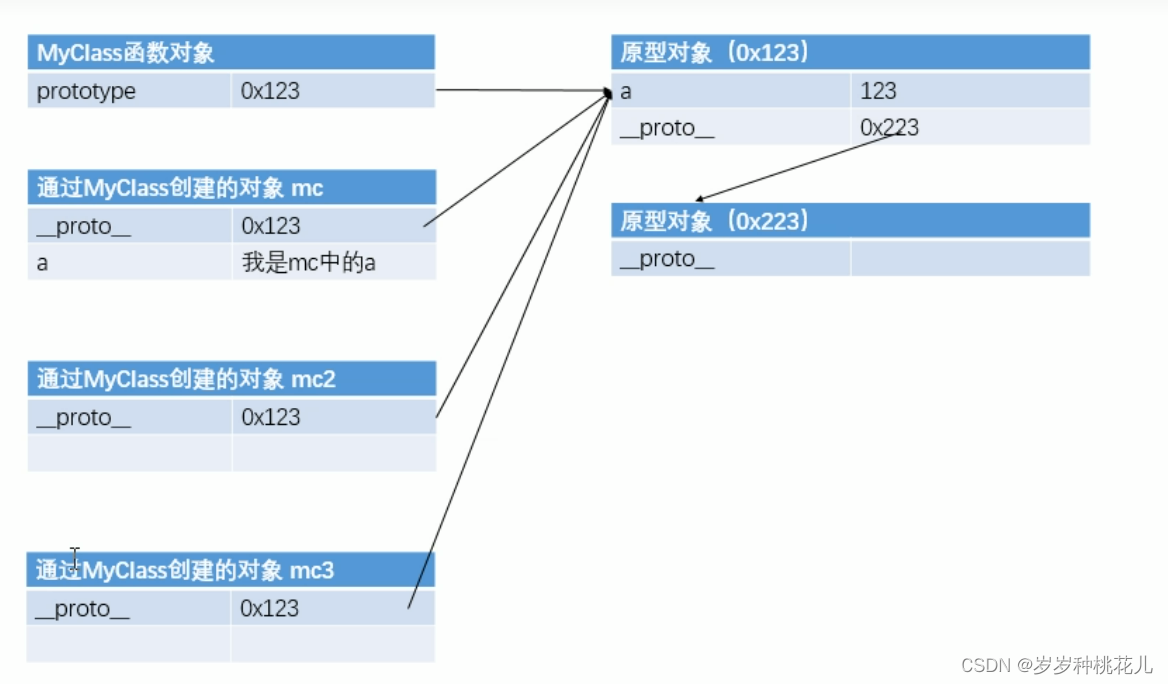
JavaScript从入门到精通系列第二十一篇:JavaScript中的原型对象详解
文章目录 前言 一:原型对象 1:什么是原型对象 2:原型对象的作用 3:通过原型对象实现工厂方法 二:原型对象咋说 1:in和原型对象 2:hasOwnProperty()函数 3:hasOwnProperty()来…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
